Azure SignalR Hizmeti kimlik doğrulaması
Bu öğretici, SignalR Hizmeti ile sohbet odası oluşturma bölümünde sunulan sohbet odası uygulamasında devam eder. Sohbet odanızı ayarlamak için önce bu hızlı başlangıcı tamamlayın.
Bu öğreticide, Microsoft Azure SignalR Hizmeti kullanarak kimlik doğrulama yönteminizi oluşturmayı ve tümleştirmeyi öğrenin.
İlk olarak hızlı başlangıcın sohbet odası uygulamasında kullanılan kimlik doğrulaması gerçek dünya senaryoları için fazla basittir. Uygulama her istemcinin kim olduğunu belirtmesine ve basit bir şekilde sunucunun bunu kabul etmesine izin verir. Kötü amaçlı kullanıcılar hassas verilere erişmek için sahte kimlikler kullanabildiğinden bu yaklaşım gerçek dünyada etkisizdir.
GitHub, endüstri standardında OAuth adlı popüler protokolü temel alan kimlik doğrulama API'leri sağlar. Bu API'ler üçüncü taraf uygulamalarında GitHub hesaplarının kimliğini doğrulamaya olanak tanır. Bu öğreticide, sohbet odası uygulamasında istemci oturum açmalarına izin vermeden önce gitHub hesabı aracılığıyla kimlik doğrulamasını uygulamak için bu API'leri kullanabilirsiniz. GitHub hesabı kimlik doğrulamasından sonra, hesap bilgileri web istemcisi tarafından kimlik doğrulaması için kullanılacak bir tanımlama bilgisi olarak eklenir.
GitHub aracılığıyla sağlanan OAuth kimlik doğrulama API'leri hakkında daha fazla bilgi için bkz. Kimlik Doğrulamasının Temelleri.
Bu hızlı başlangıçtaki adımları tamamlamak için herhangi bir kod düzenleyicisini kullanabilirsiniz. Ancak, Windows, macOS ve Linux platformlarında sağlanan Visual Studio Code mükemmel bir seçenektir.
Bu öğreticinin kodu AzureSignalR-samples GitHub deposundan indirilebilir.

Bu öğreticide aşağıdakilerin nasıl yapılacağını öğreneceksiniz:
- GitHub hesabınızla yeni bir OAuth uygulaması kaydetme
- GitHub kimlik doğrulamasını desteklemek için kimlik doğrulama denetleyicisi ekleme
- ASP.NET Core web uygulamanızı Azure'a dağıtma
Azure aboneliğiniz yoksa başlamadan önce birücretsiz Azure hesabı oluşturun.
Önkoşullar
Bu öğreticiyi tamamlamak için aşağıdaki önkoşullara sahip olmanız gerekir:
- GitHub'da oluşturulan bir hesap
- Git
- .NET Core SDK
- Bash ortamı için yapılandırılmış Azure Cloud Shell
- AzureSignalR örneği GitHub deposunu indirme veya kopyalama
OAuth uygulaması oluşturma
Web tarayıcısını açın,
https://github.comadresine gidin ve hesabınızda oturum açın.Hesabınız için Ayarlar>Geliştirici ayarları>OAuth Uygulamaları'na gidin ve OAuth Uygulamaları'nın altında Yeni OAuth Uygulaması'nı seçin.
Yeni OAuth Uygulaması için aşağıdaki ayarları kullanın ve ardından Uygulamayı kaydet'i seçin:
Ayar Adı Önerilen Değer Açıklama Uygulama adı Azure SignalR Sohbeti GitHub kullanıcısı, kimlik doğrulaması yaptıkları uygulamayı tanıyabilmeli ve bu uygulamaya güvenebilmelidir. Giriş sayfası URL'si https://localhost:5001Uygulama açıklaması GitHub kimlik doğrulamasıyla Azure SignalR Hizmeti kullanan sohbet odası örneği Uygulama kullanıcılarınızın kullanılan kimlik doğrulaması bağlamını anlamasına yardımcı olan uygulamanın kullanışlı bir açıklaması. Yetkilendirme geri çağırma URL'si https://localhost:5001/signin-githubBu ayar, OAuth uygulamanız için en önemli ayardır. Bu, başarılı bir kimlik doğrulamasının ardından GitHub'ın kullanıcıyı döndürdüğü geri çağırma URL'sidir. Bu öğreticide, AspNet.Security.OAuth.GitHub paketi için varsayılan geri çağırma URL'sini (/signin-github) kullanmalısınız. Yeni OAuth uygulama kaydı tamamlandıktan sonra, aşağıdaki komutları kullanarak İstemci Kimliği ve İstemci Parolası'nı Parola Yöneticisi'ne ekleyin. Your_GitHub_Client_Id ve Your_GitHub_Client_Secret değerlerini OAuth uygulamanızın değerleriyle değiştirin.
dotnet user-secrets set GitHubClientId Your_GitHub_Client_Id dotnet user-secrets set GitHubClientSecret Your_GitHub_Client_Secret
OAuth akışını uygulama
Öğreticide oluşturulan sohbet uygulamasını yeniden kullanalım SignalR Hizmeti ile sohbet odası oluşturma.
GitHub kimlik doğrulamasını destekleyecek güncelleştirme Program.cs
En son AspNet.Security.OAuth.GitHub paketlerine bir başvuru ekleyin ve tüm paketleri geri yükleyin.
dotnet add package AspNet.Security.OAuth.GitHubProgram.cs açın ve kodu aşağıdaki kod parçacığına güncelleştirin:
using Microsoft.AspNetCore.Authentication.Cookies; using Microsoft.AspNetCore.Authentication.OAuth; using System.Net.Http.Headers; using System.Security.Claims; var builder = WebApplication.CreateBuilder(args); builder.Services .AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) .AddCookie() .AddGitHub(options => { options.ClientId = builder.Configuration["GitHubClientId"] ?? ""; options.ClientSecret = builder.Configuration["GitHubClientSecret"] ?? ""; options.Scope.Add("user:email"); options.Events = new OAuthEvents { OnCreatingTicket = GetUserCompanyInfoAsync }; }); builder.Services.AddControllers(); builder.Services.AddSignalR().AddAzureSignalR(); var app = builder.Build(); app.UseHttpsRedirection(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapControllers(); app.MapHub<ChatSampleHub>("/chat"); app.Run(); static async Task GetUserCompanyInfoAsync(OAuthCreatingTicketContext context) { var request = new HttpRequestMessage(HttpMethod.Get, context.Options.UserInformationEndpoint); request.Headers.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json")); request.Headers.Authorization = new AuthenticationHeaderValue("Bearer", context.AccessToken); var response = await context.Backchannel.SendAsync(request, HttpCompletionOption.ResponseHeadersRead, context.HttpContext.RequestAborted); var user = await response.Content.ReadFromJsonAsync<GitHubUser>(); if (user?.company != null) { context.Principal?.AddIdentity(new ClaimsIdentity(new[] { new Claim("Company", user.company) })); } } class GitHubUser { public string? company { get; set; } }Kodun
AddAuthenticationiçinde,UseAuthenticationGitHub OAuth uygulamasıyla kimlik doğrulama desteği eklemek için kullanılır veGetUserCompanyInfoAsyncyardımcı yöntemi, GitHub OAuth'dan şirket bilgilerini yüklemeyi ve kullanıcı kimliğine kaydetmeyi gösteren örnek koddur. Ayrıca, GitHub OAuth tanımlama bilgisininsecureyalnızca güvenlihttpsşemaya geçtiği için kullanıldığını da farkUseHttpsRedirection()edebilirsiniz. Ayrıca https uç noktası eklemek için yereliProperties/launchSettings.jsongüncelleştirmeyi unutmayın:{ "profiles": { "GitHubChat" : { "commandName": "Project", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" }, "applicationUrl": "http://0.0.0.0:5000/;https://0.0.0.0:5001/;" } } }
Kimlik doğrulama Denetleyicisi ekleme
Bu bölümde, GitHub OAuth uygulamasını kullanarak istemcilerin kimliğini doğrulayan bir Login API uygulayacaksınız. Kimlik doğrulamasından sonra API, istemciyi sohbet uygulamasına geri yönlendirmeden önce web istemcisi yanıtına bir tanımlama bilgisi ekler. Bu çerez daha sonra istemciyi tanımlamak için kullanılır.
GitHubChat\Controllers dizinine yeni bir denetleyici kodu dosyası ekleyin. Dosyayı AuthController.cs olarak adlandırın.
Kimlik doğrulama denetleyicisi için aşağıdaki kodu ekleyin. Proje dizininiz GitHubChat değilse ad alanını güncelleştirin:
using AspNet.Security.OAuth.GitHub; using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Mvc; namespace GitHubChat.Controllers { [Route("/")] public class AuthController : Controller { [HttpGet("login")] public IActionResult Login() { if (User.Identity == null || !User.Identity.IsAuthenticated) { return Challenge(GitHubAuthenticationDefaults.AuthenticationScheme); } HttpContext.Response.Cookies.Append("githubchat_username", User.Identity.Name ?? ""); HttpContext.SignInAsync(User); return Redirect("/"); } } }Değişikliklerinizi kaydedin.
Hub sınıfını güncelleştirme
Varsayılan olarak, web istemcisi Azure SignalR SDK'sı tarafından otomatik olarak oluşturulan bir erişim belirtecini kullanarak SignalR Hizmeti bağlanır.
Bu bölümde, özniteliğini hub sınıfına ekleyerek Authorize gerçek kimlik doğrulama iş akışını tümleştirecek ve kimliği doğrulanmış kullanıcının talebindeki kullanıcı adını okuyacak şekilde hub yöntemlerini güncelleştireceksiniz.
Hub\ChatSampleHub.cs açın ve kodu aşağıdaki kod parçacığına güncelleştirin. Kod özniteliğini
AuthorizesınıfınaChatSampleHubekler ve hub yöntemlerinde kullanıcının kimliği doğrulanmış kimliğini kullanır. Ayrıca,OnConnectedAsyncyeni bir istemci her bağlandığında sohbet odasına bir sistem iletisi kaydeden yöntemi eklenir.using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.SignalR; [Authorize] public class ChatSampleHub : Hub { public override Task OnConnectedAsync() { return Clients.All.SendAsync("broadcastMessage", "_SYSTEM_", $"{Context.User?.Identity?.Name} JOINED"); } // Uncomment this line to only allow user in Microsoft to send message //[Authorize(Policy = "Microsoft_Only")] public Task BroadcastMessage(string message) { return Clients.All.SendAsync("broadcastMessage", Context.User?.Identity?.Name, message); } public Task Echo(string message) { var echoMessage = $"{message} (echo from server)"; return Clients.Client(Context.ConnectionId).SendAsync("echo", Context.User?.Identity?.Name, echoMessage); } }Değişikliklerinizi kaydedin.
Web istemcisi kodunu güncelleştirme
wwwroot\index.html'yi açın ve kullanıcı adı isteyen kodu kimlik doğrulama denetleyicisi tarafından döndürülen tanımlama bilgisini kullanacak olan kodla değiştirin.
Tanımlama bilgilerini kullanmak için index.html içindeki kodu
getUserNameaşağıdakilerle güncelleştirin:function getUserName() { // Get the user name cookie. function getCookie(key) { var cookies = document.cookie.split(";").map((c) => c.trim()); for (var i = 0; i < cookies.length; i++) { if (cookies[i].startsWith(key + "=")) return unescape(cookies[i].slice(key.length + 1)); } return ""; } return getCookie("githubchat_username"); }hub yöntemi ve çağrılırken parametresini kaldırmak için işlevi güncelleştirin
onConnectedbroadcastMessage:usernameechofunction onConnected(connection) { console.log("connection started"); connection.send("broadcastMessage", "_SYSTEM_", username + " JOINED"); document.getElementById("sendmessage").addEventListener("click", function (event) { // Call the broadcastMessage method on the hub. if (messageInput.value) { connection.invoke("broadcastMessage", messageInput.value) .catch((e) => appendMessage("_BROADCAST_", e.message)); } // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); document.getElementById("message").addEventListener("keypress", function (event) { if (event.keyCode === 13) { event.preventDefault(); document.getElementById("sendmessage").click(); return false; } }); document.getElementById("echo").addEventListener("click", function (event) { // Call the echo method on the hub. connection.send("echo", messageInput.value); // Clear text box and reset focus for next comment. messageInput.value = ""; messageInput.focus(); event.preventDefault(); }); }index.html en altında, kullanıcıdan oturum açmasını istemesi için
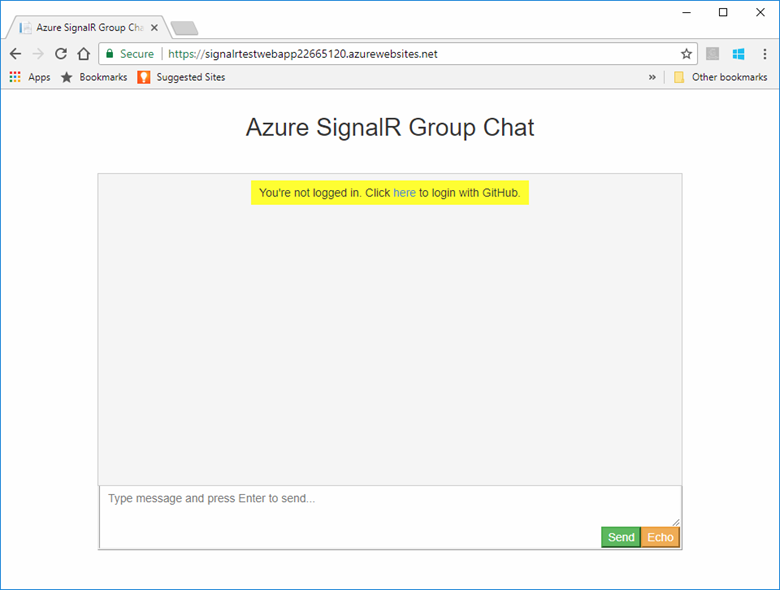
connection.start()hata işleyicisini aşağıda gösterildiği gibi güncelleştirin.connection.start() .then(function () { onConnected(connection); }) .catch(function (error) { console.error(error.message); if (error.statusCode && error.statusCode === 401) { appendMessage( "_BROADCAST_", "You\"re not logged in. Click <a href="/login">here</a> to login with GitHub." ); } });Değişikliklerinizi kaydedin.
Uygulamayı derleme ve yerel olarak çalıştırma
Tüm dosyalardaki değişiklikleri kaydedin.
Web uygulamasını yerel olarak çalıştırmak için aşağıdaki komutu yürütebilirsiniz:
dotnet runUygulama varsayılan olarak 5000 numaralı bağlantı noktasında yerel olarak barındırılır:
info: Microsoft.Hosting.Lifetime[14] Now listening on: http://0.0.0.0:5000 info: Microsoft.Hosting.Lifetime[14] Now listening on: https://0.0.0.0:5001 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: DevelopmentBir tarayıcı penceresi başlatın ve
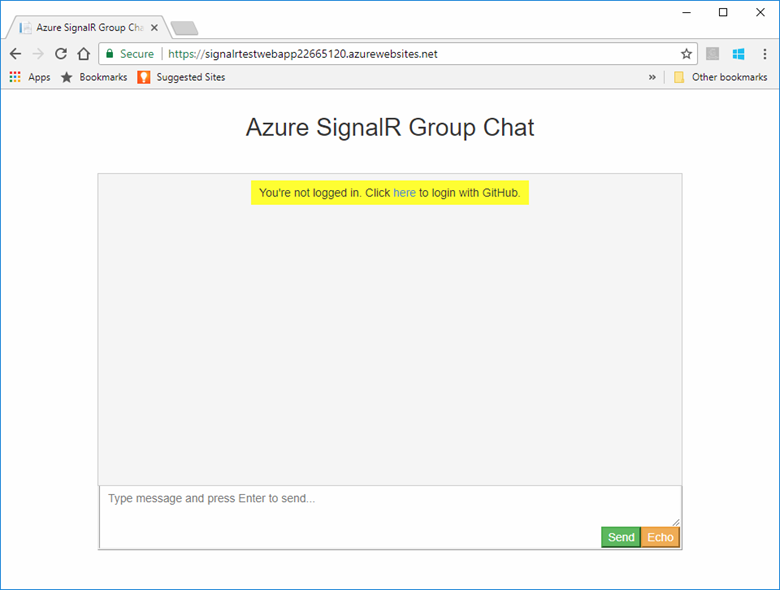
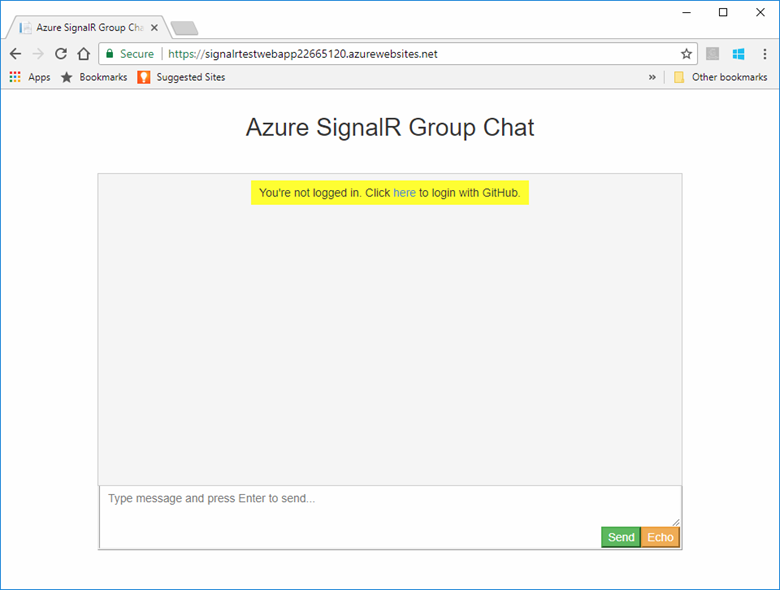
https://localhost:5001adresine gidin. GitHub ile oturum açmak için üst kısımdaki buradaki bağlantıyı seçin.
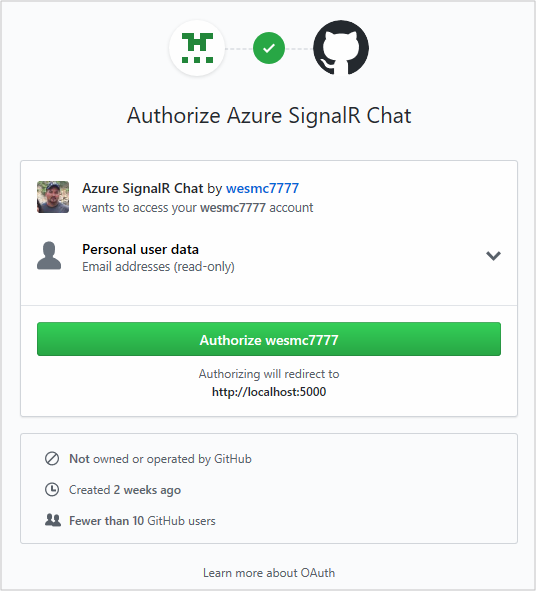
Sohbet uygulamasının GitHub hesabınıza erişimini yetkilendirmeniz istenir. Yetki ver düğmesini seçin.

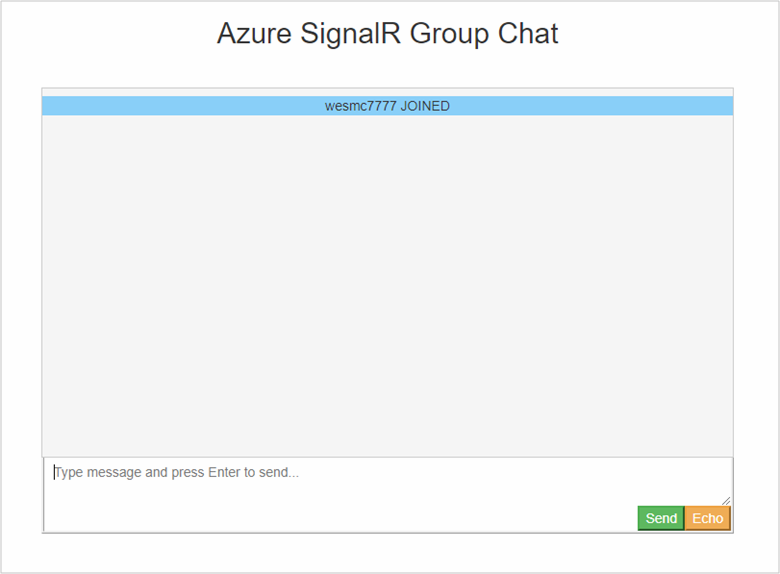
Sohbet uygulamasına geri yönlendirilirsiniz ve GitHub hesabınızın adıyla oturum açarsınız. Web uygulaması, eklediğiniz yeni kimlik doğrulamasını kullanarak kimlik doğrulaması yaparak hesap adınızı belirledi.

Sohbet uygulaması artık GitHub ile kimlik doğrulaması gerçekleştirir ve kimlik doğrulama bilgilerini tanımlama bilgileri olarak depolar, sonraki adım bunu Azure'a dağıtmayı içerir. Bu yaklaşım, diğer kullanıcıların ilgili hesaplarını kullanarak kimlik doğrulamasını ve çeşitli iş istasyonlarından iletişim kurmasını sağlar.
Uygulamayı Azure’da dağıtma
Ortamınızı Azure CLI için hazırlayın:
Azure Cloud Shell'de Bash ortamını kullanın. Daha fazla bilgi için bkz . Azure Cloud Shell'de Bash için hızlı başlangıç.
CLI başvuru komutlarını yerel olarak çalıştırmayı tercih ediyorsanız Azure CLI'yı yükleyin . Windows veya macOS üzerinde çalışıyorsanız Azure CLI’yi bir Docker kapsayıcısında çalıştırmayı değerlendirin. Daha fazla bilgi için bkz . Docker kapsayıcısında Azure CLI'yi çalıştırma.
Yerel yükleme kullanıyorsanız az login komutunu kullanarak Azure CLI ile oturum açın. Kimlik doğrulama işlemini tamamlamak için terminalinizde görüntülenen adımları izleyin. Diğer oturum açma seçenekleri için bkz . Azure CLI ile oturum açma.
İstendiğinde, ilk kullanımda Azure CLI uzantısını yükleyin. Uzantılar hakkında daha fazla bilgi için bkz. Azure CLI ile uzantıları kullanma.
Yüklü sürümü ve bağımlı kitaplıkları bulmak için az version komutunu çalıştırın. En son sürüme yükseltmek için az upgrade komutunu çalıştırın.
Bu bölümde, ASP.NET uygulamanızı Azure'da barındırmak üzere Azure Uygulaması Hizmeti'nde yeni bir web uygulaması oluşturmak için Azure CLI'yi kullanacaksınız. Web uygulaması yerel Git dağıtımını kullanacak şekilde yapılandırılmıştır. Web uygulaması signalR bağlantı dizesi, GitHub OAuth uygulama gizli dizileri ve dağıtım kullanıcınızla da yapılandırılır.
Aşağıdaki kaynakları oluştururken, SignalR Hizmeti kaynağınızın içinde bulunduğu kaynak grubunun aynısı kullandığınızdan emin olun. Bu yaklaşım, daha sonra tüm kaynakları kaldırmak istediğinizde temizlemeyi çok daha kolay hale getirir. Verilen örneklerde, önceki öğreticilerde önerilen grup adını (SignalRTestResources) kullandığınız varsayılır.
Web uygulamasını ve planı oluşturma
Aşağıdaki komutların metnini kopyalayın ve parametreleri güncelleştirin. Güncelleştirilmiş betiği Azure Cloud Shell’e yapıştırın ve yeni App Service planıyla web uygulamasını oluşturmak için Enter tuşuna basın.
#========================================================================
#=== Update these variable for your resource group name. ===
#========================================================================
ResourceGroupName=SignalRTestResources
#========================================================================
#=== Update these variable for your web app. ===
#========================================================================
WebAppName=myWebAppName
WebAppPlan=myAppServicePlanName
# Create an App Service plan.
az appservice plan create --name $WebAppPlan --resource-group $ResourceGroupName \
--sku FREE
# Create the new Web App
az webapp create --name $WebAppName --resource-group $ResourceGroupName \
--plan $WebAppPlan
| Parametre | Açıklama |
|---|---|
| ResourceGroupName | Bu kaynak grubu adı, önceki öğreticilerde önerilmiştir. Tüm öğretici kaynaklarını birlikte gruplandırmak iyi bir fikirdir. Önceki öğreticilerde kullandığınız kaynak grubunun aynısını kullanın. |
| WebAppPlan | Yeni ve benzersiz bir App Service Planı adı girin. |
| WebAppName | Bu parametre, yeni web uygulamasının adı ve URL'nin bir parçasıdır. Bunu benzersiz hale getirin. Örneğin, signalrtestwebapp22665120. |
Web uygulamasına uygulama ayarlarını ekleme
Bu bölümde, aşağıdaki bileşenler için uygulama ayarları ekleyebilirsiniz:
- SignalR Hizmeti kaynak bağlantı dizesi
- GitHub OAuth uygulaması istemci kimliği
- GitHub OAuth uygulaması istemci parolası
Aşağıdaki komutların metnini kopyalayın ve parametreleri güncelleştirin. Güncelleştirilmiş betiği Azure Cloud Shell’e yapıştırın ve uygulama ayarlarını eklemek için Enter tuşuna basın:
#========================================================================
#=== Update these variables for your GitHub OAuth App. ===
#========================================================================
GitHubClientId=1234567890
GitHubClientSecret=1234567890
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
SignalRServiceResource=mySignalRresourcename
WebAppName=myWebAppName
# Get the SignalR primary connection string
primaryConnectionString=$(az signalr key list --name $SignalRServiceResource \
--resource-group $ResourceGroupName --query primaryConnectionString -o tsv)
#Add an app setting to the web app for the SignalR connection
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "Azure__SignalR__ConnectionString=$primaryConnectionString"
#Add the app settings to use with GitHub authentication
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientId=$GitHubClientId"
az webapp config appsettings set --name $WebAppName \
--resource-group $ResourceGroupName \
--settings "GitHubClientSecret=$GitHubClientSecret"
| Parametre | Açıklama |
|---|---|
| GitHubClientId | Bu değişkene GitHub OAuth Uygulamanızın gizli İstemci Kimliğini atayın. |
| GitHubClientSecret | GitHub OAuth Uygulamanız için bu değişken gizli parolayı atayın. |
| ResourceGroupName | Bu değişkeni önceki bölümde kullandığınız kaynak grubu adının aynısını olacak şekilde güncelleştirin. |
| SignalRServiceResource | Bu değişkeni hızlı başlangıçta oluşturduğunuz SignalR Hizmeti kaynağının adıyla güncelleştirin. Örneğin, signalrtestsvc48778624. |
| WebAppName | Bu değişkeni önceki bölümde oluşturduğunuz yeni web uygulamasının adıyla güncelleştirin. |
Web uygulamasını yerel Git dağıtımı için yapılandırma
Azure Cloud Shell'de aşağıdaki betiği yapıştırın. Bu betik, kodunuzu Git ile web uygulamasına dağıtırken kullandığınız yeni bir dağıtım kullanıcı adı ve parolası oluşturur. Ayrıca betik, dağıtm için web uygulamasını yerel Git deposuyla yapılandırır ve Git dağıtım URL'sine döner.
#========================================================================
#=== Update these variables for your resources. ===
#========================================================================
ResourceGroupName=SignalRTestResources
WebAppName=myWebAppName
#========================================================================
#=== Update these variables for your deployment user. ===
#========================================================================
DeploymentUserName=myUserName
DeploymentUserPassword=myPassword
# Add the desired deployment user name and password
az webapp deployment user set --user-name $DeploymentUserName \
--password $DeploymentUserPassword
# Configure Git deployment and note the deployment URL in the output
az webapp deployment source config-local-git --name $WebAppName \
--resource-group $ResourceGroupName \
--query [url] -o tsv
| Parametre | Açıklama |
|---|---|
| DeploymentUserName | Yeni bir dağıtım kullanıcı adı seçin. |
| DeploymentUserPassword | Yeni dağıtım kullanıcısı için parola seçin. |
| ResourceGroupName | Önceki bölümde kullandığınız kaynak grubu adının aynısını kullanın. |
| WebAppName | Bu parametre, daha önce oluşturduğunuz yeni web uygulamasının adıdır. |
Bu komuttan döndürülen Git dağıtım URL'sini not edin. Bu URL'yi daha sonra kullanacaksınız.
Kodunuzu Azure web uygulamasına dağıtma
Kodunuzu dağıtmak için, Git kabuğunda aşağıdaki komutları yürütün.
Proje dizininizin köküne gidin. Projeniz Git deposuyla başlatılmadıysa, şu komutu yürütün:
git initDaha önce not aldığınız Git dağıtım URL'si için uzak bağlantı ekleyin:
git remote add Azure <your git deployment url>Başlatılan depodaki tüm dosyaları hazırlayın ve bir işleme ekleyin.
git add -A git commit -m "init commit"Kodunuzu Azure'da web uygulamasına dağıtın.
git push Azure mainKodu Azure'a dağıtmak için kimlik doğrulaması yapmanız istenir. Yukarıda oluşturduğunuz dağıtım kullanıcısının kullanıcı adını ve parolasını girin.
GitHub OAuth uygulamasını güncelleştirme
Yapmanız gereken son işlem GitHub OAuth uygulamasının Giriş sayfası URL'si ve Yetkilendirme geri çağırma URL'si değerlerini yeni barındırılan uygulamaya işaret edecek şekilde güncelleştirmektir.
Tarayıcıda https://github.com bağlantısını açın ve hesabınızın Ayarlar>Geliştirici Ayarları>Oauth Uygulamaları bölümüne gidin.
Kimlik doğrulama uygulamanızda öğesini seçin ve aşağıda gösterildiği gibi Giriş sayfası URL'si ve Yetkilendirme geri çağırma URL'sini güncelleştirin:
Ayar Örnek Giriş sayfası URL'si https://signalrtestwebapp22665120.azurewebsites.netYetkilendirme geri çağırma URL'si https://signalrtestwebapp22665120.azurewebsites.net/signin-githubWeb uygulamanızın URL'sine gidin ve uygulamayı test edin.

Kaynakları temizleme
Sonraki öğreticiye devam ediyorsanız, bu hızlı başlangıçta oluşturulan kaynakları tutabilir ve sonraki öğreticiyle yeniden kullanabilirsiniz.
Aksi takdirde, hızlı başlangıç örnek uygulamasıyla işiniz bittiyse ücretlerden kaçınmak için bu hızlı başlangıçta oluşturulan Azure kaynaklarını silebilirsiniz.
Önemli
Bir kaynak grubunu silme işlemi geri alınamaz ve kaynak grubunun ve içindeki tüm kaynaklar kalıcı olarak silinir. Yanlış kaynak grubunu veya kaynakları yanlışlıkla silmediğinizden emin olun. Bu örneği, tutmak istediğiniz kaynakları içeren mevcut bir kaynak grubunda barındırmak için kaynaklar oluşturduysanız, kaynak grubunu silmek yerine her kaynağı kendi ilgili dikey penceresinden tek tek silebilirsiniz.
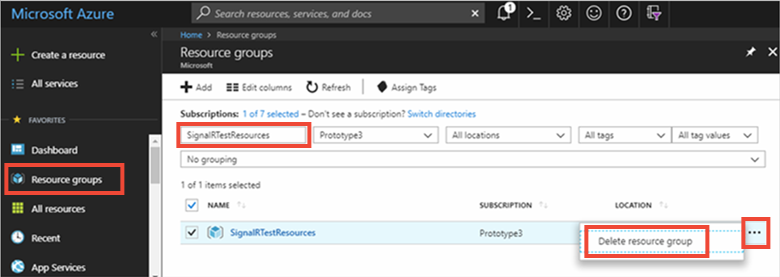
Azure portalında oturum açın ve Kaynak grupları’nı seçin.
Ada göre filtrele... metin kutusuna kaynak grubunuzun adını girin. Bu makaledeki yönergelerde SignalRTestResources adlı bir kaynak grubu kullanılmıştır. Sonuç listesindeki kaynak grubunuzda ... ve sonra Kaynak grubunu sil’e tıklayın.

Kaynak grubunun silinmesini onaylamanız istenir. Onaylamak için kaynak grubunuzun adını yazın ve Sil'i seçin.
Birkaç dakika sonra kaynak grubu ve içerdiği kaynakların tümü silinir.
Sonraki adımlar
Bu öğreticide, Azure SignalR Hizmeti ile kimlik doğrulamasına daha iyi bir yaklaşım sağlamak için OAuth ile kimlik doğrulaması eklediniz. Azure SignalR Sunucusu’nu kullanma hakkında daha fazla bilgi almak için SignalR Hizmetine yönelik Azure CLI örnekleri bölümüne devam edin.
