LangChain.js kullanarak RAG ile Sunucusuz Yapay Zeka Sohbeti kullanmaya başlama
Yapay zeka uygulamaları oluşturmak karmaşık olabilir. LangChain.js, Azure İşlevleri ve Sunucusuz teknolojilerle bu işlemi basitleştirebilirsiniz. Bu araçlar altyapıyı yönetir ve otomatik olarak ölçeklendirilir ve sohbet botu işlevlerine odaklanmanızı sağlar. Sohbet botu, yapay zeka yanıtları oluşturmak için kurumsal belgeleri kullanır.
Kod, kurgusal bir şirket için örnek veriler içerir. Müşteriler şirketin ürünleri hakkında destek soruları sorabilir. Veriler, şirketin hizmet koşulları, gizlilik ilkesi ve destek kılavuzu hakkındaki belgeleri içerir.
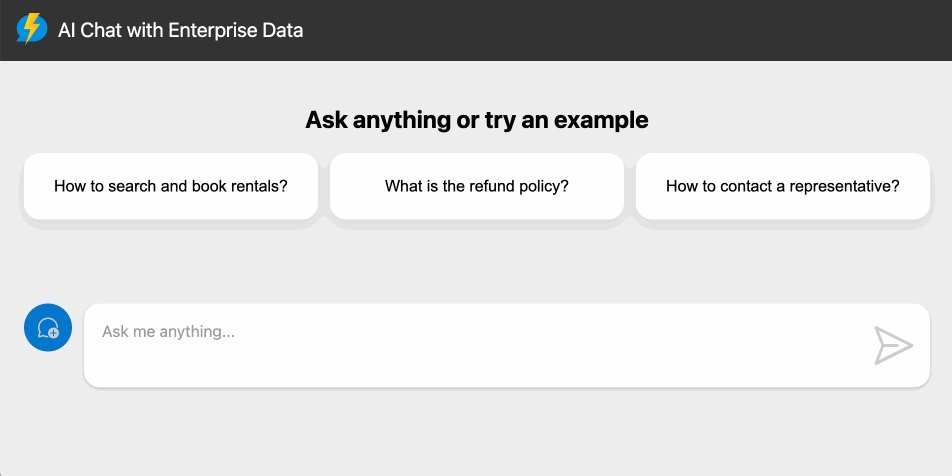
 Tarayıcıdaki sohbet uygulamasının, sohbet girişi için birkaç öneriyi ve soru girmek için sohbet metin kutusunu gösteren ekran görüntüsü.
Tarayıcıdaki sohbet uygulamasının, sohbet girişi için birkaç öneriyi ve soru girmek için sohbet metin kutusunu gösteren ekran görüntüsü.
Not
Bu makalede, makaledeki örnekler ve kılavuzlar için temel olarak bir veya daha fazla yapay zeka uygulaması şablonu kullanılır. Yapay zeka uygulama şablonları, yapay zeka uygulamalarınız için yüksek kaliteli bir başlangıç noktası sağlamaya yardımcı olan, bakımlı, kolay dağıtılan başvuru uygulamaları sağlar.
Mimariye genel bakış
Sohbet uygulaması
Kullanıcı uygulamayla etkileşim kurar:
- Konuşma için istemci web uygulamasındaki sohbet arabirimi.
- İstemci web uygulaması, kullanıcının sorgusunu HTTP çağrıları aracılığıyla Sunucusuz API'ye gönderir.
- Sunucusuz API, bir yanıt oluşturmak için Azure AI ile Azure AI Search arasındaki etkileşimleri koordine etmek için bir zincir oluşturur.
- Azure Blob Depolama kullanılarak PDF belgesi alma.
- Oluşturulan yanıt daha sonra web uygulamasına geri gönderilir ve kullanıcıya görüntülenir.
Aşağıdaki diyagramda sohbet uygulamasının basit bir mimarisi gösterilmiştir:
 İstemciden arka uç uygulamasına mimariyi gösteren diyagram.
İstemciden arka uç uygulamasına mimariyi gösteren diyagram.
LangChain.js hizmetler arasındaki karmaşıklığı basitleştirir
API akışı, etkileşimleri soyutlayarak LangChain.js bu senaryoda ne kadar yararlı olduğunu anlamak için yararlıdır. Sunucusuz API uç noktası:
- Soruyu kullanıcıdan alır.
- İstemci nesneleri oluşturur:
- Eklemeler ve sohbet için Azure OpenAI
- Vektör deposu için Azure AI Araması
- LLM modeli, sohbet iletisi (sistem ve kullanıcı istemleri) ve belge kaynağı ile bir belge zinciri oluşturur.
- Belge zincirinden ve vektör deposundan bir alma zinciri oluşturur.
- Alma zincirinden yanıtların akışını sağlar.
Geliştiricinin çalışması, Azure OpenAI ve Azure AI Search gibi bağımlılık hizmetlerini doğru yapılandırmak ve zincirleri doğru şekilde oluşturmaktır. Temel alınan zincir mantığı sorgunun nasıl çözümleneceğini bilir. Bu, LangChain.js gereksinimleriyle çalıştıkları sürece birçok farklı hizmet ve yapılandırmadan zincirler oluşturmanıza olanak tanır.
Azure bu mimaride nerededir?
Bu uygulama birden çok bileşenden yapılır:
Lit ile oluşturulmuş ve Azure Static Web Apps üzerinde barındırılan tek bir sohbet web bileşeniyle oluşturulan bir web uygulaması. Kod klasöründe bulunur
packages/webapp.Azure İşlevleri ile oluşturulmuş ve belgeleri almak ve kullanıcı sohbeti sorgularına yanıt oluşturmak için LangChain.js kullanan sunucusuz bir API. Kod klasöründe bulunur
packages/webapp.Eklemeler oluşturmak ve bir yanıt oluşturmak için bir Azure OpenAI hizmeti.
Azure AI Search kullanarak belgelerden ayıklanan metinleri ve LangChain.js tarafından oluşturulan vektörleri depolamak için bir veritabanı.
Azure Blob Depolama kullanarak kaynak belgeleri depolamak için bir dosya depolama alanı.
Önkoşullar
Bu makaleyi tamamlamak için gereken tüm bağımlılıklarla birlikte bir geliştirme kapsayıcısı ortamı sağlanır. Geliştirme kapsayıcısını GitHub Codespaces'ta (tarayıcıda) veya Visual Studio Code'u kullanarak yerel olarak çalıştırabilirsiniz.
Bu makaleyi kullanmak için aşağıdaki önkoşullara ihtiyacınız vardır:
- Azure aboneliği - Ücretsiz bir abonelik oluşturun
- Azure hesabı izinleri - Azure Hesabınızın Kullanıcı Erişimi Yöneticisi veya Sahip gibi Microsoft.Authorization/roleAssignments/write izinlerine sahip olması gerekir.
- GitHub hesabı.
Açık geliştirme ortamı
Bu makaleyi tamamlamak için gerekli tüm bağımlılıkları içeren önceden yapılandırılmış bir geliştirme ortamı dağıtmak için aşağıdaki yönergeleri kullanın.
GitHub Codespaces, Kullanıcı arabirimi olarak Web için Visual Studio Code ile GitHub tarafından yönetilen bir geliştirme kapsayıcısı çalıştırır. En basit geliştirme ortamı için GitHub Codespaces'ı kullanarak bu makaleyi tamamlamak için doğru geliştirici araçlarını ve bağımlılıklarını önceden yüklemiş olursunuz.
Önemli
Tüm GitHub hesapları Codespaces'ı her ay 2 çekirdek örneğiyle 60 saate kadar ücretsiz olarak kullanabilir. Daha fazla bilgi için bkz . GitHub Codespaces aylık dahil depolama ve çekirdek saatler.
codespace içinde açın.
Kod alanının başlamasını bekleyin. Bu başlatma işlemi birkaç dakika sürebilir.
Ekranın alt kısmındaki terminalde Azure Geliştirici CLI'sı ile Azure'da oturum açın.
azd auth loginKimlik doğrulama işlemini tamamlayın.
Bu makaledeki kalan görevler bu geliştirme kapsayıcısı bağlamında gerçekleşir.
Dağıtma ve çalıştırma
Örnek depo, sunucusuz sohbet uygulamasını Azure'a dağıtmak için ihtiyacınız olan tüm kod ve yapılandırma dosyalarını içerir. Aşağıdaki adımlar, örneği Azure'a dağıtma işleminde size yol gösterir.
Sohbet uygulamasını Azure'a dağıtma
Önemli
Bu bölümde oluşturulan Azure kaynakları, öncelikli olarak Azure AI Search kaynağından anlık maliyetler doğurabilir. Bu kaynaklar, komutu tam olarak yürütülmeden önce kesintiye uğratsanız bile maliyetleri tahakkuk ettirebilir.
Aşağıdaki Azure Geliştirici CLI komutunu kullanarak Azure kaynaklarını sağlayın ve kaynak kodunu dağıtın:
azd upAşağıdaki tabloyu kullanarak istemleri yanıtlayın:
İstem Yanıt Ortam adı Kısa ve küçük tutun. Adınızı veya diğer adınızı ekleyin. Örneğin, john-chat. Kaynak grubu adının bir parçası olarak kullanılır.Abonelik Kaynak oluşturmak için aboneliği seçin. Konum (barındırma için) Listeden size yakın bir konum seçin. OpenAI modelinin konumu Listeden size yakın bir konum seçin. İlk konumunuzla aynı konum kullanılabiliyorsa bunu seçin. Uygulama dağıtılana kadar bekleyin. Dağıtımın tamamlanması 5-10 dakika sürebilir.
Uygulama başarıyla dağıtıldıktan sonra terminalde iki URL'nin görüntülendiğini görürsünüz.
Sohbet uygulamasını tarayıcıda açmak için etiketli
Deploying service webappURL'yi seçin.
PDF dosyalarından yanıt almak için sohbet uygulamasını kullanma
Sohbet uygulaması, PDF dosya kataloğundan kiralama bilgileriyle önceden yüklenir. Kiralama işlemiyle ilgili sorular sormak için sohbet uygulamasını kullanabilirsiniz. Aşağıdaki adımlar, sohbet uygulamasını kullanma işleminde size yol gösterir.
Tarayıcıda Para iadesi ilkesi nedir?'i seçin veya girin.
Bir takip sorusu seçin.
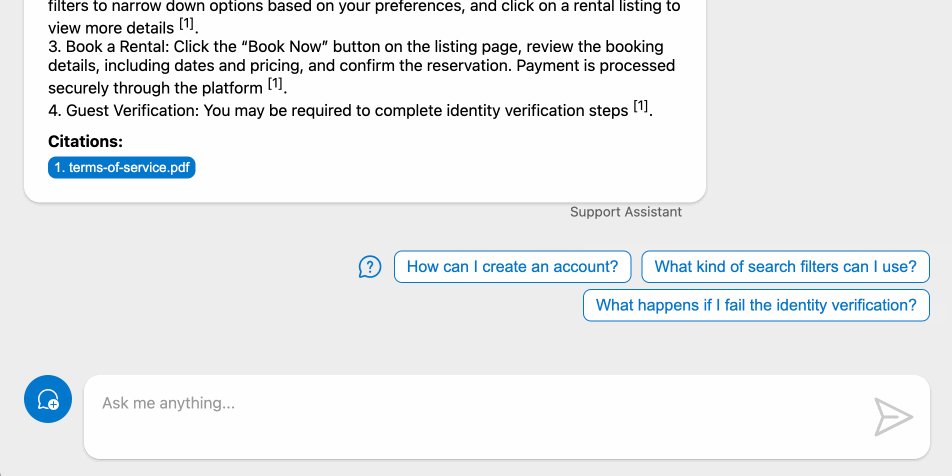
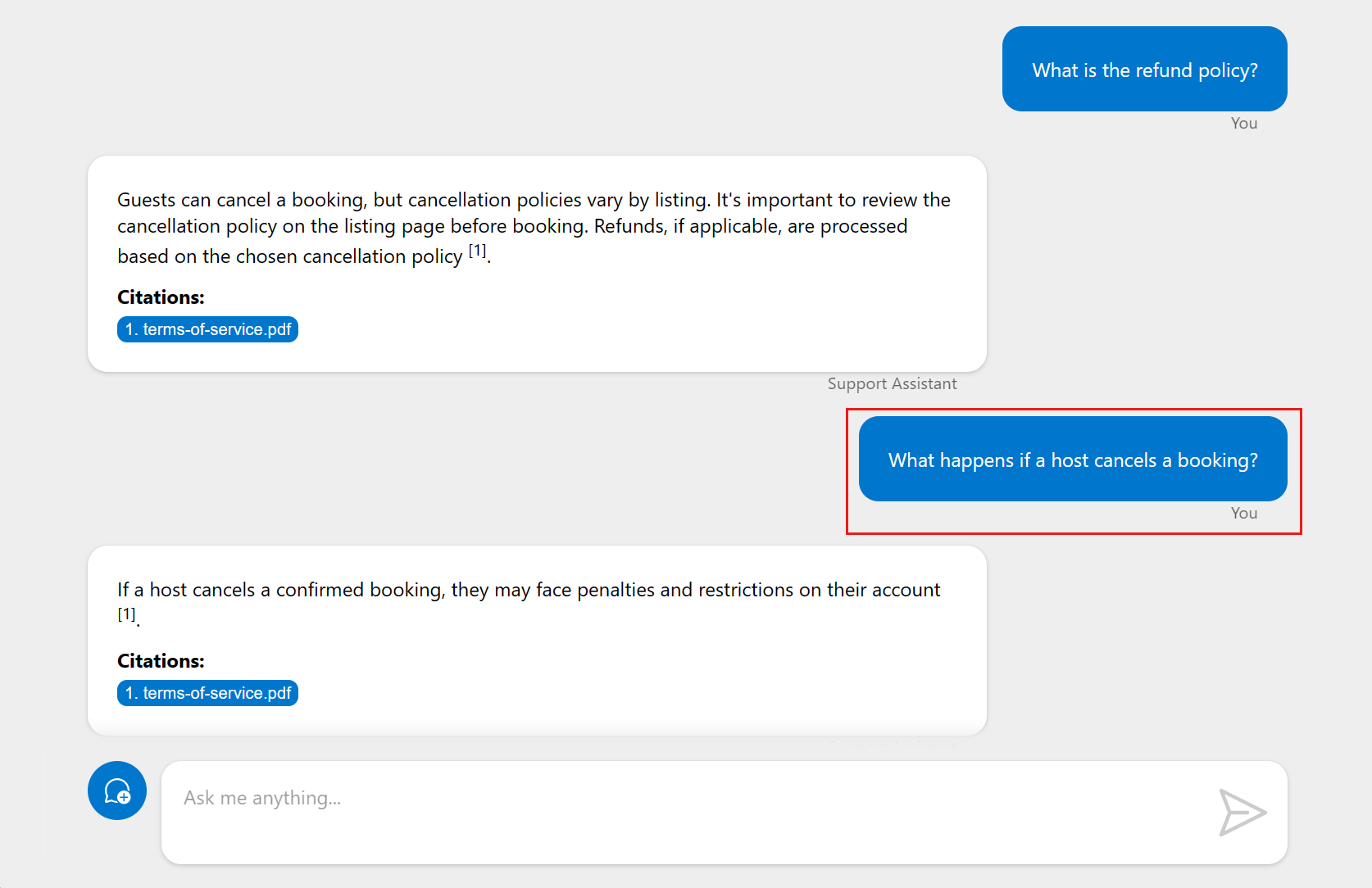
 Sohbet uygulamasının önerilen izleme istemi ve yanıtının ekran görüntüsü.
Sohbet uygulamasının önerilen izleme istemi ve yanıtının ekran görüntüsü.
Yanıttan alıntıyı seçerek yanıtı oluşturmak için kullanılan belgeyi görüntüleyin. Bu, belgeyi Azure Depolama'dan istemciye teslim eder. Yeni tarayıcı sekmesini tamamladığınızda sunucusuz sohbet uygulamasına dönmek için bu sekmeyi kapatın.
Kaynakları temizleme
Azure kaynaklarını temizleme
Bu makalede oluşturulan Azure kaynakları Azure aboneliğinize faturalandırılır. Gelecekte bu kaynaklara ihtiyaç duymayı beklemiyorsanız, daha fazla ücret ödememek için bunları silin.
Aşağıdaki Azure Geliştirici CLI komutuyla Azure kaynaklarını silin ve kaynak kodu kaldırın:
azd down --purge
GitHub Codespaces'i temizleme
GitHub Codespaces ortamını silmek, hesabınız için elde ettiğiniz ücretsiz çekirdek başına saat yetkilendirmesi miktarını en üst düzeye çıkarmanızı sağlar.
Önemli
GitHub hesabınızın yetkilendirmeleri hakkında daha fazla bilgi için bkz . GitHub Codespaces aylık dahil depolama ve çekirdek saatler.
GitHub Codespaces panosunda (https://github.com/codespaces ) oturum açın.
GitHub deposundan
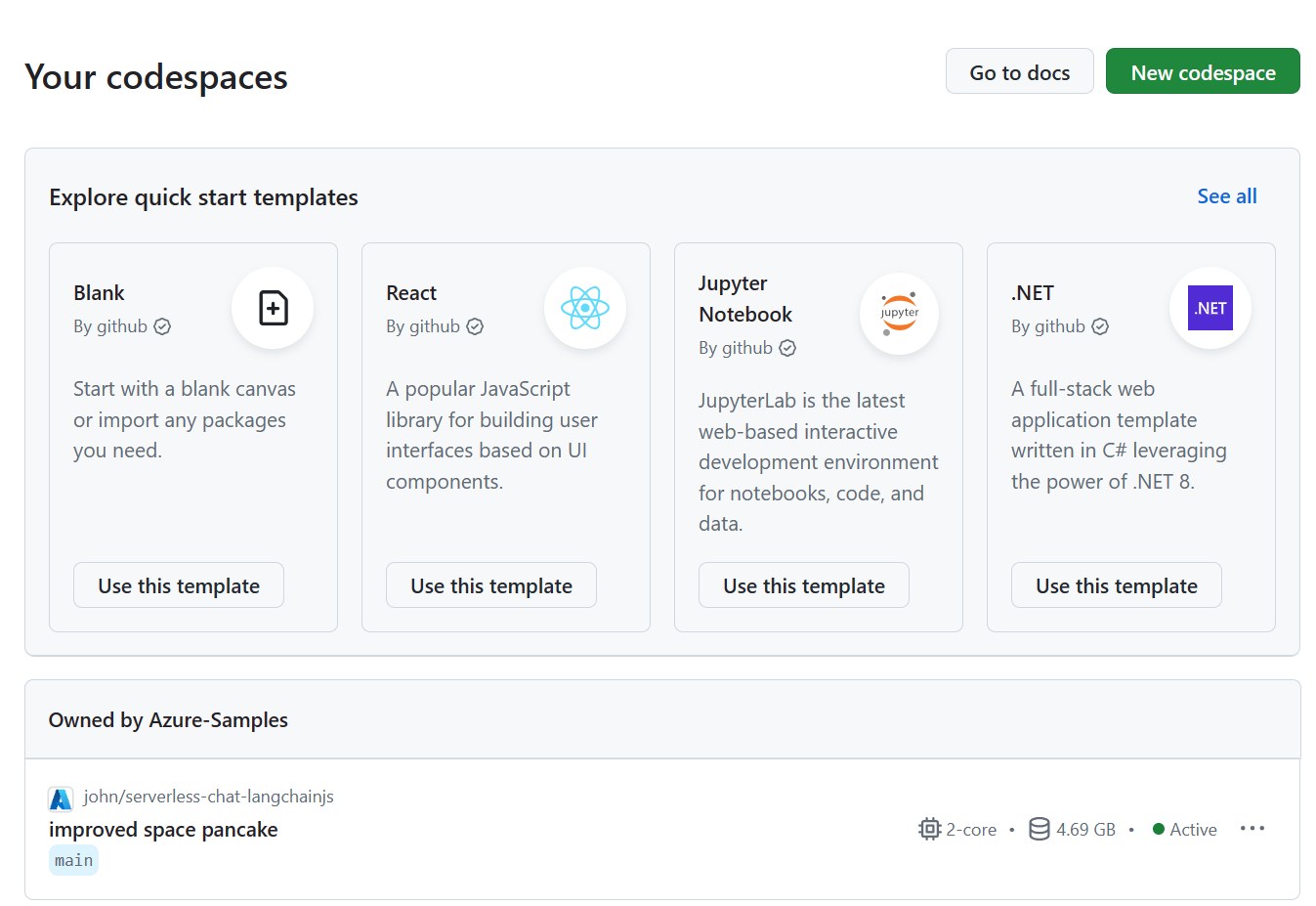
Azure-Samples/serverless-chat-langchainjsalınan şu anda çalışan Codespaces'ınızı bulun. Durumları ve şablonları da dahil olmak üzere çalışan tüm Codespace'lerin ekran görüntüsü.
Durumları ve şablonları da dahil olmak üzere çalışan tüm Codespace'lerin ekran görüntüsü.
codespace için bağlam menüsünü
...açın ve Sil'i seçin.
Yardım alın
Bu örnek depo sorun giderme bilgileri sunar.
Sorununuz giderildiyse sorununuzu deponun Sorunları'na kaydedin.
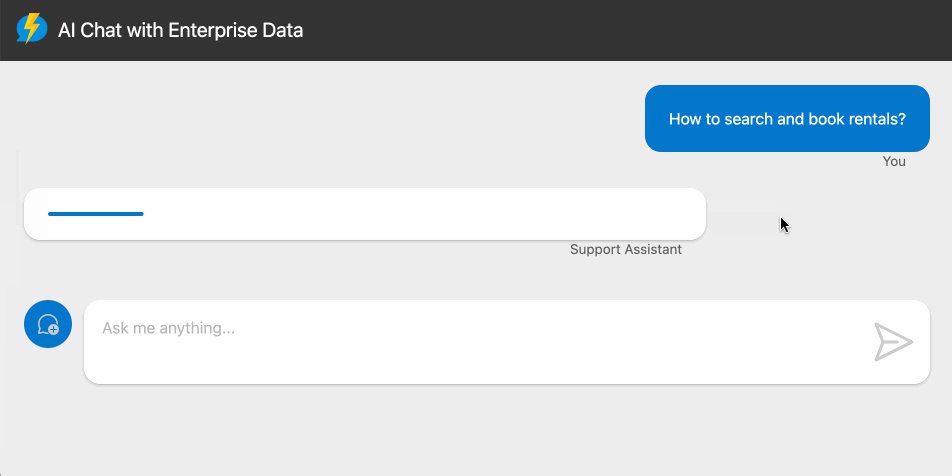
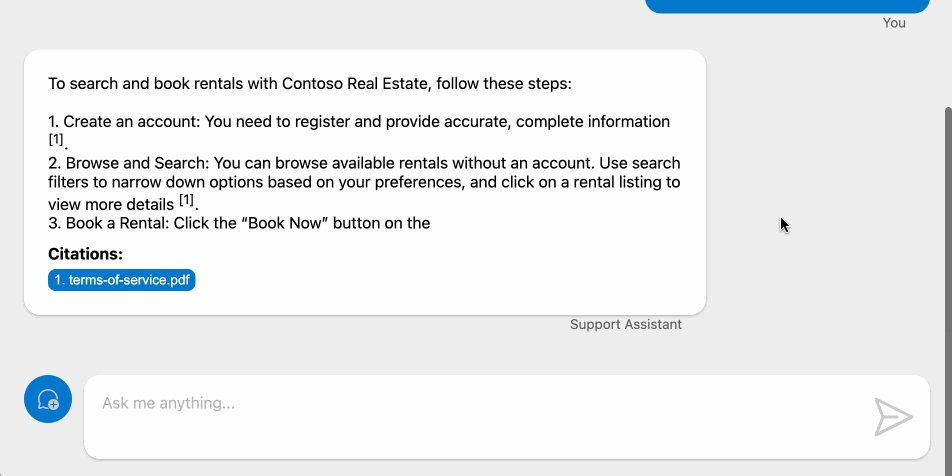
 Sohbet uygulamasının ilk soru ve yanıtını ekran görüntüsü.
Sohbet uygulamasının ilk soru ve yanıtını ekran görüntüsü. Alıntı içeren özgün belgenin ekran görüntüsü.
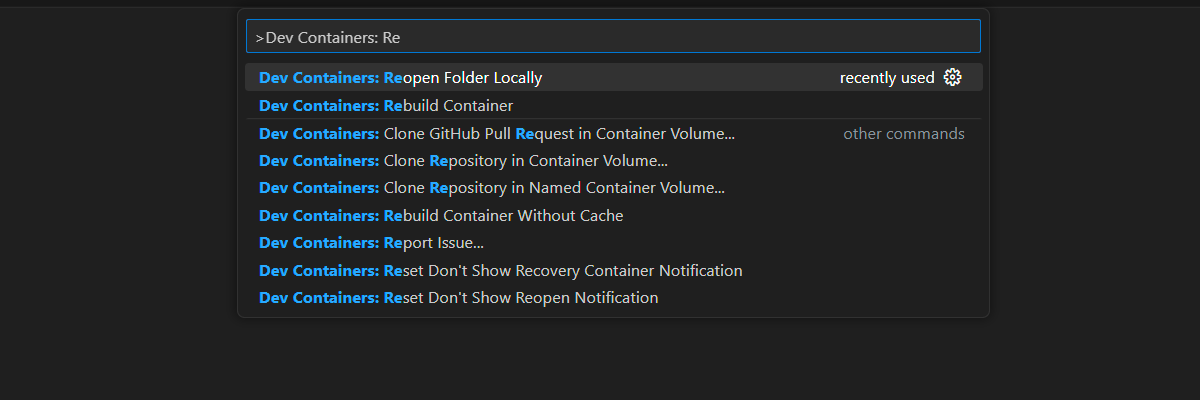
Alıntı içeren özgün belgenin ekran görüntüsü. Yerel ortamınızdaki geçerli klasörü yeniden açmak için Komut Paleti seçeneğinin ekran görüntüsü.
Yerel ortamınızdaki geçerli klasörü yeniden açmak için Komut Paleti seçeneğinin ekran görüntüsü.