Skapa ett Vue.js projekt
I den här introduktionen på 5–10 minuter till Visual Studio Integrated Development Environment (IDE) skapar och kör du en enkel Vue.js klientdelswebbapp.
Förutsättningar
Se till att installera följande programvara:
- Visual Studio 2022 eller senare. Gå till sidan för Visual Studio-nedladdningar för att installera det kostnadsfritt.
- npm (
https://www.npmjs.com/), som ingår i Node.js - Vue.js (Installation | Vue.js (vuejs.org))
Skapa din app
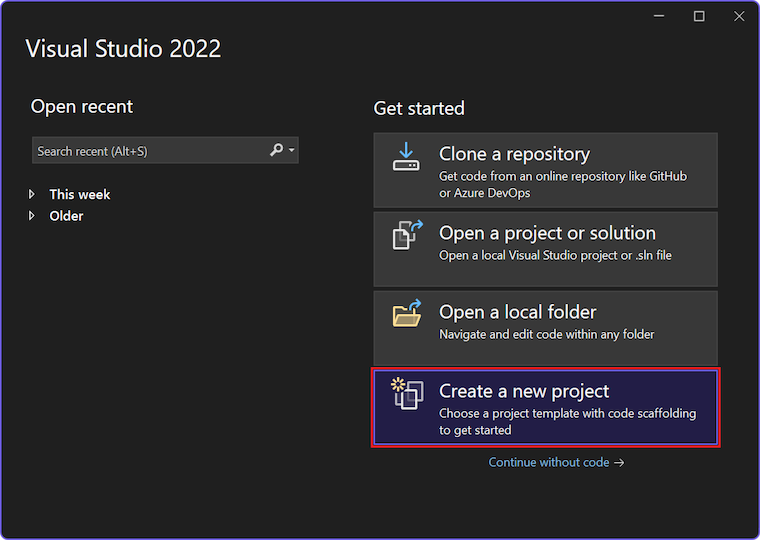
I startfönstret (välj Fil>startfönster att öppna) väljer du Skapa ett nytt projekt.

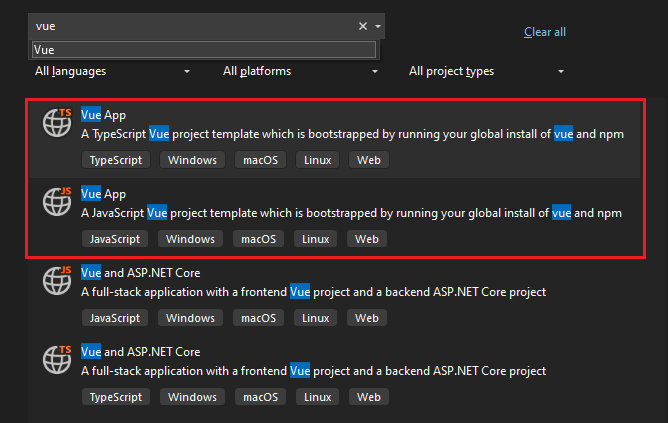
Sök efter Vue i sökfältet längst upp och välj sedan Vue App för antingen JavaScript eller TypeScript.

Från och med Visual Studio 2022 version 11 ändrades mallnamnet från fristående JavaScript Vue Project till Vue App.
Ge projektet och lösningen ett namn och välj sedan Nästa.
Välj Skapaoch vänta sedan tills Visual Studio har skapat projektet.
Visa projektegenskaperna
Med standardinställningarna för projektet kan du skapa och felsöka projektet. Men om du behöver ändra inställningarna högerklickar du på projektet i Solution Explorer, väljer Egenskaperoch går sedan Linting, Build or Deploy section .
För felsökningskonfiguration använder du launch.json.
Not
launch.json lagrar startinställningarna som är associerade med knappen Starta i verktygsfältet Felsök. För närvarande måste launch.json finnas under mappen .vscode.
Skapa ditt projekt
Välj Build>Build Solution för att skapa projektet.
Starta projektet
Tryck på F5 eller välj knappen Starta överst i fönstret så visas en kommandotolk som:
VITE v4.4.9 klar på 780 ms
Notera
Kontrollera konsolens utdata för meddelanden, till exempel ett meddelande som instruerar dig att uppdatera din version av Node.js.
Därefter bör du se basappen Vue.js visas!
Nästa steg
För ASP.NET Core-integrering: