WPF-innehållsmodell
Windows Presentation Foundation (WPF) är en presentationsplattform som tillhandahåller många kontroller och kontrollliknande typer vars primära syfte är att visa olika typer av innehåll. För att avgöra vilken kontroll som ska användas eller vilken kontroll som ska härledas från bör du förstå vilka typer av objekt som en viss kontroll bäst kan visa.
Det här avsnittet sammanfattar innehållsmodellen för WPF-kontroll- och kontrollliknande typer. Innehållsmodellen beskriver vilket innehåll som kan användas i en kontroll. Det här avsnittet innehåller också innehållsegenskaper för varje innehållsmodell. En innehållsegenskap är en egenskap som används för att lagra objektets innehåll.
Klasser som innehåller godtyckligt innehåll
Vissa kontroller kan innehålla ett objekt av vilken typ som helst, till exempel en sträng, ett DateTime-objekt eller en UIElement som är en container för ytterligare objekt. En Button kan till exempel innehålla en bild och text. eller så kan en CheckBox innehålla värdet för DateTime.Now.
WPF har fyra klasser som kan innehålla godtyckligt innehåll. I följande tabell visas klasserna som ärver från Control.
| Klass som innehåller godtyckligt innehåll | Innehåll |
|---|---|
| ContentControl | Ett enda godtyckligt objekt. |
| HeaderedContentControl | Ett huvud och ett enskilt objekt, som båda är godtyckliga objekt. |
| ItemsControl | En samling godtyckliga objekt. |
| HeaderedItemsControl | En rubrik och en samling objekt, som alla är godtyckliga objekt. |
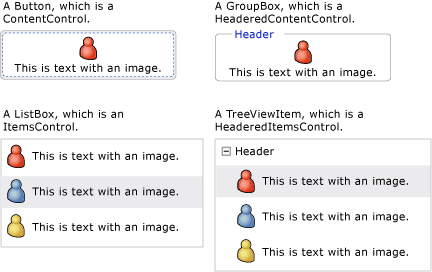
Kontroller som ärver från dessa klasser kan innehålla samma typ av innehåll och behandla innehållet på samma sätt. Följande bild visar en kontroll från varje innehållsmodell som innehåller en bild och viss text:

Kontroller som innehåller ett enskilt godtyckligt objekt
Klassen ContentControl innehåller ett enda godtyckligt innehåll. Dess innehållsegenskap är Content. Följande kontroller ärver från ContentControl och använder dess innehållsmodell:
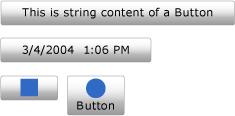
Följande bild visar fyra knappar vars Content är inställt på en sträng, ett DateTime-objekt, en Rectangleoch en Panel som innehåller en Ellipse och en TextBlock:

Ett exempel på hur du anger egenskapen Content finns i ContentControl.
Kontroller som innehåller ett huvud och ett enskilt godtyckligt objekt
Klassen HeaderedContentControl ärver från ContentControl och visar innehåll med en rubrik. Den ärver innehållsegenskapen Contentfrån ContentControl och definierar egenskapen Header som är av typen Object; Därför kan båda vara ett godtyckligt objekt.
Följande kontroller ärver från HeaderedContentControl och använder dess innehållsmodell:
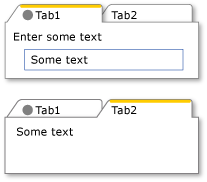
Följande bild visar två TabItem objekt. Den första TabItem har UIElement objekt som Header och Content. Header är inställt till en StackPanel som innehåller en Ellipse och en TextBlock. Content är inställd på en StackPanel som innehåller en TextBlock och en Label. Den andra TabItem har en sträng i Header och en TextBlock i Content.

Ett exempel på hur du skapar TabItem objekt finns i HeaderedContentControl.
Kontroller som innehåller en samling godtyckliga objekt
Klassen ItemsControl ärver från Control och kan innehålla flera objekt, till exempel strängar, objekt eller andra element. Dess innehållsegenskaper är ItemsSource och Items. ItemsSource används vanligtvis för att fylla i ItemsControl med en datainsamling. Om du inte vill använda en samling för att fylla i ItemsControlkan du lägga till objekt med hjälp av egenskapen Items.
Följande kontroller ärver från ItemsControl och använder dess innehållsmodell:
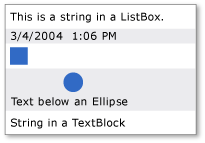
Följande bild visar en ListBox som innehåller dessa typer av objekt:

Kontroller som innehåller en rubrik och en samling godtyckliga objekt
Klassen HeaderedItemsControl ärver från ItemsControl och kan innehålla flera objekt, till exempel strängar, objekt eller andra element och ett huvud. Den ärver ItemsControl innehållsegenskaper, ItemsSourceoch Itemsoch definierar egenskapen Header som kan vara ett godtyckligt objekt.
Följande kontroller ärver från HeaderedItemsControl och använder dess innehållsmodell:
Klasser som innehåller en samling UIElement-objekt
Klassen Panel positionerar och ordnar barn UIElement objekt. Dess innehållsegenskap är Children.
Följande klasser ärver från klassen Panel och använder dess innehållsmodell:
Mer information finns i översikten över paneler.
Klasser som påverkar utseendet på ett UIElement
Klassen Decorator tillämpar visuella effekter på eller runt en enda deltagare UIElement. Dess innehållsegenskap är Child. Följande klasser ärver från Decorator och använder dess innehållsmodell:
Följande bild visar en TextBox som har (är dekorerad med) en Border runt den.

TextBlock som har en kantlinje
Klasser som ger visuell feedback om ett UIElement
Klassen Adorner ger visuella tips till en användare. Använd till exempel en Adorner för att lägga till funktionella referenser till element eller ange tillståndsinformation om en kontroll. Klassen Adorner tillhandahåller ett ramverk så att du kan skapa egna utsmyckningar. WPF tillhandahåller inga implementerade utsmyckningar. Mer information finns i översikten över adorners.
Klasser som gör det möjligt för användare att ange text
WPF innehåller tre primära kontroller som gör det möjligt för användare att ange text. Varje kontroll visar texten på olika sätt. I följande tabell visas dessa tre textrelaterade kontroller, deras funktioner när de visar text och deras egenskaper som innehåller kontrollens text.
| Kontroll | Text visas som | Innehållsegenskap |
|---|---|---|
| TextBox | Klartext | Text |
| RichTextBox | Formaterad text | Document |
| PasswordBox | Dold text (bokstäver är dolda) | Password |
Klasser som visar din text
Flera klasser kan användas för att visa oformaterad eller formaterad text. Du kan använda TextBlock för att visa små mängder text. Om du vill visa stora mängder text använder du kontrollerna FlowDocumentReader, FlowDocumentPageViewereller FlowDocumentScrollViewer.
TextBlock har två innehållsegenskaper: Text och Inlines. När du vill visa text som använder konsekvent formatering är egenskapen Text ofta det bästa valet. Om du planerar att använda annan formatering i texten använder du egenskapen Inlines. Egenskapen Inlines är en samling Inline objekt som anger hur text ska formateras.
I följande tabell visas innehållsegenskapen för klasserna FlowDocumentReader, FlowDocumentPageVieweroch FlowDocumentScrollViewer.
| Kontroll | Innehållsegenskap | Innehållsegenskapstyp |
|---|---|---|
| FlowDocumentPageViewer | Dokument | IDocumentPaginatorSource |
| FlowDocumentReader | Dokument | FlowDocument |
| FlowDocumentScrollViewer | Dokument | FlowDocument |
FlowDocument implementerar IDocumentPaginatorSource-gränssnittet. Därför kan alla tre klasserna ta en FlowDocument som innehåll.
Klasser som formaterar din text
TextElement och dess relaterade klasser gör att du kan formatera text. TextElement objekt innehåller och formaterar text i TextBlock- och FlowDocument objekt. De två primära typerna av TextElement objekt är Block element och Inline element. Ett Block-element representerar ett textblock, till exempel ett stycke eller en lista. Ett Inline-element representerar en del av texten i ett block. Många Inline klasser anger formatering för den text som de tillämpas på. Varje TextElement har en egen innehållsmodell. Mer information finns i översikten över TextElement-innehållsmodell.
Se även
.NET Desktop feedback
