Canlı izleme ile model yönetimli uygulamada hata ayıklama
Canlı monitör, sorunları ayıklamanıza ve tanılamanıza ve daha hızlı, daha güvenilir uygulamalar oluşturmanıza yardımcı olabilir. Canlı izleme, uygulama çalışırken uygulamanızdaki tüm önemli etkinliklerin bir günlüğünü sağlayarak bir uygulamanın nasıl çalıştığına ilişkin ayrıntılı bir görünüm sağlar. Yayımlanmış bir model temelli uygulamadaki sorunlar bir destek mühendisiyle işbirliği yaparak ayıklayabilir veya başka bir kullanıcının oturumundaki sorunları ayıklayabilirsiniz. Yayımlanmış bir model yönetimli uygulamada işbirliği içinde hata ayıklama hakkında daha fazla bilgi için Canlı izleyici kullanarak işbirliğine dayalı sorun giderme'ye gidin.
Önemli
Model yönetimli uygulama için canlı izleme, model yönetimli uygulamanızın istemci sürümünün 1.4.5973-2307.2 veya üzeri olmasını gerektirir.
Bir uygulamayı ne zaman izlemeniz gerektiği hakkında daha fazla bilgi için bkz: Monitöre genel bakış. Canlı monitörü bir tuval uygulamasıyla çalıştırmak için bkz. Canlı izleyici ile tuval uygulamalarında hata ayıklama.
Model yönetimli bir uygulamayı tanılamak için Canlı izleyici'yi kullanma
Power Appsoturum açın ve ardından sol gezinti bölmesinden Uygulamalar'ı seçin .
İzlemek istediğiniz model yönetimli uygulamayı seçin ve ardından komut çubuğunda Canlı monitör'ü seçin .
Açılan web sayfasında, uygulamanızı açmak için Model yönetimli uygulamayı oynat'ı seçin .

Not
Alternatif olarak, model temelli uygulamayı çalıştırabilir ve tarayıcda URL'nin sonuna "&monitor=true" kısmını ekleyebilirsiniz. Ardından, yeni bir sekmede bir izleme oturumu başlatmak için komut çubuğunda Canlı monitör'ü seçin .
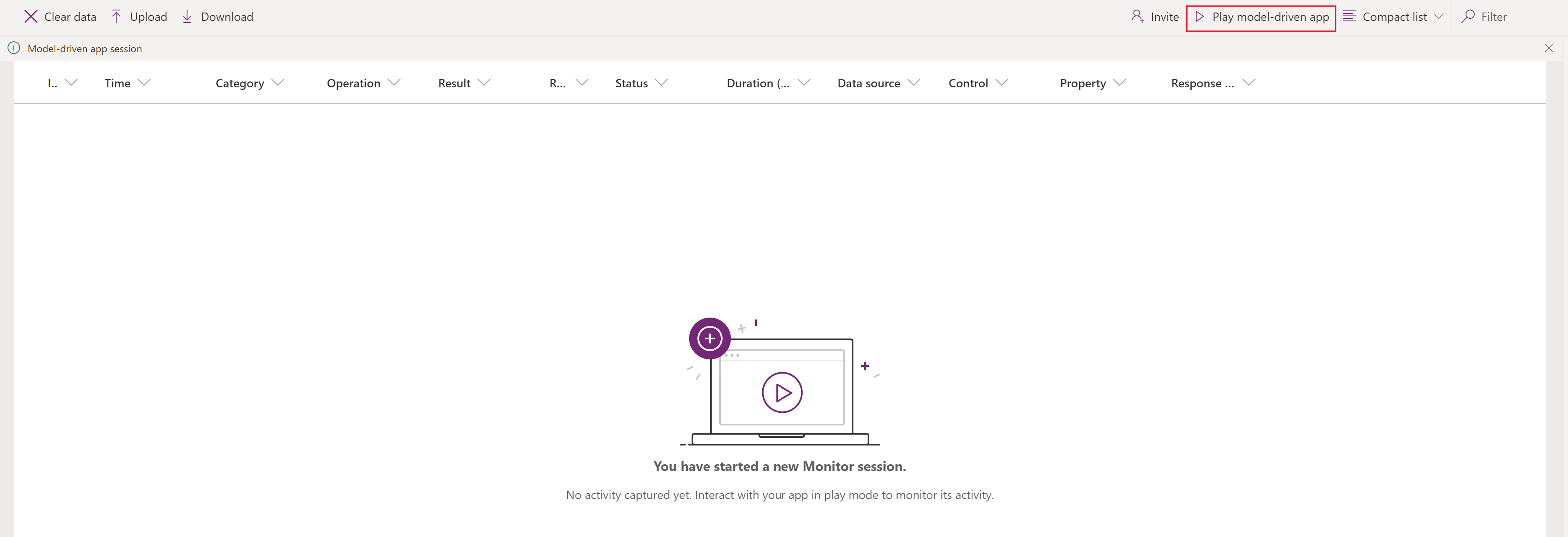
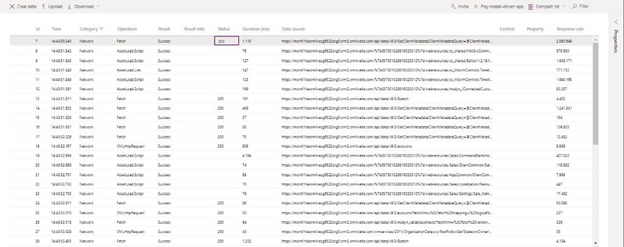
Uygulama Canlı izleyiciden açıldıktan sonra bir Monitör hata ayıklama oturumuna katıl mı? iletişim kutusu. Bu, uygulamadaki tüm verilerin Canlı monitör sahibine gönderileceğini bilmenizi sağlar. Katıl'ı seçin. Olaylar, uygulamada meydana geldikçe Canlı izleme oturumu ekranına akmaya başlar.

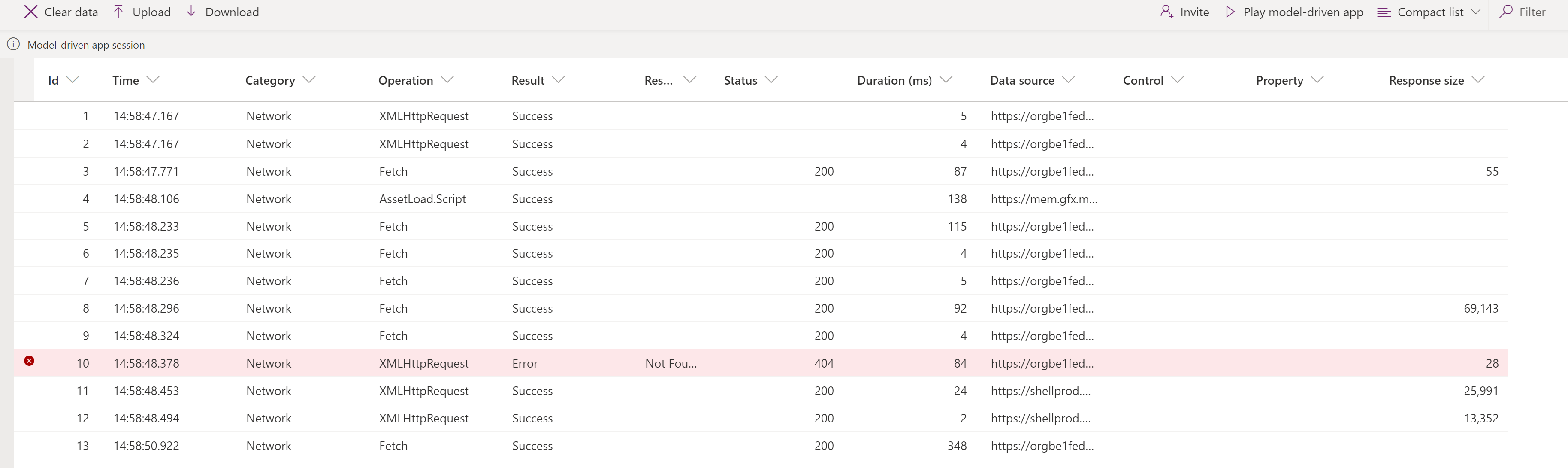
Sağ bölmede ek bilgiler görüntülenecek bir olay seçin.

İzlenen olaylar
Sayfa gezintisi, komut yürütmeleri, form kayıtları ve diğer önemli eylemler, temel performans göstergelerini ve ağ olaylarını Canlı monitöre gönderir.
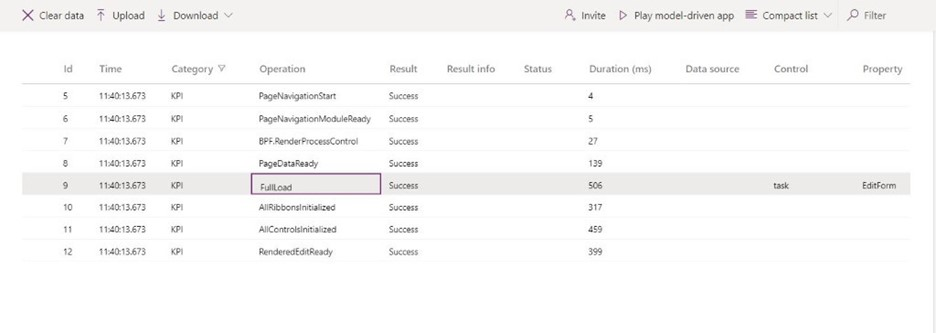
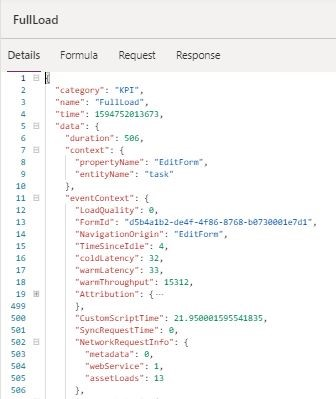
FullLoad
FullLoad, düzenleme formu yüklemesi gibi bir sayfa gezintisinin tam yüklenmesini belirtir. Bu olay, belirli ağ isteklerinin tamamlanmasını ve tüm işlemenin tamamlanmasını bekler, böylece FullLoad tamamlanmadan önce form hazır olabilir.

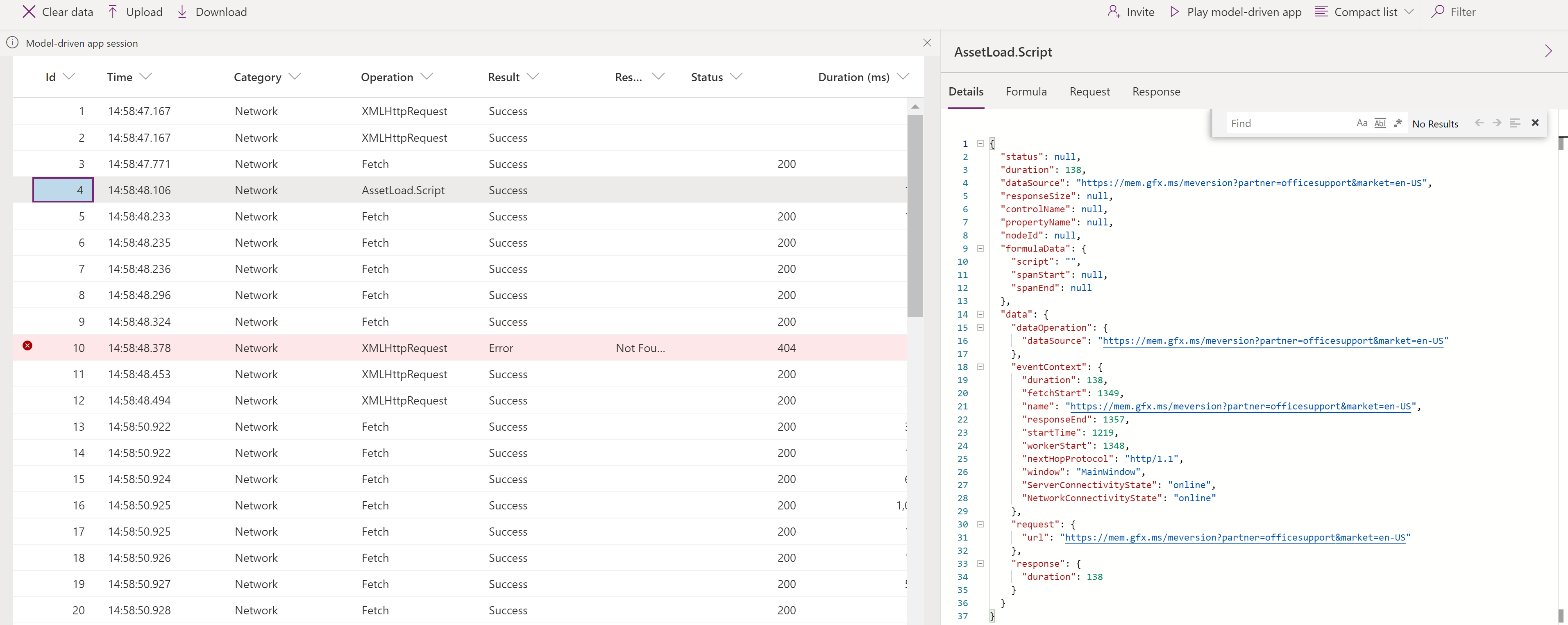
Ayrıntılar sekmesini görüntülemek için bir FullLoad olayı seçin.

FullLoad olayı, sayfa yüklemesiyle ilgili birçok istatistiği yakalar. Görev düzenleme formunun 506 ms'de yüklendiğini görebilirsiniz ve satırı seçtiğinizde özellik bölmesindeki bilgiler ortaya çıkar. (Özel JavaScript customScriptTime yürütmek için harcanan süre), (0 = ilk kez yüklenen sayfa türü, 1 = ilk kez yüklenen varlık, 2 = ilk kez yükleme kaydı, 3 = tam kayıt ziyaret edildi) ve loadType (daha fazla tanılama için form tanımlayıcısı) ayrıntılarını FormId görebilirsiniz. İlişkilendirmeyi Genişletmek , türe, yayıncıya, çözüme, sürüme, web kaynağına ve yönteme göre özel JS yürütme süresinin bir dökümünü verir. Bu, form yükleme süresindeki performans sorunlarının belirlenmesine yardımcı olabilir.
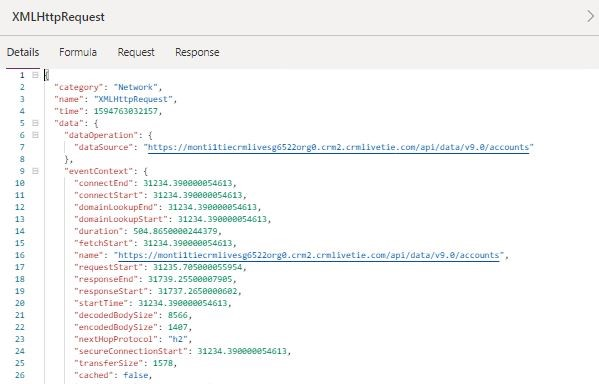
Ağ
Ağ olayları, uygulamadan yapılan her istekle ilgili ayrıntıları ortaya çıkarır.

Ayrıntılar sekmesini görüntülemek için bir Ağ olayı seçin.

Daha önce Canlı izleme hakkında bilgi edindiniz ve bunu model yönetimli uygulamalarda nasıl kullanacağınızı öğrendiniz. Canlı izlemenin komut dosyası hatalarını, beklenmeyen davranışları ve yavaşlamaları çözmenize yardımcı olabileceği birkaç senaryoya bakalım.
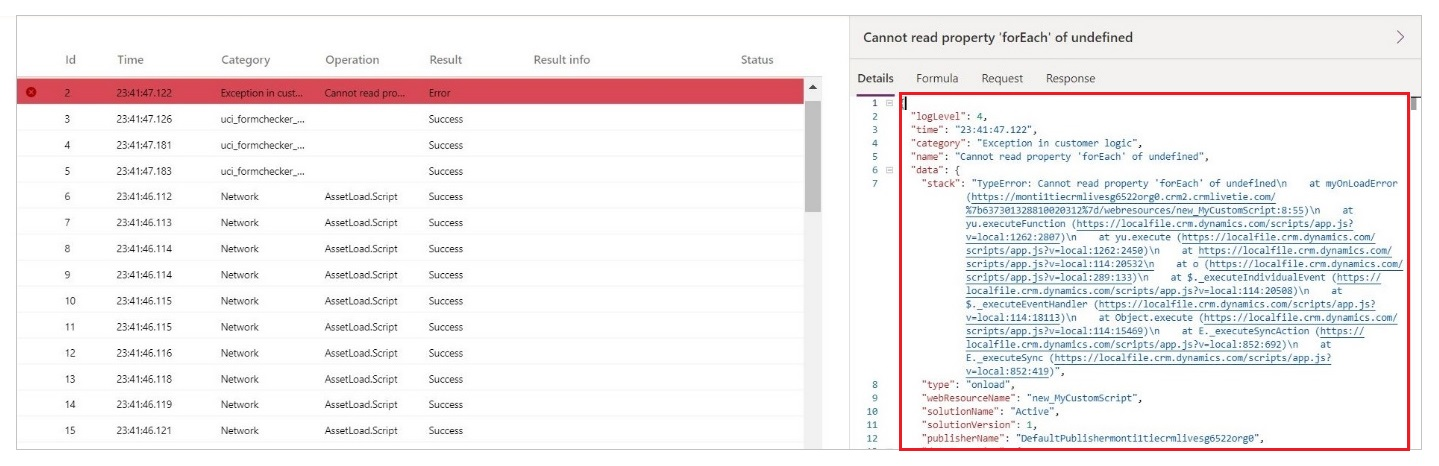
Özel komut doyası hataları
Bazı durumlarda, özel JS içindeki bir hata, sayfa yüklenirken komut dosyası hatasına veya işlevsellik sorununa neden olur. Bu, genellikle iletişim kutusunda bir çağrı yığını üretse de bunun nereden geldiğini anlamak veya hatayı çözümlemek zordur. Canlı monitör, hatalarla ilgili daha fazla ayrıntı içeren uygulamadan olayları alır, böylece daha hızlı ve kolay bir şekilde hata ayıklayabilirsiniz.
Örneğin, bir kullanıcının firma formu yüklemede bir komut dosyası hata iletişim kutusu gördüğünü varsayalım. Etkinlik hakkında daha fazla ayrıntı almak için Canlı monitörü kullanabilirsiniz. Senaryo yeniden üretildikten sonra, komut dosyası hatasının kırmızıyla vurgulanan bir hata olayı ürettiğini görebilirsiniz. Bu satırı seçmek size yalnızca çağrı yığınını değil, yayımcı adını , çözüm adını/sürümünü , web kaynağı adını ve türünü (onload,onchange,RuleOverview veCustomControl gibi) verir. Bu örnekte, komut dosyasında bir yazım hatası var gibi görünüyor.

Yavaş performans
Tarayıcı geliştirici araçları, yavaş sayfa yüklenmelerinin profilinin çıkarılmasına yardımcı olabilir, ancak filtreleme için çok fazla veri bulunur ve nelere bakılmasının gerekli olduğu net değildir. Canlı izleme, sayfa yükleme performansına katkıda bulunan ilgili olayları göstererek bu sorunu çözer.
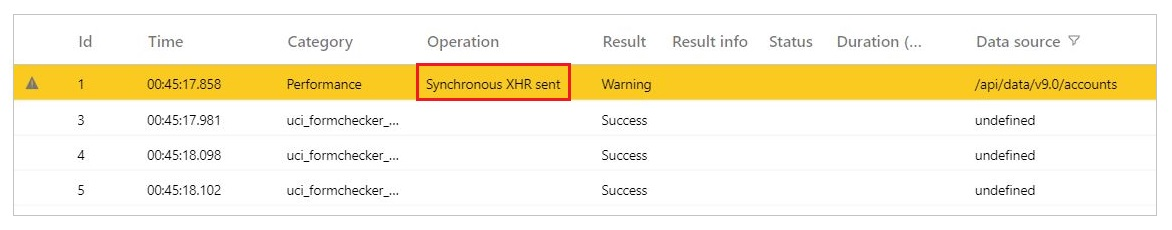
Örneğin, bir kullanıcının hesap formunun yavaş yüklenmesini sorununu yaşadığını ve tarayıcının sürekli donduğunu düşünelim. Bu durumda, sorunu yeniden oluşturduktan sonra, yükleme sırasında performansı düşüren zaman uyumlu bir XMLHttpRequest gönderildiğini bildiren bir performans uyarısı görebilirsiniz.

Zaman uyumlu XMLHttpRequest (XHR) performans sorunlarının nasıl hafifletileceğini öğrenmek için önceki blog gönderisine bakın .
Her sayfa yükleme işlemi için veri platformu, yükleme dizisi için tüm KPI'ları ve daha önce bahsedilen ağ isteği ayrıntılarını gönderir.
Ayrıca bkz.
Model yönetimli uygulama formu davranışı sorunlarını gidermek için Canlı izleyici'yi kullanma