Öğretici: Visual Studio'da Angular ile ASP.NET Core uygulaması oluşturma
Bu makalede, API arka ucu olarak hareket etmek için bir ASP.NET Core projesi ve kullanıcı arabirimi olarak davranacak bir Angular projesi oluşturmayı öğreneceksiniz.
Visual Studio, Angular ve React'i destekleyen ASP.NET Core Tek Sayfalı Uygulama (SPA) şablonları içerir. Şablonlar, ASP.NET Core projelerinizde her çerçevenin temel dosyalarını ve klasörlerini içeren yerleşik bir İstemci Uygulaması klasörü sağlar.
Aşağıdaki ASP.NET Temel Tek Sayfalı Uygulamalar oluşturmak için bu makalede açıklanan yöntemi kullanabilirsiniz:
- İstemci uygulamasını ASP.NET Core projesinin dışında ayrı bir projeye yerleştirme
- Bilgisayarınızda yüklü çerçeve CLI'sini temel alarak istemci projesini oluşturma
Not
Bu makalede, Visual Studio 2022 sürüm 17.8'de güncelleştirilmiş şablon kullanılarak proje oluşturma işlemi açıklanır.
Önkoşullar
Aşağıdakileri yüklediğinizden emin olun:
- ASP.NET ve web geliştirme iş yükü yüklü Visual Studio 2022 sürüm 17.8 veya üzeri. Visual Studio'yu ücretsiz yüklemek için Visual Studio indirmeleri sayfasına gidin. İş yükünü yüklemeniz gerekiyorsa ve zaten Visual Studio yüklü ise, Visual Studio Yükleyicisi'ni açan Araçlar>Araçlar ve Özellikleri Al...gidin. ASP.NET ve web geliştirme iş yükünü seçin, ardından değiştir'iseçin.
- npm (
https://www.npmjs.com/), Node.js ile birlikte gelen - Angular CLI (
https://angular.dev/tools/cli), seçtiğiniz sürüm olabilir. Ön uç projesi, yerel makinenize yüklediğiniz çerçeve CLI araçları kullanılarak oluşturulur, bu nedenle şablonda kullanılan Angular sürümünü belirler.
Ön uç uygulamasını oluşturma
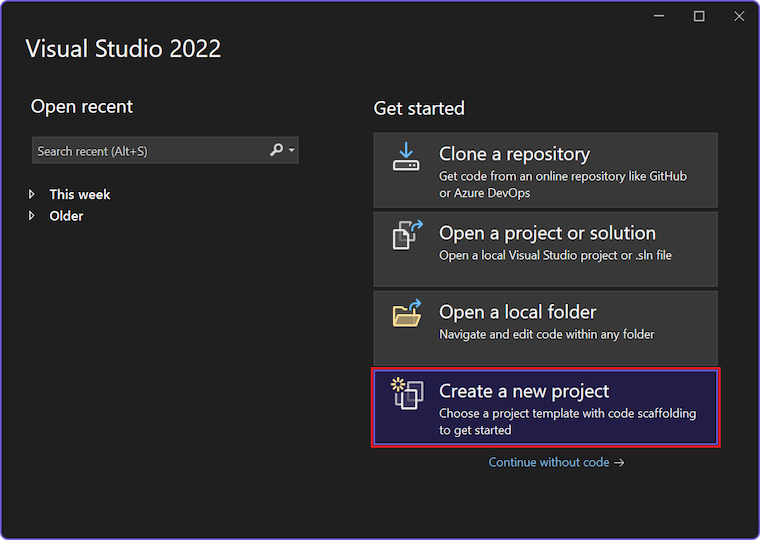
Başlangıç penceresinde (açmak için Dosya>Başlangıç Penceresi’ü seçin), Yeni bir proje oluştur’yı seçin.
 gösteren ekran görüntüsü
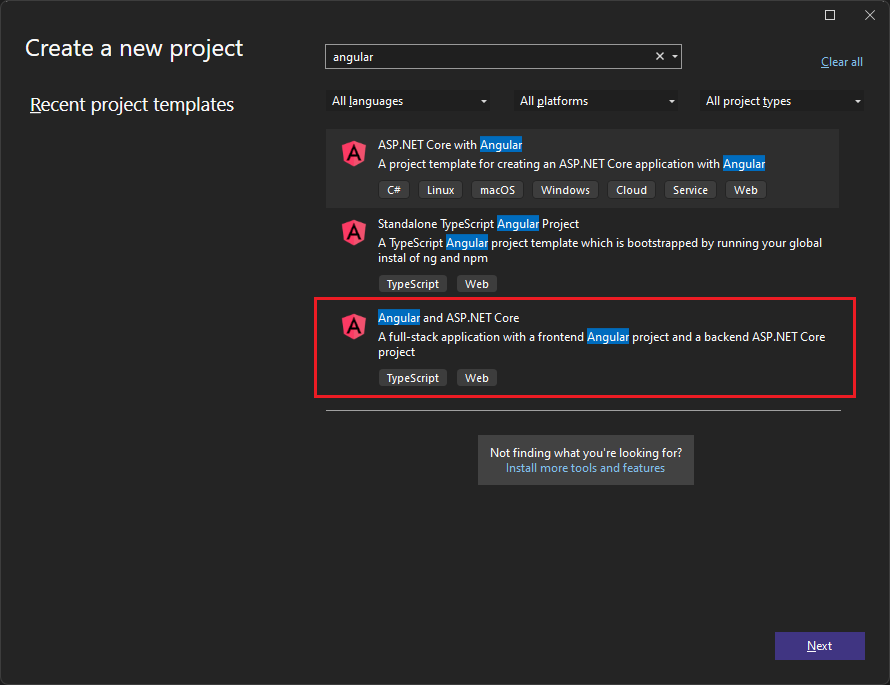
gösteren ekran görüntüsü
Üstteki arama çubuğunda Angular'ı arayın ve ardından Angular ve ASP.NET Coreöğesini seçin.

Projeyi AngularWithASP adlandırın ve ardından Sonrakiseçin.
Ek Bilgi iletişim kutusunda HTTPS için yapılandır seçeneğinin etkinleştirildiğinden emin olun. Çoğu senaryoda, diğer ayarları varsayılan değerlerde bırakın.
oluştur'useçin.
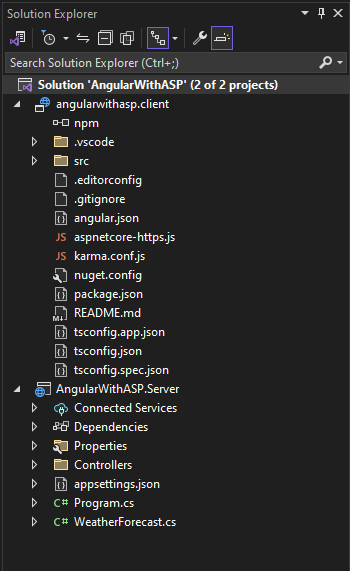
Çözüm Gezgini aşağıdakileri gösterir:
çözüm gezginini gösteren ekran görüntüsü

tek başına Angular şablonuyla karşılaştırıldığında, ASP.NET Core ile tümleştirme için bazı yeni ve değiştirilmiş dosyalar görürsünüz: - aspnetcore-https.js
- proxy.conf.js
- package.json(değiştirildi)
- angular.json(değiştirildi)
- app.components.ts
- app.module.ts
Bu proje dosyalarından bazıları hakkında daha fazla bilgi için bkz. Sonraki adımlar.
Proje özelliklerini ayarlama
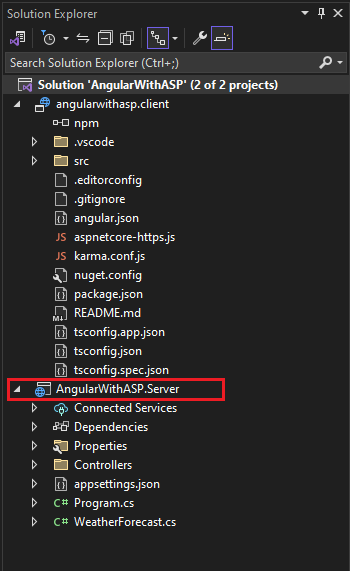
Çözüm Gezgini'nde AngularWithASP.Server projesine sağ tıklayın ve Özellikleröğesini seçin.

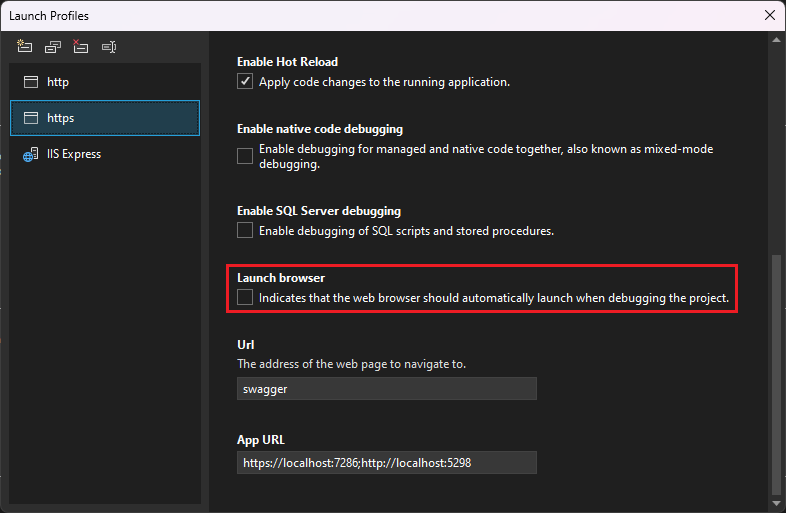
Özellikler sayfasında Hata Ayıklama sekmesini açın ve Hata ayıklama başlatma profilleri kullanıcı arabirimini aç seçeneğini seçin. varsa
https profili veya ASP.NET Core projesinin adını taşıyan profil için Tarayıcıyı Başlatseçeneğinin işaretini kaldırın. 
Bu değer, kaynak hava durumu verileriyle web sayfasının açılmasını engeller.
Not
Visual Studio'da
launch.json, hata ayıklama araç çubuğundaki Başlangıç düğmesiyle ilişkili başlangıç ayarlarını depolar.launch.json.vscodeklasörünün altında bulunmalıdır.Çözüm Gezgini'nde çözüme sağ tıklayın ve Özellikleröğesini seçin. Başlatma projesi ayarlarının Birden çok projeolarak ayarlandığını ve her iki proje için Eylem'in Başlatolarak ayarlandığını doğrulayın.
Projeyi başlatma
Uygulamayı başlatmak için F5 basın veya pencerenin üst kısmındaki Başlangıç düğmesini seçin. İki komut istemi görüntülenir:
- çalışan ASP.NET Core API projesi
- Angular CLI, ng start komutunu çalıştırıyor
Not
İletiler için konsol çıkışını denetleyin. Örneğin, Node.jsiçin bir güncelleme mesajı olabilir.
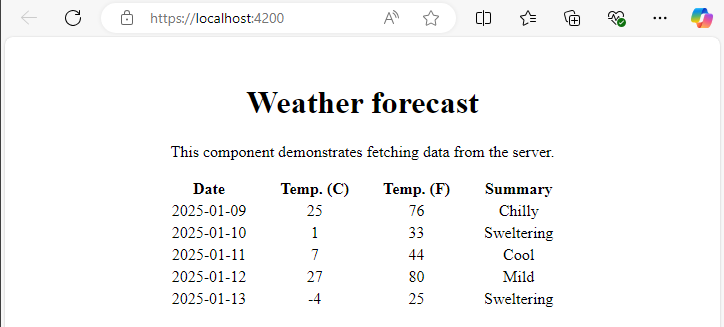
Angular uygulaması görünür ve API aracılığıyla doldurulur (localhost bağlantı noktası ekran görüntüsünden farklı olabilir).

Uygulamayı görmüyorsanız, Sorun Gidermebölümüne bakın.
Projeyi yayımlama
Visual Studio 2022 sürüm 17.3'den başlayarak, Visual Studio Yayımlama aracını kullanarak tümleşik çözümü yayımlayabilirsiniz.
Not
Yayımlama özelliğini kullanmak için Visual Studio 2022 sürüm 17.3 veya üzerini kullanarak JavaScript projenizi oluşturun.
Çözüm Gezgini'nde
AngularWithASP.Server projesine sağ tıklayın veProje Başvurusu Ekle seçin. angularwithasp.client projesi seçildiğinden emin olun.
Tamamseçin.
ASP.NET Core projesine yeniden sağ tıklayın ve proje dosyasını düzenle
seçin. Bu işlem, projenin
.csprojdosyasını açar..csprojdosyasında, proje referansının, değeri<ReferenceOutputAssembly>olarak ayarlanmış birfalseöğesi içerdiğinden emin olun.Bu referans aşağıdaki gibi görünmelidir:
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>ASP.NET Core projesine sağ tıklayın ve bu seçenek varsa Projeyi Yeniden Yükle
seçin. Program.csiçinde aşağıdaki kodun mevcut olduğundan emin olun.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Yayımlamak için ASP.NET Core projesine sağ tıklayın, Yayımla'ı seçin ve azure gibi istediğiniz yayımlama senaryosuyla eşleşecek seçenekleri belirleyin( örneğin, bir klasörde yayımla vb.).
Yayımlama işlemi yalnızca bir ASP.NET Core projesi için olduğundan daha fazla zaman alır çünkü yayımlama sırasında
npm run buildkomutu çağrılır. BuildCommand varsayılan olaraknpm run buildçalıştırır.Bir klasörde yayımlarsanız, yayımlama klasörüne eklenen dosyalar hakkında daha fazla bilgi için bkz. ASP.NET Core dizin yapısı.
Sorun giderme
Ara sunucu hatası
Aşağıdaki hatayı görebilirsiniz:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Bu sorunu görürseniz, büyük olasılıkla ön uç arka uçtan önce başladı.
- Arka uç komut isteminin çalışır durumda olduğunu gördüğünüzde, tarayıcıda Angular uygulamasını yenilemeniz gerekir.
- Ayrıca, arka ucun ön uç öncesinde başlatacak şekilde yapılandırıldığını doğrulayın. Doğrulamak için Çözüm Gezgini'nde çözümü seçin, Proje menüsünden Özellikler seçin. Ardından başlangıç projelerini yapılandırma
seçin ve arka uç ASP.NET Core projesinin listede ilk sırada olduğundan emin olun. İlk değilse projeyi seçin ve Yukarı ok düğmesini kullanarak projeyi başlatma listesindeki ilk proje yapın.
Bağlantı noktasını doğrulama
Hava durumu verileri doğru yüklenmiyorsa bağlantı noktalarınızın doğru olduğunu da doğrulamanız gerekebilir.
ASP.NET Core projenizde (
launchSettings.jsonklasöründe) dosyasına gidin.applicationUrlözelliğinden bağlantı noktası numarasını alın.Birden çok
applicationUrlözelliği varsa,httpsuç noktası kullanan bir özellik arayın.https://localhost:7049'a benzer görünmeli.Ardından Angular projenizin
proxy.conf.jsdosyasına gidin (src klasörüne bakın). hedef özelliğiniapplicationUrlözelliğiyle eşleşecek şekilde güncelleştirin. Güncelleştirdiğinizde, bu değer şuna benzer görünmelidir:target: 'https://localhost:7049',
Docker
Projeyi Docker desteği etkin olarak oluşturursanız aşağıdaki adımları izleyin:
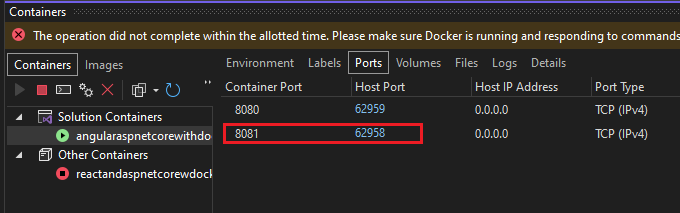
Uygulama yükledikten sonra Visual Studio'da Kapsayıcıları penceresini kullanarak Docker HTTPS bağlantı noktasını alın. Ortamı veya Bağlantı Noktaları sekmesini denetleyin.
docker kapsayıcısı bağlantı noktalarını gösteren ekran görüntüsü

Angular projesi için
proxy.conf.jsdosyasını açın.targetdeğişkenini Kapsayıcılar penceresindeki HTTPS bağlantı noktasıyla eşleşecek şekilde güncelleştirin. Örneğin, aşağıdaki kodda:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';https://localhost:7209eşleşen HTTPS bağlantı noktasıyla değiştirin (bu örnektehttps://localhost:62958).Uygulamayı yeniden başlatın.
Sonraki adımlar
ASP.NET Core'daki SPA uygulamaları hakkında daha fazla bilgi için Tek Sayfalı Uygulamalar Geliştirmealtındaki Angular bölümüne bakın. Bağlantılı makale, aspnetcore-https.js ve proxy.conf.jsgibi proje dosyaları için ek bağlam sağlar, ancak uygulama ayrıntıları proje şablonu farklılıkları nedeniyle farklıdır. Örneğin, ClientApp klasörü yerine Angular dosyaları ayrı bir projede yer alır.
İstemci projesine özgü MSBuild bilgileri için MSBuild özelliklerine JSPSbakın.