使用 Razor 語法 (C#) 進行 ASP.NET 網頁程式設計簡介
本文提供使用 Razor 語法程式設計 ASP.NET Web Pages 的概觀。 ASP.NET 是 Microsoft 在網頁伺服器上執行動態網頁的技術。 本文著重於使用 C# 程式設計語言。
您將學到什麼:
- 使用 Razor 語法開始使用程式設計 ASP.NET Web Pages 的前 8 個程式設計秘訣。
- 您需要的基本程式設計概念。
- ASP.NET 伺服器程式碼和 Razor 語法的全部內容。
軟體版本
- ASP.NET Web Pages (Razor) 3
本教學課程也適用於 ASP.NET Web Pages 2。
前 8 個程式設計秘訣
本節列出一些秘訣,當您開始使用 Razor 語法撰寫 ASP.NET 伺服器程式碼時,您絕對需要知道的秘訣。
注意
Razor 語法是以 C# 程式設計語言為基礎,而這是最常與 ASP.NET Web Pages 搭配使用的語言。 不過,Razor 語法也支援 Visual Basic 語言,以及任何您看到也可以在 Visual Basic 中完成的內容。 如需詳細資訊,請參閱附錄 Visual Basic 語言和語法。
您可以在本文稍後找到大部分這些程式設計技術的詳細資料。
1. 使用 @ 字元新增程式碼到頁面
@字元會啟動內嵌運算式、單一陳述式區塊,和多陳述式區塊:
<!-- Single statement blocks -->
@{ var total = 7; }
@{ var myMessage = "Hello World"; }
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
當頁面在瀏覽器中執行時,這就是陳述式看起來的樣子:

提示
HTML 編碼
當您使用@字元在頁面中顯示內容時,如上述範例所示,ASP.NET HTML 會對輸出編碼。 這會將保留的 HTML 字元 (例如 <和>和&) 取代為允許在網頁中顯示為字元的程式碼,而不是解譯為 HTML 標籤或實體。 如果沒有 HTML 編碼,伺服器程式碼的輸出可能無法正確顯示,且可能會讓頁面暴露在安全性風險中。
如果您的目標是輸出將標籤呈現為標記的 HTML 標記 (例如段落的<p></p>或<em></em>以強調文字),請參閱本文稍後的在程式碼區塊中結合文字、標記和程式碼。
您可以在使用表單中深入瞭解 HTML 編碼。
2. 您會以大括號括住程式碼區塊
程式碼區塊 包含一或多個程式碼陳述式,並以大括號括住。
<!-- Single statement block. -->
@{ var theMonth = DateTime.Now.Month; }
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<p>Today's weather: @weatherMessage</p>
在瀏覽器顯示的結果:

3. 在區塊內,您會以分號結束每個程式碼陳述句
在程式碼區塊內,每個完整的程式碼陳述句都必須以分號結尾。 內嵌運算式不會以分號結尾。
<!-- Single-statement block -->
@{ var theMonth = DateTime.Now.Month; }
<!-- Multi-statement block -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<!-- Inline expression, so no semicolon -->
<p>Today's weather: @weatherMessage</p>
4. 使用變數儲存值
您可以將值儲存在變數中,包括字串、數字和日期等。您可以使用var關鍵字建立新的變數。 您可以使用@,直接在頁面中插入變數值。
<!-- Storing a string -->
@{ var welcomeMessage = "Welcome, new members!"; }
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{ var year = DateTime.Now.Year; }
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
在瀏覽器顯示的結果:

5. 將字串常值的值括在雙引號中
字串是被視為文字的字元序列。 若要指定字串,請使用雙引號括住它:
@{ var myString = "This is a string literal"; }
如果您想要顯示的字串包含反斜線字元 (\) 或雙引號 ("),請使用前面加上@運算子的逐字字串常值 。 (在 C# 中,除非使用逐字字串常值,否則 \ 字元具有特殊意義。)
<!-- Embedding a backslash in a string -->
@{ var myFilePath = @"C:\MyFolder\"; }
<p>The path is: @myFilePath</p>
若要嵌入雙引號,請使用逐字字串常值並重複引號:
<!-- Embedding double quotation marks in a string -->
@{ var myQuote = @"The person said: ""Hello, today is Monday."""; }
<p>@myQuote</p>
以下是在頁面中使用這兩個範例的結果:

注意
請注意,@字元是用來標記 C# 中的逐字字串常值,以及標記 ASP.NET 頁面中的程式碼。
6. 程式碼會區分大小寫
在 C# 中,關鍵字 (例如var、 true,和if) 和變數名稱會區分大小寫。 下列幾行程式碼會建立兩個不同的變數,lastName以及LastName.
@{
var lastName = "Smith";
var LastName = "Jones";
}
如果您將變數宣告為var lastName = "Smith";,並嘗試將頁面中的該變數參考為@LastName,則會取得值"Jones" ,而不是"Smith"。
注意
在 Visual Basic 中,關鍵字和變數不區分大小寫。
7. 您的大部分程式碼都牽涉到物件
物件代表您可以用來進行程式設計的東西:頁面、文字方塊、檔案、圖像、網頁要求、電子郵件訊息、客戶記錄 (資料庫列) 等。物件具有描述其特性且您可以讀取或變更的屬性: 文字方塊物件具有Text屬性 (和其他)、要求物件具有Url屬性、電子郵件訊息具有From屬性,而客戶物件具有FirstName屬性。 物件也包含方法,就是可以執行的「動詞」。 範例包括檔案物件的Save 方法,圖像物件的Rotate方法,以及電子郵件物件的Send方法。
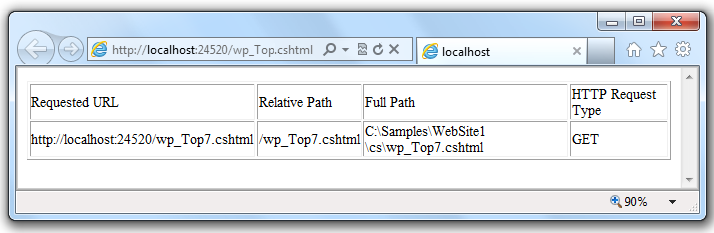
您將常使用Request物件,它會提供資訊,例如頁面上文字方塊 (表單欄位) 的值、提出要求的瀏覽器類型、頁面的 URL、使用者身分識別等。下面範例示範如何存取Request物件的屬性 ,以及如何呼叫Request物件的MapPath方法,這可讓您在伺服器上提供頁面的絕對路徑:
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
在瀏覽器顯示的結果:

8 .您可以撰寫程式碼來做出決策
動態網頁的主要功能是您可以根據條件判斷該怎麼做。 最常見的操作方式是搭配if陳述式 (和可選的else陳述式)。
@{
var result = "";
if(IsPost)
{
result = "This page was posted using the Submit button.";
}
else
{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
陳述式if(IsPost)是撰寫if(IsPost == true)的速記方式。 除了if陳述式外,還有各種方法可以測試條件、重複程式碼區塊等等,本文稍後會加以說明。
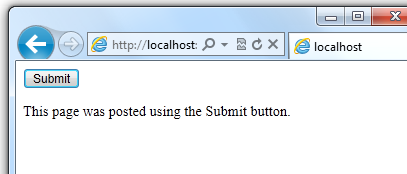
在瀏覽器中顯示的結果 (點擊提交之後):

提示
HTTP GET 和 POST 方法以及 IsPost 屬性
對於用來向伺服器提出要求的方法(動詞),用於網頁 (HTTP) 的通訊協議支援的數量非常有限。 最常見的兩個是 GET,用來讀取頁面,和用來提交頁面的 POST。 一般來說,使用者第一次要求頁面時,會使用 GET 要求頁面。 如果使用者填寫表單,然後點擊提交按鈕,瀏覽器就會向伺服器提出 POST 要求。
在網頁程式設計中,了解頁面是以 GET 或 POST 要求通常很有用,以便您知道如何處理頁面。 在 ASP.NET Web Pages 中,您可以使用IsPost屬性來查看要求是 GET 或 POST。 如果要求是 POST,IsPost屬性會傳回 true,且您可以執行類似讀取表單上文字方塊值之類的動作。 您會看到許多範例示範如何根據IsPost的值以不同方式處理頁面。
簡單程式碼範例
此程序說明如何建立說明基本程式設計技術的頁面。 在此範例中,您會建立一個頁面,讓使用者輸入兩個數字,然後新增它們並顯示結果。
在您的編輯器中,建立新檔案,並將它命名為 AddNumbers.cshtml。
將下列程式碼和標記複製到頁面,取代頁面中已有的任何內容。
@{ var total = 0; var totalMessage = ""; if(IsPost) { // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang="en"> <head> <title>Add Numbers</title> <meta charset="utf-8" /> <style type="text/css"> body {background-color: beige; font-family: Verdana, Arial; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>以下是一些您要注意的事項:
@字元會啟動頁面中的第一個程式碼區塊,並在嵌入在頁面底部附近的totalMessage變數之前。- 頁面頂端的區塊會以大括號括住。
- 在頂端的 區塊中,所有行都會以分號結尾。
- 變數
total、num1、num2,和totalMessage會儲存幾個數字和一個字串。 - 指派給變數的
totalMessage常值字串值會以雙引號括住。 - 因為程式碼會區分大小寫,因此當
totalMessage變數在頁面底部附近使用時 ,其名稱必須完全符合頂端的變數。 - 運算式
num1.AsInt() + num2.AsInt()會示範如何使用物件和方法。 每個變數上的AsInt方法會將使用者輸入的字串轉換成數字 (整數),讓您可以對它執行算術運算。 <form>標籤包含method="post"屬性。 這會指定當使用者點擊新增時,頁面會使用 HTTP POST 方法傳送至伺服器。 提交頁面時,if(IsPost)測試會評估為 true,並執行條件式程式碼,以顯示加入數字的結果。
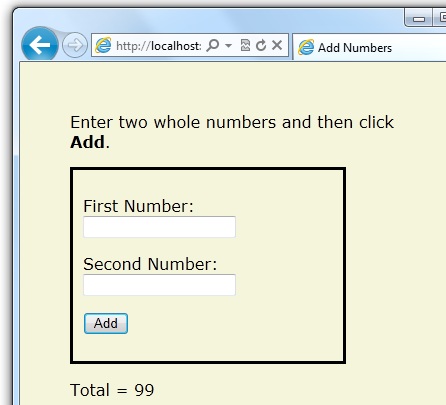
儲存頁面並在瀏覽器中執行。 (在您執行頁面之前,確定已在檔案工作區選取頁面。)輸入兩個整數,然後點擊新增按鈕。

基本程式設計概念
本文提供 ASP.NET 網頁程式設計的概觀。 這不是詳盡的檢查,只是快速瀏覽您將最常使用的程式設計概念。 即便如此,它幾乎涵蓋開始使用 ASP.NET Web Pages 所需的一切。
但首先,是一些技術背景。
Razor 語法、伺服器程式碼和 ASP.NET
Razor 語法是簡單的程式設計語法,可在網頁中內嵌伺服器型程式碼。 在使用 Razor 語法的網頁中會有兩種內容:用戶端內容和伺服器程式碼。 用戶端內容是您在網頁中使用的東西:HTML 標記 (元素)、樣式資訊 (例如 CSS) ,也許還有某些用戶端指令碼,例如 JavaScript 和純文字。
Razor 語法可讓您將伺服器程式碼新增至此用戶端內容。 如果網頁中有伺服器程式碼,則伺服器會先執行該程式碼,然後再將該網頁傳送至瀏覽器。 藉由在伺服器上執行,程式碼可執行比單獨使用用戶端內容複雜許多的工作,例如存取伺服器型的資料庫。 最重要的是,伺服器程式碼可以動態建立用戶端內容,無需中斷正在進行的程式,即可產生 HTML 標記或其他內容,然後將這些內容連同頁面可能包含的任何靜態 HTML 一起傳送至瀏覽器。 從瀏覽器的觀點來看,伺服器程式碼所產生的用戶端內容,與其他用戶端內容並無不同。 如您所見,所需的伺服器程式碼相當簡單。
包含 Razor 語法的 ASP.NET 網頁具有特殊的副檔名 (.cshtml 或 .vbhtml)。 伺服器會辨識這些副檔名、執行以 Razor 語法標記的程式碼,然後將頁面傳送至瀏覽器。
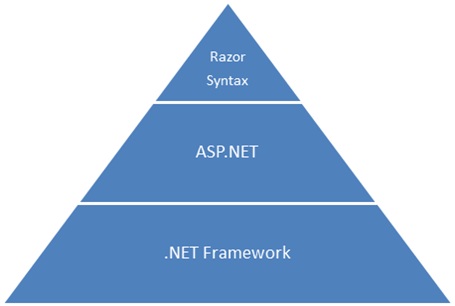
ASP.NET 適合用在哪裡?
Razor 語法是以 Microsoft 的一項技術為基礎,此技術名為 ASP.NET ,是以 Microsoft .NET Framework 為基礎。 The.NET Framework 是一個來自 Microsoft 的大型、完整程式設計架構,實際上可用來開發任何類型的電腦應用程式。 ASP.NET 是專為建立 Web 應用程式而設計的 .NET Framework 的一部分。 開發人員已使用 ASP.NET 來建立世界上許多最大且最高流量的網站。 (每當您在網站中看到副檔名 .aspx 做為 URL 的一部分時,您都會知道網站是使用 ASP.NET 撰寫的。
Razor 語法提供您所有 ASP.NET 功能,但使用簡化的語法,如果您是初學者,這會讓您更容易學習,如果您是專家,則能提高生產力。 雖然這個語法很容易使用,但它與 ASP.NET 和 .NET Framework 的系列關聯性表示隨著您的網站變得更複雜,您將擁有更大型架構的功能。

提示
類別和執行個體
ASP.NET 伺服器程式碼會使用物件,而物件則以類別的概念為基礎來建置。 類別是物件的定義或範本。 例如,應用程式可能包含定義任何客戶物件所需之屬性和方法的Customer類別。
當應用程式需要使用實際的客戶資訊時,它會建立客戶物件的執行個體 (或 舉例說明)。 每個個別客戶都是Customer類別的的個別執行個體。 每個執行個體都支援相同的屬性和方法,但每個執行個體的屬性值通常不同,因為每個客戶物件都是唯一的。 在一個客戶物件中 ,LastName屬性可能是 「Smith」;在另一個客戶物件中,LastName屬性可能是 「Jones」。
同樣地,您網站中的任何個別網頁都是Page類別執行個體的Page物件。 頁面上的按鈕是Button類別執行個體的Button物件,依此類推。 每個執行個體都有自己的特性,但它們全都以物件類別定義中指定的項目為基礎。
基本語法
稍早,您已看到如何建立 ASP.NET Web Pages 頁面,以及如何將伺服器程式碼新增至 HTML 標記的基本範例。 在這裡,您將瞭解使用 Razor 語法撰寫 ASP.NET 伺服器程式碼的基本概念,也就是程式設計語言規則。
如果您體驗過程式設計 (特別是如果您已使用 C、C++、C#、Visual Basic 或 JavaScript),您對這裡閱讀的大部分內容都會很熟悉。 您可能只需要熟悉伺服器程式碼如何新增至 .cshtml 檔案中的標記。
結合程式碼區塊中的文字、標記和程式碼
在伺服器程式碼區塊中,您常會想要將文字或標記 (或兩者) 輸出至頁面。 如果伺服器程式碼區塊包含不是程式碼的文字,且應該按原樣呈現 ,ASP.NET 必須要能夠區分該文字與程式碼。 有數種方法能完成這項操作。
將文字括在像
<p></p>或<em></em>的 HTML 元素中:@if(IsPost) { // This line has all content between matched <p> tags. <p>Hello, the time is @DateTime.Now and this page is a postback!</p> } else { // All content between matched tags, followed by server code. <p>Hello <em>stranger</em>, today is: <br /> </p> @DateTime.Now }HTML 元素可以包含文字、其他 HTML 元素和伺服器程式碼運算式。 當 ASP.NET 看到開頭的 HTML 標籤 (例如,
<p>),它會將包含元素及其內容的所有項目照樣呈現到瀏覽器 ,並在過程中解析伺服器程式碼運算式。使用
@:運算子或<text>元素。@:會輸出包含純文字或不相符 HTML 標記的單行內容;<text>元素會將括進多行來輸出。 當您不想將 HTML 元素呈現為輸出的一部分時,這些選項會很有用。@if(IsPost) { // Plain text followed by an unmatched HTML tag and server code. @: The time is: <br /> @DateTime.Now <br/> // Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. }如果您想要輸出多行文字或不相符的 HTML 標記,可以在每一行前面加上
@:,也可以將行括在<text>元素中。 和@:運算子一樣, ASP.NET 會使用<text>標籤來識別文字內容,而且永遠不會在頁面輸出中呈現。@if(IsPost) { // Repeat the previous example, but use <text> tags. <text> The time is: <br /> @DateTime.Now <br/> @DateTime.Now is the <em>current</em> time. </text> } @{ var minTemp = 75; <text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <br /><p>You can go swimming if it's at least @minTemp degrees. </p></text> }第一個範例會重複上述範例,但使用單對
<text>標籤來括住要轉譯的文字。 在第二個範例中,<text>和</text>標籤會括住三行,其中所有行都有一些未包含的文字和不相符的 HTML 標籤 (<br />),以及伺服器程式碼和相符的 HTML 標籤。 同樣地,您也可以分別在每一行前面加上@:運算子;任一方式皆可行。注意
當您輸出如本節所示的文字時,請使用 HTML 元素、
@:運算子,或<text>元素 ,ASP.NET 不會以 HTML 編碼輸出。 (如先前所述,ASP.NET 會編碼@之前的伺服器程式碼運算式和伺服器程式碼區塊的輸出,但本節所述的特殊案例除外。)
空格
陳述式中 (以及字串常值外部) 的額外空格 不會影響陳述式:
@{ var lastName = "Smith"; }
陳述式中的換行陳述式沒有任何影響,且您可以包裝陳述式讓它容易閱讀。 下列陳述式是一樣的:
@{ var theName =
"Smith"; }
@{
var
personName
=
"Smith"
;
}
不過,您無法在字串常值中間裝進一行。 下列範例無法運作:
@{ var test = "This is a long
string"; } // Does not work!
若要結合包裝成多行的長字串,如上述程式碼,有兩個選項。 您可以使用將在本文稍後看到的串連運算 (+)。 您也可以使用@字元來建立逐字字串常值,如本文稍早所見。 您可以跨行中斷逐字字串常值:
@{ var longString = @"This is a
long
string";
}
程式碼 (和標記) 註解
註解可讓您本身或其他人留下筆記。 它們也可讓您停用 (註解排除) 您不想執行,但想要暫時保留在頁面中的程式碼或標記區段。
Razor 程式碼和 HTML 標記有不同的註解語法。 如同所有 Razor 程式碼,Razor 註解會在頁面傳送至瀏覽器前,在伺服器上進行處理 (然後移除)。 因此,Razor 註解語法可讓您將註解放入程式碼中 (或甚至放入標記中),編輯檔案時您看得到,但使用者看不到,即使是在頁面來源中。
針對 ASP.NET Razor 註解,您可以使用@*來啟動註解,並以*@結束註解。 註解可以位於一或多行:
@* A one-line code comment. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
以下是程式碼區塊內的註解:
@{
@* This is a comment. *@
var theVar = 17;
}
以下是相同的程式碼區塊,其中已加上註解的程式碼行,使其不會執行:
@{
@* This is a comment. *@
@* var theVar = 17; *@
}
在程式碼區塊中,作為使用 Razor 這解語法的替代方式,您可以使用您正使用的程式設計語言,例如 C# 來註解語法:
@{
// This is a comment.
var myVar = 17;
/* This is a multi-line comment
that uses C# commenting syntax. */
}
在 C# 中,單行註解前面會加上//字元,而多行註解的開頭為/*,結尾為*/。 (如同 Razor 註解,C# 註解不會呈現到瀏覽器。)
對於標記,您可能知道,您可以建立 HTML 註解:
<!-- This is a comment. -->
HTML 註解開頭為 <!--字元,結尾為 -->。 您可以使用 HTML 註解來括住文字,和括住使用任何您可能想要保留在頁面中但不想呈現的 HTML 標記。 此 HTML 註解將會隱藏標籤的整個內容,以及包含的文字:
<!-- <p>This is my paragraph.</p> -->
不同於 Razor 註解,HTML 註解會呈現至頁面,且使用者可以藉由檢視頁面來源來查看它們。
Razor 對 C# 的巢狀區塊有限制。 如需詳細資訊,請參閱具名 C# 變數和巢狀區塊產生中斷的程式碼
變數
變數是用來儲存資料的具名物件。 您可以將變數命名為任何名稱,但名稱必須以字母字元開頭,且不能包含空格符或保留字元。
變數和資料類型
變數可以有特定的資料類型,指出變數中儲存的資料種類。 您可以有儲存字串值的字串變數 (例如 「Hello world」),儲存整數值的整數變數 (例如 3 或 79),以及以各種格式儲存日期值的日期變數 (例如 4/12/2012 或 2009 年 3 月)。 還有使用許多其他資料類型可供您使用。
不過,您通常不需要指定變數的類型。 在大部分的情況下,ASP.NET 可以根據變數中的資料使用方式來找出類型。 (偶爾您必須指定類型;您會看到範例,其中為 true。)
您可以使用var關鍵字宣告變數 (如果您不想要指定類型),或使用類型的名稱:
@{
// Assigning a string to a variable.
var greeting = "Welcome!";
// Assigning a number to a variable.
var theCount = 3;
// Assigning an expression to a variable.
var monthlyTotal = theCount + 5;
// Assigning a date value to a variable.
var today = DateTime.Today;
// Assigning the current page's URL to a variable.
var myPath = this.Request.Url;
// Declaring variables using explicit data types.
string name = "Joe";
int count = 5;
DateTime tomorrow = DateTime.Now.AddDays(1);
}
下列範例顯示網頁中變數的一些典型用法:
@{
// Embedding the value of a variable into HTML markup.
<p>@greeting, friends!</p>
// Using variables as part of an inline expression.
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
// Displaying the page URL with a variable.
<p>The URL to this page is: @myPath</p>
}
如果您在頁面中結合先前的範例,您會在瀏覽器中看到此範例:

轉換和測試資料類型
雖然 ASP.NET 通常可以自動判斷資料類型,但有時無法。 因此,您可能需要執行明確的轉換來協助 ASP.NET。 即使您不需要轉換類型,有時測試以查看您可能正在使用的資料類型會很有幫助。
最常見的情況是您必須將字串轉換成另一種類型,例如整數或日期。 下列範例示範一般案例,您必須將字串轉換成數字。
@{
var total = 0;
if(IsPost) {
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
}
}
根據規則,使用者輸入在您看來會是字串。 即使您已提示使用者輸入數字,且即使他們已輸入數字,但當提交使用者輸入並以程式碼讀取數字時,資料還是會以字串格式顯示。 因此,您必須將字串轉換成數字。 在此範例中,如果您嘗試對值執行算術運算而不轉換這些值,就會產生下列錯誤結果,因為 ASP.NET 無法新增兩個字串:
無法將類型 「string」 隱式轉換為 「int」。
若要將值轉換成整數,您可以呼叫AsInt方法。 如果轉換成功,您可以接著新增數字。
下表列出變數的一些常見轉換和測試方法。
方法
說明
範例
AsInt(), IsInt()
將代表整數的字串 (例如「593」) 轉換為整數。
var myIntNumber = 0;
var myStringNum = "539";
if(myStringNum.IsInt()==true){
myIntNumber = myStringNum.AsInt();
}
AsBool(), IsBool()
將字串「True」 或 「False」轉換為布林值。
var myStringBool = "True";
var myVar = myStringBool.AsBool();
AsFloat(), IsFloat()
將具有十進位值的字串,例如 「1.3」或「7.439」 轉換為浮點數。
var myStringFloat = "41.432895";
var myFloatNum = myStringFloat.AsFloat();
AsDecimal(), IsDecimal()
將具有十進位值的字串,例如 「1.3」 或 「7.439」 轉換為十進位數。 (在 ASP.NET 中,十進位數比浮點數更精確。)
var myStringDec = "10317.425";
var myDecNum = myStringDec.AsDecimal();
AsDateTime(), IsDateTime()
將代表日期和時間值的字串轉換成 ASP.NET DateTime類型。
var myDateString = "12/27/2012";
var newDate = myDateString.AsDateTime();
ToString()
將任何其他資料類型轉換成字串。
int num1 = 17;
int num2 = 76;
// myString is set to 1776
string myString = num1.ToString() +
num2.ToString();
操作員
運算子是關鍵字或字元,可告訴 ASP.NET 運算式中要執行的命令類型。 C# 語言 (以及以它為基礎的 Razor 語法) 支援許多運算子,但您只需要認識幾個就能開始使用。 下表摘要列出最常用的運算子。
Operator
說明
範例
+ - * /
數值運算式中使用的數學運算子。
@(5 + 13)
@{ var netWorth = 150000; }
@{ var newTotal = netWorth * 2; }
@(newTotal / 2)
=
指派。 將陳述式右側的值指派給左側的物件。
var age = 17;
==
相等。 如果值相等,傳回true。 (請注意=運算子與==運算子之間的差異。)
var myNum = 15;
if (myNum == 15) {
// Do something.
}
!=
不等。 如果值不相等,則傳回true。
var theNum = 13;
if (theNum != 15) {
// Do something.
}
< > <= >=
小於、大於、小於或等於,和大於或等於。
if (2 < 3) {
// Do something.
}
var currentCount = 12;
if(currentCount >= 12) {
// Do something.
}
+
串連,用來聯結字串。 ASP.NET 根據運算式的資料類型,知道這個運算子與加法運算子之間的差異。
// The displayed result is "abcdef".
@("abc" + "def")
+= -=
遞增和遞減運算子,(分別) 從變數加減 1。
int theCount = 0;
theCount += 1; // Adds 1 to count
.
點。 用來區分物件及其屬性和方法。
var myUrl = Request.Url;
var count = Request["Count"].AsInt();
()
括號。 用來將運算式分組,並把參數傳遞至方法。
@(3 + 7)
@Request.MapPath(Request.FilePath);
[]
中括號。 用於存取陣列或集合中的值。
var income = Request["AnnualIncome"];
!
非。 將true值反轉為false,反之亦然。 通常用來作為測試false的速記方式 (也就是,非true)。
bool taskCompleted = false;
// Processing.
if(!taskCompleted) {
// Continue processing
}
&& ||
邏輯 AND 和 OR,用來將條件連結在一起。
bool myTaskCompleted = false;
int totalCount = 0;
// Processing.
if(!myTaskCompleted && totalCount < 12) {
// Continue processing.
}
在程式碼中使用檔案和資料夾路徑
您通常會在程式碼中使用檔案和資料夾路徑。 以下是網站的實體資料夾結構範例,因為它可能會出現在您的開發電腦上:
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
以下是 URL 和路徑的一些基本詳細資料:
- URL 以網域名稱 (
http://www.example.comhttp://localhost) 或伺服器名稱 (http://mycomputer) 為開頭。 - URL 會對應到主電腦上的實體路徑。 例如,
http://myserver可能會對應至伺服器上的 C:\websites\mywebsite 資料夾。 - 虛擬路徑是速記,表示程式碼中的路徑,而無需指定完整路徑。 它包含 URL 的一部分,後面接著網域或伺服器名稱。 當您使用虛擬路徑時,您可以將程式碼移至不同的網域或伺服器,而不需要更新路徑。
以下是可協助您了解差異的範例:
| 完成 URL | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| 伺服器名稱 | mycompanyserver |
| 虛擬路徑 | /humanresources/CompanyPolicy.htm |
| 實體路徑 | C:\mywebsites\humanresources\CompanyPolicy.htm |
虛擬根目錄是 /,就像您 C 槽的根目錄。 (虛擬資料夾路徑一律使用正斜線。) 資料夾的虛擬路徑不必擁有與實體資料夾相同的名稱;它可以是別名。 (在生產伺服器上,虛擬路徑很少符合確切的實體路徑。)
當您在程式碼中使用檔案和資料夾時,有時您需要參考實體路徑,有時是虛擬路徑,視您使用的物件而定。 ASP.NET 提供這些工具,讓您在程式碼中使用檔案和資料夾路徑:Server.MapPath方法,以及~ 運算子和Href方法。
將虛擬轉換成實體路徑:Server.MapPath 方法
Server.MapPath方法會將虛擬路徑 (例如 /default.cshtml) 轉換成絕對實體路徑 (例如 C:\WebSites\MyWebSiteFolder\default.cshtml)。 每當您需要完整的實體路徑時,即可使用此方法。 典型範例是當您在網頁伺服器上讀取或寫入文字檔或圖像檔時。
您通常不知道託管網站伺服器上的網站絕對實體路徑,因此此方法可以將您知道的路徑,即虛擬路徑,轉換為伺服器上的對應路徑。 您會將檔案或資料夾的虛擬路徑傳遞至方法,然後會傳回實體路徑:
@{
var dataFilePath = "~/dataFile.txt";
}
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
參考虛擬根目錄:~ 運算子和 Href 方法
在 .cshtml 或 .vbhtml 檔案中,您可以使用~運算子來參考虛擬根路徑。 這非常方便,因為您可以在網站中移動頁面,且其包含可連接至其他頁面的任何連結都不會中斷。 連您要將網站移至不同位置,也很方便。 以下列出一些範例:
@{
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
}
如果網站是http://myserver/myapp,以下是頁面執行時,ASP.NET 如何處理這些路徑:
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(您實際上不會將這些路徑視為變數的值,但 ASP.NET 會將路徑視為變數的值。)
您可以在 伺服器程式碼 (如上所示) 和標記中使用~運算子,如下所示:
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
在標記中,您可以使用~運算子來建立資源的路徑,例如圖像檔、其他網頁和 CSS 檔案。 當頁面執行時,ASP.NET 會查看整個頁面 (程序碼和標記),並解析所有對適當路徑的~參考。
條件式邏輯和迴圈
ASP.NET 伺服器程式碼可讓您根據條件執行工作,並撰寫重複特定次數陳述式的程式碼 (也就是執行循環的程式碼)。
測試條件
若要測試您使用if陳述式的簡單條件,它會根據您指定的測試,傳回 true 或 false:
@{
var showToday = true;
if(showToday)
{
@DateTime.Today;
}
}
if關鍵字會啟動區塊。 實際的測試 (條件) 位於小括號中,並傳回 true 或 false。 如果測試為 true,則執行的陳述式會以大括號括住。 if陳述式可包含else區塊,指定如果條件為 false 時,要執行的陳述式:
@{
var showToday = false;
if(showToday)
{
@DateTime.Today;
}
else
{
<text>Sorry!</text>
}
}
您可以使用else if區塊來新增多個條件:
@{
var theBalance = 4.99;
if(theBalance == 0)
{
<p>You have a zero balance.</p>
}
else if (theBalance > 0 && theBalance <= 5)
{
<p>Your balance of $@theBalance is very low.</p>
}
else
{
<p>Your balance is: $@theBalance</p>
}
}
在此範例中,如果區塊中的第一個條件不是 true,則會檢查else if條件。 如果符合該條件,則會執行else if區塊中的陳述式。 如果沒有條件符合,則會執行else區塊中的陳述式。 您可以新增任意數目的 else if 區塊,然後使用else區塊做為「everything else」條件關閉。
若要測試大量條件,請使用switch區塊:
@{
var weekday = "Wednesday";
var greeting = "";
switch(weekday)
{
case "Monday":
greeting = "Ok, it's a marvelous Monday";
break;
case "Tuesday":
greeting = "It's a tremendous Tuesday";
break;
case "Wednesday":
greeting = "Wild Wednesday is here!";
break;
default:
greeting = "It's some other day, oh well.";
break;
}
<p>Since it is @weekday, the message for today is: @greeting</p>
}
要測試的值位於小括弧中 (在範例中為weekday變數)。 每個個別測試都會使用以case冒號 (:) 結尾的陳述式。 如果case陳述式的值符合測試值,則會執行該案例區塊中的程式碼。 您可以使用break陳述式關閉每個案例陳述式 。 (如果您忘記在每個case區塊中包含中斷,則下一個case陳述式中的程式碼也會執行。switch區塊通常會有default陳述式做為「everything else」選項的最後案例,如果其他案例都不是真的,就會執行該選項。
瀏覽器中最後兩個條件區塊的結果:

迴圈程式碼
您通常需要重複執行相同的陳述式。 您可以透過迴圈循環來達到此目的。 例如,您通常會針對資料收集中的每個項目執行相同的陳述式。 如果您確切知道要循環的次數,您可以使用for迴圈。 這種循環特別適合用於算總數或倒數:
@for(var i = 10; i < 21; i++)
{
<p>Line #: @i</p>
}
迴圈會以for關鍵字開頭,後面接著小括號中的三個陳述式,每個陳述式都會以分號結束。
- 在小括號中,第一個陳述式 (
var i=10;) 會建立計數器,並將其初始化為 10。 您不需要為計數器命名i, 可以使用任何變數。 當for迴圈執行時,計數器會自動遞增。 - 第二個陳述式 (
i < 21;) 會設定您要計算多少的條件。 在此情況下,您想要將它變成最多 20 (也就是說,在計數器小於 21 時繼續執行)。 - 第三個陳述式 (
i++) 會使用遞增運算子,它只會指定每次迴圈執行時,計數器應該新增 1。
大括號內是將執行迴圈的每個迭代的程式碼。 標記每次都會建立新的段落 (<p>元素),並將新增一行到輸出,輸出會顯示 i(計數器) 的值。 當您執行此頁面時,範例會建立 11 行來顯示輸出,並有文字在每一行中指出項目編號。

如果您正在使用集合或陣列,您通常會使用foreach迴圈。 集合是一組類似的物件,foreach迴圈可讓您對集合中的每個項目執行工作。 這種類型的迴圈對於集合來說很方便,因為與for迴圈不同,您不需要增加計數器或設定限制。 相反地,foreach迴圈程式碼只會繼續在整個集合中進行,直到完成為止。
例如,下列程式碼會傳回Request.ServerVariables集合中的項目,這是包含網頁伺服器相關資訊的物件。 它會使用foreac迴圈,透過在 HTML 項目符號清單中建立新<li>元素來顯示每個項目的名稱。
<ul>
@foreach (var myItem in Request.ServerVariables)
{
<li>@myItem</li>
}
</ul>
foreach關鍵字後面接著小括號,您可以在其中宣告代表集合中單一項目的變數 (在範例中,var item),後面接著in關鍵字,後面再接著您想要循環的集合。 在foreach迴圈正文中,您可以使用您稍早宣告的變數來存取目前項目。

若要建立更一般用途的迴圈,請使用while陳述式:
@{
var countNum = 0;
while (countNum < 50)
{
countNum += 1;
<p>Line #@countNum: </p>
}
}
while迴圈會以while關鍵字開頭,後面接著小括號,您可以在其中指定循環持續的時間長度 (在這裡,只要countNum小於 50),然後區塊就會重複。 迴圈通常會遞增 (加到) 或遞減 (減去) 用於計算的變數或物件。 在範例中,+=運算子會在每次執行循環時,加 1 到countNum。 (若要遞減倒數迴圈中的變數,您可以使用遞減-=運算子)。
物件和集合
幾乎 ASP.NET 網站的所有項目都是物件,包括網頁本身。 本節將討論一些您將在程式碼中經常使用的重要物件。
頁面物件
ASP.NET 中最基本的物件是頁面。 無需任何合格的物件,您就可以直接存取頁面物件的屬性。 下列程式碼會使用Request頁面的物件,取得頁面的檔案路徑:
@{
var path = Request.FilePath;
}
若要清楚指出您是在目前頁面物件上參考屬性和方法,您也可以選擇性地使用this 關鍵字來代表您的程式碼中的頁面物件。 以下是先前的程式碼範例,且this 已新增以代表頁面:
@{
var path = this.Request.FilePath;
}
您可以使用Page物件的屬性來取得許多資訊,例如:
Request. 如您所見,這是目前要求的相關資訊集合,包括瀏覽器提出要求的類型、頁面的URL、使用者身分識別等。Response. 這是回覆 (頁面) 的相關資訊集合,會在伺服器程式碼完成執行時傳送至瀏覽器。 例如,您可以使用這個屬性將資訊寫入回覆中。@{ // Access the page's Request object to retrieve the Url. var pageUrl = this.Request.Url; } <a href="@pageUrl">My page</a>
集合物件 (陣列和字典)
集合是相同類型的物件群組,例如資料庫中Customer物件的集合。 ASP.NET 包含許多內建集合,例如Request.Files集合。
您通常會使用集合中的資料。 兩個常見的集合類型是陣列和字典。 當您想要儲存類似項目的集合,但不想建立個別變數來保留每個項目時,陣列就很有用:
@* Array block 1: Declaring a new array using braces. *@
@{
<h3>Team Members</h3>
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
foreach (var person in teamMembers)
{
<p>@person</p>
}
}
使用陣列時,您可以宣告特定的資料類型,例如string、 int,或DateTime。 若要指出變數可以包含陣列,請將中括號新增至宣告 (例如string[]或int[])。 您可以使用項目的位置 (索引) 或使用foreach陳述式來存取陣列中的項目。 陣列索引是以零為底 ,也就是第一個項目位於位置 0、第二個項目位於位置 1 等等。
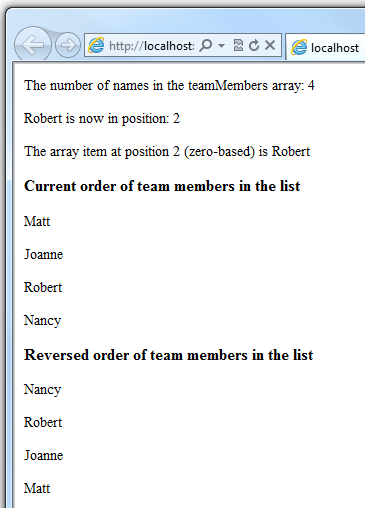
@{
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
<p>The number of names in the teamMembers array: @teamMembers.Length </p>
<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
<p>The array item at position 2 (zero-based) is @teamMembers[2]</p>
<h3>Current order of team members in the list</h3>
foreach (var name in teamMembers)
{
<p>@name</p>
}
<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers);
foreach (var reversedItem in teamMembers)
{
<p>@reversedItem</p>
}
}
您可以透過取得陣列中的Length屬性來判斷項目數目。 若要取得陣列中特定項目的位置 (以搜尋陣列),請使用Array.IndexOf方法。 您也可以執行類似反轉陣列內容 (Array.Reverse方法) 或排序內容 (Array.Sort方法) 等動作。
在瀏覽器顯示的字串陣列程式碼輸出:

字典是索引鍵/值組的集合,您可以在其中提供索引鍵 (或名稱) 來設定或擷取對應的值:
@{
var myScores = new Dictionary<string, int>();
myScores.Add("test1", 71);
myScores.Add("test2", 82);
myScores.Add("test3", 100);
myScores.Add("test4", 59);
}
<p>My score on test 3 is: @myScores["test3"]%</p>
@{myScores["test4"] = 79;}
<p>My corrected score on test 4 is: @myScores["test4"]%</p>
若要建立字典,請使用new關鍵字來指出您要建立新字典物件。 您可以使用var關鍵字,將字典指派給變數。 您可以使用尖括號指出字典中項目的資料類型 (< >)。 在宣告結束時,您必須新增一組小括號,因為這實際上是建立新字典的方法。
若要將項目新增至字典,您可以呼叫Add字典變數的方法 (在此案例中為myScores),然後指定索引鍵和值。 或者,您可以使用中括號來指出索引鍵並執行簡單的指派,如下列範例所示:
myScores["test4"] = 79;
若要從字典取得值,您可以在中括號中指定索引鍵:
var testScoreThree = myScores["test3"];
使用參數呼叫方法。
如您稍早所瞭解,您進行程式設計的物件可以包含方法。 例如,Database物件可能包含Database.Connect方法。 許多方法也包含一或多個參數。 參數是您傳遞至方法的值,可讓方法完成其工作。 例如,查看Request.MapPath方法的宣告,其採用三個參數:
public string MapPath(string virtualPath, string baseVirtualDir,
bool allowCrossAppMapping);
(行已包裝,使其更容易閱讀。請記住,除了以引號括住的字串內,幾乎任何位置您都可以放置換行符。)
這個方法會傳回伺服器上對應到特定虛擬路徑的實體檔案路徑。 方法的三個參數為virtualPath、 baseVirtualDir和allowCrossAppMapping。 (請注意,在宣告中,參數會列出其將接受之資料的資料類型。) 當您呼叫此方法時,您必須提供這三個參數的值。
Razor 語法提供兩個選項,讓您將參數傳遞至方法:位置參數和具名參數。 若要呼叫使用位置參數的方法,請使用方法宣告中指定的嚴格順序傳遞參數。 (您通常會藉由閱讀方法的文件來瞭解此順序。) 您必須依照順序,且無法略過任何參數,如有必要,請傳遞空字串 ("") 或null給沒有值的位置參數。
下列範例假設您的網站上有一個名為指令碼的資料夾。 程式碼會呼叫Request.MapPath方法並以正確的順序傳遞三個參數的值。 然後,它會顯示產生的對應路徑。
@{
// Pass parameters to a method using positional parameters.
var myPathPositional = Request.MapPath("/scripts", "/", true);
}
<p>@myPathPositional</p>
當方法有許多參數時,您可以使用具名參數讓程式碼更容易閱讀。 若要呼叫使用具名參數的方法,您可以指定參數名稱,後面接著冒號 (:),然後指定值。 具名參數的優點是您可以依您想要的任何順序傳遞它們。 (缺點是方法呼叫不那麼精簡。)
下列範例會呼叫與上述相同的方法,但會使用具名參數來提供值:
@{
// Pass parameters to a method using named parameters.
var myPathNamed = Request.MapPath(baseVirtualDir: "/",
allowCrossAppMapping: true, virtualPath: "/scripts");
}
<p>@myPathNamed</p>
如您所見,參數會以不同的順序傳遞。 不過,如果您執行上述範例和這個範例,它們將會傳回相同的值。
處理錯誤
Try-Catch 陳述式
您的程式碼中通常會有陳述式,可能會因您無法控制的原因而失敗。 例如:
- 如果您的程式碼嘗試建立或存取檔案,可能會發生各種錯誤。 您想要的檔案可能不存在、可能已鎖定、程式碼可能沒有權限等等。
- 同樣地,如果您的程式碼嘗試更新資料庫中的記錄,可能會有權限問題、和資料庫的連線可能會斷掉、儲存的資料可能無效等等。
在程式設計術語中,這些情況稱為例外處理。 如果您的程式碼遇到例外處理,它會產生 (丟出) 一則錯誤訊息,也就是充其量讓使用者覺得很煩。

在您的程式碼可能會遇到例外處理的情況中,且為了避免此類型的錯誤訊息,您可以使用try/catch陳述式。 在try陳述式中,您會執行您要檢查的程式碼。 在一或多個catch陳述式中,您可以尋找可能發生的特定錯誤 (例外處理的特定類型)。 您可以視需要包含許多catch陳述式來尋找您預期的錯誤。
注意
建議您避免在try/catch陳述式中使用Response.Redirect方法,因為它可能會導致頁面中的例外處理。
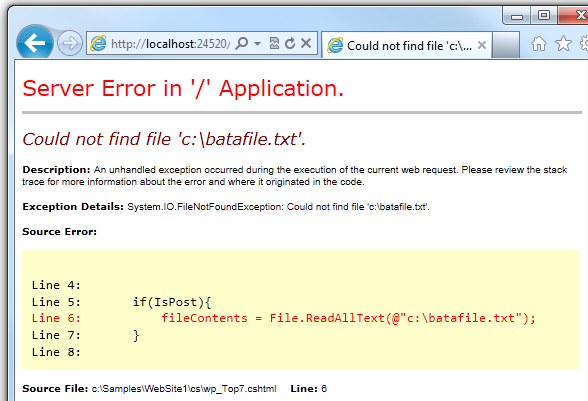
下列範例顯示一個頁面,該頁面會在第一個要求上建立文字檔案,然後顯示按鈕,讓使用者開啟檔案。 此範例會刻意使用不正確的檔名,使其造成例外處理。 此程式碼包含catch兩個可能例外處理的陳述式:FileNotFoundException,如果檔名不正確,就會發生,和DirectoryNotFoundException,如果 ASP.NET 連資料夾都找不到,就會發生。 (您可以在範例中取消註解陳述句,以查看當一切正常運作時如何執行。)
如果您的程式碼未處理例外狀況,您會看到類似上一個螢幕截圖的錯誤頁面。 不過,try/catch區段可協助防止使用者看到這些類型的錯誤。
@{
var dataFilePath = "~/dataFile.txt";
var fileContents = "";
var physicalPath = Server.MapPath(dataFilePath);
var userMessage = "Hello world, the time is " + DateTime.Now;
var userErrMsg = "";
var errMsg = "";
if(IsPost)
{
// When the user clicks the "Open File" button and posts
// the page, try to open the created file for reading.
try {
// This code fails because of faulty path to the file.
fileContents = File.ReadAllText(@"c:\batafile.txt");
// This code works. To eliminate error on page,
// comment the above line of code and uncomment this one.
//fileContents = File.ReadAllText(physicalPath);
}
catch (FileNotFoundException ex) {
// You can use the exception object for debugging, logging, etc.
errMsg = ex.Message;
// Create a friendly error message for users.
userErrMsg = "A file could not be opened, please contact "
+ "your system administrator.";
}
catch (DirectoryNotFoundException ex) {
// Similar to previous exception.
errMsg = ex.Message;
userErrMsg = "A directory was not found, please contact "
+ "your system administrator.";
}
}
else
{
// The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
其他資源
使用 Visual Basic 進行程式設計
參考文件