Visual Studio 2012'de ASP.NET ve Web Geliştirme Yenilikleri
Visual Studio'nun yeni sürümü, Web teknolojileriyle çalışırken deneyimi ve performansı geliştirmeye odaklanan bir dizi geliştirme sunar. CSS, JavaScript ve HTML için Visual Studio Düzenleyicileri, IntelliSense ve otomatik girintileme gibi en çok talep edilen kod yardımcılarının çoğunu içerecek şekilde tamamen yenilenmiştir. Performans, paketleme ve küçültme ile ilgili olarak artık sayfa yükleme süresini kolayca azaltmak için yerleşik özellikler olarak tümleştirilmiştir.
Visual Studio, en son web sitesi teknolojileriyle çalışmanızı sağlar. Sitenizin istemci platformundan bağımsız olarak çalıştığından emin olmak için tarayıcılar arası CSS3 Kod Parçacıkları'nı kullanabilir ve aynı zamanda yeni HTML5 öğeleri ve özelliklerinden de yararlanabilirsiniz.
Bu Visual Studio sürümüyle JavaScript kodu yazma ve profil oluşturma daha kolay olmalıdır. IntelliSense listeleri, tümleşik XML belgeleri ve gezinti özellikleri artık JavaScript kodu için kullanılabilir. Artık JavaScript kataloğu parmaklarınızın ucunda. Ayrıca, ECMAScript5'in betiklerinizle uyumluluğunu denetleyebilir ve söz dizimi hatalarını erken bir aşamada algılayabilirsiniz.
Son olarak, bu Visual Studio sürümü yerleşik paketleme ve küçültme uygular. Betik dosyalarınız ve stil sayfalarınız, sitenin daha hızlı performans göstermesini sağlayacak şekilde paketlenir ve sıkıştırılır.
Bu laboratuvar, Kaynak klasöründe sağlanan örnek bir Web uygulamasına küçük değişiklikler uygulayarak daha önce açıklanan iyileştirmeler ve yeni özelliklerde size yol gösterir.
Hedefler
Bu uygulamalı laboratuvarda şunları nasıl yapacağınızı öğreneceksiniz:
- CSS düzenleyicisindeki yeni özellikleri ve geliştirmeleri kullanma
- HTML düzenleyicisindeki yeni özellikleri ve geliştirmeleri kullanma
- JavaScript düzenleyicisindeki yeni özellikleri ve geliştirmeleri kullanma
- Paketleme ve küçültmeyi yapılandırma ve kullanma
Önkoşullar
- Web için Microsoft Visual Studio Express 2012 veya üstü (yükleme yönergeleri için Ek A'ya bakın).
- Windows PowerShell (kurulum betikleri için - Windows 8 ve Windows Server 2008 R2'de zaten yüklü)
- Internet Explorer 10 - veya HTML5 uyumlu bir tarayıcı
Egzersiz
Bu uygulamalı laboratuvar aşağıdaki alıştırmaları içerir:
- Alıştırma 1: CSS Düzenleyicisi'ndeki Yenilikler
- Alıştırma 2: HTML Düzenleyicisi'ndeki Yenilikler
- Alıştırma 3: JavaScript Düzenleyicisi'ndeki Yenilikler
- Alıştırma 4: Paketleme ve Küçültme
Bu laboratuvarın tamamlanması için tahmini süre: 60 dakika.
Alıştırma 1: CSS Düzenleyicisi'ndeki Yenilikler
Web geliştiricileri CSS düzenlemeyle ilgili birçok güçlük hakkında bilgi sahibi olmalıdır. CSS stili oluşturmanın en büyük sorunlarından biri tarayıcılar arası uyumluluk. Genellikle, sitenize stil uyguladıktan sonra, başka bir tarayıcıda veya cihazda açtığınızda farklı göründüğünü fark edeceksiniz. Bu nedenle, bu görsel sorunları düzeltmek için önemli bir zaman harcayabilirsiniz, sonunda bir tarayıcıda çalıştığında, diğerlerinde bozuk olduğunu fark edebilirsiniz.
Visual Studio artık geliştiricilerin CSS stil sayfalarına etkili bir şekilde erişmelerine, çalışmalarına ve düzenlemelerine yardımcı olan özellikler içeriyor. Bu alıştırma boyunca, etkili bir kuruluş ve sürüm için yeni özelliklerin yanı sıra tarayıcılar arası uyumluluk için CSS3 Kod Parçacıkları ile tanışacaksınız.
Görev 1 - Yeni Düzenleyici Özellikleri
Bu görevde CSS Düzenleyicisi'nin yeni özelliklerini keşfedeceksiniz. Bu yeni düzenleyici, yeni akıllı girintiden, geliştirilmiş kod açıklamalarından ve gelişmiş IntelliSense listesinden yararlanarak üretkenliğinizi artırmanıza yardımcı olur.
Visual Studio'yu başlatın ve bu laboratuvarın Source\WhatsNewASPNET klasöründe bulunan WhatsNewASPNET.sln çözümünü açın.
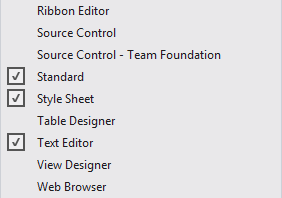
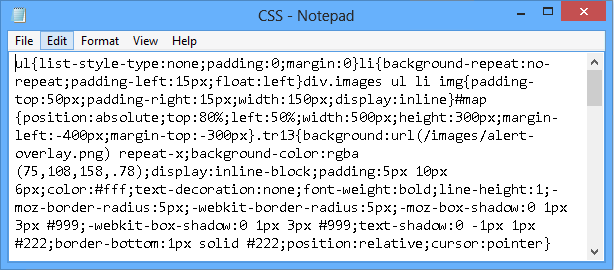
Çözüm Gezgini'da Stiller klasörünün altında bulunan Site.css dosyasını açın. Araç çubuğunda Metin Düzenleyicisi araçlarının görünür olduğundan emin olun. Bunu yapmak için Araç Çubuklarını Görüntüle | menü seçeneğini belirleyin ve Metin Düzenleyicisi seçeneklerini işaretleyin. Bu yeni sürümde Açıklama düğmesi (
 ) ve Açıklamayı Kaldır düğmesi (
) ve Açıklamayı Kaldır düğmesi ( ) css düzenleyicisi için de etkinleştirildiğine dikkat edin.
) css düzenleyicisi için de etkinleştirildiğine dikkat edin.
Düzenleyici ve CSS Araçlarını Etkinleştirme
Kodu kaydırın ve herhangi bir CSS sınıf tanımını seçin. Seçili satırlara açıklama eklemek için Açıklama (
 ) düğmesine tıklayın. Ardından, değişiklikleri geri almak için Açıklamayı Kaldır (
) düğmesine tıklayın. Ardından, değişiklikleri geri almak için Açıklamayı Kaldır ( ) düğmesine tıklayın .
) düğmesine tıklayın .Metnin sol kenar boşluğunda bulunan Daralt (
 ) ve Genişlet (
) ve Genişlet ( ) düğmelerine tıklayın. Artık daha temiz bir görünüme sahip olmak için kullanmadığınız stilleri gizleyebileceğinize dikkat edin.
) düğmelerine tıklayın. Artık daha temiz bir görünüme sahip olmak için kullanmadığınız stilleri gizleyebileceğinize dikkat edin.
CSS sınıflarını daraltma
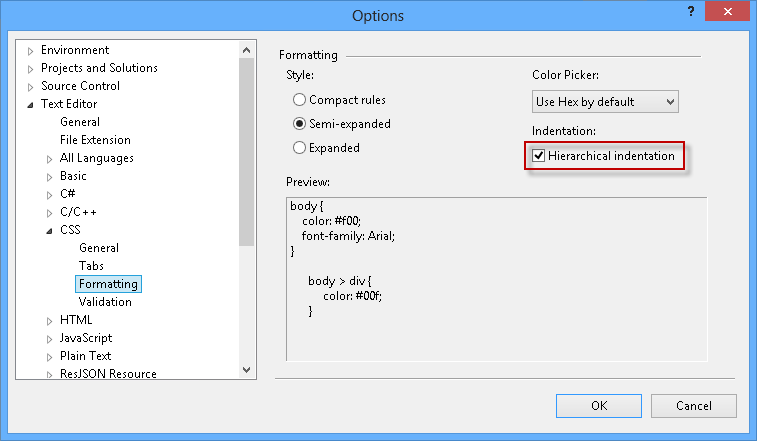
Akıllı girinti özelliğinin etkinleştirildiğinden emin olun. Araçlar | Seçenekleri menü seçeneğini belirleyin ve ardından ekranın sol bölmesindeki Metin Düzenleyicisi | CSS | Biçimlendirme sayfasını seçin. Hiyerarşik girinti seçeneğini işaretleyin.

Hiyerarşik girintiyi etkinleştirme
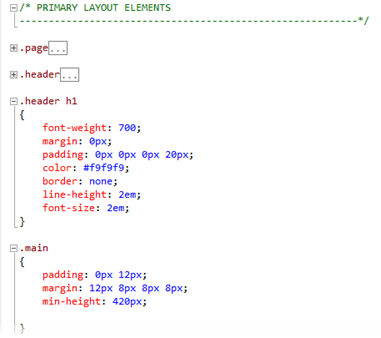
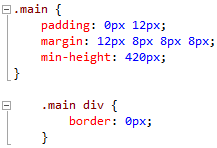
Ana sınıf tanımını (.main) bulun ve div öğelerine bir stil ekleyin. Kodun otomatik olarak hizalandığını ve kullanıcıların bir bakışta üst sınıfları bulmasına yardımcı olduğunu fark edeceksiniz.
CSS
.main { padding: 0px 12px; margin: 12px 8px 8px 8px; min-height: 420px; } .main div { border: 0px; }
CSS'de hiyerarşik hizalama
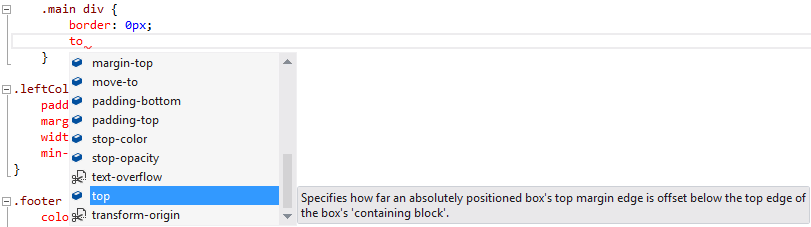
.main div sınıfının içinde, imleci kenarlık: 0px sonunda bulun ve IntelliSense listesini görüntülemek için Enter tuşuna basın. Üst yazı yazmaya başlayın ve siz yazarken listenin nasıl filtrelendiğine dikkat edin. Liste, sözcüğün herhangi bir bölümünde en üstte yer alan öğeleri görüntüler (Visual Studio'nun önceki sürümlerinde, liste terimle başlayan öğelere göre filtrelenir).

CSS'de IntelliSense geliştirmeleri
Görev 2 - Renk Seçici
Bu görevde, Visual Studio IntelliSense ile tümleştirilmiş yeni CSS Renk Seçici'yi keşfedeceksiniz.
Site.css üst bilgi sınıfı tanımını (.header) bulun ve imleci arka plan rengi özniteliğinin yanına, bu kod satırındaki ":" ve "#" karakterleri arasına yerleştirin.

İmleci bulma
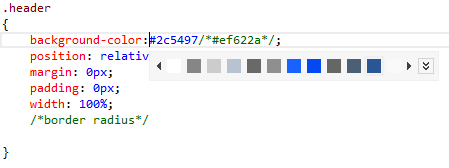
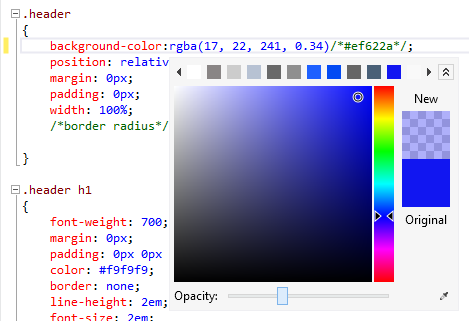
İki nokta üst üste (:) silin ve renk seçiciyi görüntülemek için yeniden yazın. Göreceğiniz ilk renklerin sitenizin en sık kullanılan renkleri olduğuna dikkat edin. Beyaz renge tıklarsanız, html renk kodu (#fff) stil sayfasındaki geçerli renk kodunun yerini alır.

Renk seçici
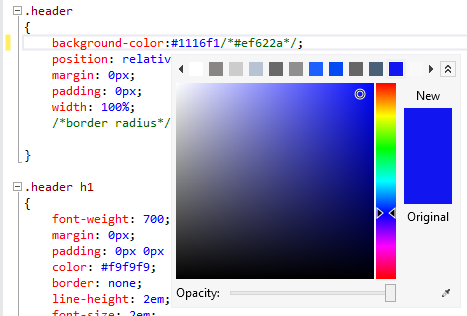
Renk gradyanını görüntülemek için renk seçicideki Genişlet (
 ) düğmesine basın ve sonra farklı bir renk seçmek için gradyan imlecini sürükleyin. Bundan sonra, Damlalık düğmesine tıklayın ve ekrandan herhangi bir rengi seçin. İmleci hareket ettirirken arka plan rengi değerinin dinamik olarak değiştiğine dikkat edin.
) düğmesine basın ve sonra farklı bir renk seçmek için gradyan imlecini sürükleyin. Bundan sonra, Damlalık düğmesine tıklayın ve ekrandan herhangi bir rengi seçin. İmleci hareket ettirirken arka plan rengi değerinin dinamik olarak değiştiğine dikkat edin.
Renk seçici gradyanı
Opaklık kaydırıcısında, opaklığı azaltmak için seçiciyi çubuğun ortasına taşıyın. Arka plan rengi değerinin ölçeğini RGBA olarak değiştirdiğini fark edin.

Renk seçici opaklığı
Not
CSS3'teki RGBA (Kırmızı, Yeşil, Mavi, Alfa) renk tanımı, tek bir öğe için renk opaklığı değerini tanımlamanızı sağlar. Opaklığın aksine - benzer bir CSS özniteliği - RGBA renkleri de en son tarayıcılarla uyumludur.
Görev 3 - CSS Uyumlu Kod Parçacıkları
Bu görevde, web sitenizde bazı özellikleri uygulamak için tarayıcılar arası uyumlu CSS3 kod parçacıklarının nasıl kullanılacağını öğreneceksiniz.
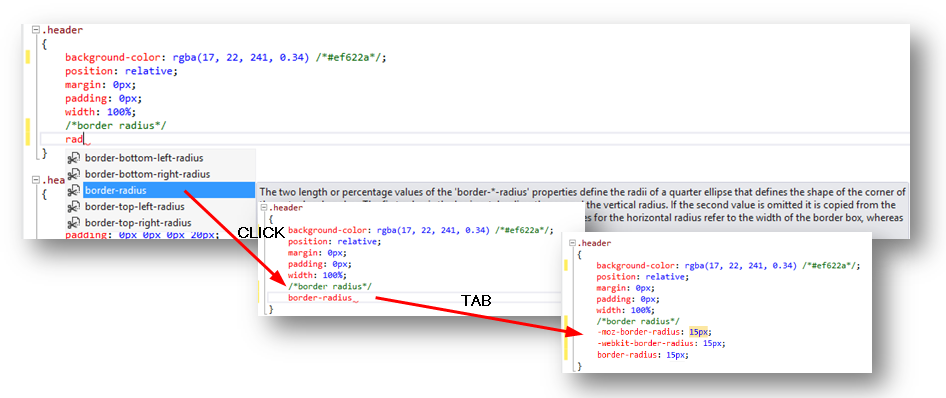
Site.css dosyasında üst bilgi CSS sınıf tanımını (.header) bulun ve imleci /*border radius*/ yer tutucusunun altına yerleştirerek yeni bir kod parçacığı ekleyin. IntelliSense listesini görüntülemek için Enter tuşuna basın ve listeyi filtrelemek için radius yazın. Çift tıklamayla listeden kenarlık yarıçapı seçeneğini belirleyin ve sonra kod parçacığını eklemek için SEKME tuşuna basın. Ardından piksel cinsinden bir yarıçap boyutu yazın ve Enter tuşuna basın. Örneğin, 15px yazın.
Kod parçacığı tarafından eklenen CSS3 öznitelikleri, Mozilla ve WebKit tabanlı tarayıcılar da dahil olmak üzere çoğu HTML5 uyumluluk tarayıcısında yuvarlatılmış kenarlıklar işler.

Kenarlık yarıçapı kod parçacığı kullanma
Sayfa stilinde (.page) aynı kenarlık parçacıklarını uygulayın.
CSS
.page { width: 960px; background-color: #fff; margin: 20px auto 0px auto; border: 1px solid #496077; /*border radius*/ -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; }Çözümü çalıştırmak için F5 tuşuna basın. Her sayfanın artık yuvarlatılmış kenarlıklara sahip olduğuna dikkat edin.

Yuvarlak köşeler
Tarayıcıyı kapatın ve Visual Studio'ya dönün.
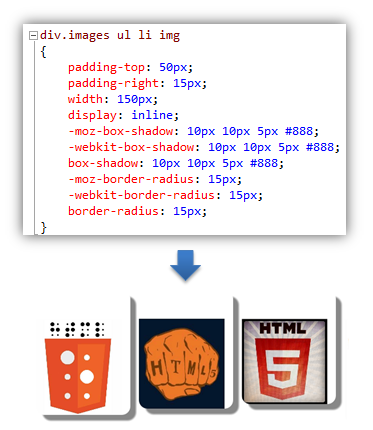
Stiller klasörünün altında bulunan Custom.css dosyasını açın ve imleci div.images ul li img sınıf tanımının içine yerleştirin.
IntelliSense listesini görüntülemek için Enter tuşuna basın, kutu gölgesi yazın ve sınıf tanımına varsayılan gölge kod parçacığını eklemek için SEKME tuşuna iki kez basın. Gölge değerlerini 10px 10px 5px #888 olarak ayarlayın. Ardından border-radius yazın ve kod parçacığını ekleyin. Yarıçap boyutunu ayarlamak için 15px yazın ve ENTER tuşuna basın.

Gölgeli yuvarlak köşeler
Not
Şu anda, shadow özniteliği Mozilla ve Webkit (Chrome, Safari, Konkeror) tarayıcılarını desteklemek için ilgili ön ekle (moz, webkit, o) eklenir.
Yeni bir sınıf div.images ul li img oluşturun:div.images ul li img sınıf tanımının altına gelin ve imleci köşeli ayraçların içine yerleştirin.
CSS
div.images ul li img { ... } div.images ul li img:hover { }Dönüşüm parçacığını eklemek için transform yazın ve SEKME tuşuna iki kez basın. Ardından, görüntüler üzerine gelindiğinde döndürme açısı değerini değiştirmek için rotate(-15deg) girin.
CSS
div.images ul li img { padding-top: 50px; padding-right: 15px; width: 150px; ... } div.images ul li img:hover { -moz-transform: rotate(-15deg); -ms-transform: rotate(-15deg); -o-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); transform: rotate(-15deg); }Çözümü çalıştırmak için F5 tuşuna basın ve CSS3 sayfasına gidin. Resimlerin köşeleri ve kutu gölgeleri yuvarlatılmış olduğuna dikkat edin. Fareyi görüntülerin üzerine getirin ve döndürmelerini izleyin.

Görüntüyü döndüren kod parçacığını dönüştürme
Not
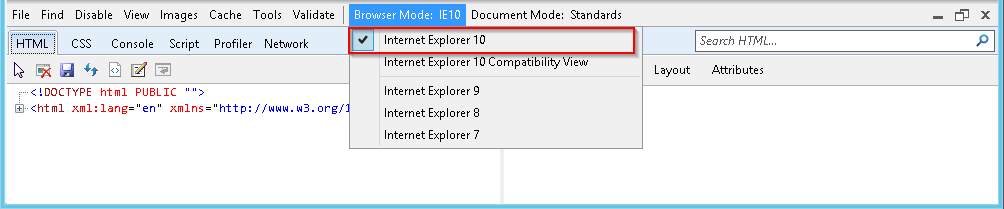
Internet Explorer 10 kullanıyorsanız ve gölgeleri göremiyorsanız, belge modunun IE10 standartlarına ayarlandığından emin olun. Internet Explorer geliştirici araçlarını açmak için F12 tuşuna basın ve IE10 standartlarına geçmek için Belge Modu'na tıklayın.

Alıştırma 2: HTML Düzenleyicisi'ndeki Yenilikler
Visual Studio'nun geliştirilmiş bir HTML düzenleyicisi vardır. Bu sürümde yer alan iyileştirmelerden bazıları HTML belgelerinde akıllı girintileme, HTML5 kod parçacıkları, HTML başlangıç ve bitiş etiketi eşleştirme ve HTML doğrulamasıdır. Bu alıştırma boyunca, bu değişikliklerin web sitesi işaretlemesinde çalışırken akıcılığınızı nasıl geliştirdiğini göreceksiniz.
CSS düzenleyicisi gibi HTML düzenleyicisi de geliştirilmiştir. Bu iyileştirmelerin çoğu, Web geliştiricisinin hayatını kolaylaştıran küçük iyileştirmelerdir. HTML5 için daha fazla kod parçacığı, akıllı girinti, HTML belgesi DOCTYPE'ı düzenlerken ve doğrularken eşleşen başlangıç ve bitiş etiketleri gibi öğeler bu geliştirmelerden bazılarıdır.
Görev 1 - Geliştirilmiş DOCTYPE Doğrulaması
Tanım ana sayfada olsa bile HTML düzenleyicisi artık sayfanızın DOCTYPE'ını denetleyebilir. Sayfanızın DOCTYPE'sine bağlı olarak, HTML düzenleyicisi doğru kurallar kümesiyle doğrular ve DOCTYPE öğelerini dikkate alarak IntelliSense listesini filtreler.
Bu görevde, HTML düzenleyicisi davranışının buna göre nasıl değiştiğini görmek için sayfanın DOCTYPE değerini değiştireceksiniz.
Henüz açılmadıysa Visual Studio'yu başlatın ve bu laboratuvarın Source\WhatsNewASPNET klasöründe bulunan WhatsNewASPNET.sln çözümünü açın.
Site.Master sayfasını açın.
Doğrulama Araç Çubuğu için Hedef Şemaya dikkat edin. HTML düzenleyicisinin davranışı (Doğrulama, IntelliSense vb.) seçilen Doctype'a uyacak şekilde düzgün şekilde değişir.

HTML Kaynağı Düzenleme araç çubuğunda Doctype kullanma
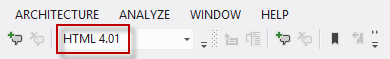
Hedef Şemayı HTML 4.01 olarak değiştirin.

HTML Kaynağı Düzenleme araç çubuğunda Belge Türünü Değiştirme
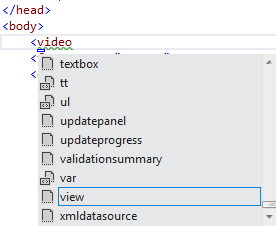
İmleci gövde öğesinin altına getirin ve html5 öğesinin adını yazmaya başlayın (örneğin, video). öğesinin IntelliSense listesinde kullanılamadığını fark edin.

HTML5 öğeleri listelenmiyor
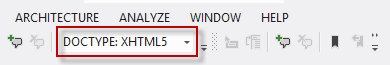
Açılan listeden DOCTYPE: XHTML5 öğesini seçerek Doğrulama Araç Çubuğu için Hedef Şema'da yapılan değişiklikleri geri alın.

HTML Kaynak Düzenleme araç çubuğunda Belge Türünü Sıfırla
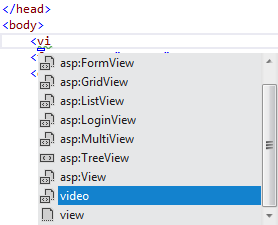
İmleci gövde öğesinin altına getirin ve bir HTML5 öğesi yazmaya yeniden başlayın (örneğin, video). HTML5 öğelerinin artık IntelliSense listesinde kullanılabilir olduğuna dikkat edin.

Listelenen HTML5 öğeleri
Görev 2 - Başlangıç/Bitiş Etiketleri Otomatik Güncelleştirme
Visual Studio artık düzenlediğiniz öğenin HTML açma veya kapatma etiketlerini birbiriyle eşleşecek şekilde güncelleştirir. Bu yeni özellik, HTML etiketlerini düzenlerken üretkenliğinizi artırır.
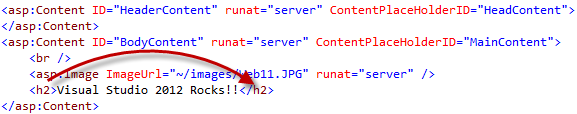
Default.aspx sayfasında, başlığı olan bir H3 öğesi ekleyin (örneğin, Visual Studio 2012 Rocks!).
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h3>Visual Studio 2012 Rocks!!</h3> </asp:Content>H3 etiketini değiştirin ve H2 veya H1 yazın.
Bitiş etiketinin otomatik olarak güncelleştirildiğini fark edin. Başlangıç etiketinin de uygun şekilde güncelleştirildiğini görmek için bitiş etiketini değiştirebilirsiniz.

Bitiş etiketinin otomatik olarak güncelleştirilmesi
Görev 3 - Yeni HTML5 Kod Parçacıkları
Visual Studio artık birkaç HTML5 kod parçacığı içeriyor. Bu görevde, bu kod parçacıklarından bazılarını kullanacaksınız.
Web sitesi klasörünün köküne audio adlı yeni bir klasör ekleyin. Windows Gezgini'ni açın ve herhangi bir ses dosyasını WhatsNewASPNET.sln çözümünün ses klasörüne kopyalayın.
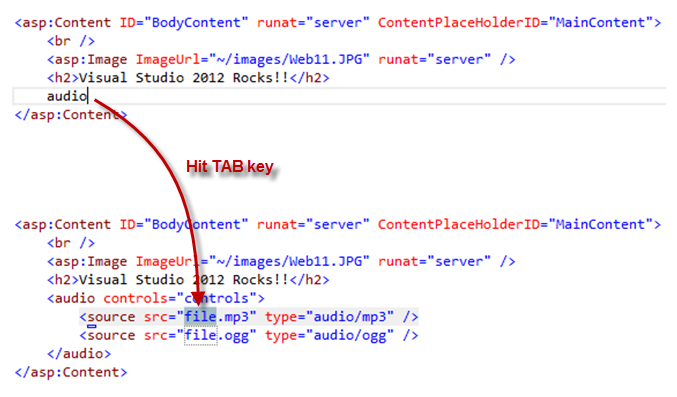
Default.aspx sayfasında, imleci Web11 Taşlar!! Üstbilgi. Ses yazın ve SEKME tuşuna basın.
Yeni HTML düzenleyicisi, HTML5 içeriği için kod parçacıkları içerir. HTML5 kod parçacıklarını etkinleştirmek için uygun DOCTYPE tanımını kullanmayı unutmayın.

HTML5 Kod Parçacıkları Ekleme
Ses kaynağını mevcut bir ses dosyasına işaret eden şekilde güncelleştirin.
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h2>Visual Studio 2012 Rocks!!</h2> <audio controls="controls"> <source src="audio/Kalimba.mp3" /> </audio> </asp:Content>Not
Ses dosyasını çözüme eklemeniz gerekir.
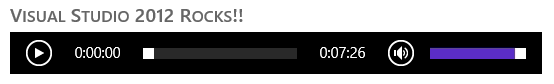
Siteyi çalıştırmak ve sesi yürütmek için F5 tuşuna basın.

Ses denetimini çalıştırma
Not
Video, şekil vb. gibi Visual Studio'da bulunan daha fazla kod parçacığını da deneyebilirsiniz.
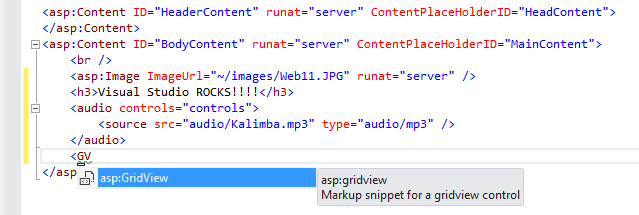
Şimdi, sayfanın bir bölümüne denetim eklemeyi deneyin. Örneğin, bir GridView denetimi eklemeyi deneyin, ancak Gri yazmak <yerine GV yazmaya <başlayın. IntelliSense listesinde asp:GridView denetiminin gösterildiğine dikkat edin.
HTML Düzenleyicisi'ndeki IntelliSense artık başlık büyük/küçük harf aramasının yanı sıra kısmi eşleştirme (terimi içeren tüm öğeleri alma) sağlar.

IntelliSense listeleriyle GridView ekleme
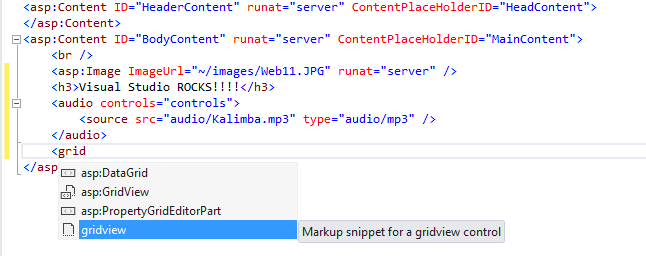
Kılavuz yazarsanız <terimle eşleşen tüm öğeleri alırsınız, ancak Visual Studio kılavuz görünümü denetimini önerir:

IntelliSense listeleri ve kısmi eşleştirme ile GridView ekleme
Görev 4 - HTML Düzenleyicisi Akıllı Etiketleri
HTML Düzenleyicisi'ndeki bir diğer geliştirme de Akıllı Etiketler özelliğidir. Akıllı etiketler, ortak veya yinelenen geliştirme görevlerini denetim başına gerçekleştirmeyi kolaylaştırır. Bu özellik HTML Tasarımcısı'nda zaten kullanılabilir, ancak HTML Düzenleyicisi'nde kullanılamaz.
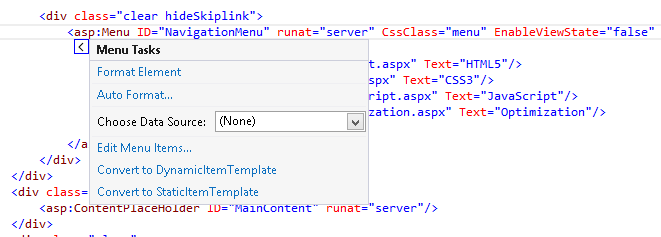
Site.Master dosyasını açın ve asp:Menu öğesini bulun. İmleci başlangıç etiketine getirin ve öğenin en altında görüntülenen küçük karakterin akıllı görevler menüsünü açmak için tıklayın. Menü denetimiyle ilgili bazı görevlere hızlı erişiminiz olduğuna dikkat edin.

Menü denetimi için akıllı görevler
Görev 5 - Akıllı Girintileme
HTML'deki en iyi yöntemlerden biri, kodu okunabilir tutmak için iç içe öğelere girinti eklemektir. Visual Studio 2012'de, siz kodu yazarken düzenleyicinin öğeleri otomatik olarak girintilediğini fark edeceksiniz.
Not
Visual Studio'nun önceki sürümünde, akıllı girinti XML düzenleyicisinde kullanılabilirdi ancak HTML düzenleyicisinde yoktu.
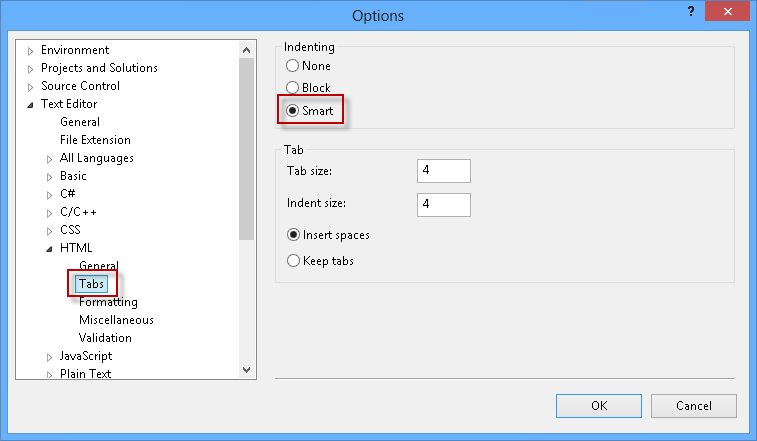
HTML Düzenleyicisi'ndeki Girinti yapılandırmasının Akıllı Girintileme olarak ayarlandığından emin olun. Bunu yapmak için Araçlar | Seçenekler menü seçeneği ve ardından Metin Düzenleyicisi | öğesini seçin HTML | Ekranın sol bölmesindeki Sekmeler sayfası. Akıllı girinti seçeneğini belirleyin.

HTML Düzenleyicisi ayarları
Default.aspx sayfasında ses öğesinin altındaki tüm içeriği kaldırın.
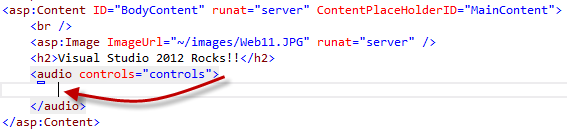
İmleci açma ses öğesinin sonuna getirin ve ENTER tuşuna basın.
İmlecin yeni konumunun ek bir girinti düzeyi olduğuna dikkat edin.

HTML Düzenleyicisi'nde akıllı girinti
Kaldırdığınız içerikle ses etiketini geri yükleyin veya değişiklikleri kaydetmeden Default.aspx kapatın.
Görev 6 - Kullanıcı Denetimine Ayıkla
Visual Studio'da kodun bir bölümünü bir işleve ayıklamak gibi yeniden düzenleme araçları, mevcut kodu iyileştirmeyi ve yeniden düzenlemeyi kolaylaştıran harika özelliklerdir. ASP.NET sayfaların karşılığı, HTML kodunun kullanıcı denetimine ayıklanmasıdır. Bunu el ile yapmak için yeni bir Kullanıcı Denetimi oluşturma, kod bölümünü Kullanıcı Denetimi'ne taşıma, Kullanıcı Denetimi için bir etiket ön eki kaydetme ve son olarak sayfalarda Kullanıcı Denetimi örneği oluşturma gibi çeşitli adımlar gerekir. Şimdi, yeni Kullanıcı Denetimine Ayıkla aracı tüm bu adımları sizin için otomatik olarak gerçekleştirir.
Bu görevde, seçilen koddan yeni bir kullanıcı denetimi oluşturmak için yeni Kullanıcı Denetimine Ayıkla bağlamsal işlemini kullanacaksınız.
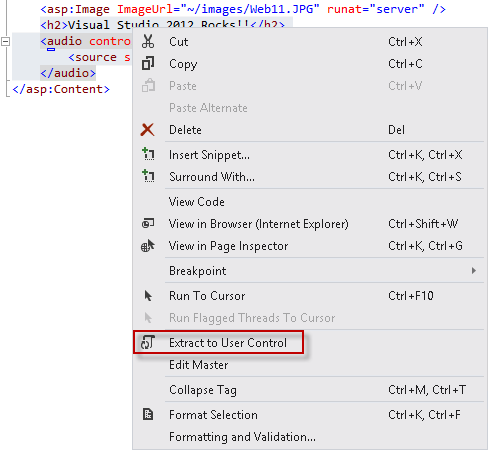
Default.aspx sayfasında H2 ve ses öğelerini seçin.
Sağ tıklayın ve Kullanıcı Denetimine Ayıkla'yı seçin.

Kullanıcı Denetimine Ayıkla menü seçeneği
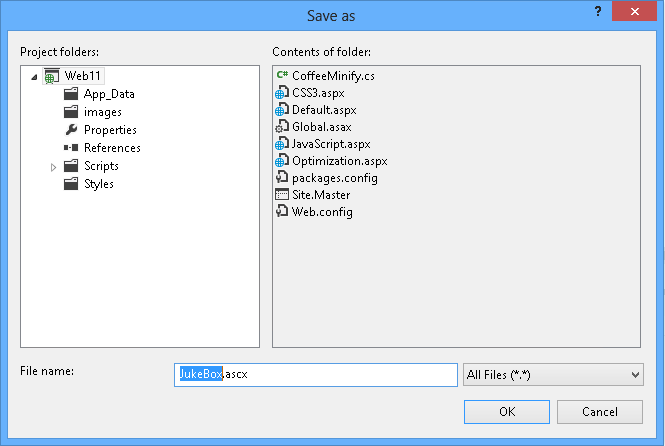
Yeni kullanıcı denetimi için bir ad yazın. Örneğin, Jukebox.ascx ve ardından Tamam'a tıklayın.

Ayıklanan kullanıcı denetimini kaydetme
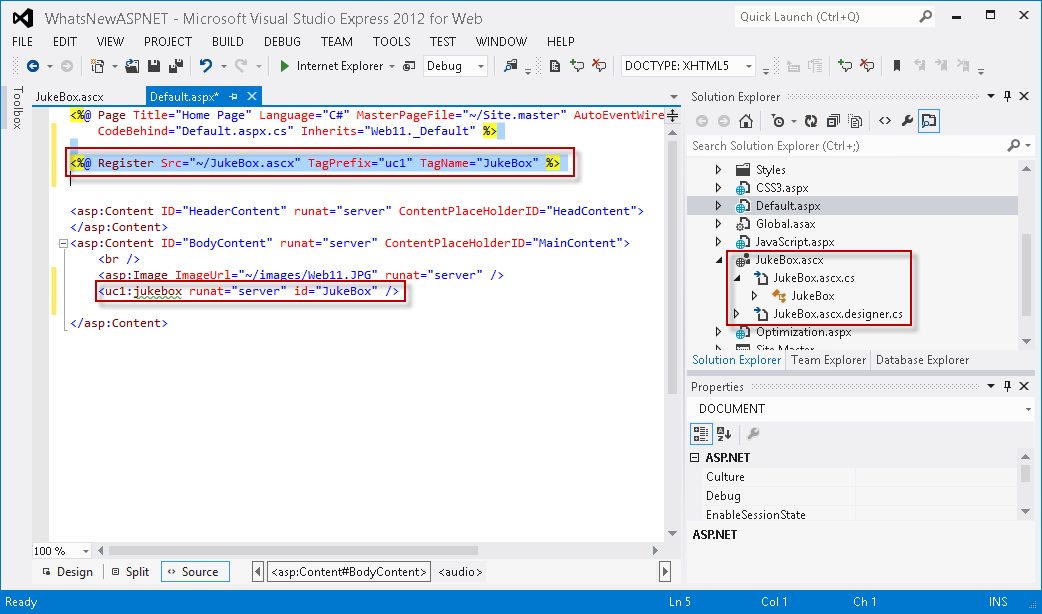
Seçili kodun bir kullanıcı denetimine ayıklandığına ve seçili kodun özgün konumunun yeni kullanıcı denetiminin bir örneğiyle değiştirildiğine dikkat edin.

Sayfa, yeni kullanıcı denetimini kullanacak şekilde otomatik olarak güncelleştirildi
Sayfayı çalıştırmak ve denetimin çalıştığını doğrulamak için F5 tuşuna basın.
Alıştırma 3: JavaScript Düzenleyicisi'ndeki Yenilikler
JavaScript kodu yazmak veya düzenlemek, özellikle uygulamanızın boyutu büyümeye başladığında ve kendinizi uzun dosyalar ve yüzlerce işlevle uğraşırken bulduğunuzda kolay bir iş değildir. Betik geliştiricilerinin genellikle kod okunabilirliğini korumak ve dosyalar arasında gezinmek için bazı ek işler yapması gerekir. jQuery gibi JavaScript kitaplıklarının eklenmesiyle, kod uzunluğu nedeniyle betik gezintisi bir zorluk haline geldi.
Visual Studio, kod modunu erişilebilir ve düzenli hale getirmek için JavaScript düzenleyicisini yenilemiştir. C# veya VB düzenleyicilerinde zaten var olan birçok Visual Studio özelliği artık JavaScript düzenleyicisinde uygulanmıştır: Yazarken Tanıma Git, otomatik girintileme, belgeler ve doğrulama. Yenilenen IntelliSense listesiyle JavaScript işlev kataloğu parmaklarınızın ucunda olacak.
Bu alıştırmada JavaScript düzenleyicisinin bazı yeni özelliklerini ve geliştirmelerini öğreneceksiniz. Örnek dosyalara göz atacak ve Visual Studio 2012'de JavaScript programlamanızı daha verimli hale getirecek yeni özellikleri keşfedeceksiniz.
Görev 1 - JavaScript Düzenleyicisi Yeni Özellikler
Bu görev, kodunuzu düzenlemeye ve daha iyi bir kullanıcı deneyimi getirmeye odaklanan yeni JavaScript düzenleyicisi özelliklerinden bazılarını size tanıtır.
Henüz açılmadıysa Visual Studio'yu başlatın ve bu laboratuvarın Source\WhatsNewASPNET klasöründe bulunan WhatsNewASPNET.sln çözümünü açın.
Uygulamayı çalıştırmak için F5 tuşuna basın, ardından gezinti çubuğundaki JavaScript bağlantısına tıklayın. Sayfayı birkaç kez yenileyin ve sayacın artma şeklini denetleyin.

Sayfa sayacı
Tarayıcıyı kapatın ve Visual Studio'ya dönün.
JavaScript.aspx sayfasını açın ve betik> bloğunu <bulun (aşağıda gösterilmiştir).
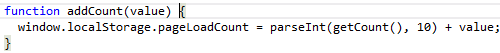
Aşağıdaki kod, sayfanın geçerli kullanıcı tarafından ziyaret edilen sayısını depolayan pageLoadCount değişkenini depolamak için HTML5 yerel depolama alanını kullanır. Yerel Depolama, HTML5 standardıyla sunulan bir istemci tarafı anahtar-değer veritabanıdır. Veriler, kullanıcının tarayıcısının içindeki yerel makineye kaydedilir.
<script> addCount(1); document.getElementById('count').innerHTML = getCount(); function getCount() { var storage = window.localStorage; if (!storage.pageLoadCount) storage.pageLoadCount = 0; return storage.pageLoadCount; } function addCount(value) { window.localStorage.pageLoadCount = parseInt(getCount(), 10) + value; } ... </script>Not
Sonraki adımlara geçmeden önce DOCTYPE'ın XHTML5 olarak ayarlandığından emin olun.
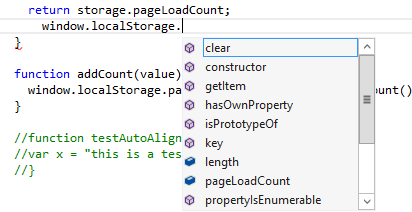
Kodu düzenleyin ve JavaScript için IntelliSense'in yerel depolama gibi HTML5 özelliklerini ve bunların iç yöntemlerini içerdiğine dikkat edin.

JavaScript'teki HTML5 JavaScript özellikleri
Betik kodundan herhangi bir açma köşeli ayracına ({) tıklayın ve köşeli ayraçların vurgulandığına dikkat edin.

Köşeli ayraçlar vurgulanmış
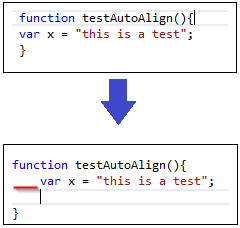
testAutoAlign() işlevinin açıklamasını kaldırın (üç satırı seçin ve CTRL + K'yi kullanabilirsiniz; CTRL + U) ve imleci işlev kodunun içinde bulun. İkinci satırı eklemek için Enter tuşuna basın. Kodun artık hizalandığına ve otomatik olarak girintilendiğine dikkat edin.

JavaScript kodu otomatik olarak hizalandı
Görev 2 - JavaScript'i doğrulama
Bu görevde, ECMAScript5 standardı için yeni JavaScript doğrulamasını keşfedeceksiniz. Bu özellik, uyumlu JavaScript kodu yazmanıza yardımcı olurken, site dağıtımı öncesinde betik oluşturma sorunlarını engeller.
Not
Visual Studio 2010 ECMAStript3 uyumluluğunu uygularken, Visual Studio 2012 ECMAScript5 uyumluluğu sağlar.
Betikler\özel proje klasörünün altında bulunan ECMA5script5.js açın. Şimdi ECMAScript5 standardı için doğrulamayı test edeceksiniz.
"use strict"; if (true) { function StrictModeError() { } }EcMAScript5 katı modunu etkinleştiren dosyanın ilk satırında " strict " (katı kullanma) yönünü kullanıma alabilirsiniz. Bu mod, dilin bir alt kümesinden oluşur ve geçmiş sürümdeki belirsizlikleri açıklar ve alıcı ve ayarlayıcılar, JSON için kitaplık desteği ve nesne özelliklerine daha eksiksiz yansıma gibi bazı yeni özellikler ekler.
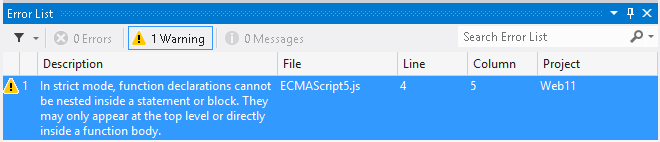
Henüz açılmamışsa Hata Listesi'ni açın (Görünüm menüsü | Hata Listesi). İşlev bildiriminin altı çizili olduğuna dikkat edin. Bunun nedeni ECMA5'te standart işlevlerin dil yapılarının içine yerleştirilememesidir. Aşağıdaki hata listesinde uyarı ayrıntılarını görürsünüz.

JavaScript doğrulama hata iletisi
"Katı kullan" yönünü açıklama satırı yapın ve hataların kaybolduğunu ancak uyarıların kaldığını fark edin.
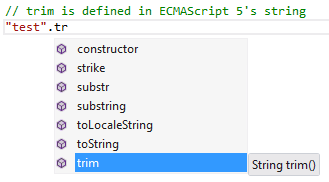
Dosyanın son satırına "test" gibi herhangi bir dize yazın (dize olarak belirtmek için tırnak işaretlerini ekleyin). IntelliSense listesini görüntülemek için dizenin yanına bir nokta yazın ve kırpma seçeneğini belirleyin.
ECMAScript5 standardında, dize değerleri ve değişkenleri de kırpma, büyük harf, arama ve değiştirme gibi tanımlanmış dize yöntemlerine sahiptir.

JavaScript'te IntelliSense listesi
Görev 3 - JavaScript için XML Belgeleri
Bu görevde, JavaScript'teki XML belgeleri için Visual Studio özelliklerini keşfedeceksiniz. JavaScript IntelliSense listesinin artık her işlevin XML belgelerini gösterdiğini göreceksiniz. Ayrıca JavaScript'teki gezinti özelliğini de keşfedeceksiniz.
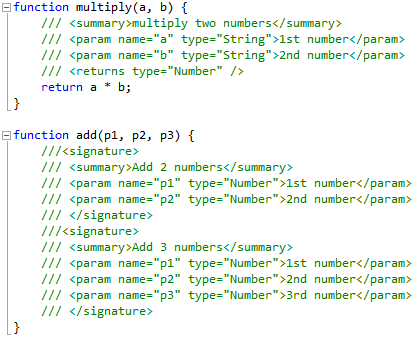
Betikler/özel proje klasöründe bulunan XMLDoc.js dosyasını açın. Bu dosya, JavaScript işlevlerinin her biri için XML belgeleri içerir.

IntelliSense ile tümleşik JavaScript XML belgeleri
aşağıda XMLDoc.js dosyasına işlev ekle bölümünde test adlı yeni bir işlev oluşturun.
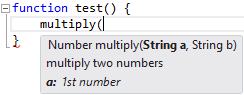
Test işlevinde iki parametre alan çarpma işlevini çağırın. Çarpma işlevi belgelerini gösteren araç ipucu kutusuna dikkat edin.
function test() { multiply( }
JavaScript işlevleri için XML belgeleri
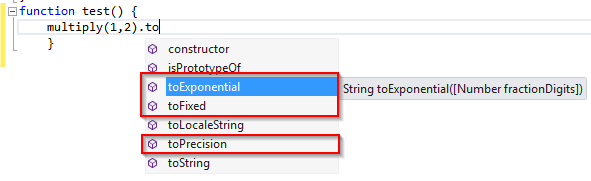
İşlev çağrısı deyimini tamamlayın ve döndürülen değerde IntelliSense listesini açmak için bir nokta yazın. Visual Studio'nın belgelerdeki dönüş değerini algılayarak değeri bir sayı olarak değerlendirdiğini fark edin.

dönüş türleri için XML belgeleri
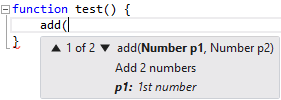
Şimdi işlev eklemek için bir çağrı ekleyin. JavaScript düzenleyicisinin artık işlev aşırı yüklemelerini desteklediğine dikkat edin. Bir işlev adı yazdığınızda, belgelerde belirtilen kullanılabilir aşırı yüklemelerden herhangi birini seçebilirsiniz.

Aşırı yüklemeler için XML belgeleri
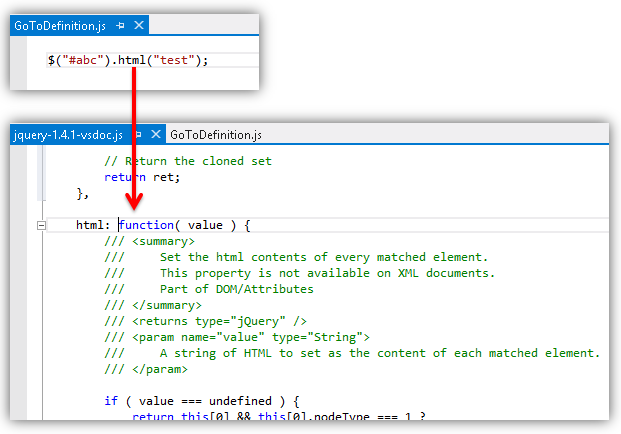
GotoDefinition.js dosyasını açın ve $().html() işlev çağrısını bulun. İmleci html üzerinde bulun.
F12 tuşuna basın ve tanıma gidin. Artık Bul aracını kullanmadan JavaScript kodunuza erişebildiğinize ve bu koda göz atabileceğinize dikkat edin.
kod dosyasının en altındaki imza bloğundan önceki jQuery yönergesinde imleci bulun. F12 tuşuna basın. jQuery kitaplık dosyasına gidersiniz. F12 kullanarak jQuery dosyalarında da gezinebileceğinize dikkat edin.

jQuery tanımlarına gitme
Not
Dosyayı kaydetmeden önce GotoDefinition.js söz dizimi hatası olmadığından emin olun.
Alıştırma 4: Paketleme ve Küçültme
Web siteleriniz kaç kez birden fazla JavaScript veya CSS dosyası içeriyor? Bu, paketleme ve küçültmenin dosya boyutunu küçültmeye ve sitenin daha hızlı performans göstermesini sağlamaya yardımcı olabileceği çok yaygın bir senaryodur. ASP.NET 4.5'teki yeni paketleme özelliği, bir dizi JS veya CSS dosyasını tek bir öğede paketler ve içeriği küçültüp boyutunu küçültür (gerekli olmayan boş alanları kaldırma, açıklamaları kaldırma, tanımlayıcıları azaltma ).
ASP.NET 4.5'te paketleme ve küçültme çalışma zamanında gerçekleştirilir; böylece işlem kullanıcı aracısını (örneğin IE, Mozilla vb.) tanımlayabilir ve böylece kullanıcı tarayıcısını hedefleyerek sıkıştırmayı iyileştirebilir (örneğin, istek IE'den geldiğinde Mozilla'ya özgü öğeleri kaldırma).
Bu alıştırmada, ASP.NET 4.5'te farklı paketleme ve küçültme türlerini etkinleştirmeyi ve kullanmayı öğreneceksiniz.
Görev 1 - NuGet'ten Paketleme ve Küçültme Paketini Yükleme
Henüz açılmadıysa Visual Studio'yu başlatın ve bu laboratuvarın Source\WhatsNewASPNET klasöründe bulunan WhatsNewASPNET.sln çözümünü açın.
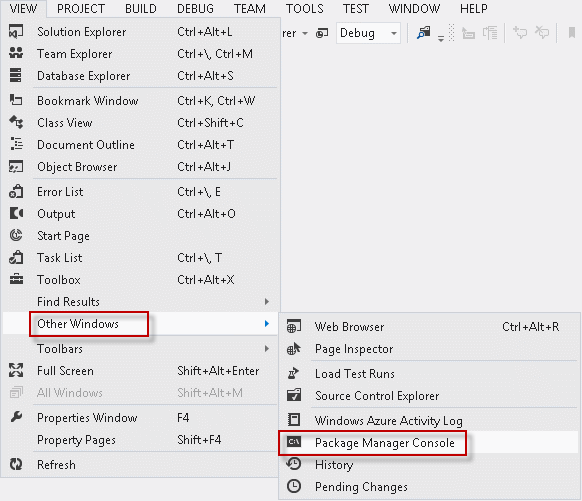
NuGet Paket Yöneticisi Konsolunu açın. Bunu yapmak için Diğer Windows | Paket Yöneticisi Konsolunu Görüntüle | menüsünü kullanın.

Paket yöneticisi konsolunu açma
Paket Yöneticisi Konsolu'nda Install-Package Microsoft.Web.Optimization yazın ve ENTER tuşuna basın.
Görev 2 - Varsayılan Paketler
Paketleme ve küçültmeyi kullanmanın en basit yolu, varsayılan paketleri etkinleştirmektir. Bu yöntem, bir klasördeki JS ve CSS dosyaları için paketlenmiş ve küçültüldü sürümüne başvurmanızı sağlamak için kuralları kullanır.
Bu görevde, paketlenmiş ve küçültüldü JS ve CSS dosyalarını etkinleştirmeyi ve bunlara başvurmayı ve sonuçta elde edilen çıkışı görüntülemeyi öğreneceksiniz.
Henüz açılmadıysa Visual Studio'yu başlatın ve bu laboratuvarın Source\WhatsNewASPNET klasöründe bulunan WhatsNewASPNET.sln çözümünü açın.
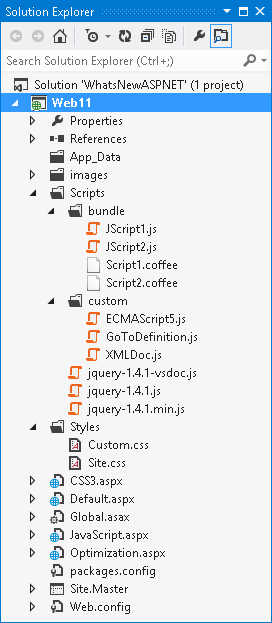
Çözüm Gezgini Stiller, Betikler\özel ve Betikler\paket klasörlerini genişletin.
Uygulamanın birden fazla CSS ve JS dosyası kullandığına dikkat edin.

Uygulamada birden çok Stil Sayfası ve JavaScript dosyası
Global.asax.cs dosyasını açın.
Dosyanın başında yeni Microsoft.Web.Optimization ad alanının açıklama satırı olduğuna dikkat edin. Paketleme ve küçültme özelliklerini dahil etmek için using yönergesini açıklamayı kaldırın.
using System; using Microsoft.Web.Optimization;Application_Start yöntemini bulun.
Bu yöntemde, aşağıdaki kod parçacığında gösterildiği gibi EnableDefaultBundles çağrısının açıklamasını kaldırın. Bu, bir klasördeki CSS dosyalarının paketlenmiş koleksiyonuna başvurmamızı sağlamak için bu klasörün yolunu ve "CSS" veya "JS" son ekini kullanmamızı sağlar.
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); ... }Optimization.aspx dosyasını açın ve HeadContent için içerik denetimini bulun.
CSS dosyalarının ve JS dosyalarının başvuruda bulunan tek bir etikete sahip olduğunu fark edin.
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server"> <link href="Styles/CSS" rel="stylesheet" type="text/css" /> <script src="Scripts/custom/JS"></script> </asp:Content>Not
Bu kod tanıtım amaçlıdır. İdeal olarak, Site.Master dosyasındaki paketlere başvuracaksınız. Bu örnek kodda, paketlenmiş dosyalardan bazılarının Da Site.Master dosyası tarafından başvurulduğunu ve bu son başvurunun yedekli olduğunu göreceksiniz.
Bağlantıların sırasıyla Stiller ve Betikler\özel klasöründen tüm CSS veya JS dosyalarını almak için href özniteliğindeki paketleme kurallarını kullandığına dikkat edin.
Betikler/özel klasör içindeki tüm JS dosyalarını paketlemek ve küçültmek için aşağıda gösterildiği gibi Betikler/özel/JS yolunu kullanabilirsiniz. Bu, varsayılan paketlerde varsayılan davranıştır.
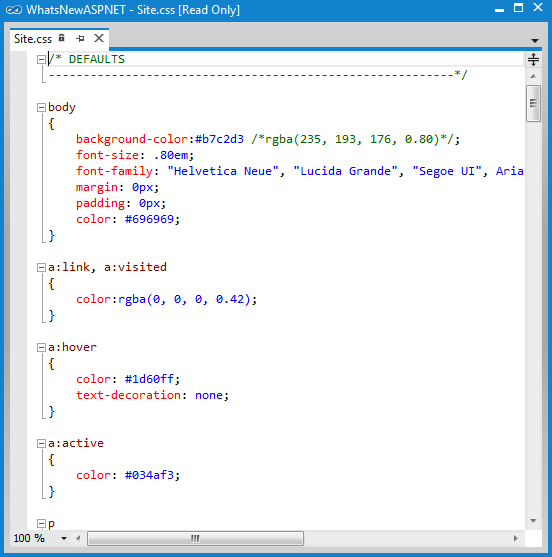
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li>Stiller\Site.css dosyasını açın.
Özgün CSS dosyasının girintili kod, boş boşluklar ve dosyayı genişleten açıklamalar içerdiğine dikkat edin. (Ayrıca JavaScript dosyası boş alanlar ve açıklamalar içerir).

Betikler klasöründeki özgün CSS dosyalarından biri
Uygulamayı çalıştırmak için F5 tuşuna basın ve İyileştirme sayfasına gidin.
Dosyayı indirmek ve açmak için CSS Paketi bağlantısına tıklayın.
Küçültüldü paketlenmiş dosyaya göz atın. Tüm boş alanların, açıklamaların ve girinti karakterlerinin kaldırıldığını ve daha küçük bir dosya oluşturduğunu göreceksiniz.

Paketlenmiş CSS dosyaları
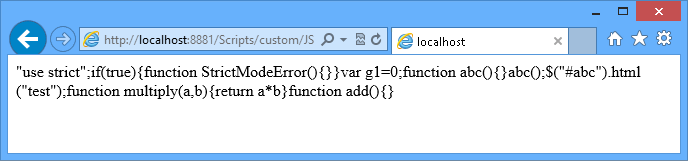
Şimdi JavaScript paketlenmiş dosyasını açmak için JS Paketi bağlantısına tıklayın. Gezgin uyarısını güvenle göz ardı edebilirsiniz. Özel klasörün altındaki JavaScript dosyalarının da paketlenmiş ve küçültüldüklerine dikkat edin.

Paketlenmiş JavaScript dosyaları
CSS veya JS dosyaları için sıkıştırmayı etkinleştirmek önceki ASP.NET sürümünde çok daha karmaşıktı. Gördüğünüz gibi paketlemeyi etkinleştirmek için Global.asax dosyasına tek bir satır eklemeniz ve ardından sitenizden paketlenmiş dosyalara başvurmanız yeterlidir.
Görev 3 - Statik Paketler
Statik paket yaklaşımı, paketlenecek dosya kümesini, başvuruyu ve kullanılacak küçültme yöntemini özelleştirmenizi sağlar.
Bu görevde, paketlenecek ve küçültülecek belirli bir dosya kümesini tanımlamak için statik bir paket yapılandıracaksınız.
Tarayıcıyı kapatın.
Global.asax.cs dosyasını açın ve Application_Start yöntemini bulun.
Aşağıdaki kodda gösterildiği gibi statik paket kodunun açıklamasını kaldırın.
"~/StaticBundle" sanal yolu ile başvurulacak bir statik paket tanımlıyor ve AddFile yöntemiyle belirtilen tüm dosyaların küçültülmesi için JsMinify'ı kullanıyorsunuz. Son olarak, BundleTable'a statik paketi ekleyip etkinleştirmiş olursunuz.
Dosyaların aynı yerde bulunmadığını fark edin; bu, varsayılan paketlemeye göre başka bir avantajdır.
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle Bundle b = new Bundle("~/StaticBundle", typeof(JsMinify)); b.AddFile("~/scripts/custom/ECMAScript5.js"); b.AddFile("~/scripts/custom/GoToDefinition.js"); b.AddFile("~/scripts/bundle/JScript1.js"); b.AddFile("~/scripts/bundle/JScript2.js"); BundleTable.Bundles.Add(b); // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: http://localhost:54716/scripts/coffee // DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); // BundleTable.Bundles.Add(fb); }Optimization.aspx dosyasını açın.
Statik JS Paketi bağlantısının, Global.asax.cs dosyasında statik paketi yapılandırdığınızda bildirdiğiniz yolu kullandığına dikkat edin: /StaticBundle.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>Uygulamayı çalıştırmak için F5 tuşuna basın ve ardından İyileştirme sayfasına gidin.
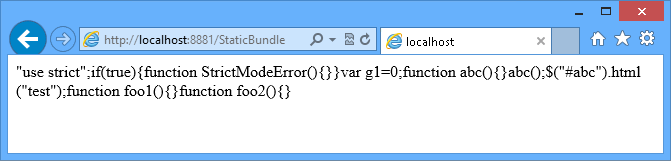
Dosyayı açmak için Statik JS Paketi bağlantısına tıklayın.
Küçültüldü paketlenmiş JavaScript dosyasının statik paket dosyasında "/StaticBundle" yolu altında yapılandırılan tüm JavaScript dosyalarının çıkışı olduğuna dikkat edin.

Statik JavaScript dosyaları paketi
Tarayıcıyı kapatın ve Visual Studio'ya dönün.
Görev 4 - Dinamik Klasör Paketleri
Bu görevde dinamik klasör paketlerini yapılandırmayı öğreneceksiniz. Dinamik paketlemenin gücü, statik JavaScript'in yanı sıra JavaScript'te derlenen dillerdeki diğer dosyaları da içerebilmeniz ve bu nedenle paketleme yürütülmeden önce biraz işlem gerektirmenizdir.
Bu örnekte, CofeeScript'te yazılmış dosyalar için dinamik bir paket oluşturmak üzere DynamicFolderBundle sınıfını kullanmayı öğreneceksiniz. CofeeScript, JavaScript'e derlenen ve JavaScript kodu yazmak için daha basit bir söz dizimi sağlayan, JavaScript'in kısa ve okunabilirliğini geliştiren bir programlama dilidir.
Global.asax.cs dosyasını açın ve Application_Start yöntemini bulun.
Aşağıdaki kodda gösterildiği gibi dinamik paket kodunun açıklamasını kaldırın.
Yalnızca ".coffee" uzantısına (CoffeeScript dosyaları) sahip dosyalar için geçerli olacak CoffeeMinify özel küçültme işlemcisini kullanacak dinamik bir klasör paketi tanımlayacaksınız. '*.coffee' gibi bir klasör içinde paketlenmiş dosyaları seçmek için bir arama düzeni kullanabileceğinize dikkat edin.
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle ... // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: // http://localhost:54716/scripts/coffee DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); BundleTable.Bundles.Add(fb); }NuGet Paket Yöneticisi Konsolunu açın. Bunu yapmak için Diğer Windows | Paket Yöneticisi Konsolunu Görüntüle | menüsünü kullanın.
Paket Yöneticisi Konsolu'nda Install-Package CoffeeSharp yazın ve ENTER tuşuna basın.
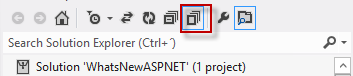
Çözüm Gezgini penceresinde Tüm Dosyaları Göster düğmesine tıklayın

Tüm dosyalar gösteriliyor
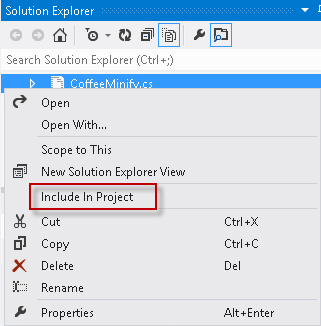
Çözüm Gezgini CoffeeMinify.cs dosyasına sağ tıklayın ve Projeye Ekle'yi seçin

CoffeeMinify.cs dosyasını projeye dahil etme
CoffeeMinify.cs dosyasını açın.
Bu sınıf, KahveScript kod derlemesinden kaynaklanan JavaScript çıkışını küçültmek için JsMinify'dan devralır. Önce JavaScript kodunu oluşturmak için CoffeeScript derleyicisini çağırır ve ardından elde edilen kodu küçültmek için JsMinify.Process yöntemine gönderir.
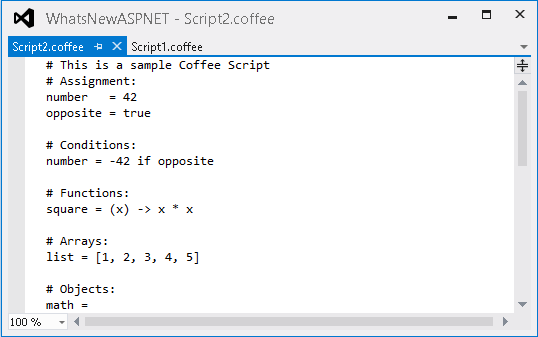
public class CoffeeMinify : JsMinify { public override void Process(BundleResponse bundle) { var compiler = new CoffeeScriptEngine(); bundle.Content = compiler.Compile(bundle.Content); base.Process(bundle); } }Script1.coffee ve Script2.coffee dosyalarını Scripts/bundle klasöründen açın.
Bu dosyalar, KahveMinify sınıfıyla paketleme gerçekleştirilirken derlenecek CoffeScript kodunu içerir.
Kolaylık sağlamak amacıyla, sağlanan CoffeeScript dosyaları yalnızca CoffeeScript örnek kodu içerir. Açıklamalar JsMinify işlemi tarafından dışlanır.

CoffeeScript dosyaları
Not
CofeeScript , JavaScript kodu yazmak, JavaScript'in kısa ve okunabilirliğini geliştirmek ve dizi kavrama ve desen eşleştirme gibi diğer özellikleri eklemek için daha basit bir söz dizimi sağlar.
Optimization.aspx dosyasını açın ve paket bağlantılarını bulun.
Dinamik JS Paketi bağlantısının, dinamik klasör paketi için yapılandırdığınız /Coffee sonekini kullanarak Scripts/bundle klasörüne başvurduğunu göreceksiniz.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>Uygulamayı çalıştırmak için F5 tuşuna basın ve ardından İyileştirme sayfasına gidin.
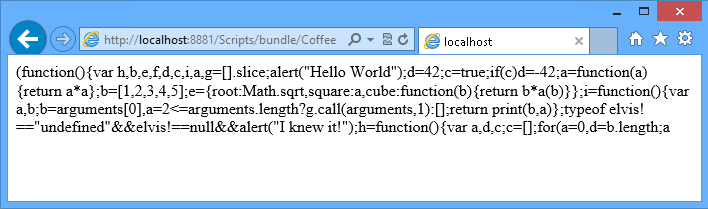
Oluşturulan dosyayı açmak için Dinamik JS Paketi bağlantısına tıklayın.
Bu pakette yer alan içeriğin yalnızca .coffee dosyalarını içerdiğine dikkat edin. KahveScript kodunun JavaScript'e derlendiğini ve açıklama satırı kaldırıldığını da görebilirsiniz.

Dinamik JS dosyaları paketi
Not
Ayrıca, Ek B: Web Dağıtımı kullanarak ASP.NET MVC 4 Uygulaması Yayımlama'yı izleyerek bu uygulamayı Windows Azure Web Sitelerine dağıtabilirsiniz.
Özet
Bu laboratuvar, Visual Studio 2012'de ASP.NET ve Web Geliştirme'deki Yenilikler'in ne olduğunu ve Visual Studio 2012'deki çeşitli geliştirmelerden nasıl yararlanabileceğinizi anlamanıza yardımcı olur.
Bu Uygulamalı Laboratuvar'ı tamamlayarak CSS, JavaScript ve HTML için Visual Studio 2012 Düzenleyicileri'ndeki yeni özellikleri ve geliştirmeleri kullanmayı öğrendiniz. Ayrıca, Visual Studio 2012'nin yerleşik paketleme ve küçültmeyi nasıl uyguladığını öğrendiniz.
Ek A: Web için Visual Studio Express 2012'yi yükleme
Microsoft Web Platformu Yükleyicisi kullanarak Web için Microsoft Visual Studio Express 2012'yi veya başka bir "Express" sürümünü yükleyebilirsiniz. Aşağıdaki yönergeler, Microsoft Web Platformu Yükleyicisi kullanarak Web için Visual Studio Express 2012'yi yüklemek için gereken adımlarda size yol gösterir.
[/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169) adresine gidin. Alternatif olarak, Web Platformu Yükleyicisi'ni zaten yüklediyseniz, bu yükleyiciyi açabilir ve "Windows Azure SDK ile Web için Visual Studio Express 2012" ürününü arayabilirsiniz.
Şimdi Yükle'ye tıklayın. Web Platformu Yükleyicisi'niz yoksa, önce indirmeye ve yüklemeye yönlendirilirsiniz.
Web Platformu Yükleyicisi açıldıktan sonra kurulumu başlatmak için Yükle'ye tıklayın.

Visual Studio Express'i yükleme
Tüm ürünlerin lisanslarını ve koşullarını okuyun ve devam etmek için Kabul Ediyorum'a tıklayın.

Lisans koşullarını kabul etme
İndirme ve yükleme işlemi tamamlanana kadar bekleyin.

Yükleme ilerleme durumu
Yükleme tamamlandığında Son'a tıklayın.

Yükleme tamamlandı
Web Platformu Yükleyicisi'ne kapatmak için Çıkış'a tıklayın.
Web için Visual Studio Express'i açmak için Başlangıç ekranına gidin ve "VS Express" yazmaya başlayın, ardından Web için VS Express kutucuğuna tıklayın.

Web için VS Express kutucuğu
Ek B: Web Dağıtımı kullanarak ASP.NET MVC 4 Uygulaması Yayımlama
Bu ek, Windows Azure Yönetim Portalı'ndan yeni bir web sitesi oluşturmayı ve Windows Azure tarafından sağlanan Web Dağıtımı yayımlama özelliğinden yararlanarak laboratuvarı izleyerek elde ettiğiniz uygulamayı yayımlamayı gösterir.
Görev 1 - Windows Azure Portalı'ndan Yeni Bir Web Sitesi Oluşturma
Windows Azure Yönetim Portalı'na gidin ve aboneliğinizle ilişkili Microsoft kimlik bilgilerini kullanarak oturum açın.
Not
Windows Azure ile 10 ASP.NET Web Sitesini ücretsiz olarak barındırabilir ve trafiğiniz büyüdükçe ölçeklendirin. Buradan kaydolabilirsiniz.

Windows Azure Yönetim Portalı'nda oturum açma
Komut çubuğunda Yeni'ye tıklayın.

Yeni Bir Web Sitesi Oluşturma
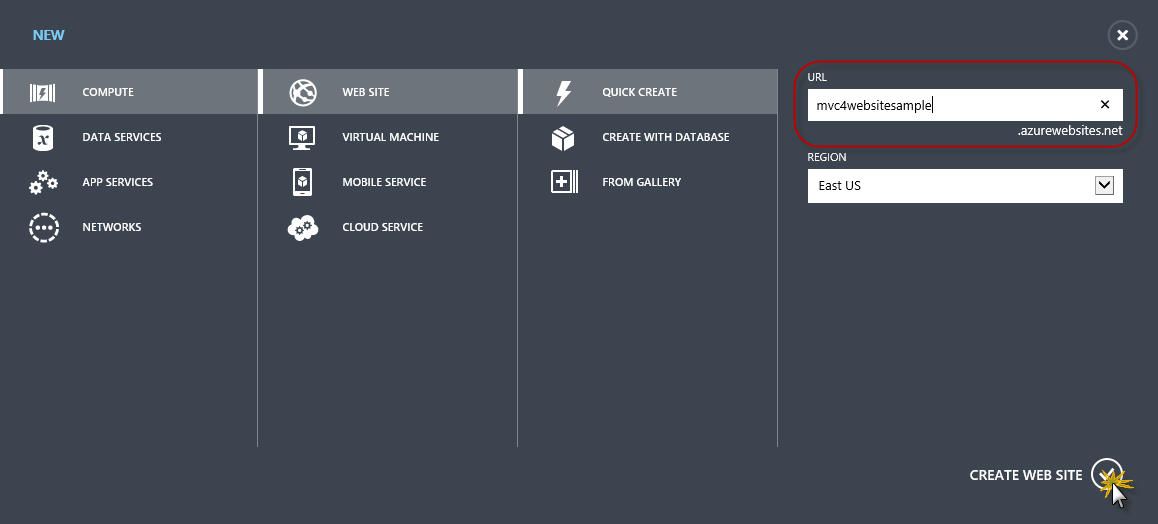
İşlem | Web Sitesi'ne tıklayın. Ardından Hızlı Oluştur seçeneğini belirleyin. Yeni web sitesi için kullanılabilir bir URL sağlayın ve Web Sitesi Oluştur'a tıklayın.
Not
Windows Azure Web Sitesi, bulutta çalışan ve denetleyebileceğiniz ve yönetebileceğiniz bir web uygulamasının konağıdır. Hızlı Oluştur seçeneği, tamamlanmış bir web uygulamasını portalın dışından Windows Azure Web Sitesine dağıtmanıza olanak tanır. Veritabanı ayarlama adımlarını içermez.

Hızlı Oluştur'u kullanarak yeni bir Web Sitesi oluşturma
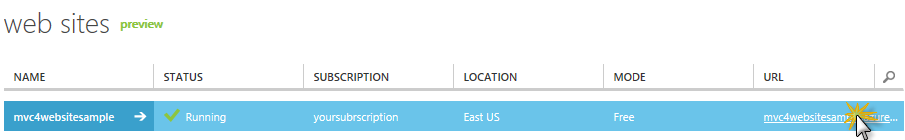
Yeni Web Sitesi oluşturulana kadar bekleyin.
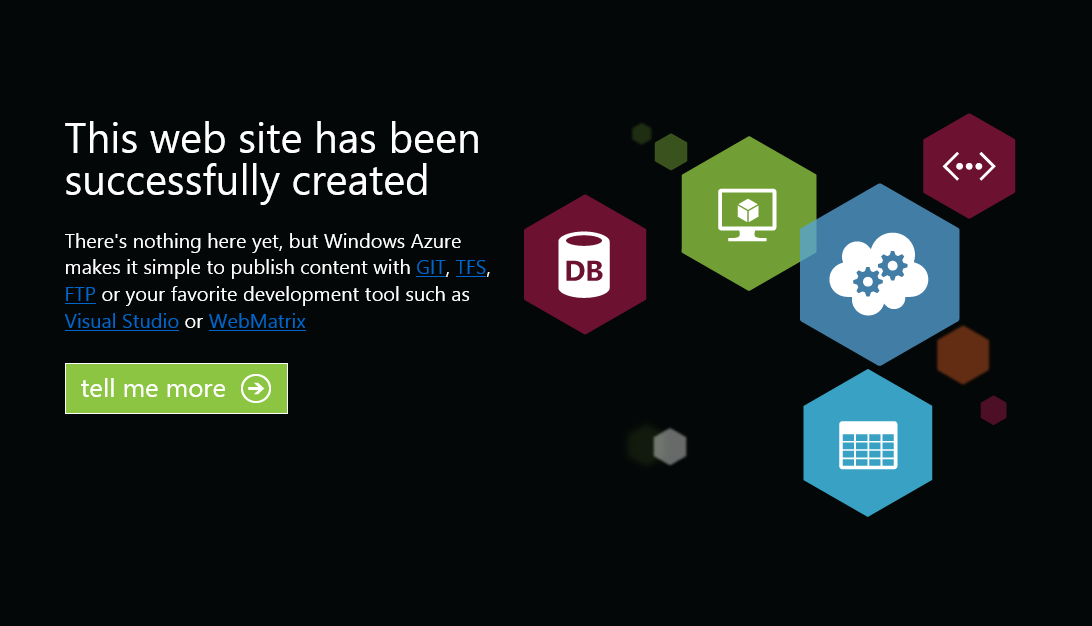
Web Sitesi oluşturulduktan sonra URL sütununun altındaki bağlantıya tıklayın. Yeni Web Sitesinin çalışıp çalışmadığını denetleyin.

Yeni web sitesine göz atma

Web sitesi çalışıyor
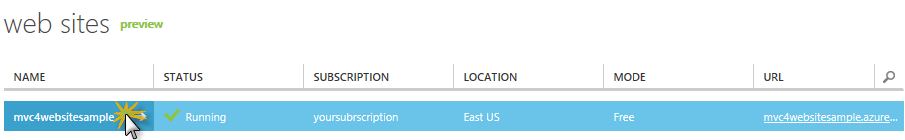
Portala geri dönün ve yönetim sayfalarını görüntülemek için Ad sütununun altındaki web sitesinin adına tıklayın.

Web Sitesi yönetim sayfalarını açma
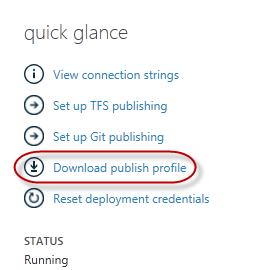
Pano sayfasındaki hızlı bakış bölümünün altında Yayımlama profilini indir bağlantısına tıklayın.
Not
Yayımlama profili, etkinleştirilen her yayın yöntemi için bir web uygulamasını Windows Azure web sitesine yayımlamak için gereken tüm bilgileri içerir. Yayımlama profili, bir yayın yönteminin etkinleştirildiği uç noktaların her birine bağlanmak ve bu uç noktalarda kimlik doğrulaması yapmak için gereken URL'leri, kullanıcı kimlik bilgilerini ve veritabanı dizelerini içerir. Microsoft WebMatrix 2, Web için Microsoft Visual Studio Express ve Microsoft Visual Studio 2012, web uygulamalarını Windows Azure web sitelerine yayımlamak için bu programların yapılandırmasını otomatikleştirmek için yayımlama profillerini okumayı destekler.

Web Sitesi yayımlama profilini indirme
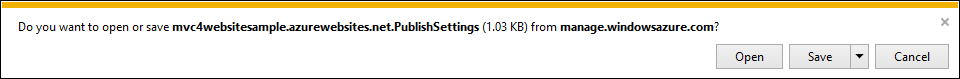
Profil yayımlama dosyasını bilinen bir konuma indirin. Bu alıştırmanın devamında, Visual Studio'dan bir Windows Azure Web Sitelerine web uygulaması yayımlamak için bu dosyanın nasıl kullanılacağını göreceksiniz.

Yayımlama profili dosyasını kaydetme
Görev 2 - Veritabanı Sunucusunu Yapılandırma
Uygulamanız SQL Server veritabanlarını kullanıyorsa bir SQL Veritabanı sunucusu oluşturmanız gerekir. SQL Server kullanmayan basit bir uygulama dağıtmak istiyorsanız bu görevi atlayabilirsiniz.
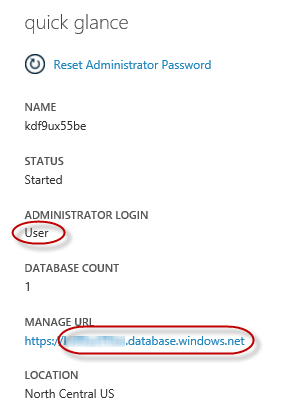
Uygulama veritabanını depolamak için bir SQL Veritabanı sunucusu gerekir. Aboneliğinizdeki SQL Veritabanı sunucularını Sql Veritabanları | Sunucuları | Sunucusu Panosu'ndaki Windows Azure Yönetim portalında görüntüleyebilirsiniz. Oluşturulmuş bir sunucunuz yoksa, komut çubuğundaki Ekle düğmesini kullanarak bir sunucu oluşturabilirsiniz. Sonraki görevlerde kullanacağınız için sunucu adını ve URL'sini, yönetici oturum açma adını ve parolayı not alın. Veritabanını daha sonraki bir aşamada oluşturulacağı için henüz oluşturmayın.

sunucu panosunu SQL Veritabanı
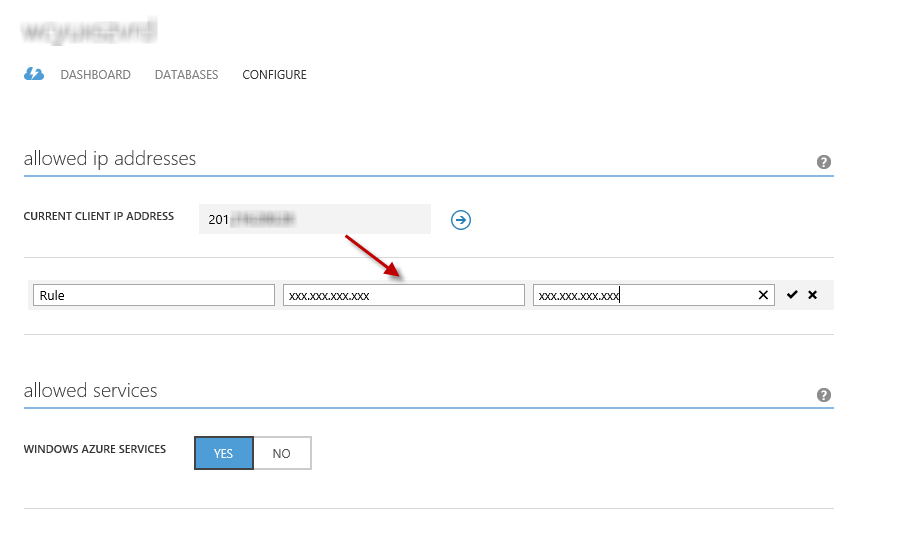
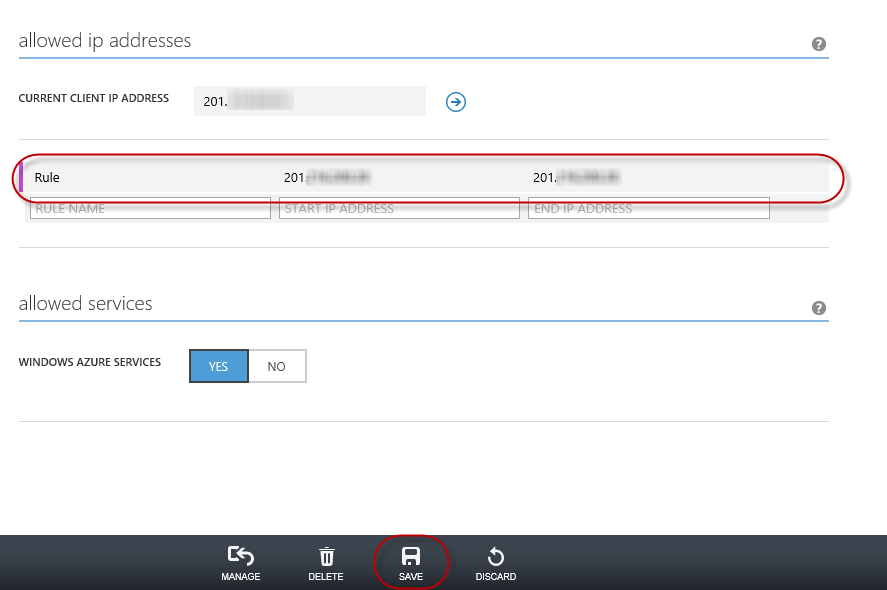
Sonraki görevde Visual Studio'dan veritabanı bağlantısını test edecek, bu nedenle yerel IP adresinizi sunucunun İzin Verilen IP Adresleri listesine eklemeniz gerekir. Bunu yapmak için Yapılandır'a tıklayın, Geçerli İstemci IP Adresi'nden IP adresini seçin ve Başlangıç IP Adresi ve Bitiş IP Adresi metin kutularına yapıştırın. Kural için bir ad girin ve düğmeye
 tıklayın.
tıklayın.
İstemci IP Adresi Ekleme
İstemci IP Adresi izin verilen IP adresleri listesine eklendikten sonra, değişiklikleri onaylamak için Kaydet'e tıklayın.

Değişiklikleri Onayla
Görev 3 - Web Dağıtımı kullanarak ASP.NET MVC 4 Uygulaması Yayımlama
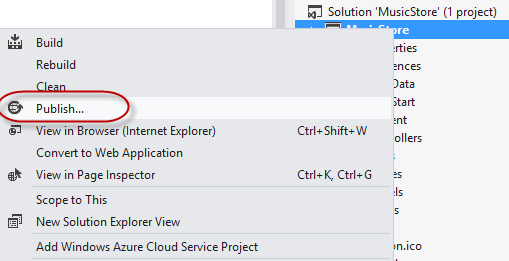
ASP.NET MVC 4 çözümüne geri dönün. Çözüm Gezgini web sitesi projesine sağ tıklayın ve Yayımla'yı seçin.

Web sitesini yayımlama
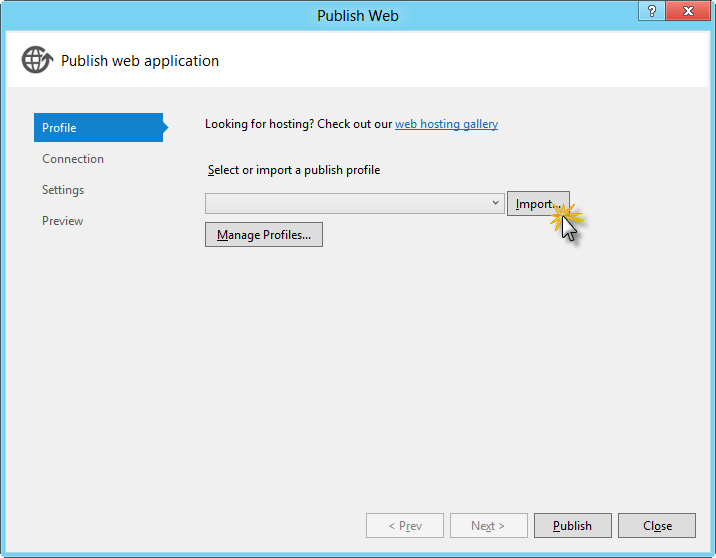
İlk göreve kaydettiğiniz yayımlama profilini içeri aktarın.

Yayımlama profilini içeri aktarma
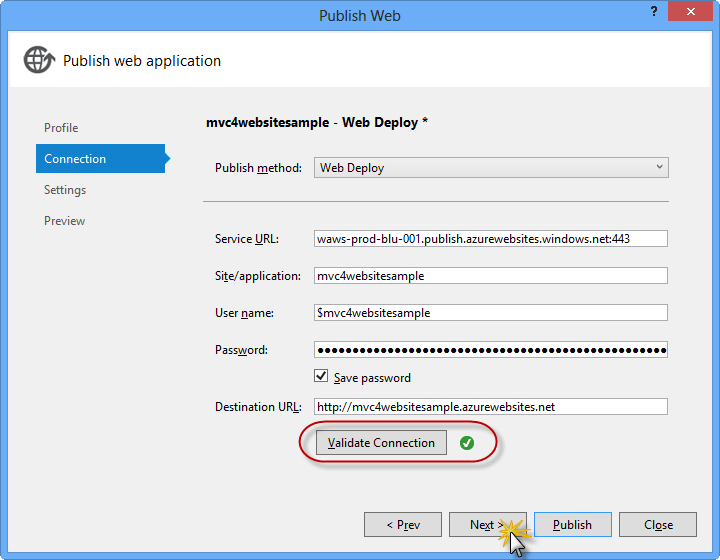
Bağlantıyı Doğrula'ya tıklayın. Doğrulama tamamlandıktan sonra İleri'ye tıklayın.
Not
Bağlantıyı Doğrula düğmesinin yanında yeşil bir onay işareti görüntülendiğinde doğrulama tamamlanır.

Bağlantı doğrulanıyor
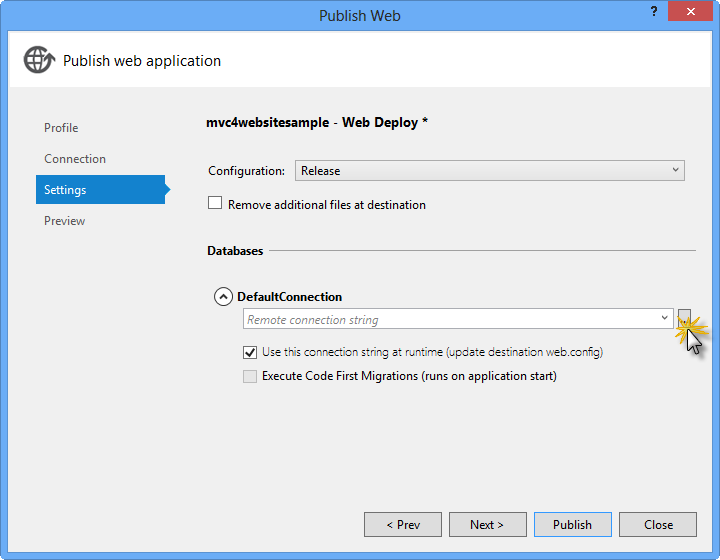
Ayarlar sayfasında, Veritabanları bölümünün altında veritabanı bağlantınızın metin kutusunun yanındaki düğmeye (defaultConnection gibi) tıklayın.

Web dağıtımı yapılandırması
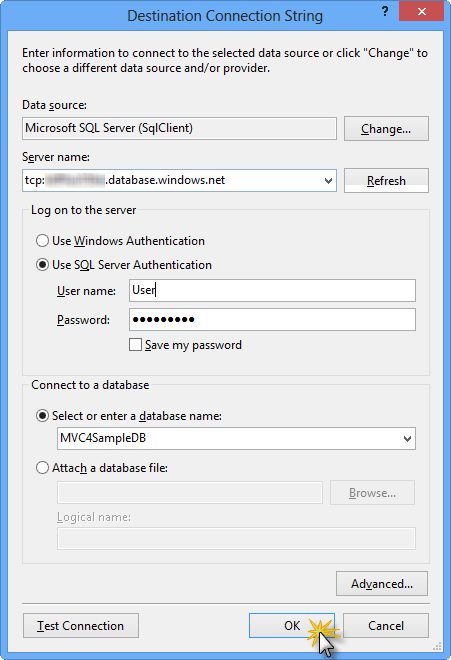
Veritabanı bağlantısını aşağıdaki gibi yapılandırın:
Sunucu adı alanına tcp: ön ekini kullanarak SQL Veritabanı sunucu URL'nizi yazın.
Kullanıcı adı alanına sunucu yöneticinizin oturum açma adını yazın.
Parola'ya sunucu yöneticinizin oturum açma parolasını yazın.
Yeni bir veritabanı adı yazın, örneğin: MVC4SampleDB.

Hedef bağlantı dizesi yapılandırma
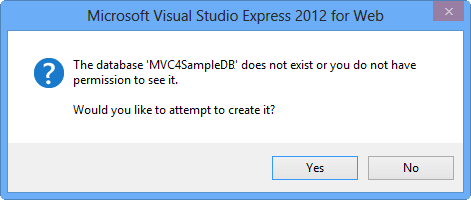
Daha sonra, Tamam'a tıklayın. Veritabanını oluşturmanız istendiğinde Evet'e tıklayın.

Veritabanını oluşturma
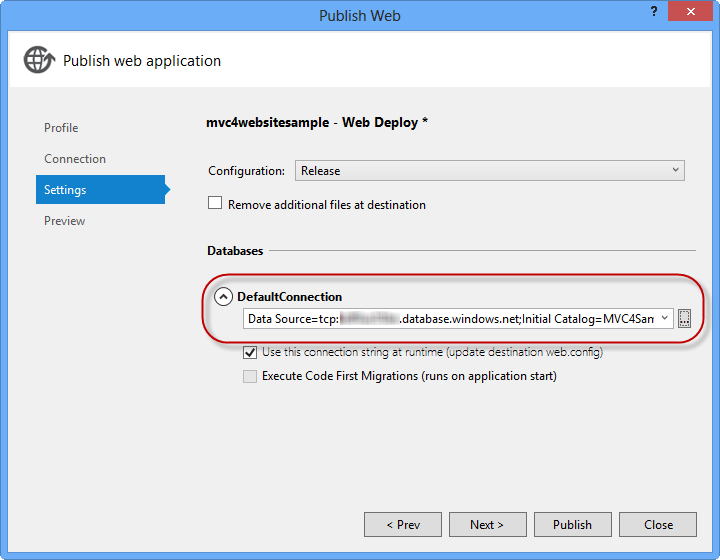
Windows Azure'da SQL Veritabanı bağlanmak için kullanacağınız bağlantı dizesi Varsayılan Bağlantı metin kutusunda gösterilir. İleri seçeneğine tıklayın.

SQL Veritabanı işaret eden bağlantı dizesi
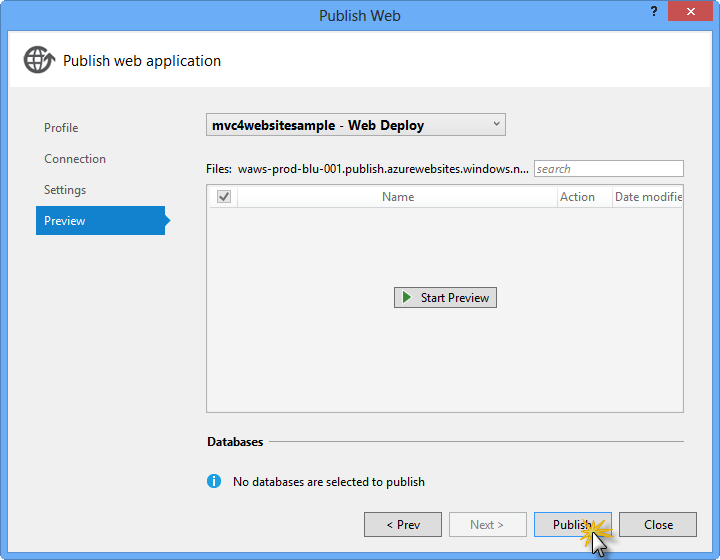
Önizleme sayfasında Yayımla'ya tıklayın.

Web uygulamasını yayımlama
Yayımlama işlemi tamamlandıktan sonra, varsayılan tarayıcınız yayımlanan web sitesini açar.

Windows Azure'da yayımlanan uygulama