DataList'te Verileri Düzenleme ve Silmeye Genel Bakış (C#)
tarafından Scott Mitchell
DataList'te yerleşik düzenleme ve silme özellikleri olmasa da, bu öğreticide temel alınan verilerin düzenlenmesini ve silinmesini destekleyen bir DataList'in nasıl oluşturulacağını göreceğiz.
Giriş
Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde uygulama mimarisi, ObjectDataSource ve GridView, DetailsView ve FormView denetimlerini kullanarak veri ekleme, güncelleştirme ve silme işlemlerine göz attık. ObjectDataSource ve bu üç veri Web denetimiyle basit veri değişikliği arabirimlerinin uygulanması çok kolaydı ve yalnızca akıllı etiketten onay kutusunun işaretlenmesine neden oldu. Kod yazılması gerekmez.
Ne yazık ki DataList, GridView denetiminde bulunan yerleşik düzenleme ve silme özelliklerinden yoksundur. Bu eksik işlevselliğin nedeni, bildirim temelli veri kaynağı denetimleri ve kod içermeyen veri değiştirme sayfalarının kullanılamadığı durumlarda DataList'in önceki ASP.NET sürümünden bir kalıntı olmasıdır. ASP.NET 2.0'daki DataList, GridView ile aynı veri değişikliği özelliklerini sunmasa da, bu işlevleri dahil etmek için ASP.NET 1.x tekniklerini kullanabiliriz. Bu yaklaşım biraz kod gerektirir, ancak bu öğreticide göreceğimiz gibi DataList'te bu işleme yardımcı olacak bazı olaylar ve özellikler bulunur.
Bu öğreticide, temel alınan verilerin düzenlenmesini ve silinmesini destekleyen bir DataList oluşturmayı öğreneceksiniz. Gelecekteki öğreticilerde giriş alanı doğrulaması, Veri Erişimi veya İş Mantığı Katmanlarından oluşturulan özel durumları düzgün bir şekilde işleme gibi daha gelişmiş düzenleme ve silme senaryoları incelenecektir.
Not
DataList'de olduğu gibi Repeater denetimi de ekleme, güncelleştirme veya silme için kullanıma hazır işlevsellikten yoksun. Bu tür işlevler eklense de DataList, Repeater'da bulunmayan özellikleri ve olayları içerir ve bu özelliklerin eklenmesini basitleştirir. Bu nedenle, bu öğretici ve gelecekte düzenleme ve silme konularına göz atacak olanlar kesinlikle DataList'e odaklanacaktır.
1. Adım: Öğreticileri Düzenleme ve Silme Web Sayfalarını Oluşturma
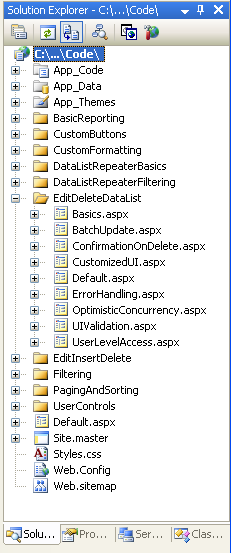
DataList'teki verileri güncelleştirme ve silmeyi keşfetmeye başlamadan önce, web sitesi projemizde bu öğretici ve sonraki birkaç sayfa için ihtiyacımız olacak ASP.NET sayfalarını oluşturmak için biraz zaman ayıralım. adlı EditDeleteDataListyeni bir klasör ekleyerek başlayın. Ardından, aşağıdaki ASP.NET sayfaları bu klasöre ekleyerek her sayfayı ana sayfayla ilişkilendirdiğinizden Site.master emin olun:
Default.aspxBasics.aspxBatchUpdate.aspxErrorHandling.aspxUIValidation.aspxCustomizedUI.aspxOptimisticConcurrency.aspxConfirmationOnDelete.aspxUserLevelAccess.aspx

Şekil 1: Öğreticiler için ASP.NET Sayfaları Ekleme
Diğer klasörlerde olduğu gibi klasöründe Default.aspx de EditDeleteDataList kendi bölümündeki öğreticiler listelenir. Kullanıcı Denetimi'nin SectionLevelTutorialListing.ascx bu işlevi sağladığını hatırlayın. Bu nedenle, bu Kullanıcı Denetimini Default.aspx Çözüm Gezgini sayfanın Tasarım görünümüne sürükleyerek öğesine ekleyin.
Şekil 2: Kullanıcı Denetimini ekleme SectionLevelTutorialListing.ascx Default.aspx (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Son olarak, sayfaları dosyaya Web.sitemap girdi olarak ekleyin. Özellikle, DataList ve Repeater <siteMapNode>ile Ana/Ayrıntı Raporları'nın ardından aşağıdaki işaretlemeyi ekleyin:
<siteMapNode
title="Editing and Deleting with the DataList"
description="Samples of Reports that Provide Editing and Deleting Capabilities"
url="~/EditDeleteDataList/Default.aspx" >
<siteMapNode
title="Basics"
description="Examines the basics of editing and deleting with the
DataList control."
url="~/EditDeleteDataList/Basics.aspx" />
<siteMapNode
title="Batch Update"
description="Examines how to update multiple records at once in a
fully-editable DataList."
url="~/EditDeleteDataList/BatchUpdate.aspx" />
<siteMapNode
title="Error Handling"
description="Learn how to gracefully handle exceptions raised during the
data modification workflow."
url="~/EditDeleteDataList/ErrorHandling.aspx" />
<siteMapNode
title="Adding Data Entry Validation"
description="Help prevent data entry errors by providing validation."
url="~/EditDeleteDataList/UIValidation.aspx" />
<siteMapNode
title="Customize the User Interface"
description="Customize the editing user interfaces."
url="~/EditDeleteDataList/CustomizedUI.aspx" />
<siteMapNode
title="Optimistic Concurrency"
description="Learn how to help prevent simultaneous users from
overwritting one another s changes."
url="~/EditDeleteDataList/OptimisticConcurrency.aspx" />
<siteMapNode
title="Confirm On Delete"
description="Prompt a user for confirmation when deleting a record."
url="~/EditDeleteDataList/ConfirmationOnDelete.aspx" />
<siteMapNode
title="Limit Capabilities Based on User"
description="Learn how to limit the data modification functionality
based on the user s role or permissions."
url="~/EditDeleteDataList/UserLevelAccess.aspx" />
</siteMapNode>
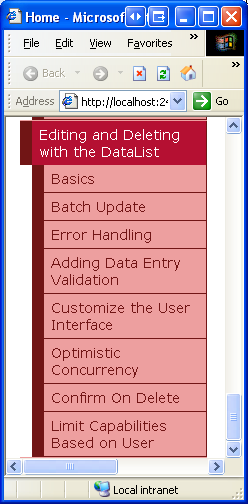
güncelleştirdikten Web.sitemapsonra, öğreticiler web sitesini bir tarayıcı üzerinden görüntülemek için biraz bekleyin. Soldaki menü artık DataList düzenleme ve silme öğreticileri için öğeler içeriyor.

Şekil 3: Site Haritası Artık DataList Düzenleme ve Silme Öğreticileri için Girdiler Içeriyor
2. Adım: Verileri Güncelleştirme ve Silme Tekniklerini inceleme
GridView ile verileri düzenlemek ve silmek çok kolaydır çünkü kapakların altında GridView ve ObjectDataSource birlikte çalışır. Satır Güncelleştirme düğmesine tıklandığında, Ekleme, Güncelleştirme ve Silme ile İlişkili Olayları inceleme öğreticisinde açıklandığı gibi GridView, objectDataSource koleksiyonuna UpdateParameters çift yönlü veri bağlama kullanan alanlarını otomatik olarak atar ve ardından objectDataSource Update() yöntemini çağırır.
Ne yazık ki, DataList bu yerleşik işlevlerin hiçbirini sağlamaz. Kullanıcının değerlerinin ObjectDataSource parametrelerine atandığından ve Update() yönteminin çağrıldığından emin olmak bizim sorumluluğumuzdadır. Bu çabada bize yardımcı olmak için DataList aşağıdaki özellikleri ve olayları sağlar:
DataKeyFieldÖzelliği güncelleştirirken veya silerken DataList'teki her öğeyi benzersiz olarak tanımlayabilmemiz gerekir. Bu özelliği, görüntülenen verilerin birincil anahtar alanına ayarlayın. Bunu yaptığınızda DataList koleksiyonu her DataListDataKeysöğesi için belirtilenDataKeyFielddeğerle doldurulur.EditCommandÖzelliği Düzenle olarak ayarlanmış bir Button, LinkButton veya ImageButtonCommandNameöğesine tıklandığında olay tetikleniyor.CancelCommandÖzelliği İptal olarak ayarlanmış bir Button, LinkButton veya ImageButtonCommandNametıklandığında olay tetikleniyor.UpdateCommandÖzelliği Güncelleştir olarak ayarlanmış bir Button, LinkButton veya ImageButtonCommandNameöğesine tıklandığında olay tetikleniyor.DeleteCommandÖzelliği Delete olarak ayarlanmış bir Button, LinkButton veya ImageButtonCommandNameöğesine tıklandığında olay tetikleniyor.
Bu özellikleri ve olayları kullanarak DataList'ten verileri güncelleştirmek ve silmek için kullanabileceğimiz dört yaklaşım vardır:
- ASP.NET 1.x Teknikleri kullanılarak DataList, ASP.NET 2.0 ve ObjectDataSources'un öncesinde mevcuttu ve program aracılığıyla verileri tamamen güncelleştirip silebiliyordu. Bu teknik ObjectDataSource'tan tamamen çıkar ve hem görüntülenecek verileri alırken hem de bir kaydı güncelleştirirken veya silerken verileri doğrudan İş Mantığı Katmanı'ndan DataList'e bağlamamızı gerektirir.
- DataList'te GridView'un doğal düzenleme ve silme özellikleri eksikken, Seçme, Güncelleştirme ve Silme için Sayfada Tek Bir ObjectDataSource Denetimi kullanma, bunları kendi kendimize ekleyemememiz için bir neden yoktur. Bu yaklaşımla, GridView örneklerinde olduğu gibi bir ObjectDataSource kullanırız, ancak ObjectDataSource parametrelerini ayarlayıp yöntemini çağırdığımız
Update()DataListUpdateCommandolayı için bir olay işleyicisi oluşturmamız gerekir. - 2. seçeneği kullanırken Seçme, ancak Doğrudan BLL'ye Karşı Güncelleştirme ve Silme için Bir ObjectDataSource Denetimi kullanarak olayda
UpdateCommandparametre değerleri atayarak bir miktar kod yazmamız gerekir. Bunun yerine, seçme için ObjectDataSource kullanmaya devam edebiliriz, ancak güncelleştirme ve silme çağrılarını doğrudan BLL'ye karşı yaparız (1. seçenek gibi). Bence verileri doğrudan BLL ile birlikte çalışarak güncelleştirmek, ObjectDataSource'larıUpdateParametersatamaktan ve yöntemini çağırmaktan daha okunabilir bir kodaUpdate()yol açar. - Birden Çok ObjectDataSources aracılığıyla Bildirim Temelli Ortalamalar kullanıldığında, önceki üç yaklaşımın tümü biraz kod gerektirir. Mümkün olduğunca bildirim temelli söz dizimi kullanmaya devam etmek isterseniz, son seçenek sayfaya birden çok ObjectDataSource eklemektir. İlk ObjectDataSource, BLL'den verileri alır ve DataList'e bağlar. Güncelleştirme için başka bir ObjectDataSource eklenir, ancak doğrudan DataList'in
EditItemTemplateiçine eklenir. Silme desteğini dahil etmek için, içinde başka bir ObjectDataSource gerekirItemTemplate. Bu yaklaşımla, bu katıştırılmış ObjectDataSource'lar ObjectDataSource parametrelerini bildirimli olarak kullanıcı giriş denetimlerine bağlamak için kullanırControlParameters(DataList'inUpdateCommandolay işleyicisinde program aracılığıyla belirtmek zorunda kalmadan). Bu yaklaşım hala katıştırılmış ObjectDataSource'uUpdate()veyaDelete()komutunu çağırmamız gereken bir miktar kod gerektirir, ancak diğer üç yaklaşımdan çok daha azını gerektirir. Burada dezavantajı, birden çok ObjectDataSources'un sayfayı karmaşık hale getirmek ve genel okunabilirliği azaltmaktır.
Bu yaklaşımlardan yalnızca birini kullanmaya zorlanırsa, en fazla esnekliği sağladığından ve DataList başlangıçta bu desene uyacak şekilde tasarlandığından 1 seçeneğini belirleyebilirim. DataList, ASP.NET 2.0 veri kaynağı denetimleriyle çalışacak şekilde genişletilmiş olsa da, resmi ASP.NET 2.0 veri Web denetimlerinin (GridView, DetailsView ve FormView) tüm genişletilebilirlik noktalarına veya özelliklerine sahip değildir. Ancak 2 ile 4 arasında seçenekler liyakatsiz değildir.
Bu ve gelecekteki düzenleme ve silme öğreticileri, verileri güncelleştirmek ve silmek için BLL'ye çağrıları görüntülemek ve yönlendirmek üzere verileri almak için bir ObjectDataSource kullanacaktır (seçenek 3).
3. Adım: DataList'i Ekleme ve ObjectDataSource'unu Yapılandırma
Bu öğreticide, ürün bilgilerini listeleyen ve her ürün için kullanıcıya adı ve fiyatı düzenleme ve ürünü tamamen silme olanağı sağlayan bir DataList oluşturacağız. Özellikle, ObjectDataSource kullanarak görüntülenecek kayıtları alacaktır, ancak doğrudan BLL ile birlikte çalışarak güncelleştirme ve silme eylemlerini gerçekleştireceğiz. DataList'te düzenleme ve silme özelliklerini uygulama konusunda endişelenmeden önce, önce ürünleri salt okunur bir arabirimde görüntülemek için sayfayı alalım. Bu adımları önceki öğreticilerde incelediğimizden, hızlı bir şekilde devam edeceğim.
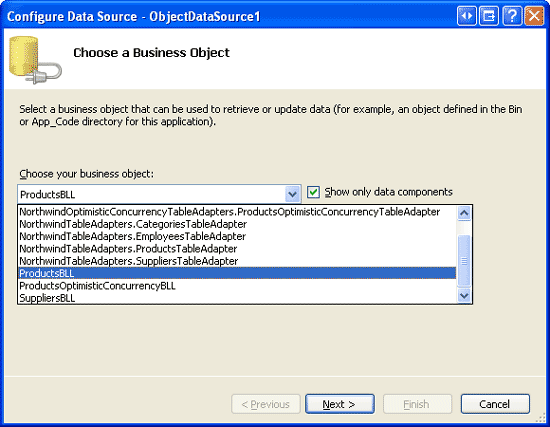
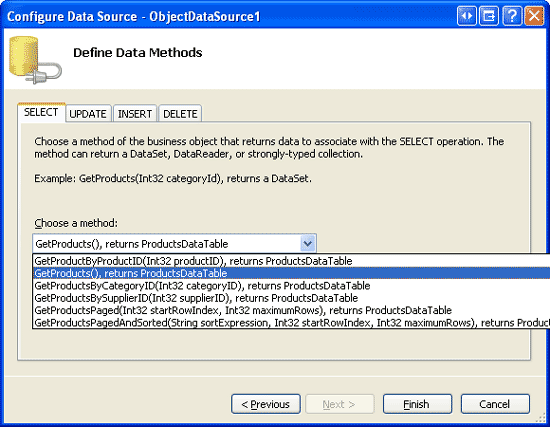
İlk olarak klasördeki EditDeleteDataList sayfayı Basics.aspx açın ve Tasarım görünümünden sayfaya bir DataList ekleyin. Ardından DataList'in akıllı etiketinden yeni bir ObjectDataSource oluşturun. Ürün verileriyle çalıştığımızdan, sınıfını ProductsBLL kullanacak şekilde yapılandırın. Tüm ürünleri almak için SELECT sekmesinde yöntemini seçinGetProducts().
Şekil 4: ObjectDataSource'ı Sınıfı Kullanacak ProductsBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 5: Yöntemi Kullanarak GetProducts() Ürün Bilgilerini Döndürme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
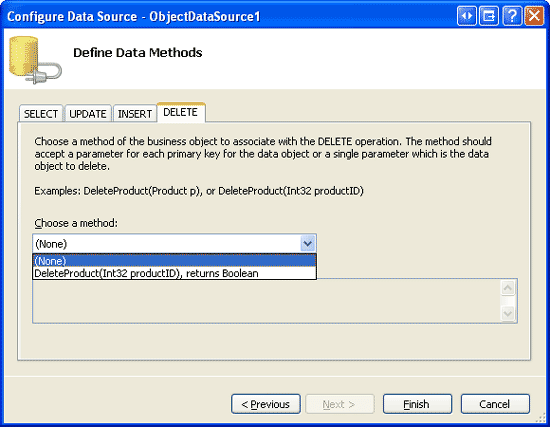
GridView gibi DataList, yeni veri eklemek için tasarlanmamıştır; bu nedenle, INSERT sekmesindeki açılan listeden (Yok) seçeneğini belirleyin. Güncelleştirmeler ve silmeler BLL aracılığıyla program aracılığıyla gerçekleştirileceğinden, UPDATE ve DELETE sekmeleri için de (Yok) seçeneğini belirleyin.
Şekil 6: ObjectDataSource'un INSERT, UPDATE ve DELETE Sekmelerindeki Açılan Listelerin (Yok) olarak ayarlandığını onaylayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource'u yapılandırdıktan sonra Son'a tıklayın ve Tasarımcı'ya geri gidin. Önceki örneklerde gördüğümüz gibi, ObjectDataSource yapılandırmasını tamamlarken Visual Studio, veri alanlarının her birini görüntüleyen DropDownList için otomatik olarak bir ItemTemplate oluşturur. Bunu ItemTemplate yalnızca ürünün adını ve fiyatını görüntüleyen bir adla değiştirin. Ayrıca özelliğini 2 olarak ayarlayın RepeatColumns .
Not
Verileri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde açıklandığı gibi, ObjectDataSource kullanarak verileri değiştirirken mimarimiz objectDataSource bildirim temelli işaretlemesinden özelliğini kaldırmamızı OldValuesParameterFormatString (veya varsayılan değerine {0}sıfırlamamızı) gerektirir. Ancak bu öğreticide ObjectDataSource'ı yalnızca veri almak için kullanıyoruz. Bu nedenle, ObjectDataSource OldValuesParameterFormatString özellik değerini değiştirmemiz gerekmez (bunu yapmak zarar vermese de).
Varsayılan DataList öğesini özelleştirilmiş bir veri listesiyle ItemTemplate değiştirdikten sonra, sayfanızdaki bildirim temelli işaretleme aşağıdakine benzer olmalıdır:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
OldValuesParameterFormatString="original_{0}">
</asp:ObjectDataSource>
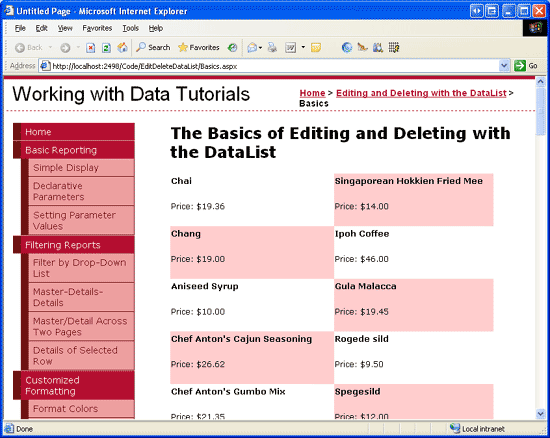
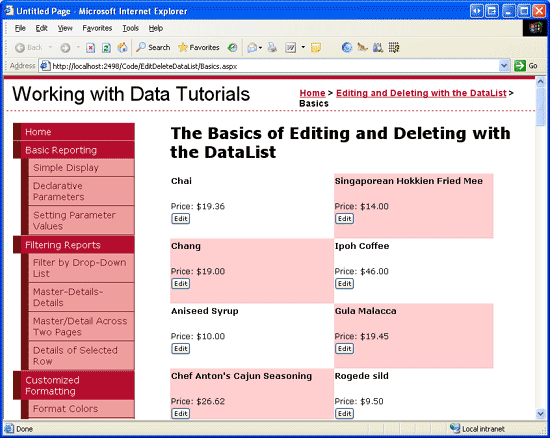
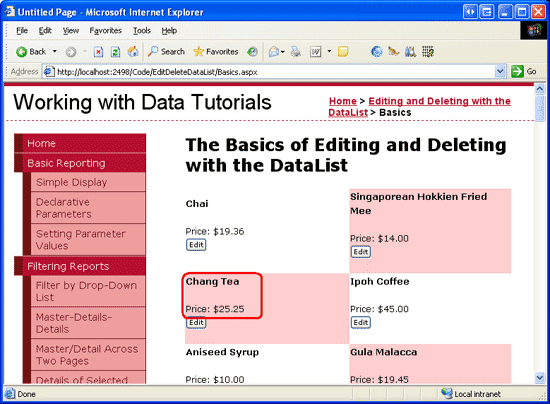
İlerleme durumumuzu bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Şekil 7'de gösterildiği gibi, DataList her ürünün ürün adını ve birim fiyatını iki sütunda görüntüler.
Şekil 7: Ürün Adları ve Fiyatları İki Sütunlu DataList'te Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
DataList,güncelleştirme ve silme işlemi için gereken bir dizi özelliğe sahiptir ve bu değerler görünüm durumunda depolanır. Bu nedenle, verileri düzenlemeyi veya silmeyi destekleyen bir DataList oluştururken DataList görünüm durumunun etkinleştirilmesi önemlidir.
Astute okuyucusu düzenlenebilir GridViews, DetailsViews ve FormViews oluştururken görünüm durumunu devre dışı bırakabildiğimizi hatırlayabilir. Bunun nedeni, ASP.NET 2.0 Web denetimlerinin denetim durumunu içerebilmesidir. Bu durum, görünüm durumu gibi geri göndermeler arasında kalıcıdır ancak gerekli kabul edilir.
GridView'da görünüm durumunun devre dışı bırakılması yalnızca önemsiz durum bilgilerini atlar, ancak denetim durumunu korur (düzenleme ve silme için gereken durumu içerir). ASP.NET 1.x zaman çerçevesi içinde oluşturulmuş olan DataList, denetim durumunu kullanmaz ve bu nedenle görünüm durumunun etkin olması gerekir. Denetim durumunun amacı ve görünüm durumundan farkı hakkında daha fazla bilgi için bkz. Denetim Durumu ve Görünüm Durumu.
4. Adım: Düzenleme Kullanıcı Arabirimi Ekleme
GridView denetimi bir alan koleksiyonundan (BoundFields, CheckBoxFields, TemplateFields vb.) oluşur. Bu alanlar, modlarına bağlı olarak işlenmiş işaretlemelerini ayarlayabilir. Örneğin salt okunur moddayken BoundField veri alanı değerini metin olarak görüntüler; düzenleme modundayken, özelliğine veri alanı değeri atanmış bir TextBox Web denetimi Text işler.
DataList ise şablon kullanarak öğelerini işler. Salt okunur öğeler kullanılarak ItemTemplate işlenirken, düzenleme modundaki öğeler aracılığıyla EditItemTemplateişlenir. Bu noktada DataList'imizde yalnızca bir ItemTemplatevardır. Öğe düzeyinde düzenleme işlevselliğini desteklemek için düzenlenebilir öğe için görüntülenecek işaretlemeyi içeren bir EditItemTemplate eklememiz gerekir. Bu öğreticide, ürün adını ve birim fiyatını düzenlemek için TextBox Web denetimlerini kullanacağız.
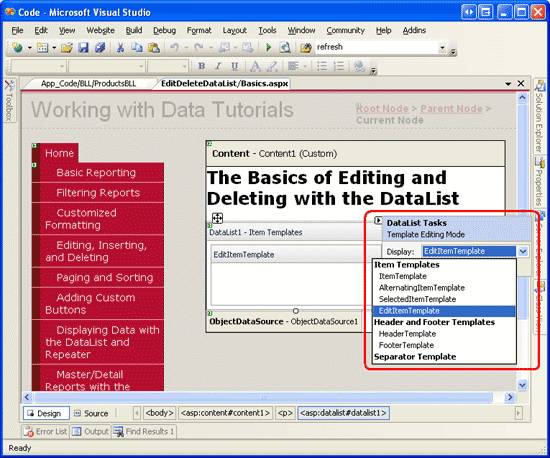
bildirim EditItemTemplate temelli olarak veya Tasarımcı aracılığıyla oluşturulabilir (DataList'in akıllı etiketinden Şablonları Düzenle seçeneği seçilerek). Şablonları Düzenle seçeneğini kullanmak için önce akıllı etiketteki Şablonları Düzenle bağlantısına tıklayın ve ardından açılan listeden öğeyi seçin EditItemTemplate .
Şekil 8: DataList'lerle EditItemTemplate Çalışmayı Kabul Etme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
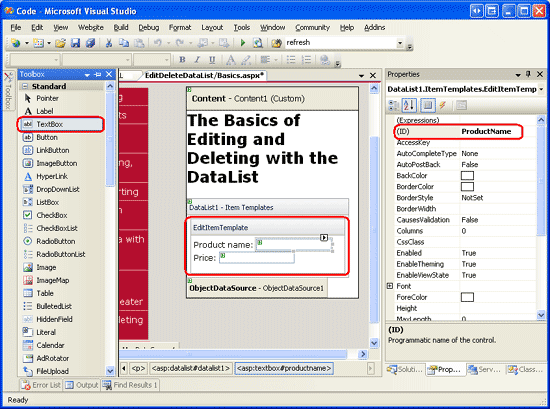
Ardından Ürün adı: ve Fiyat: yazın ve araç kutusundan iki TextBox denetimini Tasarımcı'daki arabirime EditItemTemplate sürükleyin. TextBoxes ID özelliklerini ve UnitPriceolarak ProductName ayarlayın.
Şekil 9: Ürün Adı ve Fiyatı için TextBox Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
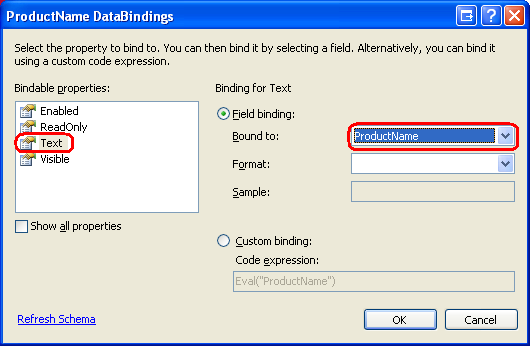
İlgili ürün veri alanı değerlerini iki TextBox'ın Text özelliklerine bağlamamız gerekir. TextBoxes akıllı etiketlerinde, Veri Bağlamalarını Düzenle bağlantısına tıklayın ve şekil 10'da gösterildiği gibi uygun veri alanını özelliğiyle Text ilişkilendirin.
Not
Veri alanını price TextBox s alanına bağlarkenUnitPrice, bunu bir para birimi değeri ({0:C}), genel bir sayı (){0:N} olarak biçimlendirebilir veya biçimlendirilmemiş olarak bırakabilirsiniz.Text

Şekil 10: ve UnitPrice Veri Alanlarını TextBox'ların Text Özelliklerine Bağlama ProductName
Şekil 10'daki DataBindings Düzenle iletişim kutusunun, GridView veya DetailsView'da TemplateField veya FormView'da bir şablon düzenlenirken bulunan çift yönlü veri bağlama onay kutusunu içermediğini görebilirsiniz. İki yönlü veri bağlama özelliği, giriş Web denetimine girilen değerin ilgili ObjectDataSource'a InsertParameters veya veri eklerken veya UpdateParameters güncelleştirirken otomatik olarak atanmalarına izin verdi. DataList, bu öğreticinin ilerleyen bölümlerinde göreceğimiz gibi iki yönlü veri bağlamayı desteklemez. Kullanıcı değişikliklerini yaptıktan ve verileri güncelleştirmeye hazır olduktan sonra, bu TextBoxes Text özelliklerine program aracılığıyla erişmemiz ve değerlerini sınıftaki uygun UpdateProduct yönteme ProductsBLL geçirmemiz gerekir.
Son olarak, öğesine Güncelleştir ve İptal düğmeleri EditItemTemplateeklemeliyiz. Ayrıntılar Veri Listesi ile Ana/Ayrıntı Madde İşaretli Bir Ana Kayıt Listesi Kullanma öğreticisinde gördüğümüz gibi, özelliği ayarlanmış bir Button, LinkButton veya ImageButton CommandName bir Repeater veya DataList'in ItemCommand içinden tıklandığında Repeater veya DataList olayı tetiklenir. DataList için özelliği belirli bir değere ayarlanırsa CommandName ek bir olay da oluşturulabilir. Özel CommandName özellik değerleri arasında şunlar yer alır:
- İptal olayı tetikler
CancelCommand - Düzenle olayı tetikler
EditCommand - Güncelleştirme olayı tetikler
UpdateCommand
Bu olayların olaya ek olarak ItemCommand tetiklendiğini unutmayın.
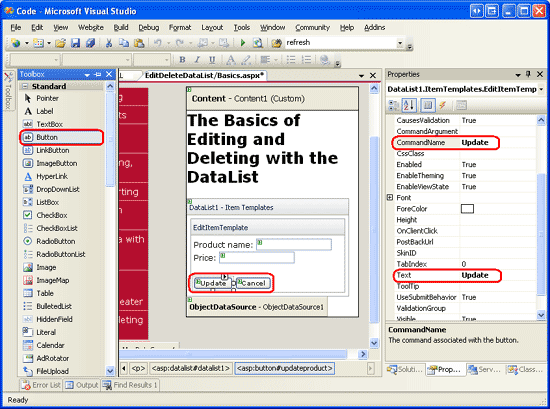
EditItemTemplate Biri Güncelleştir, diğeri CommandName İptal olarak ayarlanmış olan iki Düğme Web denetimine ekleyin. Bu iki Düğme Web denetimi eklendikten sonra Tasarımcı aşağıdakine benzer görünmelidir:
Şekil 11: 'a EditItemTemplate Güncelleştirme ve İptal Düğmeleri Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
EditItemTemplate DataList bildirim temelli işaretlemenizin tamamıyla aşağıdakine benzer görünmelidir:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /><br />
<br />
<asp:Button ID="UpdateProduct" runat="server"
CommandName="Update" Text="Update" />
<asp:Button ID="CancelUpdate" runat="server"
CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
</asp:DataList>
5. Adım: Düzenleme Moduna Geçmek için Tesisatı Ekleme
Bu noktada DataList'imizin kendi aracılığıyla EditItemTemplatetanımlanmış bir düzenleme arabirimi vardır; ancak şu anda sayfamızı ziyaret eden bir kullanıcının ürün bilgilerini düzenlemek istediğini belirtmesi için bir yol yoktur. Her ürüne, tıklandığında bu DataList öğesini düzenleme modunda işleyen bir Düzenle düğmesi eklememiz gerekir. Tasarımcı aracılığıyla veya bildirimli olarak öğesine ItemTemplatebir Düzenle düğmesi ekleyerek başlayın. Düzenle düğmesi CommandName özelliğini Düzenle olarak ayarladığınızdan emin olun.
Bu Düzenle düğmesini ekledikten sonra, sayfayı bir tarayıcı üzerinden görüntülemek için bir dakikanızı ayırın. Bu eklemeyle birlikte, her ürün listesinde bir Düzenle düğmesi bulunmalıdır.
Şekil 12: 'ye EditItemTemplate Güncelleştirme ve İptal Düğmeleri Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Düğmeye tıklanması geri göndermeye neden olur, ancak ürün listesini düzenleme moduna getirmez. Ürünü düzenlenebilir hale getirmek için şunları yapmamız gerekir:
- DataList s
EditItemIndexözelliğini Düzenle düğmesine yeni tıklanan dizinineDataListItemayarlayın. - Verileri DataList'e yeniden bağlama. DataList yeniden işlendiğinde,
DataListItemItemIndexDataList'eEditItemIndexkarşılık gelen, kullanılarakEditItemTemplateişlenir.
Düzenle düğmesine tıklandığında DataList olayı EditCommand tetiklendiğinden aşağıdaki kodla bir EditCommand olay işleyicisi oluşturun:
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)
{
// Set the DataList's EditItemIndex property to the
// index of the DataListItem that was clicked
DataList1.EditItemIndex = e.Item.ItemIndex;
// Rebind the data to the DataList
DataList1.DataBind();
}
Olay işleyicisiEditCommand, düzenle düğmesine (e.Item) tıklanan öğesine bir başvuru DataListItem içeren ikinci giriş parametresi olarak türünde DataListCommandEventArgs bir nesneye geçirilir. Olay işleyicisi önce DataList'leri EditItemIndex ItemIndex düzenlenebilir DataListItem olarak ayarlar ve ardından DataList s yöntemini çağırarak verileri DataList'e DataBind() yeniden ekler.
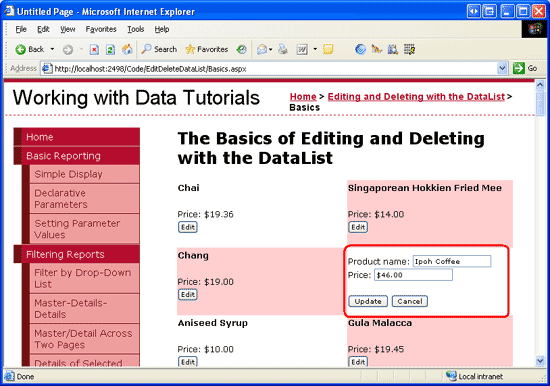
Bu olay işleyicisini ekledikten sonra sayfayı tarayıcıda yeniden ziyaret edin. Düzenle düğmesine tıkladığınızda tıklanan ürün düzenlenebilir hale gelir (bkz. Şekil 13).
Şekil 13: Düzenle Düğmesine Tıklanması Ürünü Düzenlenebilir Yapar (Tam boyutlu görüntüyü görüntülemek için tıklayın)
6. Adım: Kullanıcının Değişikliklerini Kaydetme
Düzenlenen ürünün Güncelleştir veya İptal et düğmelerine tıklanması bu noktada hiçbir şey yapmaz; bu işlevi eklemek için DataList ve UpdateCommand CancelCommand olayları için olay işleyicileri oluşturmamız gerekir. Düzenlenen ürünün İptal et düğmesine tıklandığında ve DataList'i düzenleme öncesi durumuna döndürmekle görevlendirildiğinde yürütülecek olay işleyicisini oluşturarak CancelCommand başlayın.
DataList'in tüm öğelerini salt okunur modda işlemesini sağlamak için şunları yapmamız gerekir:
- DataList s
EditItemIndexözelliğini varDataListItemolmayan bir dizinin dizinine ayarlayın.-1, dizinler konumundan0başladığındanDataListItemgüvenli bir seçimdir. - Verileri DataList'e yeniden bağlama. DataList'e
EditItemIndexkarşılık gelen bir es olmadığındanDataListItemItemIndex, DataList'in tamamı salt okunur modda işlenir.
Bu adımlar aşağıdaki olay işleyici koduyla gerçekleştirilebilir:
protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)
{
// Set the DataList's EditItemIndex property to -1
DataList1.EditItemIndex = -1;
// Rebind the data to the DataList
DataList1.DataBind();
}
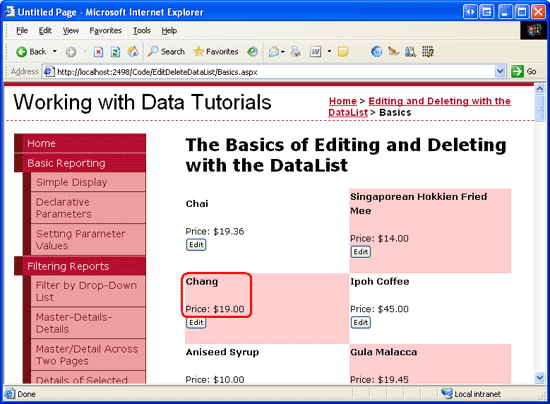
Bu eklemeyle, İptal düğmesine tıklanması DataList'i düzenleme öncesi durumuna döndürür.
Tamamlamamız gereken son olay işleyicisi, olay işleyicisidir UpdateCommand . Bu olay işleyicinin yapması gerekenler:
- Program aracılığıyla kullanıcı tarafından girilen ürün adına ve fiyatına ve düzenlenen ürünün adına erişin
ProductID. - sınıfında uygun
UpdateProductaşırı yüklemeyiProductsBLLçağırarak güncelleştirme işlemini başlatın. - DataList s
EditItemIndexözelliğini varDataListItemolmayan bir dizinin dizinine ayarlayın.-1, dizinler konumundan0başladığındanDataListItemgüvenli bir seçimdir. - Verileri DataList'e yeniden bağlama. DataList'e
EditItemIndexkarşılık gelen bir es olmadığındanDataListItemItemIndex, DataList'in tamamı salt okunur modda işlenir.
1. ve 2. adımlar kullanıcının değişikliklerini kaydetmekle sorumludur; 3. ve 4. adımlar, değişiklikler kaydedildikten sonra DataList'i ön düzenleme durumuna döndürür ve olay işleyicisinde CancelCommand gerçekleştirilen adımlarla aynıdır.
Güncelleştirilmiş ürün adını ve fiyatını almak için yöntemini kullanarak FindControl içindeki EditItemTemplateTextBox Web denetimlerine program aracılığıyla başvurmamız gerekir. Ayrıca, düzenlenen ürünün ProductID değerini de almalıyız. ObjectDataSource'ı başlangıçta DataList'e bağladığımızda, Visual Studio DataList s DataKeyField özelliğini veri kaynağından () birincil anahtar değerine atadıProductID. Bu değer daha sonra DataList DataKeys koleksiyonundan alınabilir. Özelliğin gerçekten olarak ayarlandığından DataKeyField emin olmak için ProductIDbir dakika bekleyin.
Aşağıdaki kod dört adımı uygular:
protected void DataList1_UpdateCommand(object source, DataListCommandEventArgs e)
{
// Read in the ProductID from the DataKeys collection
int productID = Convert.ToInt32(DataList1.DataKeys[e.Item.ItemIndex]);
// Read in the product name and price values
TextBox productName = (TextBox)e.Item.FindControl("ProductName");
TextBox unitPrice = (TextBox)e.Item.FindControl("UnitPrice");
string productNameValue = null;
if (productName.Text.Trim().Length > 0)
productNameValue = productName.Text.Trim();
decimal? unitPriceValue = null;
if (unitPrice.Text.Trim().Length > 0)
unitPriceValue = Decimal.Parse(unitPrice.Text.Trim(),
System.Globalization.NumberStyles.Currency);
// Call the ProductsBLL's UpdateProduct method...
ProductsBLL productsAPI = new ProductsBLL();
productsAPI.UpdateProduct(productNameValue, unitPriceValue, productID);
// Revert the DataList back to its pre-editing state
DataList1.EditItemIndex = -1;
DataList1.DataBind();
}
Olay işleyicisi, koleksiyondaki düzenlenmiş ürünlerde ProductID okuma yaparak DataKeys başlar. Ardından içindeki iki TextBox'a EditItemTemplate başvurulur ve özellikleri Text yerel değişkenlerde productNameValue depolanır ve unitPriceValue. Girilen değerin Decimal.Parse() para birimi simgesi varsa, yine de doğru bir Decimal değere dönüştürülebilmesi için TextBox'tan UnitPrice değeri okumak için yöntemini kullanırız.
Not
ve UnitPrice TextBoxes değerleri ProductName yalnızca TextBoxes Text özelliklerinde belirtilen bir değer varsa productNameValue ve unitPriceValue değişkenlerine atanır. Aksi takdirde, bir değeri, verileri bir veritabanı NULL değeriyle Nothing güncelleştirme etkisi olan değişkenler için kullanılır. Yani, kodumuz boş dizeleri veritabanı NULL değerlerine dönüştürür. Bu, GridView, DetailsView ve FormView denetimlerindeki düzenleme arabiriminin varsayılan davranışıdır.
Değerleri okuduktan sonra, sınıfın ProductsBLL UpdateProduct yöntemi çağrılır ve ürünün adı, fiyatı ve ProductIDgeçirilir. Olay işleyicisi, olay işleyicisinde olduğu gibi CancelCommand tam olarak aynı mantığı kullanarak DataList'i ön düzenleme durumuna döndürerek tamamlar.
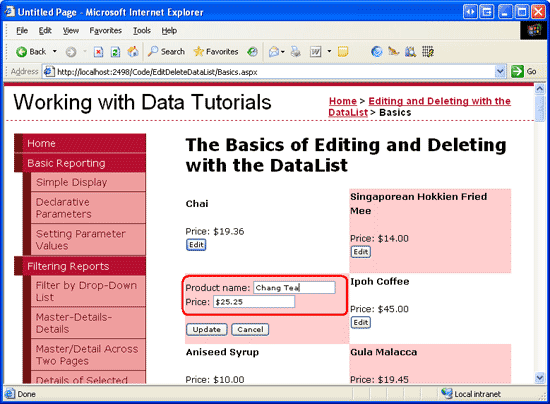
EditCommand, CancelCommandve UpdateCommand olay işleyicileri tamamlandıktan sonra, ziyaretçi bir ürünün adını ve fiyatını düzenleyebilir. Şekil 14-16'da bu düzenleme iş akışı çalışırken gösterilir.
Şekil 14: Sayfayı İlk Ziyaret Ettiğinizde Tüm Ürünler Salt Okunur Moddadır (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 15: Ürün Adını veya Fiyatını Güncelleştirmek için Düzenle Düğmesine Tıklayın (Tam boyutlu resmi görüntülemek için tıklayın)
Şekil 16: Değeri Değiştirdikten Sonra Salt Okunur Moda Dönmek için Güncelleştir'e tıklayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
7. Adım: Silme Özellikleri Ekleme
DataList'e silme özellikleri ekleme adımları, düzenleme özellikleri ekleme adımlarına benzer. Kısacası, tıklandığında bu düğmeye ItemTemplate bir Sil düğmesi eklememiz gerekir:
- Koleksiyon aracılığıyla
DataKeysilgili üründeProductIDokur. - s sınıfı
DeleteProductyöntemini çağırarak silme işleminiProductsBLLgerçekleştirir. - Verileri DataList'e yeniden bağlama.
İlk olarak öğesine bir Sil düğmesi ItemTemplateekleyelim.
Tıklandığında, Düzenle, Güncelleştir veya İptal olan CommandName bir Düğme, DataList'in ItemCommand olayını ek bir olayla (örneğin, Olayı düzenle EditCommand kullanıldığında da) tetikler. Benzer şekilde, DataList'teki özelliği Delete olarak ayarlanmış olan CommandName herhangi bir Button, LinkButton veya ImageButton, olayın tetiklemesini DeleteCommand (ile ItemCommandbirlikte) neden olur.
içindeki Düzenle düğmesinin yanına bir Sil düğmesi ItemTemplateekleyin ve özelliğini Delete olarak ayarlayın CommandName . Bu Düğme denetimi eklendikten sonra DataList ItemTemplate bildirim temelli söz dizimi şöyle görünmelidir:
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<asp:Button runat="server" id="EditProduct" CommandName="Edit"
Text="Edit" />
<asp:Button runat="server" id="DeleteProduct" CommandName="Delete"
Text="Delete" />
<br />
<br />
</ItemTemplate>
Ardından, aşağıdaki kodu kullanarak DataList DeleteCommand olayı için bir olay işleyicisi oluşturun:
protected void DataList1_DeleteCommand(object source, DataListCommandEventArgs e)
{
// Read in the ProductID from the DataKeys collection
int productID = Convert.ToInt32(DataList1.DataKeys[e.Item.ItemIndex]);
// Delete the data
ProductsBLL productsAPI = new ProductsBLL();
productsAPI.DeleteProduct(productID);
// Rebind the data to the DataList
DataList1.DataBind();
}
Sil düğmesine tıklanması geri göndermeye neden olur ve DataList DeleteCommand olayını tetikler. Olay işleyicisinde tıklanan ürünün ProductID değerine koleksiyondan DataKeys erişilir. Ardından, sınıf DeleteProduct s yöntemi çağrılarak ProductsBLL ürün silinir.
Ürünü sildikten sonra verileri DataList ()DataList1.DataBind() öğesine yeniden bağlamamız önemlidir, aksi takdirde DataList yeni silinen ürünü göstermeye devam eder.
Özet
DataList noktası eksik olsa da GridView tarafından sunulan düzenleme ve silme desteğine tıklayın, ancak kısa bir kodla bu özellikleri içerecek şekilde geliştirilebilir. Bu öğreticide silinebilecek ve adı ve fiyatı düzenlenebilen ürünlerin iki sütunlu bir listesinin nasıl oluşturulacağını gördük. Düzenleme ve silme desteği eklemek, ve EditItemTemplateiçinde uygun Web denetimlerini ItemTemplate dahil ederek ilgili olay işleyicilerini oluşturma, kullanıcı tarafından girilen ve birincil anahtar değerlerini okuma ve İş Mantığı Katmanı ile birlikte çalışmayla ilgili bir konudur.
DataList'e temel düzenleme ve silme özellikleri eklemiş olsak da daha gelişmiş özelliklere sahip değil. Örneğin, giriş alanı doğrulaması yoktur. Bir kullanıcı Çok pahalı bir fiyat girerse, Çok pahalı değerini 'a dönüştürmeye çalışırken bir Decimalözel durum oluşurDecimal.Parse. Benzer şekilde, İş Mantığı veya Veri Erişim Katmanları'nda verileri güncelleştirmede bir sorun varsa kullanıcıya standart hata ekranı gösterilir. Sil düğmesinde herhangi bir onay olmadan, bir ürünü yanlışlıkla silme olasılığı çok yüksektir.
Sonraki öğreticilerde, düzenleme kullanıcı deneyimini nasıl geliştirebileceğimizi göreceğiz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz blogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.http://ScottOnWriting.NET
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Zack Jones, Ken Pespisa ve Randy Schmidt oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresine mitchell@4GuysFromRolla.combir satır bırakın.