GlyphRun Nesnesi ve Karakter Öğesine Giriş
Bu konu, nesnesini ve Glyphs öğesini açıklarGlyphRun.
GlyphRun'a giriş
Windows Presentation Foundation (WPF), biçimlendirmeden sonra metinleri kesmek ve kalıcı hale getirmek isteyen müşteriler için doğrudan erişimi Glyphs olan karakter düzeyi işaretleme dahil olmak üzere gelişmiş metin desteği sağlar. Bu özellikler, aşağıdaki senaryoların her birinde farklı metin işleme gereksinimleri için kritik destek sağlar.
Sabit biçimli belgelerin ekran görüntüsü.
Yazdırma senaryoları.
Cihaz yazıcı dili olarak Genişletilebilir Uygulama biçimlendirme dili (XAML).
Microsoft XPS Belge Yazıcı.
Önceki yazıcı sürücüleri, Win32 uygulamalarından sabit biçime çıktı.
Yazdırma biriktiricisi biçimi.
Windows'un önceki sürümlerine ve diğer bilgi işlem cihazlarına yönelik istemciler de dahil olmak üzere sabit biçimli belge gösterimi.
Dekont
Glyphs ve GlyphRun sabit biçimli belge sunusu ve yazdırma senaryoları için tasarlanmıştır. WPF, ve TextBlockgibi Label genel düzen ve Kullanıcı arabirimi (UI) senaryoları için çeşitli öğeler sağlar. Düzen ve kullanıcı arabirimi senaryoları hakkında daha fazla bilgi için bkz . WPF'de Tipografi.
GlyphRun Nesnesi
nesnesi, GlyphRun tek bir yazı tipinin tek bir yüzünün tek bir boyutunda ve tek bir işleme stiliyle bir dizi karakteri temsil eder.
GlyphRun hem karakter Indices hem de tek tek karakter konumları gibi yazı tipi ayrıntılarını içerir. Ayrıca, çalıştırmanın oluşturulduğu özgün Unicode kod noktalarını, karakterden karaktere arabellek uzaklığı eşleme bilgilerini ve karakter başına ve karakter başına bayrakları içerir.
GlyphRun , karşılık gelen bir üst düzey FrameworkElementöğesine Glyphssahiptir. Glyphs çıkışı göstermek GlyphRun için öğe ağacında ve XAML işaretlemesinde kullanılabilir.
Glifler Öğesi
öğesi, Glyphs XAML'de bir GlyphRun çıkışını temsil eder. Öğesini açıklamak Glyphs için aşağıdaki işaretleme söz dizimi kullanılır.
<!-- The example shows how to use a Glyphs object. -->
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<StackPanel Background="PowderBlue">
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "100"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Black"
OriginX = "100"
OriginY = "200"
/>
</StackPanel>
</Page>
Aşağıdaki özellik tanımları, örnek işaretlemedeki ilk dört özniteliğe karşılık gelir.
| Özellik | Tanım |
|---|---|
| FontUri | Bir kaynak tanımlayıcısı belirtir: dosya adı, Web tekdüzen kaynak tanımlayıcısı (URI) veya uygulama .exe veya kapsayıcıdaki kaynak başvurusu. |
| FontRenderingEmSize | Çizim yüzey birimlerindeki yazı tipi boyutunu belirtir (varsayılan değer 0,96 inçtir). |
| StyleSimulations | Kalın ve İtalik stiller için bayrakları belirtir. |
| BidiLevel | Çift yönlü düzen düzeyini belirtir. Çift numaralı ve sıfır değerleri soldan sağa düzeni ifade eder; tek numaralı değerler sağdan sola düzen anlamına geliyor. |
Dizinler özelliği
Indices özelliği, bir karakter belirtimleri dizesidir. Bir dizi karakterin tek bir kümeyi oluşturduğu durumlarda, kümedeki ilk karakterin belirtimi, kümeyi oluşturmak için kaç karakter ve kaç kod noktası birleştirdiği belirtiminin önüne geçer. Indices özelliği aşağıdaki özellikleri bir dizede toplar.
Karakter dizinleri
Glif ilerleme genişlikleri
Glif ek vektörlerini birleştirme
Kod noktalarından gliflere küme eşleme
Karakter bayrakları
Her karakter belirtimi aşağıdaki biçime sahiptir.
[GlyphIndex][,[Advance][,[uOffset][,[vOffset][,[Flags]]]]]
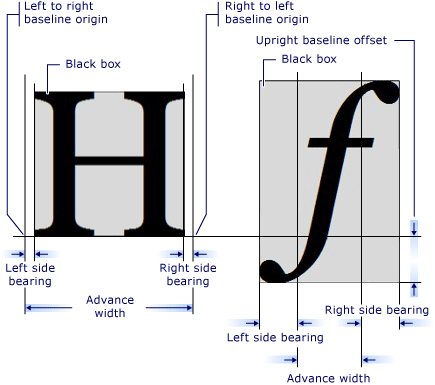
Glif Ölçümleri
Her karakter, diğer Glyphsile nasıl hizalandığını belirten ölçümleri tanımlar. Aşağıdaki grafik, iki farklı glif karakterinin çeşitli tipografik özelliklerini tanımlar.

Karakter İşaretlemeyi
Aşağıdaki kod örneği, XAML'de öğesinin Glyphs çeşitli özelliklerinin nasıl kullanılacağını gösterir.
<!-- The example shows how to use different property settings of Glyphs objects. -->
<Canvas
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="PowderBlue"
>
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "ItalicSimulation"
UnicodeString = "Hello World!"
Fill = "SteelBlue"
OriginX = "50"
OriginY = "75"
/>
<!-- "Hello World!" with default kerning -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "150"
/>
<!-- "Hello World!" with explicit character widths for proportional font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Indices = ",80;,80;,80;,80;,80;,80;,80;,80;,80;,80;,80"
Fill = "Maroon"
OriginX = "50"
OriginY = "225"
/>
<!-- "Hello World!" with fixed-width font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\COUR.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "300"
/>
<!-- "Open file" without "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Fill = "SlateGray"
OriginX = "400"
OriginY = "75"
/>
<!-- "Open file" with "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Indices = ";;;;;(2:1)191"
Fill = "SlateGray"
OriginX = "400"
OriginY = "150"
/>
</Canvas>
Ayrıca bkz.
.NET Desktop feedback
