Model bağlama ve web formlarıyla verileri filtrelemek için sorgu dizesi değerlerini kullanma
yazan: Tom FitzMacken
Bu öğretici serisi, bir ASP.NET Web Forms projesiyle model bağlama kullanmanın temel yönlerini gösterir. Model bağlama, veri etkileşiminin veri kaynağı nesneleriyle (ObjectDataSource veya SqlDataSource gibi) ilgilenmekten daha düz olmasını sağlar. Bu seri tanıtım malzemeleriyle başlar ve sonraki öğreticilerde daha gelişmiş kavramlara geçer.
Bu öğreticide sorgu dizesinde bir değerin nasıl geçirilip model bağlaması aracılığıyla veri almak için bu değerin nasıl kullanılacağı gösterilmektedir.
Bu öğretici, serinin önceki bölümlerinde oluşturulan projeyi oluşturur.
Projenin tamamını C# veya VB olarak indirebilirsiniz . İndirilebilir kod Visual Studio 2012 veya Visual Studio 2013 ile çalışır. Bu öğreticide gösterilen Visual Studio 2013 şablonundan biraz farklı olan Visual Studio 2012 şablonunu kullanır.
Oluşturacaklarınız
Bu öğreticide şunları yapacaksınız:
- Öğrenciye kayıtlı kursları göstermek için yeni bir sayfa ekleme
- Sorgu dizesindeki bir değere göre seçilen öğrenci için kayıtlı kursları alma
- Kılavuz görünümünden yeni sayfaya sorgu dizesi değerine sahip köprü ekleme
Bu öğreticideki adımlar, açılan listedeki kullanıcı seçimine göre görüntülenen öğrencileri filtrelemek için önceki öğreticide yaptığınıza oldukça benzerdir. Bu öğreticide, parametre değerinin bir denetimden geldiğini belirtmek için select yöntemindeki Control özniteliğini kullandınız. Bu öğreticide, parametre değerinin sorgu dizesinden geldiğini belirtmek için select yöntemindeki QueryString özniteliğini kullanacaksınız.
Öğrencinin kurslarını görüntülemek için yeni sayfa ekleme
Site.master ana sayfasını kullanan yeni bir web formu ekleyin ve sayfayı Courses olarak adlandırın.
Courses.aspx dosyasında, seçilen öğrencinin derslerini görüntülemek için bir kılavuz görünümü ekleyin.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<asp:GridView runat="server" ID="coursesGrid"
ItemType="ContosoUniversityModelBinding.Models.Enrollment"
SelectMethod="coursesGrid_GetData" AutoGenerateColumns="false">
<Columns>
<asp:BoundField HeaderText="Title" DataField="Course.Title" />
<asp:BoundField HeaderText="Credits" DataField="Course.Credits" />
<asp:BoundField HeaderText="Grade" DataField="Grade" />
</Columns>
<EmptyDataTemplate>
<asp:Label Text="No Enrolled Courses" runat="server" />
</EmptyDataTemplate>
</asp:GridView>
</asp:Content>
Select yöntemini tanımlama
Courses.aspx.cs dosyasında, kılavuz görünümünün SelectMethod özelliğinde belirttiğiniz ada sahip seçme yöntemini ekleyebilirsiniz. Bu yöntemde, öğrencinin derslerini almak için sorguyu tanımlayacak ve parametresinin parametreyle aynı ada sahip bir sorgu dizesi değerinden geldiğini belirteceksiniz.
İlk olarak, aşağıdaki using deyimlerini eklemeniz gerekir.
using ContosoUniversityModelBinding.Models;
using System.Web.ModelBinding;
using System.Data.Entity;
Ardından Aşağıdaki kodu Courses.aspx.cs dosyasına ekleyin:
public IQueryable<Enrollment> coursesGrid_GetData([QueryString] int? studentID)
{
SchoolContext db = new SchoolContext();
var query = db.Enrollments.Include(e => e.Course)
.Where(e => e.StudentID == studentID);
return query;
}
QueryString özniteliği, StudentID adlı bir sorgu dizesi değerinin bu yöntemdeki parametreye otomatik olarak atandığı anlamına gelir.
Sorgu dizesi değeriyle köprü ekleme
Students.aspx sayfasındaki kılavuz görünümünde, yeni Kurslar sayfanıza bağlanan bir köprü alanı ekleyebilirsiniz. Köprü, öğrencinin kimliğini içeren bir sorgu dizesi değeri içerir.
Students.aspx dosyasında, Toplam Krediler alanının hemen altındaki kılavuz görünümü sütunlarına aşağıdaki alanı ekleyin.
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:HyperLinkField Text="Courses" DataNavigateUrlFormatString="~/Courses.aspx?StudentID={0}"
DataNavigateUrlFields="StudentID" />
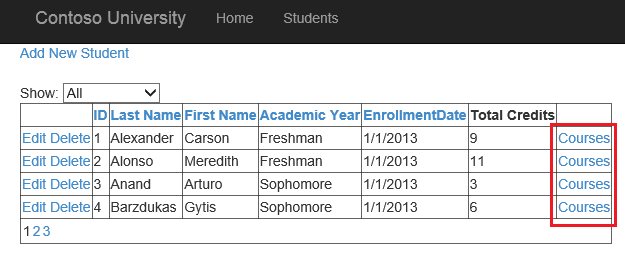
Uygulamayı çalıştırın ve kılavuz görünümünün artık Kurslar bağlantısını içerdiğine dikkat edin.

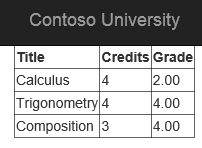
Bağlantılardan birine tıkladığınızda, o öğrencinin kayıtlı kurslarını görürsünüz.

Sonuç
Bu öğreticide, sorgu dizesi değerine sahip bir bağlantı eklediniz. Select yönteminde parametre değeri için bu sorgu dizesi değerini kullandınız.
Sonraki öğreticide kodu arka planda koddan iş mantığı katmanına ve veri erişim katmanına taşıyacaksınız.