İçerik Sayfasından Ana Sayfa ile Etkileşim Kurma (VB)
tarafından Scott Mitchell
Ana Sayfadaki koddan İçerik Sayfası'nın yöntemlerini çağırmayı, özellikleri ayarlamayı vb. inceler.
Giriş
Yukarıdaki öğreticide, içerik sayfasının ana sayfasıyla program aracılığıyla nasıl etkileşim kuracakları incelendi. Ana sayfayı, en son eklenen beş ürünü listeleyen bir GridView denetimi içerecek şekilde güncelleştirdiğimizi hatırlayın. Ardından kullanıcının yeni bir ürün ekleyebileceği bir içerik sayfası oluşturduk. Yeni bir ürün eklendikten sonra, içerik sayfasının ana sayfaya GridView'unu yenileyerek yeni eklenen ürünü içermesini bildirmek için gerekli olan içerik sayfasıdır. Bu işlev, GridView'a bağlı verileri yenileyen ana sayfaya genel bir yöntem eklenerek ve ardından içerik sayfasından bu yöntem çağrılarak gerçekleştirilir.
İçerik ve ana sayfa etkileşiminin en yaygın biçimi içerik sayfasından kaynaklanır. Ancak, ana sayfanın geçerli içerik sayfasını eyleme dönüştürmesi mümkündür ve ana sayfada kullanıcıların içerik sayfasında da görüntülenen verileri değiştirmesini sağlayan kullanıcı arabirimi öğeleri varsa bu tür işlevler gerekebilir. GridView denetiminde ürün bilgilerini görüntüleyen bir içerik sayfası ve tıklandığında tüm ürünlerin fiyatlarını ikiye katlayan Düğme denetimi içeren bir ana sayfa düşünün. Önceki öğreticideki örnekte olduğu gibi, GridView'un çift fiyat Düğmesi tıklatıldıktan sonra yeni fiyatları görüntüleyebilmesi için yenilenmesi gerekir, ancak bu senaryoda içerik sayfasını harekete geçirmesi gereken ana sayfadır.
Bu öğreticide, ana sayfanın içerik sayfasında tanımlanan çağırma işlevinin nasıl sağlandığı açıklanmaktadır.
Olay ve Olay İşleyicileri Aracılığıyla Programlı Etkileşim Başlatma
Ana sayfadan içerik sayfası işlevini çağırmak, diğer yoldan daha zordur. İçerik sayfasının tek bir ana sayfası olduğundan, içerik sayfasından programlı etkileşimi başlatırken hangi genel yöntemlerin ve özelliklerin emrimizde olduğunu biliyoruz. Ancak bir ana sayfa, her biri kendi özellik ve yöntem kümesine sahip birçok farklı içerik sayfasına sahip olabilir. Bu durumda çalışma zamanına kadar hangi içerik sayfasının çağrılacağını bilmediğimiz durumlarda içerik sayfasında bazı eylemler gerçekleştirmek için ana sayfaya kod yazabilir miyiz?
Düğme denetimi gibi bir ASP.NET Web denetimi düşünün. Düğme denetimi herhangi bir sayıda ASP.NET sayfada görünebilir ve sayfayı tıklandığı konusunda uyarabilecek bir mekanizmaya ihtiyaç duyar. Bu, olaylar kullanılarak gerçekleştirilir. Özellikle, Düğme denetimi tıklandığında olayını yükseltir Click ; Düğmeyi içeren ASP.NET sayfası isteğe bağlı olarak bir olay işleyicisi aracılığıyla bu bildirime yanıt verebilir.
Bu desen, içerik sayfalarında ana sayfa tetikleyici işlevselliğine sahip olmak için de kullanılabilir:
- Ana sayfaya bir olay ekleyin.
- Ana sayfanın içerik sayfasıyla iletişim kurması gerektiğinde olayı tetikler. Örneğin, ana sayfanın içerik sayfasını kullanıcının fiyatları ikiye katlamış olduğu konusunda uyarması gerekiyorsa, fiyatlar ikiye katlandıktan hemen sonra etkinliği tetiklenebilir.
- Bu içerik sayfalarında bir işlem gerçekleştirmesi gereken bir olay işleyicisi oluşturun.
Bu öğreticinin geri kalanında Giriş bölümünde özetlenen örnek uygulanır; diğer bir ifadeyle, veritabanındaki ürünleri listeleyen bir içerik sayfası ve fiyatları ikiye katlayan düğme denetimi içeren bir ana sayfa.
1. Adım: İçerik Sayfasında Ürünleri Görüntüleme
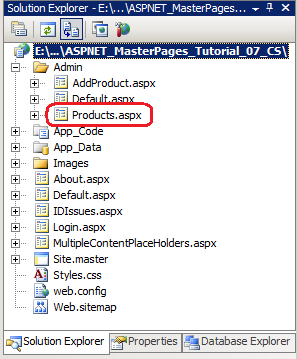
İlk işimiz Northwind veritabanındaki ürünleri listeleyen bir içerik sayfası oluşturmaktır. (Önceki öğreticide Projeye Northwind veritabanını ekledik, İçerik Sayfasından Ana Sayfa ile etkileşim kurma.) adlı Products.aspxklasöre yeni bir ASP.NET sayfası ~/Admin ekleyerek başlayın ve bu sayfayı ana sayfaya bağlayınızSite.master. Şekil 1'de bu sayfa web sitesine eklendikten sonra Çözüm Gezgini gösterilmektedir.
Şekil 01: Klasöre Admin Yeni ASP.NET Sayfası Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ana Sayfadaki Başlık, Meta Etiketler ve Diğer HTML Üst Bilgilerini Belirtme öğreticisinde, açıkça ayarlanmadıysa sayfanın başlığını oluşturan adlı BasePage özel bir temel sayfa sınıfı oluşturduğumuza dikkat edin. Sayfanın arka planda kod sınıfına Products.aspx gidin ve öğesinden BasePage türetilmiş olmasını sağlayın (öğesinden System.Web.UI.Pagedeğil).
Son olarak, dosyayı bu ders için bir girdi içerecek şekilde güncelleştirin Web.sitemap . İçerik için öğesinin altına <siteMapNode> aşağıdaki işaretlemeyi Ana Sayfa Etkileşimi dersine ekleyin:
<siteMapNode url="~/Admin/Products.aspx" title="Master to Content Page Interaction" />
Bu <siteMapNode> öğenin eklenmesi, Dersler listesine yansıtılır (bkz. Şekil 5).
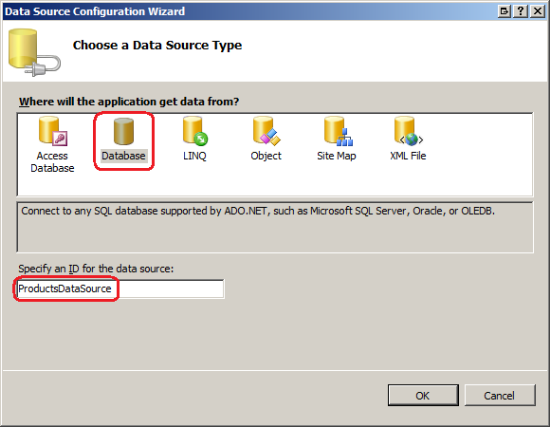
öğesine Products.aspxdönün. için MainContentİçerik denetiminde bir GridView denetimi ekleyin ve olarak adlandırın ProductsGrid. GridView'ı adlı ProductsDataSourceyeni bir SqlDataSource denetimine bağlayın.
Şekil 02: GridView'ı Yeni Bir SqlDataSource Denetimine Bağlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
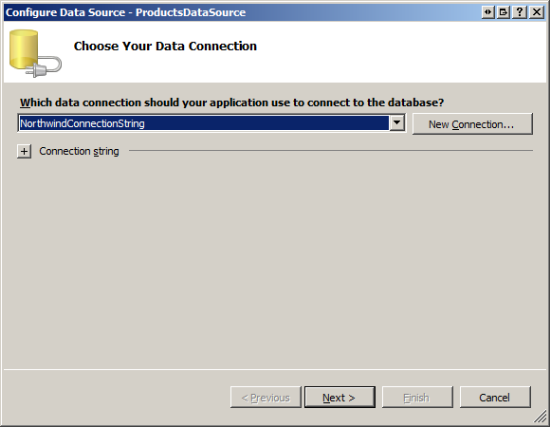
Sihirbazı Northwind veritabanını kullanabilecek şekilde yapılandırın. Önceki öğreticide çalıştıysanız, içinde adlı NorthwindConnectionString Web.configbir bağlantı dizesi zaten olmalıdır. Şekil 3'te gösterildiği gibi açılan listeden bu bağlantı dizesi seçin.
Şekil 03: SqlDataSource'un Northwind Veritabanını Kullanacak Şekilde Yapılandırılması (Tam boyutlu görüntüyü görüntülemek için tıklayın)
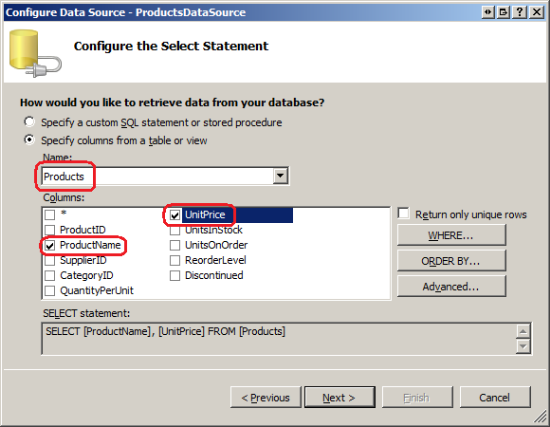
Ardından, açılan listeden Products tablosunu seçip ve UnitPrice sütunlarını döndürerek veri kaynağı denetiminin SELECT ProductName deyimini belirtin (bkz. Şekil 4). Veri Kaynağını Yapılandırma sihirbazını tamamlamak için İleri'ye ve ardından Son'a tıklayın.
Şekil 04: Tablodan ProductName ve UnitPrice Alanlarını Products döndürme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
İşte bu kadar! Sihirbazı tamamladıktan sonra Visual Studio, SqlDataSource denetimi tarafından döndürülen iki alanı yansıtmak için GridView'a iki BoundField ekler. GridView ve SqlDataSource denetimlerinin işaretlemesi aşağıdaki gibidir. Şekil 5'de, tarayıcı üzerinden görüntülendiğinde elde edilen sonuçlar gösterilir.
<asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False"
DataSourceID="ProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="ProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [ProductName], [UnitPrice] FROM [Products]">
</asp:SqlDataSource>
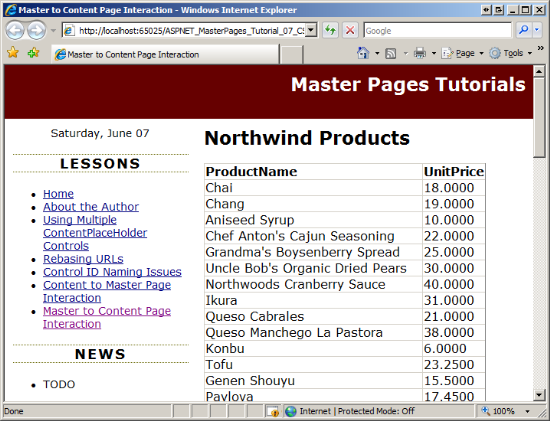
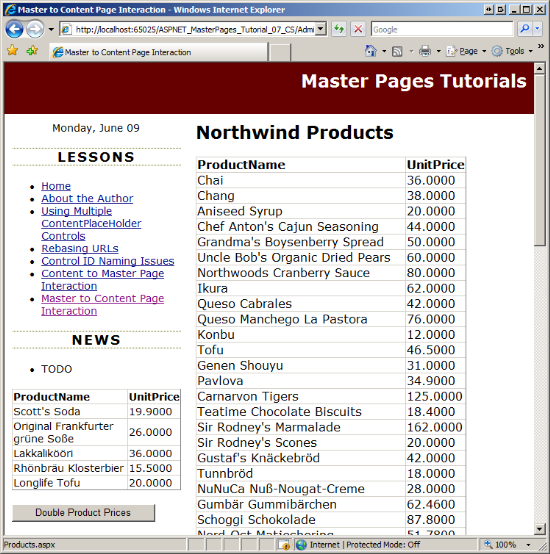
Şekil 05: Her Ürün ve Fiyatı GridView'da Listelenmiştir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
GridView görünümünü temizlemekte çekinmeyin. Bazı öneriler, görüntülenen UnitPrice değerini para birimi olarak biçimlendirmeyi ve kılavuzun görünümünü iyileştirmek için arka plan renklerini ve yazı tiplerini kullanmayı içerir. ASP.NET'de verileri görüntüleme ve biçimlendirme hakkında daha fazla bilgi için Verilerle Çalışma öğretici serime bakın.
2. Adım: Ana Sayfaya Çift Fiyatlar Düğmesi Ekleme
Bir sonraki görevimiz, ana sayfaya tıklandığında veritabanındaki tüm ürünlerin fiyatını ikiye katlayacak bir Düğme Web denetimi eklemektir. Ana sayfayı Site.master açın ve Araç Kutusu'ndan Tasarımcı'ya bir Düğme sürükleyerek önceki öğreticide eklediğimiz SqlDataSource denetiminin altına RecentProductsDataSource yerleştirin. Düğmenin ID özelliğini olarak DoublePrice ve Text özelliğini "Çift Ürün Fiyatları" olarak ayarlayın.
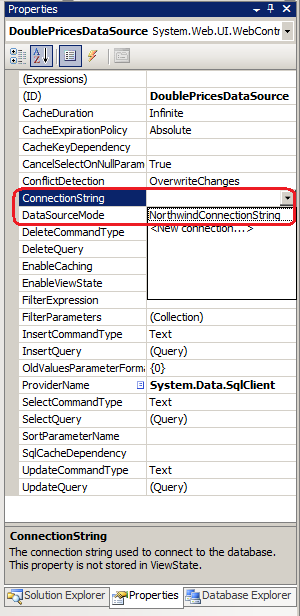
Ardından, ana sayfaya bir SqlDataSource denetimi ekleyerek adını verin DoublePricesDataSource. Bu SqlDataSource, deyimini UPDATE yürüterek tüm fiyatları ikiye katlayacak şekilde kullanılacaktır. Özellikle, ve ConnectionString UpdateCommand özelliklerini uygun bağlantı dizesi ve UPDATE deyimine ayarlamamız gerekir. Ardından, Düğmeye tıklandığında bu SqlDataSource denetiminin Update DoublePrice yöntemini çağırmamız gerekir. ve UpdateCommand özelliklerini ayarlamak ConnectionString için SqlDataSource denetimini seçin ve Özellikler penceresi gidin. özelliği, ConnectionString zaten bir açılan listede depolanan Web.config bu bağlantı dizesi listeler; Şekil 6'da gösterildiği gibi seçeneği belirleyinNorthwindConnectionString.
Şekil 06: SqlDataSource'un Kullanımını NorthwindConnectionString Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
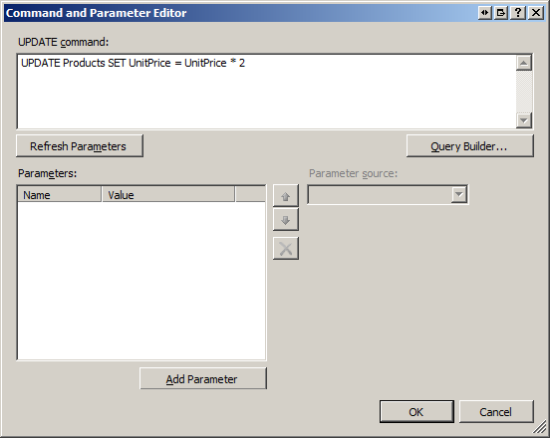
Özelliğini ayarlamak UpdateCommand için Özellikler penceresi UpdateQuery seçeneğini bulun. Bu özellik seçildiğinde üç nokta içeren bir düğme görüntüler; Şekil 7'de gösterilen Komut ve Parametre Düzenleyicisi iletişim kutusunu görüntülemek için bu düğmeye tıklayın. İletişim kutusunun metin kutusuna aşağıdaki UPDATE deyimi yazın:
UPDATE Products SET UnitPrice = UnitPrice * 2
Bu deyim yürütülürken tablodaki Products her kaydın UnitPrice değerini ikiye katlar.
Şekil 07: SqlDataSource Özelliğini UpdateCommand Ayarlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu özellikleri ayarladıktan sonra Button ve SqlDataSource denetimlerinizin bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır:
<asp:Button ID="DoublePrice" runat="server"
Text="Double Product Prices" />
<asp:SqlDataSource ID="DoublePricesDataSource" runat="server"
UpdateCommand="UPDATE Products SET UnitPrice = UnitPrice * 2"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
ProviderName="<%$ ConnectionStrings:NorthwindConnectionString.ProviderName %>">
</asp:SqlDataSource>
Geriye tek kalan Düğme tıklandığında DoublePrice yöntemini çağırmaktırUpdate. Düğme için bir Click olay işleyicisi DoublePrice oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub DoublePrice_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles DoublePrice.Click
' Double the prices
DoublePricesDataSource.Update()
End Sub
Bu işlevi test etmek için 1. Adımda oluşturduğumuz sayfayı ziyaret edin ~/Admin/Products.aspx ve "Çift Ürün Fiyatları" düğmesine tıklayın. Düğmeye tıklanması geri göndermeye neden olur ve Düğmenin DoublePrice Click olay işleyicisini yürüterek tüm ürünlerin fiyatlarını iki katına çıkartır. Sayfa yeniden işlenir ve işaretleme döndürülür ve tarayıcıda yeniden görüntülenir. Ancak içerik sayfasındaki GridView, "Çift Ürün Fiyatları" düğmesine tıklanana kadar olan fiyatları listeler. Bunun nedeni başlangıçta GridView'a yüklenen verilerin durumunun görünüm durumunda depolanmış olmasıdır, bu nedenle aksi belirtilmedikçe geri göndermelere yeniden yüklenmez. Farklı bir sayfayı ziyaret edip sayfaya ~/Admin/Products.aspx dönerseniz güncelleştirilmiş fiyatları görürsünüz.
3. Adım: Fiyatlar İki Katına Çıktığında Olay Oluşturma
Sayfadaki GridView ~/Admin/Products.aspx , fiyat ikiye katlamayı hemen yansıtmadığından, kullanıcı "Çift Ürün Fiyatları" düğmesine tıklamadığını veya çalışmadığını anlayabilir. Bu kişiler düğmeye birkaç kez daha tıklayarak fiyatları tekrar tekrar iki katına çıkarmaya çalışabilir. Bunu düzeltmek için içerik sayfasındaki kılavuzun yeni fiyatları ikiye katlandıktan hemen sonra görüntülemesi gerekir.
Bu öğreticinin önceki bölümlerinde açıklandığı gibi, kullanıcı Düğme'ye her tıkladığınızda DoublePrice ana sayfada bir olay oluşturmamız gerekir. Olay, bir sınıfın (olay yayımcısı) başka bir sınıf kümesine (olay aboneleri) ilginç bir şey olduğunu bildirmenin bir yoludur. Bu örnekte, ana sayfa olay yayımcısıdır; Düğmeye tıklandığında DoublePrice önemseyen içerik sayfaları abonelerdir.
Bir sınıf, tetiklenen olaya yanıt olarak yürütülen bir yöntem olan bir olay işleyicisi oluşturarak bir olaya abone oluyor. Yayımcı, bir olay temsilcisi tanımlayarak oluşturduğu olayları tanımlar. Olay temsilcisi, olay işleyicisinin hangi giriş parametrelerini kabul etmesi gerektiğini belirtir. .NET Framework'te olay temsilcileri herhangi bir değer döndürmez ve iki giriş parametresi kabul eder:
- Olay kaynağını tanımlayan ve
Object - Öğesinden türetilen bir sınıf
System.EventArgs
Bir olay işleyicisine geçirilen ikinci parametre, olay hakkında ek bilgiler içerebilir. Temel EventArgs sınıf herhangi bir bilgi geçirmese de, .NET Framework ek özellikleri genişleten EventArgs ve kapsayan bir dizi sınıf içerir. Örneğin, olaya yanıt veren Command olay işleyicilerine bir CommandEventArgs örnek geçirilir ve iki bilgi özelliği içerir: CommandArgument ve CommandName.
Not
Olayları oluşturma, oluşturma ve işleme hakkında daha fazla bilgi için bkz . Olaylar ve Temsilciler ve Basit İngilizce'de Olay Temsilcileri.
Olay tanımlamak için aşağıdaki söz dizimini kullanın:
Public Event eventName As eventDelegate
yalnızca kullanıcı Düğme'ye tıkladığında DoublePrice içerik sayfasını uyarmamız gerektiğinden ve diğer ek bilgileri iletmemiz gerekmediğinden, ikinci parametresi olarak kabul eden bir olay işleyicisini türünde System.EventArgsbir nesnesi olarak kabul eden olay işleyicisini tanımlayan olay temsilcisini EventHandlerkullanabiliriz. Ana sayfada olayı oluşturmak için aşağıdaki kod satırını ana sayfanın arka planda kod sınıfına ekleyin:
Partial Class Site
Inherits System.Web.UI.MasterPage
Public Event PricesDoubled As EventHandler
...
End Class
Yukarıdaki kod, adlı PricesDoubledana sayfaya genel bir olay ekler. Fiyatlar iki katına çıkarıldıktan sonra bu etkinliği yükseltmemiz gerekiyor. Bir olayı yükseltmek için aşağıdaki söz dizimini kullanın:
RaiseEvent eventName(sender, eventArgs)
Burada sender ve eventArgs abonenin olay işleyicisine geçirmek istediğiniz değerlerdir.
Olay işleyicisini DoublePrice Click aşağıdaki kodla güncelleştirin:
Protected Sub DoublePrice_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles DoublePrice.Click
' Double the prices
DoublePricesDataSource.Update()
' Refresh RecentProducts
RecentProducts.DataBind()
' Raise the PricesDoubled event
RaiseEvent PricesDoubled(Me, EventArgs.Empty)
End Sub
Daha önce olduğu gibi, Click olay işleyicisi sqlDataSource denetiminin DoublePricesDataSource Update yöntemini çağırarak başlar ve tüm ürünlerin fiyatlarını ikiye katlar. Bunun ardından olay işleyicisine iki ekleme yapılır. İlk olarak GridView'un RecentProducts verileri yenilenir. Bu GridView, önceki öğreticide ana sayfaya eklenmiştir ve en son eklenen beş ürünü görüntüler. Bu kılavuzu, bu beş ürünün yalnızca iki katını gösteren şekilde yenilememiz gerekiyor. Bundan sonra olay PricesDoubled oluşturulur. Ana sayfanın kendisine (Me) bir başvuru olay kaynağı olarak olay işleyicisine ve olay bağımsız değişkenleri olarak boş EventArgs bir nesne gönderilir.
4. Adım: İçerik Sayfasında Olayı İşleme
Bu noktada, Düğme denetimine her tıklandığında ana sayfa olayını DoublePrice başlatırPricesDoubled. Ancak, bu savaşın yalnızca yarısıdır - yine de abonedeki olayı işlememiz gerekir. Bu iki adımdan oluşur: olay işleyicisini oluşturma ve olay çalıştırıldığında olay işleyicisinin yürütülmesi için olay kablolama kodu ekleme.
adlı Master_PricesDoubledbir olay işleyicisi oluşturarak başlayın. Ana sayfada olayı tanımlama PricesDoubled şeklimiz nedeniyle, olay işleyicisinin iki giriş parametresi sırasıyla ve EventArgstüründe Object olmalıdır. Olay işleyicisinde GridView'un DataBind yöntemini çağırarak ProductsGrid verileri kılavuza yeniden bağlama.
Private Sub Master_PricesDoubled(ByVal sender As Object, ByVal e As EventArgs)
' Rebind data to ProductsGrid
ProductsGrid.DataBind()
End Sub
Olay işleyicisinin kodu tamamlandı ancak ana sayfanın PricesDoubled olayını bu olay işleyicisine henüz aktarmadık. Abone, aşağıdaki söz dizimi aracılığıyla bir olayı bir olay işleyicisine aktarır:
AddHandler publisher.eventName, AddressOf methodName
publisher, eventName olayını sunan nesneye bir başvurudur ve methodName, abonede tanımlanan olay işleyicisinin adıdır.
Bu olay kablolama kodu ilk sayfa ziyaretinde ve sonraki geri göndermelerde yürütülmelidir ve olayın tetiklenmesinden önce sayfa yaşam döngüsünde bir noktada gerçekleşmelidir. Olay kablolama kodu eklemek için iyi bir zaman, sayfa yaşam döngüsünün çok erken bir aşamasında gerçekleşen PreInit aşamasındadır.
Bir olay işleyicisi açın ~/Admin/Products.aspx ve oluşturun Page_PreInit :
Protected Sub Page_PreInit(ByVal sender As Object, ByVal e As EventArgs) Handles Me.PreInit
' TODO: Put event wiring logic here
End Sub
Bu kablolama kodunu tamamlamak için içerik sayfasından ana sayfaya programlı bir başvuru yapmamız gerekir. Önceki öğreticide belirtildiği gibi, bunu yapmanın iki yolu vardır:
- Gevşek yazılan
Page.Masterözelliği uygun ana sayfa türüne dönüştürerek veya - Sayfaya
.aspxbir@MasterTypeyönerge ekleyerek ve sonra kesin olarak türü belirlenmişMasterözelliğini kullanarak.
şimdi ikinci yaklaşımı kullanalım. Sayfanın bildirim temelli işaretlemesinin en üstüne aşağıdaki @MasterType yönergeyi ekleyin:
<%@ MasterType VirtualPath="~/Site.master" %>
Ardından olay işleyicisine aşağıdaki olay kablolama kodunu Page_PreInit ekleyin:
Protected Sub Page_PreInit(ByVal sender As Object, ByVal e As EventArgs) Handles Me.PreInit
AddHandler Master.PricesDoubled, AddressOf Master_PricesDoubled
End Sub
Bu kod hazır olduğunda, düğme tıklatıldığında içerik sayfasındaki GridView yenilenir DoublePrice .
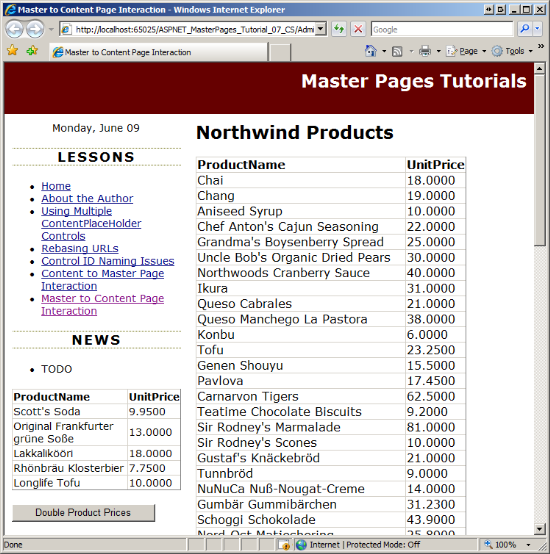
Şekil 8 ve 9'da bu davranış gösterilmektedir. Şekil 8'de sayfa ilk ziyaret edildiğinde gösterilmektedir. Hem GridView'da (ana sayfanın sol sütununda) hem ProductsGrid de RecentProducts GridView'da (içerik sayfasında) fiyat değerlerinin bulunduğunu unutmayın. Şekil 9'da Düğme tıklandıktan hemen sonra DoublePrice aynı ekran gösterilmektedir. Gördüğünüz gibi, yeni fiyatlar her iki GridView'a da anında yansıtılır.
Şekil 08: İlk Fiyat Değerleri (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 09: GridViews'da Just-Doubled Fiyatları Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
İdeal olarak, ana sayfa ve içerik sayfaları birbirinden tamamen ayrıdır ve etkileşim düzeyi gerektirmez. Ancak, ana sayfadan veya içerik sayfasından değiştirilebilen verileri görüntüleyen bir ana sayfanız veya içerik sayfanız varsa, ekranın güncelleştirilebilmesi için veriler değiştirildiğinde ana sayfanın içerik sayfasını (veya tam tersini) uyarması gerekebilir. Önceki öğreticide, bir içerik sayfasının ana sayfasıyla program aracılığıyla nasıl etkileşim kuracaklarını gördük; Bu öğreticide, ana sayfanın etkileşimi başlatmasını nasıl yapacağımızı inceledik.
İçerik ve ana sayfa arasındaki programlı etkileşim içerikten veya ana sayfadan kaynaklanabilir ancak kullanılan etkileşim deseni kaynağa bağlıdır. Farklılıklar, bir içerik sayfasının tek bir ana sayfası olmasına rağmen ana sayfanın birçok farklı içerik sayfasına sahip olmasından kaynaklanabilir. Ana sayfanın doğrudan bir içerik sayfasıyla etkileşim kurması yerine, ana sayfanın bazı eylemlerin gerçekleştiğini belirten bir olay oluşturmasını sağlamak daha iyi bir yaklaşımdır. Eylemi önemseyen içerik sayfaları olay işleyicileri oluşturabilir.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- ASP.NET'da Verilere Erişme ve Verileri Güncelleştirme
- Olaylar ve Temsilciler
- İçerik ve Ana Sayfalar Arasında Bilgi Geçirme
- ASP.NET Öğreticilerinde Verilerle Çalışma
Yazar hakkında
Birden çok ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 3.5 in 24 Hours. Scott'a adresinden mitchell@4GuysFromRolla.com veya adresinden blogu http://ScottOnWriting.NETaracılığıyla ulaşılabilir.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni Suchi Banerjee'ydi. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır bırakın mitchell@4GuysFromRolla.com