Dönüşümlere Genel Bakış
Bu konuda, nesneleri döndürmek, ölçeklendirmek, taşımak (çevirmek) ve eğmek FrameworkElement için 2B Transform sınıfların nasıl kullanılacağı açıklanmaktadır.
Dönüşüm Nedir?
A Transform , bir koordinat alanından başka bir koordinat alanına noktaları eşlemeyi veya dönüştürmeyi tanımlar. Bu eşleme, üç değer sütununa sahip üç satırdan oluşan Double bir koleksiyon olan bir dönüştürme Matrixile açıklanmıştır.
Dekont
Windows Presentation Foundation (WPF), satır ana matrisleri kullanır. Vektörler sütun vektörleri olarak değil satır vektörleri olarak ifade edilir.
Aşağıdaki tabloda WPF matrisinin yapısı gösterilmektedir.
2B dönüştürme matrisi
| Eksen | Eksen | Affine dönüşümü |
|---|---|---|
| M11 Varsayılan: 1.0 |
M12 Varsayılan: 0.0 |
0,0 |
| M21 Varsayılan: 0.0 |
M22 Varsayılan: 1.0 |
0,0 |
| OffsetX Varsayılan: 0.0 |
OffsetY Varsayılan: 0.0 |
1.0 |
Matris değerlerini değiştirerek nesneyi döndürebilir, ölçeklendirebilir, eğebilir ve taşıyabilir (çevirebilirsiniz). Örneğin, üçüncü satırın ilk sütunundaki değeri ( OffsetX değer) 100 olarak değiştirirseniz, nesneyi x ekseni boyunca 100 birim taşımak için kullanabilirsiniz. İkinci satırın ikinci sütunundaki değeri 3 olarak değiştirirseniz, nesneyi geçerli yüksekliğinin üç katına uzatmak için kullanabilirsiniz. Her iki değeri de değiştirirseniz, nesneyi x ekseni boyunca 100 birim taşır ve yüksekliğini 3 kat uzatırsınız. Windows Presentation Foundation (WPF) yalnızca benfin dönüşümlerini desteklediğinden, sağ sütundaki değerler her zaman 0, 0, 1'dir.
Windows Presentation Foundation (WPF) matris değerlerini doğrudan işlemenize olanak sağlasa da, temel matris yapısının nasıl yapılandırıldığını bilmeden bir nesneyi dönüştürmenizi sağlayan çeşitli Transform sınıflar da sağlar. Örneğin sınıfı, ScaleTransform bir dönüştürme matrisini ScaleX işlemek yerine ve ScaleY özelliklerini ayarlayarak bir nesneyi ölçeklendirmenize olanak tanır. Benzer şekilde, RotateTransform sınıfı bir nesneyi yalnızca özelliğini ayarlayarak Angle döndürmenizi sağlar.
Sınıfları Dönüştür
Windows Presentation Foundation (WPF), yaygın dönüştürme işlemleri için aşağıdaki 2B Transform sınıfları sağlar:
| Sınıf | Tanım | Örnek | Çizim |
|---|---|---|---|
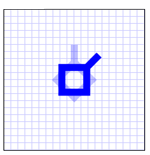
| RotateTransform | Bir öğeyi belirtilen Angledeğerine göre döndürür. | Nesne Döndürme |  |
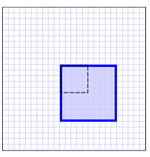
| ScaleTransform | Bir öğeyi belirtilen ScaleX ve ScaleY tutarlara göre ölçeklendirir. | Öğe Ölçeklendirme |  |
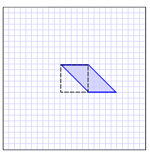
| SkewTransform | Bir öğeyi belirtilen AngleX ve AngleY tutarlarına göre çarpıtır. | Bir Öğeyi Eğme |  |
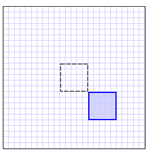
| TranslateTransform | Bir öğeyi belirtilen X ve Y tutarlara göre taşır (çevirir). | Bir Öğeyi Çevirme |  |
Windows Presentation Foundation (WPF), daha karmaşık dönüştürmeler oluşturmak için aşağıdaki iki sınıfı sağlar:
| Sınıf | Tanım | Örnek |
|---|---|---|
| TransformGroup | Birden çok TransformGroup nesneyi tek Transform bir nesne halinde gruplandırarak dönüştürme özelliklerine uygulayabilirsiniz. | Nesneye Birden Çok Dönüşüm Uygulama |
| MatrixTransform | Diğer Transform sınıflar tarafından sağlanmayan özel dönüştürmeler oluşturur. kullandığınızda MatrixTransform, matrisi doğrudan işlersiniz. | Özel Dönüşümler Oluşturmak için MatrixTransform Kullanma |
Windows Presentation Foundation (WPF) ayrıca 3B dönüştürmeler de sağlar. Daha fazla bilgi için sınıfına Transform3D bakın.
Ortak Dönüştürme Özellikleri
Bir nesneyi dönüştürmenin bir yolu, uygun Transform türü bildirmek ve nesnenin dönüştürme özelliğine uygulamaktır. Farklı nesne türlerinin farklı dönüştürme özellikleri vardır. Aşağıdaki tabloda yaygın olarak kullanılan çeşitli Windows Presentation Foundation (WPF) türleri ve bunların dönüştürme özellikleri listelenmiştir.
Dönüşümler ve Koordinat Sistemleri
Bir nesneyi dönüştürdüğünüzde, yalnızca nesneyi dönüştürmezsiniz, o nesnenin bulunduğu koordinat alanını da dönüştürürsunuz. Varsayılan olarak, bir dönüşüm hedef nesnenin koordinat sisteminin kaynağında ortalanır: (0,0). Tek özel durum; TranslateTransformTranslateTransform çeviri efekti ortalandığı yerden bağımsız olarak aynı olduğundan, a'nın ayarlanacağı merkezi özellikleri yoktur.
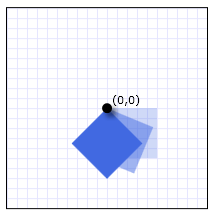
Aşağıdaki örnekte, varsayılan merkezi (0, 0) hakkında 45 derece olan bir öğe türünü FrameworkElementdöndürmek Rectangle için bir kullanılırRotateTransform. Aşağıdaki çizimde döndürmenin etkisi gösterilmektedir.

Dikdörtgen öğesi nokta hakkında 45 derece döndürüldü (0,0)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Varsayılan olarak, öğe sol üst köşesi (0, 0) hakkında döner. , ScaleTransformve SkewTransform sınıfları, dönüşümün RotateTransformuygulandığı noktayı belirtmenizi sağlayan CenterX ve CenterY özelliklerini sağlar.
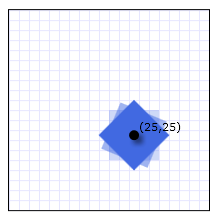
Sonraki örnekte, bir Rectangle öğeyi 45 derece döndürmek için de bir kullanılırRotateTransform; ancak bu kez CenterX ve CenterY özellikleri merkezi (25, 25) olacak şekilde RotateTransform ayarlanır. Aşağıdaki çizimde döndürmenin etkisi gösterilmektedir.

Dikdörtgen öğesi nokta hakkında 45 derece döndürüldü (25, 25)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="25" CenterY="25" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
FrameworkElement Dönüştürme
bir öğesine dönüştürmeleri uygulamak için FrameworkElementbir Transform oluşturun ve sınıfın sağladığı iki özelliğin FrameworkElement birine uygulayın:
LayoutTransform – Düzen geçirilmeden önce uygulanan bir dönüşüm. Dönüştürme uygulandıktan sonra düzen sistemi, öğenin dönüştürülmüş boyutunu ve konumunu işler.
RenderTransform – Öğenin görünümünü değiştiren ancak düzen geçişi tamamlandıktan sonra uygulanan bir dönüşüm. özelliği yerine LayoutTransform özelliğini kullanarak RenderTransform performans avantajları elde edebilirsiniz.
Hangi özelliği kullanmalısınız? Sağladığı performans avantajları nedeniyle, özellikle animasyonlu Transform nesneler kullanırken RenderTransform mümkün olduğunca özelliğini kullanın. LayoutTransform Ölçeklendirme, döndürme veya eğriltme sırasında özelliğini kullanın ve öğenin dönüştürülen boyutuna ayarlamak için öğenin üst öğesine ihtiyacınız vardır. Özelliğiyle LayoutTransform birlikte kullanıldığında nesnelerin TranslateTransform öğeler üzerinde hiçbir etkisi olmadığını unutmayın. Bunun nedeni, düzen sisteminin çevrilmiş öğeyi işlemenin bir parçası olarak özgün konumuna döndürmesidir.
Windows Presentation Foundation'daki (WPF) düzen hakkında ek bilgi için bkz . Düzene genel bakış.
Örnek: FrameworkElement'i 45 Derece Döndürme
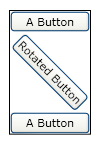
Aşağıdaki örnekte, düğmeyi saat yönünde 45 derece döndürmek için bir kullanılır RotateTransform . Düğme, iki düğme daha içeren bir StackPanel içinde yer alır.
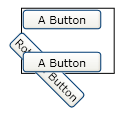
Varsayılan olarak, nokta (0, 0) hakkında bir RotateTransform döndürür. Örnek bir orta değer belirtmediğinden, düğme sol üst köşesi olan nokta (0, 0) hakkında döner. RotateTransform özelliğine RenderTransform uygulanır. Aşağıdaki çizimde dönüşümün sonucu gösterilmektedir.

Sol üst köşeden saat yönünde döndürme 45 derece
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
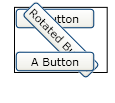
Sonraki örnekte, düğmeyi saat yönünde 45 derece döndürmek için de bir RotateTransform kullanılır, ancak düğmenin değerini de (0,5, 0,5) olarak ayarlar RenderTransformOrigin . özelliğinin RenderTransformOrigin değeri düğmenin boyutuna göre belirlenir. Sonuç olarak döndürme, düğmenin sol üst köşesi yerine ortasına uygulanır. Aşağıdaki çizimde dönüşümün sonucu gösterilmektedir.

Merkezde saat yönünde döndürme 45 derece
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Aşağıdaki örnek, düğmeyi LayoutTransform döndürmek için özelliği yerine RenderTransform özelliğini kullanır. Bu, dönüşümün düğmenin düzenini etkilemesine neden olur ve bu da düzen sistemi tarafından tam geçişi tetikler. Sonuç olarak düğme döndürülür ve boyutu değiştiğinden yeniden konumlandırılır. Aşağıdaki çizimde dönüşümün sonucu gösterilmektedir.

Düğmeyi döndürmek için kullanılan LayoutTransform
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.LayoutTransform>
<RotateTransform Angle="45" />
</Button.LayoutTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Dönüşümleri Animasyona Ekleme
Sınıftan Animatable devraldıkları için sınıflar Transform animasyonlu olabilir. Animasyon Transformeklemek için, animasyon eklemek istediğiniz özelliğe uyumlu türde bir animasyon uygulayın.
Aşağıdaki örnekte, tıklandığında bir döndürme yapmak Button için a ve DoubleAnimation ile birlikte RotateTransform kullanılırStoryboard.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Button Animated RotateTransform Example"
Background="White" Margin="50">
<StackPanel>
<Button Content="A Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform x:Name="AnimatedRotateTransform" Angle="0" />
</Button.RenderTransform>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="AnimatedRotateTransform"
Storyboard.TargetProperty="Angle"
To="360" Duration="0:0:1" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
Örneğin tamamı için bkz . 2B Dönüşümler Örneği. Animasyonlar hakkında daha fazla bilgi için bkz. Animasyona Genel Bakış.
Dondurulabilir Özellikler
sınıfından Freezable devraldığından, Transform sınıfı birkaç özel özellik sağlar: Transform nesneler kaynak olarak bildirilebilir, birden çok nesne arasında paylaşılabilir, performansı geliştirmek için salt okunur hale getirilebilir, kopyalanabilir ve iş parçacığı güvenli hale getirilebilir. Nesneler tarafından Freezable sağlanan farklı özellikler hakkında daha fazla bilgi için bkz . Freezable Objects Overview.
Ayrıca bkz.
.NET Desktop feedback
