Alıştırma: İlk .NET MAUI uygulamanızı oluşturma
Bu alıştırmada, market zinciri için .NET MAUI (Çok Platformlu Uygulama Kullanıcı Arabirimi) uygulamasını oluşturmaya başlayacaksınız. Varsayılan uygulamayı oluşturmak ve Windows'da ve Android öykünücüsunda çalıştırmak için şablonu kullanırsınız. Sonraki bir alıştırmada, bu uygulamayı kullanıcı arabirimini özelleştirmek ve market zinciri uygulamasının gerektirdiği işlevselliği eklemek için değiştireceksiniz.
Yeni proje oluşturma
Visual Studio'yu açın ve yeni bir çözüm oluşturun. Bu eylem, Visual Studio'da Yeni Proje sihirbazını açar.
İpucu
.NET MAUI iş yükünün Visual Studio 2022 v17.3 veya üzeri (.NET 8 ile tercih edilen v17.8) ile yüklendiğinden emin olun. Burada daha fazla bilgi bulabilirsiniz.
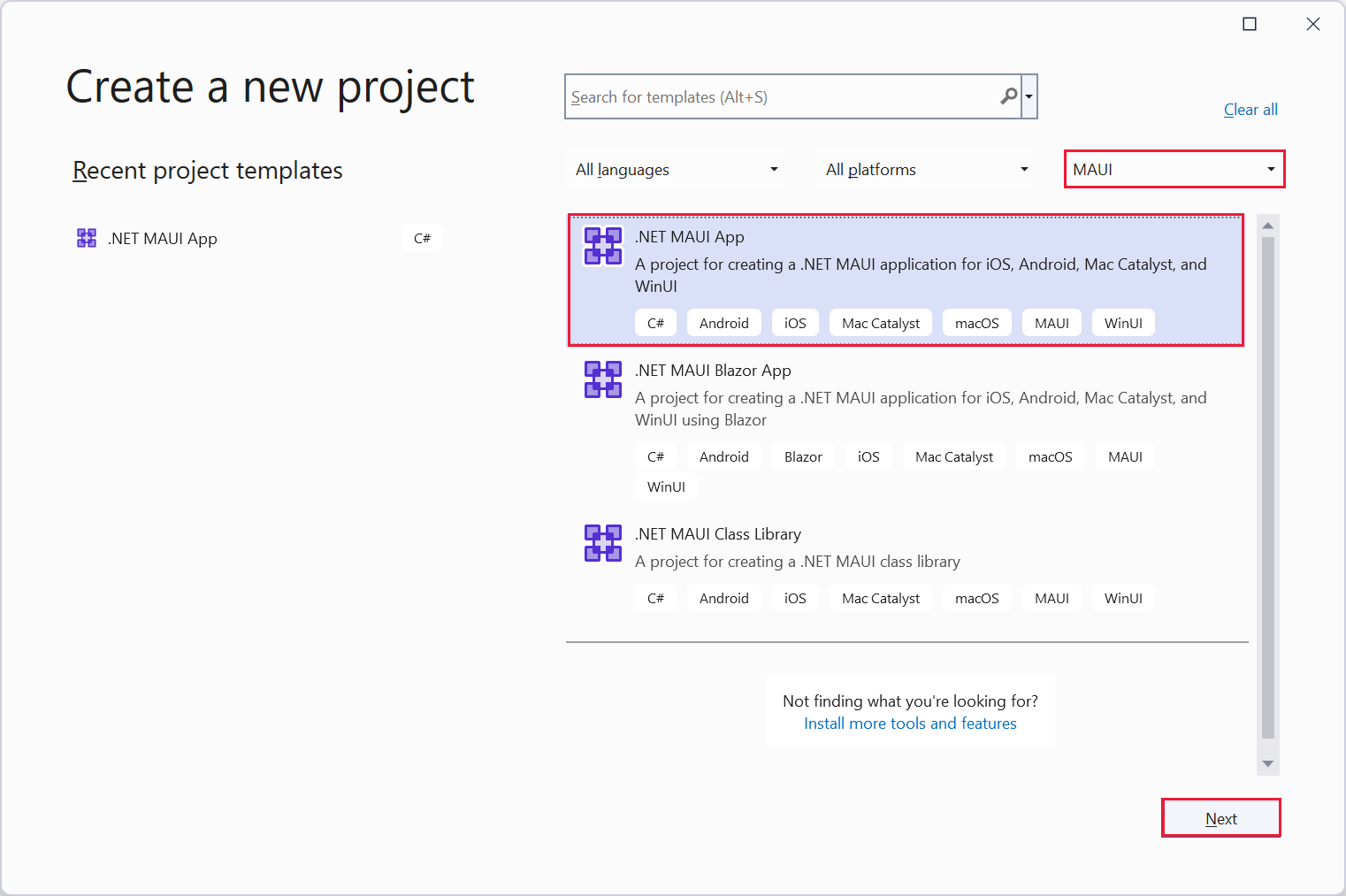
MAUI proje türünü seçin, .NET MAUI Uygulama şablonunu seçin ve İleri'yi seçin.
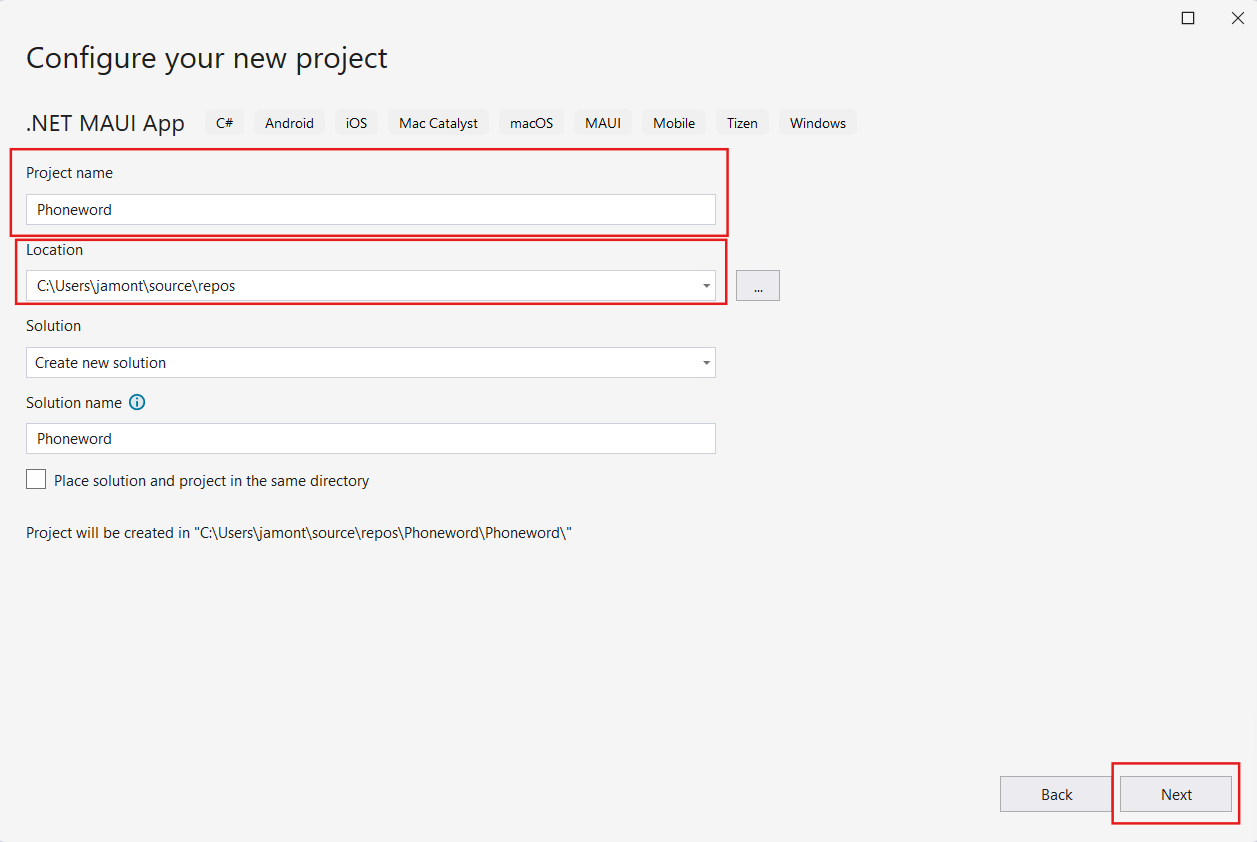
Yeni projenizi yapılandırın sayfasında projeyi Phoneword olarak adlandırın ve istediğiniz bir konuma kaydedin. İleri'yi seçin.

Çerçeve açılan listesinde .NET 8.0 (Uzun Vadeli Destek) öğesini ve ardından Oluştur'u seçerek uygulamayı oluşturun.
Çözüm yapısını inceleme
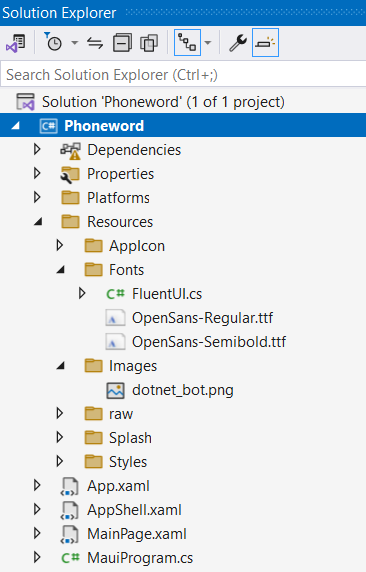
Çözüm Gezgini penceresinde Phoneword projesini genişletin. Resources klasörünü ve alt klasörlerini genişletin, App.xaml düğümünü, AppShell.xaml düğümünü ve MainPage.xaml düğümünü genişletin.

Projede aşağıdaki öğelere dikkat edin:
Kaynaklar klasörü tüm platformlar tarafından kullanılan paylaşılan yazı tiplerini, görüntüleri ve varlıkları içerir.
MauiProgram.cs dosyası, uygulamayı yapılandıran kodu içerir ve uygulamayı çalıştırmak için App sınıfının kullanılması gerektiğini belirtir.
App sınıfının oluşturucu olan App.xaml.cs dosyası, appShell sınıfının yeni bir örneğini oluşturur ve bu örnek uygulama penceresinde görüntülenir.
AppShell.xaml dosyası, uygulamanın ana düzenini ve MainPage'in başlangıç sayfasını içerir.
MainPage.xaml dosyası sayfanın düzenini içerir. Bu düzen, Bana tıklayın başlığına sahip bir düğmenin XAML (Genişletilebilir Uygulama biçimlendirme dili) kodunu ve dotnet_bot.png dosyasını görüntüleyen bir görüntüyü içerir. İki etiket daha vardır.
MainPage.xaml.cs dosyası sayfanın uygulama mantığını içerir. Özellikle MainPage sınıfı, kullanıcı Beni tıkla düğmesine dokunduğunda çalışan adlı
OnCounterClickedbir yöntem içerir.
Uygulamayı Windows'da derleme ve çalıştırma
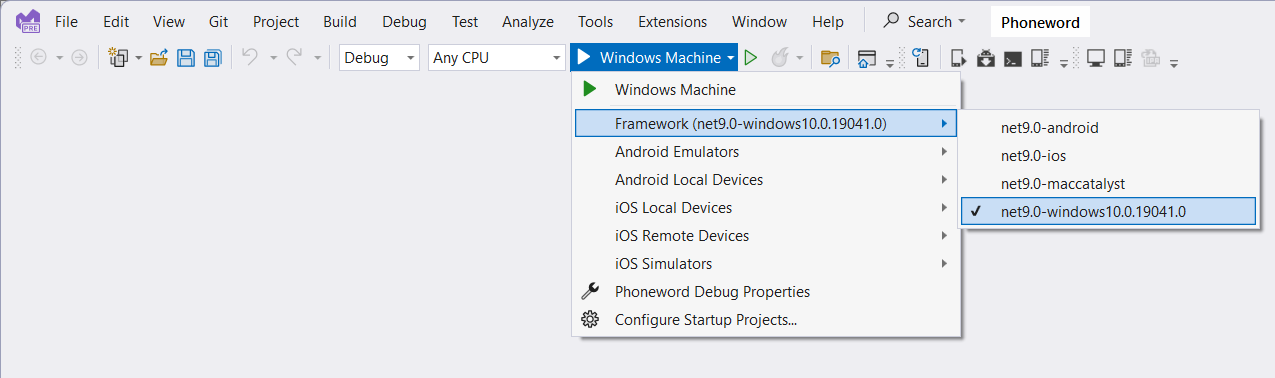
Visual Studio araç çubuğunda Windows Machine profilini seçin. Çerçeveler açılan liste kutusundaki listeden .net8.0-windows'ı seçin.

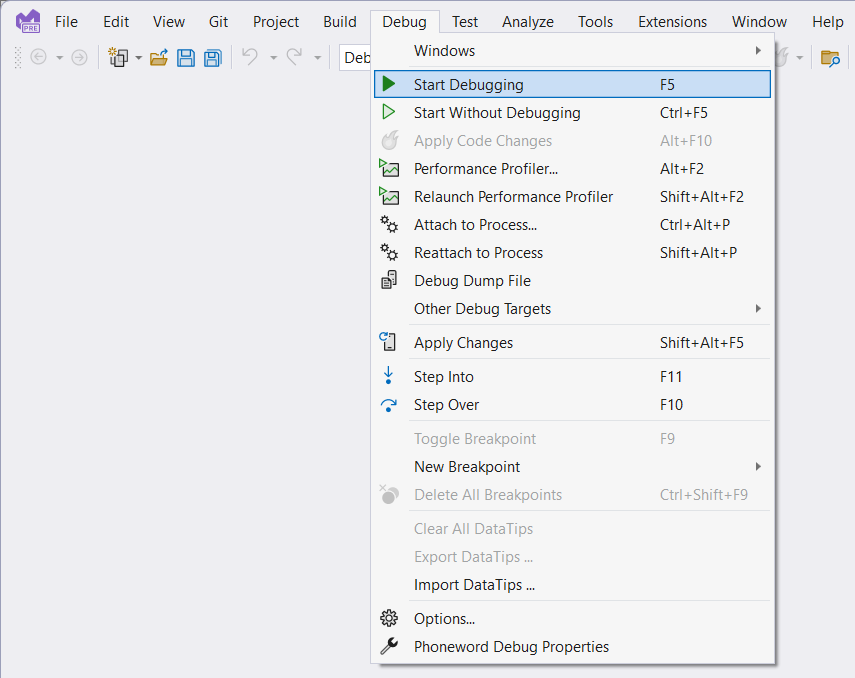
Hata Ayıklama menüsünde Hata Ayıklamayı Başlat’ı seçin. Bu eylem uygulamayı Windows'da oluşturur, dağıtır ve çalıştırır:

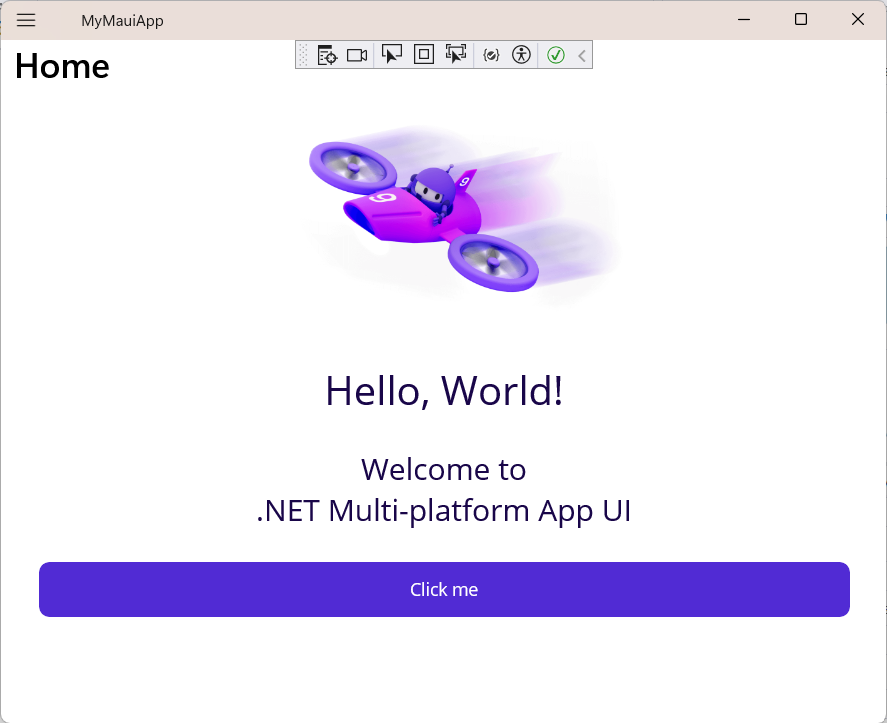
Uygulamanın Windows sürümünün başlatıldığını doğrulayın. Bana birkaç kez tıklayın düğmesini seçin. Düğme metni, her dokunuşla artan sayıyla güncelleştirilmelidir.

Görünüm menüsünde Çözüm Gezgini'i seçin. Çözüm Gezgini penceresinde MainPage.xaml düğümünü genişletin ve arka planda kod dosyasını MainPage.xaml.cs açın.
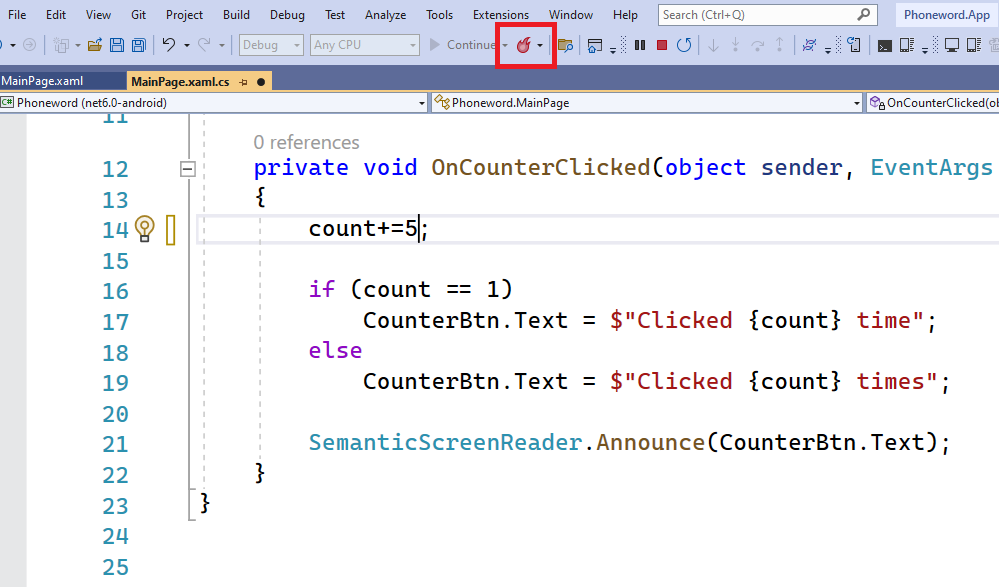
OnCounterClicked yönteminde count değişkenini artıran deyimini değiştirerek bu değişkene 5 ekleyin:
private void OnCounterClicked(object sender, EventArgs e) { count+=5; // update this if (count == 1) CounterBtn.Text = $"Clicked {count} time"; else CounterBtn.Text = $"Clicked {count} times"; SemanticScreenReader.Announce(CounterBtn.Text); }Visual Studio araç çubuğunda Çalışırken Yeniden Yükleme düğmesini seçin:

Uygulamaya geri dönün ve Bana tıklayın düğmesini seçin. Sayın şimdi 5 arttığını doğrulayın.
Not
Visual Studio'nun Çalışırken Yeniden Yükleme özelliği, uygulama Hata Ayıklama modunda çalışırken kodunuzu değiştirmenize olanak tanır. Değişiklikleri görmek için uygulamayı durdurmanız gerekmez. Kodu değiştirmenin yanı sıra, bir sayfanın XAML işaretlemesinde de değişiklikler yapabilirsiniz ve bu değişiklikler çalışan uygulamada görünür hale gelir.
Uygulamayı kapatın ve Visual Studio'ya dönün.
Uygulamayı Android'de derleme ve çalıştırma
Visual Studio araç çubuğunda Phoneword projesini seçin.
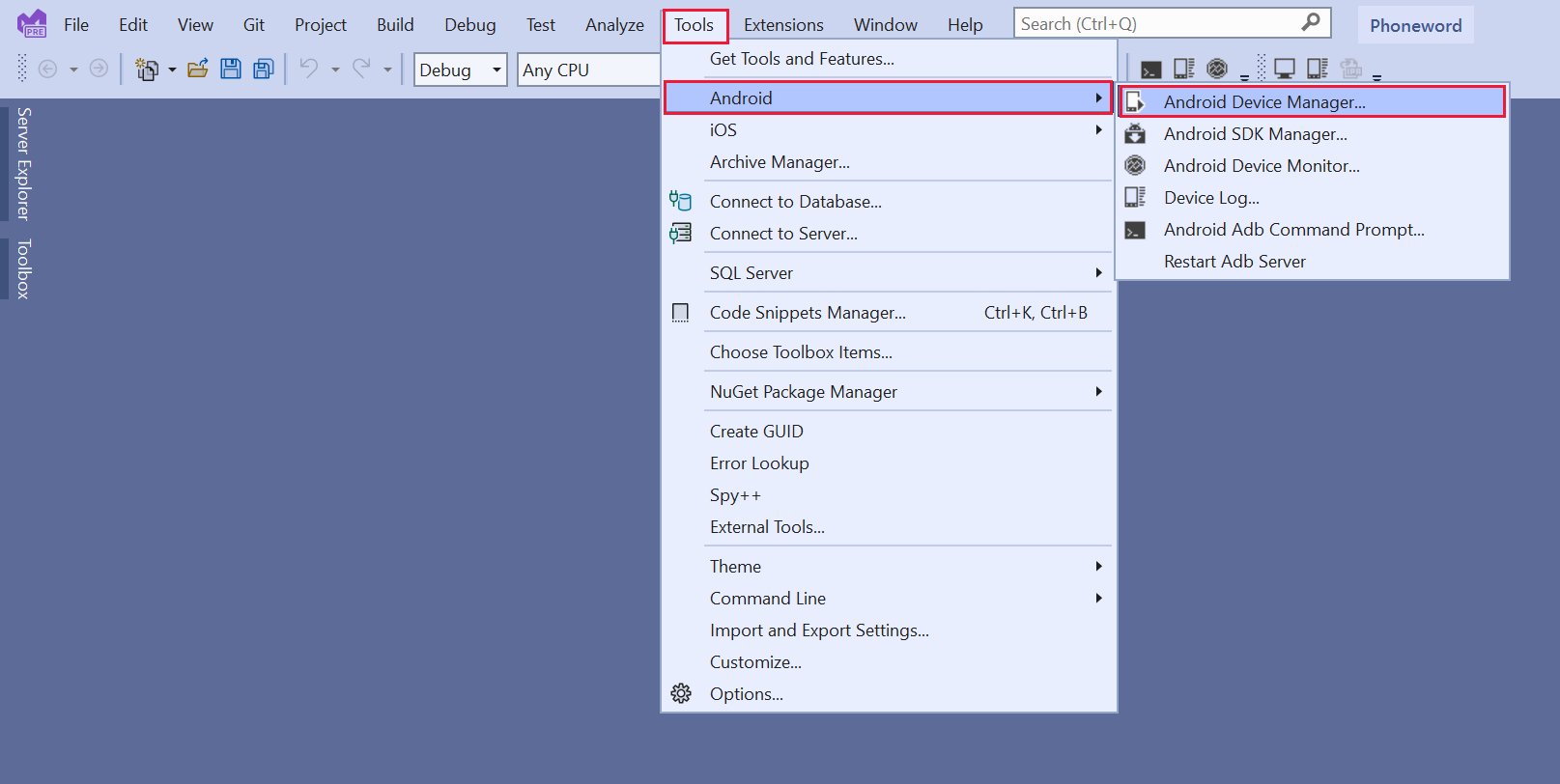
Araçlar menüsünde Android'i ve ardından Android Aygıt Yöneticisi'ı seçin. Android Aygıt Yöneticisi bilgisayarınızda değişiklik yapmasına izin vermeniz istenirse Evet'i seçin.

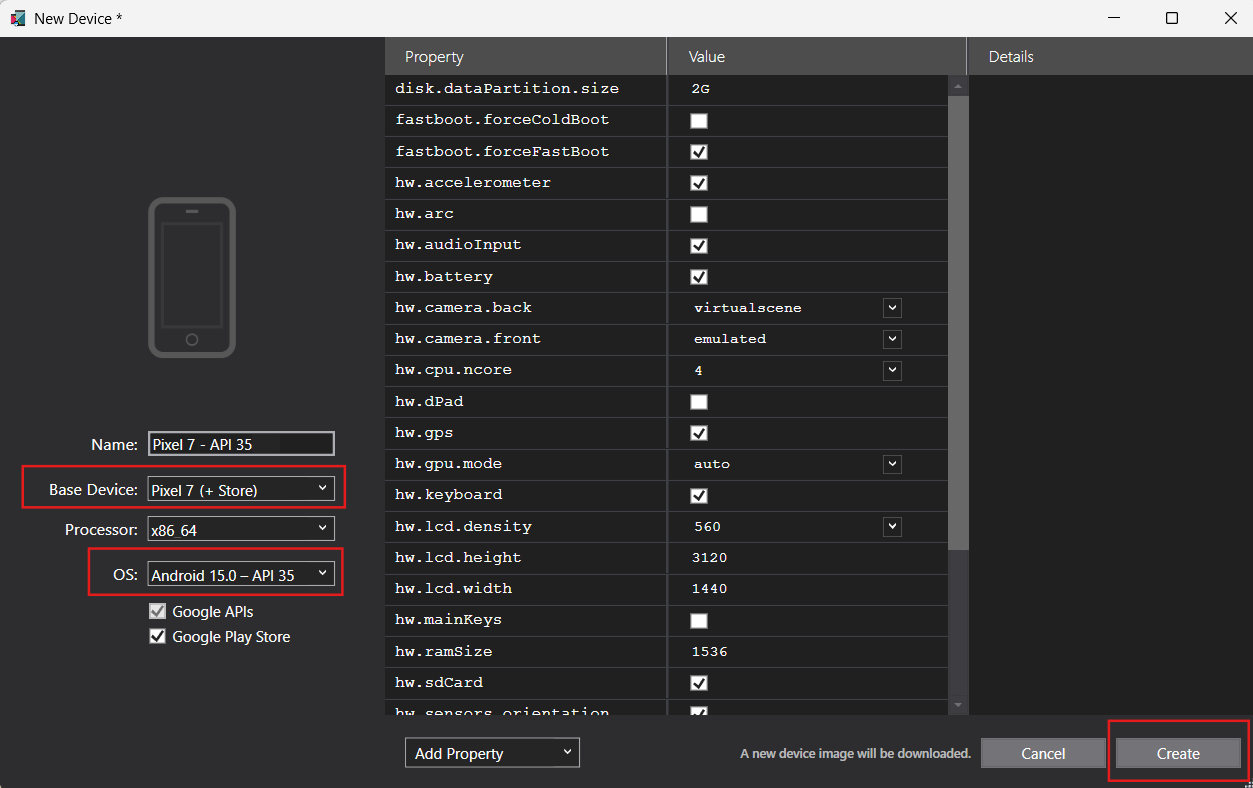
Android Aygıt Yöneticisi penceresinde + Yeni'yi seçin. Yeni Cihaz penceresinde Pixel 3a (+ Store) temel cihazını seçin, API 30 işletim sistemini seçin ve Oluştur'u seçin. Çeşitli kitaplıklar indirilip cihaz yapılandırılırken bekleyin.
Not
Bu alıştırmadaki örnekte Pixel 3a (+ Store) temel cihazı kullanılır, ancak daha yeni cihazları kullanabilirsiniz. Örneğin Pixel 5 - API 31 veya Pixel 5 - API 34.

Cihaz oluşturulduğunda Visual Studio'ya dönün.
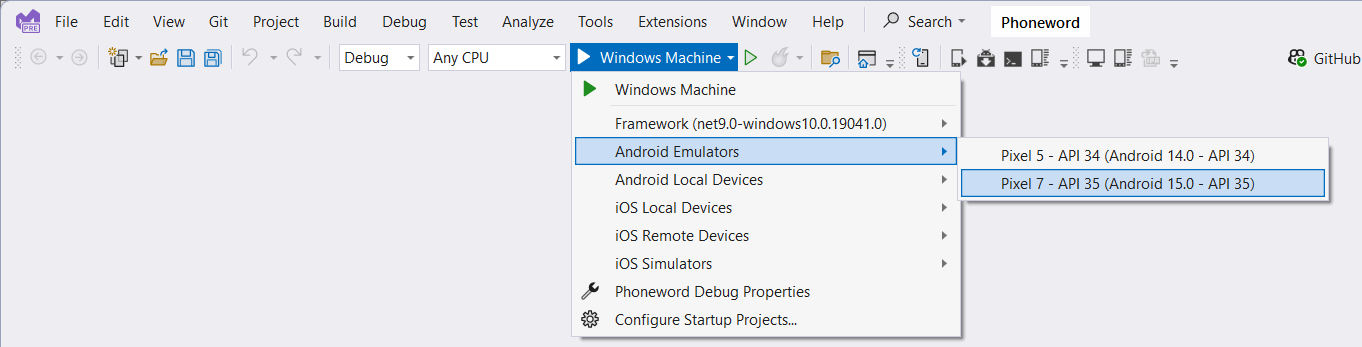
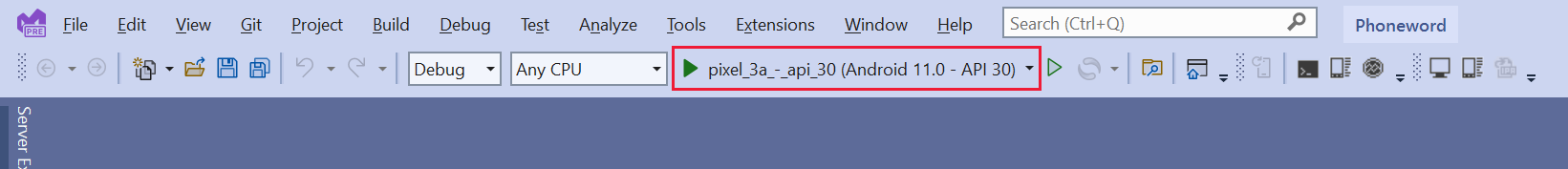
Visual Studio araç çubuğundaki Hata ayıklama yapılandırması açılan liste kutusunda Android Öykünücüleri profilini seçin. Oluşturduğunuz pixel_3a-api_30 cihazını seçin.

Hata ayıklamaya başlayın ve pixel_3a-api_30 profilini kullanın. Bu eylem uygulamayı Android cihazında oluşturur, dağıtır ve çalıştırır.

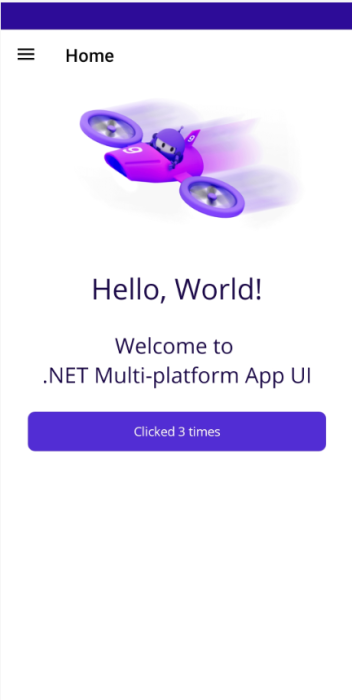
Uygulama öykünücüde çalışmaya başladığında (bu işlem birkaç dakika sürebilir), Bana tıkla düğmesini seçin ve uygulamanın Windows'ta olduğu gibi çalışıp çalışmadığını denetleyin.

Visual Studio'ya dönün ve hata ayıklamayı durdurun.