開始使用 Entity Framework 4.0 Database First 和 ASP.NET 4 Web Form - 第 8 部分
演講者:Tom Dykstra
Contoso University 範例 Web 應用程式示範如何使用 Entity Framework 4.0 和 Visual Studio 2010 建立 ASP.NET Web Form 應用程式。 如需教學課程系列的相關信息,請參閱 系列中的第一個教學課程
使用動態數據功能來格式化和驗證數據
在上一個教學課程中,您已實作預存程式。 本教學課程將說明動態數據功能如何提供下列優點:
- 欄位會根據其數據類型自動格式化以顯示。
- 欄位會根據其數據類型自動驗證。
- 您可以將元數據新增至數據模型,以自訂格式設定和驗證行為。 當您這樣做時,只要在一個地方新增格式和驗證規則,就會使用動態數據控制項自動套用這些規則。
若要查看運作方式,您將變更用來在現有 Students.aspx 頁面中顯示和編輯欄位的控件,並將格式設定和驗證元數據新增至實體類型的名稱和日期欄位 Student 。
使用 DynamicField 和 DynamicControl 控制件
開啟 [Students.aspx] 頁面,在 控件中StudentsGridView,將 [名稱] 和 [註冊日期TemplateField] 元素取代為下列標記:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<EditItemTemplate>
<asp:DynamicControl ID="LastNameTextBox" runat="server" DataField="LastName" Mode="Edit" />
<asp:DynamicControl ID="FirstNameTextBox" runat="server" DataField="FirstMidName" Mode="Edit" />
</EditItemTemplate>
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
此標記會使用 DynamicControl 控件取代學生名稱範本欄位中的 TextBox 和 Label 控件,並使用 DynamicField 控件進行註冊日期。 未指定任何格式字串。
在控件之後StudentsGridView新增 ValidationSummary 控件。
<asp:ValidationSummary ID="StudentsValidationSummary" runat="server" ShowSummary="true"
DisplayMode="BulletList" Style="color: Red" />
在控件中SearchGridView,除了省略 元素之外,如您在 控件中所做的一樣,取代 Name 和 Enrollment Date 數據行的StudentsGridViewEditItemTemplate標記。 控制器 Columns 的 SearchGridView 元素現在包含下列標記:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
開啟 Students.aspx.cs 並新增下列 using 語句:
using ContosoUniversity.DAL;
新增頁面 Init 事件的處理程式:
protected void Page_Init(object sender, EventArgs e)
{
StudentsGridView.EnableDynamicData(typeof(Student));
SearchGridView.EnableDynamicData(typeof(Student));
}
此程式代碼會指定動態數據會在實體欄位的 Student 這些數據綁定控件中提供格式設定和驗證。 如果您在執行頁面時收到類似下列範例的錯誤訊息,這通常表示您已忘記在 中Page_Init呼叫 EnableDynamicData 方法:
Could not determine a MetaTable. A MetaTable could not be determined for the data source 'StudentsEntityDataSource' and one could not be inferred from the request URL.
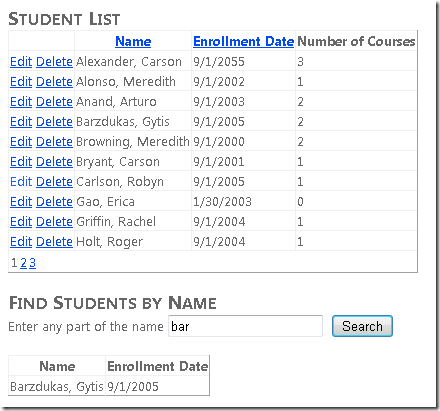
運行頁面。
在 [ 註冊日期] 資料列中,時間會隨著日期一起顯示,因為屬性類型為 DateTime。 您稍後會修正此問題。
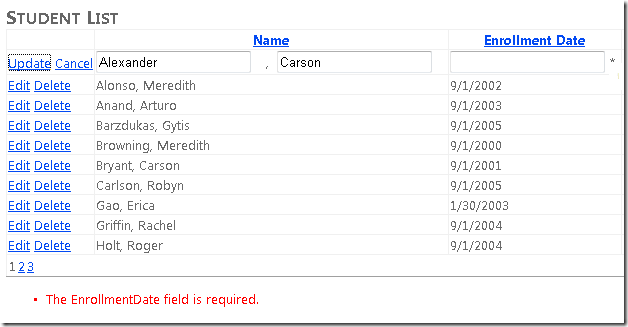
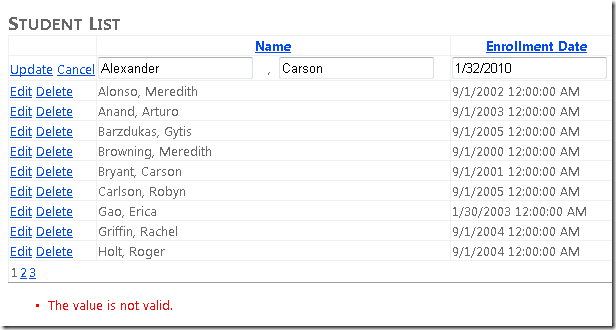
現在請注意,動態數據會自動提供基本數據驗證。 例如,按兩下 [編輯],清除日期欄位,按兩下 [更新],您會看到動態數據會自動將此設為必要字段,因為數據模型中的值不可為 Null。 頁面會在 欄位後面顯示星號,並在控制件中 ValidationSummary 顯示錯誤訊息:
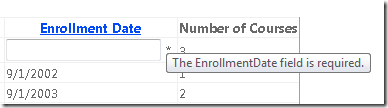
您可以省略 ValidationSummary 控制項,因為您也可以將滑鼠指標按住星號上方,以查看錯誤訊息:
動態資料也會驗證 [ 註冊日期 ] 字段中輸入的數據是否為有效的日期:
如您所見,這是一般錯誤訊息。 在下一節中,您將瞭解如何自定義訊息以及驗證和格式化規則。
將數據模型新增元數據
一般而言,您想要自定義動態數據所提供的功能。 例如,您可以變更數據顯示方式和錯誤訊息的內容。 您通常也會自定義數據驗證規則,以提供比動態數據根據數據類型自動提供的功能更多。 若要這樣做,您可以建立對應至實體類型的部分類別。
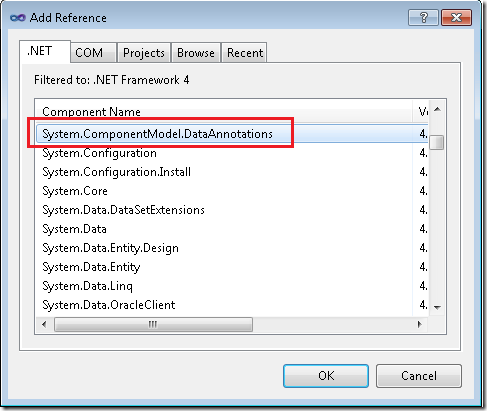
在 方案總管 中,以滑鼠右鍵按兩下 ContosoUniversity 專案,選取 [新增參考],然後新增對 的System.ComponentModel.DataAnnotations參考。
在 DAL 資料夾中,建立新的類別檔案、將它 命名為Student.cs,並以下列程式代碼取代其中範本程式碼。
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace ContosoUniversity.DAL
{
[MetadataType(typeof(StudentMetadata))]
public partial class Student
{
}
public class StudentMetadata
{
[DisplayFormat(DataFormatString="{0:d}", ApplyFormatInEditMode=true)]
public DateTime EnrollmentDate { get; set; }
[StringLength(25, ErrorMessage = "First name must be 25 characters or less in length.")]
[Required(ErrorMessage="First name is required.")]
public String FirstMidName { get; set; }
[StringLength(25, ErrorMessage = "Last name must be 25 characters or less in length.")]
[Required(ErrorMessage = "Last name is required.")]
public String LastName { get; set; }
}
}
此程式代碼會為 Student 實體建立部分類別。 MetadataType套用至這個部分類別的屬性會識別您用來指定元數據的類別。 元數據類別可以有任何名稱,但使用實體名稱加上 「Metadata」 是常見的作法。
套用至元數據類別中屬性的屬性會指定格式、驗證、規則和錯誤訊息。 此處顯示的屬性會有下列結果:
EnrollmentDate會顯示為日期(不含時間)。- 這兩個名稱欄位長度都必須是 25 個字元或更少,而且會提供自定義錯誤訊息。
- 這兩個名稱欄位都是必要的,而且會提供自定義錯誤訊息。
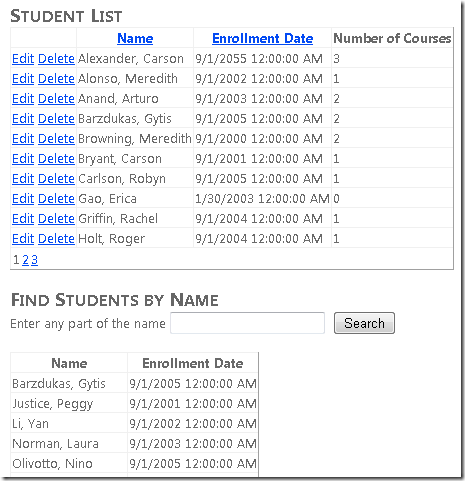
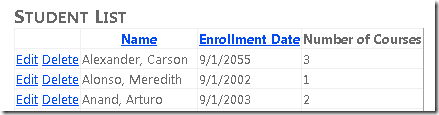
再次執行 [Students.aspx ] 頁面,您會看到日期現在不顯示時間:
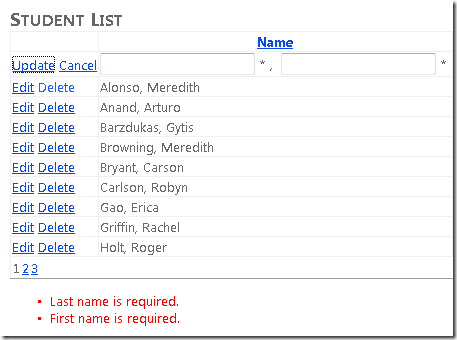
編輯數據列,並嘗試清除名稱欄位中的值。 星號表示欄位錯誤在您離開字段后立即出現,再按兩下 [ 更新]。 當您按下 [ 更新] 時,頁面會顯示您指定的錯誤訊息文字。
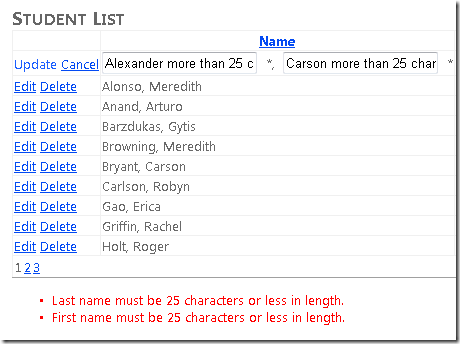
嘗試輸入超過 25 個字元的名稱,按兩下 [更新],頁面會顯示您指定的錯誤訊息文字。
既然您已在數據模型元數據中設定這些格式設定和驗證規則,只要您使用 DynamicControl 或控件,規則就會自動套用到顯示或 DynamicField 允許變更這些欄位的每個頁面上。 這可減少您必須撰寫的備援程式代碼數量,讓程式設計與測試變得更容易,並確保整個應用程式的數據格式和驗證都一致。
相關資訊
最後,本系列有關開始使用 Entity Framework 的教學課程。 如需可協助您瞭解如何使用 Entity Framework 的資源,請繼續進行 下一個 Entity Framework 教學課程系列 中的第一個教學課程,或流覽下列網站: