Xamarin.iOS 中的深色模式
深色模式是浅色和深色主题的系统范围选项。 iOS 用户现在可以选择主题,或者允许 iOS 根据环境和一天中的时间动态更改外观。
本文档介绍 iOS 13 应用程序中的深色模式和支持深色模式。
要求
深色模式需要 iOS 13 和 Xcode 11、Xamarin.iOS 12.99 和 Visual Studio 2019 或 Visual Studio 2019 for Mac,且支持 Xcode 11。
打开深色模式
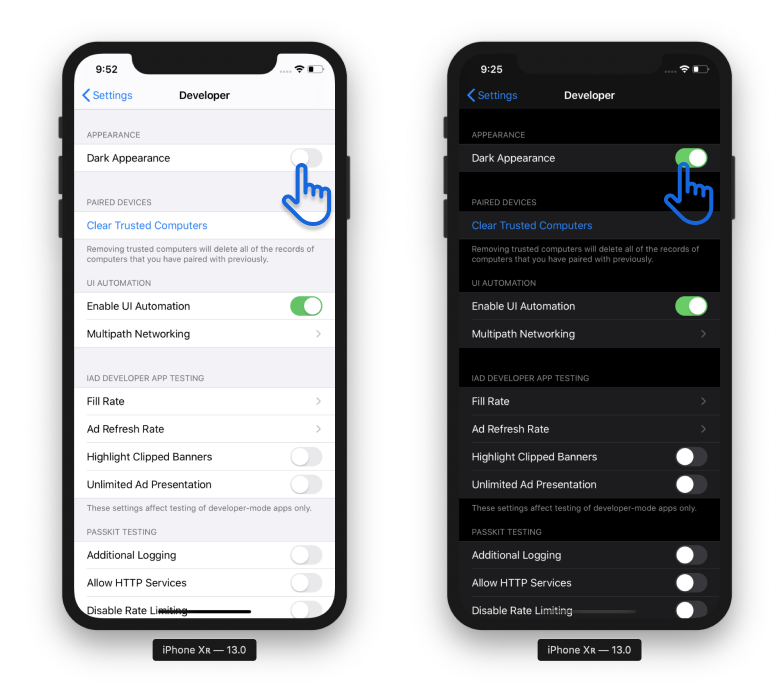
Apple 在 iOS 13 中提供开发人员菜单,用于在深色和浅色模式之间切换。 在 iOS 13 模拟器中,打开“设置”并选择“开发人员”部分,然后滚动到“深色外观”开关。 更改将反映在整个模拟器环境中:

浅色和深色模式的资产
Visual Studio 中的资产目录现在支持每种外观模式的可选图像和颜色:通用、深色和浅色。 以这种方式定义图像和颜色时,iOS 将自动选择适当的图像和颜色。
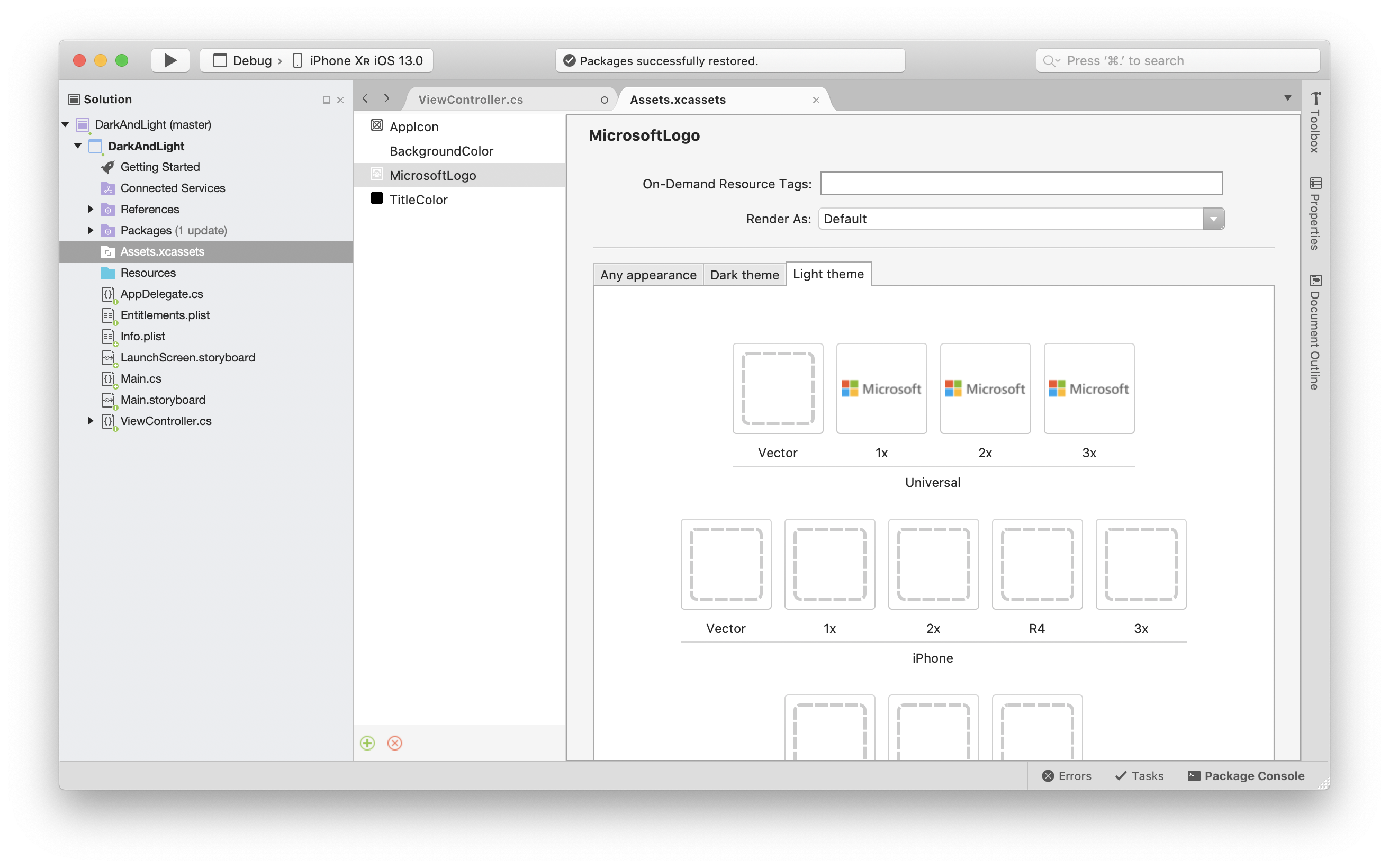
在 iOS 项目中打开 Assets.xcassets 文件并添加新映像集。 请注意,你可以在任何目标分辨率下指定通用、深色和浅色图像。 在下面的屏幕截图中,有一个深色和浅色的图像,名称为“MicrosoftLogo”:

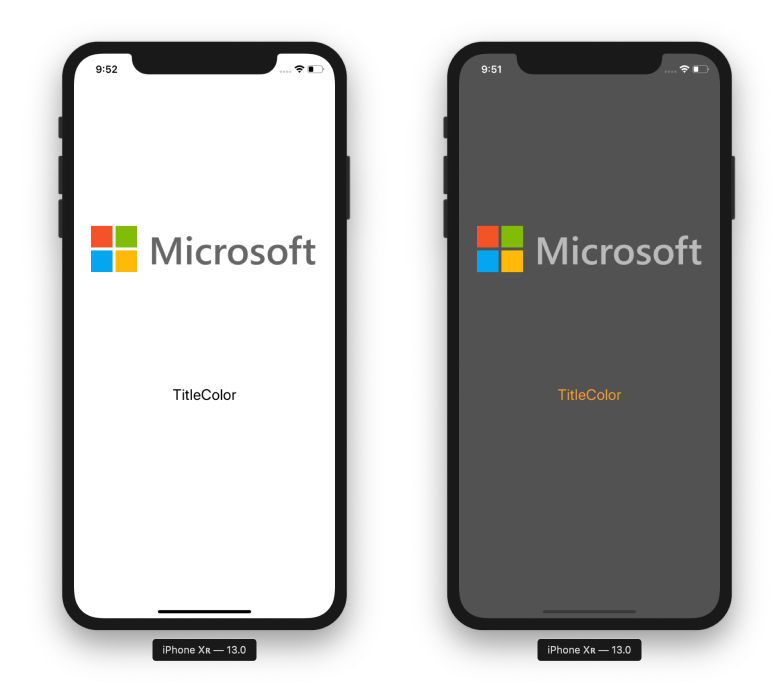
Assets.xcassets 还包含 BackgroundColor 和 TitleColor 的条目,这些条目是颜色定义。 这些颜色现在可通过名称在应用程序中使用。 BackgroundColor 已分配给视图的背景,TitleColor 分配给标签,如以下屏幕截图所示:

动态系统颜色
Apple 引入了新的语义颜色,这些颜色根据新的深色模式设置动态调整其外观。
总结
本文介绍了适用于 iOS 的深色模式,并使用资产目录为每个模式指定图像和颜色。