Veri Web Denetimlerinde İkili Verileri Görüntüleme (VB)
tarafından Scott Mitchell
Bu öğreticide, bir görüntü dosyasının görüntülenmesi ve PDF dosyası için 'İndir' bağlantısının sağlanması dahil olmak üzere bir Web sayfasında ikili veri sunma seçeneklerine bakacağız.
Giriş
Önceki öğreticide, ikili verileri bir uygulamanın temel veri modeliyle ilişkilendirmeye yönelik iki tekniği inceledik ve dosyaları tarayıcıdan web sunucusunun dosya sistemine yüklemek için FileUpload denetimini kullandık. Karşıya yüklenen ikili verileri veri modeliyle nasıl ilişkilendirebileceğimizi henüz görmedik. Başka bir ifadeyle, bir dosya karşıya yüklendikten ve dosya sistemine kaydedildikten sonra, dosyanın yolu uygun veritabanı kaydında depolanmalıdır. Veriler doğrudan veritabanında depolanıyorsa, karşıya yüklenen ikili verilerin dosya sistemine kaydedilmesi gerekmez, ancak veritabanına eklenmelidir.
Bununla birlikte, verileri veri modeliyle ilişkilendirmeye bakmadan önce ikili verilerin son kullanıcıya nasıl sağlıyacağımıza bakalım. Metin verilerini sunmak yeterince basittir, ancak ikili veriler nasıl sunulmalı? Bu, elbette ikili verilerin türüne bağlıdır. Görüntüler için büyük olasılıkla görüntüyü görüntülemek istiyoruz; PDF'ler, Microsoft Word belgeleri, ZIP dosyaları ve diğer ikili veri türleri için bir İndirme bağlantısı sağlamak büyük olasılıkla daha uygundur.
Bu öğreticide, GridView ve DetailsView gibi veri Web denetimlerini kullanarak ikili verilerin ilişkili metin verileriyle birlikte nasıl sunılacağına bakacağız. Sonraki öğreticide, karşıya yüklenen bir dosyayı veritabanıyla ilişkilendirmeye dikkat edeceğiz.
1. Adım: Değer SağlamaBrochurePath
Picture Tablodaki Categories sütun, çeşitli kategori görüntüleri için ikili verileri zaten içeriyor. Özellikle, her kaydın Picture sütunu ayrıntılı, düşük kaliteli, 16 renkli bit eşlem görüntüsünün ikili içeriğini tutar. Her kategori resmi 172 piksel genişliğinde ve 120 piksel uzunluğundadır ve kabaca 11 KB tüketir. Dahası, sütundaki Picture ikili içerik, görüntüyü görüntülemeden önce çıkarılması gereken 78 baytlık bir OLE üst bilgisi içerir. Northwind veritabanının kökleri Microsoft Access'te olduğundan bu üst bilgi bilgileri mevcuttur. Access'te ikili veriler, bu üst bilgide yer alan OLE Nesnesi veri türü kullanılarak depolanır. Şimdilik, resmi görüntülemek için bu düşük kaliteli görüntülerdeki üst bilgileri nasıl çıkaracağımızı göreceğiz. Gelecekteki bir öğreticide bir kategori Picture sütununu güncelleştirmek için bir arabirim oluşturacak ve OLE üst bilgilerini kullanan bu bit eşlem görüntülerini gereksiz OLE üst bilgileri olmadan eşdeğer JPG görüntüleriyle değiştireceğiz.
Önceki öğreticide FileUpload denetiminin nasıl kullanılacağını gördük. Bu nedenle, web sunucusunun dosya sistemine broşür dosyaları ekleyebilirsiniz. Ancak bunu yapmak tablodaki BrochurePath Categories sütunu güncelleştirmez. Sonraki öğreticide bunu nasıl gerçekleştirebileceğimizi göreceğiz, ancak şimdilik bu sütun için değerleri el ile sağlamamız gerekiyor.
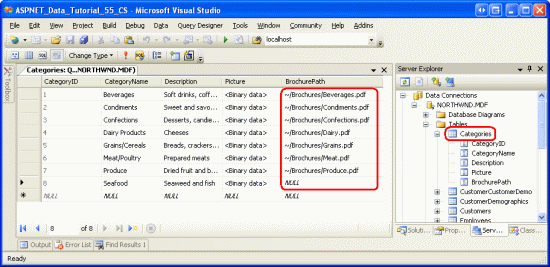
Bu öğreticinin indirmesinde, klasörde Deniz Ürünleri dışındaki kategorilerin her biri için birer tane olacak şekilde yedi PDF broşür dosyası ~/Brochures bulacaksınız. Tüm kayıtların ilişkili ikili verilere sahip olmadığı senaryoların nasıl işleneceğini göstermek için Deniz Ürünleri broşürü eklemeyi bilerek atladım. Tabloyu bu değerlerle güncelleştirmek Categories için Sunucu Gezgini'nden düğüme Categories sağ tıklayın ve Tablo Verilerini Göster'i seçin. Ardından, Şekil 1'de gösterildiği gibi broşür içeren her kategori için broşür dosyalarının sanal yollarını girin. Deniz Ürünleri kategorisi için broşür olmadığından sütun değerini olarak NULLbırakınBrochurePath.
Şekil 1: Tablo BrochurePath Sütunu değerlerini Categories el ile girin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: GridView'da Broşürler için İndirme Bağlantısı Sağlama
BrochurePath Tablo için sağlanan değerlerle, kategori broşürü Categories indirme bağlantısının yanı sıra her kategoriyi listeleyen bir GridView oluşturmaya hazırız. 4. Adımda bu GridView'ı, kategorinin görüntüsünü de görüntüleyecek şekilde genişleteceğiz.
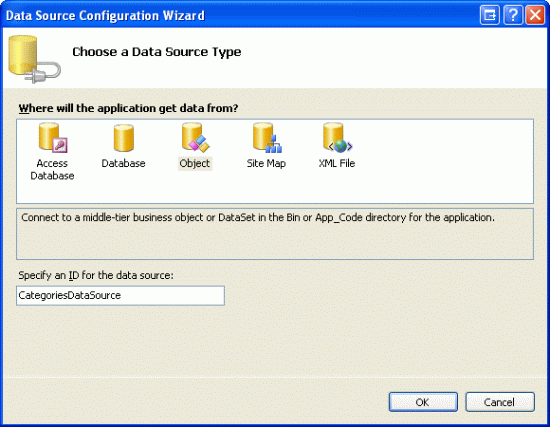
Araç Kutusu'ndan klasördeki sayfanın BinaryData Tasarımcısı'na DisplayOrDownloadData.aspx bir GridView sürükleyerek başlayın. GridView'un akıllı etiketi aracılığıyla GridView'u ID Categories olarak ayarlayın ve yeni bir veri kaynağına bağlamayı seçin. Özellikle, object s yöntemini kullanarak verileri alan adlı CategoriesDataSource bir ObjectDataSource'a CategoriesBLL GetCategories() bağlayın.
Şekil 2: Adlı CategoriesDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
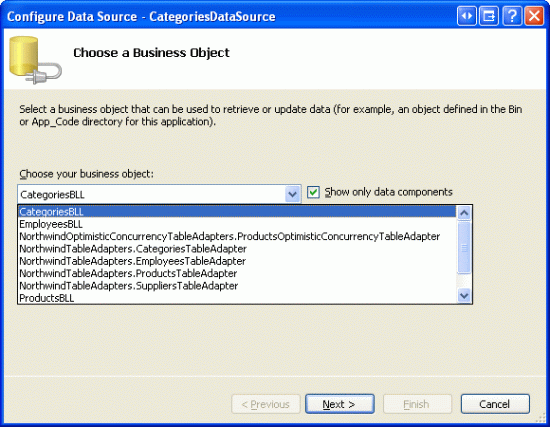
Şekil 3: ObjectDataSource'ı Sınıfı Kullanacak CategoriesBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
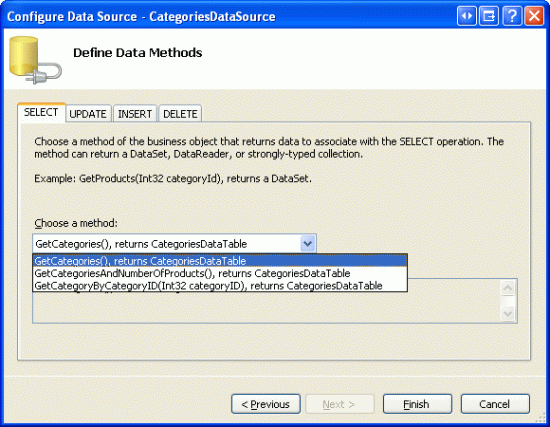
Şekil 4: Yöntemi Kullanarak GetCategories() Kategori Listesini Alma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Veri Kaynağını Yapılandırma sihirbazını tamamladıktan sonra Visual Studio, , CategoryName, Description, NumberOfProductsve BrochurePath DataColumn s için GridView'a Categories CategoryIDotomatik olarak bir BoundField ekler. Yöntem sorgusu bu bilgileri almadığından, devam edin ve BoundField'i GetCategories() kaldırınNumberOfProducts. Ayrıca BoundField'i CategoryID kaldırın ve ve BrochurePath BoundFields HeaderText özelliklerini sırasıyla Kategori ve Broşür olarak yeniden adlandırınCategoryName. Bu değişiklikleri yaptıktan sonra GridView ve ObjectDataSource bildirim temelli işaretlemeniz aşağıdaki gibi görünmelidir:
<asp:GridView ID="Categories" runat="server"
AutoGenerateColumns="False" DataKeyNames="CategoryID"
DataSourceID="CategoriesDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
<asp:BoundField DataField="BrochurePath" HeaderText="Brochure"
SortExpression="BrochurePath" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
Bu sayfayı bir tarayıcı üzerinden görüntüleyin (bkz. Şekil 5). Sekiz kategorinin her biri listelenir. Değerleri olan BrochurePath yedi kategori, BrochurePath ilgili BoundField içinde görüntülenen değere sahiptir. değeri olan NULL BrochurePathdeniz ürünleri boş bir hücre görüntüler.
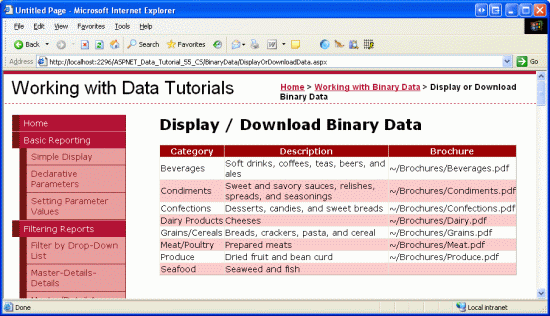
Şekil 5: Her Kategorinin Adı, Açıklaması ve BrochurePath Değeri Listelenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
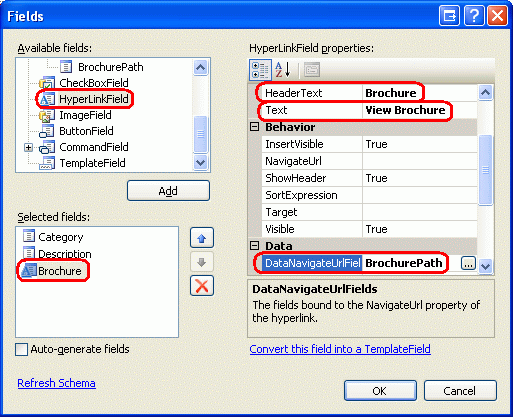
Sütunun metnini BrochurePath görüntülemek yerine broşüre bir bağlantı oluşturmak istiyoruz. Bunu yapmak için BoundField'i BrochurePath kaldırın ve bir HyperLinkField ile değiştirin. Yeni HyperLinkField özelliğini HeaderText Broşür, Text özelliğini Broşürü Görüntüle ve DataNavigateUrlFields özelliğini olarak BrochurePathayarlayın.

Şekil 6: için HyperLinkField ekleme BrochurePath
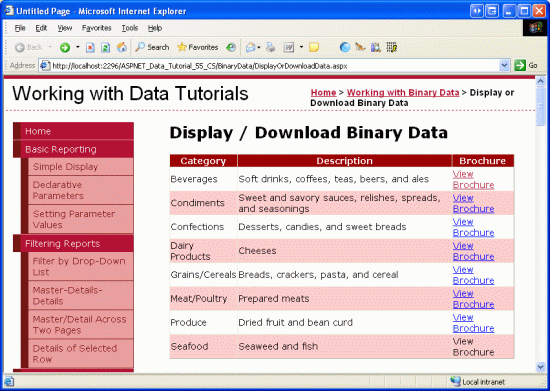
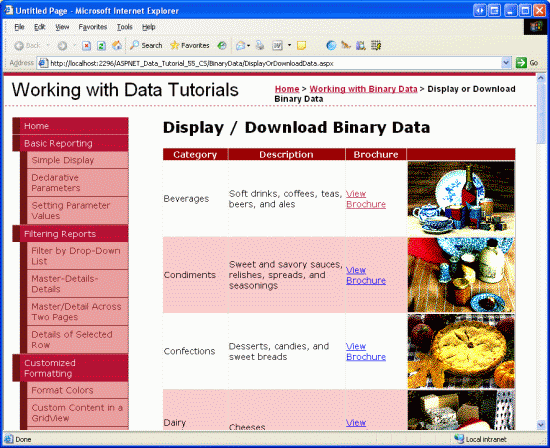
Bu, Şekil 7'de gösterildiği gibi GridView'a bir bağlantı sütunu ekler. Broşürü Görüntüle bağlantısına tıklandığında PDF okuyucunun yüklü olup olmadığına ve tarayıcı ayarlarına bağlı olarak pdf doğrudan tarayıcıda görüntülenir veya kullanıcıdan dosyayı indirmesi istenir.
Şekil 7: Bir Kategori Broşürü, Broşürü Görüntüle Bağlantısına Tıklanarak Görüntülenebilir (Tam boyutlu resmi görüntülemek için tıklayın)
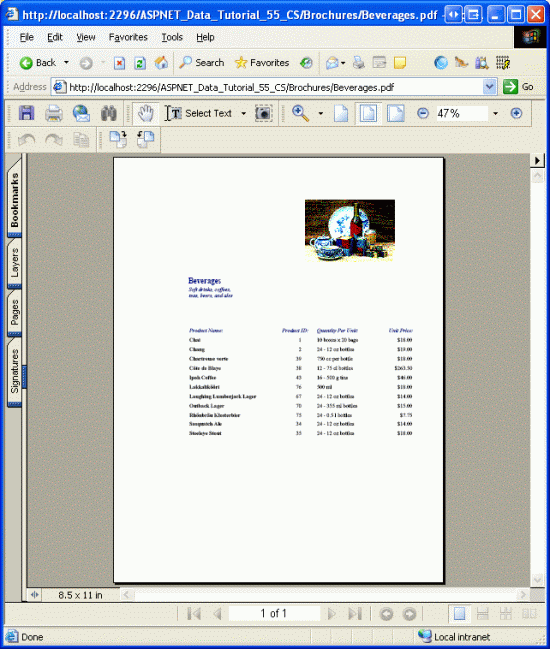
Şekil 8: Kategori Broşürü PDF'si Görüntüleniyor (Tam boyutlu resmi görüntülemek için tıklayın)
Broşür Olmadan Kategoriler için Broşür Metnini Görüntüleme
Şekil 7'de gösterildiği gibi HyperLinkField, BrochurePath için değer olmayanNULL bir değer olup olmadığına bakılmaksızın tüm kayıtlar için BrochurePathözellik değerini ( Broşürü Görüntüle ) görüntülerText. Tabii ki ise BrochurePath NULL, deniz ürünleri kategorisinde olduğu gibi bağlantı yalnızca metin olarak görüntülenir (Şekil 7'ye geri bakın). Broşürü Görüntüle metnini görüntülemek yerine, değer içermeyen bu kategorilerin Broşür Yok gibi alternatif metinler BrochurePath görüntülemesi iyi olabilir.
Bu davranışı sağlamak için, içeriği değere göre BrochurePath uygun çıkışı yayan bir sayfa yöntemi çağrısı aracılığıyla oluşturulan bir TemplateField kullanmamız gerekir. Bu biçimlendirme tekniğini ilk olarak GridView Denetimi öğreticisindeki TemplateFields Kullanma öğreticisinde keşfettik.
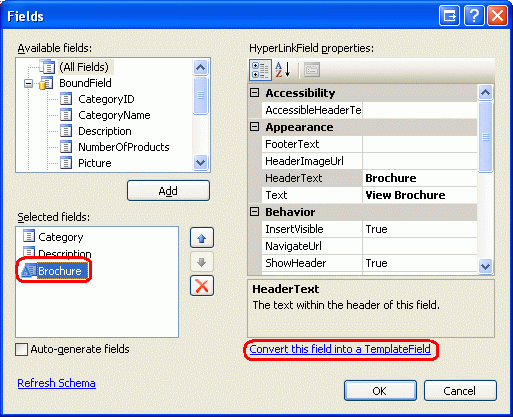
HyperLinkField'i seçip BrochurePath Sütunları Düzenle iletişim kutusundaki Bu alanı TemplateField'e dönüştür bağlantısına tıklayarak HyperLinkField'ı TemplateField'a dönüştürün.

Şekil 9: HyperLinkField'i TemplateField'a Dönüştürme
Bu, özelliği değere bağlı BrochurePath bir HyperLink Web denetimi NavigateUrl içeren bir ItemTemplate TemplateField oluşturur. Bu işaretlemeyi, değerini BrochurePathgeçirerek yöntemine GenerateBrochureLinkyapılan bir çağrıyla değiştirin:
<asp:TemplateField HeaderText="Brochure">
<ItemTemplate>
<%# GenerateBrochureLink(Eval("BrochurePath")) %>
</ItemTemplate>
</asp:TemplateField>
Ardından, ASP.NET sayfasının arka planda kod sınıfında GenerateBrochureLink bir döndüren String ve giriş parametresi olarak kabul eden adlı bir Object yöntem oluşturunProtected.
Protected Function GenerateBrochureLink(BrochurePath As Object) As String
If Convert.IsDBNull(BrochurePath) Then
Return "No Brochure Available"
Else
Return String.Format("<a href="{0}">View Brochure</a>", _
ResolveUrl(BrochurePath.ToString()))
End If
End Function
Bu yöntem, geçirilen Object değerin bir veritabanı NULL olup olmadığını belirler ve varsa kategoride broşür bulunmadığını belirten bir ileti döndürür. Aksi takdirde, bir BrochurePath değer varsa, köprüde görüntülenir. Değer varsa BrochurePath yöntemine ResolveUrl(url)geçirildiğini unutmayın. Bu yöntem, karakteri uygun sanal yol ile değiştirerek ~ geçirilen URL'yi çözümler. Örneğin, uygulamanın kökü konumundaysa /Tutorial55ResolveUrl("~/Brochures/Meats.pdf") döndürür/Tutorial55/Brochures/Meat.pdf.
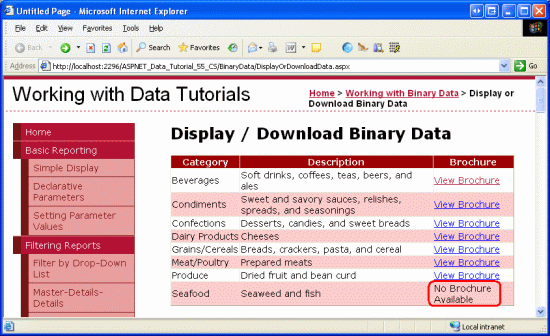
Şekil 10'da bu değişiklikler uygulandıktan sonra sayfa gösterilmektedir. Deniz Ürünleri kategorisi BrochurePath alanında artık Broşür Yok metninin görüntülendiğini unutmayın.
Şekil 10: Broşür Olmayan Kategoriler için Kullanılabilir Broşür Yok Metni Görüntüleniyor (Tam boyutlu resmi görüntülemek için tıklayın)
3. Adım: KategoriNin Resmini Görüntülemek için Web Sayfası Ekleme
Kullanıcı bir ASP.NET sayfasını ziyaret ettiğinde, ASP.NET sayfasının HTML'sini alır. Alınan HTML yalnızca metindir ve herhangi bir ikili veri içermez. Görüntüler, ses dosyaları, Macromedia Flash uygulamaları, ekli Windows Medya Oynatıcı videoları gibi ek ikili veriler web sunucusunda ayrı kaynaklar olarak bulunur. HTML bu dosyalara başvurular içerir, ancak dosyaların gerçek içeriğini içermez.
Örneğin, HTML'de <img> öğesi bir resme başvurmak için kullanılır ve src özniteliği görüntü dosyasına şöyle işaret ediyor:
<img src="MyPicture.jpg" ... />
Bir tarayıcı bu HTML'yi aldığında, görüntü dosyasının ikili içeriğini almak için web sunucusuna başka bir istekte bulunur ve bu istek daha sonra tarayıcıda görüntülenir. Aynı kavram tüm ikili veriler için de geçerlidir. 2. Adımda, broşür sayfanın HTML işaretlemesinin bir parçası olarak tarayıcıya gönderilmedi. Bunun yerine, işlenen HTML tıklandığında tarayıcının doğrudan PDF belgesini istemesine neden olan köprüler sağladı.
Kullanıcıların veritabanında bulunan ikili verileri görüntülemesine veya indirmesine izin vermek için verileri döndüren ayrı bir web sayfası oluşturmamız gerekir. Uygulamamız için, doğrudan veritabanında kategorinin resmi olarak depolanan tek bir ikili veri alanı vardır. Bu nedenle, çağrıldığında belirli bir kategoriye ait görüntü verilerini döndüren bir sayfaya ihtiyacımız vardır.
adlı DisplayCategoryPicture.aspxklasöre BinaryData yeni bir ASP.NET sayfası ekleyin. Bunu yaparken Ana sayfa seç onay kutusunu işaretsiz bırakın. Bu sayfa sorgu dizesinde bir CategoryID değer bekler ve bu kategorinin Picture sütununun ikili verilerini döndürür. Bu sayfa ikili veri döndürdüğünden ve başka bir şey döndürmediğinden, HTML bölümünde herhangi bir işaretlemeye gerek yoktur. Bu nedenle, sol alt köşedeki Kaynak sekmesine tıklayın ve yönergesi dışındaki tüm sayfa işaretlemelerini <%@ Page %> kaldırın. Yani, DisplayCategoryPicture.aspx bildirim temelli işaretleme tek bir satırdan oluşmalıdır:
<%@ Page Language="VB" AutoEventWireup="true"
CodeFile="DisplayCategoryPicture.aspx.vb"
Inherits="BinaryData_DisplayCategoryPicture" %>
yönergesinde <%@ Page %> özniteliğini MasterPageFile görürseniz kaldırın.
Sayfanın arka planda kod sınıfında, olay işleyicisine Page_Load aşağıdaki kodu ekleyin:
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
Dim categoryID As Integer = _
Convert.ToInt32(Request.QueryString("CategoryID"))
' Get information about the specified category
Dim categoryAPI As New CategoriesBLL()
Dim categories As Northwind.CategoriesDataTable = _
categoryAPI.GetCategoryWithBinaryDataByCategoryID(categoryID)
Dim category As Northwind.CategoriesRow = categories(0)
' Output HTTP headers providing information about the binary data
Response.ContentType = "image/bmp"
' Output the binary data
' But first we need to strip out the OLE header
Const OleHeaderLength As Integer = 78
Dim strippedImageLength As Integer = _
category.Picture.Length - OleHeaderLength
Dim strippedImageData(strippedImageLength) As Byte
Array.Copy(category.Picture, OleHeaderLength, _
strippedImageData, 0, strippedImageLength)
Response.BinaryWrite(strippedImageData)
End Sub
Bu kod, querystring değerini adlı categoryIDbir değişkene okuyarak CategoryID başlar. Ardından, resim verileri sınıfın CategoriesBLL GetCategoryWithBinaryDataByCategoryID(categoryID) yöntemine yapılan bir çağrı aracılığıyla alınır. Bu veriler yöntemi kullanılarak Response.BinaryWrite(data) istemciye döndürülür, ancak bu çağrılmadan önce sütun değerinin OLE üst bilgisinin Picture kaldırılması gerekir. Bu, sütundakinden Picture tam olarak 78 karakter daha az karakter tutacak adlı strippedImageData bir Byte dizi oluşturularak gerçekleştirilir. Array.Copy yöntemi, 78 konumundan category.Picture başlayarak verileri öğesine kopyalamak için strippedImageDatakullanılır.
özelliği, Response.ContentType tarayıcının nasıl işlendiğini bilmesi için döndürülen içeriğin MIME türünü belirtir. Categories Tablo Picture sütunu bir bit eşlem görüntüsü olduğundan bit eşlem MIME türü burada kullanılır (görüntü/bmp). MIME türünü atlarsanız, çoğu tarayıcı görüntü dosyasının ikili verilerinin içeriğine göre tür çıkarabildiğinden görüntüyü doğru görüntülemeye devam eder. Ancak, mümkün olduğunda MIME türünü dahil etmek akıllıca olur. MIME medya türlerinin tam listesi için İnternet Atanmış Numaralar Yetkilisi web sitesine bakın.
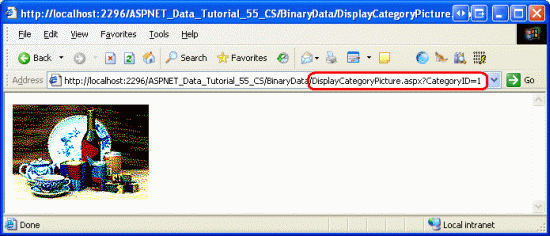
Bu sayfa oluşturulduğunda, belirli bir kategorinin resmi ziyaret edilerek DisplayCategoryPicture.aspx?CategoryID=categoryIDgörüntülenebilir. Şekil 11'de, uygulamasından DisplayCategoryPicture.aspx?CategoryID=1görüntülenebilen İçecekler kategorisinin resmi gösterilir.
Şekil 11: İçecek Kategorisi Resmi Görüntüleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
' DisplayCategoryPicture.aspx?CategoryID=categoryIDSystem.Byte[]' yazmak için 'System.DBNull' türündeki nesne oluşturulamıyor ifadesini okuyan bir özel durum alırsanız, buna neden olabilecek iki şey vardır. İlk olarak, Categories tablo Picture sütunu değerlere izin NULL verir. DisplayCategoryPicture.aspx Ancak sayfa, değer olmayanNULL bir değer olduğunu varsayar. Picture değerine sahipse NULL özelliğine CategoriesDataTable doğrudan erişilemez. Sütun değerlerine Picture izin NULL vermek istiyorsanız, aşağıdaki koşulu dahil etmek istersiniz:
If category.IsPictureNull() Then
' Display some "No Image Available" picture
Response.Redirect("~/Images/NoPictureAvailable.gif")
Else
' Send back the binary contents of the Picture column
' ... Set ContentType property and write out ...
' ... data via Response.BinaryWrite ...
End If
Yukarıdaki kod, bu kategoriler için resim olmadan görüntülemek istediğiniz klasörde adlı NoPictureAvailable.gif Images bir resim dosyası olduğunu varsayar.
S yöntemi s SELECT deyimi ana sorgunun sütun listesine geri döndürülürse CategoriesTableAdapter GetCategoryWithBinaryDataByCategoryID de bu özel durum oluşabilir. Bu durum geçici SQL deyimleri kullanıyorsanız ve TableAdapter ana sorgusu için sihirbazı yeniden çalıştırdığınızda gerçekleşebilir. Yöntem s SELECT deyiminin GetCategoryWithBinaryDataByCategoryID hala sütununu içerdiğinden Picture emin olun.
Not
DisplayCategoryPicture.aspx her ziyaretinde veritabanına erişilir ve belirtilen kategorinin resim verileri döndürülür. Ancak, kullanıcı en son görüntülediğinden beri kategorinin resmi değişmediyse, bu harcanan çabadır. Neyse ki HTTP koşullu GET'lere izin verir. Koşullu GET ile HTTP isteğinde bulunan istemci, istemcinin bu kaynağı web sunucusundan en son alan tarih ve saati sağlayan bir If-Modified-Since HTTP üst bilgisi gönderir. İçerik bu belirtilen tarihten sonra değişmediyse, web sunucusu Değiştirilmedi durum koduyla (304) yanıt verebilir ve istenen kaynağın içeriğini geri göndermeye devam edebilir. Kısacası bu teknik, istemcinin son eriştiği kaynaktan sonra değiştirilmemişse, web sunucusunun kaynak içeriğini geri göndermesini engeller.
Ancak bu davranışı uygulamak için, sütunun Categories en son ne zaman güncelleştirildiğini Picture yakalamak için tabloya bir PictureLastModified sütun ve üst bilgiyi denetlemek için If-Modified-Since kod eklemeniz gerekir. Üst bilgi ve koşullu GET iş akışı hakkında If-Modified-Since daha fazla bilgi için bkz . RSS Korsanları için HTTP Koşullu GET ve ASP.NET Sayfasında HTTP İstekleri Gerçekleştirmeye Daha Ayrıntılı Bakış.
4. Adım: Kategori Resimlerini GridView'da Görüntüleme
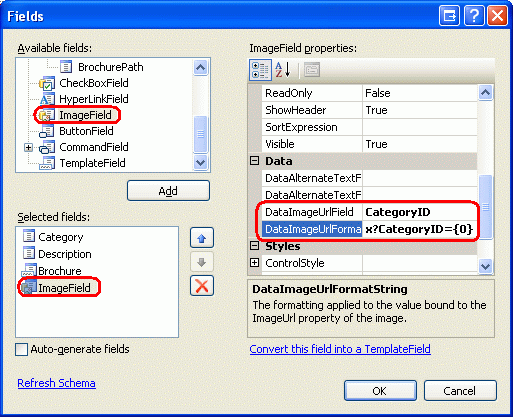
Artık belirli bir kategorinin resmini görüntülemek için bir web sayfamız olduğuna göre, resim web denetimini veya öğesini işaret eden DisplayCategoryPicture.aspx?CategoryID=categoryIDbir HTML <img> öğesini kullanarak görüntüleyebiliriz. URL'si veritabanı verileri tarafından belirlenen görüntüler, ImageField kullanılarak GridView veya DetailsView içinde görüntülenebilir. ImageField, HyperLinkField s ve DataImageUrlFormatString özellikleri gibi çalışan ve DataNavigateUrlFormatString özellikleri içerirDataImageUrlField.DataNavigateUrlFields
Her kategorinin Categories resmini göstermek için bir ImageField ekleyerek GridView'ı DisplayOrDownloadData.aspx genişletelim. ImageField'i ekleyip ve DataImageUrlFormatString özelliklerini CategoryID sırasıyla ve DisplayCategoryPicture.aspx?CategoryID={0}olarak ayarlamanız DataImageUrlField yeterlidir. Bu, özniteliği başvuruda DisplayCategoryPicture.aspx?CategoryID={0}bulunan src ve burada {0} GridView satır CategoryID değeriyle değiştirilen bir öğeyi işleyen bir <img> GridView sütunu oluşturur.

Şekil 12: GridView'a ImageField ekleme
ImageField'i ekledikten sonra GridView'unuzun bildirim temelli söz dizimi aşağıdaki gibi görünmelidir:
<asp:GridView ID="Categories" runat="server" AutoGenerateColumns="False"
DataKeyNames="CategoryID" DataSourceID="CategoriesDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
<asp:TemplateField HeaderText="Brochure">
<ItemTemplate>
<%# GenerateBrochureLink(Eval("BrochurePath")) %>
</ItemTemplate>
</asp:TemplateField>
<asp:ImageField DataImageUrlField="CategoryID"
DataImageUrlFormatString="DisplayCategoryPicture.aspx?CategoryID={0}">
</asp:ImageField>
</Columns>
</asp:GridView>
Bu sayfayı bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Her kaydın artık kategori için bir resim içerdiğine dikkat edin.
Şekil 13: Kategorinin Resmi Her Satır için Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Bu öğreticide ikili verilerin nasıl sunıldığını inceledik. Verilerin nasıl sunulduğu, veri türüne bağlıdır. PDF broşür dosyaları için kullanıcıya, tıklandığında kullanıcıyı doğrudan PDF dosyasına götüren bir Broşürü Görüntüle bağlantısı sunduk. Kategori resmi için önce veritabanından ikili verileri alıp döndürmek için bir sayfa oluşturduk ve sonra bu sayfayı kullanarak her kategorinin resmini gridview'da görüntüledik.
İkili verilerin nasıl görüntüleneceğini incelediğimize göre, ikili verilerle veritabanında ekleme, güncelleştirme ve silme işlemlerinin nasıl gerçekleştirildiğini incelemeye hazırız. Sonraki öğreticide karşıya yüklenen bir dosyanın ilgili veritabanı kaydıyla nasıl ilişkilendirileceklerine bakacağız. Bundan sonraki öğreticide, mevcut ikili verilerin nasıl güncelleştirildiğini ve ilişkili kaydı kaldırıldığında ikili verilerin nasıl silindiğini göreceğiz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz blogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.http://ScottOnWriting.NET
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Teresa Murphy ve Dave Gardner'dı. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresine mitchell@4GuysFromRolla.combir satır bırakın.