İstemcilerden olay bildirimleri
"Hızlı başlangıçlar"ın ilk üç makalesinde, büyük ölçekte gerçek zamanlı mesajlaşma (milyon+) için Web PubSub kullanarak iki yararlı iletişim deseni öğrendik.
- Uygulama sunucunuzu kalıcı bağlantıları yönetme karmaşıklığından kurtaran istemciler arasında Pub/Sub
- Yeni veriler kullanılabilir olduğunda uygulama sunucunuzdan istemcilere ileti gönderme
Bu hızlı başlangıç kılavuzunda, uygulama sunucunuzun ne zaman olduğu gibi olaylara tepki verebilmesi için Web PubSub'un olay sistemi hakkında bilgi edineceğiz
- bir istemci
connected - bir istemci, daha fazla işlem gerektiren bir
messagegönderir.

Önemli
Ham bağlantı dizesi yalnızca tanıtım amacıyla bu makalede görünür.
bağlantı dizesi, uygulamanızın Azure Web PubSub hizmetine erişmesi için gereken yetkilendirme bilgilerini içerir. bağlantı dizesi içindeki erişim anahtarı, hizmetinizin kök parolasına benzer. Üretim ortamlarında erişim anahtarlarınızı her zaman koruyun. Anahtarlarınızı güvenli bir şekilde yönetmek ve döndürmek ve bağlantınızın WebPubSubServiceClientgüvenliğini sağlamak için Azure Key Vault kullanın.
Erişim anahtarlarını diğer kullanıcılara dağıtmaktan, sabit kodlamaktan veya başkalarının erişebileceği herhangi bir yerde düz metin olarak kaydetmekten kaçının. Ele geçirilmiş olabileceklerini düşünüyorsanız anahtarlarınızı döndürün.
Önkoşullar
- Web PubSub kaynağı. Henüz oluşturmadıysanız şu yönergeleri izleyebilirsiniz: Web PubSub kaynağı oluşturma
- Visual Studio Code gibi bir kod düzenleyicisi
- Kullanmayı planladığınız dil için bağımlılıkları yükleme
Uygulamayı oluşturma
Web PubSub, uygulama sunucunuz için tek başına bir hizmettir. Uygulamanız geleneksel bir HTTP sunucusu olarak rolünü korurken, Web PubSub uygulama sunucunuzla istemciler arasında gerçek zamanlı ileti geçirme işlemini üstlenir. İlk olarak istemci programını ve ardından sunucu programını oluştururuz.
İstemci oluşturma
1. İstemci uygulaması için dizin oluşturma
mkdir eventHandlerDemo
cd eventHandlerDemo
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
2. Web PubSub'a bağlanma
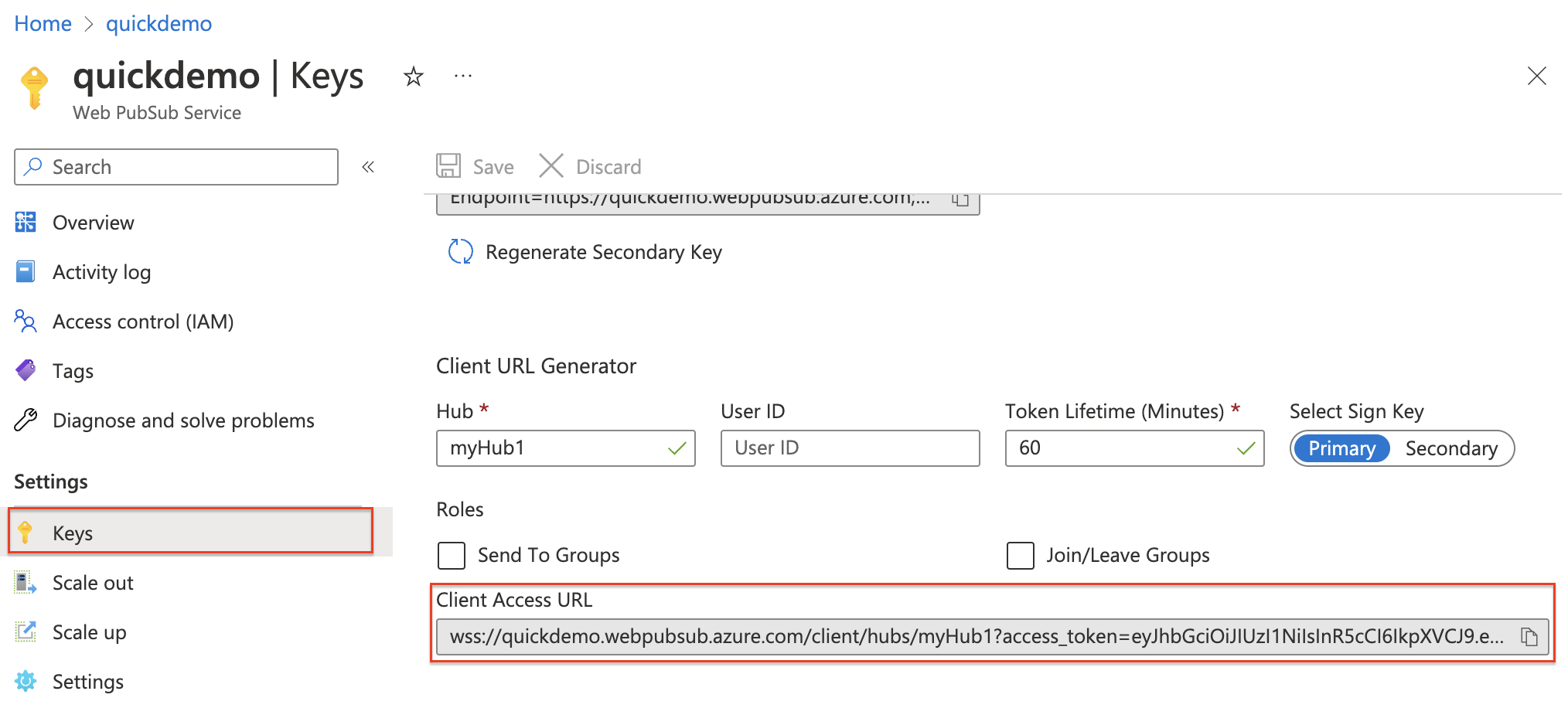
Tarayıcı, mobil uygulama veya IoT cihazı gibi bir istemci, kaynağınıza bağlanmak ve kaynağınızla kimlik doğrulaması yapmak için İstemci Erişimi URL'sini kullanır.
Bu URL, desenini izler wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>.
İstemcinin İstemci Erişimi URL'sini almak için birkaç yolu olabilir. Bu hızlı başlangıç için aşağıdaki diyagramda gösterilen Azure portalından kopyalayıp yapıştırabilirsiniz. Kodunuzdaki İstemci Erişimi URL'sini sabit kodla kodlamayın. Üretim dünyasında genellikle bu URL'yi isteğe bağlı olarak döndürmek için bir uygulama sunucusu ayarlarız. İstemci Erişimi URL'si Oluşturma, uygulamayı ayrıntılı olarak açıklar.

Adla client.js bir dosya oluşturun ve aşağıdaki kodu ekleyin
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
// Registers a handler to the "connected" event
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
// You must invoke start() on the client object
// to establish connection with your Web PubSub resource
client.start();
Uygulama sunucusunu oluşturma
1. express.js ve Web PubSub sunucu SDK'sını yükleyin
npm init -y
npm install --save express
# Installs the middleware from Web PubSub. This middleware will set up an endpoint for you.
npm install --save @azure/web-pubsub-express
2. Boş bir hızlı uygulama ayarlayan "server.js" adlı yeni bir dosya oluşturun
const express = require("express");
const app = express();
app.listen(8080, () => console.log('Server started, listening on port 8080'));
3. Olayları işleme
Web PubSub ile, istemci tarafında belirli etkinlikler gerçekleştiğinde (örneğin, bir istemci olduğunda connected veya disconnected Web PubSub kaynağınızla) uygulama sunucunuz bu olaylara tepki vermek için işleyiciler ayarlayabilir.
Aşağıda iki önemli kullanım örneği vardır:
- bir istemci bağlandığında, bu durumu tüm bağlı istemcilere yayınlayabilirsiniz
- bir istemci Web PubSub kaynağınıza ileti gönderdiğinde, iletiyi istediğiniz veritabanında kalıcı hale ekleyebilirsiniz
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const app = express();
const HUB_NAME = "myHub1";
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: '/eventhandler', // Exposes an endpoint
onConnected: async (req) => {
console.log(`${req.context.userId} connected`);
},
});
// Registers the middleware with the express app
app.use(handler.getMiddleware());
app.listen(8080, () => console.log('Server started, listening on port 8080'));
Yukarıdaki kodda yapılandırıldığı gibi, bir istemci Web PubSub kaynağınıza bağlandığında Web PubSub, yolunda /eventhandleruygulama sunucunuz tarafından sunulan Web kancasını çağırır. Burada, bir kullanıcı bağlandığında konsola yazdırmamız userId yeterlidir.
Localhost'un kullanıma sunma
Programı çalıştırın, bağlantı noktasında 8080çalışıyor localhost olmalıdır. Bizim amaçlarımız doğrultusunda, yerel hızlı uygulamanıza İnternet üzerinden ulaşılamıyor demektir. Bu nedenle, Web PubSub yolunda /eventhandlersunulan Web kancasını çağıramaz.
Trafiği localhost'unuza yönlendirmenin iki yolu vardır; bunlardan biri ngrok ve TunnelRelay gibi araçları kullanarak localhost'un İnternet'te erişilebilir olmasını sağlamaktır. Başka bir yol ve ayrıca önerilen yol, web PubSub hizmetinden gelen trafiği araç üzerinden yerel sunucunuza tünel oluşturmak için awps-tunnel kullanmaktır.
1. awps-tunnel indirme ve yükleme
Araç, Node.js sürüm 16 veya üzeri üzerinde çalışır.
npm install -g @azure/web-pubsub-tunnel-tool
2. Hizmet bağlantı dizesi kullanın ve çalıştırın
Ham bağlantı dizesi yalnızca tanıtım amacıyla bu makalede görünür. Üretim ortamlarında erişim anahtarlarınızı her zaman koruyun. Anahtarlarınızı güvenli bir şekilde yönetmek ve döndürmek ve bağlantınızın WebPubSubServiceClientgüvenliğini sağlamak için Azure Key Vault kullanın.
export WebPubSubConnectionString="<your connection string>"
awps-tunnel run --hub myHub1 --upstream http://localhost:8080
Web PubSub kaynağınızda olay işleyicisini ayarlama
Şimdi Web PubSub kaynağınıza bu Web Kancası URL'sini bildirmemiz gerekiyor. Olay işleyicilerini Azure portalından veya Azure CLI'dan ayarlayabilirsiniz.
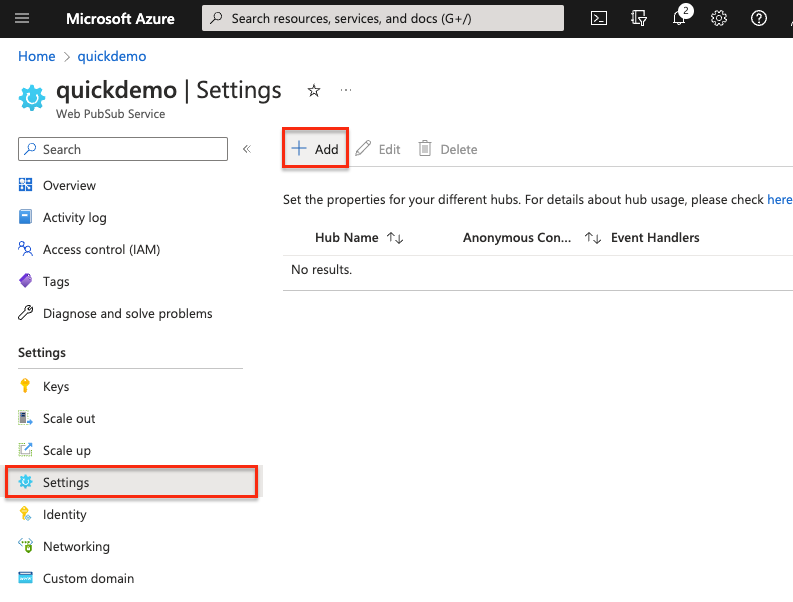
Menüden "Ayarlar"ı ve ardından "Ekle"yi seçin

Bir hub adı girin. Amaçlarımız doğrultusunda "myHub1" yazın ve "Ekle"yi seçin
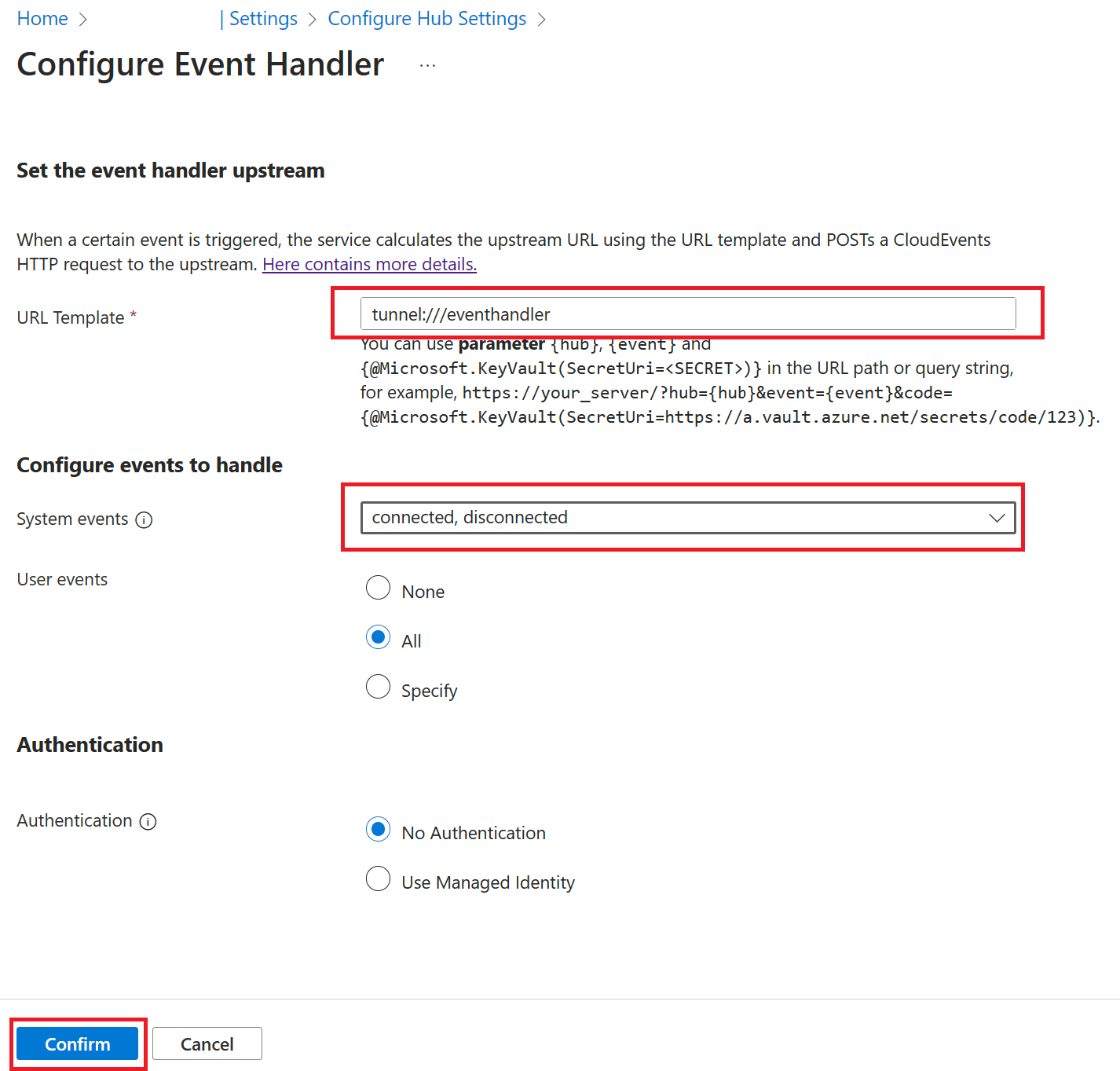
Olay işleyicisi sayfasında aşağıdaki alanları yapılandırın; aracı kullanırken
awps-tunnelURL şablonu şemayı ve ardından yolu kullanırtunnel:tunnel:///eventhandler
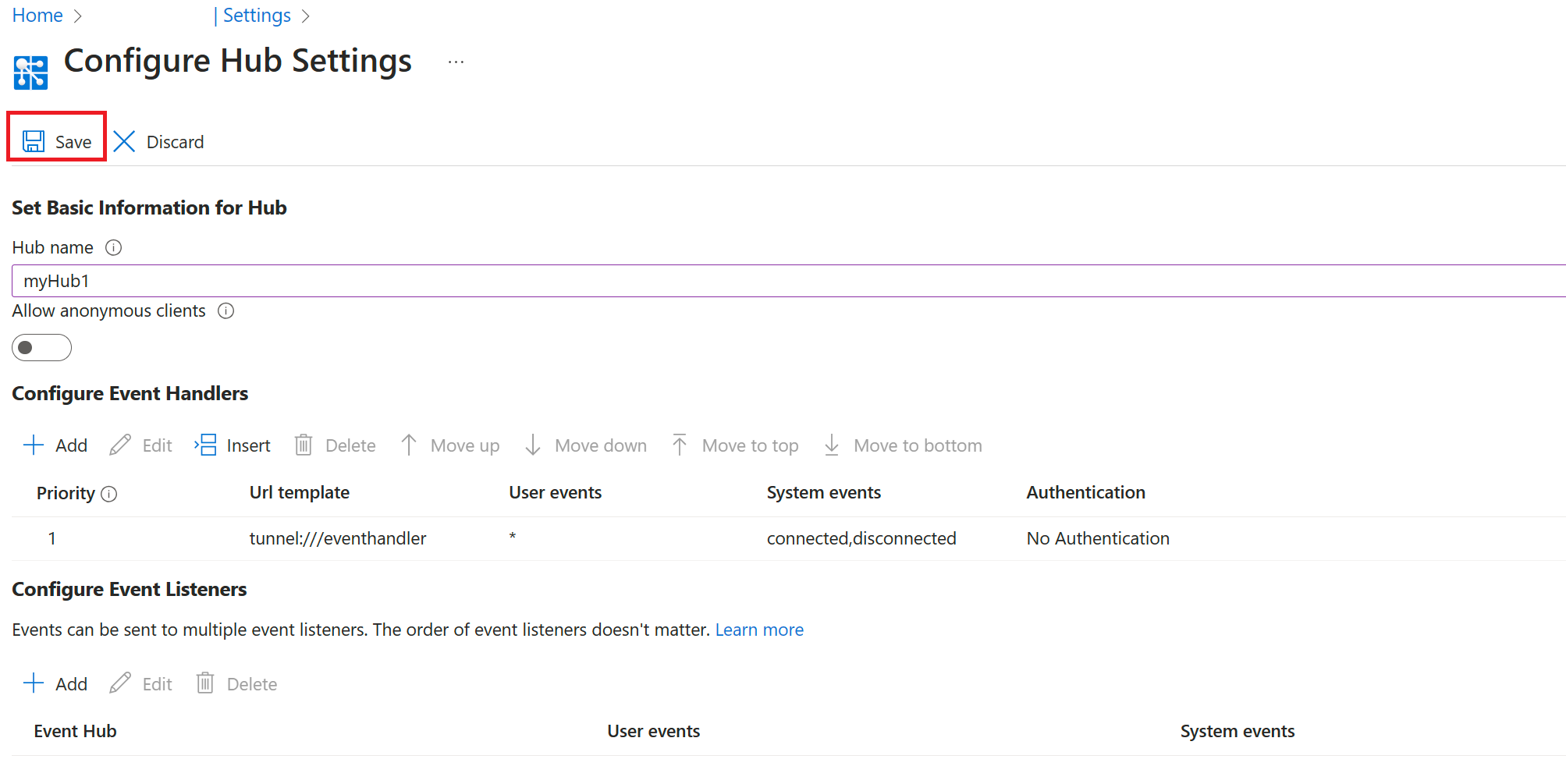
Yapılandırmayı kaydet

Programları çalıştırma
Uygulama sunucusunu başlatma
node server.js
İstemci programını başlatma
node client.js
Sonucu gözlemleyin
Konsolda userId yazdırılan öğesini görmeniz gerekir.
İleti olayını işleme
, connected, disconnectedgibi connectsistem olaylarının yanı sıra, istemci özel olaylar da gönderebilir.
İstemci programını değiştirme
İstemci programınızı durdurun ve aşağıdaki kodu client.js
// ...code from before
client.start();
// The name of the event is message and the content is in text format.
client.sendEvent("message", "sending custom event!", "text");
Sunucu programını değiştirme
İstemci programınızı durdurun ve aşağıdaki kodu server.js
// ... code from before
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: "/eventhandler",
onConnected: async (req) => {
console.log(`"${req.context.userId}" is connected.`);
},
// This handler function will handle user system
handleUserEvent: async (req, res) => {
if (req.context.eventName === "message") {
console.log(`Received message: ${req.data}`);
// Additional logic to process the data,
// e.g save message content to database
// or broadcast the message to selected clients.
}
},
});
//... code from before
İstemci programını ve sunucu programını yeniden başlatma
Konsolda userId hem hem de Received message: sending custom event! yazdırıldığında öğesini görmeniz gerekir.
Özet
Bu öğretici, Web PubSub'da olay sisteminin nasıl çalıştığı hakkında temel bir fikir sağlar. Gerçek dünyadaki uygulamalarda olay sistemi, sistem ve kullanıcı tarafından oluşturulan olayları işlemek için daha fazla mantık uygulamanıza yardımcı olabilir.