使用 Razor 語法進行 ASP.NET 網頁程式設計簡介 (Visual Basic)
本文提供使用 Razor 語法和 Visual Basic 進行 ASP.NET Web Pages 程式設計的概觀。 ASP.NET 是 Microsoft 在網頁伺服器上執行動態網頁的技術。
您將學到什麼:
- 使用 Razor 語法開始使用程式設計 ASP.NET Web Pages 的前 8 個程式設計秘訣。
- 您需要的基本程式設計概念。
- ASP.NET 伺服器程式碼和 Razor 語法的全部內容。
軟體版本
- ASP.NET Web Pages (Razor) 3
本教學課程也適用於 ASP.NET Web Pages 2。
搭配 Razor 語法使用 ASP.NET Web Pages 的大部分範例都使用 C#。 但 Razor 語法也支援 Visual Basic。 若要在 Visual Basic 中程式設計 ASP.NET 網頁,您可以建立副檔名為 .vbhtml 的網頁,然後新增 Visual Basic 程式碼。 本文提供使用 Visual Basic 語言和語法來建立 ASP.NET 網頁的概觀。
注意
C# 和 Visual Basic 版本提供 Microsoft WebMatrix 的預設網站範本 (麵包店、 圖片庫,和入門網站等)。 您可以將 Visual Basic 範本安裝為 NuGet 套件。 網站範本會安裝在您網站的根資料夾中,該資料夾名為 Microsoft 範本。
前 8 個程式設計秘訣
本節列出一些秘訣,當您開始使用 Razor 語法撰寫 ASP.NET 伺服器程式碼時,您絕對需要知道的秘訣。
1. 使用 @ 字元新增程式碼到頁面
@字元會啟動內嵌運算式、單一陳述式區塊和多陳述式區塊:
<!-- Single statement blocks -->
@Code Dim total = 7 End Code
@Code Dim myMessage = "Hello World" End Code
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@Code
Dim greeting = "Welcome to our site!"
Dim weekDay = DateTime.Now.DayOfWeek
Dim greetingMessage = greeting & " Today is: " & weekDay.ToString()
End Code
<p>The greeting is: @greetingMessage</p>
在瀏覽器顯示的結果:

提示
HTML 編碼
當您使用@字元在頁面中顯示內容時,如上述範例所示,ASP.NET HTML 會對輸出編碼。 這會將保留的 HTML 字元 (例如 <和>和&) 取代為允許在網頁中顯示為字元的程式碼,而不是解譯為 HTML 標籤或實體。 如果沒有 HTML 編碼,伺服器程式碼的輸出可能無法正確顯示,且可能會讓頁面暴露在安全性風險中。
如果您的目標是輸出將標籤呈現為標記的 HTML 標記 (例如段落的<p></p>或<em></em>以強調文字),請參閱本文稍後的在程式碼區塊中結合文字、標記和程式碼。
您可以參閱在 ASP.NET Web Pages 網站中使用 HTML 表單以深入瞭解 HTML 編碼。
2. 您將程式碼區塊與程式碼...結束程式碼括住
程式碼區塊包含一或多個程式碼陳述式,並以關鍵字 Code和End Code括住。 將開頭Code關鍵字緊接在@字元後面, 它們之間不能有空格符。
<!-- Single statement block. -->
@Code
Dim theMonth = DateTime.Now.Month
End Code
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@Code
Dim outsideTemp = 79
Dim weatherMessage = "Hello, it is " & outsideTemp & " degrees."
End Code
<p>Today's weather: @weatherMessage</p>
在瀏覽器顯示的結果:

3. 在區塊中,您會以換行符結束每個程式碼陳述式
在 Visual Basic 程式碼區塊中,每個陳述式的結尾都是換行符。 (稍後在本文中,您會看到一種視需要將長程式碼陳述式裝合成多行的方法。)
<!-- Single statement block. -->
@Code
Dim theMonth = DateTime.Now.Month
End Code
<!-- Multi-statement block. -->
@Code
Dim outsideTemp = 79
Dim weatherMessage = "Hello, it is " & outsideTemp & " degrees."
End Code
<!-- An inline expression, so no line break needed. -->
<p>Today's weather: @weatherMessage</p>
4. 使用變數儲存值
您可以將值儲存在變數中,包括字串、數字和日期等。您可以使用Dim關鍵字建立新的變數。 您可以使用@,直接在頁面中插入變數值。
<!-- Storing a string -->
@Code
Dim welcomeMessage = "Welcome, new members!"
End Code
<p>@welcomeMessage</p>
<!-- Storing a date -->
@Code
Dim year = DateTime.Now.Year
End Code
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
在瀏覽器顯示的結果:

5. 將字串常值的值括在雙引號中
字串是被視為文字的字元序列。 若要指定字串,請使用雙引號括住它:
@Code
Dim myString = "This is a string literal"
End Code
若要在字串值中內嵌雙引號,請插入兩個雙引號字元。 如果您想要在頁面輸出中顯示一次雙引號字元,請在引號字串中將它輸入成"",而且如果您想要顯示兩次,請在引號字串中將它輸入成""""。
<!-- Embedding double quotation marks in a string -->
@Code
Dim myQuote = "The person said: ""Hello, today is Monday."""
End Code
<p>@myQuote</p>
在瀏覽器顯示的結果:

6. Visual Basic 程式碼不區分大小寫
Visual Basic 語言不區分大小寫。 程式設計關鍵字 (例如Dim、 If和True) 和變數名稱 (例如myString,或subTotal) 撰寫時可以不區分大小寫。
下列幾行程式碼使用小寫名稱將值指派給變數lastname,然後使用大寫名稱將變數值輸出至頁面。
@Code
Dim lastName = "Smith"
' Keywords like dim are also not case sensitive.
DIM someNumber = 7
End Code
<p>The value of the <code>lastName</code> variable is: @LASTNAME</p>
在瀏覽器顯示的結果:

7. 您的大部分程式碼撰寫都涉及使用物件
物件代表您可以用來進行程式設計的東西:頁面、文字方塊、檔案、圖像、網頁要求、電子郵件訊息、客戶記錄 (資料庫列) 等。物件具有描述其特性的屬性: 文字方塊物件具有Text屬性、要求物件具有Url屬性、電子郵件訊息具有From屬性,而客戶物件具有FirstName屬性。 物件也包含方法,就是可以執行的「動詞」。 範例包括檔案物件的Save 方法,圖像物件的Rotate方法,以及電子郵件物件的Send方法。
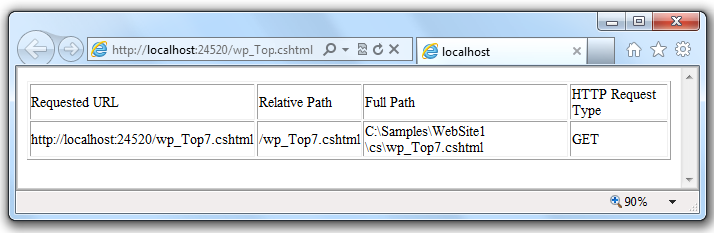
您會常使用Request物件,它會提供資訊,例如頁面上的表單欄位值 (文字方塊等)、提出要求的瀏覽器類型、頁面的 URL、使用者身分識別等。這個範例示範如何存取Request物件的屬性 ,以及如何呼叫Request物件的MapPath方法,這可讓您在伺服器上提供頁面的絕對路徑:
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
在瀏覽器顯示的結果:

8 .您可以撰寫程式碼來做出決策
動態網頁的主要功能是您可以根據條件判斷該怎麼做。 最常見的操作方式是搭配If陳述式 (和可選的Else陳述式)。
@Code
Dim result = ""
If IsPost Then
result = "This page was posted using the Submit button."
Else
result = "This was the first request for this page."
End If
End Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Write Code that Makes Decisions</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
陳述式If IsPost是撰寫If IsPost = True的速記方式。 除了If陳述式外,還有各種方法可以測試條件、重複程式碼區塊等等,本文稍後會加以說明。
在瀏覽器中顯示的結果 (點擊提交之後):

提示
HTTP GET 和 POST 方法以及 IsPost 屬性
對於用來向伺服器提出要求的方法(「動詞」),用於網頁 (HTTP) 的通訊協議支援的數量非常有限。 最常見的兩個是 GET,用來讀取頁面,和用來提交頁面的 POST。 一般來說,使用者第一次要求頁面時,會使用 GET 要求頁面。 如果使用者填寫表單,然後點擊提交,瀏覽器就會向伺服器提出 POST 要求。
在網頁程式設計中,了解頁面是以 GET 或 POST 要求通常很有用,以便您知道如何處理頁面。 在 ASP.NET Web Pages 中,您可以使用IsPost屬性來查看要求是 GET 或 POST。 如果要求是 POST,IsPost屬性會傳回 true,且您可以執行類似讀取表單上文字方塊值之類的動作。 您會看到許多範例示範如何根據IsPost的值以不同方式處理頁面。
簡單程式碼範例
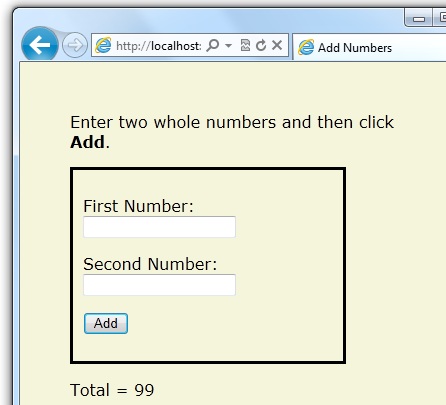
此程序說明如何建立說明基本程式設計技術的頁面。 在此範例中,您會建立一個頁面,讓使用者輸入兩個數字,然後新增它們並顯示結果。
在您的編輯器中,建立新的檔案,並將它命名為 AddNumbers.vbhtml。
將下列程式碼和標記複製到頁面,取代頁面中已有的任何內容。
@Code Dim total = 0 Dim totalMessage = "" if IsPost Then ' Retrieve the numbers that the user entered. Dim num1 = Request("text1") Dim num2 = Request("text2") ' Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt() totalMessage = "Total = " & total End If End Code <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Adding Numbers</title> <style type="text/css"> body {background-color: beige; font-family: Verdana, Ariel; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and click <strong>Add</strong> to display the result.</p> <p></p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>以下是一些您要注意的事項:
@字元會啟動頁面中的第一個程式碼區塊,並在嵌入在底部附近的totalMessage變數之前。- 頁面頂端的區塊會以
Code...End Code括住。 - 變數
total、num1、num2,和totalMessage會儲存幾個數字和一個字串。 - 指派給變數的
totalMessage常值字串值會以雙引號括住。 - 由於 Visual Basic 程式碼不區分大小寫,因此當
totalMessage變數在頁面底部附近使用時,其名稱只需要符合頁面頂端變數宣告的拼字即可。 大小寫並不重要。 - 運算式
num1.AsInt()+num2.AsInt()會示範如何使用物件和方法。 每個變數上的AsInt方法會將使用者輸入的字串轉換成可以加入的整數 (整數)。 <form>標籤包含method="post"屬性。 這會指定當使用者點擊新增時,頁面會使用 HTTP POST 方法傳送至伺服器。 提交頁面時,程式碼If IsPost會評估為 true,並執行條件式程式碼,以顯示加入數字的結果。
儲存頁面並在瀏覽器中執行。 (在您執行頁面之前,確定已在檔案工作區選取頁面。)輸入兩個整數,然後點擊新增按鈕。

Visual Basic 語言和語法
稍早,您看到了如何建立 ASP.NET 網頁,以及如何將伺服器程式碼新增至 HTML 標記的基本範例。 在這裡,您將瞭解使用 Visual Basic 撰寫使用 Razor 語法的 ASP.NET 伺服器程式碼的基本概念,也就是程式設計語言規則。
如果您體驗過程式設計 (特別是如果您已使用 C、C++、C#、Visual Basic 或 JavaScript),您對這裡閱讀的大部分內容都會很熟悉。 您可能只需要熟悉 WebMatrix 程式碼如何新增至 .vbhtml 檔案中的標記。
結合程式碼區塊中的文字、標記和程式碼
在伺服器程式碼區塊中,您通常會想要將文字和標記輸出至頁面。 如果伺服器程式碼區塊包含不是程式碼的文字,且應該按原樣呈現 ,ASP.NET 必須要能夠區分該文字與程式碼。 有數種方法能完成這項操作。
將文字括在像
<p></p>或<em></em>的 HTML 區塊元素中:@If IsPost Then ' This line has all content between matched <p> tags. @<p>Hello, the time is @DateTime.Now and this page is a postback!</p> Else ' All content between matched tags, followed by server code. @<p>Hello, <em>Stranger!</em> today is: </p> @DateTime.Now End IfHTML 元素可以包含文字、其他 HTML 元素和伺服器程式碼運算式。 當 ASP.NET 看到開頭的 HTML 標籤 (例如,
<p>),它會將元素及其內容照樣轉譯到瀏覽器 (並解析伺服器程式碼運算式)。使用
@:運算子或<text>元素。@:會輸出包含純文字或不相符 HTML 標記的單行內容;<text>元素會將括進多行來輸出。 當您不想將 HTML 元素呈現為輸出的一部分時,這些選項會很有用。@If IsPost Then ' Plain text followed by an unmatched HTML tag and server code. @:The time is: <br /> @DateTime.Now ' Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. End If下列範例重複上述範例,但會使用單對
<text>標籤來括住要轉譯的文字。@If IsPost Then @<text> The time is: <br /> @DateTime.Now @DateTime.Now is the <em>current</em> time. </text> End If在下列範例中,
<text>和</text>標籤會括住三行,其中所有行都有一些未包含的文字和不相符的 HTML 標籤 (<br />),以及伺服器程式碼和相符的 HTML 標籤。 同樣地,您也可以分別在每一行前面加上@:運算子;任一方式皆可行。@Code dim minTemp = 75 @<text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <p>You can go swimming if it's at least @minTemp degrees.</p></text> End Code注意
當您輸出如本節所示的文字時,請使用 HTML 元素、
@:運算子,或<text>元素 ,ASP.NET 不會以 HTML 編碼輸出。 (如先前所述,ASP.NET 會編碼@之前的伺服器程式碼運算式和伺服器程式碼區塊的輸出,但本節所述的特殊案例除外。)
空格
陳述式中 (以及字串常值外部) 的額外空格 不會影響陳述式:
@Code Dim personName = "Smith" End Code
將長陳述式分成多行
您可以使用每行程式碼之後的底線字元_ (在 Visual Basic 中稱為接續字元) ,將長程式碼陳述式分成多行。 若要將陳述式中斷到下一行,請在行尾處新增空格,然後新增接續字元。 在下一行繼續陳述式。 您可以視需要將陳述式裝合成許多行,以改善可讀性。 下列陳述式是一樣的:
@Code
Dim familyName _
= "Smith"
End Code
@Code
Dim _
theName _
= _
"Smith"
End Code
不過,您無法在字串常值中間裝進一行。 下列範例無法運作:
@Code
' Doesn't work.
Dim test = "This is a long _
string"
End Code
若要類似上述程式碼結合裝合成多行的長字串,您必須使用串連運算子 (&),本文稍後將會看到此運算子 。
程式碼註解
註解可讓您本身或其他人留下筆記。 Razor 語法註解的前面會加上@*,而結尾會有*@。
@* A single-line comment is added like this example. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
在程式碼區塊中,您可以使用 Razor 語法註解,或是使用一般 Visual Basic 註解字元,這是每一行前面加上單引號 (')。
@Code
' You can make comments in blocks by just using ' before each line.
End Code
@Code
' There is no multi-line comment character in Visual Basic.
' You use a ' before each line you want to comment.
End Code
變數
變數是用來儲存資料的具名物件。 您可以將變數命名為任何名稱,但名稱必須以字母字元開頭,且不能包含空格符或保留字元。 在 Visual Basic 中,如您稍早所見,變數名稱中的字母大小寫並不重要。
變數和資料類型
變數可以有特定的資料類型,指出變數中儲存的資料種類。 您可以有儲存字串值的字串變數 (例如 「Hello world」),儲存整數值的整數變數 (例如 3 或 79),以及以各種格式儲存日期值的日期變數 (例如 4/12/2012 或 2009 年 3 月)。 還有使用許多其他資料類型可供您使用。
不過,您不需要指定變數的類型。 在大部分情況下,ASP.NET 可以根據變數中的資料使用方式來找出類型。 (偶爾您必須指定類型;您會看到範例,其中為 true。)
若要宣告變數而不指定類型,請使用Dim加上變數名稱 (例如 ,Dim myVar)。 若要宣告具有類型的變數,請使用Dim加上變數名稱,後面接著As然後是類型名稱 (例如,Dim myVar As String)。
@Code
' Assigning a string to a variable.
Dim greeting = "Welcome"
' Assigning a number to a variable.
Dim theCount = 3
' Assigning an expression to a variable.
Dim monthlyTotal = theCount + 5
' Assigning a date value to a variable.
Dim today = DateTime.Today
' Assigning the current page's URL to a variable.
Dim myPath = Request.Url
' Declaring variables using explicit data types.
Dim name as String = "Joe"
Dim count as Integer = 5
Dim tomorrow as DateTime = DateTime.Now.AddDays(1)
End Code
以下範例顯示一些在網頁中使用變數的內聯運算式。
@Code
' Embedding the value of a variable into HTML markup.
' Precede the markup with @ because we are in a code block.
@<p>@greeting, friends!</p>
End Code
<!-- Using a variable with an inline expression in HTML. -->
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
<!-- Displaying the page URL with a variable. -->
<p>The URL to this page is: @myPath</p>
在瀏覽器顯示的結果:

轉換和測試資料類型
雖然 ASP.NET 通常可以自動判斷資料類型,但有時無法。 因此,您可能需要執行明確的轉換來協助 ASP.NET。 即使您不需要轉換類型,有時測試以查看您可能正在使用的資料類型會很有幫助。
最常見的情況是您必須將字串轉換成另一種類型,例如整數或日期。 下列範例示範一般案例,您必須將字串轉換成數字。
@Code
Dim total = 0
Dim totalMessage = ""
if IsPost Then
' Retrieve the numbers that the user entered.
Dim num1 = Request("text1")
Dim num2 = Request("text2")
' Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt()
totalMessage = "Total = " & total
End If
End Code
根據規則,使用者輸入在您看來會是字串。 即使您已提示使用者輸入數字,且即使他們輸入數字,當提交使用者輸入並以程式碼讀取數字時,資料還是會以字串格式顯示。 因此,您必須將字串轉換成數字。 在此範例中,如果您嘗試對值執行算術運算而不轉換這些值,就會產生下列錯誤結果,因為 ASP.NET 無法新增兩個字串:
Cannot implicitly convert type 'string' to 'int'.
若要將值轉換成整數,您可以呼叫AsInt方法。 如果轉換成功,您可以接著新增數字。
下表列出變數的一些常見轉換和測試方法。
方法
說明
範例
AsInt(), IsInt()
將代表整數的字串 (例如「593」) 轉換為整數。
Dim myIntNumber = 0
Dim myStringNum = "539"
If myStringNum.IsInt() Then
myIntNumber = myStringNum.AsInt()
End If
AsBool(), IsBool()
將字串「True」 或 「False」轉換為布林值。
Dim myStringBool = "True"
Dim myVar = myStringBool.AsBool()
AsFloat(), IsFloat()
將具有十進位值的字串,例如 「1.3」或「7.439」 轉換為浮點數。
Dim myStringFloat = "41.432895"
Dim myFloatNum = myStringFloat.AsFloat()
AsDecimal(), IsDecimal()
將具有十進位值的字串,例如 「1.3」 或 「7.439」 轉換為十進位數。 (在 ASP.NET 中,十進位數比浮點數更精確。)
Dim myStringDec = "10317.425"
Dim myDecNum = myStringDec.AsDecimal()
AsDateTime(), IsDateTime()
將代表日期和時間值的字串轉換成 ASP.NET DateTime類型。
Dim myDateString = "12/27/2012"
Dim newDate = myDateString.AsDateTime()
ToString()
將任何其他資料類型轉換成字串。
Dim num1 As Integer = 17
Dim num2 As Integer = 76
' myString is set to 1776
Dim myString as String = num1.ToString() & _
num2.ToString()
操作員
運算子是關鍵字或字元,可告訴 ASP.NET 運算式中要執行的命令類型。 Visual Basic 支援許多運算子,但您只需要辨識一些來開始開發 ASP.NET 網頁。 下表摘要列出最常用的運算子。
Operator
說明
範例
+ - * /
數值運算式中使用的數學運算子。
@(5 + 13)
Dim netWorth = 150000
Dim newTotal = netWorth * 2
@(newTotal / 2)
=
指派和相等。 視內容而定,將陳述式右邊的值指派給左邊的物件,或檢查值是否相等。
Dim age = 17
Dim income = Request("AnnualIncome")
<>
不等。 如果值不相等,則傳回True。
Dim theNum = 13
If theNum <> 15 Then
' Do something.
End If
< > <= >=
小於、大於、小於或等於,和大於或等於。
If 2 < 3 Then
' Do something.
End If
Dim currentCount = 12
If currentCount >= 12 Then
' Do something.
End If
&
串連,用來聯結字串。
' The displayed result is "abcdef".
@("abc" & "def")
+= -=
遞增和遞減運算子,(分別) 從變數加減 1。
Dim theCount As Integer = 0
theCount += 1 ' Adds 1 to count
.
點。 用來區分物件及其屬性和方法。
Dim myUrl = Request.Url
Dim count = Request("Count").AsInt()
()
括號。 用來將運算式分組、將參數傳遞至方法,以及存取陣列和集合的成員。
@(3 + 7)
@Request.MapPath(Request.FilePath)
Not
非。 將 true 值反轉為 false,反之亦然。 通常用來作為測試False的速記方式 (也就是,非True)。
Dim taskCompleted As Boolean = False
' Processing.
If Not taskCompleted Then
' Continue processing
End If
AndAlso OrElse
邏輯 AND 和 OR,用來將條件連結在一起。
Dim myTaskCompleted As Boolean = false
Dim totalCount As Integer = 0
' Processing.
If (Not myTaskCompleted) AndAlso _
totalCount < 12 Then
' Continue processing.
End If
在程式碼中使用檔案和資料夾路徑
您通常會在程式碼中使用檔案和資料夾路徑。 以下是網站的實體資料夾結構範例,因為它可能會出現在您的開發電腦上:
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
以下是 URL 和路徑的一些基本詳細資料:
- URL 以網域名稱 (
http://www.example.comhttp://localhost) 或伺服器名稱 (http://mycomputer) 為開頭。 - URL 會對應到主電腦上的實體路徑。 例如,
http://myserver可能會對應至伺服器上的 C:\websites\mywebsite 資料夾。 - 虛擬路徑是速記,表示程式碼中的路徑,而無需指定完整路徑。 它包含 URL 的一部分,後面接著網域或伺服器名稱。 當您使用虛擬路徑時,您可以將程式碼移至不同的網域或伺服器,而不需要更新路徑。
以下是可協助您了解差異的範例:
| 完成 URL | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| 伺服器名稱 | mycompanyserver |
| 虛擬路徑 | /humanresources/CompanyPolicy.htm |
| 實體路徑 | C:\mywebsites\humanresources\CompanyPolicy.htm |
虛擬根目錄是 /,就像您 C 槽的根目錄。 (虛擬資料夾路徑一律使用正斜線。) 資料夾的虛擬路徑不必擁有與實體資料夾相同的名稱;它可以是別名。 (在生產伺服器上,虛擬路徑很少符合確切的實體路徑。)
當您在程式碼中使用檔案和資料夾時,有時您需要參考實體路徑,有時是虛擬路徑,視您使用的物件而定。 ASP.NET 提供這些工具,讓您在程式碼中使用檔案和資料夾路徑:Server.MapPath方法,以及~ 運算子和Href方法。
將虛擬轉換成實體路徑:Server.MapPath 方法
Server.MapPath方法會將虛擬路徑 (例如 /default.cshtml) 轉換成絕對實體路徑 (例如 C:\WebSites\MyWebSiteFolder\default.cshtml)。 每當您需要完整的實體路徑時,即可使用此方法。 典型範例是當您在網頁伺服器上讀取或寫入文字檔或圖像檔時。
您通常不知道託管網站伺服器上的網站絕對實體路徑,因此此方法可以將您知道的路徑,即虛擬路徑,轉換為伺服器上的對應路徑。 您會將檔案或資料夾的虛擬路徑傳遞至方法,然後會傳回實體路徑:
@Code
Dim dataFilePath = "~/dataFile.txt"
End Code
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
參考虛擬根目錄:~ 運算子和 Href 方法
在 .cshtml 或 .vbhtml 檔案中,您可以使用~運算子來參考虛擬根路徑。 這非常方便,因為您可以在網站中移動頁面,且其包含可連接至其他頁面的任何連結都不會中斷。 連您要將網站移至不同位置,也很方便。 以下列出一些範例:
@Code
Dim myImagesFolder = "~/images"
Dim myStyleSheet = "~/styles/StyleSheet.css"
End Code
如果網站是http://myserver/myapp,以下是頁面執行時,ASP.NET 如何處理這些路徑:
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(您實際上不會將這些路徑視為變數的值,但 ASP.NET 會將路徑視為變數的值。)
您可以在 伺服器程式碼 (如上所示) 和標記中使用~運算子,如下所示:
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
在標記中,您可以使用~運算子來建立資源的路徑,例如圖像檔、其他網頁和 CSS 檔案。 當頁面執行時,ASP.NET 會查看整個頁面 (程序碼和標記),並解析所有對適當路徑的~參考。
條件式邏輯和迴圈
ASP.NET 伺服器程式碼可讓您根據條件執行工作,並撰寫重複特定次數陳述式的程式碼,也就是執行循環的程式碼)。
測試條件
若要測試您使用If...Then陳述式的簡單條件,它會根據您指定的測試,傳回True或False:
@Code
Dim showToday = True
If showToday Then
DateTime.Today
End If
End Code
If關鍵字會啟動區塊。 實際測試 (條件) 依照If關鍵字,並傳回 true 或 false。 If陳述式的結尾為Then。 如果測試為 true,則將執行的陳述式會由If和End If括住。 If陳述式可包含Else區塊,指定如果條件為 false 時,要執行的陳述式:
@Code
Dim showToday = False
If showToday Then
DateTime.Today
Else
@<text>Sorry!</text>
End If
End Code
如果If陳述式會啟動程式碼區塊,您就不需要使用一般Code...End Code陳述式來包含區塊。 您只要將@新增至區塊,即可運作。 此方法可搭配 If和其他 Visual Basic 程式設計關鍵字使用,後面接著程式碼區塊,包括For、 For Each、 Do While等。
@If showToday Then
DateTime.Today
Else
@<text>Sorry!</text>
End If
您可以使用一或多個ElseIf區塊來新增多個條件:
@Code
Dim theBalance = 4.99
If theBalance = 0 Then
@<p>You have a zero balance.</p>
ElseIf theBalance > 0 AndAlso theBalance <= 5 Then
' If the balance is above 0 but less than
' or equal to $5, display this message.
@<p>Your balance of $@theBalance is very low.</p>
Else
' For balances greater than $5, display balance.
@<p>Your balance is: $@theBalance</p>
End If
End Code
在此範例中,如果If區塊中的第一個條件不是 true,則會檢查ElseIf條件。 如果符合該條件,則會執行ElseIf區塊中的陳述式。 如果沒有條件符合,則會執行Else區塊中的陳述式。 您可以新增任意數目的ElseIf區塊,然後使用Else區塊做為「其他所有項目」條件關閉。
若要測試大量條件,請使用Select Case區塊:
@Code
Dim weekday = "Wednesday"
Dim greeting = ""
Select Case weekday
Case "Monday"
greeting = "Ok, it's a marvelous Monday."
Case "Tuesday"
greeting = "It's a tremendous Tuesday."
Case "Wednesday"
greeting = "Wild Wednesday is here!"
Case Else
greeting = "It's some other day, oh well."
End Select
End Code
<p>Since it is @weekday, the message for today is: @greeting</p>
要測試的值位於括弧中 (在範例中為 weekday 變數)。 每個單獨測試都會使用列出值的Case陳述式。 如果Case陳述式的值符合測試值,則會執行該Case區塊中的程式碼。
瀏覽器中最後兩個條件區塊的結果:

迴圈程式碼
您通常需要重複執行相同的陳述式。 您可以透過迴圈循環來達到此目的。 例如,您通常會針對資料收集中的每個項目執行相同的陳述式。 如果您確切知道要循環的次數,您可以使用For迴圈。 這種循環特別適合用於算總數或倒數:
@For i = 10 To 20
@<p>Item #: @i</p>
Next i
迴圈會以For關鍵字開頭,後面接著三個元素:
- 緊接在
For陳述式之後,您會宣告一個計數器變數 (不需要使用Dim),然後指出範圍,如i = 10 to 20中所示。 這表示變數i將會從 10 開始計算,並繼續數到 20 (含)。 For和Next陳述式之間是區塊的內容。 這可以包含一或多個程式碼陳述式,以每一個迴圈執行。Next i陳述式會結束迴圈。 它會增加計數器,並開始下一個迴圈的迭代。
For和Next之間的程式碼行包含針對迴圈的每個疊代法執行的程式碼。 標記每次都會建立新的段落 (<p>元素),並將新增一行到輸出,輸出會顯示 (計數器) 的值。 當您執行此頁面時,範例會建立 11 行來顯示輸出,並有文字在每一行中指出項目編號。

如果您正在使用集合或陣列,您通常會使用For Each迴圈。 集合是一組類似的物件,For Each迴圈可讓您對集合中的每個項目執行工作。 這種類型的迴圈對於集合來說很方便,因為與For迴圈不同,您不需要增加計數器或設定限制。 相反地,For Each迴圈程式碼只會繼續在整個集合中進行,直到完成為止。
這個範例會傳回Request.ServerVariables集合中的項目 (其中包含網頁伺服器的相關資訊)。 它會使用For Each迴圈,透過在 HTML 項目符號清單中建立新<li>元素來顯示每個項目的名稱。
<ul>
@For Each myItem In Request.ServerVariables
@<li>@myItem</li>
Next myItem
</ul>
For Each關鍵字後面接著代表集合中單一項目的變數 (在範例中,myItem),後面接著In關鍵字,後面再接著您想要循環的集合。 在For Each迴圈正文中,您可以使用您稍早宣告的變數來存取目前項目。

若要建立更一般用途的迴圈,請使用Do While陳述式:
@Code
Dim countNum = 0
Do While countNum < 50
countNum += 1
@<p>Line #@countNum: </p>
Loop
End Code
此迴圈的開頭為Do While關鍵字,後面是條件,再接著要重複的區塊。 迴圈通常會遞增 (加到) 或遞減 (減去) 用於計算的變數或物件。 在範例中,+=運算子會在每次迴圈執行時,加 1 到變數的值。 (若要遞減倒數迴圈中的變數,您可以使用遞減運算子-=。)
物件和集合
幾乎 ASP.NET 網站的所有項目都是物件,包括網頁本身。 本節將討論一些您將在程式碼中經常使用的重要物件。
頁面物件
ASP.NET 中最基本的物件是頁面。 無需任何合格的物件,您就可以直接存取頁面物件的屬性。 下列程式碼會使用Request頁面的物件,取得頁面的檔案路徑:
@Code
Dim path = Request.FilePath
End Code
您可以使用Page物件的屬性來取得許多資訊,例如:
Request. 如您所見,這是目前要求的相關資訊集合,包括瀏覽器提出要求的類型、頁面的URL、使用者身分識別等。Response. 這是回覆 (頁面) 的相關資訊集合,會在伺服器程式碼完成執行時傳送至瀏覽器。 例如,您可以使用這個屬性將資訊寫入回覆中。@Code ' Access the page's Request object to retrieve the URL. Dim pageUrl = Request.Url End Code <a href="@pageUrl">My page</a>
集合物件 (陣列和字典)
集合是相同類型的物件群組,例如資料庫中Customer物件的集合。 ASP.NET 包含許多內建集合,例如Request.Files集合。
您通常會使用集合中的資料。 兩個常見的集合類型是陣列和字典。 當您想要儲存類似項目的集合,但不想建立個別變數來保留每個項目時,陣列就很有用:
<h3>Team Members</h3>
@Code
Dim teamMembers() As String = {"Matt", "Joanne", "Robert", "Nancy"}
For Each name In teamMembers
@<p>@name</p>
Next name
End Code
使用陣列時,您可以宣告特定的資料類型,例如String、 Integer或DateTime。 若要指出變數可以包含陣列,請將括弧新增至宣告中的變數名稱 (例如Dim myVar() As String)。 您可以使用項目的位置 (索引) 或使用For Each陳述式來存取陣列中的項目。 陣列索引是以零為底 ,也就是第一個項目位於位置 0、第二個項目位於位置 1 等等。
@Code
Dim teamMembers() As String = {"Matt", "Joanne", "Robert", "Nancy"}
@<p>The number of names in the teamMembers array: @teamMembers.Length </p>
@<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
@<p>The array item at position 2 (zero-based) is @teamMembers(2)</p>
@<h3>Current order of team members in the list</h3>
For Each name In teamMembers
@<p>@name</p>
Next name
@<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers)
For Each reversedItem In teamMembers
@<p>@reversedItem</p>
Next reversedItem
End Code
您可以透過取得陣列中的Length屬性來判斷項目數目。 若要取得陣列中特定項目的位置 (也就是搜尋陣列),請使用Array.IndexOf方法。 您也可以執行類似反轉陣列內容 (Array.Reverse方法) 或排序內容 (Array.Sort方法) 等動作。
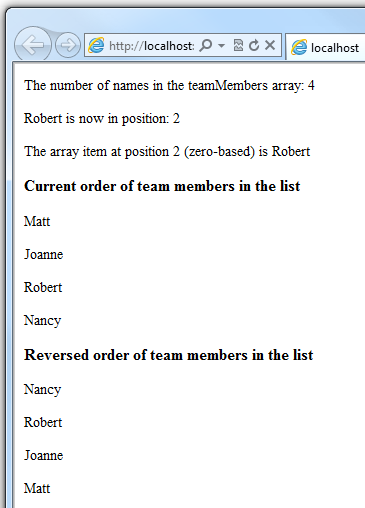
在瀏覽器顯示的字串陣列程式碼輸出:

字典是索引鍵/值組的集合,您可以在其中提供索引鍵 (或名稱) 來設定或擷取對應的值:
@Code
Dim myScores = New Dictionary(Of String, Integer)()
myScores.Add("test1", 71)
myScores.Add("test2", 82)
myScores.Add("test3", 100)
myScores.Add("test4", 59)
End Code
<p>My score on test 3 is: @myScores("test3")%</p>
@Code
myScores("test4") = 79
End Code
<p>My corrected score on test 4 is: @myScores("test4")%</p>
若要建立字典,請使用New關鍵字來指出您要建立新Dictionary物件。 您可以使用Dim關鍵字,將字典指派給變數。 您可以使用括號 () 指出字典中項目的資料類型(( ))。 在宣告結束時,您必須加入另一組括號,因為這實際上是建立新字典的方法。
若要將項目新增至字典,您可以呼叫Add字典變數的方法 (在此案例中為myScores),然後指定索引鍵和值。 或者,您可以使用小括號來指出索引鍵並執行簡單的指派,如下列範例所示:
@Code
myScores("test4") = 79
End Code
若要從字典取得值,您可以在小括號中指定索引鍵:
@myScores("test4")
使用參數呼叫方法。
如本文稍早所見,您進行程式設計的物件包含方法。 例如,Database物件可能包含Database.Connect方法。 許多方法也包含一或多個參數。 參數是您傳遞至方法的值,可讓方法完成其工作。 例如,查看Request.MapPath方法的宣告,其採用三個參數:
Public Overridable Function MapPath (virtualPath As String, _
baseVirtualDir As String, _
allowCrossAppMapping As Boolean)
這個方法會傳回伺服器上對應到特定虛擬路徑的實體檔案路徑。 方法的三個參數為virtualPath、 baseVirtualDir和allowCrossAppMapping。 (請注意,在宣告中,參數會列出其將接受之資料的資料類型。) 當您呼叫此方法時,您必須提供這三個參數的值。
當您搭配 Razor 語法使用 Visual Basic 時,有兩個選項可將參數傳遞至方法:位置參數或具名參數。 若要呼叫使用位置參數的方法,請使用方法宣告中指定的嚴格順序傳遞參數。 (您通常會閱讀方法的文件來瞭解此順序。) 您必須依照順序,且無法略過任何參數,如有必要,針對沒有值的位置參數請傳遞空字串 ("") 或 null。
下列範例假設您的網站上有一個名為指令碼的資料夾。 程式碼會呼叫Request.MapPath方法並以正確的順序傳遞三個參數的值。 然後,它會顯示產生的對應路徑。
@Code
' Pass parameters to a method using positional parameters.
Dim myPathPositional = Request.MapPath("/scripts", "/", true)
End Code
<p>@myPathPositional</p>
當方法有許多參數時,您可以使用具名參數讓程式碼更簡潔且更容易閱讀。 若要使用具名參數呼叫方法,請指定參數名稱後面跟著:=,然後提供值。 具名參數的優點是您可以依您想要的任何順序加以新增。 (缺點是方法呼叫不那麼精簡。)
下列範例會呼叫與上述相同的方法,但會使用具名參數來提供值:
@Code
' Pass parameters to a method using named parameters.
Dim myPathNamed = Request.MapPath(baseVirtualDir:= "/", allowCrossAppMapping:= true, virtualPath:= "/scripts")
End Code
<p>@myPathNamed</p>
如您所見,參數會以不同的順序傳遞。 不過,如果您執行上述範例和這個範例,它們將會傳回相同的值。
處理錯誤
Try-Catch 陳述式
您的程式碼中通常會有陳述式,可能會因您無法控制的原因而失敗。 例如:
- 如果您的程式碼嘗試開啟、建立、讀取或撰寫檔案,可能會發生各種錯誤。 您想要的檔案可能不存在、可能已鎖定、程式碼可能沒有權限等等。
- 同樣地,如果您的程式碼嘗試更新資料庫中的記錄,可能會有權限問題、和資料庫的連線可能會斷掉、儲存的資料可能無效等等。
在程式設計術語中,這些情況稱為例外處理。 如果您的程式碼遇到例外狀況,它會產生 (丟出) 一則錯誤訊息,也就是充其量讓使用者覺得很煩。

在您的程式碼可能會遇到例外處理的情況中,且為了避免此類型的錯誤訊息,您可以使用Try/Catch陳述式。 在Try陳述式中,您會執行您要檢查的程式碼。 在一或多個Catch陳述式中,您可以尋找可能發生的特定錯誤 (例外處理的特定類型)。 您可以視需要包含許多Catch陳述式來尋找您預期的錯誤。
注意
建議您避免在陳述式Try/Catch中使用Response.Redirect方法,因為它可能會導致頁面中的例外處理。
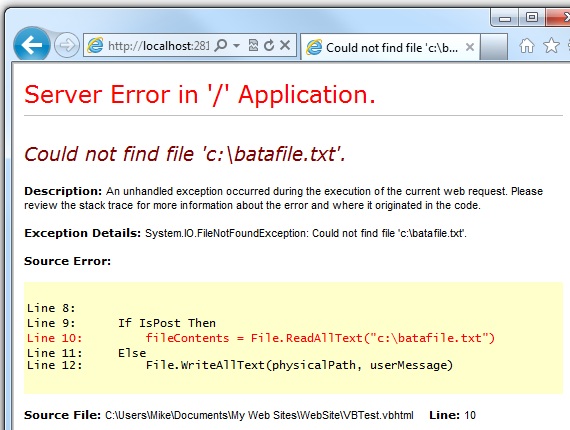
下列範例顯示一個頁面,該頁面會在第一個要求上建立文字檔案,然後顯示按鈕,讓使用者開啟檔案。 此範例會刻意使用不正確的檔名,使其造成例外處理。 此程式碼包含Catch兩個可能例外處理的陳述式:FileNotFoundException,如果檔名不正確,就會發生,和DirectoryNotFoundException,如果 ASP.NET 連資料夾都找不到,就會發生。 (您可以在範例中取消註解陳述句,以查看當一切正常運作時如何執行。)
如果您的程式碼未處理例外狀況,您會看到類似上一個螢幕截圖的錯誤頁面。 不過,Try/Catch區段可協助防止使用者看到這些類型的錯誤。
@Code
Dim dataFilePath = "~/dataFile.txt"
Dim fileContents = ""
Dim physicalPath = Server.MapPath(dataFilePath)
Dim userMessage = "Hello world, the time is " + DateTime.Now
Dim userErrMsg = ""
Dim errMsg = ""
If IsPost Then
' When the user clicks the "Open File" button and posts
' the page, try to open the file.
Try
' This code fails because of faulty path to the file.
fileContents = File.ReadAllText("c:\batafile.txt")
' This code works. To eliminate error on page,
' comment the above line of code and uncomment this one.
' fileContents = File.ReadAllText(physicalPath)
Catch ex As FileNotFoundException
' You can use the exception object for debugging, logging, etc.
errMsg = ex.Message
' Create a friendly error message for users.
userErrMsg = "The file could not be opened, please contact " _
& "your system administrator."
Catch ex As DirectoryNotFoundException
' Similar to previous exception.
errMsg = ex.Message
userErrMsg = "The file could not be opened, please contact " _
& "your system administrator."
End Try
Else
' The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage)
End If
End Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>