使用 FormView 的範本 (VB)
不同於 DetailsView,FormView 不是由字段所組成。 相反地,FormView 會使用範本轉譯。 在本教學課程中,我們將探討如何使用 FormView 控件來呈現較不嚴格的數據顯示。
簡介
在最後兩個教學課程中,我們已瞭解如何使用TemplateFields自定義 GridView 和 DetailsView 控件的輸出。 TemplateFields 允許高度自定義特定欄位的內容,但在最後,GridView 和 DetailsView 都有類似方塊的外觀。 在許多類似網格線的版面配置案例中很理想,但有時候需要更流暢、較不嚴格的顯示器。 顯示單一記錄時,可以使用 FormView 控件來顯示這類流暢的版面配置。
不同於 DetailsView,FormView 不是由字段所組成。 您無法將 BoundField 或 TemplateField 新增至 FormView。 相反地,FormView 會使用範本轉譯。 將 FormView 視為包含單一 TemplateField 的 DetailsView 控件。 FormView 支援下列範本:
ItemTemplate用來呈現在 FormView 中顯示的特定記錄HeaderTemplate用來指定選擇性標頭數據列FooterTemplate用來指定選擇性頁尾數據列EmptyDataTemplate當 FormViewDataSource缺少任何記錄時,會EmptyDataTemplate用來取代ItemTemplate呈現控件標記的 。PagerTemplate可用來自定義已啟用分頁之 FormView 的分頁介面EditItemTemplate/InsertItemTemplate用來自定義支援這類功能的 FormViews 編輯介面或插入介面
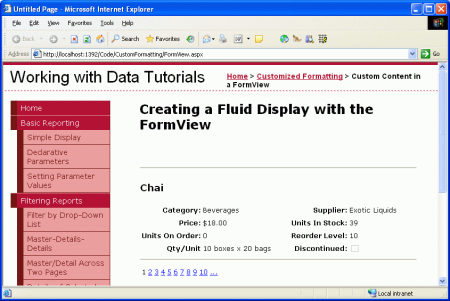
在本教學課程中,我們將探討如何使用 FormView 控件來呈現較不嚴格的產品顯示。 FormView ItemTemplate 會使用標頭元素和 <table> (的組合來顯示這些值,而不是名稱、類別、供應商等字段,請參閱圖 1) 。
圖 1:FormView 會中斷 DetailsView 中所見 Grid-Like 版面配置, (單擊即可檢視大小完整的影像)
步驟 1:將數據系結至 FormView
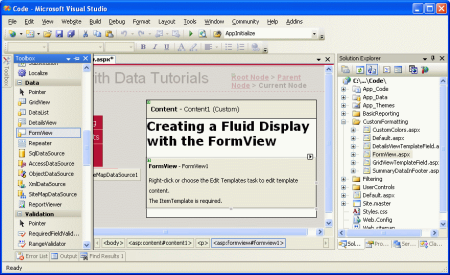
開啟頁面,FormView.aspx並將 FormView 從 [工具箱] 拖曳到 Designer。 第一次新增 FormView 時,它會顯示為灰色方塊,指示我們 ItemTemplate 需要 。
圖 2:在 [提供] (按兩下即可檢視完整大小的影像) 之前,無法在 Designer ItemTemplate 中轉譯 FormView
ItemTemplate可以透過宣告式語法) 手動 (建立 ,也可以透過 Designer 將 FormView 系結至數據源控件來自動建立 。 此自動建立 ItemTemplate 包含 HTML,其中列出每個欄位的名稱,以及屬性 Text 系結至域值的 Label 控制件。 此方法也會自動建立 InsertItemTemplate 和 EditItemTemplate,這兩者都會針對數據源控件所傳回的每個數據欄位填入輸入控件。
如果您想要自動建立範本,請從 FormView 的智慧標記新增 ObjectDataSource 控制件,以叫 ProductsBLL 用 類別的 GetProducts() 方法。 這會使用、 InsertItemTemplate和 EditItemTemplate建立 FormViewItemTemplate。 從 [來源] 檢視中移除 InsertItemTemplate 和 EditItemTemplate ,因為我們不想要建立支援編輯或插入的 FormView。 接下來,清除 中的 ItemTemplate 標記,讓我們有一個要從中運作的全新平板。
如果您想要手動建ItemTemplate置 ,您可以將 ObjectDataSource 從 [工具箱] 拖曳至 Designer 來新增並設定 ObjectDataSource。 不過,請勿從 Designer 設定 FormView 的數據源。 請改為移至 [來源] 檢視,並將 FormView 的 DataSourceID 屬性手動設定為 ID ObjectDataSource 的值。 接下來,手動新增 ItemTemplate。
無論您決定採用何種方法,此時 FormView 的宣告式標記看起來應該像這樣:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
請花點時間檢查 FormView 智慧標記中的 [啟用分頁] 複選框;這會將 AllowPaging="True" 屬性新增至 FormView 的宣告式語法。 此外,將 EnableViewState 屬性設定為 False。
步驟 2:定義ItemTemplate 的標記
當 FormView 系結至 ObjectDataSource 控件並設定為支援分頁時,我們即可指定 的內容 ItemTemplate。 在本教學課程中,讓我們在標題中 <h3> 顯示產品名稱。 接著,讓我們使用 HTML <table> 在四欄數據表中顯示剩餘的產品屬性,其中第一個和第三個數據行會列出屬性名稱,第二個和第四個數據行會列出其值。
此標記可以透過窗體檢視的範本編輯介面在 Designer 中輸入,或透過宣告式語法手動輸入。 使用範本時,我通常會發現直接使用宣告式語法會更快,但您可以隨意使用您最熟悉的任何技術。
下列標記顯示完成 結構之後 ItemTemplate的 FormView 宣告式標記:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
請注意,數據系結語法 - <%# Eval("ProductName") %>例如,可以直接插入範本的輸出中。 也就是說,它不需要指派給 Label 控件的 Text 屬性。 例如,我們有ProductName使用 <h3><%# Eval("ProductName") %></h3>的 元素中顯示的<h3>值,而產品 Chai 會轉譯為 <h3>Chai</h3>。
ProductPropertyLabel和 ProductPropertyValue CSS 類別用於指定 中<table>產品屬性名稱和值的樣式。 這些 CSS 類別定義於 中 Styles.css ,並導致屬性名稱為粗體且靠右對齊,並將右邊框間距新增至屬性值。
由於 FormView 沒有 CheckBoxFields 可用,為了將值顯示為 Discontinued 複選框,我們必須新增自己的 CheckBox 控件。 屬性 Enabled 設定為 False,使其為唯讀,且 CheckBox 的 Checked 屬性會系結至數據欄位的值 Discontinued 。
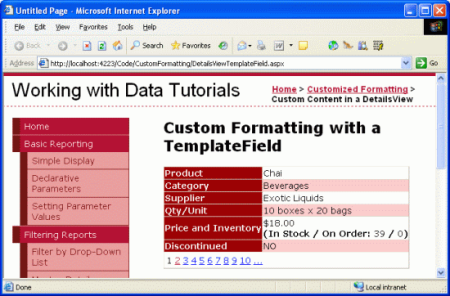
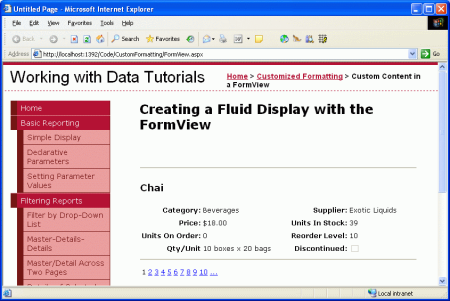
ItemTemplate完成時,產品資訊會以更流暢的方式顯示。 比較上一個教學課程的DetailsView輸出 (圖3) 與本教學課程中 FormView 所產生的輸出 (圖 4) 。
圖 3:固定詳細數據檢視輸出 (按一下以檢視全大小影像)
圖 4:流暢的 FormView 輸出 (按兩下即可檢視完整大小的影像)
摘要
雖然 GridView 和 DetailsView 控件可以使用 TemplateFields 自定義其輸出,但兩者仍會以類似方格的 boxy 格式呈現其數據。 對於需要使用較不嚴格的版面配置來顯示單一記錄時,FormView 是理想的選擇。 如同 DetailsView,FormView 會從其 DataSource轉譯單一記錄,但與 DetailsView 不同,它只由範本組成,而且不支援字段。
如本教學課程中所見,FormView 可在顯示單一記錄時提供更有彈性的版面配置。 在未來的教學課程中,我們將檢查 DataList 和 Repeater 控件,其提供與 FormsView 相同的彈性層級,但能夠顯示多個記錄 (,例如 GridView) 。
快樂的程序設計!
關於作者
Scott Mitchell 是 1998 年以來,1998 年與 Microsoft Web 技術合作的 七篇 ASP/ASP.NET 書籍和 4GuysFromRolla.com 作者。 Scott 是獨立的顧問、訓練者和作者。 他的最新書籍是 Sams 在 24 小時內自行 ASP.NET 2.0。 您可以透過mitchell@4GuysFromRolla.com部落格連到,也可以透過其部落格來存取,網址為 http://ScottOnWriting.NET。
特別感謝
本教學課程系列是由許多實用的檢閱者所檢閱。 本教學課程的首席檢閱者是 E.R. Gilmore。 想要檢閱即將推出的 MSDN 文章嗎? 如果是,請將一行放在 mitchell@4GuysFromRolla.com。