Mevcut İkili Verileri Güncelleştirme ve Silme (VB)
tarafından Scott Mitchell
Önceki öğreticilerde GridView denetiminin metin verilerini düzenlemeyi ve silmeyi nasıl kolaylaştırdığını gördük. Bu öğreticide GridView denetiminin, ikili verilerin veritabanına veya dosya sisteminde depolanmasına bakılmaksızın ikili verileri düzenlemeyi ve silmeyi nasıl mümkün kıldığını göreceğiz.
Giriş
Son üç öğreticide ikili verilerle çalışmaya yönelik oldukça fazla işlev ekledik. Tabloya Categories bir BrochurePath sütun ekleyerek başladık ve mimariyi uygun şekilde güncelleştirdik. Ayrıca, bir görüntü dosyasının ikili içeriklerini tutan Kategoriler tablosunun mevcut Picture sütunuyla çalışmak için Veri Erişim Katmanı ve İş Mantığı Katmanı yöntemleri ekledik. GridView'da ikili verileri sunmak için web sayfaları hazırladık Broşür için indirme bağlantısı, kategorinin resmi bir <img> öğede gösteriliyor ve kullanıcıların yeni bir kategori eklemesine ve broşür ile resim verilerini karşıya yüklemesine olanak sağlayan bir DetailsView ekledik.
Uygulanmaya devam eden tek şey, mevcut kategorileri düzenleme ve silme özelliğidir. Bu öğreticide GridView'un yerleşik düzenleme ve silme özelliklerini kullanarak gerçekleştireceğiz. Bir kategoriyi düzenlerken, kullanıcı isteğe bağlı olarak yeni bir resim karşıya yükleyebilir veya kategorinin mevcut resmi kullanmaya devam etmelerini sağlayacaktır. Broşür için mevcut broşürü kullanmayı, yeni bir broşür yüklemeyi veya kategorinin artık bununla ilişkilendirilmiş bir broşürü olmadığını belirtmeyi seçebilirler. Haydi başlayalım!
1. Adım: Veri Erişim Katmanını Güncelleştirme
DAL otomatik olarak oluşturulan Insert, Updateve Delete yöntemlerine sahiptir, ancak bu yöntemler sütunu içermeyen Picture s ana sorgusu temel CategoriesTableAdapter alınarak oluşturulmuştur. Bu nedenle, Insert ve Update yöntemleri kategori resmi için ikili verileri belirtmek için parametreler içermez. Önceki öğreticide yaptığımız gibi, ikili verileri belirtirken tabloyu güncelleştirmek Categories için yeni bir TableAdapter yöntemi oluşturmamız gerekir.
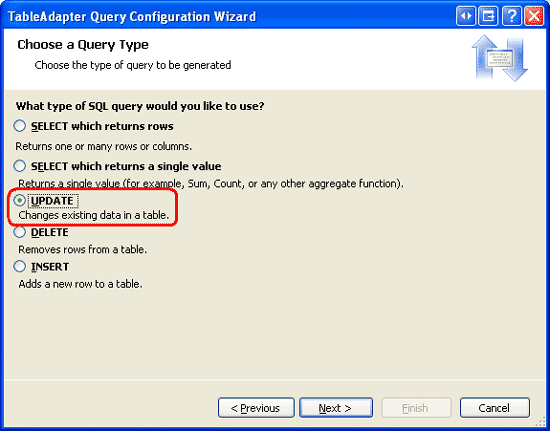
Yazılan Veri Kümesi'ni açın ve Tasarım Aracı s üst bilgisine CategoriesTableAdapter sağ tıklayın ve bağlam menüsünden Sorgu Ekle'yi seçerek TableAdapter Sorgu Yapılandırma Sihirbazı'nı başlatın. Bu sihirbaz, TableAdapter sorgusunun veritabanına nasıl erişmesi gerektiğini sorarak başlar. SQL deyimlerini kullan'ı seçin ve İleri'ye tıklayın. Sonraki adım, oluşturulacak sorgu türünü ister. Tabloya yeni kayıt eklemek için sorgu oluşturduğumuz için Categories GÜNCELLE'yi seçin ve İleri'ye tıklayın.
Şekil 1: GÜNCELLEŞTRİ Seçeneği'ni seçin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şimdi SQL deyimini UPDATE belirtmemiz gerekiyor. Sihirbaz otomatik olarak TableAdapter ana sorgusuna karşılık gelen bir UPDATE deyim önerir (, Descriptionve BrochurePath değerlerini güncelleştiren CategoryNamebir sorgu). Sütunun Picture bir @Picture parametreyle birlikte eklenmesi için deyimini değiştirin, örneğin:
UPDATE [Categories] SET
[CategoryName] = @CategoryName,
[Description] = @Description,
[BrochurePath] = @BrochurePath ,
[Picture] = @Picture
WHERE (([CategoryID] = @Original_CategoryID))
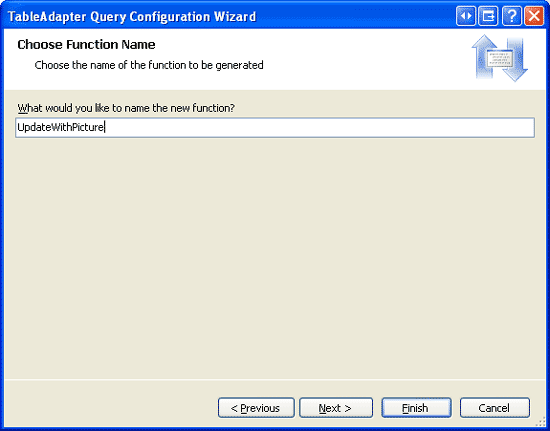
Sihirbazın son ekranı yeni TableAdapter yöntemini adlandırmamızı ister. Girin UpdateWithPicture ve Son'a tıklayın.
Şekil 2: Yeni TableAdapter Yöntemini Adlandırın UpdateWithPicture (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: İş Mantığı Katmanı Yöntemlerini Ekleme
DAL'yi güncelleştirmeye ek olarak, BLL'yi bir kategoriyi güncelleştirme ve silme yöntemlerini içerecek şekilde güncelleştirmemiz gerekir. Bunlar, Sunu Katmanı'ndan çağrılacak yöntemlerdir.
Kategoriyi silmek için otomatik olarak oluşturulan Delete yöntemini kullanabilirizCategoriesTableAdapter. CategoriesBLL sınıfına aşağıdaki yöntemi ekleyin:
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Delete, True)> _
Public Function DeleteCategory(ByVal categoryID As Integer) As Boolean
Dim rowsAffected As Integer = Adapter.Delete(categoryID)
' Return true if precisely one row was deleted, otherwise false
Return rowsAffected = 1
End Function
Bu öğreticide, bir kategoriyi güncelleştirmek için iki yöntem oluşturalım: biri ikili resim verilerini bekler ve öğesine yeni eklediğimiz yöntemi çağırır UpdateWithPicture ve yalnızca , Descriptionve değerlerini kabul eder ve BrochurePath sınıfın CategoryNameotomatik olarak oluşturulan Update deyimini kullanırCategoriesTableAdapter.CategoriesTableAdapter İki yöntemi kullanmanın ardındaki gerekçe, bazı durumlarda kullanıcının kategori resmini diğer alanlarla birlikte güncelleştirmek istemesi ve bu durumda kullanıcının yeni resmi karşıya yüklemesi gerekeceğidir. Karşıya yüklenen resmin ikili verileri deyiminde UPDATE kullanılabilir. Diğer durumlarda, kullanıcı yalnızca adı ve açıklamayı güncelleştirmekle ilgilenebilir. Ancak deyimi sütun için Picture ikili verileri de bekliyorsa UPDATE bu bilgileri de sağlamamız gerekir. Bu, düzenlenen kaydın resim verilerini geri getirmek için veritabanına ek bir yolculuk yapılmasını gerektirir. Bu nedenle iki UPDATE yöntem istiyoruz. İş Mantığı Katmanı, kategoriyi güncelleştirirken resim verilerinin sağlanıp sağlanmadığına bağlı olarak hangisinin kullanılacağını belirler.
Bunu kolaylaştırmak için sınıfına CategoriesBLL her ikisi de adlı UpdateCategoryiki yöntem ekleyin. birincisi giriş parametreleri olarak üç String s, bir Byte dizi ve bir Integer kabul etmelidir; ikincisi, yalnızca üç String s ve bir Integer. Giriş String parametreleri kategorinin adı, açıklaması ve broşür dosyası yolu için, Byte dizi kategori resminin ikili içeriğine yöneliktir ve IntegerCategoryID güncelleştirilecek kaydı tanımlar. geçirilen Byte dizi ise Nothingilk aşırı yüklemenin ikincisini çağırdığını dikkat edin:
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Update, False)> _
Public Function UpdateCategory(categoryName As String, description As String, _
brochurePath As String, picture() As Byte, categoryID As Integer) As Boolean
' If no picture is specified, use other overload
If picture Is Nothing Then
Return UpdateCategory(categoryName, description, brochurePath, categoryID)
End If
' Update picture, as well
Dim rowsAffected As Integer = Adapter.UpdateWithPicture _
(categoryName, description, brochurePath, picture, categoryID)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Update, True)> _
Public Function UpdateCategory(categoryName As String, description As String, _
brochurePath As String, categoryID As Integer) As Boolean
Dim rowsAffected As Integer = Adapter.Update _
(categoryName, description, brochurePath, categoryID)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
3. Adım: Ekleme ve Görüntüleme İşlevselliği Üzerinden Kopyalama
Önceki öğreticide, GridView'daki tüm kategorileri listeleyen adlı UploadInDetailsView.aspx bir sayfa oluşturduk ve sisteme yeni kategoriler eklemek için bir DetailsView sağladık. Bu öğreticide GridView'u düzenleme ve silme desteği içerecek şekilde genişleteceğiz. üzerinde çalışmaya UploadInDetailsView.aspxdevam etmek yerine, bunun yerine bu öğreticinin değişikliklerini aynı klasörden UpdatingAndDeleting.aspx~/BinaryDatasayfaya yerleştirelim. Bildirim temelli işaretlemeyi ve kodunu kopyalayıp öğesine UploadInDetailsView.aspxUpdatingAndDeleting.aspxyapıştırın.
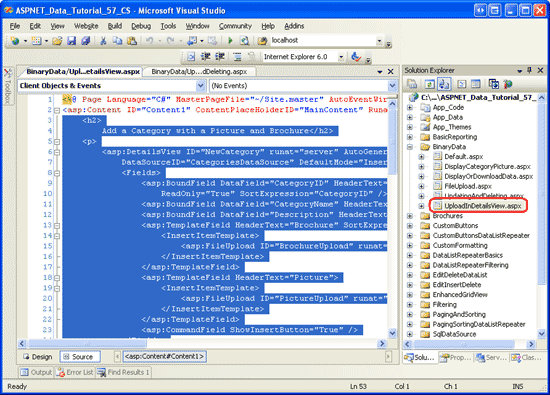
Sayfayı UploadInDetailsView.aspx açarak başlayın. Şekil 3'te gösterildiği gibi öğenin içindeki bildirim temelli söz diziminin <asp:Content> tümünü kopyalayın. Ardından, bu işaretlemeyi açın UpdatingAndDeleting.aspx ve öğesinin <asp:Content> içine yapıştırın. Benzer şekilde, sayfanın arka planda kod sınıfından UploadInDetailsView.aspx kodunu öğesine UpdatingAndDeleting.aspxkopyalayın.
Şekil 3: Bildirimli İşaretlemeyi UploadInDetailsView.aspx kopyalama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bildirim temelli işaretlemeyi ve kodu kopyaladıktan sonra adresini ziyaret edin UpdatingAndDeleting.aspx. Aynı çıkışı görmeniz ve önceki öğreticideki sayfayla UploadInDetailsView.aspx aynı kullanıcı deneyimine sahip olmanız gerekir.
4. Adım: ObjectDataSource ve GridView'a Silme Desteği Ekleme
Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde tekrar belirttiğimiz gibi, GridView yerleşik silme özellikleri sağlar ve kılavuzun temel veri kaynağı silmeyi destekliyorsa bu özellikler onay kutusunun onay kutusunda etkinleştirilebilir. Şu anda GridView'un bağlı olduğu ObjectDataSource (CategoriesDataSource) silmeyi desteklemiyor.
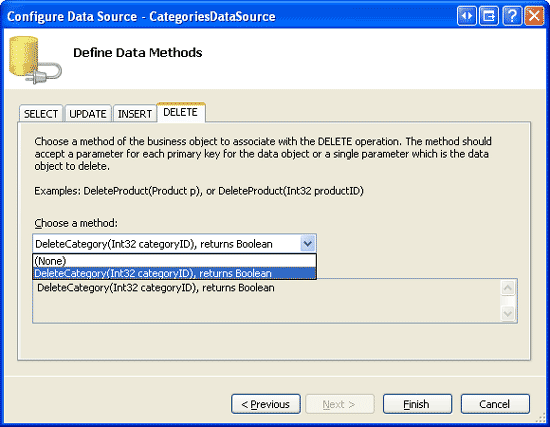
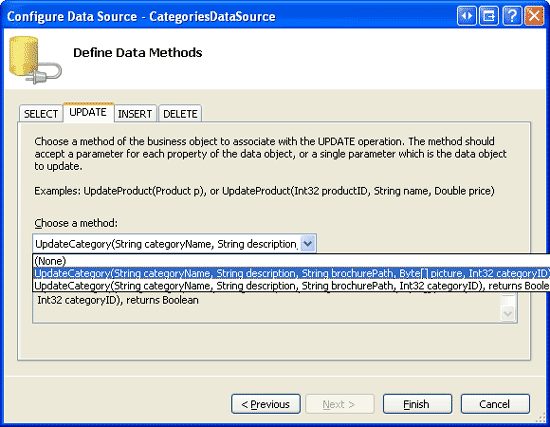
Bunu düzeltmek için ObjectDataSource'un akıllı etiketinden Veri Kaynağını Yapılandır seçeneğine tıklayarak sihirbazı başlatın. İlk ekranda ObjectDataSource'un sınıfıyla CategoriesBLL çalışacak şekilde yapılandırıldığı gösterilir. İleri'ye tıklayın. Şu anda yalnızca ObjectDataSource ve InsertMethodSelectMethod özellikleri belirtilmiştir. Ancak sihirbaz, UPDATE ve DELETE sekmelerindeki açılan listeleri sırasıyla ve DeleteCategory yöntemleriyle UpdateCategory otomatik olarak doldurur. Bunun nedeni CategoriesBLL , sınıfında bu yöntemleri güncelleştirme ve silme için varsayılan yöntemler olarak kullanarak DataObjectMethodAttribute işaretlememizdir.
Şimdilik, GÜNCELLEŞTIR sekmesinin açılan listesini (Yok) olarak ayarlayın, ancak DELETE sekmesinin açılan listesini olarak bırakın DeleteCategory. Güncelleştirme desteği eklemek için 6. Adımda bu sihirbaza geri döneceğiz.
Şekil 4: ObjectDataSource'ı Yöntemi Kullanacak DeleteCategory Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Sihirbazı tamamladıktan sonra Visual Studio, Veri Web denetimleri alanlarını yeniden oluşturacak Olan Alanları ve Anahtarları Yenilemek isteyip istemediğinizi sorabilir. Evet'i seçtiğinizde yapmış olabileceğiniz alan özelleştirmelerinin üzerine yazılacağından Hayır'ı seçin.
ObjectDataSource artık özelliği için DeleteMethod bir değer ve bir DeleteParameterde içerecektir. Yöntemleri belirtmek için sihirbazı kullanırken Visual Studio'nun ObjectDataSource özelliğini OldValuesParameterFormatStringoriginal_{0}olarak ayarlayıp güncelleştirme ve silme yöntemi çağrılarında sorunlara neden olduğunu hatırlayın. Bu nedenle, bu özelliği tamamen temizleyin veya varsayılan olarak sıfırlayın. {0} Bu ObjectDataSource özelliğindeki belleğinizi yenilemeniz gerekiyorsa Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisine bakın.
Sihirbazı tamamladıktan ve düzelttiktan OldValuesParameterFormatStringsonra, ObjectDataSource bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL" InsertMethod="InsertWithPicture"
DeleteMethod="DeleteCategory">
<InsertParameters>
<asp:Parameter Name="categoryName" Type="String" />
<asp:Parameter Name="description" Type="String" />
<asp:Parameter Name="brochurePath" Type="String" />
<asp:Parameter Name="picture" Type="Object" />
</InsertParameters>
<DeleteParameters>
<asp:Parameter Name="categoryID" Type="Int32" />
</DeleteParameters>
</asp:ObjectDataSource>
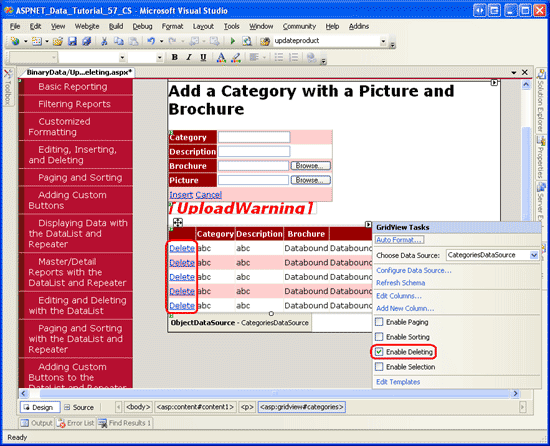
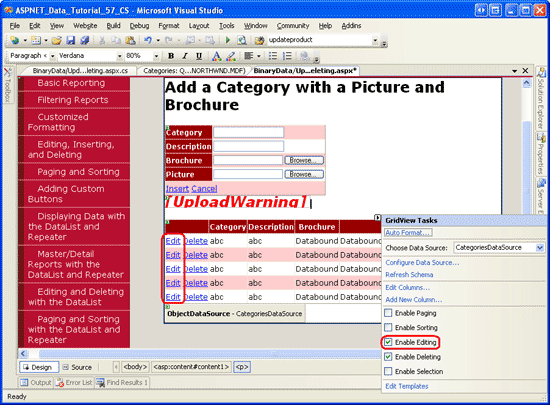
ObjectDataSource'ı yapılandırdıktan sonra, GridView'un akıllı etiketinden Silmeyi Etkinleştir onay kutusunu işaretleyerek GridView'a silme özellikleri ekleyin. Bu, özelliği olarak ayarlanan TrueGridView'a ShowDeleteButton bir CommandField ekler.
Şekil 5: GridView'da Silme Desteğini Etkinleştirme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
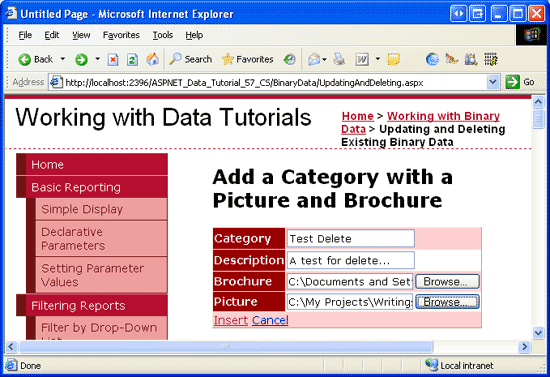
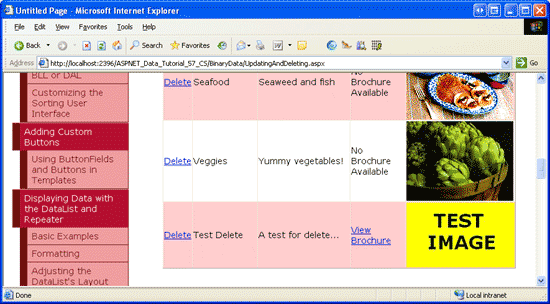
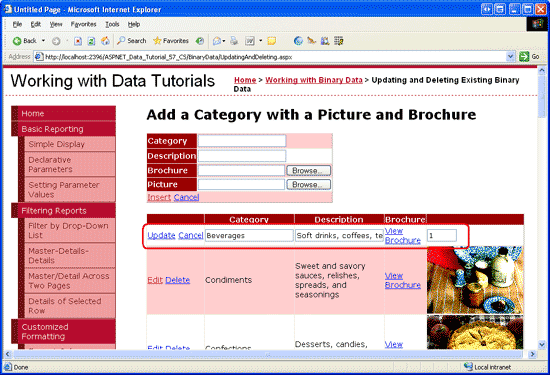
Silme işlevini test etmek için biraz zaman ayırın. tablo ve CategoryIDCategories tablo CategoryIDarasında Products bir yabancı anahtar olduğundan, ilk sekiz kategoriden herhangi birini silmeye çalışırsanız yabancı anahtar kısıtlama ihlali özel durumu alırsınız. Bu işlevi test etmek için, hem broşür hem de resim sağlayan yeni bir kategori ekleyin. Şekil 6'da gösterilen test kategorim adlı bir test broşürü dosyası Test.pdf ve bir test resmi içerir. Şekil 7'de test kategorisi eklendikten sonra GridView gösterilmektedir.
Şekil 6: Broşür ve Resim ile Test Kategorisi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 7: Test Kategorisi Eklendikten Sonra GridView'da Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
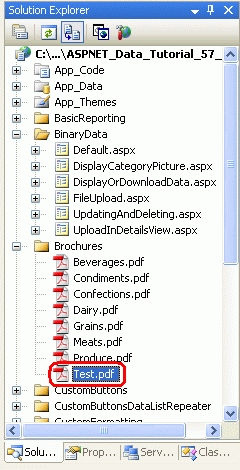
Visual Studio'da Çözüm Gezgini yenileyin. Artık klasörde Test.pdf yeni bir dosya ~/Brochures görmeniz gerekir (bkz. Şekil 8).
Ardından, Test Kategorisi satırında Sil bağlantısına tıklayarak sayfanın geri alınmasına ve sınıfın DeleteCategory yönteminin tetiklenesine CategoriesBLL neden olun. Bu, DAL yöntemini Delete çağırır ve uygun DELETE deyimin veritabanına gönderilmesine neden olur. Daha sonra veriler GridView'a yeniden gönderilir ve işaretleme, Test Kategorisi artık mevcut olmayan istemciye geri gönderilir.
Silme iş akışı Test Kategorisi kaydını tablodan Categories başarıyla kaldırsa da, broşür dosyasını web sunucusunun dosya sisteminden kaldırmadı. Çözüm Gezgini yenilediğinizde klasörün içinde ~/Brochures olduğunu görürsünüzTest.pdf.

Şekil 8: Dosya Test.pdf Web Sunucusunun Dosya Sisteminden Silinmedi
5. Adım: Silinen Kategori broşür dosyasını kaldırma
İkili verileri veritabanı dışında depolamanın dezavantajlarından biri, ilişkili veritabanı kaydı silindiğinde bu dosyaları temizlemek için ek adımlar atılması gerektiğidir. GridView ve ObjectDataSource, silme komutu gerçekleştirilmeden önce ve sonra tetikleyen olaylar sağlar. Aslında hem eylem öncesi hem de eylem sonrası olaylar için olay işleyicileri oluşturmamız gerekir. Kayıt silinmeden önce PDF dosyasının Categories yolunu belirlememiz gerekiyor, ancak bir özel durum olması ve kategorinin silinmemesi durumunda kategori silinmeden önce PDF'yi silmek istemiyoruz.
GridView'un RowDeleting olayı ObjectDataSource'un silme komutu çağrılmadan önce tetiklerken RowDeleted , olayı daha sonra tetiklendi. Aşağıdaki kodu kullanarak bu iki olay için olay işleyicileri oluşturun:
' A page variable to "remember" the deleted category's BrochurePath value
Private deletedCategorysPdfPath As String = Nothing
Protected Sub Categories_RowDeleting(sender As Object, e As GridViewDeleteEventArgs) _
Handles Categories.RowDeleting
' Determine the PDF path for the category being deleted...
Dim categoryID As Integer = Convert.ToInt32(e.Keys("CategoryID"))
Dim categoryAPI As New CategoriesBLL()
Dim categoriesData As Northwind.CategoriesDataTable = _
categoryAPI.GetCategoryByCategoryID(categoryID)
Dim category As Northwind.CategoriesRow = categoriesData(0)
If category.IsBrochurePathNull() Then
deletedCategorysPdfPath = Nothing
Else
deletedCategorysPdfPath = category.BrochurePath
End If
End Sub
Protected Sub Categories_RowDeleted(sender As Object, e As GridViewDeletedEventArgs) _
Handles Categories.RowDeleted
' Delete the brochure file if there were no problems deleting the record
If e.Exception Is Nothing Then
DeleteRememberedBrochurePath()
End If
End Sub
Olay işleyicisinde RowDeleting , CategoryID silinen satırın değeri GridView koleksiyonundan DataKeys alınır ve bu koleksiyon aracılığıyla bu olay işleyicisinde e.Keys erişilebilir. Ardından, CategoriesBLL silinen kayıt hakkındaki bilgileri döndürmek için s sınıfı GetCategoryByCategoryID(categoryID) çağrılır. Döndürülen CategoriesDataRow nesnenin değeri olmayanNULL``BrochurePath bir nesne varsa, dosyanın olay işleyicisinde silinebilmesi için sayfa değişkeninde deletedCategorysPdfPathRowDeleted depolanır.
Not
Olay işleyicisinde RowDeleting silinen kaydın CategoriesBrochurePath ayrıntılarını almak yerine, alternatif olarak GridView s DataKeyNames özelliğine öğesini ekleyip BrochurePath koleksiyonu aracılığıyla e.Keys kaydın değerine erişebilirdik. Bunu yapmak GridView'un görünüm durumu boyutunu biraz artırır, ancak gerekli kod miktarını azaltır ve veritabanına bir yolculuk tasarrufu sağlar.
ObjectDataSource'un temel alınan silme komutu çağrıldıktan sonra GridView'un RowDeleted olay işleyicisi tetikler. Verileri silerken özel durum yoksa ve için deletedCategorysPdfPathbir değer varsa, PDF dosya sisteminden silinir. Bu ek kodun, resmiyle ilişkili kategorinin ikili verilerini temizlemek için gerekli olmadığını unutmayın. Bunun nedeni, resim verilerinin doğrudan veritabanında depolanmasıdır, bu nedenle satırın silinmesi söz konusu kategorinin Categories resim verilerini de siler.
İki olay işleyicisini ekledikten sonra bu test çalışmasını yeniden çalıştırın. Kategori silinirken, ilişkili PDF'si de silinir.
Mevcut bir kaydın ilişkili ikili verilerini güncelleştirmek bazı ilginç zorluklara neden olur. Bu öğreticinin geri kalanında broşüre ve resme güncelleştirme özellikleri ekleme konusu ele alınmaktadır. 6. Adım, broşür bilgilerini güncelleştirme tekniklerini incelerken, 7. Adım resmin güncelleştirilmesini inceler.
6. Adım: Kategori Broşürü Güncelleştirme
Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde açıklandığı gibi GridView, temel alınan veri kaynağı uygun şekilde yapılandırılmışsa onay kutusunun işaretlenmesiyle uygulanabilecek yerleşik satır düzeyi düzenleme desteği sunar. CategoriesDataSource Şu anda ObjectDataSource henüz güncelleştirme desteğini içerecek şekilde yapılandırılmamış durumdadır, bu nedenle bunu ekleyelim.
ObjectDataSource sihirbazından Veri Kaynağını Yapılandır bağlantısına tıklayın ve ikinci adıma geçin. içinde CategoriesBLLkullanıldığındanDataObjectMethodAttribute, UPDATE açılan listesi otomatik olarak dört giriş parametresi kabul eden aşırı yüklemeyle UpdateCategory doldurulmalıdır (hariç Picturetüm sütunlar için). Bunu beş parametreyle aşırı yüklemeyi kullanabilecek şekilde değiştirin.
Şekil 9: ObjectDataSource'un Parametresini Picture içeren Yöntemi Kullanacak UpdateCategory Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource artık özelliği için UpdateMethod bir değer ve buna karşılık gelen UpdateParameter değerleri içerecektir. 4. Adımda belirtildiği gibi, Visual Studio Veri Kaynağını Yapılandırma sihirbazını kullanırken ObjectDataSource s OldValuesParameterFormatString özelliğini original_{0} olarak ayarlar. Bu, güncelleştirme ve silme yöntemi çağrılarında sorunlara neden olur. Bu nedenle, bu özelliği tamamen temizleyin veya varsayılan olarak sıfırlayın. {0}
Sihirbazı tamamladıktan ve düzelttiktan OldValuesParameterFormatStringsonra, ObjectDataSource bildirim temelli işaretlemesi aşağıdaki gibi görünmelidir:
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL" InsertMethod="InsertWithPicture"
DeleteMethod="DeleteCategory" UpdateMethod="UpdateCategory">
<InsertParameters>
<asp:Parameter Name="categoryName" Type="String" />
<asp:Parameter Name="description" Type="String" />
<asp:Parameter Name="brochurePath" Type="String" />
<asp:Parameter Name="picture" Type="Object" />
</InsertParameters>
<DeleteParameters>
<asp:Parameter Name="categoryID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="categoryName" Type="String" />
<asp:Parameter Name="description" Type="String" />
<asp:Parameter Name="brochurePath" Type="String" />
<asp:Parameter Name="picture" Type="Object" />
<asp:Parameter Name="categoryID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
GridView'un yerleşik düzenleme özelliklerini açmak için GridView'un akıllı etiketindeki Düzenlemeyi Etkinleştir seçeneğini işaretleyin. Bu, CommandField s ShowEditButton özelliğini olarak Trueayarlar ve düzenle düğmesi (ve düzenlenmekte olan satır için Güncelleştir ve İptal düğmeleri) eklenir.
Şekil 10: GridView'ı Düzenlemeyi Destekleyecek Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Tarayıcı üzerinden sayfayı ziyaret edin ve satırdaki Düzenle düğmelerinden birine tıklayın. CategoryName ve Description BoundField'ler metin kutuları olarak işlenir. BrochurePath TemplateField'de bir EditItemTemplateyok, bu nedenle broşür bağlantısını göstermeye ItemTemplate devam ediyor. Picture ImageField, özelliğine ImageField DataImageUrlField değerinin değeri (bu durumdaCategoryID) atanmış bir TextBox Text olarak işlenir.
Şekil 11: GridView'da Düzenleme Arabirimi BrochurePath Yok (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Düzenleme ArabiriminiBrochurePathÖzelleştirme
TemplateField için BrochurePath kullanıcının şunları yapmasını sağlayan bir düzenleme arabirimi oluşturmamız gerekir:
- Kategori broşürü olduğu gibi bırakın,
- Yeni bir broşür yükleyerek kategori broşürü güncelleştirin veya
- Kategorinin broşürü tamamen kaldırın (kategorinin artık ilişkili bir broşürü olmaması durumunda).
ImageField'in düzenleme arabirimini Picture de güncelleştirmemiz gerekiyor, ancak 7. Adımda bu adıma geçeceğiz.
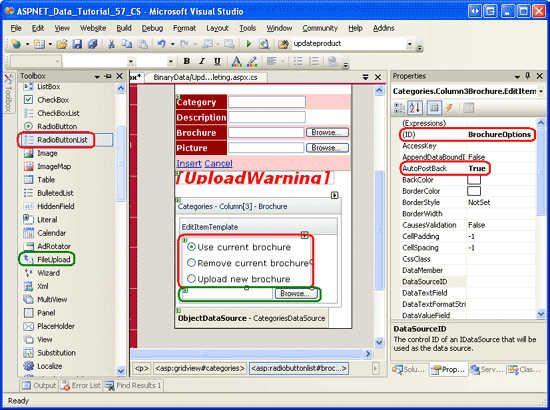
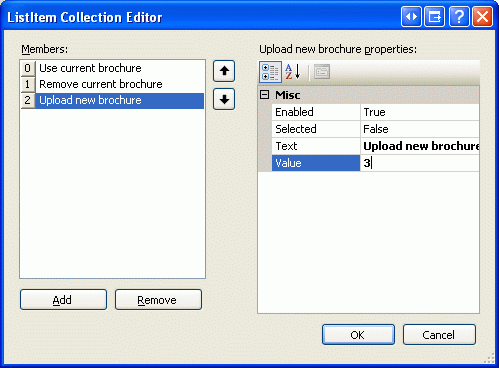
GridView'un akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve açılan listeden TemplateField'leri EditItemTemplate seçinBrochurePath. Bu şablona bir RadioButtonList Web denetimi ekleyerek özelliğini BrochureOptions olarak ve AutoPostBack özelliğini olarak TrueayarlayınID. Özellikler penceresi özelliğindeki üç noktaya ItemsListItem tıklayarak Collection Düzenleyici açılır. Sırasıyla s 1, 2 ve 3 ile Value aşağıdaki üç seçeneği ekleyin:
- Geçerli broşürü kullan
- Geçerli broşürü kaldır
- Yeni broşürü karşıya yükle
İlk ListItem s Selected özelliğini olarak Trueayarlayın.

Şekil 12: RadioButtonList'e Üç ListItem ekleme
RadioButtonList öğesinin altına adlı BrochureUploadbir FileUpload denetimi ekleyin. Visible özelliğini olarak Falseayarlayın.
Şekil 13: Öğesine RadioButtonList ve FileUpload Denetimi EditItemTemplate Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu RadioButtonList kullanıcı için üç seçenek sağlar. Fikir, FileUpload denetiminin yalnızca son seçenek olan Yeni broşürü karşıya yükle seçeneği belirlendiyse görüntüleneceğidir. Bunu gerçekleştirmek için RadioButtonList SelectedIndexChanged olayı için bir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub BrochureOptions_SelectedIndexChanged _
(sender As Object, e As EventArgs)
' Get a reference to the RadioButtonList and its Parent
Dim BrochureOptions As RadioButtonList = _
CType(sender, RadioButtonList)
Dim parent As Control = BrochureOptions.Parent
' Now use FindControl("controlID") to get a reference of the
' FileUpload control
Dim BrochureUpload As FileUpload = _
CType(parent.FindControl("BrochureUpload"), FileUpload)
' Only show BrochureUpload if SelectedValue = "3"
BrochureUpload.Visible = (BrochureOptions.SelectedValue = "3")
End Sub
RadioButtonList ve FileUpload denetimleri bir şablon içinde olduğundan, bu denetimlere program aracılığıyla erişmek için biraz kod yazmamız gerekir. Olay SelectedIndexChanged işleyicisine giriş parametresinde RadioButtonList sender başvurusu geçirilir. FileUpload denetimini almak için RadioButtonList üst denetimini almalıyız ve buradan yöntemini kullanmalıyız FindControl("controlID") . Hem RadioButtonList hem de FileUpload denetimlerine bir başvurumuz olduğunda, FileUpload denetimi s Visible özelliği yalnızca RadioButtonList'in SelectedValue değeri 3'e True eşitse olarak ayarlanır ve bu da Yeni broşür ListItemyükleme için değeridirValue.
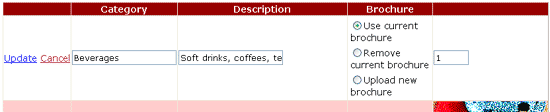
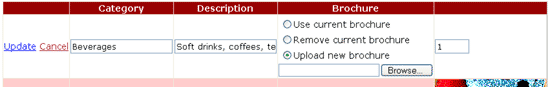
Bu kod uygulandığında, düzenleme arabirimini test etmek için biraz zaman ayırın. Satır için Düzenle düğmesine tıklayın. Başlangıçta Geçerli broşürü kullan seçeneği belirlenmelidir. Seçili dizinin değiştirilmesi geri göndermeye neden olur. Üçüncü seçenek belirlenirse FileUpload denetimi görüntülenir, aksi takdirde gizlenir. Şekil 14'de Düzenle düğmesine ilk tıklandığında düzenleme arabirimi gösterilir; Şekil 15'de Yeni broşür yükle seçeneği belirlendikten sonra arabirimi gösterilmektedir.
Şekil 14: Başlangıçta Geçerli broşürü kullan Seçeneği Seçilidir (Tam boyutlu resmi görüntülemek için tıklayın)
Şekil 15: Yeni broşürü karşıya yükle seçeneğinin seçilmesi DosyaYükleme Denetimini görüntüler (tam boyutlu resmi görüntülemek için tıklayın)
Broşür Dosyasını Kaydetme ve Sütunu GüncelleştirmeBrochurePath
GridView'un Güncelleştir düğmesine tıklandığında, RowUpdating olayı tetikler. ObjectDataSource'un güncelleştirme komutu çağrılır ve gridview olayı RowUpdated tetikler. Silme iş akışında olduğu gibi, bu olayların her ikisi için de olay işleyicileri oluşturmamız gerekir. Olay işleyicisinde RowUpdating RadioButtonList'ine göre SelectedValue hangi eylemin BrochureOptions gerçekleştirileceğini belirlememiz gerekir:
SelectedValue1 ise, aynıBrochurePathayarı kullanmaya devam etmek istiyoruz. Bu nedenle, ObjectDataSource parametresinibrochurePathgüncelleştirilmekte olan kaydın mevcutBrochurePathdeğerine ayarlamamız gerekir. ObjectDataSource parametresibrochurePathkullanılarake.NewValues["brochurePath"] = valueayarlanabilir.SelectedValuedeğeri 2 ise, kaydınBrochurePathdeğerini olarakNULLayarlamak istiyoruz. Bu, ObjectDataSourcebrochurePathparametresinin olarakNothingayarlanmasıyla gerçekleştirilebilir ve bu da deyiminde bir veritabanınınNULLkullanılmasıylaUPDATEsonuçlanabilir. Kaldırılmakta olan bir broşür dosyası varsa mevcut dosyayı silmemiz gerekir. Ancak, bunu yalnızca güncelleştirme bir özel durum oluşturmadan tamamlanırsa yapmak istiyoruz.SelectedValuedeğeri 3 ise, kullanıcının bir PDF dosyası yüklediğinden emin olmak ve ardından dosyayı dosya sistemine kaydedip kaydınBrochurePathsütun değerini güncelleştirmek istiyoruz. Ayrıca, değiştirilen mevcut bir broşür dosyası varsa, önceki dosyayı silmemiz gerekir. Ancak, bunu yalnızca güncelleştirme bir özel durum oluşturmadan tamamlanırsa yapmak istiyoruz.
RadioButtonList SelectedValue 3 olduğunda tamamlanması gereken adımlar, DetailsView olay ItemInserting işleyicisi tarafından kullanılanlarla neredeyse aynıdır. Bu olay işleyicisi, önceki öğreticide eklediğimiz DetailsView denetiminden yeni bir kategori kaydı eklendiğinde yürütülür. Bu nedenle, bu işlevi ayrı yöntemler halinde yeniden düzenlememizi sağlar. Özellikle, ortak işlevselliği iki yönteme taşıdım:
ProcessBrochureUpload(FileUpload, out bool)bir FileUpload denetim örneği ve silme veya düzenleme işleminin devam edip etmeyeceğini veya bir doğrulama hatası nedeniyle iptal edilip edilmeyeceğini belirten bir çıkış Boole değeri olarak kabul eder. Bu yöntem kaydedilen dosyanın yolunu döndürür veyanullhiçbir dosya kaydedilmediyse.DeleteRememberedBrochurePathdeğilsedeletedCategorysPdfPathnull, sayfa değişkenindekideletedCategorysPdfPathyol tarafından belirtilen dosyayı siler.
Bu iki yöntemin kodu aşağıdaki gibidir. Önceki öğreticideki ve DetailsView olay ItemInserting işleyicisi arasındaki ProcessBrochureUpload benzerliğe dikkat edin. Bu öğreticide DetailsView olay işleyicilerini bu yeni yöntemleri kullanacak şekilde güncelleştirdim. DetailsView olay işleyicilerinde yapılan değişiklikleri görmek için bu öğreticiyle ilişkili kodu indirin.
Private Function ProcessBrochureUpload _
(BrochureUpload As FileUpload, CancelOperation As Boolean) As String
CancelOperation = False ' by default, do not cancel operation
If BrochureUpload.HasFile Then
' Make sure that a PDF has been uploaded
If String.Compare(System.IO.Path.GetExtension(BrochureUpload.FileName), _
".pdf", True) <> 0 Then
UploadWarning.Text = _
"Only PDF documents may be used for a category's brochure."
UploadWarning.Visible = True
CancelOperation = True
Return Nothing
End If
Const BrochureDirectory As String = "~/Brochures/"
Dim brochurePath As String = BrochureDirectory + BrochureUpload.FileName
Dim fileNameWithoutExtension As String = _
System.IO.Path.GetFileNameWithoutExtension(BrochureUpload.FileName)
Dim iteration As Integer = 1
While System.IO.File.Exists(Server.MapPath(brochurePath))
brochurePath = String.Concat(BrochureDirectory, _
fileNameWithoutExtension, "-", iteration, ".pdf")
iteration += 1
End While
' Save the file to disk and set the value of the brochurePath parameter
BrochureUpload.SaveAs(Server.MapPath(brochurePath))
Return brochurePath
Else
' No file uploaded
Return Nothing
End If
End Function
Private Sub DeleteRememberedBrochurePath()
' Is there a file to delete?
If deletedCategorysPdfPath IsNot Nothing Then
System.IO.File.Delete(Server.MapPath(deletedCategorysPdfPath))
End If
End Sub
GridView s RowUpdating ve RowUpdated olay işleyicileri, aşağıdaki kodda ProcessBrochureUpload gösterildiği gibi ve DeleteRememberedBrochurePath yöntemlerini kullanır:
Protected Sub Categories_RowUpdating _
(sender As Object, e As GridViewUpdateEventArgs) _
Handles Categories.RowUpdating
' Reference the RadioButtonList
Dim BrochureOptions As RadioButtonList = _
CType(Categories.Rows(e.RowIndex).FindControl("BrochureOptions"), _
RadioButtonList)
' Get BrochurePath information about the record being updated
Dim categoryID As Integer = Convert.ToInt32(e.Keys("CategoryID"))
Dim categoryAPI As New CategoriesBLL()
Dim categoriesData As Northwind.CategoriesDataTable = _
categoryAPI.GetCategoryByCategoryID(categoryID)
Dim category As Northwind.CategoriesRow = categoriesData(0)
If BrochureOptions.SelectedValue = "1" Then
' Use current value for BrochurePath
If category.IsBrochurePathNull() Then
e.NewValues("brochurePath") = Nothing
Else
e.NewValues("brochurePath") = category.BrochurePath
End If
ElseIf BrochureOptions.SelectedValue = "2" Then
' Remove the current brochure (set it to NULL in the database)
e.NewValues("brochurePath") = Nothing
ElseIf BrochureOptions.SelectedValue = "3" Then
' Reference the BrochurePath FileUpload control
Dim BrochureUpload As FileUpload = _
CType(categories.Rows(e.RowIndex).FindControl("BrochureUpload"), _
FileUpload)
' Process the BrochureUpload
Dim cancelOperation As Boolean = False
e.NewValues("brochurePath") = _
ProcessBrochureUpload(BrochureUpload, cancelOperation)
e.Cancel = cancelOperation
Else
' Unknown value!
Throw New ApplicationException( _
String.Format("Invalid BrochureOptions value, {0}", _
BrochureOptions.SelectedValue))
End If
If BrochureOptions.SelectedValue = "2" OrElse _
BrochureOptions.SelectedValue = "3" Then
' "Remember" that we need to delete the old PDF file
If (category.IsBrochurePathNull()) Then
deletedCategorysPdfPath = Nothing
Else
deletedCategorysPdfPath = category.BrochurePath
End If
End If
End Sub
Protected Sub Categories_RowUpdated _
(sender As Object, e As GridViewUpdatedEventArgs) _
Handles Categories.RowUpdated
' If there were no problems and we updated the PDF file,
' then delete the existing one
If e.Exception Is Nothing Then
DeleteRememberedBrochurePath()
End If
End Sub
Olay işleyicisinin RowUpdating RadioButtonList SelectedValue özellik değerine göre BrochureOptions uygun eylemi gerçekleştirmek için bir dizi koşullu deyim kullandığını unutmayın.
Bu kod uygulandığında, bir kategoriyi düzenleyebilir ve geçerli broşürünü kullanmasını, broşür kullanmasını veya yenisini karşıya yüklemesini sağlayabilirsiniz. Devam edin ve deneyin. İş akışına RowUpdating ilişkin bir his elde etmek için ve RowUpdated olay işleyicilerinde kesme noktaları ayarlayın.
7. Adım: Yeni Resim Yükleme
Picture ImageField düzenleme arabirimi, özelliğindeki DataImageUrlField değerle doldurulmuş bir metin kutusu olarak işlenir. Düzenleme iş akışı sırasında GridView, ObjectDataSource'a parametre adı ImageField s DataImageUrlField özelliğinin değerini ve düzenleme arabirimindeki metin kutusuna girilen değerin parametre s değerini iletir. Bu davranış, görüntü dosya sisteminde dosya olarak kaydedildiğinde ve DataImageUrlField görüntünün tam URL'sini içerdiğinde uygundur. Bu gibi durumlarda düzenleme arabirimi, kullanıcının değiştirebileceği ve veritabanına geri kaydettiği resim URL'sini metin kutusunda görüntüler. Verildi, bu varsayılan arabirim kullanıcının yeni bir görüntü yüklemesine izin vermez, ancak görüntünün URL'sini geçerli değerden diğerine değiştirmesine izin verir. Ancak bu öğreticide, ikili veriler doğrudan veritabanında depolandığından Picture ve DataImageUrlField özelliği yalnızca CategoryIDöğesini barındırdığından ImageField'in varsayılan düzenleme arabirimi yeterli değildir.
Bir kullanıcı ImageField ile bir satırı düzenlediğinde öğreticimizde neler olduğunu daha iyi anlamak için şu örneği göz önünde bulundurun: kullanıcı 10 ile CategoryID bir satırı düzenleyerek ImageField değerinin Picture 10 olan bir metin kutusu olarak işlenmesine neden olur. Kullanıcının bu metin kutusundaki değeri 50 olarak değiştirdiğini ve Güncelleştir düğmesine tıkladığını düşünün. Geri gönderme gerçekleşir ve GridView başlangıçta 50 değeriyle adlı CategoryID bir parametre oluşturur. Ancak GridView bu parametreyi (ve ve CategoryNameDescription parametrelerini) göndermeden önce koleksiyondaki DataKeys değerleri ekler. Bu nedenle, geçerli satırın CategoryID temel alınan CategoryID değeri olan 10 ile parametresinin üzerine yazar. Kısacası, ImageField özelliğinin adları ve kılavuz değeri aynı olduğundan, ImageField'ın DataImageUrlFieldDataKey düzenleme arabirimi bu öğreticinin düzenleme iş akışını etkilemez.
ImageField, veritabanı verilerine dayalı bir görüntü görüntülemeyi kolaylaştırırken, düzenleme arabiriminde bir metin kutusu sağlamak istemiyoruz. Bunun yerine, son kullanıcının kategorinin resmini değiştirmek için kullanabileceği bir FileUpload denetimi sunmak istiyoruz. Değerinden BrochurePath farklı olarak, bu öğreticiler için her kategorinin bir resmi olmasını gerektirmeye karar verdik. Bu nedenle, kullanıcının ilişkili resim olmadığını belirtmesine izin vermemiz gerekmez. Kullanıcı yeni bir resim yükleyebilir veya geçerli resmi olduğu gibi bırakabilir.
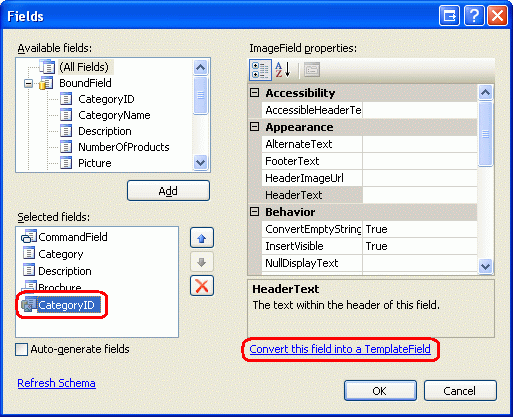
ImageField'in düzenleme arabirimini özelleştirmek için bunu TemplateField'e dönüştürmemiz gerekir. GridView'un akıllı etiketinden Sütunları Düzenle bağlantısına tıklayın, ImageField'i seçin ve Bu alanı TemplateField'e dönüştür bağlantısına tıklayın.

Şekil 16: ImageField'i TemplateField'e Dönüştürme
ImageField'ın bu şekilde TemplateField'e dönüştürülmesi, iki şablonlu bir TemplateField oluşturur. Aşağıdaki bildirim temelli söz diziminde gösterildiği gibi, ItemTemplate özelliği ImageField s DataImageUrlField ve DataImageUrlFormatString özelliklerine göre veri bağlama söz dizimi kullanılarak atanan bir Image Web denetimi ImageUrl içerir. özelliğiEditItemTemplate, özelliği tarafından DataImageUrlField belirtilen değere bağlı olan bir TextBox Text içerir.
<asp:TemplateField>
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Eval("CategoryID") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Image ID="Image1" runat="server"
ImageUrl='<%# Eval("CategoryID",
"DisplayCategoryPicture.aspx?CategoryID={0}") %>' />
</ItemTemplate>
</asp:TemplateField>
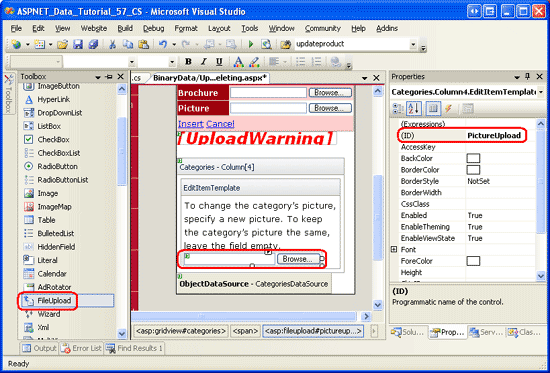
FileUpload denetimini kullanmak için öğesini EditItemTemplate güncelleştirmemiz gerekir. GridView'un akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve açılan listeden Picture TemplateField'leri EditItemTemplate seçin. Şablonda bunu kaldıran bir TextBox görmeniz gerekir. Ardından, Araç Kutusu'ndan fileUpload denetimini şablona sürükleyip olarak ayarlayın IDPictureUpload. Ayrıca metni ekleyin Kategorinin resmini değiştirmek için yeni bir resim belirtin. Kategorinin resmini aynı tutmak için, alanı şablonda da boş bırakın.
Şekil 17: Dosyasına DosyaYükleme Denetimi EditItemTemplate Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
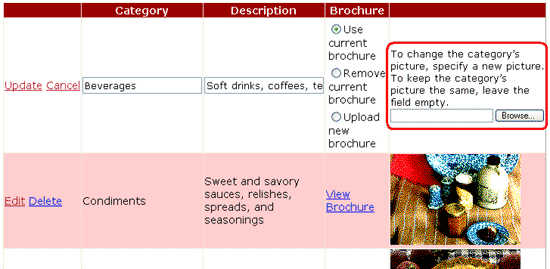
Düzenleme arabirimini özelleştirdikten sonra ilerleme durumunuzu tarayıcıda görüntüleyin. Satırı salt okunur modda görüntülerken, kategorinin resmi daha önce olduğu gibi gösterilir, ancak Düzenle düğmesine tıklandığında resim sütunu FileUpload denetimiyle metin olarak işlenir.
Şekil 18: Düzenleme Arabirimi FileUpload Denetimi içeriyor (tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource'unUpdateCategory, resmin ikili verilerini bir dizi olarak Byte girdi olarak kabul eden sınıf yöntemini çağıracak CategoriesBLL şekilde yapılandırıldığını hatırlayın. Ancak bu dizi ise Nothing, alternatif UpdateCategory aşırı yükleme çağrılır ve bu da sütunu değiştirmeyen UPDATE SQL deyimini Picture verir ve böylece kategorinin geçerli resmini olduğu gibi bırakır. Bu nedenle, GridView olay RowUpdating işleyicisinde program aracılığıyla FileUpload denetimine PictureUpload başvurmamız ve bir dosyanın karşıya yüklenip yüklenmediğini belirlememiz gerekir. Biri karşıya yüklenmediyse parametresi için picture bir değer belirtmek istemeyiz. Öte yandan, DosyaYükleme denetiminde PictureUpload bir dosya karşıya yüklendiyse, bunun bir JPG dosyası olduğundan emin olmak istiyoruz. Öyleyse, ikili içeriğini parametresi aracılığıyla ObjectDataSource'a picture gönderebiliriz.
6. Adımda kullanılan kodda olduğu gibi, burada gerekli olan kodun çoğu DetailsView'ın ItemInserting olay işleyicisinde zaten var. Bu nedenle, ortak işlevselliğini yeni bir yöntem ValidPictureUploadolarak yeniden düzenledim ve olay işleyicisini ItemInserting bu yöntemi kullanacak şekilde güncelleştirdim.
GridView RowUpdating olay işleyicisinin başlangıcına aşağıdaki kodu ekleyin. Geçersiz bir resim dosyası karşıya yüklenirse broşürü web sunucusunun dosya sistemine kaydetmek istemediğimiz için bu kodun broşür dosyasını kaydeden koddan önce gelmesi önemlidir.
' Reference the PictureUpload FileUpload
Dim PictureUpload As FileUpload = _
CType(categories.Rows(e.RowIndex).FindControl("PictureUpload"), _
FileUpload)
If PictureUpload.HasFile Then
' Make sure the picture upload is valid
If ValidPictureUpload(PictureUpload) Then
e.NewValues("picture") = PictureUpload.FileBytes
Else
' Invalid file upload, cancel update and exit event handler
e.Cancel = True
Exit Sub
End If
End If
yöntemi, ValidPictureUpload(FileUpload) tek giriş parametresi olarak fileUpload denetimini alır ve karşıya yüklenen dosyanın JPG olduğundan emin olmak için karşıya yüklenen dosyanın uzantısını denetler; yalnızca bir resim dosyası karşıya yüklendiğinde çağrılır. Karşıya dosya yüklenmezse, resim parametresi ayarlanmaz ve bu nedenle varsayılan değerini Nothingkullanır. Bir resim karşıya yüklendiyse ve ValidPictureUpload döndürüyorsaTruepicture, parametreye karşıya yüklenen görüntünün ikili verileri atanır; yöntem döndürürseFalse, güncelleştirme iş akışı iptal edilir ve olay işleyiciden çıkılır.
ValidPictureUpload(FileUpload) DetailsView ItemInserting olay işleyicisinden yeniden düzenlenen yöntem kodu aşağıdaki gibidir:
Private Function ValidPictureUpload(ByVal PictureUpload As FileUpload) As Boolean
' Make sure that a JPG has been uploaded
If String.Compare(System.IO.Path.GetExtension(PictureUpload.FileName), _
".jpg", True) <> 0 AndAlso _
String.Compare(System.IO.Path.GetExtension(PictureUpload.FileName), _
".jpeg", True) <> 0 Then
UploadWarning.Text = _
"Only JPG documents may be used for a category's picture."
UploadWarning.Visible = True
Return False
Else
Return True
End If
End Function
8. Adım: Özgün Kategori Resimlerini JPG'lerle Değiştirme
Özgün sekiz kategorideki resimlerin OLE üst bilgisinde sarmalanmış bit eşlem dosyaları olduğunu hatırlayın. Mevcut bir kaydın resmini düzenleme özelliğini eklediğimize göre, bu bit eşlemleri JPG'lerle değiştirmek için biraz bekleyin. Geçerli kategori resimlerini kullanmaya devam etmek istiyorsanız, aşağıdaki adımları uygulayarak bunları JPG'lere dönüştürebilirsiniz:
- Bit eşlem görüntülerini sabit sürücünüze kaydedin. Tarayıcınızda sayfayı
UpdatingAndDeleting.aspxziyaret edin ve ilk sekiz kategoriden her biri için resme sağ tıklayın ve resmi kaydetmeyi seçin. - Görüntüyü istediğiniz görüntü düzenleyicisinde açın. Örneğin, Microsoft Paint kullanabilirsiniz.
- Bit eşlemi JPG görüntüsü olarak kaydedin.
- JPG dosyasını kullanarak düzenleme arabirimi aracılığıyla kategorinin resmini güncelleştirin.
Bir kategoriyi düzenledikten ve JPG görüntüsünü karşıya yükledikten sonra, sayfa ilk sekiz kategorinin resimlerinden ilk 78 baytı çıkardığından görüntü tarayıcıda DisplayCategoryPicture.aspx işlenmez. OLE üst bilgisinin çıkarılma işlemini gerçekleştiren kodu kaldırarak bunu düzeltin. Bunu yaptıktan sonra, olay işleyicisi DisplayCategoryPicture.aspx``Page_Load yalnızca aşağıdaki koda sahip olmalıdır:
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
Dim categoryID As Integer = _
Convert.ToInt32(Request.QueryString("CategoryID"))
' Get information about the specified category
Dim categoryAPI As New CategoriesBLL()
Dim categories As Northwind.CategoriesDataTable = _
categoryAPI.GetCategoryWithBinaryDataByCategoryID(categoryID)
Dim category As Northwind.CategoriesRow = categories(0)
' For new categories, images are JPGs...
' Output HTTP headers providing information about the binary data
Response.ContentType = "image/jpeg"
' Output the binary data
Response.BinaryWrite(category.Picture)
End Sub
Not
Sayfa UpdatingAndDeleting.aspx ekleme ve düzenleme arabirimleri biraz daha fazla iş kullanabilir. CategoryName DetailsView ve GridView içindeki ve Description BoundField'ler TemplateFields'e dönüştürülmelidir. CategoryName Değerlere izin vermediğinden NULL RequiredFieldValidator eklenmelidir. Description TextBox muhtemelen çok satırlı bir TextBox'a dönüştürülmelidir. Bu son rötuşları senin için bir egzersiz olarak bırakıyorum.
Özet
Bu öğretici, ikili verilerle çalışmaya bakışımızı tamamlar. Bu öğreticide ve önceki üç öğreticide ikili verilerin dosya sisteminde veya doğrudan veritabanında nasıl depolanabileceğini gördük. Kullanıcı, sabit sürücüsünden bir dosya seçip dosya sisteminde depolanabileceği veya veritabanına eklenebileceği web sunucusuna yükleyerek sisteme ikili veri sağlar. ASP.NET 2.0, böyle bir arabirimi sürükleme ve bırakma kadar kolay hale getiren bir FileUpload denetimi içerir. Ancak, Dosyaları Karşıya Yükleme öğreticisinde belirtildiği gibi, FileUpload denetimi yalnızca nispeten küçük dosya yüklemeleri için uygundur ve ideal olarak megabayt değerini aşmaz. Ayrıca karşıya yüklenen verileri temel alınan veri modeliyle ilişkilendirmenin yanı sıra ikili verileri mevcut kayıtlardan düzenlemeyi ve silmeyi de inceledik.
Sonraki öğretici dizimiz çeşitli önbelleğe alma tekniklerini inceler. Önbelleğe alma, pahalı işlemlerin sonuçlarını alarak ve bunları daha hızlı erişilebilen bir konumda depolayarak uygulamanın genel performansını iyileştirmeye yönelik bir araç sağlar.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni, Teresa Murphy'ydi. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresinden bir satır mitchell@4GuysFromRolla.combırakın.