Harita
Örneğe göz atın  Örneğe göz atın
Örneğe göz atın
.NET Çok Platformlu Uygulama Kullanıcı Arabirimi (.NET MAUI) Map denetimi, haritaları görüntülemeye ve buna ek açıklama eklemeye yönelik platformlar arası bir görünümdür. Map denetimi her platformda yerel harita denetimini kullanır ve Microsoft.Maui.Controls.Maps NuGet paketitarafından sağlanır.
Önemli
Map denetimi, WinUI'de harita denetiminin olmaması nedeniyle Windows'ta desteklenmez. Ancak CommunityToolkit.Maui.Maps NuGet paketi, Windows'da bir WebView aracılığıyla Bing Haritalar'a erişim sağlar. Daha fazla bilgi için bakınız Başlarken.
Kurulum
Map denetimi her platformda yerel harita denetimini kullanır. Bu, kullanıcılar için hızlı ve tanıdık bir harita deneyimi sağlar, ancak her platform API gereksinimlerine uymak için bazı yapılandırma adımları gerektiği anlamına gelir.
Harita başlatma
Map denetimi, .NET MAUI uygulama projenize eklenmesi gereken Microsoft.Maui.Controls.Maps NuGet paketitarafından sağlanır.
NuGet paketini yükledikten sonra, MauiProgram sınıfınızın CreateMauiApp yöntemindeki MauiAppBuilder nesnesinde UseMauiMaps yöntemini çağırarak uygulamanızda başlatılmalıdır:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.UseMauiMaps();
return builder.Build();
}
}
NuGet paketi eklendikten ve başlatıldıktan sonra projenizde Map API'ler kullanılabilir.
Platform yapılandırması
Harita görüntülenmeden önce Android'de ek yapılandırma gerekir. Ayrıca iOS, Android ve Mac Catalyst'te kullanıcının konumuna erişmek için uygulamanıza konum izinleri verilmesi gerekir.
iOS ve Mac Catalyst
iOS ve Mac Catalyst'te haritayı görüntülemek ve bunlarla etkileşime geçin, ek yapılandırma gerektirmez. Ancak, konum hizmetlerine erişmek için info.plist
-
NSLocationAlwaysAndWhenInUseUsageDescription: konum hizmetlerini her zaman kullanmak için. -
NSLocationWhenInUseUsageDescription: Uygulama kullanımdayken konum hizmetlerini kullanmak için.
Daha fazla bilgi için bkz. developer.apple.com'da istemek için konum hizmetleri yetkilendirmesini seçme.
bu anahtarların Info.plist xml gösterimi aşağıda gösterilmiştir. Uygulamanızın konum bilgilerini nasıl kullandığını yansıtacak şekilde string değerlerini güncelleştirmeniz gerekir:
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Can we use your location at all times?</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>Can we use your location when your app is being used?</string>
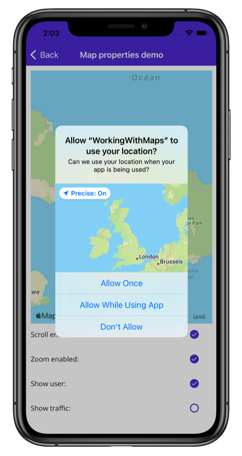
Ardından uygulamanız kullanıcının konumuna erişmeye çalıştığında ve erişim istediğinde bir istem görüntülenir:
Android
Android'de harita görüntüleme ve haritayla etkileşim kurma yapılandırma işlemi şu şekildedir:
- Bir Google Haritalar API anahtarı alın ve uygulama bildiriminize ekleyin.
- Bildirimde Google Play hizmetleri sürüm numarasını belirtin.
- [isteğe bağlı] Bildirimde konum izinlerini belirtin.
- [isteğe bağlı] Bildirimde WRITE_EXTERNAL_STORAGE iznini belirtin.
Google Haritalar API anahtarı alma
Android'de Map denetimini kullanmak için, Map denetiminin Android'e bağlı olduğu Google Haritalar SDK'sı tarafından kullanılacak bir API anahtarı oluşturmanız gerekir. Bunu yapmak için Google Cloud Console'da
Bir API anahtarı aldıktan sonra, bu anahtar Platformları/Android/AndroidManifest.xml dosyanızın <application> öğesine, com.google.android.geo.API_KEY meta verilerinin değeri olarak belirterek eklenmelidir.
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true">
<meta-data android:name="com.google.android.geo.API_KEY" android:value="PASTE-YOUR-API-KEY-HERE" />
</application>
Bu, API anahtarını bildirime ekler. Geçerli bir API anahtarı olmadan Map kontrolü boş bir ızgara görüntüler.
Not
com.google.android.geo.API_KEY API anahtarı için önerilen meta veri adıdır. Bu ada sahip bir anahtar, Android'de birden çok Google Haritalar tabanlı API'de kimlik doğrulaması yapmak için kullanılabilir. Geriye dönük uyumluluk için com.google.android.maps.v2.API_KEY meta veri adı kullanılabilir, ancak yalnızca Android Haritalar API'sinde v2 kimlik doğrulamasına izin verir. Bir uygulama API anahtarı meta veri adlarından yalnızca birini belirtebilir.
Google Play hizmetleri sürüm numarasını belirtin
aşağıdaki bildirimi AndroidManifest.xml<application> öğesine ekleyin:
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
Bu, uygulamanın derlendiği Google Play hizmetlerinin sürümünü bildirime ekler.
Konum izinlerini belirtme
Uygulamanızın kullanıcının konumuna erişmesi gerekiyorsa bildirime ACCESS_COARSE_LOCATION veya ACCESS_FINE_LOCATION izinlerini (veya her ikisini birden) <manifest> öğesinin alt öğesi olarak ekleyerek izin istemeniz gerekir:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
...
<!-- Required to access the user's location -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
</manifest>
ACCESS_COARSE_LOCATION izni, API'nin cihazın konumunu belirlemek için WiFi veya mobil verileri ya da her ikisini birden kullanmasına olanak tanır.
ACCESS_FINE_LOCATION izinleri, API'nin mümkün olduğunca hassas bir konum belirlemek için Genel Konumlandırma Sistemi (GPS), WiFi veya mobil verileri kullanmasına olanak tanır.
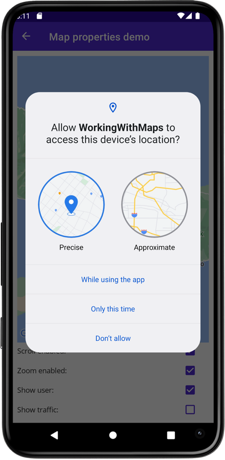
Ardından uygulamanız kullanıcının konumuna erişmeye çalıştığında ve erişim istediğinde bir istem görüntülenir:
Alternatif olarak, bu izinler Visual Studio'nun Android bildirim düzenleyicisinde etkinleştirilebilir.
WRITE_EXTERNAL_STORAGE iznini belirtin
Uygulamanız API 22 veya üzerini hedeflerse bildirime WRITE_EXTERNAL_STORAGE iznini <manifest> öğesinin alt öğesi olarak eklemeniz gerekir:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Uygulamanız API 23 veya üzerini hedeflediyse bu gerekli değildir.
Harita denetimi
Map sınıfı, harita görünümünü ve davranışını denetleen aşağıdaki özellikleri tanımlar:
-
IsShowingUser,booltüründe olup haritanın kullanıcının geçerli konumunu gösterip göstermediğini belirtir. - görüntülenecek
IEnumerablepin öğelerinin koleksiyonunu belirtenIEnumerabletüründeItemsSource. -
DataTemplatetüründe
ItemTemplate, görüntülenen raptiye koleksiyonundaki her öğeye uygulanacak DataTemplate belirtir. -
ItemTemplateSelector, DataTemplateSelectortüründe olup bir pin için çalışma zamanında bir DataTemplate seçmek amacıyla kullanacak olan DataTemplateSelector'yi belirtir. -
booltüründeIsScrollEnabled, haritanın kaydırmasına izin verilip verilmeyeceğini belirler. -
IsTrafficEnabled,booltüründe, trafik verilerinin haritaya yerleştirildiğini belirtir. -
IsZoomEnabled,booltürü, haritanın yakınlaştırmasına izin verilip verilmeyeceğini belirler. -
MapElements,IList<MapElement>türünde, harita üzerindeki çokgenler ve çoklu çizgiler gibi öğelerin listesini temsil eder. -
MapTypetüründeMapType, haritanın görüntüleme stilini gösterir. -
Pins,IList<Pin>türünde, haritadaki raptiyelerin listesini temsil eder. -
VisibleRegion,MapSpantüründe, haritanın şu anda görüntülenen bölgesini döndürür.
MapElements, Pinsve VisibleRegion özellikleri dışında bu özellikler BindableProperty nesneler tarafından desteklenir ve bu da veri bağlamalarının hedefleri olabileceği anlamına gelir.
Map sınıfı, haritaya dokunulduğunda tetiklenen bir MapClicked olayı da tanımlar. Olaya eşlik eden MapClickedEventArgs nesnesinin Locationtüründe Locationadlı tek bir özelliği vardır. Olay tetiklendiğinde, Location özelliği, haritada dokunulan konuma ayarlanır.
ItemsSource, ItemTemplateve ItemTemplateSelector özellikleri hakkında bilgi için bkz. pin koleksiyonu görüntüleme.
Harita görüntüleme
Map, bir düzene veya sayfaya eklenerek görüntülenebilir.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<maps:Map x:Name="map" />
</ContentPage>
Eşdeğer C# kodu:
using Map = Microsoft.Maui.Controls.Maps.Map;
namespace WorkingWithMaps
{
public class MapTypesPageCode : ContentPage
{
public MapTypesPageCode()
{
Map map = new Map();
Content = map;
}
}
}
Bu örnek, haritayı Maui, Hawaii'de ortalayan varsayılan Map oluşturucuyu çağırır:

Alternatif olarak, bir MapSpan bağımsız değişkeni, yüklendiğinde haritanın orta noktasını ve yakınlaştırma düzeyini ayarlamak için bir Map oluşturucuya geçirilebilir. Daha fazla bilgi için bkz. haritada belirli bir konumu görüntüleme.
Önemli
.NET MAUI'nin iki Map türü vardır: Microsoft.Maui.Controls.Maps.Map ve Microsoft.Maui.ApplicationModel.Map.
Harita türleri
Map.MapType özelliği, haritanın görünümünü tanımlamak için bir MapType numaralandırma üyesine ayarlanabilir.
MapType numaralandırması aşağıdaki üyeleri tanımlar:
-
Streetbir sokak haritasının görüntüleneceğini belirtir. -
Satelliteuydu görüntüsü içeren bir haritanın görüntüleneceğini belirtir. -
Hybridsokak ve uydu verilerini birleştiren bir haritanın görüntüleneceğini belirtir.
varsayılan olarak, MapType özelliği tanımlanmamışsa Map bir sokak haritası görüntüler. Alternatif olarak, MapType özelliği MapType numaralandırma üyelerinden birine ayarlanabilir:
<maps:Map MapType="Satellite" />
Eşdeğer C# kodu:
Map map = new Map
{
MapType = MapType.Satellite
};
Haritada belirli bir konumu görüntüleme
Harita yüklendiğinde görüntülenecek bölge, Map oluşturucusuna MapSpan bağımsız değişkeni geçirilerek ayarlanabilir.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
</maps:Map>
</ContentPage>
Eşdeğer C# kodu:
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Location location = new Location(36.9628066, -122.0194722);
MapSpan mapSpan = new MapSpan(location, 0.01, 0.01);
Map map = new Map(mapSpan);
Bu örnek, MapSpan nesnesi tarafından belirtilen bölgeyi gösteren bir Map nesnesi oluşturur.
MapSpan nesnesi, Location nesnesi tarafından temsil edilen enlem ve boylamın merkezindedir ve 0,01 enlem ve 0,01 boylam dereceyi kapsar.
Sonuç olarak, harita görüntülendiğinde belirli bir konumda ortalanır ve belirli bir enlem ve boylam derecesi aralığını kapsar.

MapSpan nesnesi oluşturma
MapSpan nesneleri oluşturmak için bir dizi yaklaşım vardır. Yaygın bir yaklaşım, MapSpan oluşturucusuna gerekli bağımsız değişkenleri sağlamaktır. Bunlar, bir Location nesnesiyle temsil edilen enlem ve boylam ile MapSpantarafından yayılan enlem ve boylam derecelerini temsil eden double değerleridir.
Alternatif olarak, MapSpan sınıfında yeni MapSpan nesneleri döndüren üç yöntem vardır:
-
ClampLatitude, yöntemin sınıf örneğiyle aynıLongitudeDegreessahip birMapSpanvenorthvesouthbağımsız değişkenleri tarafından tanımlanan bir yarıçap döndürür. -
FromCenterAndRadius,LocationveDistancebağımsız değişkenleri tarafından tanımlanan birMapSpandöndürür. -
WithZoom, yöntemin sınıf örneğiyle aynı merkeze sahip ancak yarıçapıdoublebağımsız değişkeniyle çarpılmış birMapSpandöndürür.
Bir MapSpan oluşturulduktan sonra, ilgili verileri almak için aşağıdaki özelliklere erişilebilir:
-
Center,MapSpancoğrafi merkezindeki konumu temsil edenLocationtürü. -
MapSpantarafından kapsanan enlem derecelerini temsil edendoubletüründeLatitudeDegrees. - Boylam derecelerini
MapSpan'nin kapsadığıdoubletüründeLongitudeDegreestemsil eder. -
MapSpanyarıçapını temsil edenDistancetüründeRadius.
Haritayı taşıma
haritanın konumunu ve yakınlaştırma düzeyini değiştirmek için Map.MoveToRegion yöntemi çağrılabilir. Bu yöntem, görüntülenecek haritanın bölgesini ve yakınlaştırma düzeyini tanımlayan bir MapSpan bağımsız değişkeni kabul eder.
Aşağıdaki kod, görüntülenen bölgeyi haritada taşıma örneğini gösterir:
using Microsoft.Maui.Maps;
using Microsoft.Maui.Controls.Maps.Map;
...
MapSpan mapSpan = MapSpan.FromCenterAndRadius(location, Distance.FromKilometers(0.444));
map.MoveToRegion(mapSpan);
Haritayı yakınlaştırma
Bir Map yakınlaştırma düzeyi konumu değiştirilmeden değiştirilebilir. Bu, harita kullanıcı arayüzünü kullanarak veya MoveToRegion yöntemini, geçerli konumu Location bağımsız değişkeni olarak kullanan bir MapSpan bağımsız değişkeniyle programlı bir şekilde çağırarak gerçekleştirilebilir.
double zoomLevel = 0.5;
double latlongDegrees = 360 / (Math.Pow(2, zoomLevel));
if (map.VisibleRegion != null)
{
map.MoveToRegion(new MapSpan(map.VisibleRegion.Center, latlongDegrees, latlongDegrees));
}
Bu örnekte MoveToRegion yöntemi, Map.VisibleRegion özelliği aracılığıyla haritanın geçerli konumunu ve yakınlaştırma düzeyini enlem ve boylam dereceleri olarak belirten bir MapSpan bağımsız değişkeniyle çağrılır. Genel sonuç, haritanın yakınlaştırma düzeyinin değiştirilmesi ancak konumunun değişmemiş olmasıdır. Harita üzerinde yakınlaştırma uygulamak için alternatif bir yaklaşım, yakınlaştırma faktörünü denetlemek için MapSpan.WithZoom yöntemini kullanmaktır.
Önemli
Harita kullanıcı arabirimi veya program aracılığıyla haritayı yakınlaştırmak için Map.IsZoomEnabled özelliğinin trueolması gerekir. Bu özellik hakkında daha fazla bilgi için bkz. Yakınlaştırma devre dışı bırakma.
Harita davranışını özelleştirme
Bir Map davranışı, bazı özellikleri ayarlanarak ve MapClicked olayı işlenerek özelleştirilebilir.
Not
Ek harita davranışı özelleştirmesi, işleyicisi özelleştirilerek elde edilebilir. Daha fazla bilgi için bkz. işleyicilerle denetimleri özelleştirme.
Trafik verilerini göster
Map sınıfı, booltüründe bir IsTrafficEnabled özelliği tanımlar. Varsayılan olarak bu özellik, trafik verilerinin haritaya yerleştirilmeyeceğine işaret eden false'dir. Bu özellik trueolarak ayarlandığında, trafik verileri haritada yer alır:
<maps:Map IsTrafficEnabled="true" />
Eşdeğer C# kodu:
Map map = new Map
{
IsTrafficEnabled = true
};
Kaydırmayı devre dışı bırak
Map sınıfı, booltüründe bir IsScrollEnabled özelliği tanımlar. Varsayılan olarak bu özellik, haritanın kaydırmasına izin verildiğini gösteren true' dir. Bu özellik falseolarak ayarlandığında harita kaydırılmaz:
<maps:Map IsScrollEnabled="false" />
Eşdeğer C# kodu:
Map map = new Map
{
IsScrollEnabled = false
};
Yakınlaştırmayı devre dışı bırakma
Map sınıfı, booltüründe bir IsZoomEnabled özelliği tanımlar. Varsayılan olarak bu özellik true' dir ve bu da harita üzerinde yakınlaştırma gerçekleştirilebileceğini gösterir. Bu özellik falseolarak ayarlandığında harita yakınlaştırılamaz:
<maps:Map IsZoomEnabled="false" />
Eşdeğer C# kodu:
Map map = new Map
{
IsZoomEnabled = false
};
Kullanıcının konumunu gösterme
Map sınıfı, booltüründe bir IsShowingUser özelliği tanımlar. Varsayılan olarak bu özellik, haritanın kullanıcının geçerli konumunu göstermediğini belirten falseolarak ayarlıdır. Bu özellik trueolarak ayarlandığında, harita kullanıcının mevcut konumunu gösterir:
<maps:Map IsShowingUser="true" />
Eşdeğer C# kodu:
Map map = new Map
{
IsShowingUser = true
};
Önemli
Kullanıcının konumuna erişmek için uygulamaya konum izinlerinin verilmesi gerekir. Daha fazla bilgi için bkz. Platform yapılandırması.
Harita tıklamaları
Map sınıfı, haritaya dokunulduğunda tetiklenen bir MapClicked olayı tanımlar. Olaya eşlik eden MapClickedEventArgs nesnesinin Locationtüründe Locationadlı tek bir özelliği vardır. Olay tetiklendiğinde, Location özelliği dokunulan harita konumuna ayarlanır.
Aşağıdaki kod örneği, MapClicked olayı için bir olay işleyicisi gösterir:
void OnMapClicked(object sender, MapClickedEventArgs e)
{
System.Diagnostics.Debug.WriteLine($"MapClick: {e.Location.Latitude}, {e.Location.Longitude}");
}
Bu örnekte, OnMapClicked olay işleyicisi, dokunulan harita konumunu temsil eden enlem ve boylamı çıkış olarak verir. Etkinlik işleyicisinin MapClicked etkinliğine kaydedilmesi gerekir.
<maps:Map MapClicked="OnMapClicked" />
Eşdeğer C# kodu:
Map map = new Map();
map.MapClicked += OnMapClicked;
Konum ve uzaklık
Microsoft.Maui.Devices.Sensors ad alanı, genellikle bir haritayı ve pinlerini konumlandırırken kullanılan bir Location sınıfı içerir.
Microsoft.Maui.Maps ad alanı, isteğe bağlı olarak harita konumlandırırken kullanılabilecek bir Distance yapısı içerir.
Yer
Location sınıfı, enlem ve boylam değerleri olarak depolanan bir konumu kapsüller. Bu sınıf aşağıdaki özellikleri tanımlar:
- Metre cinsinden
Location'nin yatay doğruluğunu temsil edendouble?türündeAccuracy. -
double?türündeAltitude,AltitudeReferenceSystemözelliği tarafından belirtilen başvuru sistemindeki metre cinsinden yüksekliği temsil eder. -
AltitudeReferenceSystem, rakım değerinin sağlandığı başvuru sistemini belirtenAltitudeReferenceSystemtüründedir. -
Course, doğru kuzeye göre derece değerini gösterendouble?türündedir. - konumun GPS'ten mi yoksa sahte bir konum sağlayıcısından mı olduğunu gösteren
booltüründeIsFromMockProvider. -
Latitude,doubletüründe, konumun ondalık derece cinsinden enlemini temsil eder. -
Longitude, ondalık derecelerdeki konumun boylamını temsil edendoubletüründedir. - metre/saniye cinsinden hızı temsil eden
Speed,double?türünde. -
Location'nin oluşturulma zaman damgasını temsil edenDateTimeOffsettüründeTimestamp. -
VerticalAccuracy,Location'nin dikey doğruluğunu metre cinsinden belirtendouble?türünde.
Location nesneleri, genellikle double değerleri olarak belirtilen en düşük enlem ve boylam bağımsız değişkenlerini gerektiren Location oluşturucu aşırı yüklemelerinden biriyle oluşturulur:
Location location = new Location(36.9628066, -122.0194722);
Location nesnesi oluşturulurken enlem değeri -90,0 ile 90,0 arasında, boylam değeri ise -180,0 ile 180,0 arasında sıkıştırılır.
Not
GeographyUtils sınıfı, bir double değerini derecelerden radyanlara dönüştüren ToRadians bir uzantı yöntemine ve double değeri radyandan dereceye dönüştüren ToDegrees bir uzantı yöntemine sahiptir.
Location sınıfı, iki konum arasındaki uzaklığı hesaplayan CalculateDistance yöntemlere de sahiptir.
Uzaklık
Distance yapısı, metre cinsinden uzaklığı temsil eden double değeri olarak depolanan uzaklığı kapsüller. Bu yapı üç salt okunur özelliği tanımlar:
-
Kilometers,Distancetarafından yayılan kilometre cinsinden mesafeyi temsil edendoubletüründedir. -
Distancetarafından ölçülen ve metre cinsinden uzaklığı temsil edendoubletüründeMeters. -
Distancetarafından kat edilen mesafeyi mil cinsinden temsil edendoubletüründe olanMiles.
Distance nesneleri, doubleolarak belirtilen bir ölçüm bağımsız değişkeni gerektiren Distance oluşturucu ile oluşturulabilir:
Distance distance = new Distance(1450.5);
Alternatif olarak, Distance nesneleri FromKilometers, FromMeters, FromMilesve BetweenPositions fabrika yöntemleriyle oluşturulabilir:
Distance distance1 = Distance.FromKilometers(1.45); // argument represents the number of kilometers
Distance distance2 = Distance.FromMeters(1450.5); // argument represents the number of meters
Distance distance3 = Distance.FromMiles(0.969); // argument represents the number of miles
Distance distance4 = Distance.BetweenPositions(location1, location2);
Pins
Map denetimi konumların Pin nesnelerle işaretlenmesini sağlar.
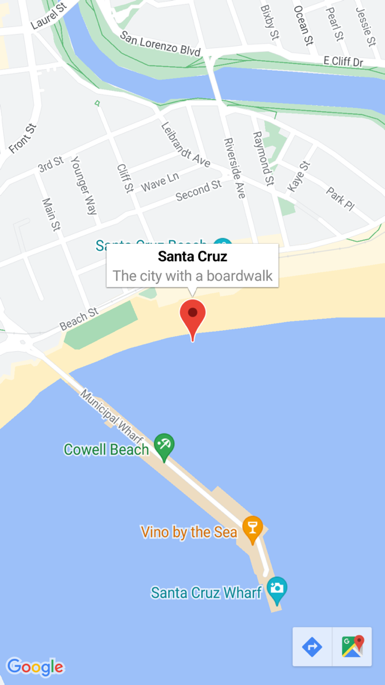
Pin, dokunulduğunda bir bilgi penceresi açan bir harita işaretçisidir:

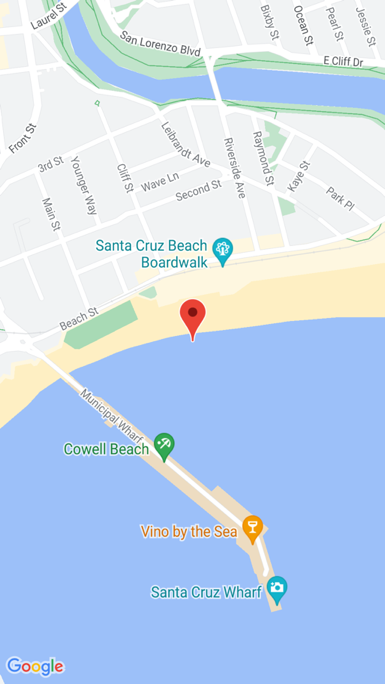
Map.Pins koleksiyonuna bir Pin nesnesi eklendiğinde, pin haritada işlenir.
Pin sınıfı aşağıdaki özelliklere sahiptir:
-
Address, genellikle pin konumunun adresini temsil edenstringtüründedir. Ancak, yalnızca bir adres değil, herhangi birstringiçeriği olabilir. - genellikle pin başlığını temsil eden
stringtüründe Label. -
Location, pinin enlemini ve boylamını temsil edenLocationtüründedir. -
Type, pin türünü temsil edenPinTypetüründedir.
Bu özellikler BindableProperty nesneler tarafından desteklenir; bu da bir Pin veri bağlamalarının hedefi olabileceği anlamına gelir. Veri bağlama Pin nesneleri hakkında daha fazla bilgi için bkz. pin koleksiyonu görüntüleme.
Ayrıca, Pin sınıfı MarkerClicked ve InfoWindowClicked olayları tanımlar.
MarkerClicked olayı bir raptiyeye dokunulduğunda tetiklenir ve bilgi penceresine dokunulduğunda InfoWindowClicked olayı tetiklenir. Her iki olaya da eşlik eden PinClickedEventArgs nesnesinin booltüründe tek bir HideInfoWindow özelliği vardır.
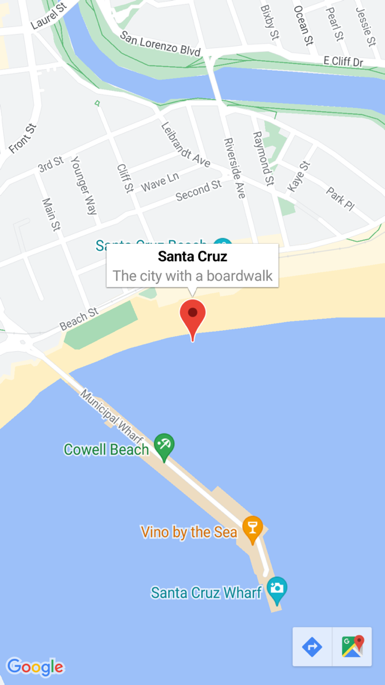
Bir iğne görüntüle
XAML'de bir PinMap'e eklenebilir.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map x:Name="map">
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
<maps:Map.Pins>
<maps:Pin Label="Santa Cruz"
Address="The city with a boardwalk"
Type="Place">
<maps:Pin.Location>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Pin.Location>
</maps:Pin>
</maps:Map.Pins>
</maps:Map>
</ContentPage>
Bu XAML, MapSpan nesnesi tarafından belirtilen bölgeyi gösteren bir Map nesnesi oluşturur.
MapSpan nesnesi, 0,01 enlem ve boylam derecesine kadar uzanan bir Location nesnesi tarafından temsil edilen enlem ve boylam üzerinde ortalanmıştır.
Pin nesnesi Map.Pins koleksiyonuna eklenir ve Location özelliği tarafından belirtilen konumda Map üzerinde çizilir.
Eşdeğer C# kodu:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map
{
...
};
Pin pin = new Pin
{
Label = "Santa Cruz",
Address = "The city with a boardwalk",
Type = PinType.Place,
Location = new Location(36.9628066, -122.0194722)
};
map.Pins.Add(pin);
Bu örnek kod, haritada tek bir pinin işlenmesine neden olur:

Raptiye ile etkileşim kur
Varsayılan olarak, bir Pin dokunulduğunda bilgi penceresi görüntülenir:

Haritada başka bir yere dokunulduğunda bilgi penceresi kapatılabilir.
Pin sınıfı, bir Pin'ye dokunulduğunda tetiklenen MarkerClicked olayını tanımlar. Bilgi penceresini görüntülemek için bu olayı işlemek gerekli değildir. Bunun yerine, özgül bir iğneye dokunulduğunda bildirim alınması gereken bir gereksinim olduğunda bu olay işlenmelidir.
Pin sınıfı, bir bilgi penceresine dokunulduğunda tetiklenen bir InfoWindowClicked olayı da tanımlar. Belirli bir bilgi penceresine dokunulduğuna dair bildirim alınması gerektiğinde bu olay işlenmelidir.
Aşağıdaki kodda bu olayları işleme örneği gösterilmektedir:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Pin boardwalkPin = new Pin
{
Location = new Location(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlert("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Location = new Location(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlert("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
Her iki olaya da eşlik eden PinClickedEventArgs nesnesinin booltüründe tek bir HideInfoWindow özelliği vardır. Bu özellik bir olay işleyicisi içinde true olarak ayarlandığında, bilgi penceresi gizlenir.
Pin türleri
Pin nesneleri, pin türünü temsil eden PinTypetüründe bir Type özelliği içerir.
PinType numaralandırması aşağıdaki üyeleri tanımlar:
-
Generic, genel bir pini temsil eder. -
Place, bir yer için bir konum işareti olarak kullanılır. -
SavedPin, kaydedilmiş bir konum için bir iğneyi temsil eder. -
SearchResult, bir arama sonucunu işaretlemek için kullanılan bir işaretleyiciyi temsil eder.
Ancak, Pin.Type özelliğinin herhangi bir PinType üyesine ayarlanması, işlenen pinin görünümünü değiştirmez. Bunun yerine, pin görünümünü özelleştirmek için Pin işleyicisini özelleştirmeniz gerekir. İşleyici özelleştirmesi hakkında daha fazla bilgi için bkz. işleyicilerle denetimleri özelleştirme.
Pin koleksiyonunu görüntüle
Map sınıfı aşağıdaki bağlanabilir özellikleri tanımlar:
-
IEnumerabletüründe, görüntülenecekIEnumerablepin öğelerinin koleksiyonunu belirtenItemsSource. -
DataTemplatetüründe
ItemTemplate, görüntülenen raptiye koleksiyonundaki her öğeye uygulanacak DataTemplate belirtir. -
DataTemplateSelectortüründe
ItemTemplateSelector, çalışma zamanında pin için bir DataTemplate seçmek için kullanılacak DataTemplateSelector belirtir.
Önemli
hem ItemTemplate hem de ItemTemplateSelector özellikleri ayarlandığında ItemTemplate özelliği önceliklidir.
Map, ItemsSource özelliğini bir IEnumerable koleksiyonuna bağlamak için veri bağlama kullanılarak pinlerle doldurulabilir:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}">
<maps:Map.ItemTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</maps:Map.ItemTemplate>
</maps:Map>
...
</Grid>
</ContentPage>
ItemsSource özellik verileri, bağlı görünüm modelinin Positions özelliğine bağlanır ve bu özellik, özel bir tür olan Position nesnelerinin ObservableCollection'sini döndürür. Her Position nesnesi, stringtüründe Address ve Description özelliklerini ve Locationtüründe bir Location özelliğini tanımlar.
IEnumerable koleksiyonundaki her öğenin görünümü, ItemTemplate özelliğini verilerin uygun özelliklere bağladığı bir Pin nesnesi içeren bir DataTemplate ayarlayarak tanımlanır.
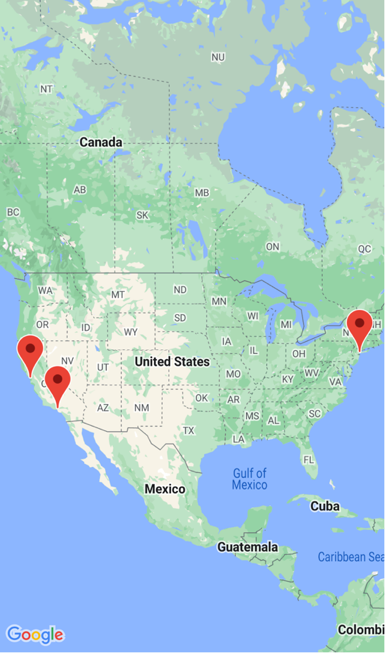
Aşağıdaki ekran görüntüsünde, veri bağlama kullanan bir Pin koleksiyonunu görüntüleyen bir Map gösterilmektedir:

Çalışma zamanında öğe görünümünü seçme
IEnumerable koleksiyonundaki her öğenin görünümü, öğe değerine göre çalışma zamanında ItemTemplateSelector özelliği DataTemplateSelectorolarak ayarlanarak seçilebilir:
<ContentPage ...
xmlns:templates="clr-namespace:WorkingWithMaps.Templates"
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<ContentPage.Resources>
<templates:MapItemTemplateSelector x:Key="MapItemTemplateSelector">
<templates:MapItemTemplateSelector.DefaultTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</templates:MapItemTemplateSelector.DefaultTemplate>
<templates:MapItemTemplateSelector.SanFranTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="Xamarin!" />
</DataTemplate>
</templates:MapItemTemplateSelector.SanFranTemplate>
</templates:MapItemTemplateSelector>
</ContentPage.Resources>
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}"
ItemTemplateSelector="{StaticResource MapItemTemplateSelector}">
...
</Grid>
</ContentPage>
Aşağıdaki örnekte MapItemTemplateSelector sınıfı gösterilmektedir:
using WorkingWithMaps.Models;
namespace WorkingWithMaps.Templates;
public class MapItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate SanFranTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Position)item).Address.Contains("San Francisco") ? SanFranTemplate : DefaultTemplate;
}
}
MapItemTemplateSelector sınıfı, farklı veri şablonlarına ayarlanmış DefaultTemplate ve SanFranTemplateDataTemplate özelliklerini tanımlar.
OnSelectTemplate yöntemi, adresi "San Francisco" içeren bir öğeye Pin dokunulduğunda etiket olarak "Xamarin" görüntüleyen SanFranTemplate'i döndürür. Öğenin "San Francisco" içeren bir adresi olmadığında, OnSelectTemplate yöntemi DefaultTemplatedöndürür.
Not
Bu işlevin kullanım örneği, alt sınıf Pin nesnelerinin özelliklerini Pin alt türüne göre farklı özelliklere bağlamaktır.
Veri şablonu seçicileri hakkında daha fazla bilgi için bakınız: VeriŞablonuSeçici oluşturma.
Çokgenler, çok çizgiler ve daireler
Polygon, Polylineve Circle öğeleri, haritadaki belirli alanları vurgulamanıza olanak sağlar.
Polygon, kontur ve dolgu rengine sahip olabilecek tamamen kapalı bir şekildir.
Polyline, bir alanı tamamen kapatmayan bir çizgidir.
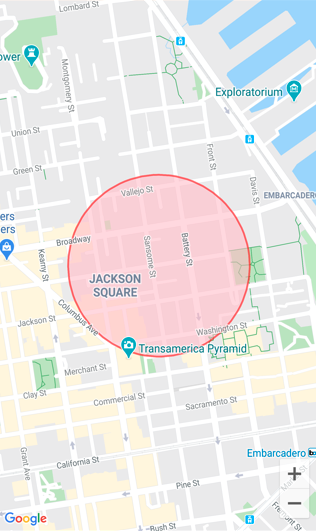
Circle haritanın dairesel bir alanını vurgular:
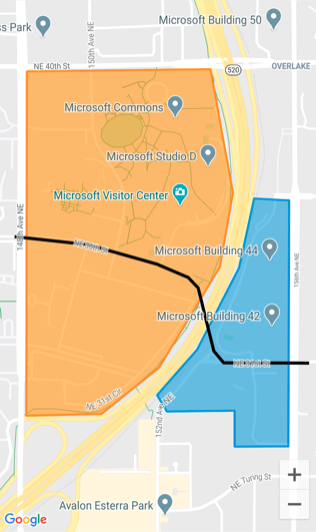
Haritada Çokgen ve çoklu çizgi 

Polygon, Polylineve Circle sınıfları, aşağıdaki bağlanabilir özellikleri kullanıma sunan MapElement sınıfından türetilir:
-
StrokeColor, çizgi rengini belirleyen bir Color nesnesidir. -
StrokeWidth, çizgi genişliğini belirleyen birfloatnesnesidir.
Polygon sınıfı ek bir bağlanabilir özellik tanımlar:
-
FillColor, çokgenin arka plan rengini belirleyen bir Color nesnesidir.
Ayrıca, Polygon ve Polyline sınıfları, şeklin noktalarını belirten Location nesnelerin listesi olan bir GeoPath özelliği tanımlar.
Circle sınıfı aşağıdaki bağlanabilir özellikleri tanımlar:
-
Center, dairenin merkezini enlem ve boylam olarak tanımlayanLocationbir nesnedir. -
Radius, dairenin yarıçapını metre, kilometre veya mil cinsinden tanımlayanDistancebir nesnedir. -
FillColor, daire çevresi içindeki rengi belirleyen bir Color özelliğidir.
Çokgen oluşturma
Bir Polygon nesnesi örneklenerek ve haritanın MapElements koleksiyonuna eklenerek haritaya eklenebilir.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458676</x:Double>
<x:Double>-122.1356007</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458097</x:Double>
<x:Double>-122.142789</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Eşdeğer C# kodu:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// Instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromArgb("#1BA1E2"),
FillColor = Color.FromArgb("#881BA1E2"),
Geopath =
{
new Location(47.6368678, -122.137305),
new Location(47.6368894, -122.134655),
...
}
};
// Add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
çokgen ana hattını ayarlamak için StrokeColor ve StrokeWidth özellikleri belirtilir. Bu örnekte, FillColor özellik değeri StrokeColor özellik değeriyle eşleşir, ancak üzerindeki şeklin şeffaf olmasını sağlamak için belirlenen bir alfa değeri vardır ve bu sayede arka plandaki harita görünür olur.
GeoPath özelliği, çokgen noktaların coğrafi koordinatlarını tanımlayan Location nesnelerin listesini içerir. Bir Polygon nesnesi, MapMapElements koleksiyonuna eklendikten sonra haritada görüntülenir.
Not
Polygon tamamen kapalı bir şekildir. eşleşmeyen ilk ve son puanlar otomatik olarak bağlanır.
Poligon çizgisi oluşturma
Bir Polyline nesnesi, örneklenip haritanın MapElements koleksiyonuna eklenerek haritaya dahil edilebilir.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Black"
StrokeWidth="12">
<maps:Polyline.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381473</x:Double>
<x:Double>-122.1350841</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Eşdeğer C# kodu:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Colors.Blue,
StrokeWidth = 12,
Geopath =
{
new Location(47.6381401, -122.1317367),
new Location(47.6381473, -122.1350841),
...
}
};
// Add the Polyline to the map's MapElements collection
map.MapElements.Add(polyline);
satır görünümünü ayarlamak için StrokeColor ve StrokeWidth özellikleri belirtilir.
GeoPath özelliği, çok çizgili noktaların coğrafi koordinatlarını tanımlayan Location nesnelerin listesini içerir. Bir Polyline nesnesi, MapMapElements koleksiyonuna eklendikten sonra haritada görselleştirilir.
Bir daire oluştur
Bir Circle nesnesi, örneği oluşturulduktan sonra haritanın MapElements koleksiyonuna eklenerek haritaya dahil edilebilir.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<sensors:Location>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Eşdeğer C# kodu:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Location(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromArgb("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromArgb("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
haritadaki Circle konumu, Center ve Radius özelliklerinin değerine göre belirlenir.
Center özelliği dairenin merkezini enlem ve boylam olarak tanımlarken, Radius özelliği dairenin yarıçapını metre olarak tanımlar. Dairenin konturunu belirlemek için StrokeColor ve StrokeWidth özellikleri belirtilir.
FillColor özellik değeri, daire çevresi içindeki rengi belirtir. Bu örnekte, renk değerlerinin her ikisi de bir alfa kanalı belirterek temel haritanın daire içinde görünür olmasını sağlar.
Circle nesnesi, MapMapElements koleksiyonuna eklendikten sonra haritada işlenir.
Not: Bilgi
GeographyUtils sınıfı, bir Circle nesnesini (Center ve Radius özellik değerlerini tanımlayan) daire çevresinin enlem ve boylam koordinatlarını oluşturan Location nesnelerin listesine dönüştüren ToCircumferencePositions bir uzantı yöntemine sahiptir.
Coğrafi kodlama ve coğrafi konum
Microsoft.Maui.Devices.Sensors ad alanında Geocoding sınıfı, konumsal koordinatlar için yer işaretini coğrafi kodlamak ve coğrafi koordinatları bir yer işaretine ters kodlamak için kullanılabilir. Daha fazla bilgi için bkz. Geocoding.
Microsoft.Maui.Devices.Sensors ad alanında Geolocation sınıfı, cihazın geçerli coğrafi konum koordinatlarını almak için kullanılabilir. Daha fazla bilgi için bkz. coğrafi konum
Yerel harita uygulamasını başlatma
Her platformdaki yerel harita uygulaması, Launcher sınıfı tarafından bir .NET MAUI uygulamasından başlatılabilir. Bu sınıf, bir uygulamanın özel URI düzeni aracılığıyla başka bir uygulama açmasına olanak tanır. Başlatıcı işlev, açılacak özel URL düzenini temsil eden bir bağımsız değişken olarak string veya Uri'yi geçirerek OpenAsync yöntemiyle çağrılabilir.
Launcher sınıfı hakkında daha fazla bilgi için bkz. Launcher.
Not
Launcher sınıfını kullanmanın bir alternatifi, Microsoft.Maui.ApplicationModel ad alanından Map sınıfı kullanmaktır. Daha fazla bilgi için bkz Harita.
Her platformdaki haritalar uygulaması benzersiz bir özel URI şeması kullanır. iOS'ta haritalar URI şeması hakkında bilgi için, developer.apple.com'daki Harita Bağlantıları bölümüne bakın. Android'de haritalar URI şeması hakkında bilgi için bkz.
Harita uygulamasını belirli bir konumda başlatma
Yerel haritalar uygulamasındaki bir konum, her harita uygulaması için özel URI düzenine uygun sorgu parametreleri eklenerek açılabilir:
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the Maps app directly
await Launcher.OpenAsync("geo:0,0?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?where=394 Pacific Ave San Francisco CA");
}
Bu örnek kod, yerel harita uygulamasının her platformda başlatılmasını ve haritanın belirtilen konumu temsil eden bir pin üzerinde ortalanmasını sağlar.
Yol tarifleriyle harita uygulamasını başlatma
Yerel haritalar uygulaması, her harita uygulaması için özel URI düzenine uygun sorgu parametreleri eklenerek yol tarifleri görüntülenerek başlatılabilir:
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the 'task chooser' so the user can pick Maps, Chrome or other mapping app
await Launcher.OpenAsync("http://maps.google.com/?daddr=San+Francisco,+CA&saddr=Mountain+View");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?rtp=adr.394 Pacific Ave San Francisco CA~adr.One Microsoft Way Redmond WA 98052");
}
Bu örnek kod, her platformda yerel harita uygulamasının başlatılmasına ve haritanın belirtilen konumlar arasındaki bir rotada ortalanmasının sonucunu verir.