Självstudie: Skapa en ASP.NET Core-app med React i Visual Studio
I den här artikeln får du lära dig hur du skapar ett ASP.NET Core-projekt som fungerar som en API-serverdel och ett React-projekt för att fungera som användargränssnitt.
Visual Studio innehåller för närvarande ASP.NET SPA-mallar (Core Single Page Application) som stöder Angular och React. Mallarna tillhandahåller en inbyggd klientappmapp i dina ASP.NET Core-projekt som innehåller basfilerna och mapparna för varje ramverk.
Du kan använda metoden som beskrivs i den här artikeln för att skapa ASP.NET core-program med en enda sida som:
- Placera klientappen i ett separat projekt utanför ASP.NET Core-projektet
- Skapa klientprojektet baserat på ramverket CLI installerat på datorn
Not
Den här artikeln beskriver processen för att skapa projekt med hjälp av den uppdaterade mallen i Visual Studio 2022 version 17.11, som använder Vite CLI. Vite avgör versionen av React med hjälp av projektberoenden, till exempel de som konfigurerats i package.json.
Förutsättningar
- Visual Studio 2022 version 17.11 eller senare med arbetsbelastningen ASP.NET och webbutveckling installerad. Gå till Visual Studio-nedladdningssidan för att installera det kostnadsfritt. Om du behöver installera arbetsbelastningen och redan har Visual Studio går du till Verktyg>Hämta verktyg och funktioner..., som öppnar Installationsprogrammet för Visual Studio. Välj arbetsbelastningen ASP.NET och webbutveckling och välj sedan Ändra.
- npm (
https://www.npmjs.com/), som ingår i Node.js
Skapa frontendappen
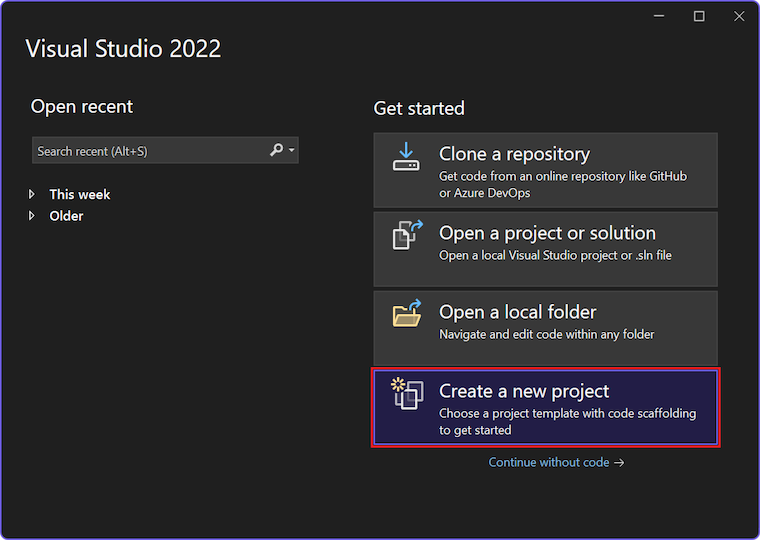
I startfönstret väljer du Skapa ett nytt projekt.

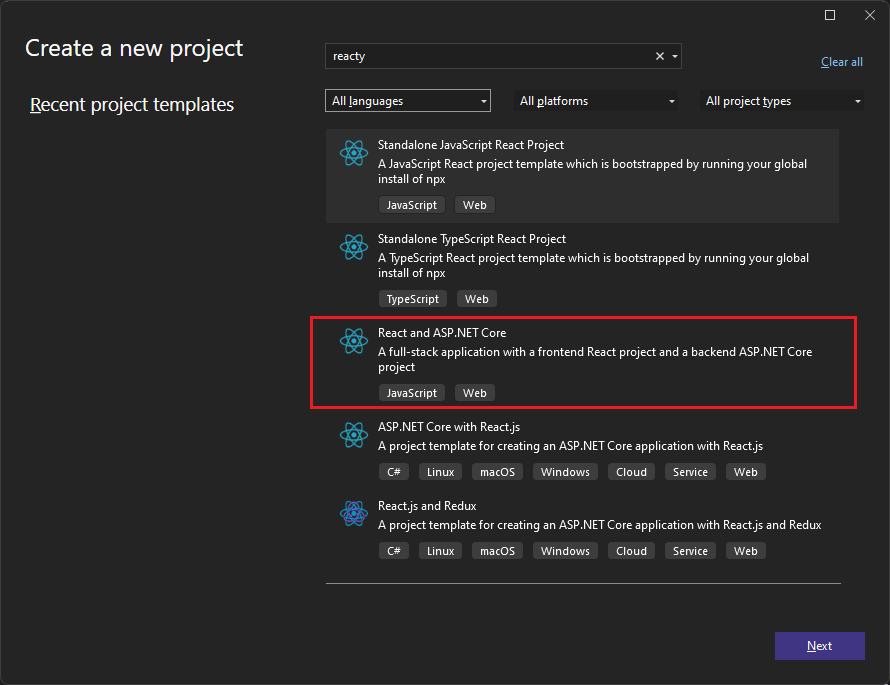
Sök efter React i sökfältet längst upp och välj sedan React och ASP.NET Core. Den här mallen är en JavaScript-mall.

Ge projektet namnet ReactWithASP och välj sedan Nästa.
I dialogrutan Ytterligare information kontrollerar du att Konfigurera för HTTPS- är aktiverat. I de flesta scenarier lämnar du de andra inställningarna som standardvärden.
Välj Skapa.
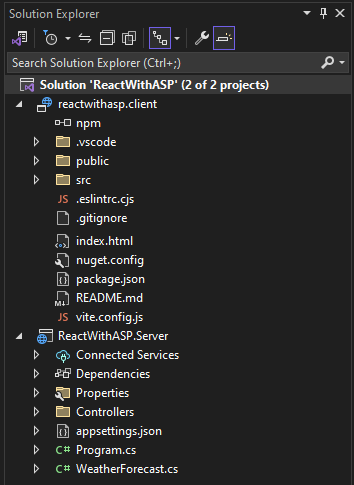
Solution Explorer visar följande projektinformation:

Jämfört med den fristående React-mallenkan du se några nya och ändrade filer för integrering med ASP.NET Core:
- vite.config.js
- App.js (ändrad)
- App.test.js (ändrad)
Välj en installerad webbläsare i verktygsfältet Felsökning, till exempel Chrome eller Microsoft Edge.
Om den webbläsare du vill använda ännu inte har installerats installerar du webbläsaren först och väljer den sedan.
Ange projektegenskaperna
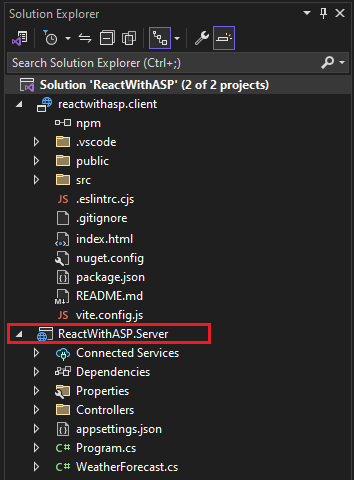
I Solution Explorer högerklickar du på projektet ReactWithASP.Server och väljer Egenskaper.

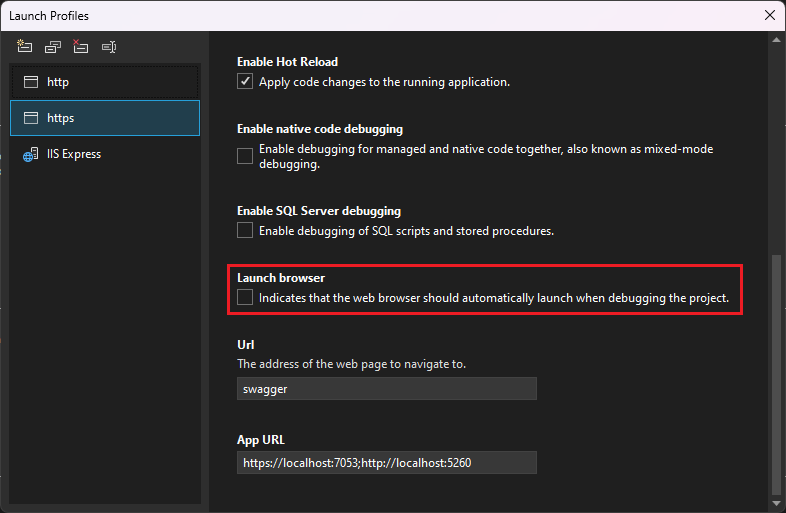
På sidan Egenskaper öppnar du fliken Felsökning och väljer Öppna användargränssnittet för felsökningsstartprofiler. Avmarkera alternativet Starta webbläsare för profilen https eller för den profil som har samma namn som ASP.NET Core-projektet, om den finns.

Det här värdet förhindrar att webbsidan med ursprungliga väderdata öppnas.
Notera
I Visual Studio lagrar
launch.jsonstartinställningarna som är associerade med knappen Starta i verktygsfältet Felsökning. För närvarande måstelaunch.jsonfinnas under mappen.vscode.Högerklicka på lösningen i Solution Explorer och välj Egenskaper. Kontrollera att startprojektinställningarna är inställda på Flera projektoch att åtgärden för båda projekten är inställd på Starta.
Starta projektet
Tryck på F5 eller välj knappen Starta överst i fönstret för att starta appen. Två kommandoprompter visas:
Det ASP.NET Core API-projekt som körs
Vite CLI visar ett meddelande som
VITE v4.4.9 ready in 780 msAnteckning
Kontrollera konsolens utdata för meddelanden. Det kan till exempel finnas ett meddelande om att uppdatera Node.js.
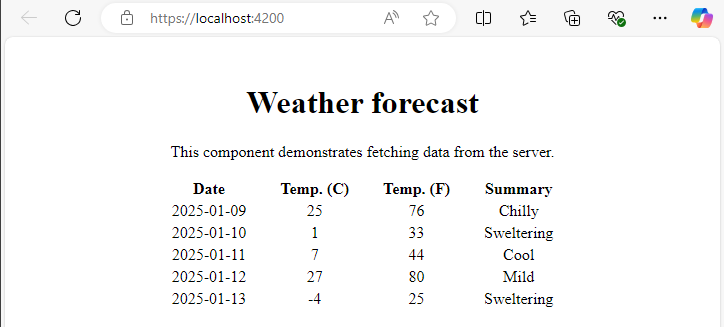
React-appen visas och fylls i via API:et (localhost-porten kan variera från skärmbilden).

Om du inte ser appen kan du läsa Felsökning.
Publicera projektet
Högerklicka på projektet ReactWithASP.Server i Solution Explorer och välj Lägg till>project reference.
Kontrollera att projektet reactwithasp.client har valts.
Välj OK.
Högerklicka på projektet ASP.NET Core igen och välj Redigera projektfil.
Då öppnas filen
.csprojför projektet.I filen
.csprojkontrollerar du att projektreferensen innehåller ett<ReferenceOutputAssembly>-element med värdet inställt påfalse.Den här referensen bör se ut så här.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Högerklicka på projektet ASP.NET Core och välj Läs in project igen om det alternativet är tillgängligt.
I Program.cskontrollerar du att följande kod finns.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Om du vill publicera högerklickar du på projektet ASP.NET Core, väljer Publiceraoch väljer alternativ för att matcha ditt önskade publiceringsscenario, till exempel Azure, publicera till en mapp osv.
Publiceringsprocessen tar längre tid än för bara ett ASP.NET Core-projekt, eftersom kommandot
npm run buildanropas vid publicering. BuildCommand- körs som standardnpm run build.Om du publicerar till en mapp kan du läsa ASP.NET Core-katalogstruktur för mer information om de filer som läggs till i publicera mapp.
Felsökning
Proxyfelmeddelande
Du kan se följande fel:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Om du ser det här problemet startade klientdelen troligen före serverdelen.
- När du ser att kommandotolken för serverdelen är igång uppdaterar du bara React-appen i webbläsaren.
- Kontrollera också att serverdelen är konfigurerad att starta före klientdelen. Kontrollera detta genom att välja lösningen i Solution Explorer och sedan välja Egenskaper från Project-menyn. Välj sedan Konfigurera startprojekt och kontrollera att serverdelen ASP.NET Core-projektet är först i listan. Om det inte är först väljer du projektet och använder knappen Uppåtpil för att göra det till det första projektet i startlistan.
Kontrollera portar
Om väderdata inte läses in korrekt kan du också behöva kontrollera att portarna är korrekta.
Kontrollera att portnumren matchar. Gå till
launchSettings.json-filen i projektet ASP.NET Core ReactWithASP.Server (i mappen Egenskaper). Hämta portnumret från egenskapenapplicationUrl.Om det finns flera
applicationUrl-egenskaper, försök hitta en med enhttps-slutpunkt. Det ser ut ungefär somhttps://localhost:7183.Öppna filen
vite.config.jsför React-projektet. Uppdatera egenskapentargetså att den matchar egenskapenapplicationUrli launchSettings.json. Det uppdaterade värdet ser ut ungefär så här:target: 'https://localhost:7183/',
Integritetsfel
Du kan se följande certifikatfel:
Your connection isn't private
Prova att ta bort React-certifikaten från %appdata%\local\asp.net\https eller %appdata%\roaming\asp.net\httpsoch försök sedan igen.
Docker
Om du skapar projektet med Docker-stöd aktiverat gör du följande:
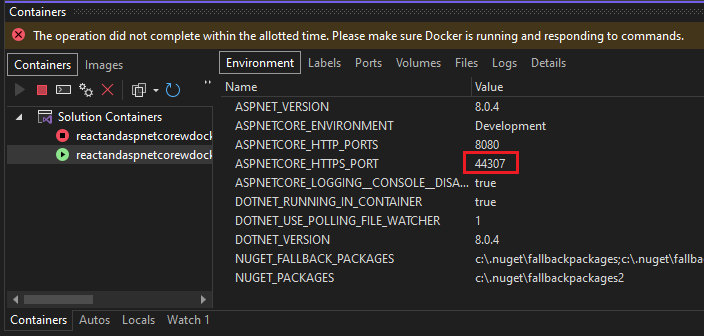
När appen har lästs in, använder du fönstret Containers i Visual Studio för att hämta Docker HTTPS-porten. Kontrollera fliken Miljö eller Portar.

Öppna filen
vite.config.jsför React-projektet. Uppdatera variabelntargetså att den matchar HTTPS-porten i fönstret Containrar. Till exempel i följande kod:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';ändra
https://localhost:7143till den matchande HTTPS-porten (i det här exemplethttps://localhost:44307).Starta om appen.
Nästa steg
Mer information om SPA-program i ASP.NET Core finns i avsnittet React under Developing Single Page Apps. Den länkade artikeln innehåller ytterligare kontext för projektfiler som aspnetcore-https.js, även om information om implementeringen skiljer sig beroende på mallskillnaderna. I stället för en ClientApp-mapp finns react-filerna till exempel i ett separat projekt.
Information om MSBuild som är specifik för klientprojektet finns i MSBuild-egenskaper för JSPS-.