Kullanıcılara Rol Atama (VB)
tarafından Scott Mitchell
Not
Bu makale yazıldığından beri, ASP.NET Üyelik sağlayıcılarının yerini ASP.NET Identity alır. Bu makalenin yazıldığı sırada öne çıkan Üyelik sağlayıcıları yerine ASP.NET Kimlik platformunu kullanmak için uygulamaları güncelleştirmenizi kesinlikle öneririz. ASP.NET Identity, ASP.NET Üyelik sistemine göre aşağıdakiler dahil olmak üzere çeşitli avantajlara sahiptir:
- Daha iyi performans
- Geliştirilmiş genişletilebilirlik ve test edilebilirlik
- OAuth, OpenID Connect ve iki öğeli kimlik doğrulaması desteği
- Talep Tabanlı Kimlik desteği
- ASP.Net Core ile daha iyi birlikte çalışabilirlik
Kodu İndir veya PDF İndir
Bu öğreticide, hangi kullanıcıların hangi rollere ait olduğunu yönetmeye yardımcı olmak için iki ASP.NET sayfası oluşturacağız. İlk sayfada, belirli bir role ait olan kullanıcıları, belirli bir kullanıcının hangi rollere ait olduğunu ve belirli bir kullanıcıyı belirli bir rolden atama veya kaldırma olanağını görme olanakları yer alır. İkinci sayfada CreateUserWizard denetimini yeni oluşturulan kullanıcının hangi rollere ait olduğunu belirten bir adım içerecek şekilde genişleteceğiz. Bu, bir yöneticinin yeni kullanıcı hesapları oluşturabildiği senaryolarda kullanışlıdır.
Giriş
Önceki öğreticide Roller çerçevesini ve SqlRoleProvideröğesini incelediğimizde, rolleri oluşturmak, almak ve silmek için sınıfının nasıl kullanılacağını Roles gördük. Rol oluşturma ve silmeye ek olarak, kullanıcıları bir rolden atayabilmemiz veya kaldırabilmemiz gerekir. Ne yazık ki, ASP.NET hangi kullanıcıların hangi rollere ait olduğunu yönetmek için herhangi bir Web denetimiyle birlikte gelmez. Bunun yerine, bu ilişkilendirmeleri yönetmek için kendi ASP.NET sayfalarımızı oluşturmamız gerekir. İyi haber ise, kullanıcıları rollere eklemenin ve kaldırmanın oldukça kolay olmasıdır. sınıfı Roles , bir veya daha fazla rol için bir veya daha fazla kullanıcı eklemek için bir dizi yöntem içerir.
Bu öğreticide, hangi kullanıcıların hangi rollere ait olduğunu yönetmeye yardımcı olmak için iki ASP.NET sayfası oluşturacağız. İlk sayfada, belirli bir role ait olan kullanıcıları, belirli bir kullanıcının hangi rollere ait olduğunu ve belirli bir kullanıcıyı belirli bir rolden atama veya kaldırma olanağını görme olanakları yer alır. İkinci sayfada CreateUserWizard denetimini yeni oluşturulan kullanıcının hangi rollere ait olduğunu belirten bir adım içerecek şekilde genişleteceğiz. Bu, bir yöneticinin yeni kullanıcı hesapları oluşturabildiği senaryolarda kullanışlıdır.
Haydi başlayalım!
Kullanıcıların hangi rollere ait olduğunu listeleme
Bu öğreticinin ilk iş sırası, kullanıcıların rollere atanabileceği bir web sayfası oluşturmaktır. Kullanıcıları rollere atama konusunda endişemiz olmadan önce, önce hangi kullanıcıların hangi rollere ait olduğunu belirlemeye odaklanalım. Bu bilgileri görüntülemenin iki yolu vardır: "role göre" veya "kullanıcıya göre." Ziyaretçinin bir rol seçmesine ve ardından role ait olan tüm kullanıcıları göstermesine izin verebiliriz ("role göre" ekran) veya ziyaretçiden bir kullanıcı seçmesini ve ardından bu kullanıcıya atanan rolleri göstermesini isteyebiliriz ("kullanıcıya göre" ekran).
"Role göre" görünümü, ziyaretçinin belirli bir role ait kullanıcı kümesini bilmek istediği durumlarda yararlıdır; "kullanıcıya göre" görünümü, ziyaretçinin belirli bir kullanıcının rollerini bilmesi gerektiğinde idealdir. Sayfamızın hem "role göre" hem de "kullanıcıya göre" arabirimleri içermesini sağlayın.
İlk olarak "kullanıcıya göre" arabirimini oluşturacağız. Bu arabirim bir açılan listeden ve onay kutularının listesinden oluşur. Açılan liste sistemdeki kullanıcı kümesiyle doldurulur; onay kutuları rolleri numaralandırır. Açılan listeden bir kullanıcı seçildiğinde kullanıcının ait olduğu roller denetlenecektir. Sayfayı ziyaret eden kişi, seçili kullanıcıyı ilgili rollere eklemek veya kaldırmak için onay kutularını işaretleyebilir veya işaretini kaldırabilir.
Not
Kullanıcı hesaplarını listelemek için açılan liste kullanmak, yüzlerce kullanıcı hesabının bulunabileceği web siteleri için ideal bir seçim değildir. Açılan liste, kullanıcının görece kısa bir seçenek listesinden bir öğe seçmesine olanak tanıyacak şekilde tasarlanmıştır. Liste öğelerinin sayısı arttıkça hızlı bir şekilde gereksiz hale gelir. Çok fazla sayıda kullanıcı hesabına sahip olabilecek bir web sitesi oluşturuyorsanız, sayfalanabilir GridView gibi alternatif bir kullanıcı arabirimi veya ziyaretçiden bir harf seçmesini isteyen ve ardından yalnızca kullanıcı adı seçili harfle başlayan kullanıcıları gösteren filtrelenebilir bir arabirim kullanmayı düşünebilirsiniz.
1. Adım: "Kullanıcıya Göre" Kullanıcı Arabirimini Oluşturma
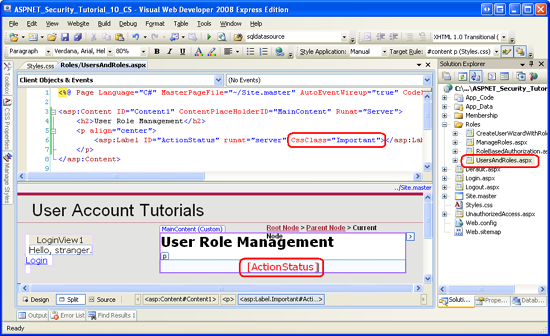
Sayfayı UsersAndRoles.aspx açın. Sayfanın en üstüne adlı ActionStatus bir Label Web denetimi ekleyin ve özelliğini temizleyin Text . Gerçekleştirilen eylemler hakkında geri bildirim sağlamak, "Kullanıcı Tito Yöneticiler rolüne eklendi" veya "Kullanıcı Jisun Gözetmen rolünden kaldırıldı" gibi iletiler görüntülemek için bu Etiketi kullanacağız. Bu iletilerin öne çıkmasını sağlamak için Etiketin CssClass özelliğini "Önemli" olarak ayarlayın.
<p align="center">
<asp:Label ID="ActionStatus" runat="server" CssClass="Important"> </asp:Label>
</p>
Ardından, stil sayfasına aşağıdaki CSS sınıf tanımını Styles.css ekleyin:
.Important
{
font-size: large;
color: Red;
}
Bu CSS tanımı, tarayıcıya Etiketi büyük, kırmızı bir yazı tipi kullanarak görüntülemesini sağlar. Şekil 1'de bu etki Visual Studio Tasarım Aracı üzerinden gösterilmektedir.
Şekil 1: Etiketin CssClass Özelliği Büyük, Kırmızı Yazı Tipiyle Sonuçlandı (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ardından, sayfaya bir DropDownList ekleyin, özelliğini olarak UserListayarlayın ID ve özelliğini True olarak ayarlayınAutoPostBack. Sistemdeki tüm kullanıcıları listelemek için bu DropDownList'i kullanacağız. Bu DropDownList bir MembershipUser nesneleri koleksiyonuna bağlanacak. DropDownList öğesinin MembershipUser nesnesinin UserName özelliğini görüntülemesini (ve liste öğelerinin değeri olarak kullanmasını) istediğimiz için DropDownList'in DataTextField ve DataValueField özelliklerini "UserName" olarak ayarlayın.
DropDownList öğesinin altına adlı UsersRoleListbir Repeater ekleyin. Bu Yineleyici, sistemdeki tüm rolleri bir dizi onay kutusu olarak listeler. Aşağıdaki bildirim temelli işaretlemeyi kullanarak Repeater'ları ItemTemplate tanımlayın:
<asp:Repeater ID="UsersRoleList" runat="server">
<ItemTemplate>
<asp:CheckBox runat="server" ID="RoleCheckBox" AutoPostBack="true"
Text='<%# Container.DataItem %>' />
<br />
</ItemTemplate>
</asp:Repeater>
İşaretlemeyi ItemTemplate adlı RoleCheckBoxtek bir CheckBox Web denetimi içerir. CheckBox'ın AutoPostBack özelliği True olarak ayarlanır ve Text özelliği ile Container.DataItemilişkilidir. Veri bağlama söz diziminin nedeni, Container.DataItem Roller çerçevesinin rol adları listesini dize dizisi olarak döndürmesi ve Yineleyici'ye bağlayacağımız dize dizisi olmasıdır. Veri Web denetimine bağlı bir dizinin içeriğini görüntülemek için bu söz diziminin neden kullanıldığına ilişkin ayrıntılı bir açıklama bu öğreticinin kapsamının dışındadır. Bu konuda daha fazla bilgi için bkz. Skaler Diziyi Veri Web Denetimine Bağlama.
Bu noktada "kullanıcıya göre" arabiriminizin bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<h3>Manage Roles By User</h3>
<p>
<b>Select a User:</b>
<asp:DropDownList ID="UserList" runat="server" AutoPostBack="True"
DataTextField="UserName" DataValueField="UserName">
</asp:DropDownList>
</p>
<p>
<asp:Repeater ID="UsersRoleList" runat="server">
<ItemTemplate>
<asp:CheckBox runat="server" ID="RoleCheckBox" AutoPostBack="true"
Text='<%# Container.DataItem %>' />
<br />
</ItemTemplate>
</asp:Repeater>
</p>
Artık kullanıcı hesapları kümesini DropDownList'e ve rol kümesini Repeater'a bağlamak için kodu yazmaya hazırız. Sayfanın arka planda kod sınıfında, aşağıdaki kodu kullanarak adlı BindUsersToUserList bir yöntem ve adlı BindRolesListbaşka bir yöntem ekleyin:
Private Sub BindUsersToUserList()
' Get all of the user accounts
Dim users As MembershipUserCollection = Membership.GetAllUsers()
UserList.DataSource = users
UserList.DataBind()
End Sub
Private Sub BindRolesToList()
' Get all of the roles
Dim roleNames() As String = Roles.GetAllRoles()
UsersRoleList.DataSource = roleNames
UsersRoleList.DataBind()
End Sub
yöntemi, BindUsersToUserList yöntemi aracılığıyla Membership.GetAllUserssistemdeki tüm kullanıcı hesaplarını alır. Bu, örneklerden oluşanMembershipUser bir MembershipUserCollectionkoleksiyon olan bir nesnesi döndürür. Bu koleksiyon daha sonra DropDownList'e UserList bağlıdır. MembershipUser Koleksiyonu oluşturan örnekler , , EmailCreationDateve IsOnlinegibi UserNameçeşitli özellikler içerir. DropDownList'e özelliğin değerini görüntülemesini UserName bildirmek için DropDownList'in DataTextField ve DataValueField özelliklerinin "UserName" olarak ayarlandığından emin olunUserList.
Not
yönteminde Membership.GetAllUsers iki aşırı yükleme vardır: giriş parametresi kabul edip tüm kullanıcıları döndüren ve sayfa dizini ve sayfa boyutu için tamsayı değerleri alan ve yalnızca belirtilen kullanıcı alt kümesini döndüren bir tane. Disk belleğine alınabilen bir kullanıcı arabirimi öğesinde büyük miktarlarda kullanıcı hesabı görüntülendiğinde, ikinci aşırı yükleme, kullanıcı hesaplarının tümü yerine tam alt kümesini döndürdüğünden kullanıcılar arasında daha verimli bir şekilde sayfalandırmak için kullanılabilir.
BindRolesToList yöntemi, sistemdeki Roles rolleri içeren bir dize dizisi döndüren sınıfının GetAllRoles yöntemini çağırarak başlar. Bu dize dizisi daha sonra Repeater'a bağlıdır.
Son olarak, sayfa ilk yüklendiğinde bu iki yöntemi çağırmamız gerekir. Olay işleyicisine Page_Load aşağıdaki kodu ekleyin:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
' Bind the users and roles
BindUsersToUserList()
BindRolesToList()
End If
End Sub
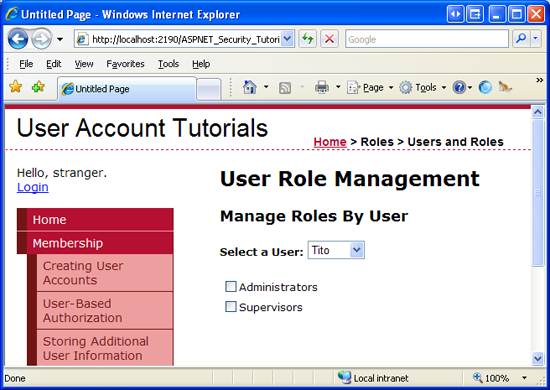
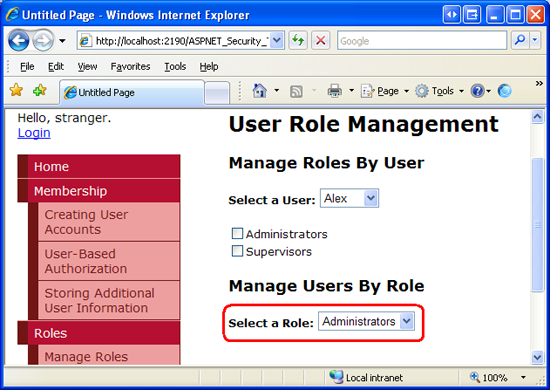
Bu kod uygulandığında, bir tarayıcı üzerinden sayfayı ziyaret etmek için bir dakikanızı ayırın; ekranınız Şekil 2'ye benzer görünmelidir. Tüm kullanıcı hesapları açılan listede doldurulur ve bunun altında her rol onay kutusu olarak görünür. DropDownList ve CheckBoxes özelliklerini True olarak ayarladığımız AutoPostBack için, seçilen kullanıcıyı değiştirmek veya bir rolü denetlemek veya işaretini kaldırmak geri göndermeye neden olur. Ancak bu eylemleri işlemek için henüz kod yazmadığımız için hiçbir eylem gerçekleştirilmedi. Bu görevleri sonraki iki bölümde ele alacağız.
Şekil 2: Sayfa Kullanıcıları ve Rolleri Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Seçili Kullanıcının Ait Olduğu Rolleri Denetleme
Sayfa ilk kez yüklendiğinde veya ziyaretçi açılan listeden yeni bir kullanıcı seçtiğinde, belirli bir rol onay kutusunun yalnızca seçili kullanıcı bu role aitse işaretlenmesi için onay kutularını güncelleştirmemiz UsersRoleListgerekir. Bunu gerçekleştirmek için aşağıdaki kodla adlı CheckRolesForSelectedUser bir yöntem oluşturun:
Private Sub CheckRolesForSelectedUser()
' Determine what roles the selected user belongs to
Dim selectedUserName As String = UserList.SelectedValue
Dim selectedUsersRoles() As String = Roles.GetRolesForUser(selectedUserName)
' Loop through the Repeater's Items and check or uncheck the checkbox as needed
For Each ri As RepeaterItem In UsersRoleList.Items
' Programmatically reference the CheckBox
Dim RoleCheckBox As CheckBox = CType(ri.FindControl("RoleCheckBox"), CheckBox)
' See if RoleCheckBox.Text is in selectedUsersRoles
If Linq.Enumerable.Contains(Of String)(selectedUsersRoles, RoleCheckBox.Text) Then
RoleCheckBox.Checked = True
Else
RoleCheckBox.Checked = False
End If
Next
End Sub
Yukarıdaki kod, seçilen kullanıcının kim olduğunu belirleyerek başlar. Daha sonra belirtilen kullanıcının rol kümesini dize dizisi olarak döndürmek için Roles sınıfının GetRolesForUser(userName) yöntemini kullanır. Ardından, Yineleyici'nin öğeleri numaralandırılır ve her öğenin CheckBox'sına RoleCheckBox program aracılığıyla başvurulur. CheckBox yalnızca karşılık gelen rol dize dizisinde selectedUsersRoles yer alırsa denetlenir.
Not
Linq.Enumerable.Contains(Of String)(...) ASP.NET sürüm 2.0 kullanıyorsanız söz dizimi derlenmez. Contains(Of String) yöntemi, ASP.NET 3.5'e yeni eklenen LINQ kitaplığının bir parçasıdır. Hala ASP.NET sürüm 2.0 kullanıyorsanız, bunun yerine yöntemini kullanınArray.IndexOf(Of String).
yönteminin CheckRolesForSelectedUser iki durumda çağrılması gerekir: sayfa ilk yüklendiğinde ve DropDownList'in seçili dizini her UserList değiştirildiğinde. Bu nedenle, olay işleyicisinden bu yöntemi çağırın Page_Load (ve BindRolesToListçağrılarından BindUsersToUserList sonra). Ayrıca DropDownList'in SelectedIndexChanged olayı için bir olay işleyicisi oluşturun ve buradan bu yöntemi çağırın.
Protected Sub Page_Load(ByVal sender As Object,ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
' Bind the users and roles
BindUsersToUserList()
BindRolesToList()
' Check the selected user's roles
CheckRolesForSelectedUser()
End If
End Sub
...
Protected Sub UserList_SelectedIndexChanged(ByVal sender As Object,ByVal e As System.EventArgs) Handles UserList.SelectedIndexChanged
CheckRolesForSelectedUser()
End Sub
Bu kodu kullandığınızda, sayfayı tarayıcı üzerinden test edebilirsiniz. Ancak, UsersAndRoles.aspx sayfada şu anda kullanıcıları rollere atama özelliği olmadığından, hiçbir kullanıcının rolü yoktur. Bir dakika içinde kullanıcıları rollere atamak için arabirimi oluşturacağız, böylece bu kodun işe yaradığını ve daha sonra çalıştığını doğrulayabilirsiniz veya bu işlevi şimdi test etmek için tabloya aspnet_UsersInRoles kayıt ekleyerek kullanıcıları rollere el ile ekleyebilirsiniz.
Kullanıcıları Rollere Atama ve Rollerden Kaldırma
Ziyaretçi Repeater'da bir CheckBox'ı UsersRoleList denetlediğinde veya işaretini kaldırdığında, seçilen kullanıcıyı ilgili role eklememiz veya kaldırmamız gerekir. CheckBox'ın AutoPostBack özelliği şu anda True olarak ayarlanmıştır ve bu da Yineleyici'deki bir Onay Kutusu işaretlendiğinde veya işaretlenmediği zaman geri göndermeye neden olur. Kısacası, CheckBox'ın CheckChanged olayı için bir olay işleyicisi oluşturmamız gerekir. CheckBox bir Repeater denetiminde olduğundan, olay işleyicisini el ile eklememiz gerekir. Olay işleyicisini arkadaki kod sınıfına bir Protected yöntem olarak ekleyerek başlayın, örneğin:
Protected Sub RoleCheckBox_CheckChanged(ByVal sender As Object, ByVal e As EventArgs)
End Sub
Birazdan bu olay işleyicisinin kodunu yazmak için geri döneceğiz. Ama önce olay işleme tesisatını tamamlayalım. Repeater'ın içindeki Onay Kutusu'ndan ItemTemplateekleyin OnCheckedChanged="RoleCheckBox_CheckChanged". Bu söz dizimi, olay işleyicisini RoleCheckBox_CheckChanged 'nin CheckedChanged olayına RoleCheckBoxaktarır.
<asp:CheckBox runat="server" ID="RoleCheckBox"
AutoPostBack="true"
Text='<%# Container.DataItem %>'
OnCheckedChanged="RoleCheckBox_CheckChanged" />
Son görevimiz olay işleyicisini RoleCheckBox_CheckChanged tamamlamaktır. Bu CheckBox örneği ve Checked özellikleri aracılığıyla hangi rolün denetlendiğini veya işaretinin kaldırıldığını bize bildirdiğinden, olayı tetikleyen CheckBox denetimine Text başvurarak başlamalıyız. Seçilen kullanıcının UserName değeriyle birlikte bu bilgileri kullanarak, sınıfın AddUserToRole veya yöntemini kullanarak Roles kullanıcıyı rolden ekler veya RemoveUserFromRolekaldırırız.
Protected Sub RoleCheckBox_CheckChanged(ByVal sender As Object, ByVal e As EventArgs)
'Reference the CheckBox that raised this event
Dim RoleCheckBox As CheckBox = CType(sender, CheckBox)
' Get the currently selected user and role
Dim selectedUserName As String = UserList.SelectedValue
Dim roleName As String = RoleCheckBox.Text
' Determine if we need to add or remove the user from this role
If RoleCheckBox.Checked Then
' Add the user to the role
Roles.AddUserToRole(selectedUserName, roleName)
' Display a status message
ActionStatus.Text = String.Format("User {0} was added to role {1}.", selectedUserName,roleName)
Else
' Remove the user from the role
Roles.RemoveUserFromRole(selectedUserName, roleName)
' Display a status message
ActionStatus.Text = String.Format("User {0} was removed from role {1}.", selectedUserName,roleName)
End If
End Sub
Yukarıdaki kod, giriş parametresi aracılığıyla sender kullanılabilen olayı tetikleyen CheckBox'a program aracılığıyla başvurarak başlar. CheckBox işaretliyse, seçilen kullanıcı belirtilen role eklenir, aksi takdirde rolden kaldırılır. Her iki durumda da Etiket, ActionStatus az önce gerçekleştirilen eylemi özetleyen bir ileti görüntüler.
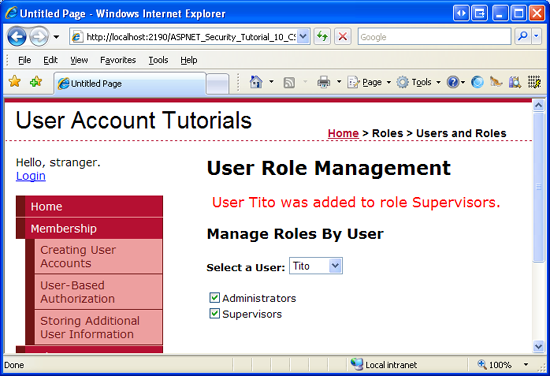
Bir tarayıcı aracılığıyla bu sayfayı test etmek için biraz zaman ayırın. Tito kullanıcısını seçin ve ardından Tito'nun hem Yöneticiler hem de Gözetmenler rollerine eklenmesini sağlayın.
Şekil 3: Tito Yönetici ve Gözetmen Rollerine Eklendi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
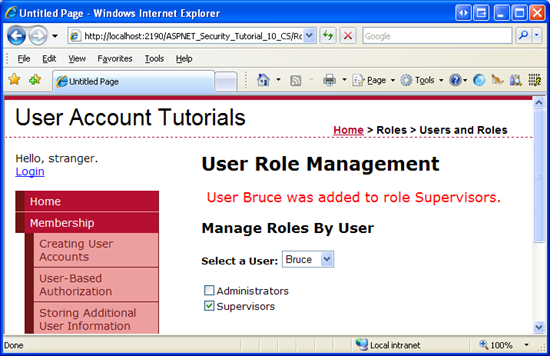
Ardından açılan listeden Bruce kullanıcısını seçin. Bir geri gönderme vardır ve Repeater'ın Onay Kutuları aracılığıyla CheckRolesForSelectedUsergüncelleştirilir. Bruce henüz herhangi bir rolde yer almadığından, iki onay kutusunun işareti kaldırılır. Ardından, Bruce'u Gözetmenler rolüne ekleyin.
Şekil 4: Bruce Gözetmen rolüne eklendi (tam boyutlu görüntüyü görüntülemek için tıklayın)
Yöntemin işlevselliğini CheckRolesForSelectedUser daha fazla doğrulamak için Tito veya Bruce dışında bir kullanıcı seçin. Onay kutularının otomatik olarak işaretlenmediğini ve hiçbir role ait olmadıklarını not edin. Tito'ya geri dön. Hem Yöneticiler hem de Gözetmenler onay kutuları işaretlenmelidir.
2. Adım: "Rollere Göre" Kullanıcı Arabirimini Oluşturma
Bu noktada "kullanıcılara göre" arabirimini tamamladık ve "rollere göre" arabirimini hazırlamaya hazırız. "Rollere göre" arabirimi, kullanıcıdan açılan listeden bir rol seçmesini ister ve ardından gridview'da bu role ait kullanıcı kümesini görüntüler.
öğesine başka bir DropDownList denetimi UsersAndRoles.aspx pageekleyin. Bunu Repeater denetiminin altına yerleştirin, olarak adlandırın RoleListve özelliğini True olarak ayarlayın AutoPostBack . Bunun altına bir GridView ekleyin ve olarak adlandırın RolesUserList. Bu GridView seçilen role ait olan kullanıcıları listeler. GridView özelliğini AutoGenerateColumns False olarak ayarlayın, kılavuzun Columns koleksiyonuna bir TemplateField ekleyin ve özelliğini "Users" olarak ayarlayın HeaderText . TemplateField'leriItemTemplate, adlı UserNameLabelbir Label'ın özelliğinde veri bağlama ifadesinin Container.DataItemText değerini görüntüleyebilecek şekilde tanımlayın.
GridView eklendikten ve yapılandırıldıktan sonra "role göre" arabiriminizin bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<h3>Manage Users By Role</h3>
<p>
<b>Select a Role:</b>
<asp:DropDownList ID="RoleList" runat="server" AutoPostBack="true"></asp:DropDownList>
</p>
<p>
<asp:GridView ID="RolesUserList" runat="server" AutoGenerateColumns="false"
EmptyDataText="No users belong to this role.">
<Columns>
<asp:TemplateField HeaderText="Users">
<ItemTemplate>
<asp:Label runat="server" id="UserNameLabel"
Text='<%# Container.DataItem %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</p>
DropDownList'i RoleList sistemdeki rol kümesiyle doldurmamız gerekir. Bunu yapmak için yöntemini güncelleştirerek BindRolesToList yöntemi tarafından Roles.GetAllRoles döndürülen dize dizisini DropDownList'e (ve Repeater'a RolesList ) UsersRoleList bağlar.
Private Sub BindRolesToList()
' Get all of the roles
Dim roleNames() As String = Roles.GetAllRoles()
UsersRoleList.DataSource = roleNames
UsersRoleList.DataBind()
RoleList.DataSource = roleNames
RoleList.DataBind()
End Sub
Yöntemindeki BindRolesToList son iki satır, rol kümesini DropDownList denetimine bağlamak için RoleList eklenmiştir. Şekil 5'de, sistem rolleri ile doldurulmuş bir açılan liste olan bir tarayıcı üzerinden görüntülendiğinde elde edilen son sonuç gösterilir.
Şekil 5: Roller DropDownList'te RoleList Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Seçili Role Ait Kullanıcıları Görüntüleme
Sayfa ilk kez yüklendiğinde veya DropDownList'ten RoleList yeni bir rol seçildiğinde GridView'da bu role ait kullanıcıların listesini görüntülememiz gerekir. Aşağıdaki kodu kullanarak adlı DisplayUsersBelongingToRole bir yöntem oluşturun:
Private Sub DisplayUsersBelongingToRole()
' Get the selected role
Dim selectedRoleName As String = RoleList.SelectedValue
' Get the list of usernames that belong to the role
Dim usersBelongingToRole() As String = Roles.GetUsersInRole(selectedRoleName)
' Bind the list of users to the GridView
RolesUserList.DataSource = usersBelongingToRole
RolesUserList.DataBind()
End Sub
Bu yöntem, DropDownList'ten RoleList seçilen rolü alarak başlar. Daha sonra bu role ait kullanıcıların UserNames dize dizisini almak için yöntemini kullanırRoles.GetUsersInRole(roleName). Bu dizi daha sonra GridView'a RolesUserList bağlıdır.
Bu yöntemin iki durumda çağrılması gerekir: sayfa ilk yüklendiğinde ve DropDownList'te seçilen rol değiştiğinde RoleList . Bu nedenle, bu yöntemin Page_Load çağrısından sonra çağrılması için olay işleyicisini CheckRolesForSelectedUsergüncelleştirin. Ardından, 'nin SelectedIndexChanged olayı için RoleListbir olay işleyicisi oluşturun ve bu yöntemi de buradan çağırın.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
' Bind the users and roles
BindUsersToUserList()
BindRolesToList()
' Check the selected user's roles
CheckRolesForSelectedUser()
'Display those users belonging to the currently selected role
DisplayUsersBelongingToRole()
End If
End Sub
...
Protected Sub RoleList_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles RoleList.SelectedIndexChanged
DisplayUsersBelongingToRole()
End Sub
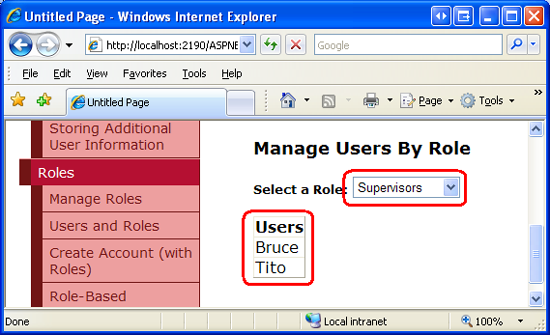
Bu kod geçerliyken GridView seçili RolesUserList role ait olan kullanıcıları görüntülemelidir. Şekil 6'da gösterildiği gibi Gözetmenler rolü iki üyeden oluşur: Bruce ve Tito.
Şekil 6: GridView, Seçili Role Ait Olan Kullanıcıları Listeler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Seçili Rolden Kullanıcıları Kaldırma
Şimdi GridView'ı "Kaldır" düğmelerinden oluşan bir sütun içerebilecek şekilde genişletelim RolesUserList . Belirli bir kullanıcının "Kaldır" düğmesine tıkladığınızda bu kullanıcı bu rolden kaldırılır.
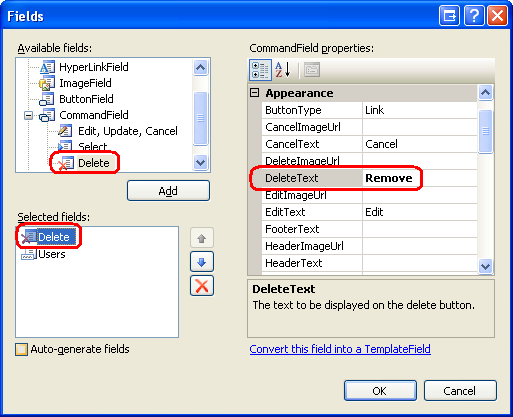
GridView'a sil düğmesi alanı ekleyerek başlayın. Bu alanın en soldaki dosyalanmış olarak görünmesini sağlayın ve "Delete" (varsayılan) olan özelliğini "Remove" olarak değiştirin DeleteText .
Şekil 7: GridView'a "Kaldır" Düğmesini ekleme (tam boyutlu görüntüyü görüntülemek için tıklayın)
"Kaldır" düğmesine tıklandığında bir geri gönderme gönderildiğinde ve GridView'ın RowDeleting olayı tetiklendiğinde. Bu olay için bir olay işleyicisi oluşturmamız ve kullanıcıyı seçilen rolden kaldıran kod yazmamız gerekir. Olay işleyicisini oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub RolesUserList_RowDeleting(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewDeleteEventArgs) Handles RolesUserList.RowDeleting
' Get the selected role
Dim selectedRoleName As String = RoleList.SelectedValue
' Reference the UserNameLabel
Dim UserNameLabel As Label = CType(RolesUserList.Rows(e.RowIndex).FindControl("UserNameLabel"),Label)
' Remove the user from the role
Roles.RemoveUserFromRole(UserNameLabel.Text, selectedRoleName)
' Refresh the GridView
DisplayUsersBelongingToRole()
' Display a status message
ActionStatus.Text = String.Format("User {0} was removed from role {1}.", UserNameLabel.Text,selectedRoleName)
End Sub
Kod, seçilen rol adını belirleyerek başlar. Ardından, kaldırılacak kullanıcının UserName değerini belirlemek için "Kaldır" düğmesine tıklanan satırdaki denetime program aracılığıyla başvurur UserNameLabel . Kullanıcı daha sonra yöntemine bir çağrı Roles.RemoveUserFromRole yoluyla rolden kaldırılır. Ardından RolesUserList GridView yenilenir ve Etiket denetimi aracılığıyla ActionStatus bir ileti görüntülenir.
Not
"Kaldır" düğmesi, kullanıcıyı rolden kaldırmadan önce kullanıcıdan herhangi bir onay gerektirmez. Sizi kullanıcı onayı düzeyi eklemeye davet ediyorum. Bir eylemi onaylamanın en kolay yollarından biri, istemci tarafı onaylama iletişim kutusudur. Bu teknik hakkında daha fazla bilgi için bkz . Silme sırasında onay Client-Side ekleme.
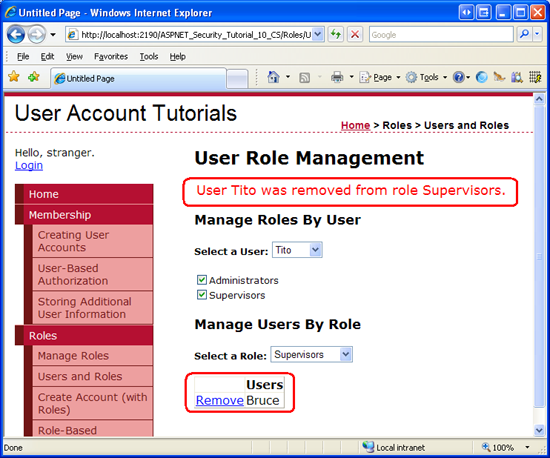
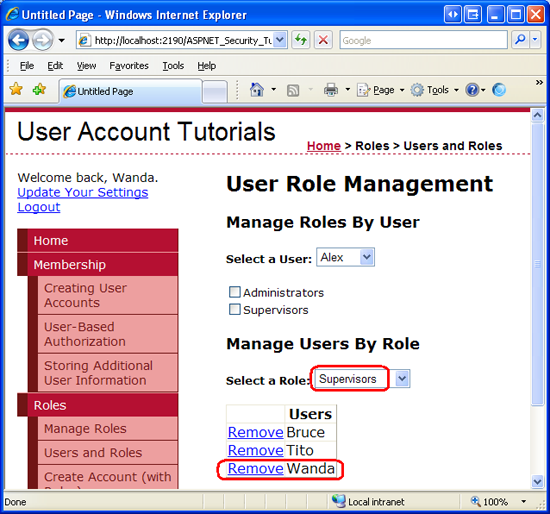
Şekil 8'de Tito kullanıcısı Gözetmenler grubundan kaldırıldıktan sonraki sayfa gösterilmektedir.
Şekil 8: Ne yazık ki, Tito Artık Gözetmen Değil (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Seçili Role Yeni Kullanıcılar Ekleme
Kullanıcıları seçilen rolden kaldırmanın yanı sıra, bu sayfanın ziyaretçisi de seçilen role bir kullanıcı ekleyebilmelidir. Seçilen role kullanıcı eklemek için en iyi arabirim, sahip olmasını beklediğiniz kullanıcı hesaplarının sayısına bağlıdır. Web siteniz yalnızca birkaç düzine veya daha az kullanıcı hesabı barındıracaksa, burada bir DropDownList kullanabilirsiniz. Binlerce kullanıcı hesabı varsa, ziyaretçinin hesaplarda sayfalandırmasına, belirli bir hesabı aramasına veya kullanıcı hesaplarını başka bir şekilde filtrelemesine izin veren bir kullanıcı arabirimi eklemek isteyebilirsiniz.
Bu sayfa için sistemdeki kullanıcı hesaplarının sayısından bağımsız olarak çalışan çok basit bir arabirim kullanalım. Yani, ziyaretçiden seçilen role eklemek istediği kullanıcının kullanıcı adını yazmasını isteyen bir TextBox kullanacağız. Bu adda bir kullanıcı yoksa veya kullanıcı zaten rolün bir üyesiyse Etiket'te ActionStatus bir ileti görüntüleriz. Ancak kullanıcı varsa ve rolün üyesi değilse, bu kullanıcıyı role ekler ve kılavuzu yenileriz.
GridView'un altına TextBox ve Button ekleyin. TextBox'ları ID olarak UserNameToAddToRole ayarlayın ve Düğmenin ID ve Text özelliklerini AddUserToRoleButton sırasıyla ve "Role Kullanıcı Ekle" olarak ayarlayın.
<p>
<b>UserName:</b>
<asp:TextBox ID="UserNameToAddToRole" runat="server"></asp:TextBox>
<br />
<asp:Button ID="AddUserToRoleButton" runat="server" Text="Add User to Role" />
</p>
Ardından, için AddUserToRoleButton bir Click olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub AddUserToRoleButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles AddUserToRoleButton.Click
' Get the selected role and username
Dim selectedRoleName As String = RoleList.SelectedValue
Dim userToAddToRole As String = UserNameToAddToRole.Text
' Make sure that a value was entered
If userToAddToRole.Trim().Length = 0 Then
ActionStatus.Text = "You must enter a username in the textbox."
Exit Sub
End If
' Make sure that the user exists in the system
Dim userInfo As MembershipUser = Membership.GetUser(userToAddToRole)
If userInfo Is Nothing Then
ActionStatus.Text = String.Format("The user {0} does not exist in the system.",userNameToAddToRole)
Exit Sub
End If
' Make sure that the user doesn't already belong to this role
If Roles.IsUserInRole(userToAddToRole, selectedRoleName) Then
ActionStatus.Text = String.Format("User {0} already is a member of role {1}.", UserNameToAddToRole,selectedRoleName)
Exit Sub
End If
' If we reach here, we need to add the user to the role
Roles.AddUserToRole(userToAddToRole, selectedRoleName)
' Clear out the TextBox
userNameToAddToRole.Text = String.Empty
' Refresh the GridView
DisplayUsersBelongingToRole()
' Display a status message
ActionStatus.Text = String.Format("User {0} was added to role {1}.", UserNameToAddToRole,selectedRoleName)
End Sub
Olay işleyicisindeki Click kodun çoğunluğu çeşitli doğrulama denetimleri gerçekleştirir. Ziyaretçinin TextBox'ta bir kullanıcı adı sağlamasını UserNameToAddToRole , kullanıcının sistemde mevcut olmasını ve seçili role ait olmamasını sağlar. Bu denetimlerden herhangi biri başarısız olursa, içinde ActionStatus uygun bir ileti görüntülenir ve olay işleyiciden çıkılır. Tüm denetimler başarılı olursa, kullanıcı yöntemi aracılığıyla Roles.AddUserToRole role eklenir. Bunun ardından TextBox'ın Text özelliği temizlenir, GridView yenilenir ve ActionStatus Etiket, belirtilen kullanıcının seçilen role başarıyla eklendiğini belirten bir ileti görüntüler.
Not
Belirtilen kullanıcının seçili role ait olmadığından emin olmak için, userName öğesinin Roles.IsUserInRole(userName, roleName)roleName üyesi olup olmadığını belirten bir Boole değeri döndüren yöntemini kullanırız. Rol tabanlı yetkilendirmeye baktığımızda sonraki öğreticide bu yöntemi yeniden kullanacağız.
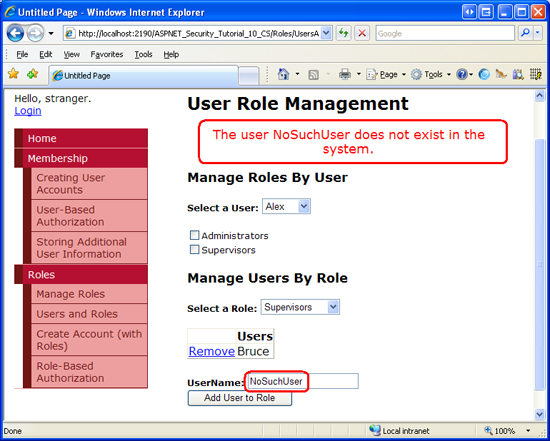
Sayfayı bir tarayıcı üzerinden ziyaret edin ve DropDownList'ten RoleList Gözetmen rolünü seçin. Geçersiz bir kullanıcı adı girmeyi deneyin; kullanıcının sistemde mevcut olmadığını açıklayan bir ileti görmeniz gerekir.
Şekil 9: Mevcut Olmayan Bir Kullanıcıyı Role Ekleyemezsiniz (Tam boyutlu görüntüyü görüntülemek için tıklayın)
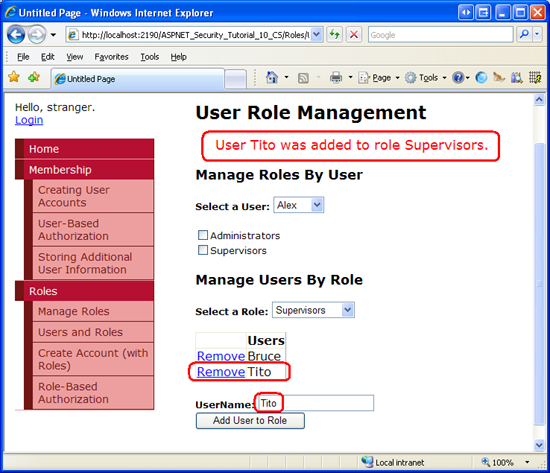
Şimdi geçerli bir kullanıcı eklemeyi deneyin. Devam edin ve Tito'yi Gözetmenler rolüne yeniden ekleyin.
Şekil 10: Tito bir kez daha gözetmen! (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: "Kullanıcıya Göre" ve "Role Göre" Arabirimlerini Çapraz Güncelleştirme
Sayfa, UsersAndRoles.aspx kullanıcıları ve rolleri yönetmek için iki ayrı arabirim sunar. Şu anda, bu iki arabirim birbirinden bağımsız olarak hareket eder, bu nedenle bir arabirimde yapılan bir değişikliğin diğerine hemen yansıtılmaması mümkündür. Örneğin, sayfayı ziyaret edenin Üyeleri Bruce ve Tito'nun listelendiği DropDownList'ten RoleList Supervisors rolünü seçtiğini düşünün. Ardından, ziyaretçi DropDownList'ten Tito'yı UserList seçer ve bu da Repeater'daki UsersRoleList Yöneticiler ve Gözetmenler onay kutularını denetler. Ziyaretçi daha sonra Yineleyici'den Gözetmen rolünün işaretini kaldırırsa, Tito Gözetmenler rolünden kaldırılır, ancak bu değişiklik "role göre" arabirimine yansıtılmaz. GridView, Tito'nun Gözetmen rolünün bir üyesi olduğunu göstermeye devam eder.
Bunu düzeltmek için Repeater'dan bir rol işaretlendiğinde veya işareti kaldırıldığında GridView'u UsersRoleList yenilememiz gerekir. Benzer şekilde, bir kullanıcı "role göre" arabiriminden bir role eklendiğinde veya kaldırıldığında Yineleyici'yi yenilememiz gerekir.
"Kullanıcı tarafından" arabirimindeki Repeater yöntemi çağrılarak CheckRolesForSelectedUser yenilenir. "Role göre" arabirimi GridView'un RowDeleting olay işleyicisinde RolesUserList ve AddUserToRoleButton Button'ın Click olay işleyicisinde değiştirilebilir. Bu nedenle, bu yöntemlerin CheckRolesForSelectedUser her birinden yöntemini çağırmamız gerekir.
Protected Sub RolesUserList_RowDeleting(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewDeleteEventArgs) Handles RolesUserList.RowDeleting
... Code removed for brevity ...
' Refresh the "by user" interface
CheckRolesForSelectedUser()
End Sub
Protected Sub AddUserToRoleButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles AddUserToRoleButton.Click
... Code removed for brevity ...
' Refresh the "by user" interface
CheckRolesForSelectedUser()
End Sub
Benzer şekilde, "role göre" arabirimindeki GridView yöntemi çağrılarak DisplayUsersBelongingToRole yenilenir ve "kullanıcıya göre" arabirimi olay işleyicisi aracılığıyla RoleCheckBox_CheckChanged değiştirilir. Bu nedenle, bu olay işleyicisinden yöntemini çağırmamız DisplayUsersBelongingToRole gerekir.
Protected Sub RoleCheckBox_CheckChanged(ByVal sender As Object, ByVal e As EventArgs)
... Code removed for brevity ...
' Refresh the "by role" interface
DisplayUsersBelongingToRole()
End Sub
Bu küçük kod değişiklikleriyle , "kullanıcıya göre" ve "role göre" arabirimleri artık doğru bir şekilde çapraz güncelleştirilir. Bunu doğrulamak için bir tarayıcı üzerinden sayfayı ziyaret edin ve sırasıyla ve DropDownLists'ten Tito ve RoleList Supervisors'ı UserList seçin. "Kullanıcı tarafından" arabiriminde Repeater'dan Tito için Gözetmen rolünün işaretini kaldırdığınızda, Tito'nun "role göre" arabirimindeki GridView'dan otomatik olarak kaldırıldığını unutmayın. "Role göre" arabiriminden Tito'nun Gözetmenler rolüne geri eklenmesi, "kullanıcıya göre" arabirimindeki Gözetmenler onay kutusunu otomatik olarak yeniden denetler.
4. Adım: CreateUserWizard'ı "Rolleri Belirtme" Adımı Içerecek Şekilde Özelleştirme
Kullanıcı Hesapları Oluşturma öğreticisinde CreateUserWizard Web denetimini kullanarak yeni kullanıcı hesabı oluşturmaya yönelik bir arabirim sağlamayı gördük. CreateUserWizard denetimi iki yoldan biriyle kullanılabilir:
- Ziyaretçilerin sitede kendi kullanıcı hesabını oluşturmaları için bir araç olarak ve
- Yöneticilerin yeni hesaplar oluşturması için bir araç olarak
İlk kullanım örneğinde, bir ziyaretçi siteye gelir ve CreateUserWizard'ı doldurur ve siteye kaydolmak için bilgilerini girer. İkinci durumda, yönetici başka bir kişi için yeni bir hesap oluşturur.
Başka bir kişi için yönetici tarafından bir hesap oluşturulurken, yöneticinin yeni kullanıcı hesabının hangi rollere ait olduğunu belirtmesine izin vermek yararlı olabilir. Ek Kullanıcı BilgileriniDepolama öğreticisinde, ek WizardStepsekleyerek CreateUserWizard'ı özelleştirmeyi gördük. Şimdi yeni kullanıcının rollerini belirtmek için CreateUserWizard'a nasıl ek adım ekleneceğini inceleyelim.
Sayfayı CreateUserWizardWithRoles.aspx açın ve adlı RegisterUserWithRolesbir CreateUserWizard denetimi ekleyin. Denetimin ContinueDestinationPageUrl özelliğini "~/Default.aspx" olarak ayarlayın. Buradaki fikir, bir yöneticinin yeni kullanıcı hesapları oluşturmak için bu CreateUserWizard denetimini kullanacağı için denetimin LoginCreatedUser özelliğini False olarak ayarlayın. Bu LoginCreatedUser özellik, ziyaretçinin yeni oluşturulan kullanıcı olarak otomatik olarak oturum açıp açmayacağını belirtir ve varsayılan olarak True olur. Yönetici yeni bir hesap oluşturduğunda kendisini oturum açmış olarak tutmak istediğimizden false olarak ayarlıyoruz.
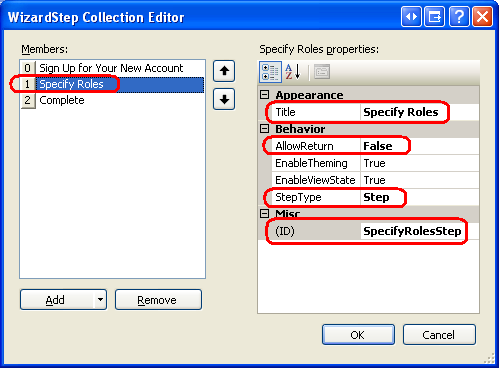
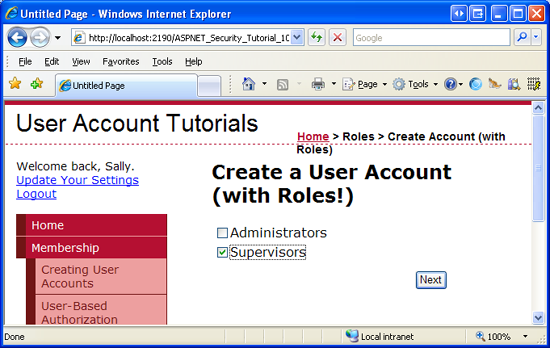
Ardından, "Ekle/Kaldır WizardSteps..." createUserWizard'ın Akıllı Etiketi'nden seçeneğine tıklayın ve yeni WizardStepbir ekleyin; bunu olarak SpecifyRolesStepayarlayınID. SpecifyRolesStep WizardStep"Yeni Hesabınıza Kaydol" adımından sonra ancak "Tamamlandı" adımından önce gelecek şekilde öğesini taşıyın. WizardStep's Title özelliğini "Rolleri Belirt" olarak, StepType özelliğini olarak Stepve AllowReturn özelliğini False olarak ayarlayın.
Şekil 11: CreateUserWizard'a "Rolleri Belirt" WizardStep ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu değişiklik sonrasında CreateUserWizard'ınızın bildirim temelli işaretlemesi aşağıdaki gibi görünmelidir:
<asp:CreateUserWizard ID="RegisterUserWithRoles" runat="server"
ContinueDestinationPageUrl="~/Default.aspx" LoginCreatedUser="False">
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
</asp:CreateUserWizardStep>
<asp:WizardStep ID="SpecifyRolesStep" runat="server" StepType="Step"
Title="Specify Roles" AllowReturn="False">
</asp:WizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
"Rolleri Belirt" WizardStepiçinde, Bu CheckBoxList adlı RoleList. bir CheckBoxList ekleyin, kullanılabilir rolleri listeler ve sayfayı ziyaret eden kişinin yeni oluşturulan kullanıcının hangi rollere ait olduğunu denetlemesini sağlar.
İki kodlama görevi kaldı: önce CheckBoxList'i sistemdeki rollerle doldurmalıyız RoleList ; ikinci olarak, kullanıcı "Rolleri Belirt" adımından "Tamamlama" adımına geçtiğinde oluşturulan kullanıcıyı seçili rollere eklememiz gerekir. Olay işleyicisindeki ilk görevi Page_Load gerçekleştirebiliriz. Aşağıdaki kod, sayfaya ilk ziyarette RoleList program aracılığıyla CheckBox'a başvurur ve sistemdeki rolleri buna bağlar.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
' Reference the SpecifyRolesStep WizardStep
Dim SpecifyRolesStep As WizardStep = CType(RegisterUserWithRoles.FindControl("SpecifyRolesStep"),WizardStep)
' Reference the RoleList CheckBoxList
Dim RoleList As CheckBoxList = CType(SpecifyRolesStep.FindControl("RoleList"), CheckBoxList)
' Bind the set of roles to RoleList
RoleList.DataSource = Roles.GetAllRoles()
RoleList.DataBind()
End If
End Sub
Yukarıdaki kod tanıdık görünmelidir. Ek Kullanıcı BilgileriniDepolama öğreticisinde, özel WizardStepiçinden bir Web denetimine başvurmak için iki FindControl deyim kullandık. Rolleri CheckBoxList'e bağlayan kod bu öğreticinin önceki bölümlerinden alınmıştır.
İkinci programlama görevini gerçekleştirmek için "Rolleri Belirt" adımının ne zaman tamamlandığını bilmemiz gerekir. CreateUserWizard'da ziyaretçinin bir adımdan diğerine her geçişinde tetiklenen bir ActiveStepChanged olay olduğunu hatırlayın. Burada kullanıcının "Tamamlama" adımına ulaşmış olup olmadığını belirleyebiliriz; bu durumda, kullanıcıyı seçili rollere eklememiz gerekir.
Olay için ActiveStepChanged bir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub RegisterUserWithRoles_ActiveStepChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles RegisterUserWithRoles.ActiveStepChanged
'Have we JUST reached the Complete step?
If RegisterUserWithRoles.ActiveStep.Title = "Complete" Then
' Reference the SpecifyRolesStep WizardStep
Dim SpecifyRolesStep As WizardStep = CType(RegisterUserWithRoles.FindControl("SpecifyRolesStep"),WizardStep)
' Reference the RoleList CheckBoxList
Dim RoleList As CheckBoxList = CType(SpecifyRolesStep.FindControl("RoleList"), CheckBoxList)
' Add the checked roles to the just-added user
For Each li As ListItem In RoleList.Items
If li.Selected Then
Roles.AddUserToRole(RegisterUserWithRoles.UserName, li.Text)
End If
Next
End If
End Sub
Kullanıcı "Tamamlandı" adımına yeni ulaştıysa, olay işleyicisi CheckBoxList öğelerini RoleList numaralandırır ve yeni oluşturulan kullanıcı seçili rollere atanır.
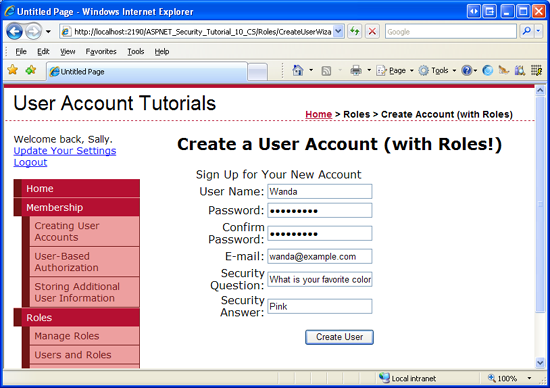
Bu sayfayı bir tarayıcı üzerinden ziyaret edin. CreateUserWizard'ın ilk adımı, yeni kullanıcının kullanıcı adı, parolası, e-postası ve diğer anahtar bilgilerini isteyen standart "Yeni Hesabınıza Kaydolun" adımıdır. Wanda adlı yeni bir kullanıcı oluşturmak için bilgileri girin.
Şekil 12: Wanda Adlı Yeni Bir Kullanıcı Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
"Kullanıcı Oluştur" düğmesine tıklayın. CreateUserWizard dahili olarak yöntemini çağırarak Membership.CreateUser yeni kullanıcı hesabını oluşturur ve sonraki adım olan "Rolleri Belirtin" adımına ilerler. Burada sistem rolleri listelenir. Gözetmenler onay kutusunu işaretleyin ve İleri'ye tıklayın.
Şekil 13: Wanda'nın Gözetmen rolü üyesi olmasını sağlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
İleri'ye tıklanması geri göndermeye neden olur ve öğesini ActiveStep "Tamamla" adımına güncelleştirir. Olay işleyicisinde ActiveStepChanged , son oluşturulan kullanıcı hesabı Gözetmenler rolüne atanır. Bunu doğrulamak için sayfaya UsersAndRoles.aspx dönün ve DropDownList'ten Gözetmenler'i RoleList seçin. Şekil 14'teki gibi Gözetmenler artık üç kullanıcıdan oluşur: Bruce, Tito ve Wanda.
Şekil 14: Bruce, Tito ve Wanda Tüm Gözetmenlerdir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Roller çerçevesi belirli bir kullanıcının rolleri ve belirli bir role hangi kullanıcıların ait olduğunu belirleme yöntemleri hakkında bilgi almaya yönelik yöntemler sunar. Ayrıca, bir veya daha fazla rol için bir veya daha fazla kullanıcı eklemeye ve kaldırmaya yönelik bir dizi yöntem vardır. Bu öğreticide şu yöntemlerden yalnızca ikisine odaklandık: AddUserToRole ve RemoveUserFromRole. Tek bir role birden çok kullanıcı eklemek ve tek bir kullanıcıya birden çok rol atamak için tasarlanmış ek çeşitlemeler vardır.
Bu öğreticide, CreateUserWizard denetimini yeni oluşturulan kullanıcının rollerini belirtmek üzere içerecek WizardStep şekilde genişletme konusuna da göz atıldı. Böyle bir adım, bir yöneticinin yeni kullanıcılar için kullanıcı hesapları oluşturma sürecini kolaylaştırmalarına yardımcı olabilir.
Bu noktada rollerin nasıl oluşturulup silineceği ve kullanıcı eklenip rollerden nasıl kaldırılacağını gördük. Ancak rol tabanlı yetkilendirme uygulamayı henüz incelemedik. Aşağıdaki öğreticide, URL yetkilendirme kurallarını rol bazında tanımlamanın yanı sıra, sayfa düzeyi işlevselliğini şu anda oturum açmış olan kullanıcının rollerine göre sınırlamayı inceleyeceğiz.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
Yazar hakkında
Birden çok ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Scott'a adresinden mitchell@4guysfromrolla.com veya adresinden blogundan http://ScottOnWriting.NETulaşabilirsiniz.
Özel Teşekkürler...
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni, Teresa Murphy'ydi. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır bırakın mitchell@4GuysFromRolla.com