為行動裝置轉譯 ASP.NET Web Pages (Razor) 網站
本文說明如何在 ASP.NET Web Pages (Razor) 網站中建立頁面,以在行動裝置上適當轉譯。
您將學到什麼:
- 如何使用命名慣例來指定頁面是專為行動裝置所設計。
教學課程中使用的軟體版本
- ASP.NET Web Pages (Razor) 3
本教學課程也適用於 ASP.NET Web Pages 2。
ASP.NET Web Pages 可讓您建立自訂顯示,以在行動裝置或其他裝置上轉譯內容。
在 ASP.NET Web Pages 網站中建立裝置特定頁面的最簡單方式是使用檔案命名模式,如下所示:FileName.Mobile.cshtml。 您可以建立兩個頁面版本 (例如,一個名為 MyFile.cshtml,另一個名為 MyFile.Mobile.cshtml)。 在執行時間,當行動裝置要求 MyFile.cshtml 時,ASP.NET 會轉譯 MyFile.Mobile.cshtml 的內容。 否則,會轉譯 MyFile.cshtml。
下列範例顯示如何新增行動裝置的內容頁面來啟用行動裝置轉譯。 Page1.cshtml 包含內容加上瀏覽側邊欄。 Page1.Mobile.cshtml 包含相同的內容,但省略側邊欄。
在 ASP.NET Web Pages 網站中,建立名為 Page1.cshtml 的檔案,並以下列標記取代目前的內容。
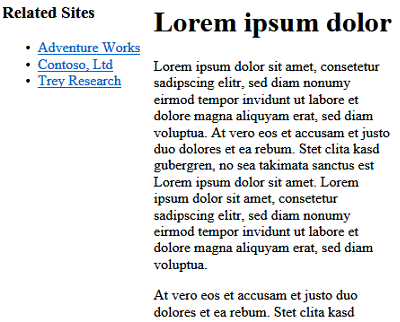
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #navigation { position: absolute; top: 0; left: 0; width: 10em; } #content { margin-left: 13em; margin-right: 10em; } </style> </head> <body> <div id="navigation"> <h3>Related Sites</h3> <ul> <li><a href="http://www.adventure-works.com/">Adventure Works</a></li> <li><a href="http://www.contoso.com/">Contoso, Ltd</a></li> <li><a href="http://www.treyresearch.net/">Trey Research</a></li> </ul> </div> <div id="content"> <h1>Lorem ipsum dolor</h1> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. </p> <p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> </div> </body> </html>建立名為 Page1.Mobile.cshtml 的檔案,並用下列標記取代現有的內容。 請注意,頁面的行動裝置版本會省略瀏覽區段,以在較小的螢幕上進行更好的轉譯。
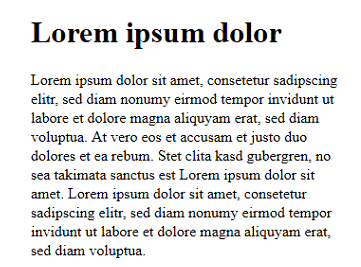
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #content { margin-left: 2em; margin-right: 5em; } </style> </head> <body> <div id="content"> <h1>Lorem ipsum dolor</h1> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. </p> <p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> </div> </body> </html>執行桌機瀏覽器並瀏覽至 Page1.cshtml。

執行行動裝置瀏覽器 (或行動裝置仿真器),並瀏覽至 Page1.cshtml。 (請注意,不要把 .mobile. 納入成為 URL 的一部分。) 即使請求是對 Page1.cshtml,ASP.NET 還是會轉譯 Page1.Mobile.cshtml。

注意
若要測試行動裝置頁面,您可以使用在桌上型電腦上執行的行動裝置仿真器。 此工具可讓您測試網頁在行動裝置上查看時的樣子 (也就是,顯示面積通常較小)。 仿真器的其中一個範例是 Mozilla Firefox 的使用者代理程式切換器附加元件,可讓您從桌機版的 Firefox 模擬各種行動裝置瀏覽器。