Derecelendirme Denetimi Oluşturma (VB)
Christian Wenz tarafından
E-ticaretten topluluk sitelerine kadar birçok web sitesi, kullanıcılarına makaleleri veya öğeleri derecelendirme olanağı sunar. Bu genellikle biraz kodlama çalışması gerektirir, ancak Denetim Araç Seti'ni kullanmamız gerekir.
Genel Bakış
E-ticaretten topluluk sitelerine kadar birçok web sitesi, kullanıcılarına makaleleri veya öğeleri derecelendirme olanağı sunar. Bu genellikle biraz kodlama çalışması gerektirir, ancak Denetim Araç Seti'ni kullanmamız gerekir.
Adımlar
Her şeyden önce, iki tür görüntüye (en az) ihtiyacınız vardır: biri doldurulmuş derecelendirme öğesi için, diğeri boş bir derecelendirme öğesi için. Derecelendirme öğesi genellikle star veya gülen yüzdür. Bu senaryoda, bu öğreticinin kaynak kodu indirmelerinin bir parçası olarak smiley.png, empty.png ve smiley-done.png üç dosya bulacaksınız.
Ardından yeni bir ASP.NET dosyası oluşturun ve dosyaya bir ScriptManager denetim ekleyerek başlayın:
<asp:ScriptManager ID="asm" runat="server" />
Ardından ASP.NET AJAX Denetim Araç Seti'nden denetimi ekleyin Rating . Bu örnek için aşağıdaki özniteliklerin ayarlanması gerekir:
CurrentRatingkullanılacak ilk derecelendirmeMaxRatingen yüksek derecelendirmeEmptyStarCssClassbir derecelendirme öğesi ( star ) boş olduğunda kullanılacak CSS sınıfıFilledStarCssClassbir derecelendirme öğesi ( star ) doldurulduğunda kullanılacak CSS sınıfıStarCssClassgörünür bir istatistik için kullanılacak CSS sınıfıWaitingStarCssClassstar derecelendirmesi sunucuya geri gönderilirken kullanılacak CSS sınıfı
Aşağıda, başlangıçta hiç öğe doldurulmamış beş öğe (gülen yüz) ile bir derecelendirme denetimi oluşturan işaretleme yer alır:
<ajaxToolkit:Rating ID="r1" runat="server"
CurrentRating="0" MaxRating="5"
EmptyStarCssClass="emptypng" FilledStarCssClass="smileypng"
StarCssClass="smileypng" WaitingStarCssClass="donesmileypng"/>
Başvurulan üç CSS sınıfı artık CSS kullanarak kolayca kullanılabilen uygun görüntü dosyalarını gösterecektir:
<style type="text/css">
.emptypng { background-image: url(empty.png); width: 32px; height: 32px; }
.smileypng { background-image: url(smiley.png); width: 32px; height: 32px; }
.donesmileypng { background-image: url(smiley-done.png); width: 32px; height: 32px; }
</style>
Üç görüntünün genişliğini ve yüksekliğini sağladığından emin olun, aksi takdirde ekran biraz dağınık görünebilir.
Son olarak, derecelendirmenin sonucu kullanıcıya gösterilmelidir (veya en azından bir veritabanına kaydedilmelidir). Bu nedenle, bir metin iletisinin çıkışı için bir etiket ve derecelendirme formunu sunucuya geri göndermek için bir gönder düğmesi ekleyin:
<asp:Label ID="Label1" runat="server" />
<input type="submit" id="Submit1" runat="server" value="Rate!" />
Sunucu tarafı kodunda Derecelendirme denetimine ID aracılığıyla erişin ve ardından seçilen derecelendirme öğelerinin sayısı olan özelliğine CurrentRating erişin( örneğimizde 0 ile 5 arasında bir değer).
<script runat="server">
Sub Page_Load()
If Page.IsPostBack Then
Label1.Text = "Your rating: " & r1.CurrentRating
End If
End Sub
</script>
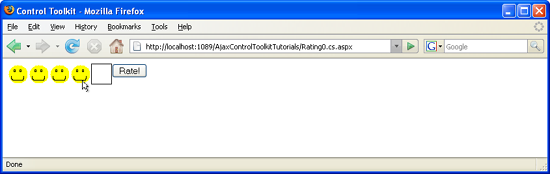
Sayfayı kaydedin ve tarayıcınıza yükleyin. (başlangıçta boş) derecelendirme öğelerinin üzerine geldiğinizde bir JavaScript etkisi oluşur: Derecelendirme değişir. Yıldız kümesine tıkladığınızda geçerli derecelendirme korunur. Son olarak, formu gönderdiğinizde, sunucu tarafı kodu seçilen derecelendirmeyi çıkış olarak alır.
En az kodla derecelendirme sistemi oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)