Xamarin.Mac'te veri bağlama ve anahtar-değer kodlama
Bu makale, Xcode'un Arabirim Oluşturucusu'ndaki kullanıcı arabirimi öğelerine veri bağlamaya olanak sağlamak için anahtar-değer kodlama ve anahtar-değer gözlemleme özelliklerini kullanmayı kapsar.
Genel bakış
Bir Xamarin.Mac uygulamasında C# ve .NET ile çalışırken, ve Xcode'da Objective-C çalışan bir geliştiricinin yaptığı anahtar-değer kodlama ve veri bağlama tekniklerine erişebilirsiniz. Xamarin.Mac doğrudan Xcode ile tümleştirildiği için, kod yazmak yerine kullanıcı arabirimi öğeleriyle Veri Bağlama için Xcode'un Arabirim Oluşturucusu'nu kullanabilirsiniz.
Xamarin.Mac uygulamanızda anahtar-değer kodlama ve veri bağlama tekniklerini kullanarak, kullanıcı arabirimi öğelerini doldurmak ve bunlarla çalışmak için yazmanız ve korumanız gereken kod miktarını büyük ölçüde azaltabilirsiniz. Ayrıca, destek verilerinizi (Veri Modeli) ön uç Kullanıcı Arabiriminizden (Model-Görünüm-Denetleyici) daha fazla ayırmanın avantajına da sahip olursunuz ve bu sayede bakımı daha kolay ve daha esnek bir uygulama tasarımı elde edebilirsiniz.
Bu makalede, Xamarin.Mac uygulamasında anahtar-değer kodlama ve veri bağlama ile çalışmanın temellerini ele alacağız. Bu makalede kullanacağımız temel kavramları ve teknikleri kapsarken öncelikle Hello, Mac makalesi, özellikle Xcode ve Interface Builder'a Giriş ve Çıkışlar ve Eylemler bölümleriyle çalışmanız önemle önerilir.
Xamarin.Mac Internals belgesinin C# sınıflarını / yöntemlerini kullanıma alma Objective-C bölümüne de göz atmak isteyebilirsiniz. Bu belge, C# sınıflarınızı nesnelere ve ui öğelerine bağlamak için Objective-C kullanılan ve Export özniteliklerini açıklar.Register
Anahtar-değer kodlama nedir?
Anahtar-değer kodlaması (KVC), örnek değişkenleri veya erişimci yöntemleri (get/set) aracılığıyla erişmek yerine özellikleri tanımlamak için anahtarları (özel olarak biçimlendirilmiş dizeler) kullanarak nesnenin özelliklerine dolaylı olarak erişmeye yönelik bir mekanizmadır. Xamarin.Mac uygulamanızda anahtar-değer kodlama uyumlu erişimcileri uygulayarak anahtar-değer gözlemleme (KVO), veri bağlama, Çekirdek Veri, Cocoa bağlamaları ve betiklenebilirlik gibi diğer macOS (eski adıyla OS X) özelliklerine erişim elde edebilirsiniz.
Xamarin.Mac uygulamanızda anahtar-değer kodlama ve veri bağlama tekniklerini kullanarak, kullanıcı arabirimi öğelerini doldurmak ve bunlarla çalışmak için yazmanız ve korumanız gereken kod miktarını büyük ölçüde azaltabilirsiniz. Ayrıca, destek verilerinizi (Veri Modeli) ön uç Kullanıcı Arabiriminizden (Model-Görünüm-Denetleyici) daha fazla ayırmanın avantajına da sahip olursunuz ve bu sayede bakımı daha kolay ve daha esnek bir uygulama tasarımı elde edebilirsiniz.
Örneğin, KVC uyumlu bir nesnenin aşağıdaki sınıf tanımına bakalım:
using System;
using Foundation;
namespace MacDatabinding
{
[Register("PersonModel")]
public class PersonModel : NSObject
{
private string _name = "";
[Export("Name")]
public string Name {
get { return _name; }
set {
WillChangeValue ("Name");
_name = value;
DidChangeValue ("Name");
}
}
public PersonModel ()
{
}
}
}
İlk olarak özniteliği [Register("PersonModel")] sınıfını kaydeder ve olarak Objective-Ckullanıma sunar. Daha sonra sınıfın öğesinden (veya öğesinden NSObject devralan bir alt sınıftan NSObject) devralması gerekir. Bu, sınıfın KVC uyumlu olmasına izin veren birkaç temel yöntem ekler. [Export("Name")] Daha sonra özniteliği özelliğini kullanıma sunar Name ve daha sonra KVC ve KVO teknikleri aracılığıyla özelliğe erişmek için kullanılacak Anahtar değerini tanımlar.
Son olarak, özelliğin değerinde Anahtar-Değer Gözlemlenen değişiklikleri yapabilmek için, erişimcinin ve DidChangeValue yöntemi çağrılarındaki WillChangeValue (özniteliğiyle aynı Anahtarı belirterek) değerindeki Export değişiklikleri sarmalamaları gerekir. Örneğin:
set {
WillChangeValue ("Name");
_name = value;
DidChangeValue ("Name");
}
Bu adım, Xcode'un Arabirim Oluşturucusu'nda (bu makalenin devamında göreceğimiz gibi) veri bağlama için çok önemlidir.
Daha fazla bilgi için lütfen Apple'ın Anahtar-Değer Kodlama Programlama Kılavuzu'na bakın.
Anahtarlar ve anahtar yolları
Anahtar, bir nesnenin belirli bir özelliğini tanımlayan bir dizedir. Genellikle anahtar, anahtar-değer kodlama uyumlu bir nesnedeki erişimci yönteminin adına karşılık gelir. Anahtarlar ASCII kodlama kullanmalıdır, genellikle küçük harfle başlamalıdır ve boşluk içermeyebilir. Bu nedenle yukarıdaki örnek göz önünde bulundurulduğunda sınıfın Name özelliğinin Name PersonModel Anahtar Değeri olacaktır. Anahtar ve kullanıma verdikleri özelliğin adı aynı olmak zorunda değildir, ancak çoğu durumda aynı olur.
Anahtar Yolu, çapraz geçiş için nesne özellikleri hiyerarşisini belirtmek için kullanılan noktalı anahtarlardan oluşan bir dizedir. Dizideki ilk anahtarın özelliği alıcıya göredir ve izleyen her anahtar önceki özelliğin değerine göre değerlendirilir. Aynı şekilde, C# sınıfındaki bir nesneyi ve özelliklerini çapraz geçiş yapmak için noktalı gösterimi kullanırsınız.
Örneğin, sınıfını PersonModel genişlettiyseniz ve özelliği eklediyseniz Child :
using System;
using Foundation;
namespace MacDatabinding
{
[Register("PersonModel")]
public class PersonModel : NSObject
{
private string _name = "";
private PersonModel _child = new PersonModel();
[Export("Name")]
public string Name {
get { return _name; }
set {
WillChangeValue ("Name");
_name = value;
DidChangeValue ("Name");
}
}
[Export("Child")]
public PersonModel Child {
get { return _child; }
set {
WillChangeValue ("Child");
_child = value;
DidChangeValue ("Child");
}
}
public PersonModel ()
{
}
}
}
Çocuğun adının Anahtar Yolu veya basitçe Child.Name (self.Child.NameAnahtar Değeri'nin nasıl kullanıldığına bağlı olarak).
Anahtar-değer kodlaması kullanarak değerleri alma
yöntemi, ValueForKey isteği alan KVC sınıfının örneğine göre belirtilen Anahtar (olarak NSString) değerini döndürür. Örneğin, yukarıda tanımlanan sınıfın PersonModel bir örneğiysePerson:
// Read value
var name = Person.ValueForKey (new NSString("Name"));
Bu, bu örneğinin Name özelliğinin PersonModeldeğerini döndürür.
Anahtar-değer kodlaması kullanarak değerleri ayarlama
Benzer şekilde, SetValueForKey belirtilen Anahtar (olarak NSString) değerini isteği alan KVC sınıfının örneğine göre ayarlayın. Bu nedenle, aşağıda gösterildiği gibi sınıfının bir örneğini PersonModel kullanarak:
// Write value
Person.SetValueForKey(new NSString("Jane Doe"), new NSString("Name"));
özelliğinin Name değerini olarak Jane Doedeğiştirir.
Değer değişikliklerini gözlemleme
Anahtar-değer gözlemlemeyi (KVO) kullanarak, bir gözlemciyi KVC uyumlu sınıfın belirli bir Anahtarına ekleyebilir ve bu Anahtarın değeri her değiştirildiğinde bildirilebilir (KVC tekniklerini kullanarak veya C# kodunda verilen özelliğe doğrudan erişerek). Örneğin:
// Watch for the name value changing
Person.AddObserver ("Name", NSKeyValueObservingOptions.New, (sender) => {
// Inform caller of selection change
Console.WriteLine("New Name: {0}", Person.Name)
});
Şimdi, sınıfın Name örneğinin Person PersonModel özelliği her değiştirildiğinde, yeni değer konsola yazılır.
Daha fazla bilgi için lütfen Apple'ın Anahtar-Değer Gözlemleme Programlama Kılavuzu'na giriş bölümüne bakın.
Veri bağlama
Aşağıdaki bölümlerde, C# kodunu kullanarak değerleri okumak ve yazmak yerine Xcode'un Arabirim Oluşturucusu'ndaki kullanıcı arabirimi öğelerine veri bağlamak için anahtar-değer kodlama ve anahtar-değer gözlemleme uyumlu sınıfını nasıl kullanabileceğiniz gösterilir. Bu şekilde, Veri Modelinizi bunları görüntülemek için kullanılan görünümlerden ayırarak Xamarin.Mac uygulamasını daha esnek ve bakımı daha kolay hale getirirsiniz. Ayrıca, yazılması gereken kod miktarını da büyük ölçüde azaltırsınız.
Veri modelinizi tanımlama
Arabirim Oluşturucusu'nda bir UI öğesini Veri Bağlama işlemi gerçekleştirmeden önce, bağlama için Veri Modeli işlevi görmesi için Xamarin.Mac uygulamanızda tanımlanmış KVC/KVO uyumlu bir sınıfınız olmalıdır. Veri Modeli, Kullanıcı Arabiriminde görüntülenecek tüm verileri sağlar ve kullanıcının uygulamayı çalıştırırken kullanıcı arabiriminde yaptığı verilerde yapılan değişiklikleri alır.
Örneğin, bir grup çalışanı yöneten bir uygulama yazıyorsanız, Veri Modelini tanımlamak için aşağıdaki sınıfı kullanabilirsiniz:
using System;
using Foundation;
using AppKit;
namespace MacDatabinding
{
[Register("PersonModel")]
public class PersonModel : NSObject
{
#region Private Variables
private string _name = "";
private string _occupation = "";
private bool _isManager = false;
private NSMutableArray _people = new NSMutableArray();
#endregion
#region Computed Properties
[Export("Name")]
public string Name {
get { return _name; }
set {
WillChangeValue ("Name");
_name = value;
DidChangeValue ("Name");
}
}
[Export("Occupation")]
public string Occupation {
get { return _occupation; }
set {
WillChangeValue ("Occupation");
_occupation = value;
DidChangeValue ("Occupation");
}
}
[Export("isManager")]
public bool isManager {
get { return _isManager; }
set {
WillChangeValue ("isManager");
WillChangeValue ("Icon");
_isManager = value;
DidChangeValue ("isManager");
DidChangeValue ("Icon");
}
}
[Export("isEmployee")]
public bool isEmployee {
get { return (NumberOfEmployees == 0); }
}
[Export("Icon")]
public NSImage Icon {
get {
if (isManager) {
return NSImage.ImageNamed ("group.png");
} else {
return NSImage.ImageNamed ("user.png");
}
}
}
[Export("personModelArray")]
public NSArray People {
get { return _people; }
}
[Export("NumberOfEmployees")]
public nint NumberOfEmployees {
get { return (nint)_people.Count; }
}
#endregion
#region Constructors
public PersonModel ()
{
}
public PersonModel (string name, string occupation)
{
// Initialize
this.Name = name;
this.Occupation = occupation;
}
public PersonModel (string name, string occupation, bool manager)
{
// Initialize
this.Name = name;
this.Occupation = occupation;
this.isManager = manager;
}
#endregion
#region Array Controller Methods
[Export("addObject:")]
public void AddPerson(PersonModel person) {
WillChangeValue ("personModelArray");
isManager = true;
_people.Add (person);
DidChangeValue ("personModelArray");
}
[Export("insertObject:inPersonModelArrayAtIndex:")]
public void InsertPerson(PersonModel person, nint index) {
WillChangeValue ("personModelArray");
_people.Insert (person, index);
DidChangeValue ("personModelArray");
}
[Export("removeObjectFromPersonModelArrayAtIndex:")]
public void RemovePerson(nint index) {
WillChangeValue ("personModelArray");
_people.RemoveObject (index);
DidChangeValue ("personModelArray");
}
[Export("setPersonModelArray:")]
public void SetPeople(NSMutableArray array) {
WillChangeValue ("personModelArray");
_people = array;
DidChangeValue ("personModelArray");
}
#endregion
}
}
Bu sınıfın özelliklerinin çoğu yukarıdaki Anahtar-değer kodlama nedir? bölümünde ele alınmıştır. Bununla birlikte, bu sınıfın Dizi Denetleyicileri ve Ağaç Denetleyicileri için Veri Modeli olarak davranmasına izin vermek için yapılan birkaç belirli öğeye ve bazı eklemelere göz atalım (daha sonra Veri bağlama Ağaç Görünümleri, Ana Hat Görünümleri ve Koleksiyon Görünümleri için kullanacağız).
İlk olarak, bir çalışan yönetici olabileceğinden, yönettikleri çalışanların kendilerine eklenmesine izin vermek için bir NSArray (özellikle NSMutableArray değerlerin değiştirilebilmesi için) kullandık:
private NSMutableArray _people = new NSMutableArray();
...
[Export("personModelArray")]
public NSArray People {
get { return _people; }
}
Burada dikkate almak istediğiniz iki nokta vardır:
- Tablo Görünümleri, Ana Hat Görünümleri ve Koleksiyonlar gibi AppKit denetimlerine Veri Bağlama gereksinimi olduğundan standart bir C# dizisi veya koleksiyonu yerine bir
NSMutableArraykullandık. - Çalışan dizisini veri bağlama amacıyla bir
NSArrayöğesine dönüştürerek kullanıma sağladık ve C# biçimli adını veriPeoplebağlamanın beklediğipersonModelArraybir adla {class_name}Dizi biçiminde değiştirdik (ilk karakterin küçük harfe çevrildiğine dikkat edin).
Ardından, Dizi Denetleyicilerini ve Ağaç Denetleyicilerini desteklemek için bazı özel ad ortak yöntemleri eklememiz gerekir:
[Export("addObject:")]
public void AddPerson(PersonModel person) {
WillChangeValue ("personModelArray");
isManager = true;
_people.Add (person);
DidChangeValue ("personModelArray");
}
[Export("insertObject:inPersonModelArrayAtIndex:")]
public void InsertPerson(PersonModel person, nint index) {
WillChangeValue ("personModelArray");
_people.Insert (person, index);
DidChangeValue ("personModelArray");
}
[Export("removeObjectFromPersonModelArrayAtIndex:")]
public void RemovePerson(nint index) {
WillChangeValue ("personModelArray");
_people.RemoveObject (index);
DidChangeValue ("personModelArray");
}
[Export("setPersonModelArray:")]
public void SetPeople(NSMutableArray array) {
WillChangeValue ("personModelArray");
_people = array;
DidChangeValue ("personModelArray");
}
Bunlar, denetleyicilerin görüntüledikleri verileri istemesine ve değiştirmesine olanak sağlar. Yukarıda gösterildiği NSArray gibi, bunlar da çok özel bir adlandırma kuralına sahiptir (tipik C# adlandırma kurallarından farklıdır):
addObject:- Diziye bir nesne ekler.insertObject:in{class_name}ArrayAtIndex:- Nerede{class_name}sınıfınızın adıdır. Bu yöntem, belirli bir dizindeki diziye bir nesne ekler.removeObjectFrom{class_name}ArrayAtIndex:- Nerede{class_name}sınıfınızın adıdır. Bu yöntem, belirli bir dizindeki dizideki nesneyi kaldırır.set{class_name}Array:- Nerede{class_name}sınıfınızın adıdır. Bu yöntem, mevcut taşımayı yenisiyle değiştirmenize olanak tanır.
Bu yöntemlerin içinde dizideki değişiklikleri WillChangeValue ve DidChangeValue KVO uyumluluğu için iletileri sarmaladık.
Son olarak, özellik özelliğin isManager değerine bağlı olduğundanIcon, özellikteki değişiklikler isManager VeriYeni kullanıcı arabirimi öğeleri için (KVO sırasında) yansıtılamayabilirIcon:
[Export("Icon")]
public NSImage Icon {
get {
if (isManager) {
return NSImage.ImageNamed ("group.png");
} else {
return NSImage.ImageNamed ("user.png");
}
}
}
Bunu düzeltmek için aşağıdaki kodu kullanırız:
[Export("isManager")]
public bool isManager {
get { return _isManager; }
set {
WillChangeValue ("isManager");
WillChangeValue ("Icon");
_isManager = value;
DidChangeValue ("isManager");
DidChangeValue ("Icon");
}
}
Erişimcinin isManager kendi Anahtarına ek olarak Anahtarın ve DidChangeValue iletilerini Icon de gönderdiğini WillChangeValue ve böylece değişikliği de göreceğini unutmayın.
Bu makalenin PersonModel geri kalanında Veri Modeli'ni kullanacağız.
Basit veri bağlama
Veri Modeli'miz tanımlandığında Xcode'un Arabirim Oluşturucusu'nda basit bir veri bağlama örneğine göz atalım. Örneğin, Xamarin.Mac uygulamamıza yukarıda tanımladığımız formu düzenlemek PersonModel için kullanılabilecek bir form ekleyelim. Modelimizin özelliklerini görüntülemek ve düzenlemek için birkaç Metin Alanı ve onay kutusu ekleyeceğiz.
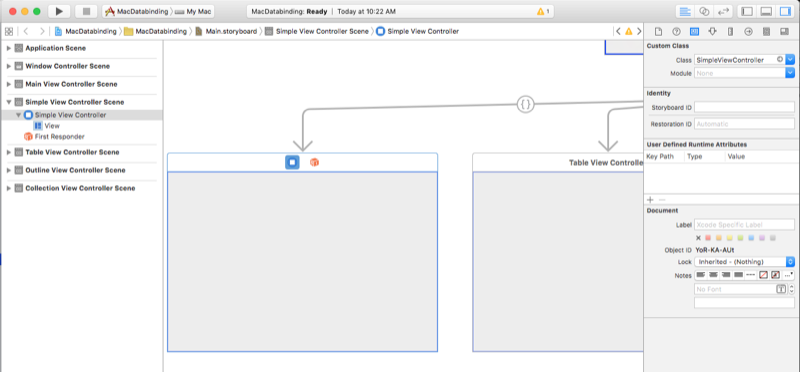
İlk olarak, Interface Builder'daki Main.storyboard dosyamıza yeni bir Görünüm Denetleyicisi ekleyelim ve sınıfını SimpleViewControlleradlandıralım:
Ardından, Mac için Visual Studio dönün, SimpleViewController.cs dosyasını düzenleyin (projemize otomatik olarak eklendi) ve formumuzu bağlayacağımız örneğini PersonModel kullanıma sunun. Şu kodu ekleyin:
private PersonModel _person = new PersonModel();
...
[Export("Person")]
public PersonModel Person {
get {return _person; }
set {
WillChangeValue ("Person");
_person = value;
DidChangeValue ("Person");
}
}
Ardından Görünüm yüklendiğinde örneğimizi PersonModel oluşturalım ve şu kodla dolduralım:
public override void ViewDidLoad ()
{
base.AwakeFromNib ();
// Set a default person
var Craig = new PersonModel ("Craig Dunn", "Documentation Manager");
Craig.AddPerson (new PersonModel ("Amy Burns", "Technical Writer"));
Craig.AddPerson (new PersonModel ("Joel Martinez", "Web & Infrastructure"));
Craig.AddPerson (new PersonModel ("Kevin Mullins", "Technical Writer"));
Craig.AddPerson (new PersonModel ("Mark McLemore", "Technical Writer"));
Craig.AddPerson (new PersonModel ("Tom Opgenorth", "Technical Writer"));
Person = Craig;
}
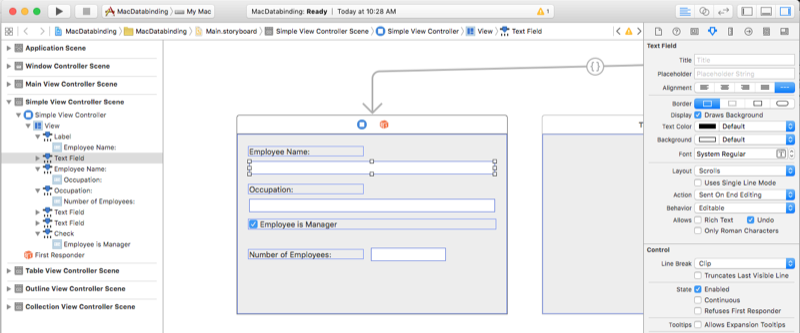
Şimdi formumuzu oluşturmamız, Main.storyboard dosyasına çift tıklayarak dosyayı Interface Builder'da düzenlemek üzere açmamız gerekiyor. Formu aşağıdakine benzer bir görünüme göre düzenle:
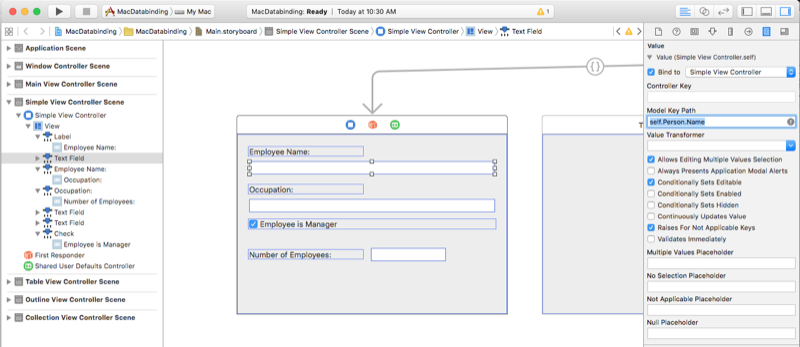
Veri Anahtarı aracılığıyla Person kullanıma sunduğumuz forma formu PersonModel bağlamak için aşağıdakileri yapın:
Çalışan Adı Metin Alanını seçin ve Bağlama Denetçisi'ne geçin.
Bağla kutusunu işaretleyin ve açılan listeden Basit Görünüm Denetleyicisi'ni seçin. Ardından Anahtar Yolu için girin
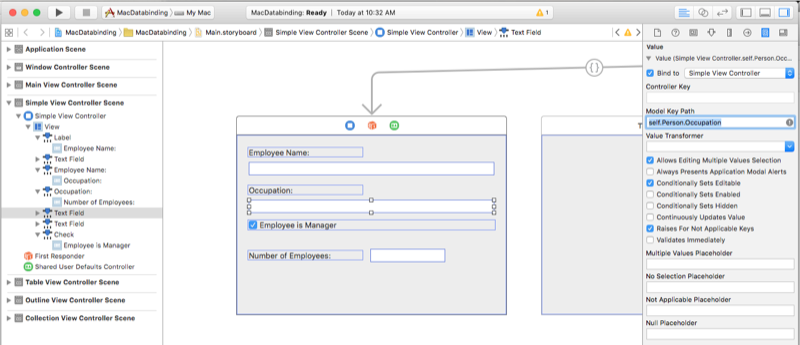
self.Person.Name:Meslek Metin Alanı'nı seçin, Bağla kutusunu işaretleyin ve açılan listeden Basit Görünüm Denetleyicisi'ni seçin. Ardından Anahtar Yolu için girin
self.Person.Occupation:Çalışan bir Yönetici Onay Kutusu'nu seçin ve Bağlan kutusuna gidin ve açılan listeden Basit Görünüm Denetleyicisi'ni seçin. Ardından Anahtar Yolu için girin
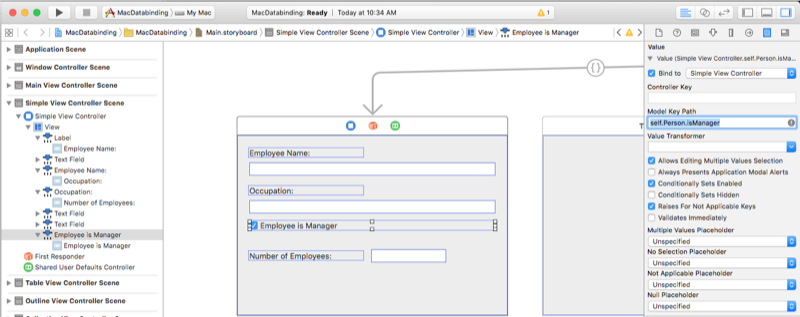
self.Person.isManager:Çalışan Sayısı Yönetilen Metin Alanını seçin ve Bağlan kutusuna gidin ve açılan listeden Basit Görünüm Denetleyicisi'ni seçin. Ardından Anahtar Yolu için girin
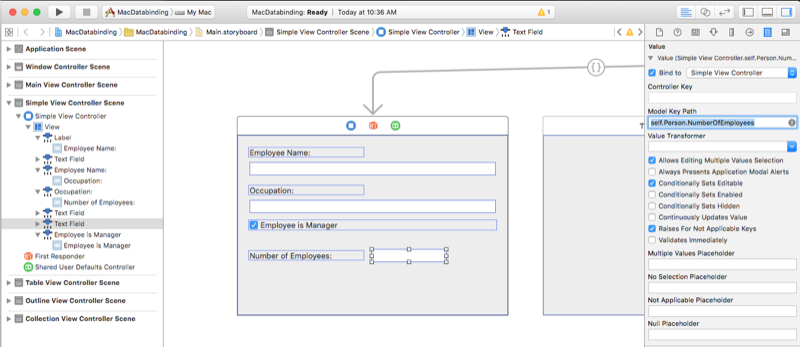
self.Person.NumberOfEmployees:Çalışan yönetici değilse, Çalışan Sayısı Yönetilen Etiketi ve Metin Alanı'nı gizlemek istiyoruz.
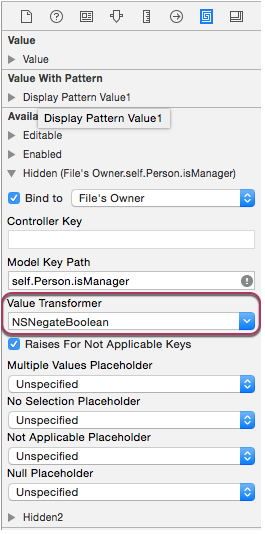
Çalışan Sayısı Yönetilen Etiketi'ni seçin, Gizli açılan menüsünü genişletin, Bağla kutusunu işaretleyin ve açılan listeden Basit Görünüm Denetleyicisi'ni seçin. Ardından Anahtar Yolu için girin
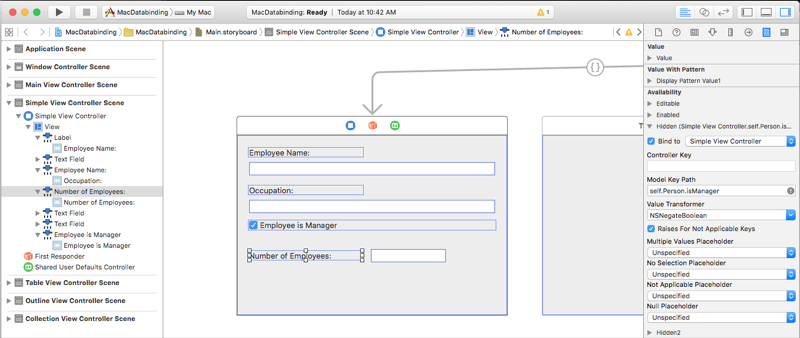
self.Person.isManager:Değer Transformatörü açılan listesinden seçin
NSNegateBoolean:
Bu, veri bağlamaya özelliğin
falsedeğeri ise etiketin gizleneceğiniisManagerbildirir.Çalışan Sayısı Yönetilen Metin Alanı için 7. ve 8. adımları yineleyin.
Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
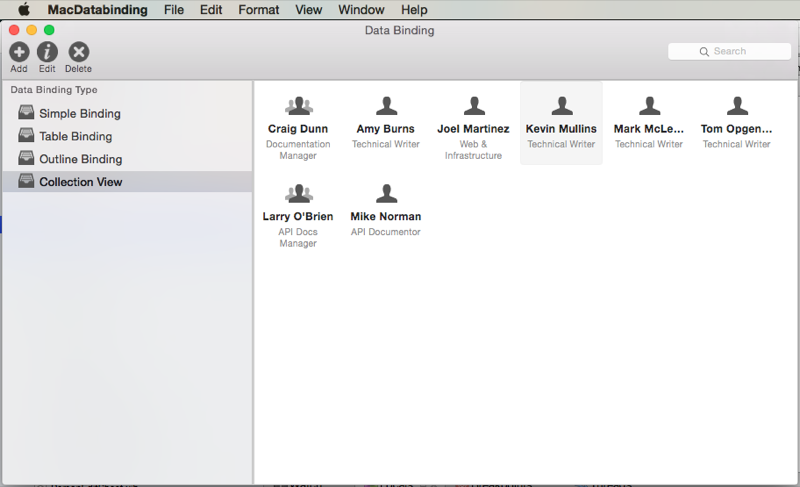
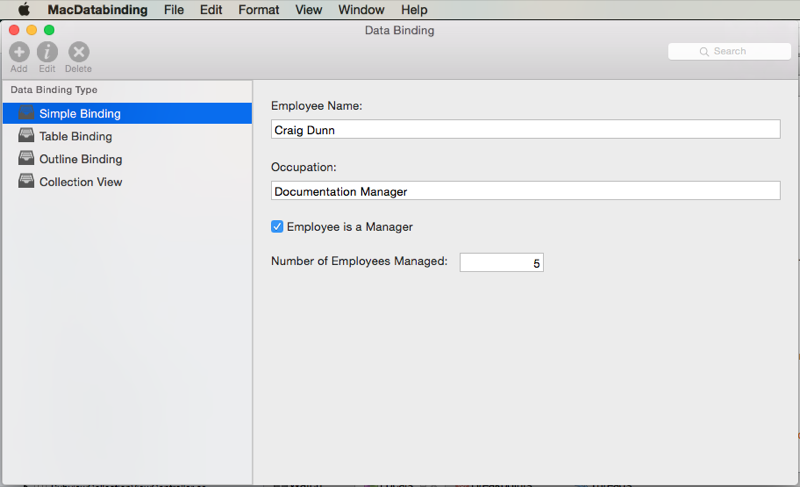
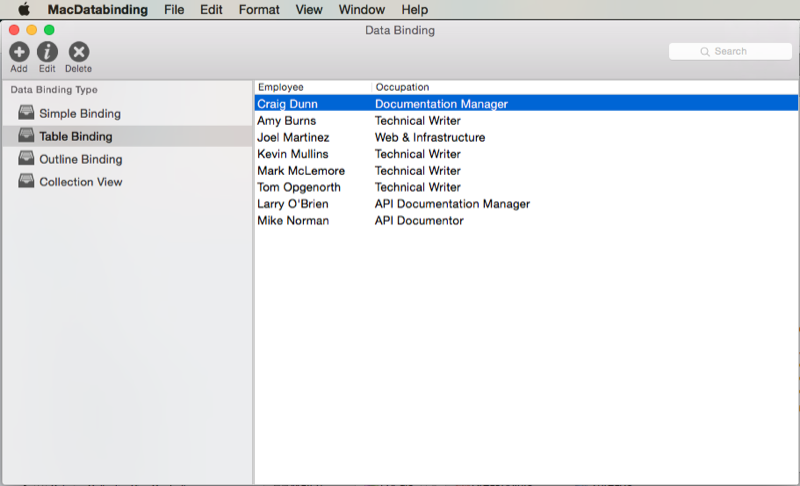
Uygulamayı çalıştırırsanız, özelliğindeki Person değerler formumuzu otomatik olarak doldurur:
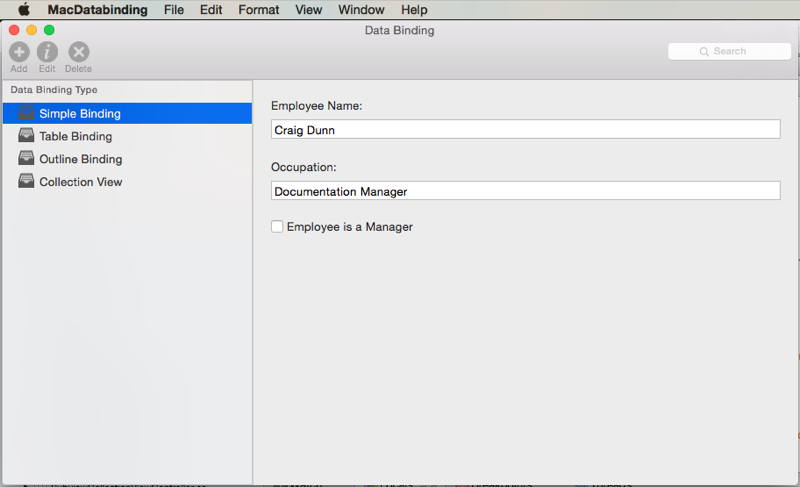
Kullanıcıların formda yaptığı tüm değişiklikler Görünüm Denetleyicisi'ndeki özelliğine Person geri yazılır. Örneğin, Çalışan seçimini kaldırmak bir Yöneticidir güncelleştirmeleri örneğimizi PersonModel güncelleştirir Person ve Çalışan Sayısı Yönetilen Etiketi ve Metin Alanı otomatik olarak gizlenir (veri bağlama yoluyla):
Tablo görünümü veri bağlama
Veri bağlamayla ilgili temel bilgilere sahip olduğumuza göre artık Dizi Denetleyicisi ve Tablo Görünümüne veri bağlama kullanarak daha karmaşık bir veri bağlama görevine göz atalım. Tablo Görünümleri ile çalışma hakkında daha fazla bilgi için lütfen Tablo Görünümleri belgelerimize bakın.
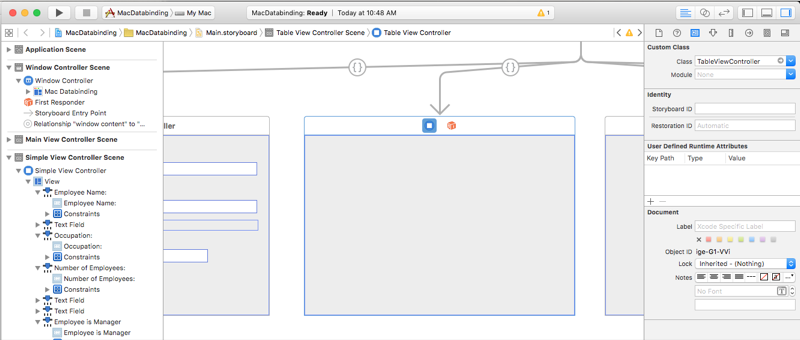
İlk olarak, Interface Builder'daki Main.storyboard dosyamıza yeni bir Görünüm Denetleyicisi ekleyelim ve sınıfını TableViewControlleradlandıralım:
Şimdi TableViewController.cs dosyasını düzenleyelim (projemize otomatik olarak eklendi) ve formumuzu veri olarak bağlayacağımız sınıf dizisini (NSArray) PersonModel kullanıma sunun. Şu kodu ekleyin:
private NSMutableArray _people = new NSMutableArray();
...
[Export("personModelArray")]
public NSArray People {
get { return _people; }
}
...
[Export("addObject:")]
public void AddPerson(PersonModel person) {
WillChangeValue ("personModelArray");
_people.Add (person);
DidChangeValue ("personModelArray");
}
[Export("insertObject:inPersonModelArrayAtIndex:")]
public void InsertPerson(PersonModel person, nint index) {
WillChangeValue ("personModelArray");
_people.Insert (person, index);
DidChangeValue ("personModelArray");
}
[Export("removeObjectFromPersonModelArrayAtIndex:")]
public void RemovePerson(nint index) {
WillChangeValue ("personModelArray");
_people.RemoveObject (index);
DidChangeValue ("personModelArray");
}
[Export("setPersonModelArray:")]
public void SetPeople(NSMutableArray array) {
WillChangeValue ("personModelArray");
_people = array;
DidChangeValue ("personModelArray");
}
Veri Modelinizi Tanımlama bölümünde yukarıdaki sınıfta yaptığımız PersonModel gibi, Dizi Denetleyicisi'nin koleksiyonumuzdan PersonModelsverileri okuması ve yazması için özel olarak adlandırılmış dört genel yöntem kullanıma sunduk.
Görünüm yüklendiğinde dizimizi şu kodla doldurmamız gerekir:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Build list of employees
AddPerson (new PersonModel ("Craig Dunn", "Documentation Manager", true));
AddPerson (new PersonModel ("Amy Burns", "Technical Writer"));
AddPerson (new PersonModel ("Joel Martinez", "Web & Infrastructure"));
AddPerson (new PersonModel ("Kevin Mullins", "Technical Writer"));
AddPerson (new PersonModel ("Mark McLemore", "Technical Writer"));
AddPerson (new PersonModel ("Tom Opgenorth", "Technical Writer"));
AddPerson (new PersonModel ("Larry O'Brien", "API Documentation Manager", true));
AddPerson (new PersonModel ("Mike Norman", "API Documenter"));
}
Şimdi Tablo Görünümümüzü oluşturmamız, Main.storyboard dosyasına çift tıklayarak dosyayı Interface Builder'da düzenlemek üzere açmamız gerekiyor. Tabloyu aşağıdakine benzer bir görünüme göre düzenle:
Tablomuza bağlı veriler sağlamak için bir Dizi Denetleyicisi eklemeliyiz, aşağıdakileri yapın:
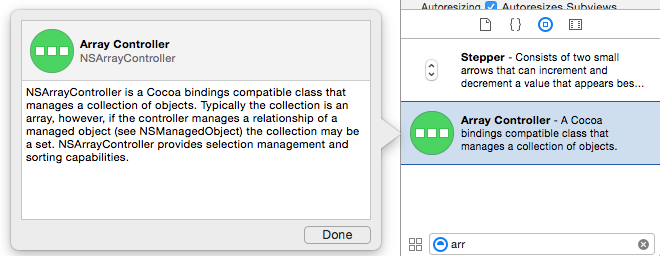
Bir Dizi Denetleyicisini Kitaplık Denetçisi'nden Arabirim Düzenleyicisi'ne sürükleyin:

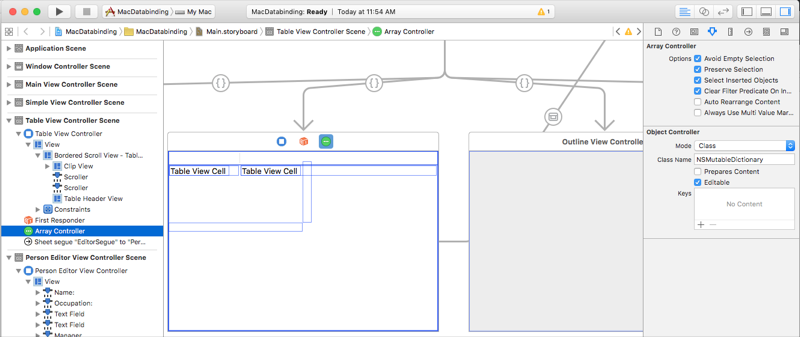
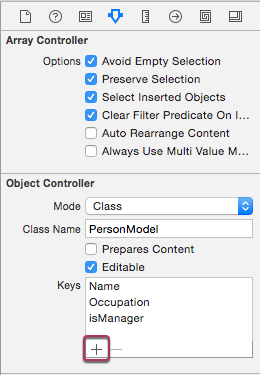
Arabirim Hiyerarşisi'nde Dizi Denetleyicisi'ni seçin ve Öznitelik Denetçisi'ne geçin:
Sınıf Adı için girin
PersonModel, Artı düğmesine tıklayın ve üç Anahtar ekleyin. Bunları olarak adlandır veNameOccupationisManager:
Bu, Dizi Denetleyicisine dizisini nelerin yönettiğini ve hangi özellikleri kullanıma sunması gerektiğini (Anahtarlar aracılığıyla) bildirir.
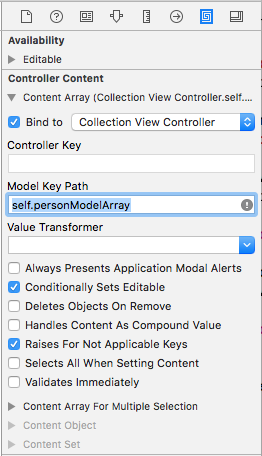
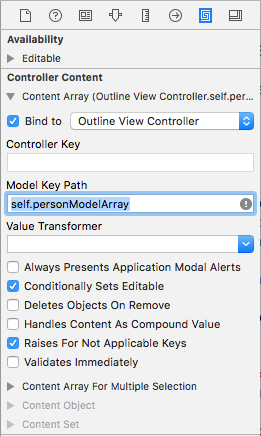
Bağlama Denetçisi'ne geçin ve İçerik Dizisi'nin altında Bağlan'ı ve Tablo Görünümü Denetleyicisi'ni seçin. modeli için
self.personModelArraybir Model Anahtar Yolu girin:
Bu, Dizi Denetleyicisi'ni Görünüm Denetleyicimizde kullanıma sunduğumuz diziyle
PersonModelsbağlar.
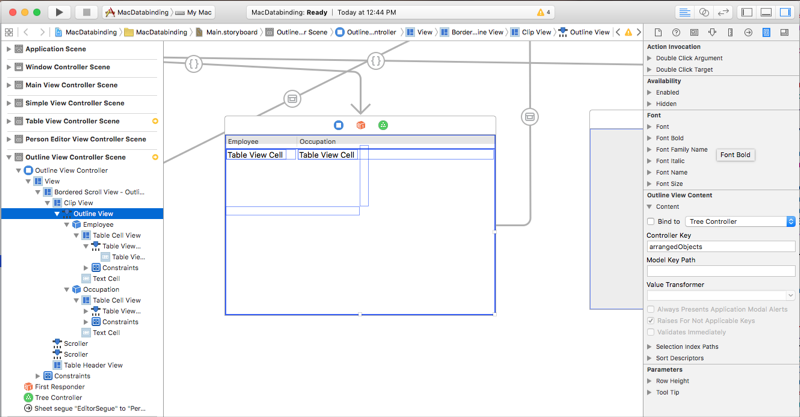
Şimdi Tablo Görünümümüzü Dizi Denetleyicisi'ne bağlamamız gerekiyor, aşağıdakileri yapın:
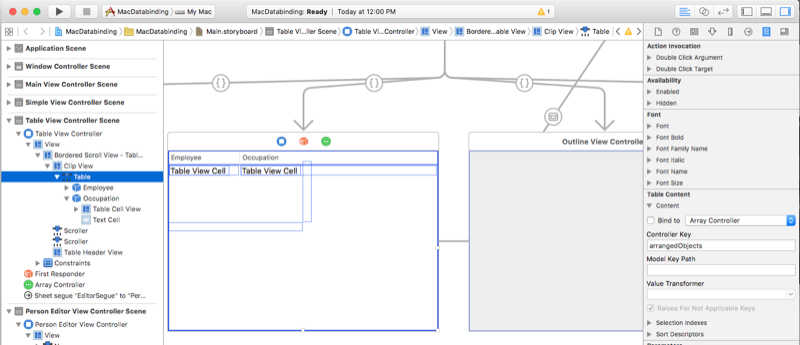
Tablo Görünümü'nü ve Bağlama Denetçisi'ni seçin:
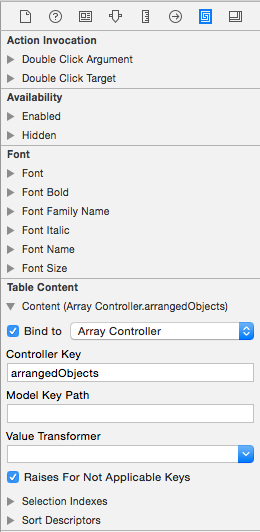
Tablo İçeriği açılan menüsünde Bağlan ve Dizi Denetleyicisi'ni seçin. Denetleyici Anahtarı alanı için girin
arrangedObjects:
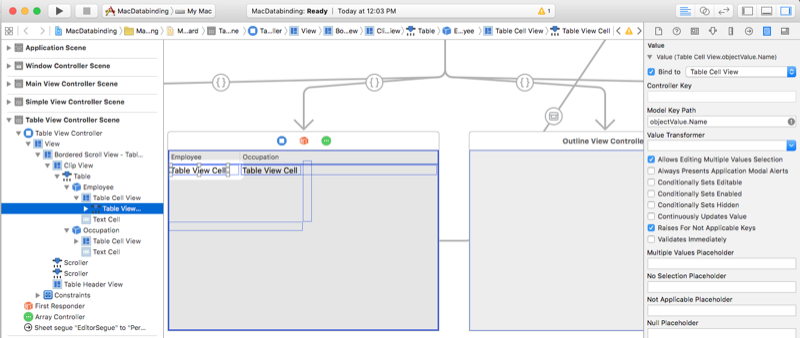
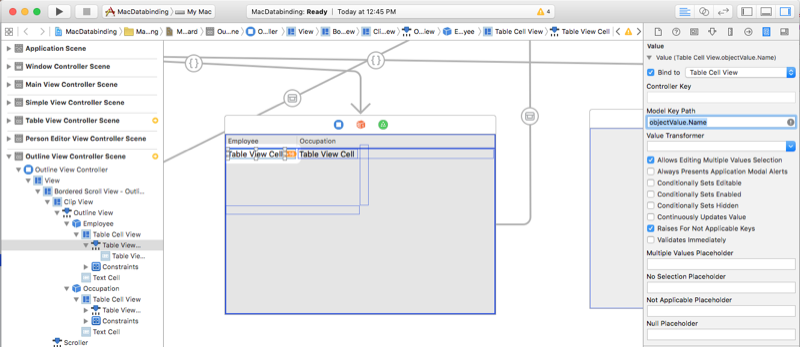
Çalışan sütununun altındaki Tablo Görünümü Hücresini seçin. Bağlama Denetçisi'nde Değer açılan menüsünün altında Bağlan ve Tablo Hücre Görünümü'nü seçin. Model Anahtar Yolu için girin
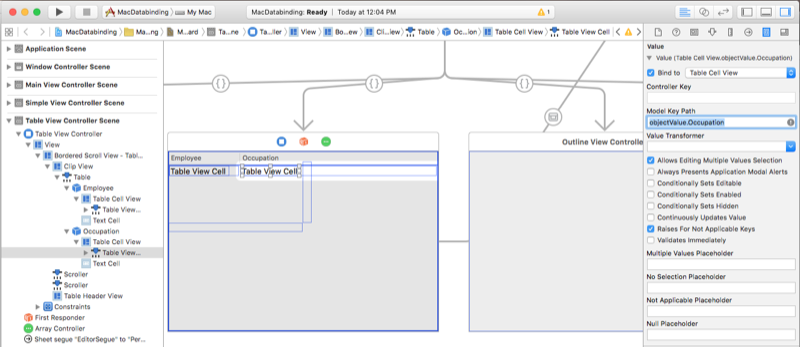
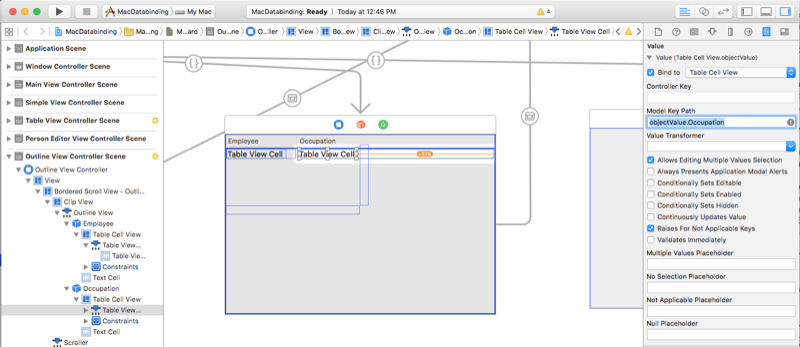
objectValue.Name:objectValue, Dizi Denetleyicisi tarafından yönetilen dizideki geçerliPersonModeldeğerdir.Meslek sütununun altındaki Tablo Görünümü Hücresini seçin. Bağlama Denetçisi'nde Değer açılan menüsünün altında Bağlan ve Tablo Hücre Görünümü'nü seçin. Model Anahtar Yolu için girin
objectValue.Occupation:Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
Uygulamayı çalıştırırsak, tablo dizisiyle PersonModelsdoldurulur:
Ana hat görünümü veri bağlama
Ana Hat Görünümüne karşı veri bağlama, Tablo Görünümü'ne bağlamaya çok benzer. Temel fark, Ana Hat Görünümü'ne bağlı verileri sağlamak için Dizi Denetleyicisi yerine Ağaç Denetleyicisi kullanacağımızdır. Ana Hat Görünümleri ile çalışma hakkında daha fazla bilgi için lütfen Ana Hat Görünümleri belgelerimize bakın.
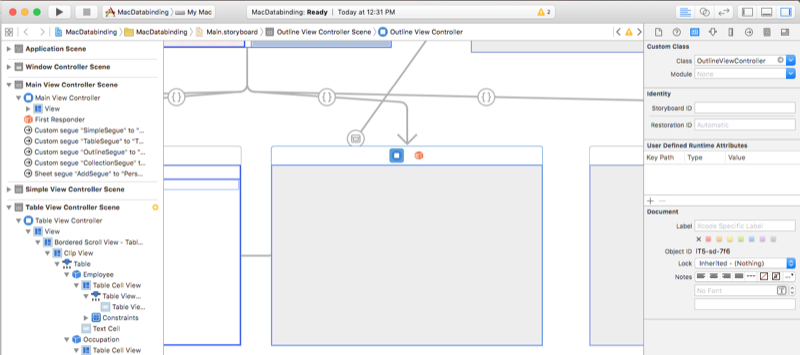
İlk olarak, Interface Builder'daki Main.storyboard dosyamıza yeni bir Görünüm Denetleyicisi ekleyelim ve sınıfını OutlineViewControlleradlandıralım:
Şimdi OutlineViewController.cs dosyasını düzenleyelim (projemize otomatik olarak eklendi) ve formumuzu veri olarak bağlayacak bir sınıf dizisini PersonModel (NSArray) kullanıma sunun. Şu kodu ekleyin:
private NSMutableArray _people = new NSMutableArray();
...
[Export("personModelArray")]
public NSArray People {
get { return _people; }
}
...
[Export("addObject:")]
public void AddPerson(PersonModel person) {
WillChangeValue ("personModelArray");
_people.Add (person);
DidChangeValue ("personModelArray");
}
[Export("insertObject:inPersonModelArrayAtIndex:")]
public void InsertPerson(PersonModel person, nint index) {
WillChangeValue ("personModelArray");
_people.Insert (person, index);
DidChangeValue ("personModelArray");
}
[Export("removeObjectFromPersonModelArrayAtIndex:")]
public void RemovePerson(nint index) {
WillChangeValue ("personModelArray");
_people.RemoveObject (index);
DidChangeValue ("personModelArray");
}
[Export("setPersonModelArray:")]
public void SetPeople(NSMutableArray array) {
WillChangeValue ("personModelArray");
_people = array;
DidChangeValue ("personModelArray");
}
Veri Modelinizi Tanımlama bölümünde yukarıdaki sınıfta yaptığımız PersonModel gibi, Ağaç Denetleyicisi'nin koleksiyonumuzdan PersonModelsverileri okuyup yazması için özel olarak adlandırılmış dört genel yöntem kullanıma sunduk.
Görünüm yüklendiğinde dizimizi şu kodla doldurmamız gerekir:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Build list of employees
var Craig = new PersonModel ("Craig Dunn", "Documentation Manager");
Craig.AddPerson (new PersonModel ("Amy Burns", "Technical Writer"));
Craig.AddPerson (new PersonModel ("Joel Martinez", "Web & Infrastructure"));
Craig.AddPerson (new PersonModel ("Kevin Mullins", "Technical Writer"));
Craig.AddPerson (new PersonModel ("Mark McLemore", "Technical Writer"));
Craig.AddPerson (new PersonModel ("Tom Opgenorth", "Technical Writer"));
AddPerson (Craig);
var Larry = new PersonModel ("Larry O'Brien", "API Documentation Manager");
Larry.AddPerson (new PersonModel ("Mike Norman", "API Documenter"));
AddPerson (Larry);
}
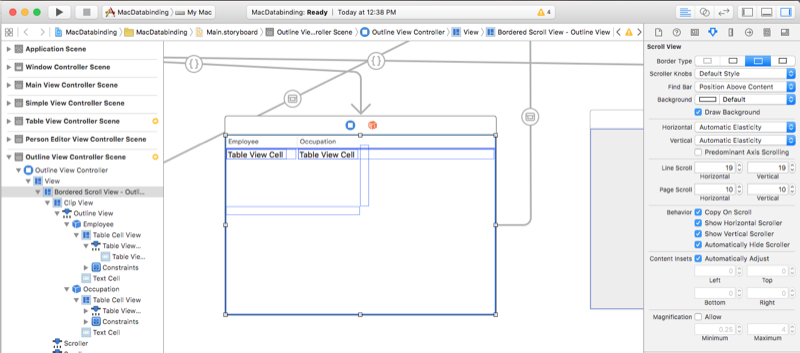
Şimdi Ana Hat Görünümümüzü oluşturmamız, Main.storyboard dosyasına çift tıklayarak Arabirim Oluşturucusu'nda düzenlemek üzere açmamız gerekiyor. Tabloyu aşağıdakine benzer bir görünüme göre düzenle:
Ana hattımıza bağlı veriler sağlamak için bir Ağaç Denetleyicisi eklememiz gerekiyor, aşağıdakileri yapın:
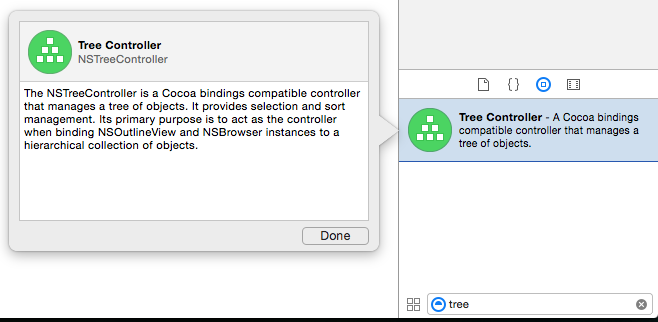
Bir Ağaç Denetleyicisini Kitaplık Denetçisi'nden Arabirim Düzenleyicisi'ne sürükleyin:

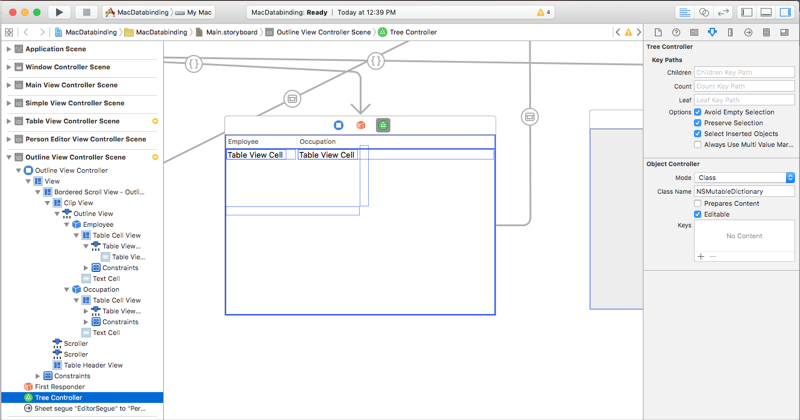
Arabirim Hiyerarşisi'nde Ağaç Denetleyicisi'ni seçin ve Öznitelik Denetçisi'ne geçin:
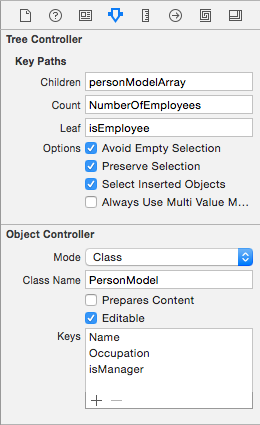
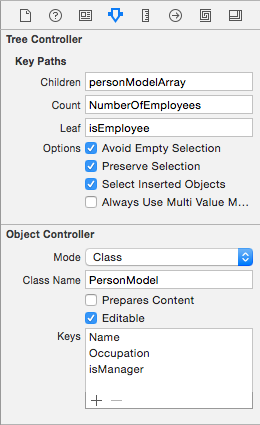
Sınıf Adı için girin
PersonModel, Artı düğmesine tıklayın ve üç Anahtar ekleyin. Bunları olarak adlandır veNameOccupationisManager:
Bu, Ağaç Denetleyicisine bir dizisini yönettiğini ve hangi özellikleri kullanıma sunması gerektiğini (Anahtarlar aracılığıyla) bildirir.
Ağaç Denetleyicisi bölümünün altında, Çocuklar için girin
personModelArray,NumberOfEmployeesSayı'nın altına girin ve Yaprak'ın altına girinisEmployee:
Bu, Ağaç Denetleyicisine alt düğümleri nerede bulacağını, kaç alt düğüm olduğunu ve geçerli düğümün alt düğümleri olup olmadığını bildirir.
Bağlama Denetçisi'ne geçin ve İçerik Dizisi'nin altında Bağlan'ı ve Dosyanın Sahibi'ni seçin. modeli için
self.personModelArraybir Model Anahtar Yolu girin:
Bu, Ağaç Denetleyicisi'ni Görünüm Denetleyicimizde kullanıma sunduğumuz diziyle
PersonModelsbağlar.
Şimdi Ana Hat Görünümümüzü Ağaç Denetleyicisine bağlamamız gerekiyor, aşağıdakileri yapın:
Ana Hat Görünümünü seçin ve Bağlama Denetçisi'nde öğesini seçin:
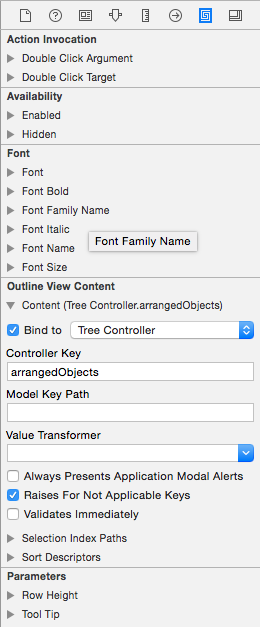
Ana Hat Görünümü İçeriği açılan menüsünde Bağlan ve Ağaç Denetleyicisi'ni seçin. Denetleyici Anahtarı alanı için girin
arrangedObjects:
Çalışan sütununun altındaki Tablo Görünümü Hücresini seçin. Bağlama Denetçisi'nde Değer açılan menüsünün altında Bağlan ve Tablo Hücre Görünümü'nü seçin. Model Anahtar Yolu için girin
objectValue.Name:objectValue, Ağaç Denetleyicisi tarafından yönetilen dizideki geçerliPersonModeldeğerdir.Meslek sütununun altındaki Tablo Görünümü Hücresini seçin. Bağlama Denetçisi'nde Değer açılan menüsünün altında Bağlan ve Tablo Hücre Görünümü'nü seçin. Model Anahtar Yolu için girin
objectValue.Occupation:Değişikliklerinizi kaydedin ve Xcode ile eşitlemek için Mac için Visual Studio dönün.
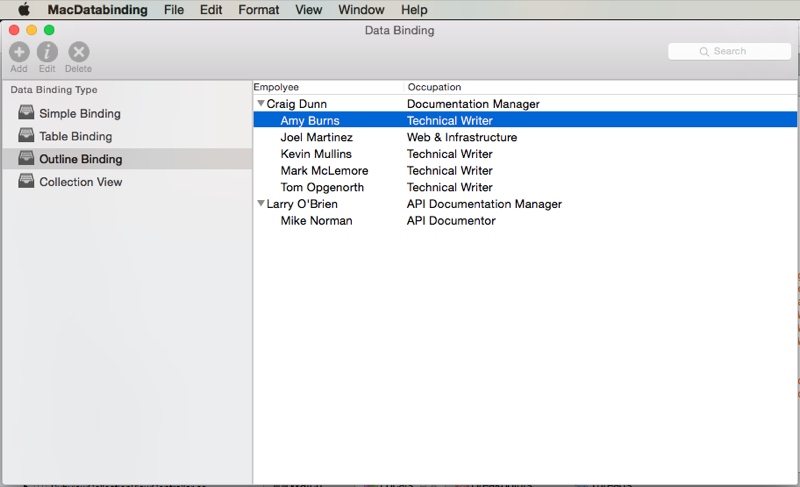
Uygulamayı çalıştırırsak, ana hat dizimiz PersonModelsile doldurulur:
Koleksiyon görünümü veri bağlama
Koleksiyon Görünümü ile veri bağlama, Koleksiyon Görünümü ile bağlamaya çok benzer, dizi denetleyicisi koleksiyon için veri sağlamak için kullanıldığından. Koleksiyon görünümünün önceden ayarlanmış bir görüntüleme biçimi olmadığından, kullanıcı etkileşimi geri bildirimi sağlamak ve kullanıcı seçimini izlemek için daha fazla çalışma gerekir.
Önemli
Xcode 7 ve macOS 10.11 (ve üzeri) sürümündeki bir sorun nedeniyle Koleksiyon Görünümleri görsel taslak (.görsel taslak) dosyalarının içinde kullanılamaz. Sonuç olarak, Xamarin.Mac uygulamalarınız için Koleksiyon Görünümlerinizi tanımlamak için .xib dosyalarını kullanmaya devam etmeniz gerekir. Daha fazla bilgi için lütfen Koleksiyon Görünümleri belgelerimize bakın.
Yerel kilitlenmelerde hata ayıklama
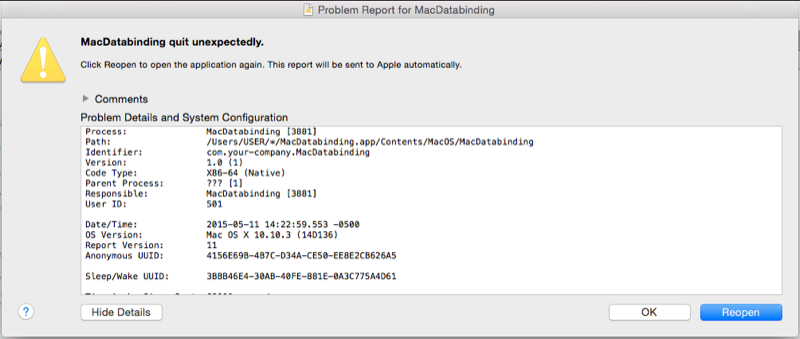
Veri bağlamalarınızda hata yapmak yönetilmeyen kodda Yerel Kilitlenmeye neden olabilir ve Xamarin.Mac uygulamanızın hatayla SIGABRT tamamen başarısız olmasına neden olabilir:
Veri bağlama sırasında yerel kilitlenmelerin genellikle dört önemli nedeni vardır:
- Veri Modeliniz öğesinden
NSObjectveya alt sınıfındanNSObjectdevralmıyor. - Özelliğini özniteliğini Objective-C
[Export("key-name")]kullanarak kullanıma sunmadınız. - ve
DidChangeValueyöntemi çağrılarındaWillChangeValue(öznitelikle aynı Anahtarı belirterek) erişimcininExportdeğerine yapılan değişiklikleri sarmalamadınız. - Arabirim Oluşturucusu'ndaki Bağlama Denetçisi'nde yanlış veya yanlış yazılmış bir Anahtarınız var.
Kilitlenmenin kodunu çözme
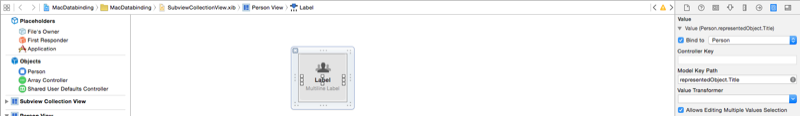
Veri bağlamamızda yerel bir kilitlenmeye neden olalım, böylece nasıl bulunup düzeltileceğini gösterebiliriz. Interface Builder'da Koleksiyon Görünümü örneğindeki ilk Etiket bağlamamızı olarak Name Titledeğiştirelim:
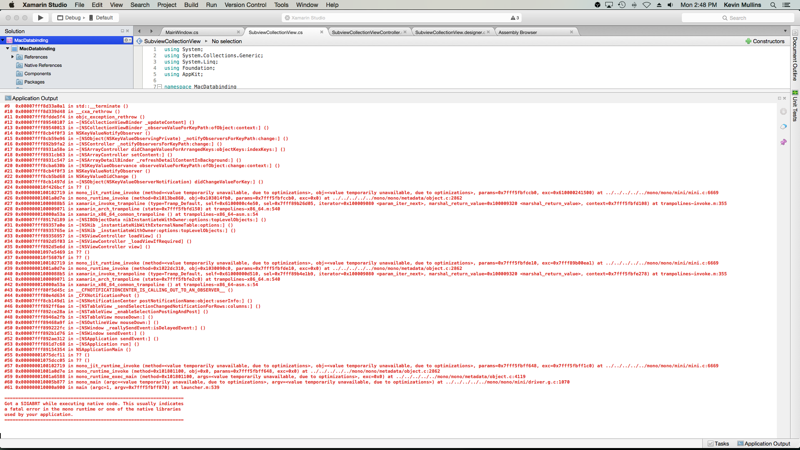
Şimdi değişikliği kaydedelim, Xcode ile eşitlemek ve uygulamamızı çalıştırmak için Mac için Visual Studio geri dönelim. Koleksiyon Görünümü görüntülendiğinde, anahtar ile bir SIGABRT özelliği kullanıma sunmadığından uygulama bir hatayla (Mac için Visual Studio'da Uygulama Çıkışı'nda gösterildiği gibi) PersonModel bir anda kilitlenirTitle:
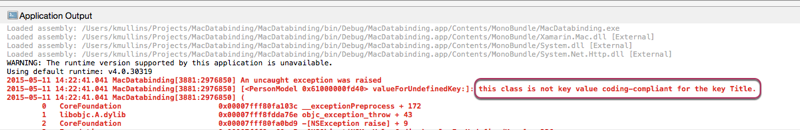
Uygulama Çıktısı'nda hatanın en üstüne kaydırırsak sorunu çözmenin anahtarını görebiliriz:
Bu satır, anahtarın Title bağlandığımız nesnede mevcut olmadığını söylüyor. Arabirim Oluşturucusu'nda bağlamayı yeniden Name olarak değiştirirsek, kaydetme, eşitleme, yeniden oluşturma ve çalıştırma işlemi yapılırsa uygulama sorunsuz bir şekilde beklendiği gibi çalışır.
Özet
Bu makalede, Xamarin.Mac uygulamasında veri bağlama ve anahtar-değer kodlama ile çalışma konusuna ayrıntılı bir bakış sağlandı. İlk olarak, anahtar-değer kodlaması (KVC) ve anahtar-değer gözlemleme (KVO) kullanarak bir C# sınıfını Objective-C kullanıma sunar. Daha sonra, KVO uyumlu bir sınıfın nasıl kullanılacağını ve Xcode'un Arabirim Oluşturucusu'ndaki Ui öğelerine Veri Bağlama'nın nasıl kullanılacağını gösterdi. Son olarak, Dizi Denetleyicileri ve Ağaç Denetleyicileri kullanılarak karmaşık veri bağlaması gösterildi.
İlişkili Bağlantılar
- Hello, Mac
- Standart denetimler
- Tablo görünümleri
- Anahat görünümleri
- Koleksiyon görünümleri
- Anahtar-Değer Kodlama Programlama Kılavuzu
- Anahtar-Değer Gözlem programlama kılavuzuna giriş
- Kakao Bağlamalarına Giriş Programlama Konuları
- Kakao Bağlama başvurusuna giriş
- NSCollectionView
- macOS İnsan Arabirimi Yönergeleri