在 Visual Studio 2012 中使用 Page Inspector
提供:網路營團隊Web Camps Team
在此實際操作實驗室中,您將探索新的工具,以尋找並修正Visual Studio中的網頁問題 - 頁面偵測器。
頁面偵測器是新的工具,可將瀏覽器診斷工具帶入 Visual Studio,並在瀏覽器、ASP.NET 和原始程式碼之間提供整合式體驗。 它會直接在 Visual Studio IDE 內轉譯網頁(HTML、Web Form、ASP.NET MVC 或網頁),並可讓您檢查原始程式碼和產生的輸出。 頁面偵測器可讓您輕鬆地分解網站、從頭快速建置頁面,以及快速診斷問題。
現在,我們有許多 Web 架構可及時建立彈性且可調整的網站,例如 ASP.NET MVC 和 WebForms。 另一方面,較難在頁面上找到問題,因為 IDE 不支援以範本為基礎的頁面和動態內容中的設計工具檢視。 因此,這些網站必須在瀏覽器中開啟,才能查看用戶顯示的方式。
Web 開發人員會使用外部工具來尋找在瀏覽器中定期執行的問題。 然後,他們會返回IDE並開始修正。 IDE 之間的此來回活動、瀏覽器和分析工具可能效率不佳,有時每次您想要重現問題時,都需要全新的部署和快取清除。
頁面偵測器藉由使用一組結合的功能,在用戶端(瀏覽器工具)和伺服器(ASP.NET 和原始程式碼)之間,在 Web 開發中架起一個差距。
使用頁面偵測器,您可以看到來源檔案中的哪些專案(包括伺服器端程序代碼)已產生要轉譯在瀏覽器中的 HTML 標記。 頁面偵測器也可讓您修改 CSS 屬性和 DOM 元素屬性,以查看在瀏覽器中立即反映的變更。
此實際操作實驗室將逐步引導您完成頁面偵測器功能,並示範如何使用它們來修正 Web 應用程式中的問題。 此實驗室包含兩個使用類似流程但以不同技術為目標的練習。 如果您是 ASP.NET MVC 開發人員,請遵循練習一:如果您是 WebForms 開發人員,請遵循練習 2.
此實驗室會逐步引導您完成先前所描述的增強功能和新功能,方法是將次要變更套用至 Source 資料夾中提供的範例 Web 應用程式。
目標
在這個實作教室中,您將學習如何:
- 使用頁面偵測器分解網站
- 使用頁面偵測器檢查和預覽 CSS 樣式變更
- 使用頁面偵測器偵測並修正網頁中的問題
必要條件
您必須有下列專案才能完成此實驗室:
- Microsoft Visual Studio Express 2012 for Web 或更上層版本 (如需如何安裝它的指示,請參閱 附錄 A )。
- Internet Explorer 9 或更高版本
練習
這個實作教室包括以下練習:
注意
每個練習都會隨附位於練習的 Begin 資料夾中的起始解決方案,可讓您獨立追蹤每個練習。 在練習的原始程式碼中,您還會找到一個 End 資料夾,其中包含 Visual Studio 解決方案以及完成對應練習中的步驟所產生的程式碼。 如果在進行這個實作教室時需要額外幫助,您可以使用這些解決方案作為指導。
完成此實驗室的估計時間: 30 分鐘。
練習 1:在 ASP.NET MVC 專案中使用頁面偵測器
在本練習中,您將瞭解如何使用頁面偵測器預覽和偵錯 ASP.NET MVC 4 解決方案。 首先,您將執行工具周圍的簡短圈,以了解有助於 Web 偵錯程式的功能。 然後,您將使用包含樣式問題的網頁。 您將瞭解如何使用頁面偵測器來尋找產生問題的原始程式碼並加以修正。
工作 1 - 探索頁面偵測器
在這項工作中,您將瞭解如何在顯示相片庫的 ASP.NET MVC 4 專案內容中使用頁面偵測器。
開啟位於Source/Ex1-MVC4/Begin/ 資料夾的 Begin 方案。
您必須先下載一些遺漏的 NuGet 套件,才能繼續。 為此,請按一下專案功能表並選擇管理 NuGet 套件。
在管理 NuGet 套件對話方塊中,按一下還原以下載遺失的套件。
最後,透過點擊 Build | Build Solution 來建立解決方案。
注意
使用 NuGet 的優點之一是您不必交付專案中的所有程式庫,從而減少了專案大小。 使用 NuGet Power Tools,透過在 Packages.config 檔案中指定套件版本,您將能夠在第一次執行專案時下載所有必要的程式庫。 這就是為什麼您在從本實驗室打開現有解決方案後必須執行這些步驟的原因。
在 方案總管 中,找出 /Views/Home 項目資料夾下的 Index.cshtml 檢視,以滑鼠右鍵按兩下它,然後選取 [頁面偵測器中的檢視]。

在頁面偵測器中選取要預覽的檔案
[頁面偵測器] 視窗會顯示 對應至您所選取來源檢視的 /Home/Index URL。

第一次連絡頁面偵測器
頁面偵測器工具已整合到 Visual Studio 環境中。 偵測器包含內嵌瀏覽器,以及功能強大的 HTML 分析工具。 請注意,您不需要執行解決方案,即可查看頁面的外觀。
注意
當頁面偵測器瀏覽器的寬度小於開啟頁面的寬度時,您將不會正確看到頁面。 如果發生這種情況,請調整頁面偵測器的寬度。
按兩下 [頁面偵測器] 中的 [ 檔案 ] 索引標籤。
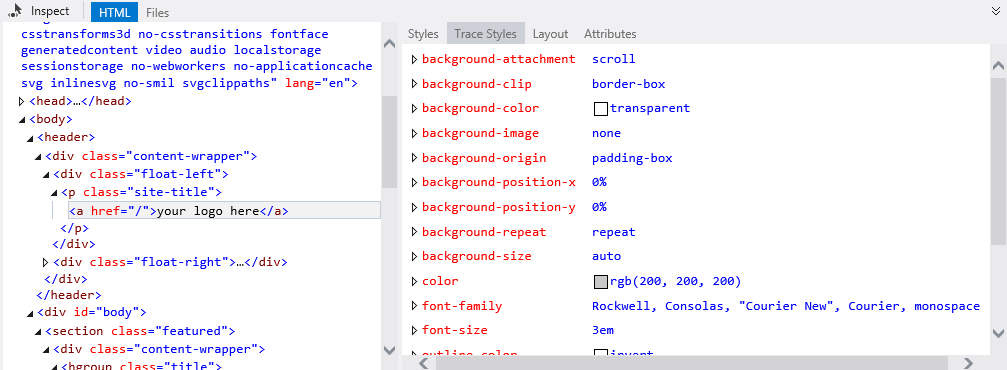
您會看到組成 [索引] 頁面的所有原始程序檔。 這項功能有助於一目了然地識別所有元素,特別是當您使用部分檢視和範本時。 請注意,如果您按兩下連結,您也可以開啟每個檔案。
![[檔案] 索引標籤](using-page-inspector-in-visual-studio-2012/_static/image3.png)
[檔案] 索引標籤
按兩下位於索引標籤左側的 [ 切換檢查模式 ] 按鈕。
此工具可讓您選取頁面的任何元素,並查看其 HTML 和 Razor 程式代碼。

切換檢查模式按鈕
在 [頁面偵測器] 瀏覽器中,將滑鼠指標移至頁面元素上方。 當您將滑鼠指標移至轉譯頁面的任何部分時,元素類型會顯示,並在Visual Studio編輯器中反白顯示對應的來源標記或程序代碼。
![顯示 [頁面偵測器] 視窗和 Visual Studio 編輯器的螢幕快照,其中已顯示元素類型,並醒目提示對應的來源標記。](using-page-inspector-in-visual-studio-2012/_static/image5.png)
執行中的檢查模式
注意
請勿最大化頁面偵測器視窗,否則您將看不到顯示原始碼的預覽索引標籤。 如果您在最大化頁面偵測器時按下該元素,則選取專案的原始碼隨即出現,但會隱藏 [頁面偵測器] 視窗。
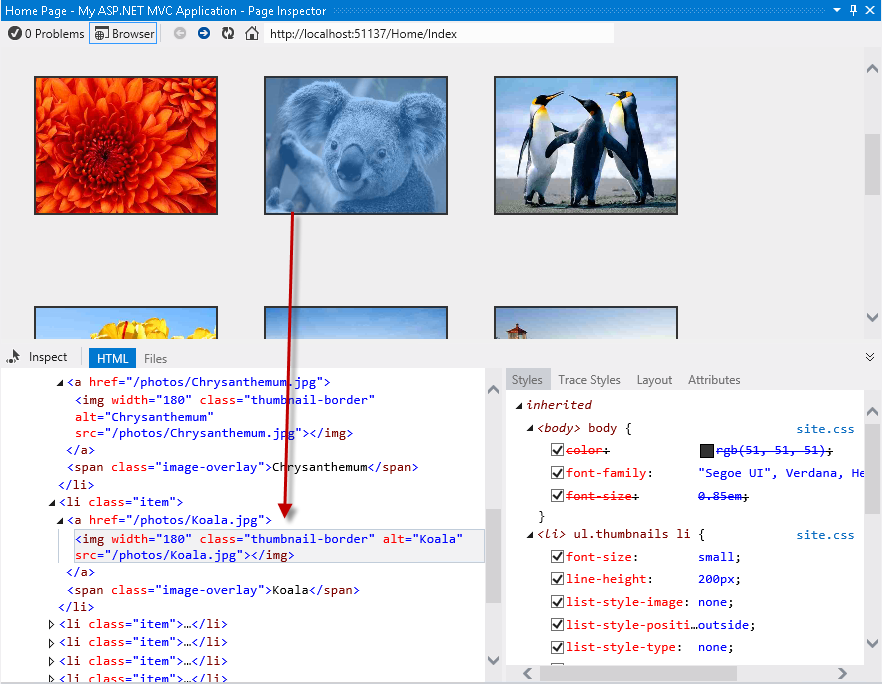
如果您注意 Index.cshtml 檔案,您會發現產生所選元素的原始程式碼部分會反白顯示。 這項功能有助於編輯長原始程序檔,提供直接且快速的方式來存取程序代碼。
![[頁面偵測器] 視窗和 Visual Studio 編輯器 Index.cshtml 檔案的螢幕快照,其中顯示產生所選元素的原始程式碼部分會反白顯示。](using-page-inspector-in-visual-studio-2012/_static/image6.png)
檢查專案
按兩下 [ 切換檢查模式 ] 按鈕 (
![選取 [HTML] 索引標籤,以顯示在頁面偵測器瀏覽器中呈現的 HTML 程式代碼。 選取 [HTML] 索引標籤,以顯示在頁面偵測器瀏覽器中呈現的 HTML 程式代碼。](using-page-inspector-in-visual-studio-2012/_static/image7.png) ) 以停用游標。
) 以停用游標。選取 [HTML] 索引標籤,以顯示在頁面偵測器瀏覽器中呈現的 HTML 程式代碼。
在 HTML 標記中,找出具有 Koala 連結的清單專案並加以選取。
請注意,當您選取程式代碼時,會自動在瀏覽器中反白顯示對應的輸出。 這項功能有助於查看如何在頁面上轉譯 HTML 區塊。

在頁面中選取 HTML 元素
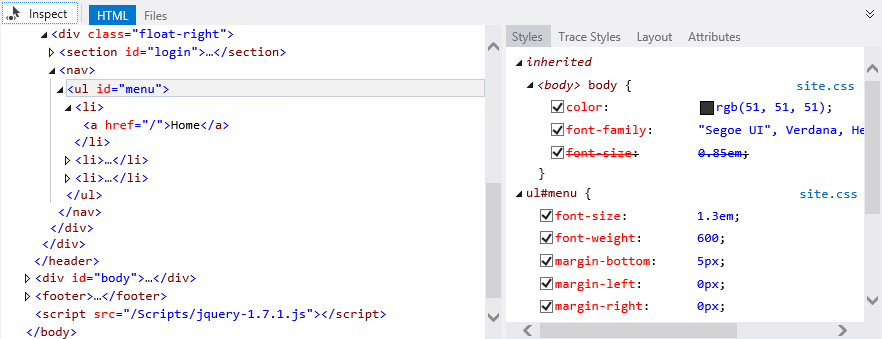
按兩下 [ 切換檢查模式 ] 按鈕以啟用 檢查模式 ,然後按下導覽列。 在 HTML 程式代碼右側的 [樣式] 窗格中,您會看到一份清單,其中 CSS 樣式會套用至選取的專案。
注意
由於標頭是網站版面配置的一部分,因此頁面偵測器也會開啟 _Layout.cshtml 檔案,並醒目提示受影響的程式代碼區段。

探索所選項目的樣式和來源檔案
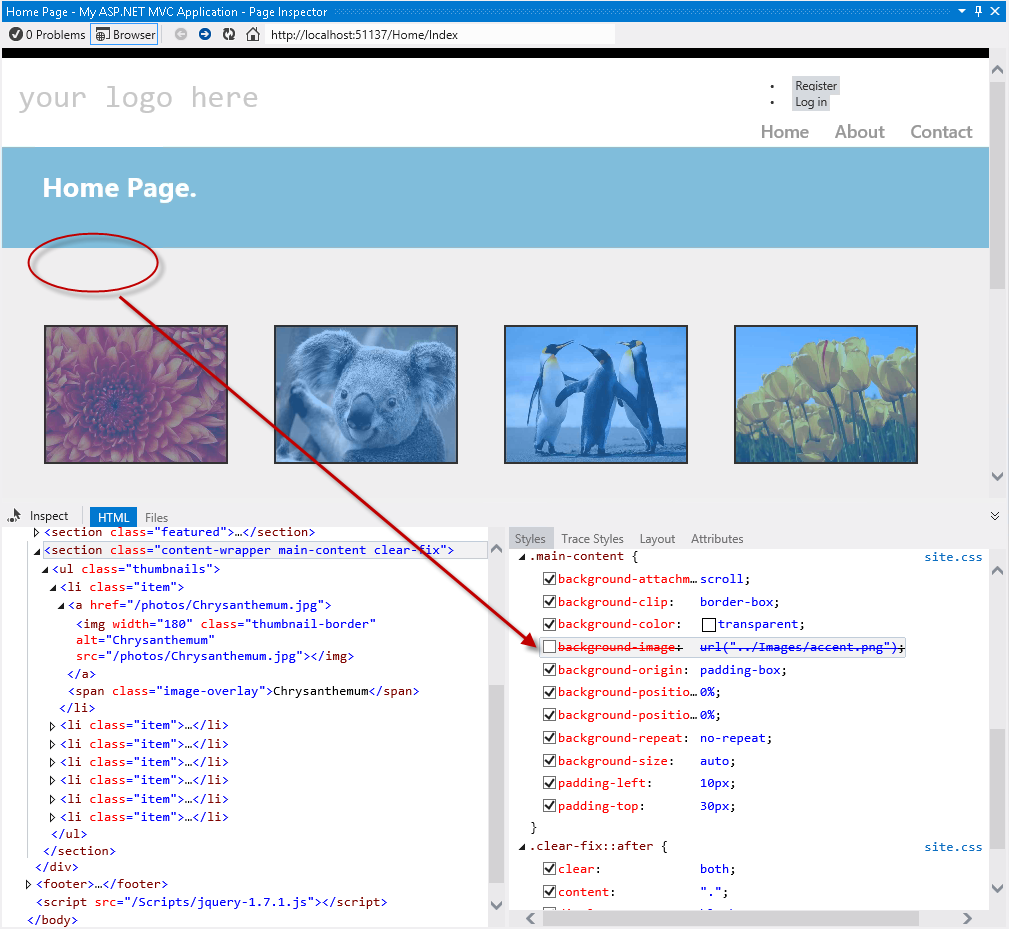
啟用切換檢查指標后,將滑鼠指標移至藍色精選列下方,然後按兩下半圓形。
![選取專案 [頁面偵測器] 視窗的螢幕快照,其中顯示滑鼠指標選取螢幕左上方藍色精選列下方的半圓圈。](using-page-inspector-in-visual-studio-2012/_static/image10.png)
選取專案
在 [樣式] 窗格中,找出 .main-content 群組底下的背景影像專案。 取消核取背景影像,並查看會發生什麼事。 您會發現瀏覽器會立即反映變更,並隱藏圓形。
注意
您在 [頁面偵測器樣式] 索引標籤上套用的變更不會影響原始樣式表單。 您可以取消核取樣式,或視需要變更其值多次,但在重新整理頁面之後將會還原它們。

啟用和停用 CSS 樣式
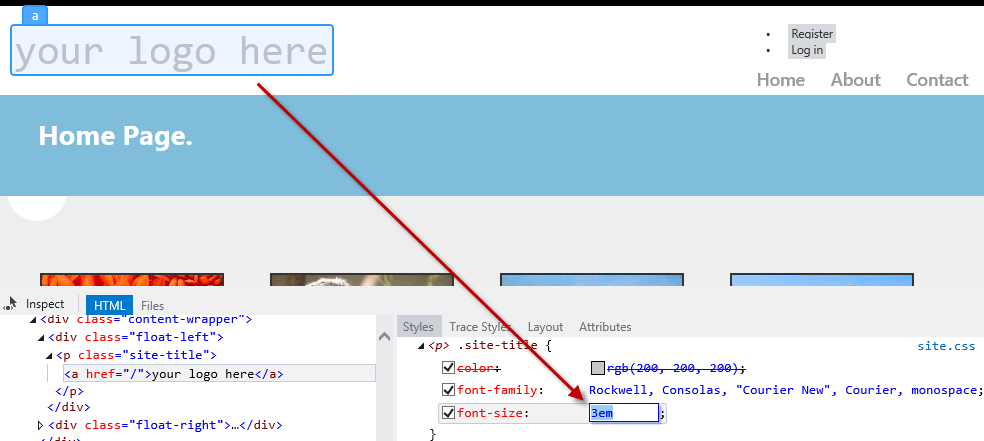
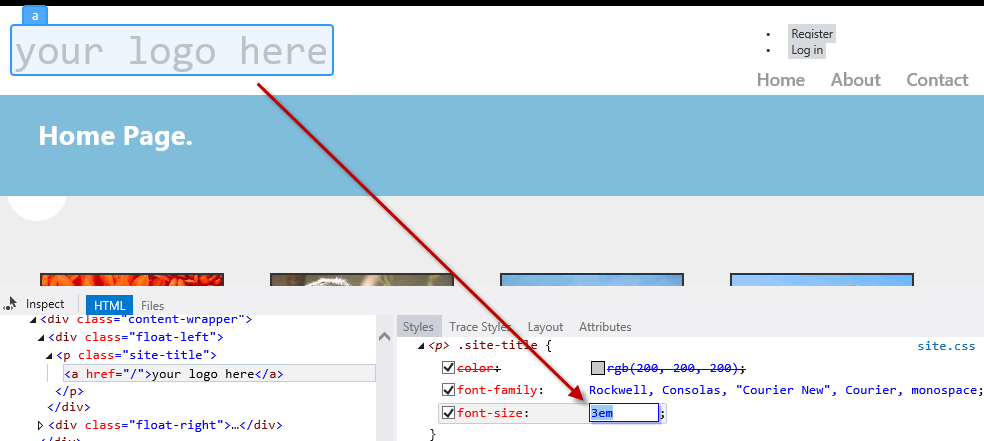
現在,使用檢查模式,按兩下標頭上的「您的標誌」文字。
在 [樣式] 索引標籤中,找出 .site-title 群組底下的字型大小 CSS 屬性。 按兩下屬性值,並將二點三十二值取代為 三十一em,然後按 ENTER 鍵。 請注意,標題看起來更大。

變更頁面偵測器中的 CSS 值
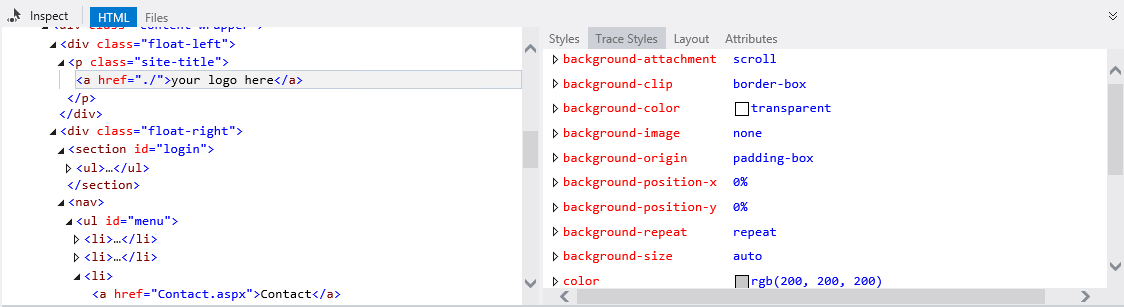
按兩下 [追蹤樣式] 索引標籤,位於頁面偵測器的右窗格中。 這是查看套用至選取範圍的所有樣式的替代方式,依屬性名稱排序。

選取專案的 CSS 樣式追蹤
頁面偵測器的另一個功能是 [版面配置] 窗格。 使用檢查模式,選取導覽列,然後按下 右窗格中的 [版面配置 ] 索引標籤。 您會看到所選取專案的確切大小,以及其位移、邊界、邊框間距和框線大小。 請注意,您也可以修改此檢視中的值。
![頁面偵測器中的元素配置 顯示導覽列的螢幕快照,其中已選取 [版面配置] 索引標籤,其中顯示元素配置圖表。](using-page-inspector-in-visual-studio-2012/_static/image14.png)
頁面偵測器中的元素配置
工作 2 - 尋找並修正相片庫中的樣式問題
如何診斷舊版Visual Studio的網頁問題? 您可能熟悉在 Visual Studio IDE 外部執行的 Web 偵錯工具,例如 Internet Explorer 開發人員工具或 Firebug。 瀏覽器只會瞭解 HTML、腳本和樣式,而基礎架構會產生將轉譯的 HTML。 基於這個理由,您通常需要部署整個網站,以查看網頁的外觀。
當您想要偵測並修正網站中的問題時,您可能已遵循下列步驟:
- 從 Visual Studio 執行方案,或在網頁伺服器上部署頁面。
- 在瀏覽器中,開啟您使用的開發人員工具,或只是開啟原始程式碼和樣式,並嘗試符合問題。 若要尋找相關的檔案,您可以使用樣式類別名稱的「搜尋」或「在檔案中搜尋」功能。
- 偵測到錯誤之後,請停止網頁瀏覽器和伺服器。
- 清除瀏覽器快取。
- 返回 Visual Studio 以套用修正程式。 重複所有步驟以進行測試。
由於 ASP.NET MVC 4 中沒有真正的 WYSIWYG,因此在執行或部署 Web 應用程式之後,大部分的樣式問題會在稍後階段偵測到。 現在,使用頁面偵測器,可以預覽任何頁面而不執行解決方案。
在這項工作中,您將使用頁面偵測器,並修正相片庫應用程式的一些問題。
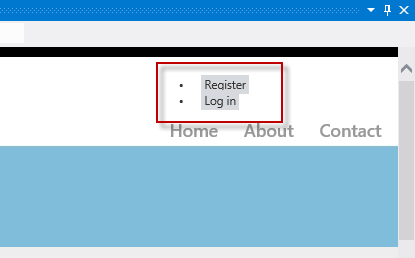
使用頁面偵測器,找出 標頭左側的 [註冊 ] 和 [ 登入 ] 連結。
請注意,連結不會顯示在右邊的預期位置,而且它們顯示為點符清單。 您現在會將連結對齊右側,並據以重述連結。

尋找註冊和登入連結
選取 [切換檢查模式] 后,按兩下 [關閉但不開啟] 連結以開啟其程序代碼。
請注意,連結的原始程式碼位於 _LoginPartial.cshtml 檔案中,而不是 Index.cshtml 或 _Layout.cshtml,這是您可能第一次查看的位置。 您已直接放在正確的原始程序檔中。
在 [樣式] 索引標籤中,找出並按兩下<區段> #login 專案,這是這些連結的 HTML 容器。
請注意, 按兩下之後,#login 樣式會自動位於 Site.css 中。 此外,現在會反白顯示程序代碼。
![選取 CSS 樣式 [樣式] 索引標籤的螢幕快照,在導覽列上選取登入的 CSS 樣式,並醒目提示對應的程式代碼。](using-page-inspector-in-visual-studio-2012/_static/image16.png)
選取 CSS 樣式
拿掉開頭和結尾字元,並儲存Site.css檔案,以取消批註醒目提示程序代碼中的文字對齊屬性。
頁面偵測器知道組成目前頁面的所有不同檔案,而且可以在其中任何一個檔案變更時偵測到。 每當瀏覽器中的目前頁面未與來源檔案同步時,就會提醒您。
在頁面偵測器瀏覽器中,按兩下網址列下方的列以重載頁面。

重載頁面
鏈接現在位於右側,但仍看起來像點符清單。 現在,您將移除項目符號,並水平對齊連結。
![頁面偵測器視窗右上方的螢幕快照,其中顯示 [註冊] 和 [登入] 鏈接顯示為點符清單。](using-page-inspector-in-visual-studio-2012/_static/image18.png)
已更新頁面
使用檢查模式,選取任何 <包含「註冊」和「登入」連結的 li> 專案。 然後,按兩下<區段> #login 項目來存取Styles.css程式代碼。
![尋找樣式 此螢幕快照顯示檢查模式中的 [頁面偵測器] 視窗,並選取 [註冊] 和 [登入] 連結以存取Styles.css程序代碼。](using-page-inspector-in-visual-studio-2012/_static/image19.png)
尋找樣式
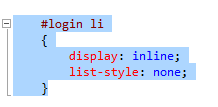
在 Style.css 中,取消批注 #login li 專案的程序代碼。 您要新增的樣式將會隱藏項目符號,並水平顯示專案。

重新撰寫登入連結
儲存 Style.css 檔案,然後在位址下方的列中按一次,以重載頁面。 請注意,鏈接會正確顯示。
![對齊右側的連結 頁面偵測器視窗右上方的螢幕快照,其中顯示水平對齊的 [註冊] 和 [登入] 連結。](using-page-inspector-in-visual-studio-2012/_static/image21.png)
對齊右側的連結
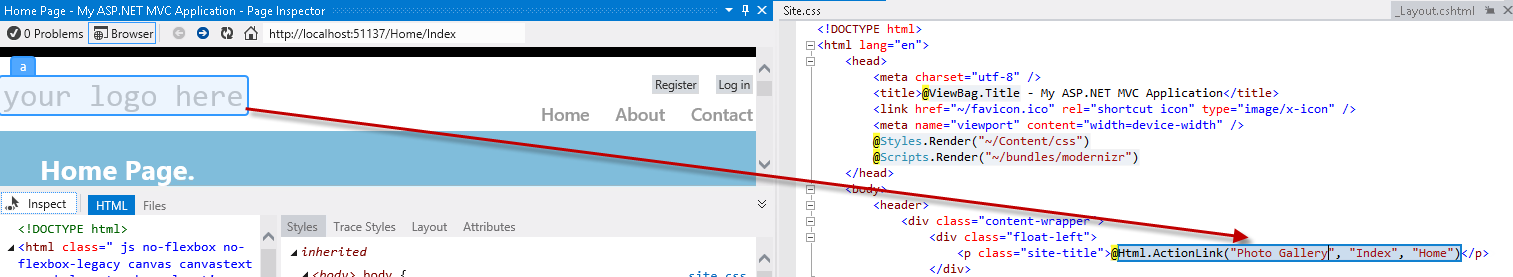
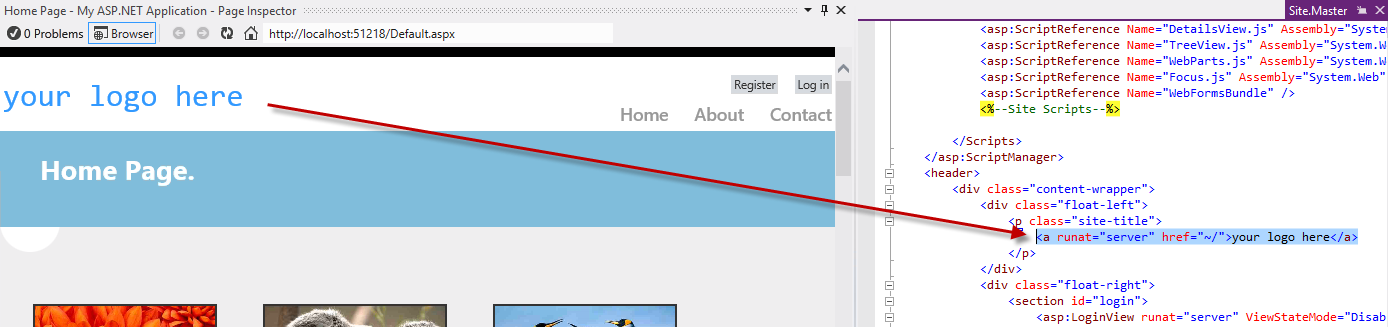
最後,您將變更標題。 使用檢查模式按兩下 此處的標誌 文字,並取得產生它的原始程式碼。
現在您位於 _Layout.cshtml 中,請將 'your logo here' text 取代為 'Photo Gallery'。 儲存並更新頁面偵測器瀏覽器。

指派新標題

相片庫頁面已更新
最後,選取 PhotoGallery 專案,然後按 F5 執行應用程式。 查看所有變更都如預期般運作。
練習 2:在 WebForms 專案中使用頁面偵測器
在此練習中,您將瞭解如何使用頁面偵測器預覽及偵錯 WebForms 解決方案。 您將先在工具周圍執行簡短的圈子,以了解有助於 Web 偵錯程式的頁面偵測器功能。 然後,您將使用包含樣式問題的網頁。 您將瞭解如何使用頁面偵測器來尋找產生問題的原始程式碼並加以修正。
工作 1 - 探索頁面偵測器
在這項工作中,您將瞭解如何在顯示相片庫的 WebForms 項目內容中使用頁面偵測器功能。
開啟位於Source/Ex2-WebForms/Begin/ 資料夾的Begin方案。
您必須先下載一些遺漏的 NuGet 套件,才能繼續。 為此,請按一下專案功能表並選擇管理 NuGet 套件。
在管理 NuGet 套件對話方塊中,按一下還原以下載遺失的套件。
最後,透過點擊 Build | Build Solution 來建立解決方案。
注意
使用 NuGet 的優點之一是您不必交付專案中的所有程式庫,從而減少了專案大小。 使用 NuGet Power Tools,透過在 Packages.config 檔案中指定套件版本,您將能夠在第一次執行專案時下載所有必要的程式庫。 這就是為什麼您在從本實驗室打開現有解決方案後必須執行這些步驟的原因。
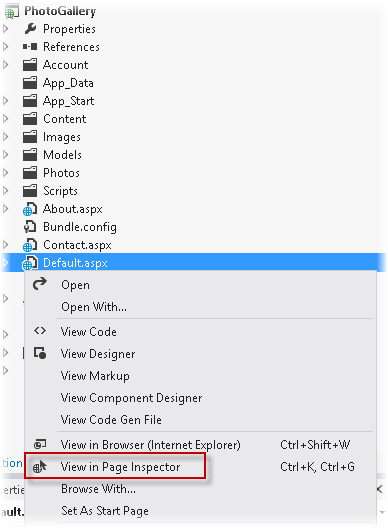
在 方案總管 中,找出Default.aspx頁面,以滑鼠右鍵按鍵按鍵,然後選取 [在頁面偵測器中檢視]。

使用頁面偵測器開啟Default.aspx
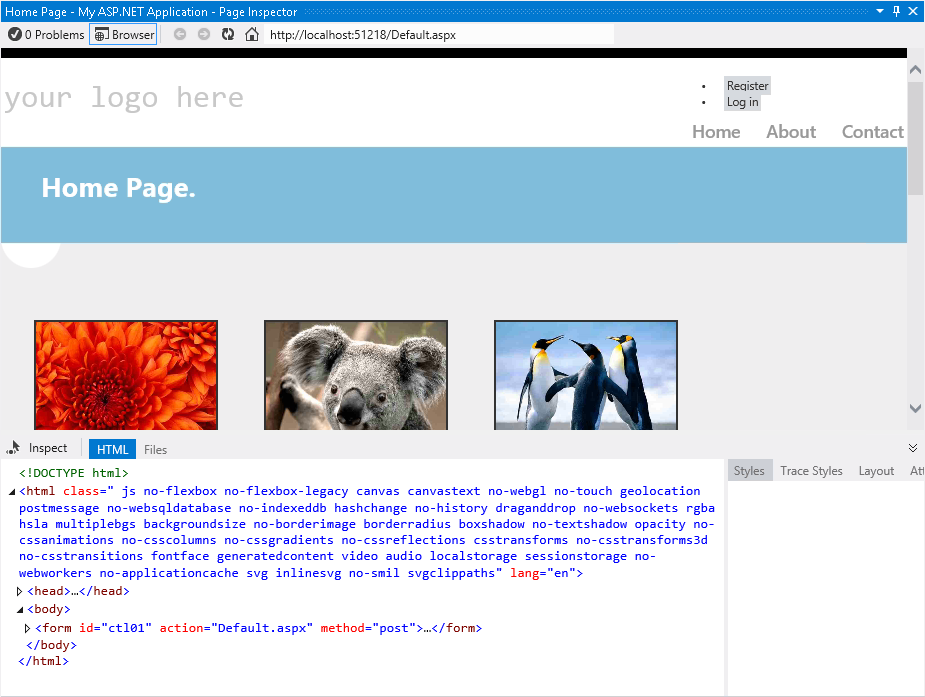
[頁面偵測器] 視窗會顯示Default.aspx。

在頁面偵測器中檢視Default.aspx
頁面偵測器工具已整合到 Visual Studio 環境中。 偵測器包含內嵌瀏覽器,以及將顯示所選程序代碼的強大 HTML 分析工具。 請注意,您不需要執行解決方案,即可查看頁面的外觀。
注意
當頁面偵測器瀏覽器的寬度小於開啟頁面的寬度時,您將不會正確看到頁面。 如果發生這種情況,請調整頁面偵測器的寬度。
按兩下 [頁面偵測器] 中的 [ 檔案 ] 索引標籤。
您會看到所有組成轉譯預設頁面的來源檔案。 這是一項實用的功能,可讓您一目了然地識別所有元素,特別是當您使用使用者控件和主版頁面時。 請注意,您也可以瀏覽至每個檔案。
![[檔案] 索引標籤 [檔案] 索引標籤](using-page-inspector-in-visual-studio-2012/_static/image26.png)
[檔案] 索引標籤
按兩下位於索引標籤左側的 [ 切換檢查模式 ] 按鈕。
此工具可讓您選取頁面的任何專案,並查看其 HTML 程式代碼和.aspx來源。

切換檢查模式按鈕
在 [頁面偵測器] 瀏覽器中,將滑鼠移至頁面元素上方。 當您將滑鼠指標移至轉譯頁面的任何部分時,元素類型會顯示,並在Visual Studio編輯器中反白顯示對應的來源標記或程序代碼。
![執行中的檢查模式 [頁面偵測器] 視窗和 Visual Studio 編輯器的螢幕快照,其中顯示元素類型,並醒目提示對應的程式代碼。](using-page-inspector-in-visual-studio-2012/_static/image28.png)
執行中的檢查模式
注意
請勿最大化頁面偵測器視窗,否則您將看不到顯示原始碼的預覽索引標籤。 如果您在最大化頁面偵測器時按下該元素,則選取專案的原始碼隨即出現,但會隱藏 [頁面偵測器] 視窗。
如果您注意 Default.aspx 檔案,您會發現產生所選元素的原始程式碼部分會反白顯示。 這項功能有助於長原始程式檔的版本,提供直接且快速的方式來存取程序代碼。
![檢查專案 [頁面偵測器] 視窗和 Visual Studio 編輯器Default.aspx檔案的螢幕快照,其中顯示產生所選元素的原始程式碼部分已反白顯示。](using-page-inspector-in-visual-studio-2012/_static/image29.png)
檢查專案
按兩下位於 [頁面檢查] 索引標籤中的 [ 切換檢查模式 ] 按鈕 ,
 以停用游標。
以停用游標。選取 [HTML] 索引標籤,以顯示在頁面偵測器瀏覽器中呈現的 HTML 程式代碼。
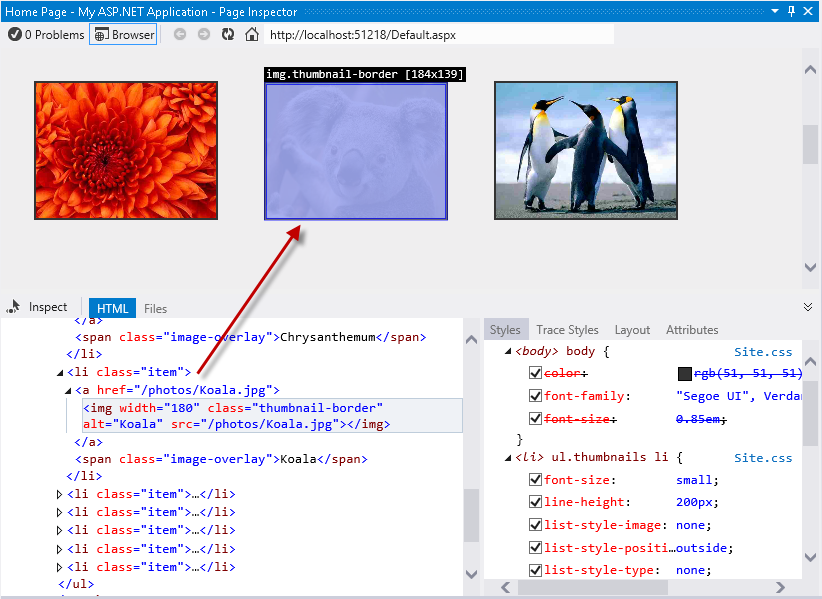
在 HTML 程式代碼中,找出具有 Koala 連結的清單專案並加以選取。
請注意,當您選取程式代碼時,會自動醒目提示對應的輸出瀏覽器。 這項功能有助於查看如何在頁面上轉譯 HTML 區塊。

在頁面中選取 HTML 元素
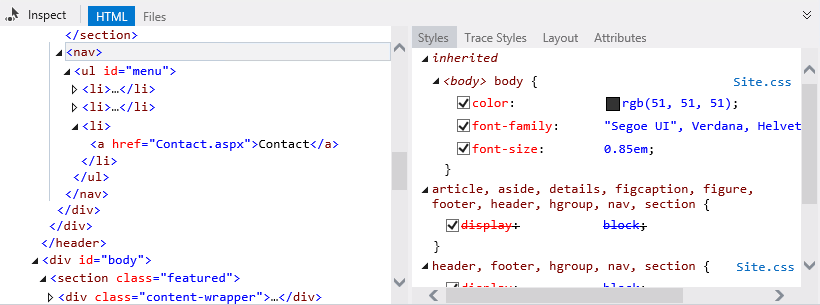
按兩下 [ 切換檢查模式 ] 按鈕以啟用 檢查模式 ,然後按下導覽列。 在 HTML 程式代碼右側的 [樣式] 窗格中,您會看到一份清單,其中 CSS 樣式會套用至選取的專案。
注意
因為標頭是網站版面配置的一部分,頁面偵測器也會開啟 Site.Master 檔案,並醒目提示受影響的程式代碼區段。

探索所選項目的樣式和來源檔案
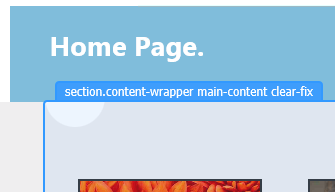
啟用切換檢查指標后,將滑鼠指標移至功能表欄下方,然後按下空白半圓圈。

選取專案
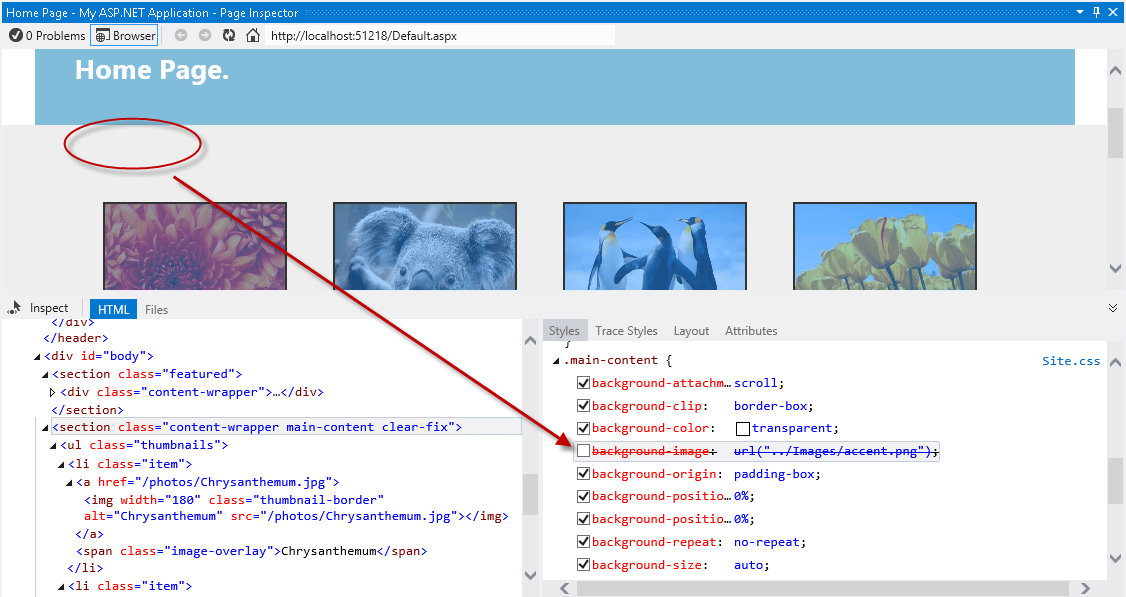
在 [樣式] 窗格中,找出 .main-content 群組底下的背景影像專案。 取消核取背景影像,並查看會發生什麼事。 您會發現瀏覽器會立即反映變更,並隱藏圓形。
注意
您在 [頁面偵測器樣式] 索引標籤上套用的變更不會影響原始樣式表單。 您可以取消核取樣式,或視需要變更其值多次,但在重新整理頁面之後將會還原它們。

啟用和停用 CSS 樣式
現在,使用檢查模式,按兩下標頭上的「您的標誌」文字。
在 [樣式] 索引標籤中,找出 .site-title 群組底下的字型大小 CSS 屬性。 按兩下屬性一次以編輯其值。 將 2.3em 值取代為 3em,然後按 ENTER。 請注意,標題看起來更大。

變更頁面偵測器中的 CSS 值
按兩下 [追蹤樣式] 索引標籤,位於頁面偵測器的右窗格中。 這是查看套用至選取範圍的所有樣式的替代方式,依屬性名稱排序。

選取專案的 CSS 樣式追蹤
頁面偵測器的另一個功能是 [版面配置] 窗格。 使用檢查模式,選取導覽列,然後按下 右窗格中的 [版面配置 ] 索引標籤。 您會看到所選取專案的確切大小,以及其位移、邊界、邊框間距和框線大小。 請注意,您也可以修改此檢視中的值。
![頁面偵測器中的元素配置 導覽列的螢幕快照,其中已選取 [版面配置] 索引標籤,其中顯示元素配置圖表。](using-page-inspector-in-visual-studio-2012/_static/image37.png)
頁面偵測器中的元素配置
工作 2 - 尋找並修正相片庫中的樣式問題
如何診斷舊版Visual Studio的網頁問題? 您可能熟悉在 Visual Studio IDE 外部執行的 Web 偵錯工具,例如 Internet Explorer 開發人員工具或 Firebug。 瀏覽器只會瞭解 HTML、腳本和樣式,而基礎架構會產生將轉譯的 HTML。 基於這個理由,您通常需要部署整個網站,以查看網頁的外觀。
當您想要偵測並修正網站中的問題時,您可能已遵循下列步驟:
- 從 Visual Studio 執行方案,或在網頁伺服器上部署頁面。
- 在瀏覽器中,開啟您使用的開發人員工具,或只是開啟原始程式碼和樣式,並嘗試符合問題。 若要尋找相關的檔案,您已使用樣式類別名稱的「搜尋」或「在檔案中搜尋」功能。
- 偵測到錯誤之後,請停止網頁瀏覽器和伺服器。
- 清除瀏覽器快取。
- 返回 Visual Studio 以套用修正程式。 重複所有步驟以進行測試。
由於 ASP.NET WebForms 中沒有真正的 WYSIWYG,因此在執行或部署之後,會在稍後階段偵測到某些樣式問題。 現在,使用頁面偵測器,可以預覽任何頁面而不執行解決方案。
在這項工作中,您將使用頁面偵測器來修正相片庫應用程式的一些問題。 在下列步驟中,您將偵測並快速修正標頭中的一些簡單樣式問題。
使用頁面檢查,找出 標頭左側的 [註冊 ] 和 [ 登入 ] 連結。
請注意,連結不會顯示在右邊的預期位置。 您現在會將連結靠右對齊,並據以重述。

位於左側的 [登入] 連結
選取 [切換檢查模式] 后,選取 [登入] 鏈接以開啟其程序代碼。
請注意,鏈接原始程式碼位於 Site.Master 檔案中,而不是位於第一個位置的 Default.aspx 頁面中;您已直接放在正確的原始程式檔中。
在 [樣式] 索引標籤中,找出並按兩下<區段> #login 專案,這是這些連結的 HTML 容器。
請注意, 按兩下之後,#login 樣式會自動位於 Site.css 中。 此外,現在會反白顯示程序代碼。
![選取 CSS 樣式 顯示導覽列上 [樣式] 索引標籤的螢幕快照,其中已選取登入的 CSS 樣式,並醒目提示對應的程式代碼。](using-page-inspector-in-visual-studio-2012/_static/image39.png)
選取 CSS 樣式
拿掉開頭和結尾字元,並儲存Site.css檔案,以取消批註醒目提示程序代碼中的文字對齊屬性。
頁面偵測器知道組成目前頁面的所有不同檔案,而且可以在其中任何一個檔案變更時偵測到。 每當瀏覽器中的目前頁面未與來源檔案同步時,就會提醒您。
在 [頁面偵測器] 瀏覽器中,按兩下網址列下方的列,以儲存變更並重載頁面。
![[頁面偵測器] 瀏覽器的螢幕快照,其中顯示網址列下方用來儲存變更並重載頁面的列。](using-page-inspector-in-visual-studio-2012/_static/image40.png)
重載頁面
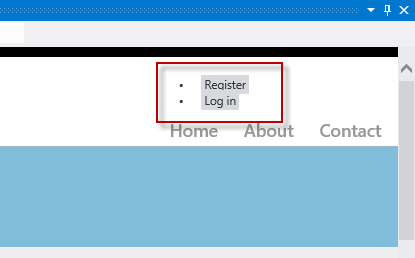
鏈接現在位於右側,但仍看起來像點符清單。 現在,您將移除項目符號,並水平對齊連結。
![顯示頁面偵測器視窗右上方的螢幕快照,其中顯示 [註冊] 和 [登入連結] 做為點符清單。](using-page-inspector-in-visual-studio-2012/_static/image41.png)
已更新頁面
使用檢查模式,選取任何 <包含「註冊」和「登入」連結的 li> 專案。 然後,按兩下<區段> #login 項目來存取Styles.css程式代碼。
![尋找樣式 檢查模式中 [頁面偵測器] 視窗的螢幕快照,並選取 [註冊] 和 [登入] 連結以存取Styles.css程序代碼。](using-page-inspector-in-visual-studio-2012/_static/image42.png)
尋找樣式
在 Style.css 中,取消批注 #login li 專案的程序代碼。 您要新增的樣式將會隱藏項目符號,並水平顯示專案。

重新撰寫登入連結
儲存 Style.css 檔案,然後在位址下方的列中按一次,以重載頁面。 請注意,鏈接會正確顯示。
![對齊右側的連結 顯示頁面偵測器視窗右上方的螢幕快照,其中顯示水平對齊的連結 [註冊] 和 [登入]。](using-page-inspector-in-visual-studio-2012/_static/image44.png)
對齊右側的連結
最後,您將變更標題。 不要搜尋所有檔案中的「您的標誌」 文字,而是使用檢查模式按下文字並取得產生它的原始程式碼。

尋找網站標題
現在您位於 Site.Master 中,請將 'your logo here' 文字取代為 'Photo Gallery'。 儲存並更新頁面偵測器瀏覽器。

相片庫頁面已更新
最後按 F5 執行應用程式,取出所有變更都會如預期般運作。
摘要
藉由完成此實際操作實驗室,您已瞭解如何使用頁面偵測器預覽 Web 應用程式,而不需要在瀏覽器中重建和執行網站。 此外,您已瞭解如何直接從轉譯的輸出存取原始程式碼,以快速尋找並修正錯誤。
附錄 A:安裝 Visual Studio Express 2012 for Web
您可以使用 Microsoft Web 平台安裝程式安裝 Microsoft Visual Studio Express 2012 for Web 或其他「Express」版本。 以下說明將引導您使用 Microsoft Web 平台安裝程式安裝 Visual studio Express 2012 for Web 所需的步驟。
移至 [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169)。 或者,如果您已安裝 Web Platform Installer,您可以開啟它,並搜尋產品「Visual Studio Express 2012 for Web with Windows Azure SDK」。
按一下立即安裝。 如果您沒有 Web 平台安裝程式,您將被重定向到首先下載並安裝它。
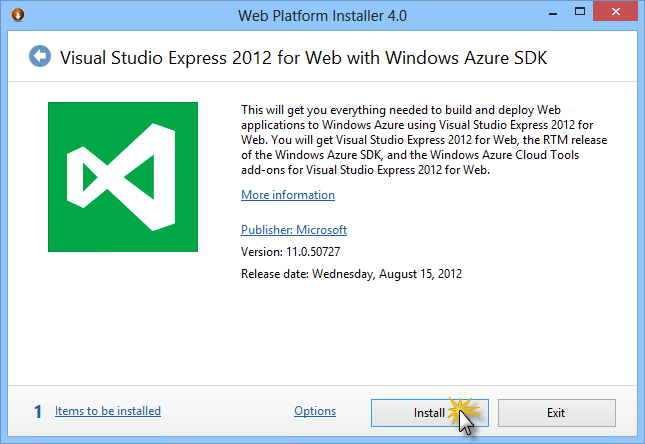
Web 平台安裝程式開啟後,按一下安裝開始安裝。

安裝 Visual Studio Express
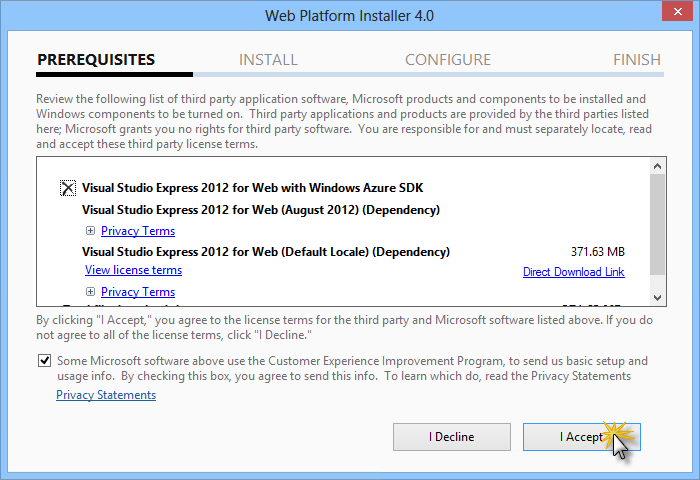
閱讀所有產品的授權和條款,然後按一下我接受繼續。

接受授權條款
等待下載和安裝過程完成。

安裝進度
安裝完成後,按一下完成。

安裝完成
按一下退出關閉 Web 平台安裝程式。
若要開啟 Visual Studio Express for Web,請前往開始畫面並開始編寫 VS Express,然後按一下 VS Express for Web 圖格。

VS Express Web 圖格