Kolaylaştırma İşlevleri
Kolaylaştırma işlevleri, animasyonlarınıza özel matematiksel formüller uygulamanıza olanak sağlar. Örneğin, bir nesnenin gerçekçi bir şekilde sıçramasını veya bir yaydaymış gibi davranmasını isteyebilirsiniz. Bu efektleri yaklaşık olarak bulmak için Key-Frame ve hatta Başlangıç/Hedef/Son animasyonlarını kullanabilirsiniz, ancak bu işlem önemli miktarda çalışma gerektirebilir ve animasyon matematiksel formül kullanmaktan daha az doğru olacaktır.
EasingFunctionBase'den devralarak kendi özel kolaylaştırma işlevinizi oluşturmanın yanı sıra, çalışma zamanı tarafından sağlanan çeşitli kolaylaştırma işlevlerinden birini kullanarak ortak efektler oluşturabilirsiniz.
BackEase: Hareket, belirtilen yolda animasyon başlamadan önce biraz geri çekilir.
BounceEase: Sıçrayan bir efekt oluşturur.
CircleEase: Döngüsel bir işlev kullanarak hızlandıran ve/veya yavaşlatan bir animasyon oluşturur.
: f( t ) =t 3 formülünü kullanarak hızlandıran ve/veya yavaşlatan bir animasyon oluşturur. ElasticEase: Dinlenmeye gelene kadar ileri geri salınan bir yay gibi bir animasyon oluşturur.
ExponentialEase: Üstel formül kullanarak hızlandıran ve/veya yavaşlatan bir animasyon oluşturur.
PowerEase: formülünü kullanarak hızlanan ve/veya yavaşlayan bir animasyon oluşturur; burada f(t) = tp ve p, Power özelliğine eşittir.
: f( t ) =t 2 formülünü kullanarak hızlandıran ve/veya yavaşlatan bir animasyon oluşturur. : f( t ) =t 4 formülünü kullanarak hızlandıran ve/veya yavaşlatan bir animasyon oluşturur. : f( t ) =t 5 formülünü kullanarak hızlandıran ve/veya yavaşlatan bir animasyon oluşturun. SineEase: Sinüs formülü kullanarak hızlandıran ve/veya yavaşlatan bir animasyon oluşturur.
Animasyona bir kolaylaştırma işlevi uygulamak için animasyonun EasingFunction özelliğini kullanarak animasyona uygulanacak kolaylaştırma işlevini belirtin. Aşağıdaki örnek, bir sıçrama efekti oluşturmak için BounceEase kolaylaştırma işlevini DoubleAnimation'e uygular.
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<BounceEase Bounces="2" EasingMode="EaseOut"
Bounciness="2" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Önceki örnekte, bir From/To/By animasyona kolaylaştırma işlevi uygulanmıştı. Bu kolaylaştırma işlevlerini Key-Frame animasyonlara da uygulayabilirsiniz. Aşağıdaki örnek, yukarı doğru daralan, yavaşlayan, ardından aşağıya doğru genişleyip (düşüyormuş gibi) zıplayarak duran bir dikdörtgenin animasyonunu oluşturmak için bunlarla ilişkili kolaylaştırma işlevleriyle anahtar çerçevelerin nasıl kullanılacağını göstermektedir.
<Rectangle Name="myRectangle" Width="200" Height="200" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetProperty="Height"
Storyboard.TargetName="myRectangle">
<!-- This keyframe animates the ellipse up to the crest
where it slows down and stops. -->
<EasingDoubleKeyFrame Value="30" KeyTime="00:00:02">
<EasingDoubleKeyFrame.EasingFunction>
<CubicEase EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
<!-- This keyframe animates the ellipse back down and makes
it bounce. -->
<EasingDoubleKeyFrame Value="200" KeyTime="00:00:06">
<EasingDoubleKeyFrame.EasingFunction>
<BounceEase Bounces="5" EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
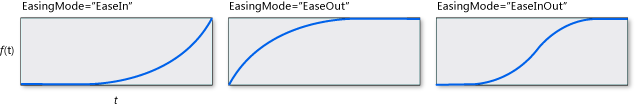
EasingMode özelliğini kullanarak kolaylaştırma işlevinin nasıl davranacağını değiştirebilirsiniz; başka bir ifadeyle animasyon ilişkilendirme biçimini değiştirebilirsiniz. EasingModeiçin verebileceğiniz üç olası değer vardır:
EaseIn: İlişkilendirme, kolaylaştırma işleviyle ilişkili matematiksel formülü izler.
EaseOut: İlişkilendirme 100% ilişkilendirmeyi takip eder ve kolaylaştırma işleviyle ilişkili formülün çıktısını alır.
EaseInOut: İlişkilendirme animasyonun ilk yarısı için EaseIn, ikinci yarısı için EaseOut kullanır.
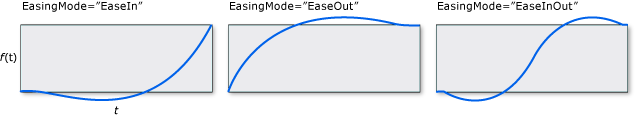
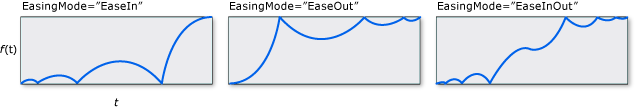
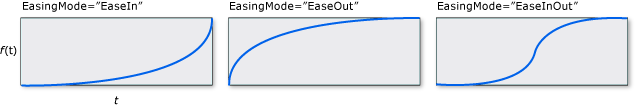
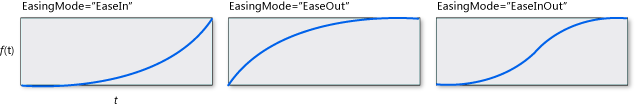
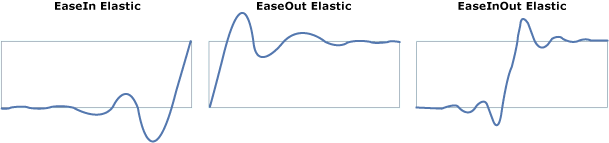
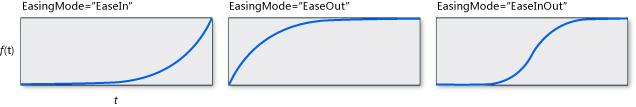
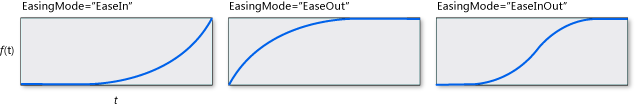
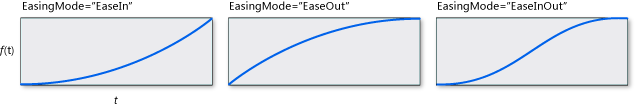
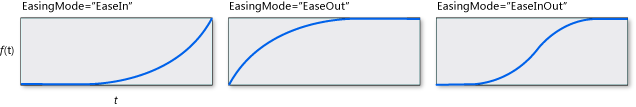
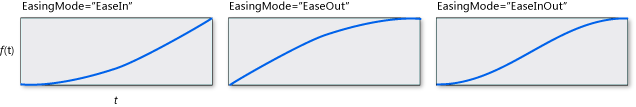
Aşağıdaki grafikler, f(x) animasyon ilerlemesini ve t zamanı temsil ettiği farklı EasingMode değerlerini gösterir.


CircleEase EasingMode grafiklerini 

Farklı hızlandırma modlarının grafikleriyle ElasticEase. 

Farklı easing modları grafiklerini içeren QuarticEase 

QuarticEase, farklı easing modları grafikleriyle 


Not
Power özelliğini kullanarak CubicEase, QuadraticEase, QuarticEaseve QuinticEase ile aynı davranışı oluşturmak için PowerEase kullanabilirsiniz. Örneğin, CubicEaseyerine PowerEase kullanmak istiyorsanız, 3 Power değeri belirtin.
Çalışma zamanına dahil edilen kolaylaştırma işlevlerini kullanmaya ek olarak, EasingFunctionBase'den devralarak kendi özel kolaylaştırma işlevlerinizi oluşturabilirsiniz. Aşağıdaki örnekte basit bir özel kolaylaştırma işlevinin nasıl oluşturulacağı gösterilmektedir. EaseInCore yöntemini geçersiz kılarak kolaylaştırma işlevinin nasıl davrandığı için kendi matematiksel mantığınızı ekleyebilirsiniz.
namespace CustomEasingFunction
{
public class CustomSeventhPowerEasingFunction : EasingFunctionBase
{
public CustomSeventhPowerEasingFunction()
: base()
{
}
// Specify your own logic for the easing function by overriding
// the EaseInCore method. Note that this logic applies to the "EaseIn"
// mode of interpolation.
protected override double EaseInCore(double normalizedTime)
{
// applies the formula of time to the seventh power.
return Math.Pow(normalizedTime, 7);
}
// Typical implementation of CreateInstanceCore
protected override Freezable CreateInstanceCore()
{
return new CustomSeventhPowerEasingFunction();
}
}
}
Namespace CustomEasingFunction
Public Class CustomSeventhPowerEasingFunction
Inherits EasingFunctionBase
Public Sub New()
MyBase.New()
End Sub
' Specify your own logic for the easing function by overriding
' the EaseInCore method. Note that this logic applies to the "EaseIn"
' mode of interpolation.
Protected Overrides Function EaseInCore(ByVal normalizedTime As Double) As Double
' applies the formula of time to the seventh power.
Return Math.Pow(normalizedTime, 7)
End Function
' Typical implementation of CreateInstanceCore
Protected Overrides Function CreateInstanceCore() As Freezable
Return New CustomSeventhPowerEasingFunction()
End Function
End Class
End Namespace
<Window x:Class="CustomEasingFunction.Window1"
xmlns:CustomEase="clr-namespace:CustomEasingFunction"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="500" Width="300">
<StackPanel>
<TextBlock Margin="10" TextWrapping="Wrap">Click on the rectangle to start the animation</TextBlock>
<StackPanel x:Name="LayoutRoot" Background="White">
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="300" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<!-- You get the EasingMode property for free on your custom
easing function.-->
<CustomEase:CustomSeventhPowerEasingFunction EasingMode="EaseIn"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</StackPanel>
</StackPanel>
</Window>
.NET Desktop feedback
