Ange hjälptext, hyperlänkar eller webbinnehåll i ett arbetsobjektformulär
Azure DevOps Server 2022 – Azure DevOps Server 2019
När du anpassar formuläret för arbetsobjektet kanske du vill ange information eller länkar till innehåll som hjälper ditt team att definiera fälten i formuläret. Om du bäddar in information i formuläret eller gör den lätt tillgänglig kan teammedlemmar bättre spåra användbara data.
Genom att använda formulärkontrollerna som beskrivs i det här avsnittet kan du lägga till knappbeskrivningstext för enskilda fält, fristående text eller hyperlänkar till webbsidor eller bädda in HTML-innehåll eller webbinnehåll i formuläret.
Om du vill ändra en befintlig WIT ändrar du XML-definitionsfilen för WIT och importerar den sedan till projektet baserat på den processmodell som du använder.
Dricks
Med witadmin kan du importera och exportera definitionsfiler. Andra verktyg som du kan använda är processredigeraren (kräver att du har installerat en version av Visual Studio). Installera redigeraren För processmall från Visual Studio Marketplace.
Ange hjälptext eller knappbeskrivningstext
Du kan ange hjälptext på något av två sätt. I den första metoden lägger du till elementet HELPTEXT som underordnat till elementet FIELDS FIELD i avsnittet i typdefinitionen. Med hjälp av HELPTEXTskapar du knappbeskrivningen för fältet. Du är begränsad till 255 tecken med den här metoden.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
I den andra metoden anger du fristående text med hjälp av de underordnade elementen LabelText och Text . I den här metoden kan du lägga till så mycket information som du vill och texten finns alltid i formuläret. Användaren behöver inte göra någonting. Du kan också lägga till en valfri länk med hjälp av elementet Link för mer information, som du ser i följande exempel.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
Lägga till fristående text- och hyperlänkfältetiketter
Du kan lägga till text i ett arbetsobjektsformulär som inte är associerat med något arbetsobjektfält med hjälp Type av attributalternativet LabelControl för elementet Control . Texten kan vara oformaterad eller ge en hyperlänk. Du kan också koppla en hyperlänk till en tillagd fältetikett med hjälp FieldControl av alternativet .
Exempel: oformaterad textetikett
I följande exempel läggs den oformaterade texten "Fyll i information om felet här. Fält som inte krävs rekommenderas att fyllas i." till arbetsobjektfältet.
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
Exempel: etikett för hyperlänkfält
I följande exempel visas hur du lägger till en hyperlänk i en fältetikett.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
Kommentar
För Team Foundation-klienter som inte har uppgraderat till den senaste versionen visas attributtexten Label . För Visual Studio 2012-klienter visas taggen Text som en hyperlänk där URL:en definieras av taggen Link .
Exempel: fältetikett med hyperlänk för en del av texten
I följande exempel visas hur du lägger till en hyperlänk i en del av en fältetikett. I det här exemplet bestäms URL:en av de värden som tilldelas elementen Param baserat på det specifika arbetsobjektet.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
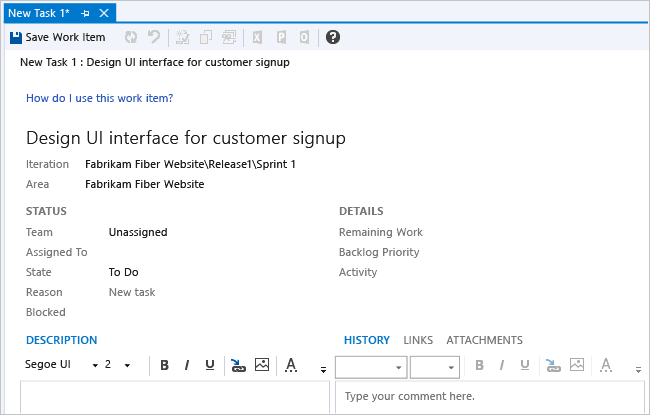
Exempel: hyperlänktextetikett

Hyperlänktextetikett
I följande exempel visas hur du lägger till en hyperlänk i text som visas i ett arbetsobjektformulär.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
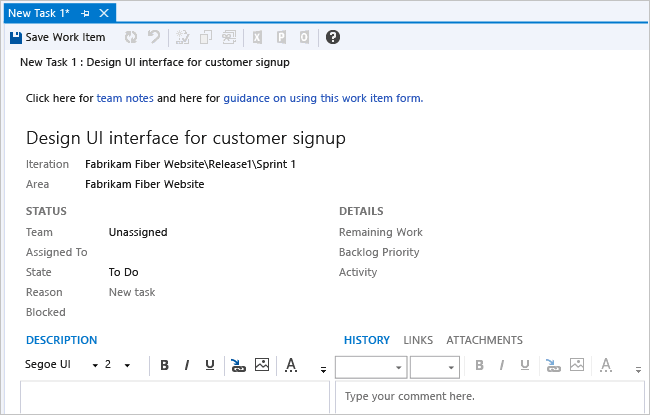
Exempel: kombinera text och hyperlänkar i en enda etikett

Kombinera text och hyperlänkar i en enskild etikett
I följande exempel visas hur du lägger till två hyperlänkar till delar av en etikett i ett arbetsobjektformulär.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
Exempel: parametergenererad hyperlänkfältetikett
I följande exempel visas hur du lägger till en hyperlänk till en fältetikett som genereras från parametervärden som utvärderas för det öppna arbetsobjektet.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Visa webbinnehåll
Du kan använda attributalternativet Type WebpageControl för att visa webbinnehåll i arbetsobjektsformuläret som en kontroll i stället för att länka till en separat webbsida. Den här visningen kan vara användbar för att tillhandahålla mått som stöder gruppmedlemmar när de visar innehållet i en rapport, instrumentpanel eller annat HTML-baserat innehåll. Du kan ange en länk till innehållet eller bädda in det råa HTML-innehållet i en CDATA-tagg.
Exempel: visa innehåll som tillhandahålls av en URI
I följande exempel visas hur du kan bädda in innehållet från en webbsida genom att ange URL:en till sidan med hjälp av elementen WebpageControlOptions och Link .
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
Exempel: visa innehåll som tillhandahålls i en CDATA-tagg
I följande exempel visas hur du kan lägga till HTML-innehåll i ett arbetsobjektformulär som finns i en CDATA tagg.
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>