根據資料自訂格式設定 (VB)
根據系結至 GridView、DetailsView 或 FormView 的數據調整格式,可以透過多種方式完成。 在本教學課程中,我們將探討如何使用DataBound和RowDataBound事件處理程式來完成數據系結格式設定。
簡介
GridView、DetailsView 和 FormView 控件的外觀可以透過各種樣式相關屬性來自定義。 CssClass、Font、、、BorderWidth、WidthBorderStyleBorderColor、 和 Height等屬性會指定轉譯控件的一般外觀。 包括 HeaderStyle、 RowStyle、 AlternatingRowStyle和其他屬性的屬性允許將這些相同的樣式設定套用至特定區段。 同樣地,這些樣式設定可以在欄位層級套用。
不過,在許多情況下,格式需求取決於所顯示數據的值。 例如,若要注意庫存產品,列出產品資訊的報表可能會針對 UnitsInStock 和 UnitsOnOrder 字段都等於 0 的產品,將背景色彩設定為黃色。 為了醒目提示更昂貴的產品,我們可能會想要以粗體字型顯示那些成本超過 $75.00 的產品價格。
根據系結至 GridView、DetailsView 或 FormView 的數據調整格式,可以透過多種方式完成。 在本教學課程中,我們將探討如何使用 和 RowDataBound 事件處理程式來完成數據系結格式DataBound設定。 在下一個教學課程中,我們將探索替代方法。
使用 DetailsView 控件的DataBound事件處理程式
當數據系結至 DetailsView 時,無論是從數據源控件,或透過以程式設計方式將數據指派給控件 DataSource 的 屬性,以及呼叫其 DataBind() 方法,就會發生下列步驟順序:
- 數據 Web 控制件的事件
DataBinding會引發。 - 數據系結至數據 Web 控制件。
- 數據 Web 控制件的事件
DataBound會引發。
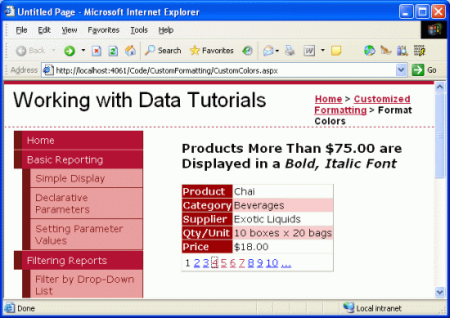
您可以透過事件處理程式,在步驟 1 和 3 之後立即插入自定義邏輯。 藉由建立事件的事件處理程式, DataBound 我們可以以程式設計方式判斷已系結至數據 Web 控件的數據,並視需要調整格式。 為了說明這點,讓我們建立一個 DetailsView 來列出產品的一般資訊,但如果值超過 $75.00,則會以粗體、斜體字型顯示UnitPrice。
步驟 1:在 DetailsView 中顯示產品資訊
CustomColors.aspx開啟資料夾中的頁面CustomFormatting、將DetailsView控件從 [工具箱] 拖曳至 Designer、將其屬性值ExpensiveProductsPriceInBoldItalic設定為 ,然後將它ID系結至叫用ProductsBLL類別GetProducts()方法的新 ObjectDataSource 控件。 為了簡潔起見,這裡會省略完成此作業的詳細步驟,因為我們在先前的教學課程中詳細檢查這些步驟。
將 ObjectDataSource 系結至 DetailsView 之後,請花點時間修改字段清單。 我選擇移除 ProductID、 SupplierID、 CategoryID、 UnitsInStock、 UnitsOnOrder、 ReorderLevel和 Discontinued BoundFields,並重新命名並重新格式化其餘 BoundFields。 我也會清除 Width 和 Height 設定。 由於 DetailsView 只會顯示單一記錄,因此我們必須啟用分頁,才能讓用戶檢視所有產品。 若要這樣做,請核取 DetailsView 智慧標記中的 [啟用分頁] 複選框。
圖 1:圖 1:在 DetailsView 的智慧標記 (按兩下以檢視大小完整的影像) 檢查 [啟用分頁] 複選框
這些變更之後,DetailsView 標記會是:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
請花點時間在瀏覽器中測試此頁面。
圖 2:D etailsView 控件一次顯示一個產品, (按兩下即可檢視大小完整的影像)
步驟 2:以程式設計方式判斷 DataBound 事件處理程式中的數據值
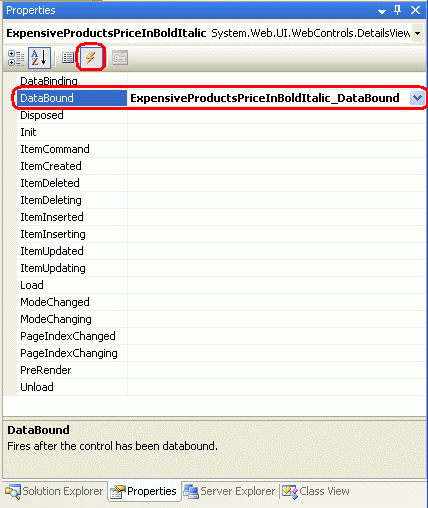
為了以粗體、斜體字型顯示值超過 $75.00 的這些產品 UnitPrice ,我們必須先能夠以程序設計方式判斷 UnitPrice 值。 針對 DetailsView,這可以在事件處理程式中 DataBound 完成。 若要建立事件處理程式,請按兩下 Designer中的DetailsView,然後流覽至 屬性視窗。 按 F4 以顯示它,如果看不到,或移至 [檢視] 功能表,然後選取 [屬性視窗] 選單選項。 從 屬性視窗 按兩下閃電圖示,以列出DetailsView的事件。 接下來,按兩下 DataBound 事件,或輸入您要建立之事件處理程式的名稱。

圖 3:建立 DataBound 事件的事件處理程式
注意
您也可以從頁面的程式代碼部分 ASP.NET 建立事件處理程式。 您可以在頁面頂端找到兩個下拉式清單。 從左下拉式清單中選取物件,以及您想要從右下拉式清單中建立處理程式的事件,Visual Studio 會自動建立適當的事件處理程式。
這麼做會自動建立事件處理程式,並帶您前往已新增它的程序代碼部分。 此時您會看到:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
End Sub
您可以透過 DataItem 屬性存取系結至 DetailsView 的數據。 回想一下,我們要將控件系結至強型別 DataTable,由強型別 DataRow 實例集合所組成。 當 DataTable 系結至 DetailsView 時,DataTable 中的第一個 DataRow 會指派給 DetailsView 的 DataItem 屬性。 具體而言, DataItem 屬性會指派物件 DataRowView 。 我們可以使用 DataRowView的 Row 屬性來存取基礎 DataRow 物件,也就是實例 ProductsRow 。 一旦有了這個 ProductsRow 實例,就可以藉由檢查對象的屬性值來做出決策。
下列程式代碼說明如何判斷系結至 DetailsView 控件的值是否 UnitPrice 大於 $75.00:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
End If
End Sub
注意
由於 UnitPrice 資料庫中可以有NULL值,因此我們會先檢查以確定在存取 ProductsRow的 UnitPrice 屬性之前,不會處理NULL值。 這項檢查很重要,因為我們如果嘗試存取UnitPrice屬性的值NULLProductsRow,物件將會擲回 StrongTypingException 例外狀況。
步驟 3:格式化 DetailsView 中的 UnitPrice 值
此時,我們可以判斷系結至 DetailsView 的值是否 UnitPrice 超過 $75.00 美元,但我們尚未瞭解如何以程式設計方式調整 DetailsView 的格式。 若要修改 DetailsView 中整個數據列的格式設定,請使用 以程式設計方式存取數據列 DetailsViewID.Rows(index);若要修改特定儲存格,請使用 存取 DetailsViewID.Rows(index).Cells(index)。 一旦我們有數據列或儲存格的參考,就可以藉由設定其樣式相關屬性來調整其外觀。
以程序設計方式存取數據列需要您知道數據列的索引,從 0 開始。 此 UnitPrice 數據列是 DetailsView 中的第五個數據列,其索引為 4,並使用 以程式設計方式加以存取 ExpensiveProductsPriceInBoldItalic.Rows(4)。 此時,我們可以使用下列程式代碼,以粗體、斜體字型顯示整個數據列的內容:
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Italic = True
不過,這 會使 標籤 (Price) ,以及粗體和斜體值。 如果我們想要將值設為粗體且斜體,我們需要將此格式套用至數據列中的第二個單元格,這可以使用下列專案來完成:
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Italic = True
因為我們的教學課程到目前為止使用樣式表單來維護轉譯標記與樣式相關信息之間的全新分隔,而不是設定如上所示的特定樣式屬性,讓我們改用 CSS 類別。 開啟樣式表單, Styles.css 並新增名為 ExpensivePriceEmphasis 的新 CSS 類別,其定義如下:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
然後,在事件處理程式中 DataBound ,將儲存格的 CssClass 屬性設定為 ExpensivePriceEmphasis。 下列程式代碼會完整顯示 DataBound 事件處理程式:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).CssClass = _
"ExpensivePriceEmphasis"
End If
End Sub
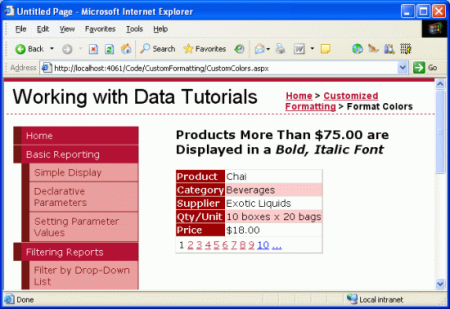
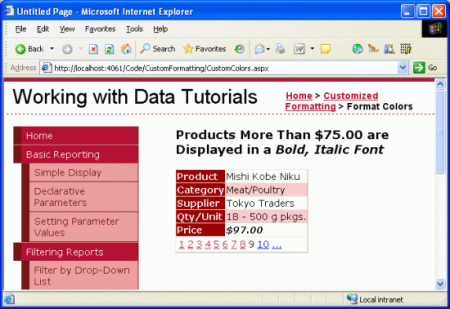
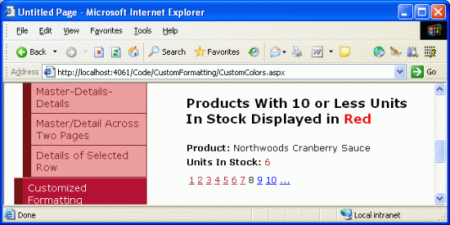
檢視 Chai 時,成本低於 $75.00,價格會顯示在一般字型 (請參閱圖 4) 。 不過,在檢視 MishiType Niku 時,其價格為 $97.00,價格會顯示在粗體、斜體字型 (請參閱圖 5) 。
圖 4:小於 $75.00 的價格會顯示在一般字型 (按兩下即可檢視大小完整的影像)
圖 5:昂貴的產品價格會顯示在粗體、斜體字型 (按兩下以檢視全尺寸影像)
使用 FormView 控件的DataBound事件處理程式
判斷系結至 FormView 之基礎數據的步驟與 DetailsView 建立 DataBound 事件處理程式的步驟相同、將 DataItem 屬性轉換成系結至控件的適當物件類型,以及決定如何繼續。 不過,FormView 和 DetailsView 在使用者介面的外觀更新時有所不同。
FormView 不包含任何 BoundFields,因此缺少 Rows 集合。 相反地,FormView 是由範本所組成,其中包含靜態 HTML、Web 控件和數據系結語法的混合。 調整 FormView 的樣式通常涉及調整 FormView 範本內一或多個 Web 控件的樣式。
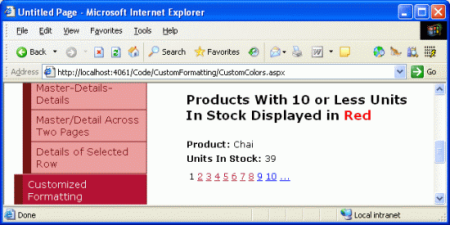
為了說明這一點,讓我們使用 FormView 來列出前一個範例中的產品,但這次讓我們只顯示產品名稱和庫存單位,如果其小於或等於 10,則會以紅色字型顯示的庫存單位。
步驟 4:在 FormView 中顯示產品資訊
將 FormView 新增至 CustomColors.aspx DetailsView 下方的頁面,並將其 ID 屬性設定為 LowStockedProductsInRed。 將 FormView 系結至從上一個步驟建立的 ObjectDataSource 控件。 這會為 FormView 建立 ItemTemplate、 EditItemTemplate和 InsertItemTemplate 。 EditItemTemplate拿掉 和 InsertItemTemplate ,並簡化 ItemTemplate 以只ProductName包含 和 UnitsInStock 值,每個控件都有自己的適當命名標籤件。 如同先前範例中的 DetailsView,也勾選 FormView 智慧標記中的 [啟用分頁] 複選框。
在編輯 FormView 的標記之後,應該如下所示:
<asp:FormView ID="LowStockedProductsInRed" runat="server"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
請注意, ItemTemplate 包含:
- 靜態 HTML 文字 “Product:” 和 “Units In Stock:” 以及
<br />和<b>元素。 - Web 控制 兩個 Label 控制件與
ProductNameLabelUnitsInStockLabel。 - 數據系結語法 和
<%# Bind("ProductName") %><%# Bind("UnitsInStock") %>語法,會將這些欄位的值指派給 Label 控件Text的屬性。
步驟 5:以程式設計方式判斷 DataBound 事件處理程式中的數據值
當 FormView 的標記完成時,下一個步驟是以程式設計方式判斷值是否 UnitsInStock 小於或等於 10。 這與 FormView 與 DetailsView 完全相同的方式完成。 首先,建立 FormView DataBound 事件的事件處理程式。

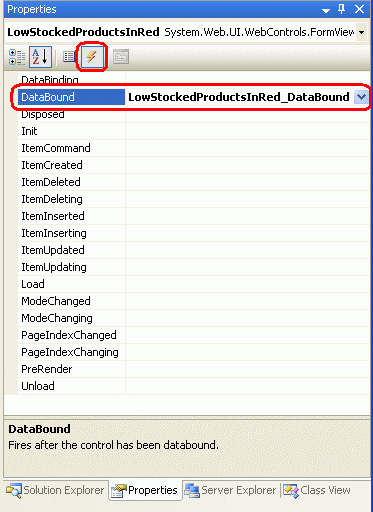
圖 6:建立 DataBound 事件處理程式
在事件處理程式中,將 FormView 的 DataItem 屬性 ProductsRow 轉換成 實例,並判斷值是否 UnitsInPrice 如此,我們需要以紅色字型顯示它。
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
End If
End If
End Sub
步驟 6:格式化 FormView ItemTemplate 中的 UnitsInStockLabel 標籤控制件
最後一個步驟是在值為10或更少時,以紅色字型格式化顯示 UnitsInStock 的值。 為了達成此目的,我們需要以程序設計方式存取 UnitsInStockLabel 中的 ItemTemplate 控件,並設定其樣式屬性,使其文字以紅色顯示。 若要存取範本中的 Web 控制件,請使用 FindControl("controlID") 如下所示的方法:
Dim someName As WebControlType = _
CType(FormViewID.FindControl("controlID"), WebControlType)
在我們的範例中,我們想要存取值為 UnitsInStockLabel的 ID Label 控件,因此我們會使用:
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
一旦我們有 Web 控件的程式設計參考,就可以視需要修改其樣式相關屬性。 如同先前的範例,我已在名為 LowUnitsInStockEmphasis中Styles.css建立 CSS 類別。 若要將此樣式套用至標籤 Web 控制件,請據以設定其 CssClass 屬性。
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
unitsInStock.CssClass = "LowUnitsInStockEmphasis"
End If
End If
End Sub
注意
使用 以程式設計方式存取 Web 控件的範本格式化語法,然後在 DetailsView 或 GridView 控件 FindControl("controlID") 中使用 TemplateFields 時,也可以使用其樣式相關屬性。 我們將在下一個教學課程中檢查 TemplateFields。
圖 7 顯示當檢視值大於 10 的產品 UnitsInStock 時,FormView,而圖 8 中的產品值小於 10。
圖 7:對於內含足夠大型單位的產品,不會套用自定義格式 (按兩下即可檢視全大小的影像)
圖 8:股票編號的單位會針對值為 10 或更少 (按兩下以紅色顯示, 以檢視全大小影像)
使用 GridView 的事件格式化RowDataBound
我們稍早已檢查 DetailsView 和 FormView 控件在數據系結期間進行的步驟順序。 讓我們以重新整理程式再次查看這些步驟。
- 引發數據 Web 控制件
DataBinding的事件。 - 數據系結至數據 Web 控制件。
- 引發數據 Web 控制件
DataBound的事件。
這三個簡單的步驟就足以用於 DetailsView 和 FormView,因為它們只會顯示單一記錄。 針對 GridView,這會顯示系結至它 的所有 記錄 (,而不只是第一個) ,步驟 2 會更涉及一些。
在步驟 2 中,GridView 會列舉數據源,並針對每個記錄建立 GridViewRow 實例,並將當前記錄系結至該實例。 針對每個 GridViewRow 新增至 GridView 的事件,都會引發兩個事件:
RowCreated建立 之後引發GridViewRowRowDataBound在目前記錄系結至GridViewRow之後引發。
針對 GridView,數據系結會更精確地透過下列步驟順序來描述:
GridView 的事件
DataBinding會引發。數據會系結至 GridView。
針對數據源中的每個記錄
- 建立
GridViewRow物件 - 引發
RowCreated事件 - 將記錄系結至
GridViewRow - 引發
RowDataBound事件 GridViewRow將加入至Rows集合
- 建立
GridView 的事件
DataBound會引發。
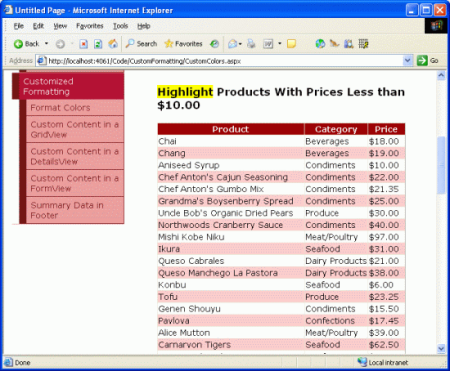
若要自定義 GridView 個別記錄的格式,我們需要建立 RowDataBound 事件的事件處理程式。 為了說明這一點,讓我們將 GridView 新增至 CustomColors.aspx 列出每個產品的名稱、類別和價格的頁面,並醒目提示價格小於 $10.00 且背景色彩為黃色的產品。
步驟 7:在 GridView 中顯示產品資訊
從上一個範例在 FormView 下方新增 GridView,並將其 ID 屬性設定為 HighlightCheapProducts。 因為我們已經有 ObjectDataSource 可傳回頁面上的所有產品,所以請將 GridView 系結至該物件。 最後,編輯 GridView 的 BoundFields,只包含產品的名稱、類別和價格。 在這些編輯之後,GridView 的標記看起來應該像這樣:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
圖 9 顯示透過瀏覽器檢視此點的進度。
圖 9:GridView 清單 [每個產品的名稱]、[類別] 和 [價格] (按兩下即可檢視完整大小的影像)
步驟 8:以程式設計方式判斷 RowDataBound 事件處理程式中的數據值
ProductsDataTable當 系結至 GridView 時,會列舉其ProductsRow實例,並建立每個 ProductsRowGridViewRow 實例。 GridViewRow的 DataItem 屬性會指派給特定的 ProductRow,之後會引發 GridView 的RowDataBound事件處理程式。 若要判斷 UnitPrice 系結至 GridView 的每個產品值,我們需要建立 GridView RowDataBound 事件的事件處理程式。 在此事件處理程式中,我們可以檢查 UnitPrice 目前 GridViewRow 的值,並針對該數據列進行格式化決策。
您可以使用與 FormView 和 DetailsView 相同的一系列步驟來建立此事件處理程式。

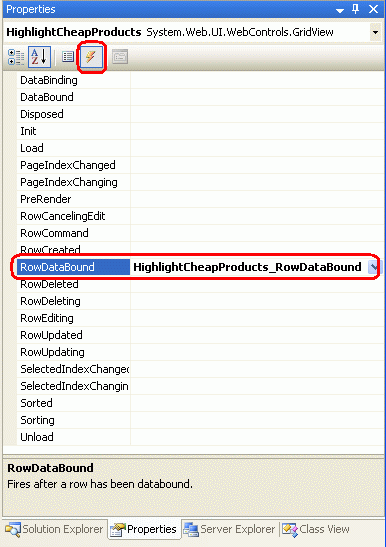
圖 10:建立 GridView RowDataBound 事件的事件處理程式
以此方式建立事件處理程式會導致下列程式代碼自動新增至頁面的程式代碼部分 ASP.NET:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
End Sub
RowDataBound當事件引發時,事件處理程式會當做其第二個參數傳遞為 類型GridViewRowEventArgs的物件,其具有名為Row的屬性。 這個屬性會傳回剛系結數據之 GridViewRow 的參考。 若要存取 ProductsRow 系結至 的 實例, GridViewRow 我們會使用 DataItem 屬性,如下所示:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End Sub
使用 RowDataBound 事件處理程式時,請務必記住 GridView 是由不同類型的數據列所組成,而且會針對 所有數據 列類型引發此事件。 GridViewRow的類型可由其 RowType 屬性決定,而且可以有其中一個可能的值:
DataRow系結至 GridView 中記錄的數據列DataSourceEmptyDataRow如果 GridView 的 是空的DataSource,則顯示的數據列Footer頁尾數據列;如果 GridView 的ShowFooter屬性設定為 ,則顯示TrueHeader標頭數據列;如果 GridView 的 ShowHeader 屬性設定為True(預設) ,就會顯示Pager針對實作分頁的 GridView,即顯示分頁介面的數據列Separator不會用於 GridView,但供RowTypeDataList 和 Repeater 控件的屬性使用,我們將在未來的教學課程中討論兩個數據 Web 控件
EmptyDataRow由於、 FooterHeader和 Pager 數據列未與DataSource記錄相關聯,因此它們一律會有 其 DataItem 屬性的 值Nothing。 基於這個理由,在嘗試使用目前 GridViewRow的 DataItem 屬性之前,我們必須先確定我們正在處理 DataRow。 這可以藉由檢查 GridViewRow的 RowType 屬性來完成,如下所示:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End If
End Sub
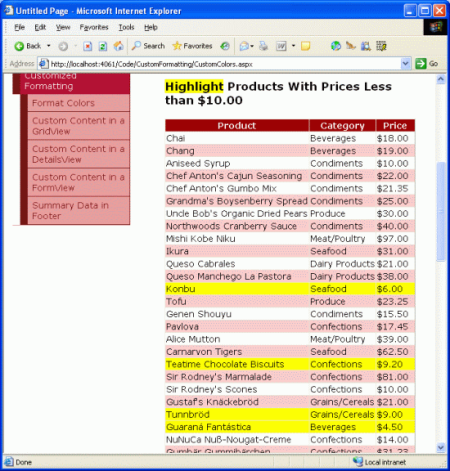
步驟 9:當 UnitPrice 值小於 $10.00 時,醒目提示數據列黃色
最後一個步驟是,如果該UnitPrice數據列的值小於 $10.00,則以程序設計方式反白顯示整個GridViewRow。 存取 GridView 數據列或儲存格的語法與 DetailsView GridViewID.Rows(index) 存取整個數據列的語法相同, GridViewID.Rows(index).Cells(index) 以存取特定儲存格。 不過,當 RowDataBound 事件處理程式引發數據系結 GridViewRow 時,尚未新增至 GridView 的 Rows 集合。 因此,您無法使用 Rows 集合,從RowDataBound事件處理程式存取目前的GridViewRow實例。
GridViewID.Rows(index)我們可以使用 參考事件處理程式e.Row中的RowDataBound目前GridViewRow實例,而不是 。 也就是說,為了從RowDataBound事件處理程式反白顯示目前的GridViewRow實例,我們會使用:
e.Row.BackColor = System.Drawing.Color.Yellow
讓我們繼續使用 CSS 類別,而不是直接設定 GridViewRow的 BackColor 屬性。 我已建立名為 AffordablePriceEmphasis 的 CSS 類別,將背景色彩設定為黃色。 已完成 RowDataBound 的事件處理程式如下:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
e.Row.CssClass = "AffordablePriceEmphasis"
End If
End If
End Sub
圖 11:最經濟實惠的產品會醒目提示黃色 (按兩下即可檢視全大小的影像)
摘要
在本教學課程中,我們瞭解如何根據系結至控件的數據來格式化 GridView、DetailsView 和 FormView。 為了達成此目的,我們建立了 或 RowDataBound 事件的事件處理程式DataBound,其中會視需要檢查基礎數據以及格式變更。 若要存取系結至 DetailsView 或 FormView 的數據,我們會在事件處理程式中使用 DataItemDataBound 屬性;對於 GridView,每個 GridViewRow 實例的 DataItem 屬性都包含系結至該數據列的數據,該數據列可在事件處理程式中使用 RowDataBound 。
以程式設計方式調整數據 Web 控制項格式的語法取決於 Web 控制件,以及如何顯示格式化數據。 如需 DetailsView 和 GridView 控件,數據列和儲存格可以透過序數索引來存取。 針對使用範本的 FormView, FindControl("controlID") 方法通常用來從範本內尋找 Web 控件。
在下一個教學課程中,我們將探討如何使用範本搭配 GridView 和 DetailsView。 此外,我們將會看到另一種根據基礎數據自定義格式的技術。
快樂的程序設計!
關於作者
Scott Mitchell 是 1998 年以來,1998 年與 Microsoft Web 技術合作的 七篇 ASP/ASP.NET 書籍和 4GuysFromRolla.com 作者。 Scott 是獨立的顧問、訓練者和作者。 他的最新書籍是 Sams 在 24 小時內自行 ASP.NET 2.0。 您可以透過mitchell@4GuysFromRolla.com部落格連到,也可以透過其部落格來存取,網址為 http://ScottOnWriting.NET。
特別感謝
本教學課程系列是由許多實用的檢閱者所檢閱。 本教學課程的首席檢閱者是 E.R.Gilmore、Dennis Patterson 和 Dan Jagers。 想要檢閱即將推出的 MSDN 文章嗎? 如果是,請將一行放在 mitchell@4GuysFromRolla.com。
![圖 1:檢查 DetailsView 智慧標記中的 [啟用分頁] 複選框](custom-formatting-based-upon-data-vb/_static/image2.png)