Power BI görsel seçimleri ile görsele etkileşim ekleme
Power BI, görsellerle etkileşim kurmanın iki yolunu sunar: seçme ve filtreleme. Aşağıdaki örnek, bir görselden öğe seçmeyi ve rapordaki diğer görselleri yeni seçim durumu hakkında bilgilendirmeyi gösterir.
Arabirim bir Selection nesneye karşılık gelir:
export interface ISelectionId {
equals(other: ISelectionId): boolean;
includes(other: ISelectionId, ignoreHighlight?: boolean): boolean;
getKey(): string;
getSelector(): Selector;
getSelectorsByColumn(): SelectorsByColumn;
hasIdentity(): boolean;
}
Veri noktalarını seçmek için seçim yöneticisini kullanma
Görsel konak nesnesi, seçim yöneticisinin bir örneğini oluşturmak için bir yöntem sağlar. Seçim yöneticisinin aşağıdaki eylemlerin her biri için karşılık gelen bir yöntemi vardır:
- Seç
- Seçimi temizleme
- Bağlam menüsünü gösterme
- Geçerli seçimleri depolama
- Seçim durumunu denetleme
Seçim yöneticisi örneği oluşturma
Seçim yöneticisini kullanmak için bir seçim yöneticisi örneği oluşturun. Genellikle görseller, görsel nesnesinin constructor bölümünde bir seçim yöneticisi örneği oluşturur.
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private selectionManager: ISelectionManager;
// ...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
// ...
this.selectionManager = this.host.createSelectionManager();
}
// ...
}
Seçim oluşturucusunun bir örneğini oluşturma
Seçim yöneticisi örneği oluşturulduğunda, görselin her veri noktası için oluşturmanız selections gerekir. Görsel konak nesnesinin createSelectionIdBuilder yöntemi her veri noktası için bir seçim oluşturur. Bu yöntem, arabirimine powerbi.visuals.ISelectionIdBuildersahip nesnesinin bir örneğini döndürür:
export interface ISelectionIdBuilder {
withCategory(categoryColumn: DataViewCategoryColumn, index: number): this;
withSeries(seriesColumn: DataViewValueColumns, valueColumn: DataViewValueColumn | DataViewValueColumnGroup): this;
withMeasure(measureId: string): this;
withMatrixNode(matrixNode: DataViewMatrixNode, levels: DataViewHierarchyLevel[]): this;
withTable(table: DataViewTable, rowIndex: number): this;
createSelectionId(): ISelectionId;
}
Bu nesnenin farklı veri görünümü eşleme türleri için oluşturmak selections için karşılık gelen yöntemleri vardır.
Not
ve withMatrixNode yöntemleriwithTable, Power BI görsellerinin API 2.5.0'da kullanıma sunulmuştur.
Tablo veya matris veri görünümü eşlemeleri için seçimleri kullanmanız gerekiyorsa API 2.5.0 veya üzeri bir sürüme güncelleştirin.
Kategorik veri görünümü eşlemesi için seçimler oluşturma
Şimdi seçimlerin örnek bir anlam modeli için kategorik veri görünümü eşlemesini nasıl temsil ediyor olduğunu gözden geçirelim:
| Üretici | Tür | Değer |
|---|---|---|
| Chrysler | Yerli Otomobil | 28883 |
| Chrysler | Yurt İçi Kamyon | 117131 |
| Chrysler | Araba İçeri Aktar | 0 |
| Chrysler | İthal Kamyon | 6362 |
| Ford | Yerli Otomobil | 50032 |
| Ford | Yurt İçi Kamyon | 122446 |
| Ford | Araba İçeri Aktar | 0 |
| Ford | İthal Kamyon | 0 |
| GM | Yerli Otomobil | 65426 |
| GM | Yurt İçi Kamyon | 138122 |
| GM | Araba İçeri Aktar | 197 |
| GM | İthal Kamyon | 0 |
| Honda | Yerli Otomobil | 51450 |
| Honda | Yurt İçi Kamyon | 46115 |
| Honda | Araba İçeri Aktar | 2932 |
| Honda | İthal Kamyon | 0 |
| Nissan | Yerli Otomobil | 51476 |
| Nissan | Yurt İçi Kamyon | 47343 |
| Nissan | Araba İçeri Aktar | 5485 |
| Nissan | İthal Kamyon | 1430 |
| Toyota | Yerli Otomobil | 55643 |
| Toyota | Yurt İçi Kamyon | 61227 |
| Toyota | Araba İçeri Aktar | 20799 |
| Toyota | İthal Kamyon | 23614 |
Görsel aşağıdaki veri görünümü eşlemesini kullanır:
{
"dataRoles": [
{
"displayName": "Columns",
"name": "columns",
"kind": "Grouping"
},
{
"displayName": "Rows",
"name": "rows",
"kind": "Grouping"
},
{
"displayName": "Values",
"name": "values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "columns"
}
},
"values": {
"group": {
"by": "rows",
"select": [
{
"for": {
"in": "values"
}
}
]
}
}
}
}
]
}
Yukarıdaki örnekte, Manufacturer ve columns Type şeklindedir rows. Değerlerin (Type) göre gruplandırılmasıyla rows bir seri oluşturulur.
Görsel, veya Typeile Manufacturer verileri dilimleyebilmelidir.
Örneğin, bir kullanıcı tarafından Manufactureröğesini seçerseChrysler, diğer görseller aşağıdaki verileri göstermelidir:
| Üretici | Tür | Değer |
|---|---|---|
| Chrysler | Yerli Otomobil | 28883 |
| Chrysler | Yurt İçi Kamyon | 117131 |
| Chrysler | Araba İçeri Aktar | 0 |
| Chrysler | İthal Kamyon | 6362 |
Kullanıcı tarafından seçtiğinde Import Car Type (seriye göre verileri seçtiğinde), diğer görseller aşağıdaki verileri göstermelidir:
| Üretici | Tür | Değer |
|---|---|---|
| Chrysler | Araba İçeri Aktar | 0 |
| Ford | Araba İçeri Aktar | 0 |
| GM | Araba İçeri Aktar | 197 |
| Honda | Araba İçeri Aktar | 2932 |
| Nissan | Araba İçeri Aktar | 5485 |
| Toyota | Araba İçeri Aktar | 20799 |

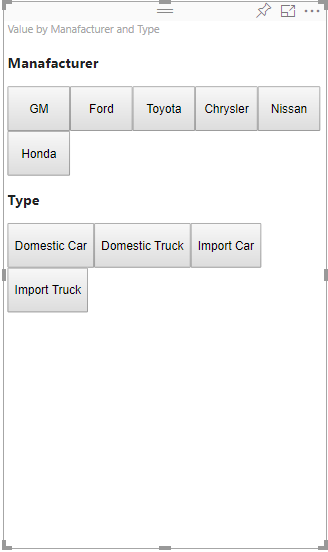
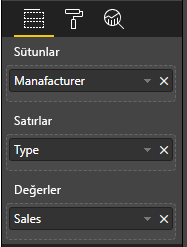
Dilimlenmiş verileri görüntülemek için görselin veri sepetlerini aşağıdaki gibi doldurun:

Yukarıdaki örnekte kategori Manufacturer (sütunlar), Type seri (satırlar) ve Sales Values seri içindir.
Not
Values bir seriyi görüntülemek için gereklidir çünkü veri görünümü eşlemesine Values göre verilere göre Rows gruplandırılır.
Kategoriler için seçim oluşturma
// categories
const categories = dataView.categorical.categories;
// create label for 'Manufacturer' column
const p = document.createElement("p") as HTMLParagraphElement;
p.innerText = categories[0].source.displayName.toString();
this.target.appendChild(p);
// get count of category elements
const categoriesCount = categories[0].values.length;
// iterate all categories to generate selection and create button elements to use selections
for (let categoryIndex = 0; categoryIndex < categoriesCount; categoryIndex++) {
const categoryValue: powerbi.PrimitiveValue = categories[0].values[categoryIndex];
const categorySelectionId = this.host.createSelectionIdBuilder()
.withCategory(categories[0], categoryIndex) // we have only one category (only one `Manufacturer` column)
.createSelectionId();
this.dataPoints.push({
value: categoryValue,
selection: categorySelectionId
});
console.log(categorySelectionId);
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value = categoryValue.toString();
button.innerText = categoryValue.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
this.target.appendChild(button);
}
Yukarıdaki örnek kodda tüm kategorilerde yineleme yapıyoruz. Her yinelemede, seçim oluşturucusunun yöntemini çağırarak withCategory her kategori için bir sonraki seçimi oluşturmayı çağırırızcreateSelectionIdBuilder. createSelectionId yöntemi, oluşturulan selection nesneyi döndürmek için son yöntem olarak kullanılır.
yönteminde withCategory , örnekte sütununu category, öğesini Manufacturerve kategori öğesinin dizinini geçiririz.
Seriler için seçim oluşturma
// get groupped values for series
const series: powerbi.DataViewValueColumnGroup[] = dataView.categorical.values.grouped();
// create label for 'Type' column
const p2 = document.createElement("p") as HTMLParagraphElement;
p2.innerText = dataView.categorical.values.source.displayName;
this.target.appendChild(p2);
// iterate all series to generate selection and create button elements to use selections
series.forEach( (ser: powerbi.DataViewValueColumnGroup) => {
// create selection id for series
const seriesSelectionId = this.host.createSelectionIdBuilder()
.withSeries(dataView.categorical.values, ser)
.createSelectionId();
this.dataPoints.push({
value: ser.name,
selection: seriesSelectionId
});
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value =ser.name.toString();
button.innerText = ser.name.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(seriesSelectionId);
});
this.target.appendChild(button);
});
Tablo veri görünümü eşlemesi için seçimler oluşturma
Aşağıdaki örnekte tablo veri görünümü eşlemesi gösterilmektedir:
{
"dataRoles": [
{
"displayName": "Values",
"name": "values",
"kind": "GroupingOrMeasure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
}
}
}
}
]
}
Tablo veri görünümü eşlemesinin her satırı için bir seçim oluşturmak için seçim oluşturucusunun yöntemini çağırın withTable .
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
dataView.table.rows.forEach((row: DataViewTableRow, rowIndex: number) => {
this.target.appendChild(rowDiv);
const selection: ISelectionId = this.host.createSelectionIdBuilder()
.withTable(dataView.table, rowIndex)
.createSelectionId();
}
}
Görsel kod, tablonun satırlarını yineler ve her satır tablo yöntemini çağırır withTable . yönteminin withTable parametreleri, tablo satırının table nesnesi ve dizinidir.
Matris veri görünümü eşlemesi için seçimler oluşturma
public update(options: VisualUpdateOptions) {
const host = this.host;
const rowLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
const columnLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
// iterate rows hierarchy
nodeWalker(dataView.matrix.rows.root, rowLevels);
// iterate columns hierarchy
nodeWalker(dataView.matrix.columns.root, columnLevels);
function nodeWalker(node: powerbi.DataViewMatrixNode, levels: powerbi.DataViewHierarchyLevel[]) {
const nodeSelection = host.createSelectionIdBuilder().withMatrixNode(node, levels);
if (node.children && node.children.length) {
node.children.forEach(child => {
nodeWalker(child, levels);
});
}
}
}
Örnekte, nodeWalker her düğümü ve alt düğümü yinelemeli olarak çağırır.
nodeWalker her çağrıda bir nodeSelection nesne oluşturur. Her nodeSelection biri karşılık gelen düğümlerden birini selection temsil eder.
Diğer görselleri dilimlerken veri noktalarını seçme
Bu örnekte, düğme öğeleri için bir tıklama işleyicisi oluşturduk. İşleyici, seçim yöneticisinin yöntemini çağırır select ve seçim nesnesini geçirir.
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
yönteminin select arabirimi:
interface ISelectionManager {
// ...
select(selectionId: ISelectionId | ISelectionId[], multiSelect?: boolean): IPromise<ISelectionId[]>;
// ...
}
select yöntemi bir seçim dizisini kabul edebilir. Bu, görselinizin aynı anda birkaç veri noktası seçmesini sağlar. İkinci parametre olan multiSelect, çoklu seçimlerden sorumludur. Doğruysa multiSelect , Power BI geçerli seçimi uyguladığında önceki seçim durumunu temizlemez. Değer false ise, önceki seçimin üzerine yazılır.
Tipik bir kullanım multiSelect örneği, tıklama olayında Ctrl düğmesi durumunu işlemektir. Ctrl düğmesi basılı tutulduğunda, birden fazla nesne seçebilirsiniz.
button.addEventListener("click", (mouseEvent) => {
const multiSelect = (mouseEvent as MouseEvent).ctrlKey;
this.selectionManager.select(seriesSelectionId, multiSelect);
});