Lägga till Markdown på en instrumentpanel
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
Markdown-widgeten är ett mångsidigt verktyg som gör att du kan stödja ditt team och dina intressenter genom att lägga till värdefull information direkt på instrumentpanelen. Du kan använda den för att visa följande objekt:
- Teammål
- Länkar till teamets kvarvarande uppgifter eller anslagstavlor
- Länkar till mått
- Länkar till andra objekt som finns i en nätverksresurs, till exempel en OneNote-, SharePoint-webbplats eller wiki-sidor
- Viktiga datum eller målfrister
Genom att använda Markdown-widgeten kan du se till att viktig information är lättillgänglig och synlig för ditt team och dina intressenter.
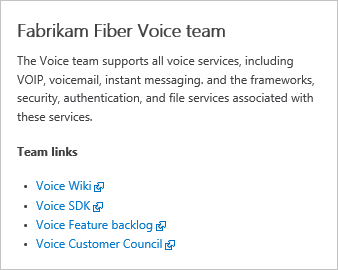
I följande exempel visas teaminformation och länkar: 
Förutsättningar
-
Åtkomst:
- Alla med projektåtkomst, inklusive intressenter , kan se dashboards.
- Minst Grundläggande åtkomst eller specifika instrumentpanelsbehörigheter.
-
Behörigheter:
-
Teaminstrumentpaneler: Om du vill lägga till, redigera eller hantera en teaminstrumentpanel uppfyller du följande krav:
- Var medlem i teamet.
- Var medlem i gruppen Projektadministratörer.
-
Teaminstrumentpaneler: Om du vill lägga till, redigera eller hantera en teaminstrumentpanel uppfyller du följande krav:
-
Åtkomst:
- Alla med projektåtkomst, inklusive intressenter, kan se översikter.
- Minst grundläggande åtkomst eller specifika instrumentpanelsbehörigheter.md) som beviljats dig eller vara medlem i gruppen Projektadministratörer.
- Verktyg: Har Analytics aktiverat för att Analyswidgetar ska fungera med din instrumentpanel.
-
Åtkomst:
- Alla som har åtkomst till ett projekt, inklusive Intressenter, kan visa instrumentpaneler.
- Vara medlem i projektet och ha grundläggande åtkomst, ha specifika instrumentpanelsbehörigheter som beviljats dig för den valda instrumentpanelen, vara medlem i gruppen Projektadministratörer eller tilldelas till gruppadministratörsrollen.
-
Arbetsredskap:
- Installera eller aktivera Analytics Marketplace-tillägget. Analyswidgetar är inte tillgängliga om Analytics inte är installerat, aktiverat eller körs.
- Ha Analytics aktiverat för att Analytics-widgetar ska fungera med din instrumentpanel.
Kommentar
Data som visas i ett diagram eller en widget omfattas av de behörigheter som beviljas den inloggade användaren. Om en användare till exempel inte har behörighet att visa arbetsobjekt under en viss områdessökväg visas inte dessa objekt i en frågeresultatwidget på instrumentpanelen. Mer information finns i Vanliga frågor och svar om hur du använder instrumentpaneler.
Markdown-syntax som stöds
Markdown-widgeten stöder CommonMark-standardfunktioner, till exempel:
- Sidhuvud
- Stycken och radbrytningar
- Blockcitat
- Vågrät linje
- Betoning (fetstil, kursiv stil, genomstrykning)
- Tabeller
- Listor, både ordnade och osorterade
- Länkar
- Bilder
- Tecken som flyr
Mer information finns i syntaxvägledning för grundläggande Markdown-användning.
Av prestandaskäl lägger Markdown-widgeten inte till stöd för många utökade funktioner, varav många stöds i wikin. Utökade funktioner skulle hindra widgetens inläsningstid. Följande utökade Markdown-funktioner stöds till exempel inte i Markdown-widgeten:
- inbäddad HTML-syntax
- Kodmarkering (wiki/andra stöder språksyntaxmedveten färgkodning, CommonMark återger bara kod som oformaterad förformaterad text)
- Checklistor
- Emoji-tecken
- Bifogade filer
- Matematiska formler
Lägg till Markdown-widgeten
Gör följande för att lägga till Markdown-widgeten. För att lägga till en instrumentpanel, se Lägg till, byt namn på och ta bort instrumentpaneler.
Logga in på projektet (
https://dev.azure.com/{Your_Organization/Your_Project}).Välj instrumentpaneler.
Välj
 Redigera. Widgetkatalogen öppnas automatiskt.
Redigera. Widgetkatalogen öppnas automatiskt.Lägg till eller dra Markdown-widgeten till instrumentpanelen där du vill att den ska finnas.

Välj Klar redigering för att avsluta instrumentpanelens redigering. Den här åtgärden stänger widgetkatalogen. Du kan sedan konfigurera Markdown-widgeten efter behov.
Välj
 fler åtgärder >
fler åtgärder > Konfigurera.
Konfigurera.
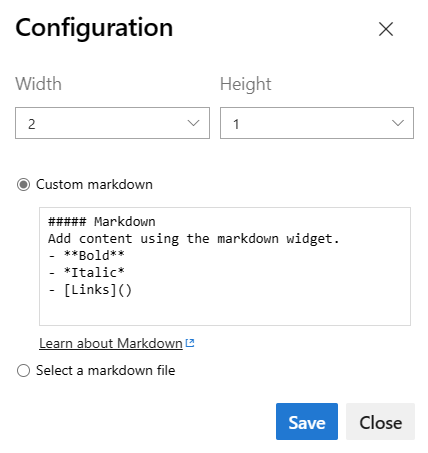
(Valfritt) Justera widgetstorleken efter behov för att passa innehållet i Markdown. Den största storleken är 10 paneler breda och 10 paneler höga. Du kan alltid justera storleken senare.
Ange text och Markdown-syntax i konfigurationsdialogrutan. Syntax som stöds finns i Syntaxvägledning för Markdown-filer, widgetar, wikis och pull-begärandekommenter.

Kommentar
- Länkar till dokument på filresurser som använder
file://stöds inte. Den här begränsningen implementeras i säkerhetssyfte. - Om du vill länka till en wiki-sida använder du följande syntax:
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileName - Om du vill länka till en lagringsplatsfil, sida eller bild i projektet väljer du Välj en markdown-fil, väljer Lagringsplats, Branchoch Sökväg från listrutorna.
- Länkar till dokument på filresurser som använder
Spara ändringarna.