TextElement İçerik Modeline Genel Bakış
Bu içerik modeline genel bakış, bir TextElementiçin desteklenen içeriği açıklar. Paragraph sınıfı bir TextElementtürüdür. İçerik modeli, diğerlerinde hangi nesnelerin/öğelerin içerilebileceğini açıklar. Bu genel bakış, TextElementtüretilen nesneler için kullanılan içerik modelini özetler. Daha fazla bilgi için bkz. Flow Belgesine Genel Bakış.
İçerik Modeli Diyagramı
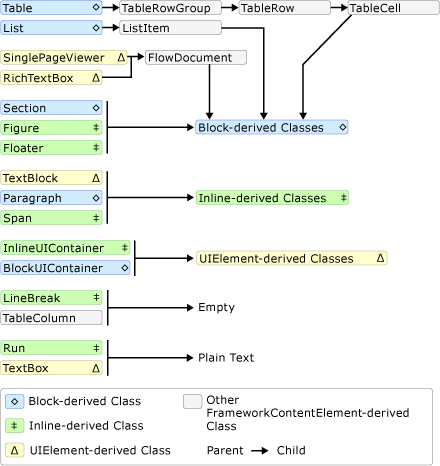
Aşağıdaki diyagramda, TextElement türetilen sınıflar için içerik modeli ve diğer TextElement olmayan sınıfların bu modele nasıl uyum sağlandığı özetlenmiştir.

Önceki diyagramda görülebileceği üzere, bir öğe için izin verilen çocuklar, bir sınıfın Block sınıfından mı yoksa Inline sınıfından mı türetileceğiyle doğrudan belirlenmez. Örneğin, bir Span (Inlinetüretilmiş sınıf) yalnızca Inline alt öğeye sahip olabilir, ancak bir Figure (aynı zamanda Inlinetüretilmiş sınıf) yalnızca Block alt öğeleri olabilir. Bu nedenle diyagram, başka bir öğede hangi öğenin bulunabileceğini hızla belirlemek için kullanışlıdır. Örnek olarak, bir RichTextBoxakış içeriğinin nasıl oluşturacağınızı belirlemek için diyagramı kullanalım.
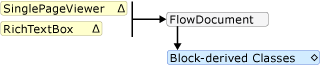
RichTextBox, kendi içerisinde Blocktüretilmiş bir nesne içermesi gereken bir FlowDocument içermelidir. Yukarıdaki diyagramda karşılık gelen segment aşağıdadır.

Şu ana kadar, işaretleme böyle görünebilir.
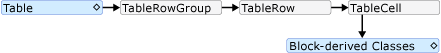
<RichTextBox> <FlowDocument> <!-- One or more Block-derived object… --> </FlowDocument> </RichTextBox>Diyagrama göre, Paragraph, Section, Table, Listve BlockUIContainer dahil olmak üzere seçebileceğiniz birkaç Block öğesi vardır (önceki diyagramda blok türetilmiş sınıflar bölümüne bakın). Bir Tableistediğimizi düşünelim. Önceki diyagrama göre, Table, Blocktüretilmiş bir nesne içeren TableCell öğelerini içeren TableRow öğelerini içeren bir TableRowGroup'i içerir. Aşağıda, önceki diyagramdan alınan Table'a karşılık gelen kesit bulunmaktadır.

Aşağıda karşılık gelen işaretleme yer alır.
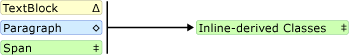
<RichTextBox> <FlowDocument> <Table> <TableRowGroup> <TableRow> <TableCell> <!-- One or more Block-derived object… --> </TableCell> </TableRow> </TableRowGroup> </Table> </FlowDocument> </RichTextBox>Yine, bir TableCellaltında bir veya daha fazla Block öğesi gerekir. Bunu basit hale getirmek için hücrenin içine biraz metin yerleştirelim. Paragraph ile bir Run öğesi kullanarak bunu yapabiliriz. Aşağıda diyagramdaki ilgili segmentler, ParagraphInline bir öğe alabildiğini ve Run (Inline öğesi) yalnızca düz metin alabildiğini gösterir.
 için ebeveyn/çocuk şema
için ebeveyn/çocuk şema ana/alt şeması
ana/alt şeması
Aşağıda, işaretlemedeki tüm örnek verilmiştir.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Program Aracılığıyla TextElement İçeriğiyle Çalışma
bir TextElement içeriği koleksiyonlar tarafından oluşturulur ve bu nedenle TextElement nesnelerinin içeriğini program aracılığıyla düzenlemek bu koleksiyonlarla çalışılarak yapılır. TextElement -derived sınıfları tarafından kullanılan üç farklı koleksiyon vardır:
InlineCollection: Inline öğe koleksiyonunu temsil eder. InlineCollection, Paragraph, Spanve TextBlock öğelerinin izin verilebilen alt içeriğini tanımlar.
BlockCollection: Block öğe koleksiyonunu temsil eder. BlockCollection, FlowDocument, Section, ListItem, TableCell, Floaterve Figure öğelerinin izin verilebilen alt içeriğini tanımlar.
ListItemCollection: Belirli bir içerik öğesini temsil eden, sıralı veya sıralanmamış bir Listakış içerik öğesi.
Satır içi, Bloklarve ListItemsözelliklerini kullanarak bu koleksiyonlardan öğeleri işleyebilir (öğe ekleyebilir veya kaldırabilirsiniz). Aşağıdaki örnekler, Satır içi özelliğini kullanarak Span içeriğinin nasıl düzenlenebileceğini gösterir.
Not
Tablo, içeriğini işlemek için çeşitli koleksiyonlar kullanır, ancak bunlar burada ele alınmaz. Daha fazla bilgi için bkz. Tabloya Genel Bakış.
Aşağıdaki örnek yeni bir Span nesnesi oluşturur ve ardından Span'ye içerik olarak iki metin öğesi eklemek için Add yöntemini kullanır.
Span spanx = new Span();
spanx.Inlines.Add(new Run("A bit of text content..."));
spanx.Inlines.Add(new Run("A bit more text content..."));
Dim spanx As New Span()
spanx.Inlines.Add(New Run("A bit of text content..."))
spanx.Inlines.Add(New Run("A bit more text content..."))
Aşağıdaki örnek yeni bir Run öğesi oluşturur ve Spanbaşına ekler.
Run runx = new Run("Text to insert...");
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx);
Dim runx As New Run("Text to insert...")
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx)
Aşağıdaki örnek, Spaniçindeki son Inline öğesini siler.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
Aşağıdaki örnek, Spaniçindekilerin (Inline öğeleri) tümünü temizler.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Bu içerik modelini paylaşan türler
Aşağıdaki türler TextElement sınıfından devralır ve bu genel bakışta açıklanan içeriği görüntülemek için kullanılabilir.
Bold, Figure, Floater, Hyperlink, InlineUIContainer, Italic, LineBreak, List, ListItem, Paragraph, Run, Section, Span, Table, Underline.
Bu listenin yalnızca Windows SDK ile dağıtılan kısıt dışı türleri içerdiğini unutmayın. TextElement'den devralan diğer türleri kullanabilirsiniz.
TextElement Nesneleri İçerebilen Türler
Bkz. WPF İçerik Modeli.
Ayrıca bkz.
- Bir FlowDocument Nesnesini Bloklar Özelliği Aracılığıyla Düzenlemek
- Bloklar Özelliği aracılığıyla Akış İçeriği Öğelerini Manipüle Etme
- Bir FlowDocument'Bloklar Özelliği Aracılığıyla Değiştirme
- Sütun Özelliği Aracılığıyla Tablo Sütunlarını Değiştirme
- RowGroups Özelliği Aracılığıyla Tablonun Satır Gruplarını Düzenleme
.NET Desktop feedback
