E-postalarda içerik listelerini kişiselleştirme
Listeler, bilgileri okunabilirliği artırmak için düzenlemenin ortak bir yoludur. Bir etkinlikteki oturumların listesi, ürünlerin listesi veya servis biletlerinin listesi buna örnektir. Customer Insights – Yolculuk, yalnızca alıcıyla ilgili bilgileri ayrıştırıp üzerinde işlem yapabilen bir şekilde eklemek için listeleri oluşturmayı ve bu listeleri kişiselleştirmeyi kolaylaştırır.
Bir liste ayarlama
Müşterinin sahip olduğu ürünlerin listesini içeren bir e-posta oluşturmak istediğinizi düşünelim. Aşağıdaki adımları izleyin:
Bir liste yer tutucusu oluşturun ve liste için kullanacağınız tabloyu seçin.
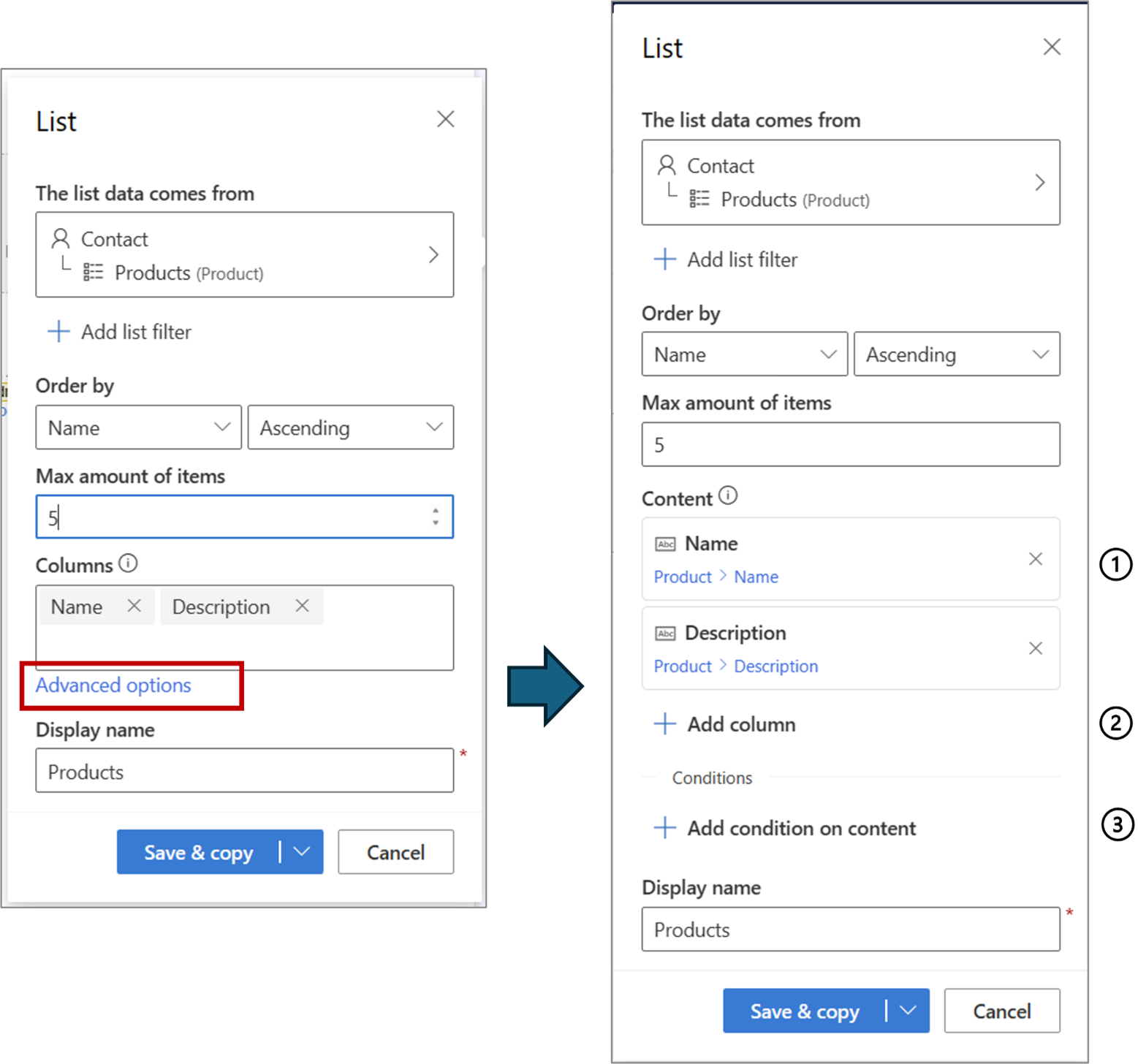
Ardından, listede yinelenen içerik olarak görüntülemek istediğiniz öznitelikleri (sütunları) ekleyin (1). Ayrıca, listede kaç öğenin görüntülenmesini istediğinizi (2) ve hangi özniteliğe göre sıralanacağını (3) belirtebilirsiniz. Listeyi istediğiniz gibi ayarladıktan sonra, listeyi kaydetmek ve kopyalamanız için kod sağlayan kod üretecine erişmek için Kaydet ve kopyala düğmesini seçin.
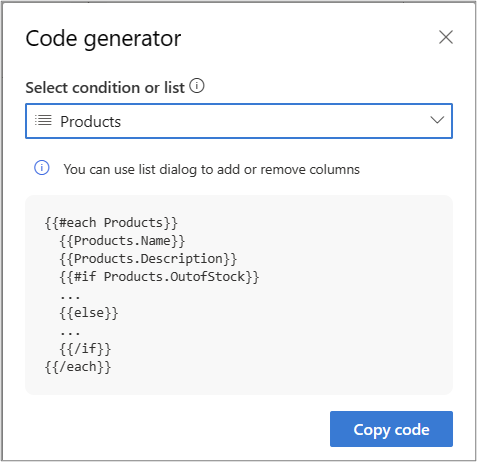
Kodu kopyala'yı seçin ve sonra bu listenin eklenmesini istediğiniz e-posta tasarımcısına ekleyin:
Listeler (her) ifadeleri, belirli bir tablo için yinelenen içeriği biçimlendirmenize ve görüntülemenize olanak sağlar. Bu ifadeleri oluşturmak için gereken kodu tasarımcıda veya HTML görünümünde ekleyebilirsiniz. Daha sonra, görüntülenecek satır sayısı ve satırların görüntüleneceği sıra dahil olmak üzere değerlendirilecek listeyi belirtmek için yer tutucu iletişim kutusunu kullanabilirsiniz.
{{#each Products}} {{Products.Name}} {{Products.Description}} {{/each}}HTML'ye kod ekliyorsanız, {{#each}} ve {{/each}} satırlarının etrafına açıklama koyduğunuzdan emin olun.
<!-- {{#each Products}} --> {{Products.Name}} {{Products.Description}} <!-- {{/each}} -->
Liste kişiselleştirmesi: Liste filtresine dahil olacak öğeleri seçme
Bazen bir e-postada liste oluştururken yalnızca belirli koşullara uyan öğeleri eklemek istersiniz. Örneğin, bir sipariş gönderisi ile ilgili bir onay e-postası yalnızca o gönderide bulunan öğeleri içermeli ve aynı siparişte olan ancak gönderide olmayan öğeleri çıkarmalıdır. Benzer şekilde, aylık bir haber bülteninde, yalnızca gelecek 30 gün içinde gerçekleşmek üzere zamanlanan etkinlikleri dahil etmek isteyebilirsiniz. Bu, temel olarak öğenin eklenip eklenmeyeceğini belirlemeye karar vermek için her liste öğesine uygulanan liste düzeyinde tanımlanmış bir koşul olan bir liste filtresi tanımlanarak gerçekleştirilen bir durumdur.
Bir listeye filtre uygulamak için bir e-postada önceden oluşturduğunuz bir listeyi seçin ve +Liste filtresi ekle'yi seçin.
Bu örnekte e-posta, bir ürün listesi içermektedir. Yalnızca şu anda "Etkin" olan ürünleri içeren bir filtre uyguluyoruz. Bu listeye filtre eklemezseniz, tüm liste e-postaya eklenir (belirtilen maksimum öğe sayısına tabidir). Bu durumda liste, durumlarından bağımsız olarak tüm ürünleri dahil ediyordu.
Koşullu ifade, basit filtreleme için bir koşul veya karmaşık filtreleme için çok sayıda koşul içerebilir.
Not
Liste için oluşturulan kod; filtre koşulu liste tanımında saklandığından ve satır içi kod olarak gerekmediğinden değişmez.
Liste kişiselleştirmesi: tarih saat biçimlendirmesi, ilgili tablolar ve listedeki koşullar
Filtreler sayesinde basit listelerle çok sayıda kişiselleştirme elde edilebilir. Ancak, yalnızca bu tür kişiselleştirmeyle sınırlı değilsiniz. Bu bölümde, gelişmiş ve daha kişiselleştirilmiş listeler oluşturmak için kullanılabilen ek özellikler açıklanmaktadır. Bu yeteneklere erişmek için Gelişmiş seçenek bağlantısını seçin.
"Gelişmiş seçenek" seçeneğini belirledikten sonra uygulama arabirimi, birçok gelişmiş özelliğe olanak sağlayan daha gelişmiş bir sürüme dönüşür.
Gelişmiş özellikler etkinleştirildiğinde:
- Önceden seçili durumdaki sütunlar dinamik metin yer tutucuları olarak sunulur. Bu, varsayılan değerlerin tanımlanmasına izin verir ve tarih/saat biçimlerini belirtir.
- Sütun ekleme işlemi, dinamik bir metin için veri kaynağı seçmenin tam güç ve esnekliğine olanak sağlayan Sütun ekle yoluyla yapılır (örneğin, ilgili tabloya doğru gezinme).
- Öğe düzeyi koşullar ekleyebilirsiniz.
Sütunları dinamik metin olarak listele
Standart modda, liste sütunları yalnızca veri kaynağı öznitelik listesinden seçilebilir (yukarıdaki örnekte, yalnızca "Ürün" tablosunun öznitelikleri liste sütunu olarak seçilebilir). Gelişmiş modda sütunlar dinamik metin olarak sunulur, böylece Dinamik metinle gelen tüm esneklik ve yetenekler, aşağıda gösterildiği gibi bu kullanıcılara kullanılabilir hale gelir.
Özniteliklere ek olarak, ek bilgi getirmek için ilgili tablolar da seçilebilir. Bu örnekte, her ürün için varsayılan fiyat listesi başlangıç tarihini ekleyen bir liste sütunu ekliyoruz.
Not
İlgili tablo seçerken, yalnızca bire bir veya çoktan-bire şeklinde ilişkili tablolar kullanılabilir. Çoka-çok veya birden-çoğa şeklinde ilişkili tablolar liste sütununda desteklenmez (dinamik metin için desteklenirler).
Bir liste öğesinde veri eksikse, varsayılan bir değer belirtebilirsiniz.
Veri öğesi tarih/saat türündeyse, öğenin görüntüleme biçimini belirtebilirsiniz.
Bir listedeki koşul
Daha önce açıklanan liste filtreleri, bir liste öğesinin eklenip eklenmeyeceğini denetler. Bir listedeki koşullar liste öğeleri için geçerlidir ve eklenen liste öğesi belirli ölçütlere karşılık geldiğinde ek açıklamalar veya içerik eklemek için yararlıdır. Örneğin, ürün listesinde belirli bir şekilde özel olan bazı ürünler olabilir – yeni olabilirler, yakında sonlandırılabilirler, yalnızca belirli bir tarihten sonra kullanılabilirler, vb. Bu listedeki koşullar bu tür çağrılar ve açıklamalar eklemek için kullanılabilir. HTML'yi düzenleyerek, gerekirse tıklatılabilir bağlantılar veya eylemler arası bağlantılar (örneğin düğmeler) ekleyebilirsiniz.
Bu örnekte, listeye eklenen ürünün stokta olup olmadığını kontrol etmek için tanımladığımız bir örnek:
Bu tür koşullar tanımlandığında, liste kodu gereken şekilde özelleştirmeniz için temel bir çalışma şablonu sağlayacak şekilde güncelleştirilir:

Örneğin, liste öğesine karşılık "Stok dışı" ek açıklamasını ekleyebiliriz. Bu açıklama yalnızca liste öğesi için koşul doğruysa dahil edilir.
{{#each Products}}
{{Products.Name}}
{{Products.Description}}
{{#if Products.OutofStock}}
**Out of stock**
{{/if}}
{{/each}}
Kod jeneratörü varsayılan olarak gerektiği gibi tutabileceğiniz veya kaldırabileceğiniz bir "yoksa" bölümü içerir. Birden fazla koşul tanımlarsanız, kod üreteci bunları ayrı koşullar olarak içerir (her koşul için bir "eğer" deyimi). Gerektiği gibi, kodu iç içe "eğer" koşulları olarak oluşturulmuş olarak değiştirebilirsiniz.
Burada, miktarların 10'dan az olduğu zamanlarda "Stok Düşük" adlı ek koşulun tanımlandığı bir örnek bulunmaktadır. Düşük stok ve stok dışı için doğru şekilde açıklama yapmak için, "if" deyiminin aşağıda gösterildiği gibi iç içe yerleştirilmiş olması gerekir:
{{#each Products}}
{{Products.Name}}
{{Products.Description}}
{{#if Products.LowStock}}
{{#if Products.OutofStock}}
**Out of stock**
{{else}}
**Low stock – order soon**
{{/if}}
{{/each}}