Temalara genel bakış
Not
- 2022 Ekim ayı itibarıyla Power Apps portalları, Power Pages olarak adlandırılmıştır.
- 26 Şubat 2024'ten itibaren Power Apps portalları Stüdyosu kullanımdan kaldırılacaktır. Bunun yerine web sitelerinizi düzenlemek için Power Pages tasarım stüdyosunu kullanabilirsiniz. Daha fazla bilgi: Power Apps portalları Stüdyosu kullanımdan kaldırılacak
- Bu konu, eski özellikler için geçerlidir. En son bilgiler için Microsoft Power Pages belgelerine bakın.
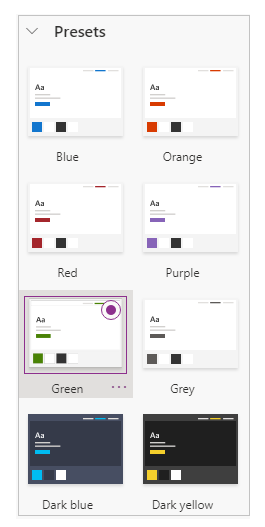
Power Apps Portalları içinde, temel temayı Etkinleştir özelliği kapalı olarak ayarlanır . Bu özelliği açtığınızda, hazır ayar olarak adlandırılan varsayılan temaları kullanabilirsiniz . Ayrıca, ek özelleştirme için hazır ayar temalarının kopyalarını da oluşturabilirsiniz.
Bu makalede, temel temalar özelliğini gözden geçireceksiniz. Gelişmiş Tema özelleştirmesi için bkz. CSS düzenleme.
Mevcut portallar için temel temaları etkinleştirme
Power Apps'te oturum açın.
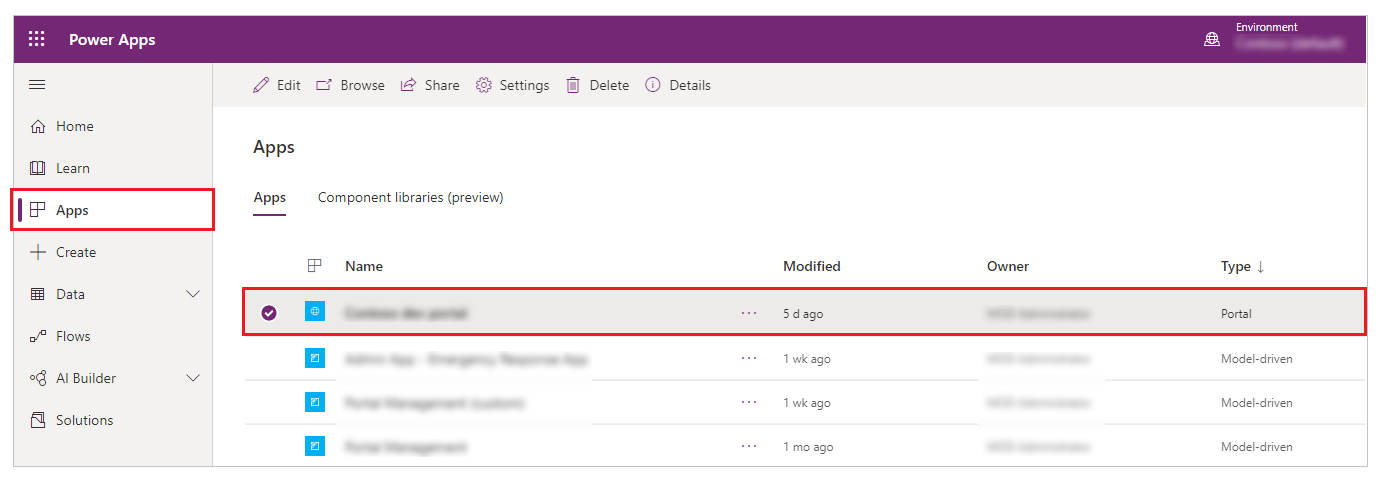
Sol bölmeden Uygulamalar'ı ve ardından Portal seçeneğini belirleyin.

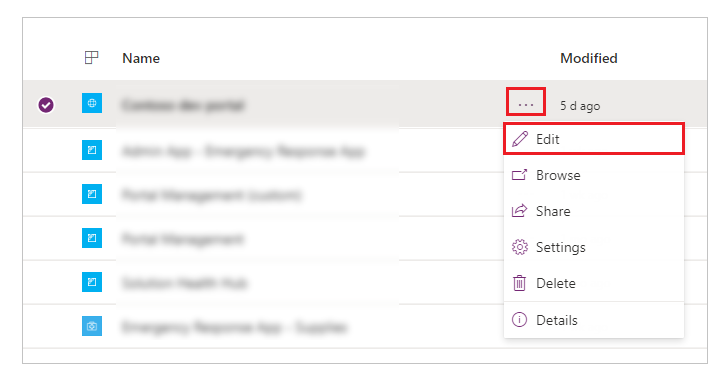
Daha Fazla Komut (...) ve ardından Düzenle'yi seçin.

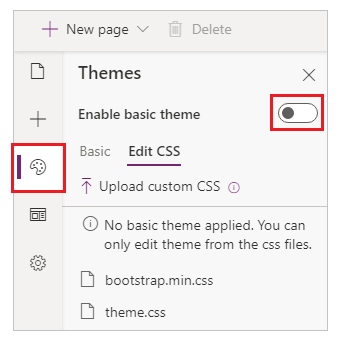
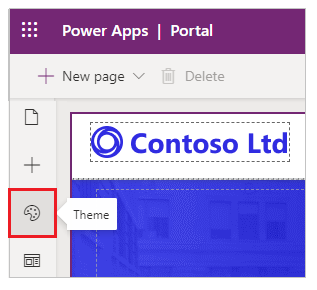
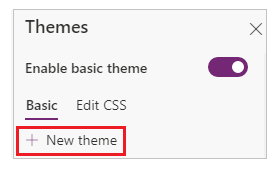
Sol gezinti bölmesinden Temalar ' ı seçin ve sonra temel temayı etkinleştir geçiş seçeneğini açın .

Portalınız için bir tema değiştirin
Portalınızdaki varolan herhangi bir temayı varsayılan bir temaya ayarlayabilirsiniz.
Power Apps'te oturum açın.
Sol bölmeden Uygulamalar'ı ve ardından Portal seçeneğini belirleyin.
Daha Fazla Komut (...) ve ardından Düzenle'yi seçin.
Bileşenler bölmesinden Tema seçeneğini belirleyin .

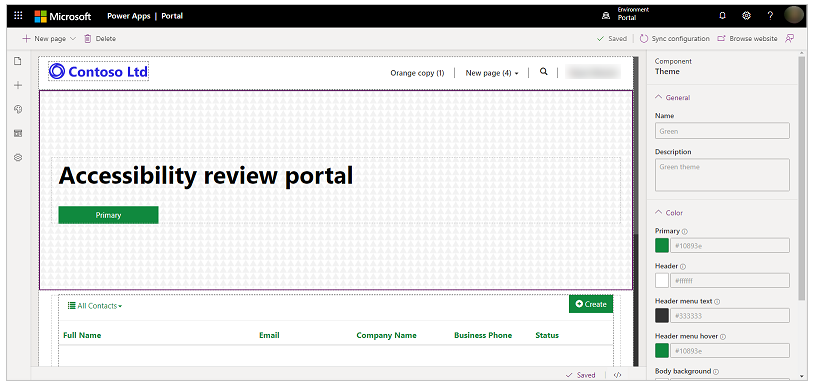
Kullanılabilir hazır ayarlardan herhangi bir varsayılan temayı seçin (örneğimizde, yeşil'i seçeriz).

Seçili tema portalınıza uygulanır.

Not
Studio içinde tema veya renkler gibi tema özellikleri değiştirildiğinde değişiklikleri ayrı bir tarayıcı sekmesinde görmek için Web sitesine gözat'ı seçin. Bu yöntemi kullanarak birden fazla değişiklik yaparsanız ve tarayıcıda farklı sayfalar arasında geçiş yaparsanız, eski tarayıcı önbelleğiniz tarayıcınızın güncel olmayan tema değişikliklerini göstermesine neden olabilir. Bu durumda, sayfayı yeniden yüklemek için Ctrl+F5 tuşlarını kullanın.
Yeni bir tema oluştur
Power Apps'te oturum açın.
Sol bölmeden Uygulamalar'ı ve ardından Portal seçeneğini belirleyin.
Daha Fazla Komut (...) ve ardından Düzenle'yi seçin.
Bileşenler bölmesinden Tema seçeneğini belirleyin .
Yeni tema'yı seç.

Tema Ayrıntılarını Düzenle
Power Apps Studio Uygulamasındaki tema adını, açıklamasını, rengini ve diğer tipografi ayarlarını güncelleştirebilirsiniz.
Power Apps'te oturum açın.
Sol bölmeden Uygulamalar'ı ve ardından Portal seçeneğini belirleyin.
Daha Fazla Komut (...) ve ardından Düzenle'yi seçin.
Bileşenler bölmesinden Tema seçeneğini belirleyin .
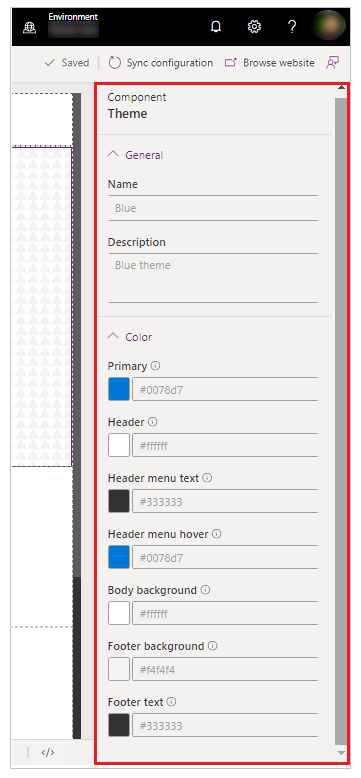
Geçerli olarak uygulanan temayı seçin veya hazır ayarlardan yeni bir tema seçin. Bir temayı seçmek, çalışma alanınızın sağ tarafında Ayrıntılar bölmesini açar.

Farklı alanlar için ad, açıklama ve renk gibi tema ayrıntılarını düzenleyin.
Renk Seçenekleri Etkilenen alan Birincil Düğme ve bağlantı renkleri. Üstbilgi Üst bilgi arka plan rengi. Üst bilgi menüsü metni Başlık menüsü için metin rengi. Üst Bilgi menüsü üzerine gelme Üzerinde vurgulandı menü öğelerinin arka plan rengi. Gövde arka planı Gövde bölümünün arka plan rengi. Alt Bilgi arka planı Altbilginin arka plan rengi. Alt bilgi metni Alt bilgi metni rengi. Değişiklikleri kaydedin ve yayımlayın.
Önceden belirlenmiş temayı kopyalama
Power Apps'te oturum açın.
Sol bölmeden Uygulamalar'ı ve ardından Portal seçeneğini belirleyin.
Daha Fazla Komut (...) ve ardından Düzenle'yi seçin.
Bileşenler bölmesinden Tema seçeneğini belirleyin .
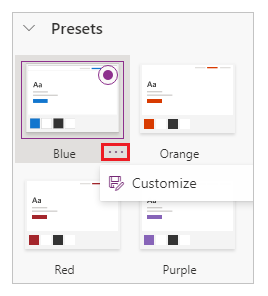
Kopyalamak istediğiniz hazır ayarlardan temayı seçin, ... öğesini seçin ve ardından Özelleştir'i seçin.

Önceki bölümde açıklanan tema ayrıntılarını güncelleştirin ve ardından Temayı kaydedin.
Sass değişkenleri
Sass, tam CSS uyumlu sözdizimine sahip bir stil sayfası dilidir . Temel tema özelliğini etkinleştirdiğinizde, Tema renklerini yapılandırmak için değerler yerine Sass değişkenlerini kullanabilirsiniz.
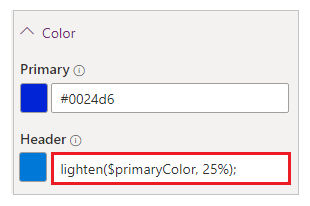
Örneğin, üst bilgirenginin birincil renkten yüzde 25 daha açık olmasını istiyorsanız, belirli bir renk yerine aşağıdaki değeri kullanabilirsiniz:
lighten($primaryColor, 25%);

Aşağıdaki Sass değişkenlerini temel temalarla kullanabilirsiniz:
| Renk Seçenekleri | Sass Değişken Adı |
|---|---|
| Birincil | $primaryColor |
| Üstbilgi | $headerColor |
| Üst bilgi menüsü metni | $headerMenuTextColor |
| Üst Bilgi menüsü üzerine gelme | $headerMenuHoverColor |
| Gövde arka planı | $bodyBackground |
| Alt Bilgi arka planı | $footerColor |
| Alt bilgi metni | $footerTextColor |
Sass Değişken sırası
Sass değişkenleri yukarıdan aşağıya doğru çalışırlar. Üst bilgi rengini lighten($primaryColor, 25%); olarak ayarlayabilirsiniz . Ancak, ana rengi, başlık seçenekleri listesinde birincil renk altında olduğundan, lighten($headerColor, 25%); olarak ayarlayamazsınız.
Temel tema hakkında önemli noktalar
- Aynı tema adına veya aynı tema dosya adına sahip iki temaya sahip olmanız gerekmez.
- El ile girdiğiniz herhangi bir renk değeri geçerli bir renk için olmalıdır.
- Önceden belirlenmiş temalar için CSS değiştirme desteklenmez.
- Önerilen Tema önalan ve arka plan renk karşıtlığı oranı, erişilebilirlik için 4,5:1 ' dir.
Sonraki adımlar
Ayrıca bkz.
Power Apps Portal Studio
Web siteleri oluşturma ve yönetme
WYSIWYG düzenleyicisi
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).