Создание проекта React
В этой 5-10-минутной введении к интегрированной среде разработки Visual Studio вы создадите и запустите простое веб-приложение React.
Необходимые условия
Обязательно установите следующее программное обеспечение:
- Visual Studio 2022 или более поздней версии. Перейдите на страницу загрузок Visual Studio, чтобы установить программу бесплатно.
- npm (
https://www.npmjs.com/), который входит в состав Node.js
Создание приложения
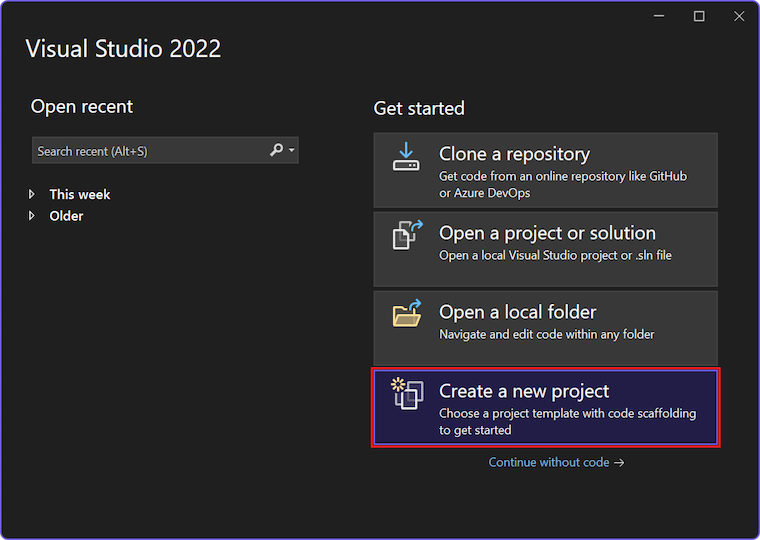
В окне "Окно запуска" (выберите "Файл>Окно запуска", чтобы открыть), выберите Создать новый проект.

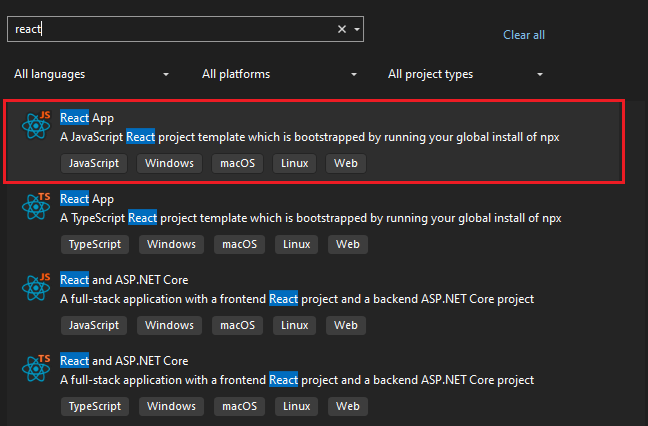
Найдите React в строке поиска в верхней части, а затем выберите Приложение React для JavaScript или TypeScript в соответствии с вашими предпочтениями.
снимок экрана

Начиная с Visual Studio 2022 версии 11 имя шаблона было изменено с автономного проекта JavaScript React на React App.
Присвойте проекту и решению имя.
Выберите Создать, а затем дождитесь, пока Visual Studio не создаст проект.
Обратите внимание, что создание проекта React занимает некоторое время, так как команда create-react-app, которая выполняется в это время, также выполняет команду установки npm.
Просмотр свойств проекта
Параметры проекта по умолчанию позволяют создавать и отлаживать проект. Но если вам нужно изменить настройки, щелкните проект правой кнопкой мыши в обозревателе решений, выберите Свойства, а затем перейдите в раздел Линтинг, Сборка или Развертывание.
Для настройки отладчика используйте launch.json.
Заметка
launch.json сохраняет параметры запуска, связанные с кнопкой "Пуск" на панели инструментов отладки. В настоящее время launch.json должен находиться под папкой .vscode.
Создание проекта
Выберите Построить>Построить решение, чтобы собрать проект.
Запуск проекта
Нажмите F5 или нажмите кнопку "Пуск" в верхней части окна, и появится командная строка, например:
- VITE версии 4.4.9 готов в 780 мс
Заметка
Проверьте выходные данные консоли для сообщений, например сообщение, в которое вы указываете обновить версию Node.js.
Затем появится базовое приложение React!
Дальнейшие действия
Для интеграции с ASP.NET Core: