Skapa en databindning
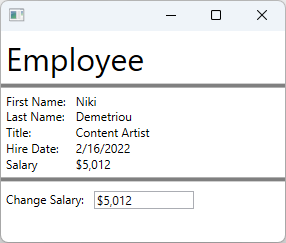
I den här artikeln beskrivs hur du skapar en bindnings-XAML. I exemplet används ett dataobjekt som representerar en anställd på ett företag. Det här dataobjektet är bundet till ett XAML-fönster som använder TextBlock kontroller för att visa information om medarbetaren. Du skapar ett användargränssnitt som ser ut som följande bild:

Mer information om databindning finns i Översikt över databindning i WPF.
Skapa ett dataobjekt
I det här exemplet används en anställd som det dataobjekt som användargränssnittet är bundet till.
Lägg till en ny klass i projektet och ge det namnet
Employee.Ersätt koden med följande kodfragment:
using System; using System.ComponentModel; namespace ArticleSample { public class Employee : INotifyPropertyChanged { private decimal _salary; public event PropertyChangedEventHandler PropertyChanged; public string FirstName { get; set; } public string LastName { get; set; } public string Title { get; set; } public DateTime HireDate { get; set; } public decimal Salary { get => _salary; set { _salary = value; // Support TwoWay binding PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(Salary))); } } } }Imports System.ComponentModel Public Class Employee Implements INotifyPropertyChanged Private _salary As Decimal Public Event PropertyChanged As PropertyChangedEventHandler Implements INotifyPropertyChanged.PropertyChanged Public Property FirstName As String Public Property LastName As String Public Property Title As String Public Property HireDate As DateTime Public Property Salary As Decimal Get Return _salary End Get Set(value As Decimal) _salary = value RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(NameOf(Salary))) End Set End Property End Class
Dataobjektet för medarbetare är en enkel klass som beskriver en anställd:
- Den anställdes för- och efternamn.
- Det datum då medarbetaren anställdes.
- Medarbetarens företagstitel.
- Hur mycket inkomst den anställde tjänar.
Binda till ett dataobjekt
Följande XAML visar hur du använder klassen Employee som ett dataobjekt. Rotelementets egenskap DataContext är bunden till en statisk resurs som deklarerats i XAML. De enskilda kontrollerna är bundna till egenskaperna för Employee.
Lägg till ett nytt fönster i projektet och ge det namnet
EmployeeViewErsätt XAML med följande kodfragment:
Viktig
Följande kodfragment hämtas från ett C#-projekt. Om du använder Visual Basic bör
x:Classdeklareras utanArticleSamplenamnområde. Du kan se hur Visual Basic-versionen ser ut här.<Window x:Class="ArticleSample.EmployeeView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:ArticleSample" Title="" Height="250" Width="300"> <Window.Resources> <local:Employee x:Key="EmployeeExample" FirstName="Niki" LastName="Demetriou" HireDate="2022-02-16" Salary="5012.00" Title="Content Artist" /> </Window.Resources> <StackPanel DataContext="{StaticResource EmployeeExample}"> <Label FontSize="32">Employee</Label> <Border BorderBrush="Gray" BorderThickness="2" /> <Grid Grid.Row="1" Margin="5"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <TextBlock Text="First Name:" Grid.Row="0" Margin="0,0,10,0" /> <TextBlock Text="Last Name:" Grid.Row="1" /> <TextBlock Text="Title:" Grid.Row="2" /> <TextBlock Text="Hire Date:" Grid.Row="3" /> <TextBlock Text="Salary" Grid.Row="4" /> <TextBlock Text="{Binding FirstName}" Grid.Row="0" Grid.Column="1" /> <TextBlock Text="{Binding LastName}" Grid.Row="1" Grid.Column="1" /> <TextBlock Text="{Binding Title}" Grid.Row="2" Grid.Column="1" /> <TextBlock Text="{Binding HireDate, StringFormat=d}" Grid.Row="3" Grid.Column="1" /> <TextBlock Text="{Binding Salary, StringFormat=C0}" Grid.Row="4" Grid.Column="1" /> </Grid> <Border BorderBrush="Gray" BorderThickness="2" /> <StackPanel Margin="5,10" Orientation="Horizontal"> <TextBlock Text="Change Salary:" Margin="0,0,10,0" /> <TextBox Text="{Binding Salary, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, StringFormat=C0}" Width="100" /> </StackPanel> </StackPanel> </Window>
Kodens namnområde matchar inte projektets namnområde, såvida du inte har skapat ett projekt med namnet ArticleSample. Du kan kopiera och klistra in Window.Resources- och rotelementet (StackPanel) i MainWindow- om du har skapat ett nytt projekt.
Tänk på följande för att bättre förstå hur den tidigare XAML använder databindning:
En XAML-resurs används för att skapa en instans av klassen
Employee.Vanligtvis skickas dataobjektet till eller associeras med fönstret. Det här exemplet hårdkodar medarbetaren i demonstrationssyfte.
<Window.Resources> <local:Employee x:Key="EmployeeExample" FirstName="Niki" LastName="Demetriou" HireDate="2022-02-16" Salary="5012.00" Title="Content Artist" /> </Window.Resources>Rotelementet (
StackPanel) har sin datakontext inställd på den hårdkodadeEmployee-instansen.De underordnade elementen ärver sina
DataContextfrån den överordnade, såvida de inte uttryckligen anges.<StackPanel DataContext="{StaticResource EmployeeExample}">Egenskaperna för den
Employeeinstansen är bundna till deTextBlockkontrollerna.Bindinganger inte någonBindingSource, såDataContextanvänds som källa.<TextBlock Text="{Binding FirstName}" Grid.Row="0" Grid.Column="1" /> <TextBlock Text="{Binding LastName}" Grid.Row="1" Grid.Column="1" /> <TextBlock Text="{Binding Title}" Grid.Row="2" Grid.Column="1" /> <TextBlock Text="{Binding HireDate, StringFormat=d}" Grid.Row="3" Grid.Column="1" /> <TextBlock Text="{Binding Salary, StringFormat=C0}" Grid.Row="4" Grid.Column="1" />En
TextBox-kontroll är bunden medTwoWayläge, vilket gör attTextBoxkan ändra egenskapenEmployee.Salary.<TextBox Text="{Binding Salary, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, StringFormat=C0}" Width="100" />
Relaterat innehåll
.NET Desktop feedback
