Öppna och hantera egenskaper för webbresurser för ett formulär
Det här ämnet gäller för Dynamics 365 Customer Engagement (on-premises). En Power Apps-version för det här ämnet finns i: Översikt för webbresurser för modellbaserade appformulär
Du kan lägga till eller redigera webbresurser i ett formulär för att göra det mer tilltalande och användbara för appanvändare. Webbresurser med formulär aktiverade är bilder, HTML-filer eller Silverlight-kontroller.
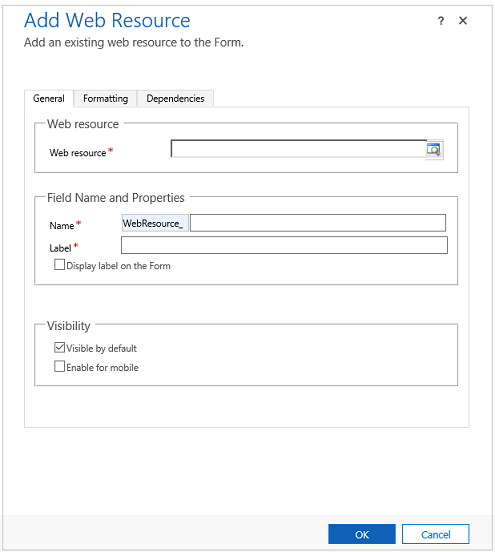
Du kan nå Formuläregenskaper genom att öppna lösningsutforskaren. Under Komponenter expanderar du först Entiteter och expanderar sedan önskad entitet. Välj sedan Formulär. I listan över formulär, öppna formuläret av typen Huvudsaklig. Klicka på fliken Infoga, välj webbresurs för att visa egenskaper för webbresurs.

Steg-för-steg-anvisningar finns i Skapa och redigera webbresurser
| Tabb | Egenskap | Beskrivning |
|---|---|---|
| Allmänt | Webbresurs | Krävs: Den bild-, HTML- eller Silverlight-webbresurs som du önskar. |
| Namn | Krävs: Ett unikt namn för fältet. Namnet får endast innehålla alfanumeriska tecken samt understreck. | |
| Etikett | Krävs: En etikett för visning för webbresursen. | |
| Synlig som standard | Att visa webbresursen är valfritt och kan styras med skript. Mer information: Synlighetsalternativ | |
| Aktivera för mobil | Klicka på kryssrutan om du vill aktivera iFrame för mobila enheter. | |
| Formatering | Ange antalet kolumner som kontrollen ska ta upp | Du kan ange att fältet ska uppta det antal kolumner som avsnittet har när det avsnitt som innehåller webbresursen har mer än en kolumn. |
| Välj antalet rader som kontrollen upptar | Du kan styra webbresursens höjd genom att ange ett antal rader. | |
| Utöka automatiskt så att tillgängligt utrymme används | Du kan tillåta att webbresursens höjd expanderas till tillgängligt utrymme. | |
| Välj rullningstyp för IFRAME | En webbresurs för HTML läggs till i formuläret med hjälp av en IFRAME. - Efter behov: Visa rullningslister när webbresursens storlek är större än tillgänlig storlek. - Alltid: Visa alltid rullningslister. - Aldrig: Visa aldrig rullningslister. |
|
| Visa kantlinje | Visa en kant runt webbresursen. | |
| Beroenden | Beroende fält | En webbresurs kan samverka med fält i formuläret med hjälp av skript. Om ett fält tas bort från formuläret kan skriptet i webbresursen avbrytas. Lägg till de fält som refereras av skript i webbresursen till Beroende fält så att de inte kan tas bort av misstag. |
Skicka parametrar till webbresurser
En HTML- eller Silverlight-webbresurs kan acceptera parametrar som ska skickas som frågesträngsparametrar.
Information om posten kan skickas genom att aktivera alternativet Skicka postens objekttypskod och unika identifierare som parametrar. Om information skrivs in i fältet Anpassad parameter kommer den skickas med hjälp av dataparametern. Värden som skickas är:
| Parameter | Beskrivning |
|---|---|
data |
Denna parameter skickas bara om texten angetts för Anpassad parameter. |
orglcid |
Organisationens standardspråk, LCID. |
orgname |
Organisationens namn. |
userlcid |
Användarens önskade språk, LCID |
type |
Entitetstypkod. Det här värdet kan vara olika för anpassade entiteter i olika organisationer. Använd namnet på entitetstypen i stället. |
typename |
Namnet på entitetstypen. |
id |
ID-värdet för posten. Den här parametern har inget värde förrän entitetsposten sparas. |
Andra parametrar är inte tillåtna och webbresursen öppnas inte om du använder andra parametrar. Om du behöver skicka flera värden kan dataparametern bli överbelastad om du vill inkludera fler parametrar i den.