Nasıl yapılır: Saatin Durumu Değiştiğinde Bildirim Alma
Saatin CurrentStateInvalidated olayı, CurrentState geçersiz hale geldiğinde (örneğin, saat başlatıldığında veya durduğunda) gerçekleşir. Bu olaya doğrudan bir Clockkullanarak veya Timelinekullanarak kaydolabilirsiniz.
Aşağıdaki örnekte, iki dikdörtgenin genişliğine animasyon eklemek için bir Storyboard ve iki DoubleAnimation nesnesi kullanılır. CurrentStateInvalidated olayı, saat durumu değişikliklerini dinlemek için kullanılır.
Örnek
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.Animation.TimingBehaviors.StateExample"
Background="LightGray">
<StackPanel Margin="20">
<TextBlock
Name="ParentTimelineStateTextBlock"></TextBlock>
<TextBlock
Name="Animation1StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle01"
Width="100" Height="50" Fill="Orange" />
<TextBlock Name="Animation2StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle02"
Width="100" Height="50" Fill="Gray" />
<Button Content="Start Animations" Margin="20">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard RepeatBehavior="2x" AutoReverse="True"
CurrentStateInvalidated="parentTimelineStateInvalidated" >
<DoubleAnimation
Storyboard.TargetName="Rectangle01"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:9"
BeginTime="0:0:1"
CurrentStateInvalidated="animation1StateInvalidated"/>
<DoubleAnimation
Storyboard.TargetName="Rectangle02"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:8"
BeginTime="0:0:1"
CurrentStateInvalidated="animation2StateInvalidated" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
namespace Microsoft.Samples.Animation.TimingBehaviors
{
public partial class StateExample : Page
{
private void parentTimelineStateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
ParentTimelineStateTextBlock.Text +=
myClock.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation1StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation1StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation2StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation2StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Namespace Microsoft.Samples.Animation.TimingBehaviors
Partial Public Class StateExample
Inherits Page
Private Sub parentTimelineStateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
ParentTimelineStateTextBlock.Text += myClock.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation1StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation1StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation2StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation2StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
End Class
End Namespace
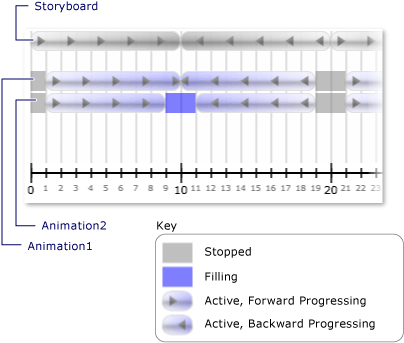
Aşağıdaki çizimde, animasyonların üst zaman çizelgesi (Storyboard) ilerledikçe girdiği farklı durumlar gösterilmektedir.

Aşağıdaki tabloda, Animation1CurrentStateInvalidated olayının hangi saatlerde tetiklendiği gösterilmektedir:
| Süre (Saniye) | Devlet |
|---|---|
| 1 | Aktif |
| 10 | Etkin |
| 19 | Durdu |
| 21 | Aktif |
| 30 | Etkin |
| 39 | Durdu |
Aşağıdaki tabloda, Animation2CurrentStateInvalidated olayının hangi saatlerde tetiklendiği gösterilmektedir:
| Süre (Saniye) | Devlet |
|---|---|
| 1 | Etkin |
| 9 | Doldurma |
| 11 | Aktif |
| 19 | Durdu |
| 21 | Etkin |
| 29 | Doldurma |
| 31 | Etkin |
| 39 | Durdu |
Animasyon1CurrentStateInvalidated olayının, durumu Activekalsa bile 10 saniyede tetiklendiğini görebilirsiniz. 10. saniyede durumunun değişmesinin nedeni, Active'dan Filling'e ve ardından aynı anlık değişiklikte Active'ye geri dönmesidir.
.NET Desktop feedback
