Hızlı Başlangıç: İlk .NET.NET Aspire çözümünüzü oluşturma
Bulutta yerel uygulamalar genellikle veritabanları, depolama ve önbelleğe alma çözümleri, mesajlaşma sağlayıcıları veya diğer web hizmetleri gibi çeşitli hizmetlere bağlantı gerektirir. .NET .NET Aspire, bu tür hizmetler arasındaki bağlantıları ve yapılandırmaları kolaylaştırmak için tasarlanmıştır. Bu hızlı başlangıçta, .NET.NET Aspire Starter Uygulaması şablon çözümünün nasıl oluşturulacağı gösterilmektedir.
Bu hızlı başlangıçta aşağıdaki görevleri keşfedersiniz:
- .NET Aspirekullanmak üzere ayarlanmış temel bir .NET uygulaması oluşturun.
- Proje oluşturma zamanında önbelleğe alma uygulamak için .NET.NET Aspire tümleştirmesi ekleyin ve yapılandırın.
- Bir API oluşturun ve buna bağlanmak için hizmet bulmayı kullanın.
- Ön uç kullanıcı arabirimi, arka uç API'si ve yerel Redis önbelleği arasındaki iletişimi düzenleme.
Önkoşullar
.NET .NET Aspireile çalışmak için aşağıdakilerin yerel olarak yüklenmesi gerekir:
- .NET 8.0 veya .NET 9.0
- OCI uyumlu bir kapsayıcı çalışma zamanı, örneğin:
- Docker masaüstü veya Podman. Daha fazla bilgi için bkz. Container runtime.
- Tümleşik Geliştirici Ortamı (IDE) veya kod düzenleyicisi, örneğin:
- Visual Studio 2022 sürüm 17.9 veya üzeri (İsteğe bağlı)
-
Visual Studio Code (İsteğe bağlı)
- C# Dev Kit: Uzantı (İsteğe bağlı)
- JetBrains Rider .NET.NET Aspire eklentisi ile (İsteğe bağlı)
Daha fazla bilgi için bkz. .NET.NET Aspire kurulum ve araçve .NET.NET Aspire SDK.
.NET .NET Aspire şablonu oluşturma
Yeni .NET Aspire Başlangıç Uygulaması oluşturmak için Visual Studio, Visual Studio Codeveya .NET CLI kullanabilirsiniz.
Visual Studio, sizin için bazı ilk kurulum yapılandırmalarını işleyen .NET Aspire şablonları sağlar. Bu hızlı başlangıçta proje oluşturmak için aşağıdaki adımları tamamlayın:
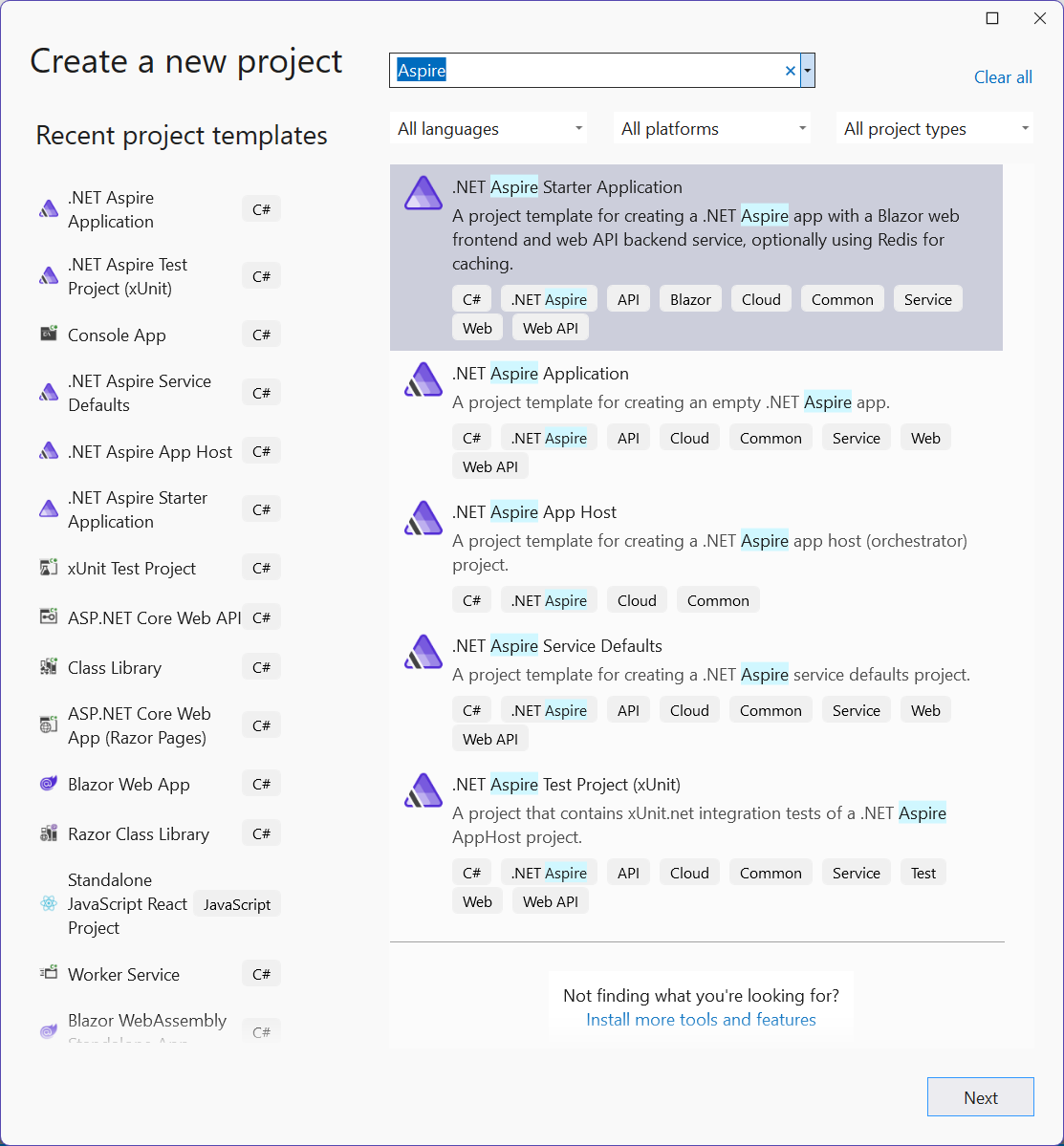
Visual Studioüst kısmında Dosya>Yeni>Projeadresine gidin.
İletişim kutusunda Aspire arayın ve .NET.NET Aspire Başlangıç Uygulamasıseçin. Sonrakiseçin.
Yeni projenizi yapılandırın ekranında:
- AspireSampleProje Adı girin.
- Değerleri varsayılanlarında rest bırakın ve İleriseçin.
Ek Bilgi ekranında:
- .NET 9.0 (Standart Terim Desteği) seçildiğinden emin olun.
- Önbelleğe alma için Redis kullan (desteklenen bir kapsayıcı çalışma zamanı gerektirir) işaretlendiğinden emin olun ve oluşturseçin.
- İsteğe bağlı olarak, bir test projesi oluşturseçebilirsiniz. Daha fazla bilgi için bkz. İlk .NET.NET Aspire testinizi yazın.
Visual Studio, .NET Aspirekullanmak üzere yapılandırılmış yeni bir çözüm oluşturur.
Visual Studio Code, sizin için bazı ilk kurulum yapılandırmalarını işleyen .NET Aspire proje şablonları sağlar. Bu hızlı başlangıçta proje oluşturmak için aşağıdaki adımları tamamlayın:
dotnet new install Aspire.ProjectTemplates
Yukarıdaki .NET CLI komutu, .NET Aspire şablonlarının kullanılabilir olmasını sağlar. Şablondan .NET.NET Aspire Starter Uygulaması oluşturmak için aşağıdaki dotnet new komutunu çalıştırın:
dotnet new aspire-starter --use-redis-cache --output AspireSample
Daha fazla bilgi için bkz. dotnet new. .NET CLI, .NET Aspirekullanacak şekilde yapılandırılmış yeni bir çözüm oluşturur.
Kullanılabilir şablonlar hakkında daha fazla bilgi için bkz.
Uygulamayı yerel olarak test edin
Örnek uygulama, Minimal API projesiyle iletişim kuran bir ön uç Blazor uygulaması içerir. API projesi ön uçta sahte hava durumu verileri sağlamak için kullanılır. Ön uç uygulaması, API projesine bağlanmak için hizmet bulmayı kullanacak şekilde yapılandırılmıştır. API projesi, Redisile çıktı önbelleğe alma kullanacak şekilde yapılandırılmıştır. Örnek uygulama artık test için hazırdır. Aşağıdaki koşulları doğrulamak istiyorsunuz:
- Hava durumu verileri, hizmet bulma kullanılarak API projesinden alınır ve hava durumu sayfasında görüntülenir.
- Sonraki istekler, .NET AspireRedis tümleştirmesi tarafından yapılandırılan çıkış önbelleğe alma yoluyla işlenir.
Visual Studio'da, Çözüm Gezgini'de AspireSample.AppHost projesine sağ tıklayıp Başlangıç Projesi Olarak Ayarlaseçeneğini seçerek projeyi başlangıç projesi olarak ayarlayın. Başlangıç projesi olarak zaten otomatik olarak ayarlanmış olabilir. Ayarlandıktan sonra, uygulamayı çalıştırmak için F5 veya (Ctrl + F5 hata ayıklama olmadan çalışacak) tuşlarına basın.
Uygulamayı çalıştırmadan önce ASP.NET Corelocalhost sertifikasına güvenmeniz gerekir. Aşağıdaki komutu çalıştırın:
dotnet dev-certs https --trust
Daha fazla bilgi için bkz.
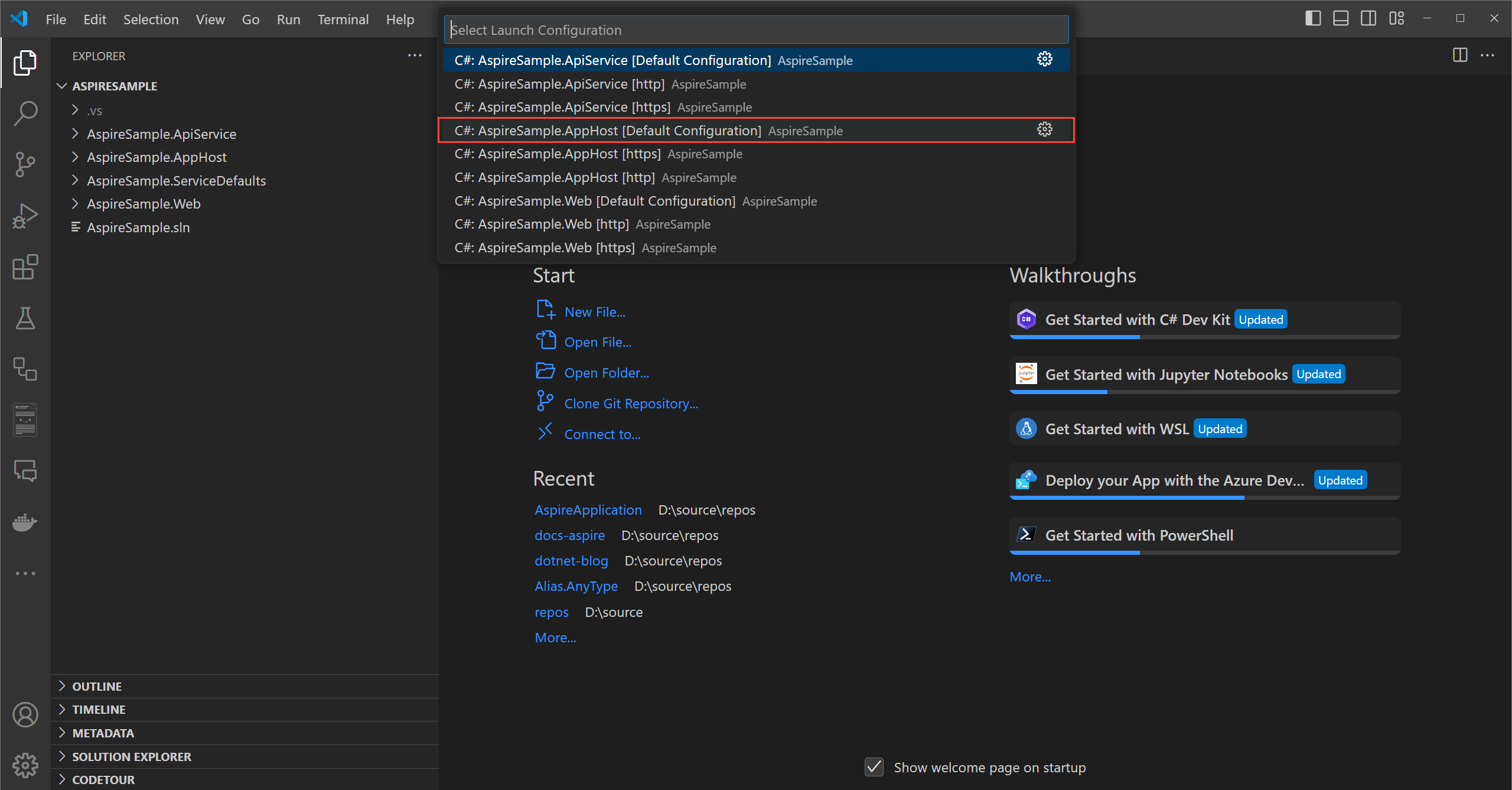
Visual Studio Code'da, uygulamayı başlatmak için F5 basın. Hangi dili seçmeniz istenir ve C# önerilir. C#'i seçin ve sonra Varsayılan Yapılandırmaile AspireSample.AppHost projesini seçin.
.NET Aspireilk kez çalıştırıyorsanız veya yeni bir .NET yüklemesine sahip yeni bir makineyse, otomatik olarak imzalanan bir localhost sertifikası yüklemeniz istenir ve proje başlatılamaz:
Evet seçin ve öz-imzalı sertifikanın başarıyla oluşturulduğunu gösteren bir bilgilendirme mesajı göreceksiniz :
Sorun yaşamaya devam ediyorsanız tüm tarayıcı pencerelerini kapatın ve yeniden deneyin. Daha fazla bilgi için bkz. .NET Aspiregüvenilmeyen localhost sertifikası sorunlarını giderme.
Bahşiş
MacOS kullanıyor ve Safari kullanıyorsanız, sayfa boşsa tarayıcınız açıldığında sayfayı el ile yenilemeniz gerekebilir.
dotnet run --project AspireSample/AspireSample.AppHost
Daha fazla bilgi için bkz. dotnet run.
Uygulama, .NET.NET Aspire panosunu tarayıcıda görüntüler. Panoya daha sonra daha ayrıntılı bir şekilde bakabilirsiniz. Şimdilik kaynak listesinde webfrontend projesini bulun ve projenin localhost uç noktasını seçin.
webfrontend uygulamasının giriş sayfasında "Hello, world!" ifadesi görüntülenir
Sol taraftaki gezintiyi kullanarak giriş sayfasından hava durumu sayfasına gidin. Hava durumu sayfasında hava durumu verileri görüntülenir. Tahmin tablosunda temsil edilen değerlerden bazılarını not edin.
Zaman zaman sayfayı 10 saniye boyunca yenilemeye devam edin. 10 saniye içinde önbelleğe alınan veriler döndürülür. Sonuç olarak, veriler rastgele oluşturulduğundan ve önbellek güncelleştirildiğinden farklı bir hava durumu verileri kümesi görüntülenir.
🤓 Tebrikler! İlk .NET.NET Aspire çözümünüzü oluşturdunuz ve çalıştırdunuz! Uygulamayı durdurmak için tarayıcı penceresini kapatın.
uygulamayı
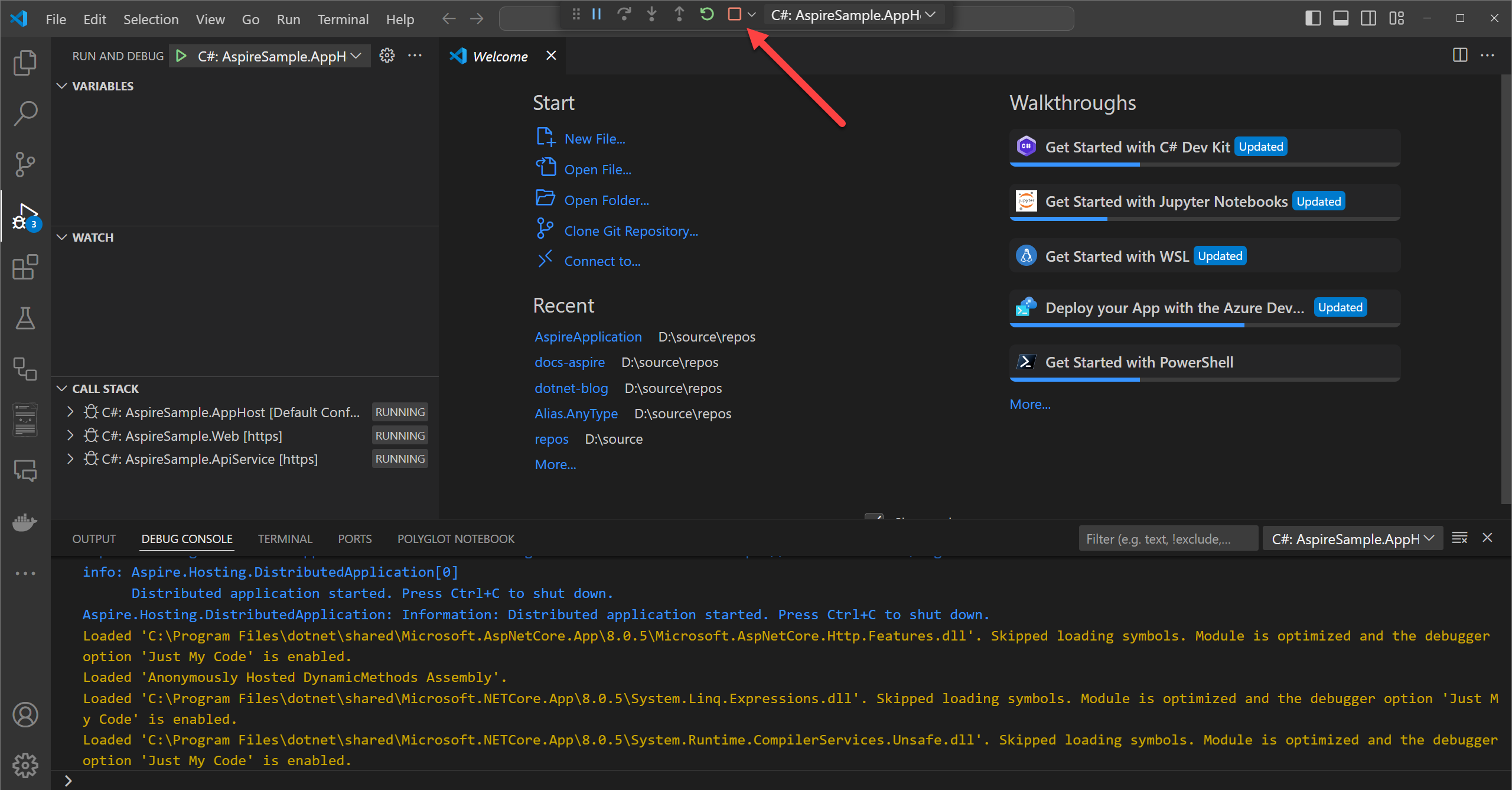
uygulamayı Visual Studio Codedurdurmak için, Shift + F5tuşlarına basın veya pencerenin üst orta kısmındaki Durdur düğmesini seçin:
Uygulamayı durdurmak için terminal penceresinde Ctrl + C basın.
Ardından yeni .NET.NET Aspire çözümünüzün yapısını ve diğer özelliklerini araştırın.
.NET .NET Aspire panosunu keşfedin
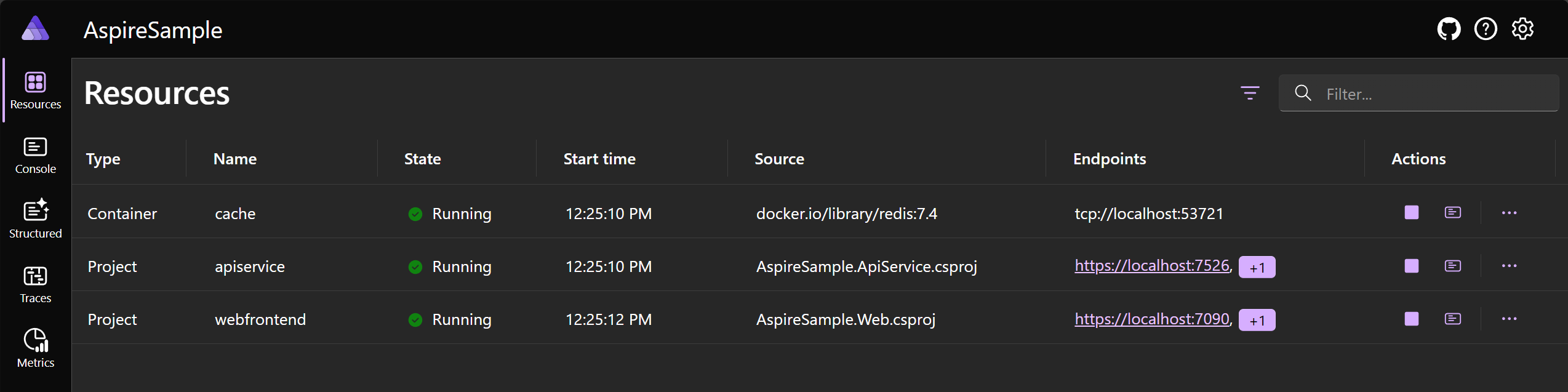
.NET .NET Aspire bir proje çalıştırdığınızda, uygulamanızın çeşitli bölümlerini izlemek için kullandığınız bir pano başlatılır. Pano aşağıdaki ekran görüntüsüne benzer:
.NET .NET Aspire kaynakları hakkında farklı bilgileri görüntülemek için sol gezintiyi kullanarak her sayfayı ziyaret edin:
Kaynaklar: .NET Aspire projenizdeki tek tek tüm .NET projeleri için uygulama durumu, uç nokta adresleri ve içinde yüklenen ortam değişkenleri gibi temel bilgileri listeler.
Konsol: Uygulamanızdaki projelerin her birinden konsol çıkışını görüntüler.
Yapılandırılmış: Yapılandırılmış günlükleri tablo biçiminde görüntüler. Bu günlükler temel filtrelemeyi, serbest biçimli aramayı ve günlük düzeyi filtrelemeyi de destekler.
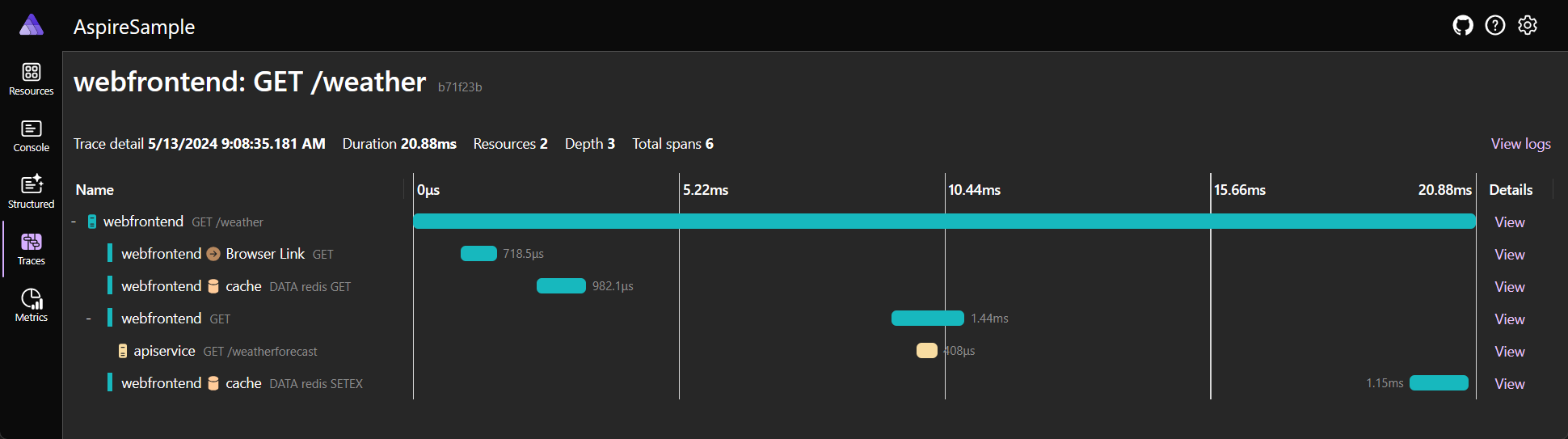
apiservicevewebfrontendgünlüklerini görmelisiniz. Satırın sağ ucundaki Görünüm düğmesini seçerek her günlük girdisinin ayrıntılarını genişletebilirsiniz.İzlemeler: Uygulamanızın izlemelerini görüntüler. Bu izlemeler, uygulamalarınızın üzerinden istek yollarını izleyebilir. /weather için bir istek bulun ve sayfanın sağ tarafında 'Görünümü Görüntüle' seçeneğini seçin. Pano, uygulamanızın farklı bölümlerinden geçerken isteği aşamalı olarak görüntülemelidir.
Ölçümler: Uygulamanız için kullanıma sunulan çeşitli araçları ve ölçümleri ve bunların ilgili boyutlarını görüntüler. Ölçümler, filtreleri kullanılabilir boyutlarına göre koşullu olarak kullanıma sunar.
Daha fazla bilgi için bkz. .NET.NET Aspire pano genel bakış.
.NET .NET Aspire çözüm yapısını anlama
Çözüm aşağıdaki projelerden oluşur:
- AspireSample.ApiService: Ön uca veri sağlamak için ASP.NET Core Minimal API projesi kullanılır. Bu proje, paylaşılan AspireSample.ServiceDefaults projesine bağımlıdır.
- AspireSample.AppHost: Uygulamanızın farklı projelerini ve hizmetlerini bağlamak ve yapılandırmak için tasarlanmış bir düzenleyici projesi. Düzenleyici, Başlangıç projesi olarak ayarlanmalıdır ve AspireSample.ApiService ve AspireSample.Web projelerine bağlıdır.
- AspireSample.ServiceDefaults: dayanıklılık, hizmet bulmave telemetriile ilgili çözümünüzdeki projeler arasında yeniden kullanılan yapılandırmaları yönetmek için paylaşılan .NET.NET Aspire proje.
AspireSample.Web : Varsayılanhizmet yapılandırmalarına sahip bir Uygulaması projesi olan bu proje, aspireSample.ServiceDefaults projesine bağlıdır. Daha fazla bilgi için bkz. .NET.NET Aspire hizmet varsayılanları.
AspireSample dizininiz aşağıdaki yapıya benzemelidir:
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Başlangıç projelerini keşfedin
bir .NET.NET Aspire çözümündeki her proje, uygulamanızın bileşiminde rol oynar.
*. Web projesi, ön uç kullanıcı arabirimi sağlayan standart bir ASP.NET CoreBlazor Uygulamasıdır. Daha fazla bilgi için bkz.
Bu hızlı başlangıçta ilgilendiğiniz iki proje, aşağıdaki bölümlerde ayrıntıları verilen *.AppHost ve *.ServiceDefaults projeleridir.
Konak proje .NET.NET Aspire
*. AppHost projesi düzenleyici olarak davranmaktan sorumludur ve proje dosyasının IsAspireHost özelliğini trueolarak ayarlar:
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.0.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireHost>true</IsAspireHost>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.0.0" />
<PackageReference Include="Aspire.Hosting.Redis" Version="9.0.0" />
</ItemGroup>
</Project>
Daha fazla bilgi için bkz. .NET.NET Aspire düzenlemeye genel bakış ve .NET.NET Aspire SDK.
AspireSample.AppHost projesinin Program.cs dosyasını göz önünde bulundurun:
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
Daha önce .NET Genel Ana Bilgisayar veya ASP.NET Core Web Konağı kullandıysanız, uygulama konağı programlama modeli ve oluşturucu deseni size tanıdık gelmelidir. Önceki kod:
- DistributedApplication.CreateBuilder()çağrısından bir IDistributedApplicationBuilder örneği oluşturur.
- Uygulamaya Redisserver eklemek için
"cache"adlı AddRedis çağırır ve döndürülen değeriIResourceBuilder<RedisResource>türünde olancacheadlı bir değişkene atar. - Projenin ayrıntılarını içeren genel tür parametresiyle AddProject çağrısı yapılır ve
AspireSample.ApiServiceprojesi uygulama modeline eklenir. Bu, .NET.NET Aspiretemel yapı yapılarından biridir ve uygulamanızdaki projeler arasındaki hizmet bulma ve iletişimi yapılandırmak için kullanılır."apiservice"ad bağımsız değişkeni, uygulama modelindeki projeyi tanımlamak için kullanılır ve daha sonra onunla iletişim kurmak isteyen projeler tarafından kullanılır. - Bu kez
AspireSample.Webprojesini uygulama modeline ekleyerekAddProjectyeniden çağırır. Birden çok çağrıyı WithReference'a zincirler vecacheileapiServicedeğişkenlerini geçirir.WithReferenceAPI'si, uygulama modeline eklenen projeye hizmet bulma bilgilerini veya bağlantı dizesi yapılandırmasını ekleyen .NET.NET Aspire'nin başka bir temel API'sidir. Ayrıca,AspireSample.Webprojesi başlatılmadan öncecacheveapiServicekaynaklarının kullanılabilir olduğundan emin olmak içinWaitForAPI'sine yapılan çağrılar kullanılır. Daha fazla bilgi için bkz. .NET.NET Aspire orkestrasyonu:kaynakların beklenmesi.
Son olarak uygulama derlenir ve çalıştırılır. DistributedApplication.Run() yöntemi, uygulamayı ve tüm bağımlılıklarını başlatmakla sorumludur. Daha fazla bilgi için bkz. .NET.NET Aspire düzenlemeye genel bakış.
Bahşiş
AddRedis çağrısı, uygulamanın kullanması için yerel bir Redis kapsayıcısı oluşturur. Yalnızca mevcut bir Redis örneğine işaret etmeyi tercih ederseniz, mevcut bir bağlantı dizesine başvurmak için AddConnectionString yöntemini kullanabilirsiniz. Daha fazla bilgi için bkz. Var olan kaynaklara başvurma.
.NET .NET Aspire projelerinin hizmet varsayılanları
*. ServiceDefaults projesi, çözümünüzdeki projeler arasında yeniden kullanılan yapılandırmaları yönetmek için kullanılan paylaşılan bir projedir. Bu proje, tüm bağımlı hizmetlerin aynı dayanıklılığı, hizmet bulmasını ve OpenTelemetry yapılandırmasını paylaşmasını sağlar. Paylaşılan .NET.NET Aspire proje dosyası, trueolarak ayarlanan IsAspireSharedProject özelliğini içerir:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="9.0.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="9.0.0" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.10.0" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.10.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.10.1" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.10.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.10.0" />
</ItemGroup>
</Project>
Hizmet varsayılanları projesi, IHostApplicationBuilder türünde AddServiceDefaultsadlı bir uzantı yöntemini kullanıma sunar. Bir şablondan gelen hizmet varsayılanları projesi bir başlangıç noktasıdır ve gereksinimlerinizi karşılayacak şekilde özelleştirebilirsiniz. Daha fazla bilgi için bkz. .NET.NET Aspire hizmet varsayılanları.
Hizmet iletişimlerini düzenleme
.NET
.NET Aspire, uygulamanızın farklı bölümleri arasındaki bağlantıları ve iletişimi yapılandırmaya yardımcı olacak düzenleme özellikleri sağlar. "webfrontend" olarak, API proje başvurusu için "apiservice" olarak da bildirmiş. Ayrıca, "cache" etiketli bir Redisserver kaynağı eklendi. Bu adlar, uygulamanızdaki projeler arasındaki hizmet bulmayı ve iletişimi yapılandırmak için kullanılır.
Ön uç uygulaması, API projesiyle iletişim kurmak için kullanılan, türü HttpClient olan bir yapı tanımlar.
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
HttpClient, hizmet bulma özelliğini kullanacak şekilde yapılandırılmıştır.
AspireSample.Web projesinin Program.cs dosyasındaki aşağıdaki kodu göz önünde bulundurun:
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
Önceki kod:
- uygulama için paylaşılan varsayılanları yapılandırarak
AddServiceDefaultsçağırır. - uygulama modeline Redis kapsayıcı
"cache"eklenirken kullanılanconnectionNameile AddRedisOutputCache çağırır. Bu, uygulamayı çıktı önbelleğe alma için Redis kullanacak şekilde yapılandırır. -
AddHttpClient çağırır ve HttpClient.BaseAddress
"https+http://apiservice"olacak şekilde yapılandırılır. Bu, API projesini uygulama modeline eklerken kullanılan addır ve hizmet bulma yapılandırıldığında API projesinin doğru adresine otomatik olarak çözümleniyor.
Daha fazla bilgi için bkz. HttpClient sınıfıyla HTTP istekleri oluşturma.
Ayrıca bkz.
- .NET .NET Aspire tümleştirmelerine genel bakış
'da hizmet keşfi - .NET .NET Aspire hizmet varsayılanları
- .NET .NET Aspire 'da sağlık kontrolleri
- .NET .NET Aspire telemetri
- .NET Aspire 'da güvenilmeyen localhost sertifikası sorunlarını giderme
Sonraki adımlar
.NET Aspire