Özel pencere öğeleriyle geliştirici portalını genişletme
ŞUNLAR IÇIN GEÇERLIDIR: Geliştirici | Temel | Standart | Premium
API Management geliştirici portalında bir görsel düzenleyici ve yerleşik pencere öğeleri bulunur; böylece portalın görünümünü özelleştirebilir ve şekillendirebilirsiniz. Ancak, özel işlevlerle geliştirici portalını daha da özelleştirmeniz gerekebilir. Örneğin, geliştirici portalınızı özel arabirim eklemeyi içeren bir destek sistemiyle tümleştirmek isteyebilirsiniz. Bu makalede, API Management geliştirici portalınıza özel pencere öğeleri gibi özel işlevler ekleme yolları açıklanmaktadır.
Aşağıdaki tabloda, daha ayrıntılı bağlantılarla birlikte iki seçenek özetlenmiştir.
| Metot | Açıklama |
|---|---|
| Özel HTML kodu pencere öğesi | - API yayımcılarının temel kullanım örnekleri için özel mantık eklemesine yönelik basit çözüm - Özel HTML kodunu kopyalayıp forma yapıştırdığınızda geliştirici portalı bunu bir iframe'de işler |
| Özel pencere öğesi oluşturma ve karşıya yükleme | - Daha gelişmiş pencere öğesi kullanım örnekleri için geliştirici çözümü - React, Vue veya düz TypeScript'te yerel uygulama gerektirir - Geliştiricilerin pencere öğesi oluşturmasına ve geliştirici portalına yüklemesine yardımcı olmak için sağlanan pencere öğesi iskelesi ve araçları - Pencere öğesi oluşturma, test etme ve dağıtım açık kaynak React Bileşeni Araç Seti aracılığıyla betik oluşturulabilir - Kaynak denetimi, sürüm oluşturma ve kod yeniden kullanımı için iş akışlarını destekler |
Not
Geliştirici portalını kendi kendine barındırma, portal çekirdeğinin tamamının kaynak kodunu özelleştirmesi gereken müşteriler için genişletilebilirlik seçeneğidir. Portal deneyimini özelleştirmek için tam esneklik sağlar, ancak gelişmiş yapılandırma gerektirir. Kendi kendine barındırma ile tam kod yaşam döngüsünü yönetmek sizin sorumluluğundadır: çatal kod tabanı, geliştirme, dağıtma, konak, yama ve yükseltme.
İpucu
Geliştirici portalını özelleştirmek için bir diğer seçenek de Wordpress için açık kaynak geliştirici portalı eklentisi kullanmaktır. Geliştirici portalınızda içeriği yerelleştirmek, menüleri özelleştirmek, özel stil sayfaları uygulamak ve daha fazlasını yapmak için WordPress'teki site özelliklerinden yararlanın.
Özel HTML kodu pencere öğesi kullanma
Yönetilen geliştirici portalı, küçük portal özelleştirmeleri için HTML kodu ekleyebileceğiniz özel bir HTML kodu pencere öğesi içerir. Örneğin, video eklemek veya form eklemek için özel HTML kullanın. Portal, özel pencere öğesini bir satır içi çerçevede (iframe) işler.
Geliştirici portalının yönetim arabiriminde pencere öğesini eklemek istediğiniz sayfaya veya bölüme gidin.
İşaretçiyi sayfanın üzerine getirdiğinizde görüntülenen gri "artı" (+) simgesini seçin.
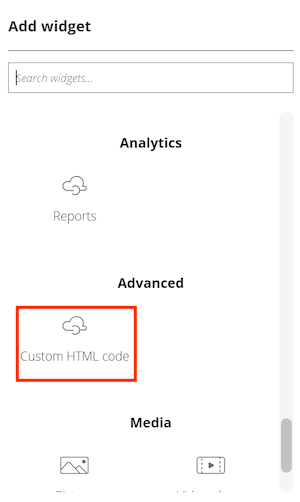
Pencere öğesi ekle penceresinde Özel HTML kodu'nu seçin.

Pencere öğesini özelleştirmek için "kalem" simgesini seçin.
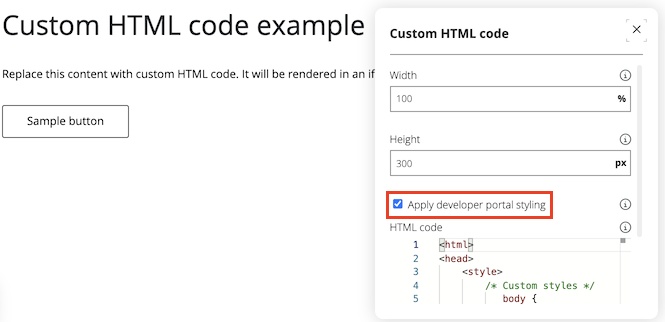
Pencere öğesi için Genişlik ve Yükseklik (piksel) girin.
Stilleri geliştirici portalından devralmak için (önerilen), Geliştirici portalı stili uygula'yı seçin.
Not
Bu ayar seçilmezse, eklenen öğeler geliştirici portalının stilleri olmadan düz HTML denetimleri olur.

Örnek HTML kodunu özel içeriğiniz ile değiştirin.
Yapılandırma tamamlandığında pencereyi kapatın.
Değişikliklerinizi kaydedin ve portalı yeniden yayımlayın.
Not
Microsoft, Özel HTML Kodu pencere öğesine eklediğiniz HTML kodunu desteklemez.
Özel pencere öğesi oluşturma ve karşıya yükleme
Daha gelişmiş kullanım örnekleri için özel pencere öğesi oluşturup geliştirici portalına yükleyebilirsiniz. API Management, geliştiricilerin React, Vue veya düz TypeScript'te özel pencere öğeleri oluşturması için bir kod iskelesi sağlar. yapı iskelesi, pencere öğesinizi geliştirmenize ve geliştirici portalına dağıtmanıza yardımcı olacak araçlar içerir.
Önkoşullar
- Node.js çalışma zamanını yerel olarak yükleme
- Programlama ve web geliştirme hakkında temel bilgi
Pencere öğesi oluşturma
Uyarı
Özel pencere öğesi kodunuz API Management örneğinle ilişkili genel Azure blob depolama alanında depolanır. Geliştirici portalına özel bir pencere öğesi eklediğinizde, geliştirici portalına veya özel pencere öğesini içeren bir sayfaya yalnızca kimliği doğrulanmış kullanıcılar erişebiliyor olsa bile kod, kimlik doğrulaması gerektirmeyen bir uç nokta aracılığıyla bu depolama alanından okunur. Özel pencere öğesi koduna hassas bilgileri veya gizli dizileri eklemeyin.
Geliştirici portalının yönetim arabiriminde Özel pencere öğeleri>Yeni özel pencere öğesi oluştur'u seçin.
Bir pencere öğesi adı girin ve bir Teknoloji seçin. Daha fazla bilgi için bu makalenin devamında yer alan Pencere öğesi şablonları bölümüne bakın.
Pencere öğesi oluştur'u seçin.
Bir terminal açın, pencere öğesi kodunu kaydetmek istediğiniz konuma gidin ve aşağıdaki komutu çalıştırarak kod iskelesini indirin:
npx @azure/api-management-custom-widgets-scaffolderPencere öğesinin kod iskelesini içeren yeni oluşturulan klasöre gidin.
cd <name-of-widget>Klasörü, VS Code gibi istediğiniz kod düzenleyicisinde açın.
Bağımlılıkları yükleyin ve projeyi başlatın:
npm install npm startTarayıcınızın geliştirme modunda pencere pencerenize bağlı geliştirici portalınızla yeni bir sekme açması gerekir.
Not
Sekme açılmazsa aşağıdakileri yapın:
- Geliştirme sunucusunun başlatıldığından emin olun. Bunu yapmak için, önceki adımda sunucuyu başlattığınız konsoldaki çıkışı denetleyin. Sunucunun üzerinde çalıştığı bağlantı noktasını görüntülemelidir (örneğin,
http://127.0.0.1:3001). - Azure portalında API Management hizmetinize gidin ve yönetim arabirimiyle geliştirici portalınızı açın.
- URL'ye
/?MS_APIM_CW_localhost_port=3001ekleyin. Sunucunuz farklı bir bağlantı noktasında çalışıyorsa bağlantı noktası numarasını değiştirin.
- Geliştirme sunucusunun başlatıldığından emin olun. Bunu yapmak için, önceki adımda sunucuyu başlattığınız konsoldaki çıkışı denetleyin. Sunucunun üzerinde çalıştığı bağlantı noktasını görüntülemelidir (örneğin,
Pencere öğesinin kodunu uygulayın ve yerel olarak test edin. Pencere öğesinin kodu klasörde, aşağıdaki alt klasörlerde bulunur
src:app- Yayımlanan geliştirici portalını ziyaret edenlerin gördüğü ve etkileşimde bulunan pencere öğesi bileşeninin kodueditor- Pencere öğesi ayarlarını düzenlemek için geliştirici portalının yönetim arabiriminde kullandığınız pencere öğesi bileşeninin kodu
Dosya,
values.tsdüzenleme için etkinleştirebileceğiniz pencere öğesinin özel özelliklerinin varsayılan değerlerini ve türlerini içerir.
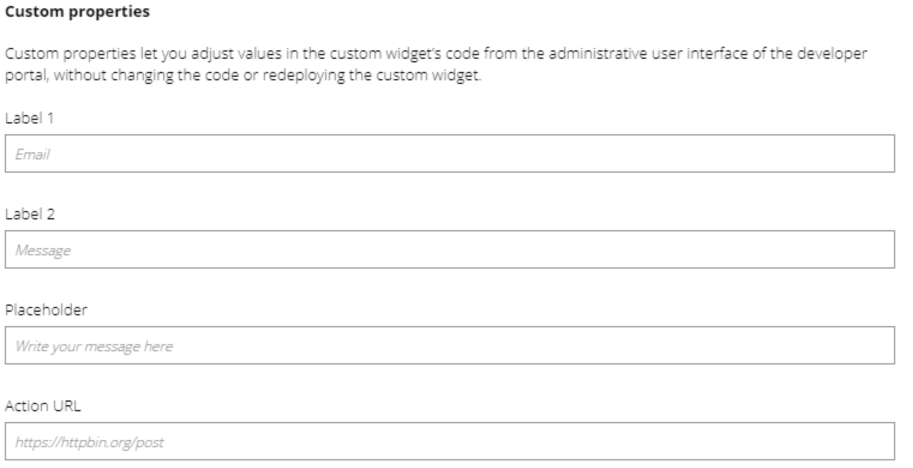
Özel özellikler, kodu değiştirmeden veya özel pencere öğesini yeniden dağıtmadan özel pencere öğesinin örneğindeki değerleri geliştirici portalının yönetici kullanıcı arabiriminden ayarlamanıza olanak tanır. Bu nesnenin pencere öğelerinin yardımcı işlevlerinden bazılarına geçirilmesi gerekir.
Özel pencere öğesini geliştirici portalına dağıtma
Projenizin kökünde
deploy.jsbulunan dosyada aşağıdaki değerleri belirtin:resourceId- API Management hizmetinizin kaynak kimliği, aşağıdaki biçimde:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint- Azure Yönetim API'si uç noktası (genellikle ortamınızamanagement.azure.combağlıdır)apiVersion- İsteğe bağlı olarak, varsayılan yönetim API'sinin sürümünü geçersiz kılmak için kullanın
Şu komutu çalıştırın:
npm run deployİstenirse Azure hesabınızda oturum açın.
Not
Oturum açmanız istendiğinde, API Management hizmetinizin bulunduğu Azure aboneliğiyle ilişkili Microsoft Entra Id kiracısından bir üye hesabı kullanmanız gerekir. Hesap bir konuk veya federasyon hesabı olmamalıdır ve portalın yönetim arabirimine erişmek için uygun izne sahip olmalıdır.
Özel pencere öğesi artık geliştirici portalınıza dağıtılır. Portalın yönetim arabirimini kullanarak, bunu geliştirici portalındaki sayfalara ekleyebilir ve pencere öğesinde yapılandırılan tüm özel özellikler için değerler ayarlayabilirsiniz.
Geliştirici portalını yayımlama
Pencere öğesini yönetim arabiriminde yapılandırdıktan sonra, pencere öğesini üretim ortamında kullanılabilir hale getirmek için portalı yeniden yayımlayın.
Not
- Güncelleştirilmiş pencere öğesi kodunu daha sonraki bir tarihte dağıtırsanız, geliştirici portalını yeniden yayımlayana kadar üretimde kullanılan pencere öğesi güncelleştirilmez.
- Pencere öğesinin derlenmiş kodu belirli bir portal düzeltmesiyle ilişkilendirilir. Önceki bir portal düzeltmesini geçerli yaparsanız, bu düzeltmeyle ilişkili özel pencere öğesi kullanılır.
Pencere öğesi şablonları
Pencere öğesi için kullanabileceğiniz aşağıdaki teknolojilere yönelik şablonlar sağlıyoruz:
- TypeScript (herhangi bir çerçeve olmadan saf uygulama)
- React
- Vue
Tüm şablonlar TypeScript programlama dilini temel alır.
React şablonu, dosyada hooks.ts hazırlanmış özel kancalar ve ayrılmış useSecrets, useValuesve useEditorValues kancaları olan bileşen ağacı aracılığıyla bağlamı paylaşmak için yerleşik sağlayıcılar içerir.
@azure/api-management-custom-widgets-tools Paketi kullanma
Bu npm paketi , özel pencere öğenizi geliştirmenize yardımcı olacak aşağıdaki işlevleri içerir ve geliştirici portalı ile pencere öğeniz arasında iletişim de dahil olmak üzere özellikler sağlar:
| İşlev | Açıklama |
|---|---|
| getValues | Varsayılan değerlerle birleştirilmiş pencere öğesi düzenleyicisinde ayarlanan değerleri içeren bir JSON nesnesi döndürür |
| getEditorValues | Yalnızca pencere öğesi düzenleyicisinde ayarlanan değerleri içeren bir JSON nesnesi döndürür |
| buildOnChange | TypeScript türünü kabul eder ve pencere öğesi değerlerini güncelleştirmek için bir işlev döndürür. Döndürülen işlev, güncelleştirilmiş değerlere sahip bir JSON nesnesi parametre olarak alır ve hiçbir şey döndürmez. Pencere öğesi düzenleyicisinde dahili olarak kullanılır |
| askForSecrets | Çözümden sonra arka uçla iletişim kurmak için gereken verilerin JSON nesnesini döndüren bir JavaScript sözü döndürür |
| deployNodeJs | Pencere öğesini blob depolamaya dağıtır |
| getWidgetData | Geliştirici portalından özel pencere öğenize geçirilen tüm verileri döndürür Şablonlarda dahili olarak kullanılır |
@azure/api-management-custom-widgets-tools/getValues
Pencere öğesi düzenleyicisinde ayarladığınız değerleri içeren bir JSON nesnesini varsayılan değerlerle birleştiren ve bağımsız değişken olarak geçirilen bir JSON nesnesi döndüren işlev.
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
Pencere öğesinizin çalışma zamanı (app) bölümünde kullanılması amaçlanmıştır.
@azure/api-management-custom-widgets-tools/getEditorValues
ile aynı şekilde getValuesçalışan ancak yalnızca düzenleyicide ayarladığınız değerleri döndüren işlev.
Pencere öğesinizin düzenleyicisinde kullanılmak üzere tasarlanmıştır, ancak çalışma zamanında da çalışır.
@azure/api-management-custom-widgets-tools/buildOnChange
Not
Bu işlev yalnızca pencere öğesi düzenleyicisinde kullanılmak üzere tasarlanmıştır.
TypeScript türünü kabul eder ve pencere öğesi değerlerini güncelleştirmek için bir işlev döndürür. Döndürülen işlev, güncelleştirilmiş değerlere sahip bir JSON nesnesi parametre olarak alır ve hiçbir şey döndürmez.
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
Bu işlev, çözümden sonra arka uçla iletişim kurmak için gereken verilerin JSON nesnesini döndüren bir JavaScript sözü döndürür. token kimlik doğrulaması için gereklidir. userId kullanıcıya özgü kaynakları sorgulamak için gereklidir. Portal anonim bir kullanıcı tarafından görüntülendiğinde bu değerler tanımlanmamış olabilir. Secrets Nesnesi, portalınızın arka ucu url'sini ve apiVersiongeliştirici portalı tarafından şu anda kullanılan apiVersion'ı da içerirmanagementApiUrl.
Dikkat
Belirteci dikkatle yönetin ve kullanın. Buna sahip olan herkes API Management hizmetinizdeki verilere erişebilir.
@azure/api-management-custom-widgets-tools/deployNodeJs
Bu işlev, pencere pencerenizi blob depolamanıza dağıtır. Tüm şablonlarda dosyada deploy.js önceden yapılandırılmıştır.
Varsayılan olarak üç bağımsız değişken kabul eder:
serviceInformation– Azure hizmetinizle ilgili bilgiler:resourceId- API Management hizmetinizin kaynak kimliği, aşağıdaki biçimde:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint- Azure yönetim API'si uç noktası (genelliklemanagement.azure.comortamınıza bağlıdır)
Pencere öğenizin kimliği – Pencere öğenizin "bilgisayar dostu" biçimdeki adı (Latin alfasayısal küçük harf karakterleri ve tireler;
Contoso widgetolurcontoso-widget). Anahtarın altındanamebulabilirsinizpackage.json.fallbackConfigPath– Yerelconfig.msapim.jsondosyanın yolu, örneğin,./static/config.msapim.json
@azure/api-management-custom-widgets-tools/getWidgetData
Not
Bu işlev, şablonlarda dahili olarak kullanılır. Çoğu uygulamada, aksi halde buna ihtiyacınız olmamalıdır.
Bu işlev, geliştirici portalından özel pencere öğenize geçirilen tüm verileri döndürür. Hata ayıklamada veya daha gelişmiş senaryolarda yararlı olabilecek başka veriler içerir. Bu API'nin hataya neden olabilecek değişikliklerle değişmesi beklenir. Aşağıdaki anahtarları içeren bir JSON nesnesi döndürür:
values- Düzenleyicide ayarladığınız tüm değerler,getEditorData
instanceId- Pencere öğesinin bu örneğinin kimliği
Özel özellikler ekleme veya kaldırma
Özel özellikler, kodu değiştirmeden veya özel pencere öğesini yeniden dağıtmadan özel pencere öğesinin kodundaki değerleri geliştirici portalının yönetici kullanıcı arabiriminden ayarlamanıza olanak tanır. Varsayılan olarak, dört özel özellik için giriş alanları tanımlanır. Gerektiğinde başka özel özellikler ekleyebilir veya kaldırabilirsiniz.
Uyarı
Gizli dizi veya hassas değerleri özel özelliklerde depolamayın.
Özel özellik eklemek için:
- dosyasında
src/values.ts, türüneValuesözelliğin adını ve kaydedeceği verilerin türünü ekleyin. - Aynı dosyaya, bu dosya için varsayılan bir değer ekleyin.
editor.htmlveyaeditor/indexdosyasına gidin (tam konum seçtiğiniz çerçeveye bağlıdır) ve var olan bir girişi çoğaltın veya kendiniz ekleyin.- Giriş alanının değiştirilen değeri işlevine
onChangebildirdiğinden emin olun. Bu değeri öğesindenbuildOnChangealabilirsiniz.
(İsteğe bağlı) Başka bir çerçeve kullanma
Pencere öğesinizi başka bir JavaScript UI çerçevesi ve kitaplıkları kullanarak uygulamak için projeyi aşağıdaki yönergelerle kendiniz ayarlamanız gerekir:
- Çoğu durumda, TypeScript şablonundan başlamanızı öneririz.
- Diğer npm projelerinde olduğu gibi bağımlılıkları yükleyin.
- Seçtiğiniz çerçeve Vite derleme aracıyla uyumlu değilse, derlenmiş dosyaların klasörüne
./distçıkışını oluşturacak şekilde yapılandırın. İsteğe bağlı olarak, işlevin dördüncü bağımsız değişkenideployNodeJsolarak göreli bir yol sağlayarak derlenen dosyaların bulunduğu yeri yeniden tanımlayarak. - Yerel geliştirme için,
config.msapim.jsonsunucu çalışırken dosyaya URL'delocalhost:<port>/config.msapim.jsonerişilebilir olmalıdır.
açık kaynak React Bileşen Araç Seti'ni kullanarak özel pencere öğeleri oluşturma
açık kaynak React Bileşeni Araç Seti, react uygulamasını özel pencere öğesi çerçevesine dönüştürmenize, test etmeye ve özel pencere öğesini geliştirici portalına dağıtmanıza yardımcı olacak bir npm paket betikleri paketi sağlar. Azure OpenAI hizmetine erişiminiz varsa araç seti, sağladığınız metin açıklamasından bir pencere öğesi de oluşturabilir.
Şu anda araç setini özel pencere öğesi dağıtmak için iki şekilde kullanabilirsiniz:
- Araç setini yükleyip npm paketi betiklerini yerel olarak çalıştırarak el ile. Bir React bileşenini oluşturmak, test etmek ve geliştirici portalına özel pencere öğesi olarak dağıtmak için betikleri sıralı olarak çalıştırırsınız.
- Uçtan uca dağıtım için Azure Geliştirici CLI (azd) şablonu kullanma. Şablon bir
azdAzure API Management örneği ve bir Azure OpenAI örneği dağıtır. Kaynaklar sağlandıktan sonra etkileşimli bir betik, sağladığınız bir açıklamadan özel bir pencere öğesi oluşturmanıza, test edip geliştirici portalına dağıtmanıza yardımcı olur.
Not
React Bileşen Araç Seti ve Azure Geliştirici CLI örnek şablonu açık kaynak projelerdir. Destek yalnızca ilgili depolardaki GitHub sorunları aracılığıyla sağlanır.
İlgili içerik
Geliştirici portalı hakkında daha fazla bilgi edinin: