將安全性和成員資格新增至 ASP.NET Web Pages (Razor) 網站
本文說明如何保護 ASP.NET Web Pages (Razor) 網站,讓部分頁面僅供登入的人員使用。 (您也將瞭解如何建立任何人都可以存取的頁面。)
您將學到什麼:
- 如何建立具有註冊頁面和登入頁面的網站,讓某些頁面僅供成員存取。
- 如何建立公開和僅限成員的頁面。
- 如何定義角色,也就是您網站上具有不同安全性權限的群組,以及如何指派角色給使用者。
- 如何使用 CAPTCHA 來防止自動化程式 (Bots) 建立成員帳戶。
以下是本文中介紹的 ASP.NET 功能:
- WebMatrix 入門網站範本。
WebSecurity協助程式和Roles類別。ReCaptcha協助程式。教學課程中使用的軟體版本
- ASP.NET Web Pages (Razor) 2
- WebMatrix 3
- ASP.NET Web 協助程式庫
您可以設定您的網站,讓使用者能夠登入,也就是網站支援成員資格。 這在許多方面都很有用。 例如,您的網站可能存在只有成員才能使用的頁面。 在某些情況下,您可能需要使用者登入,才能傳送意見反應或留下評論。
即使您的網站支援成員資格,使用者也不一定需要在他們使用網站上的某些頁面之前登入。 未登入的使用者稱為匿名使用者。
使用者可在您的網站註冊,之後再登入網站。 網站需要使用者名稱 (和電子郵件位址) 和密碼,以確認使用者是他們聲稱的身分。 此登入和確認使用者身分識別的過程稱為驗證。
您可以透過不同的方式設定安全性和成員資格:
如果您使用 WebMatrix,那麼有個簡單的方法是根據入門網站範本建立為新網站。 此範本已針對安全性和成員資格進行設定,且已經有註冊頁面、登入頁面等等。
範本所建立的網站也有選項可讓使用者使用 Facebook、Google 或 Twitter 等外部網站登入。
如果您想要新增安全性至現有網站,或不想使用入門網站範本,您可以建立自己的註冊頁面、登入頁面等等。
本文的重點為第一個選項 — 如何使用入門網站範本來新增安全性。 它也提供有關如何實施您自己的安全性的一些基本資訊,然後提供有關如何執行此動作的詳細資訊連結。 另外還有關於如何啟用外部登入的資訊,在個別文章中會有更詳細的說明。
使用入門網站範本建立網站安全性
在 WebMatrix 中,您可以使用入門網站範本來建立包含下列項目的網站:
- 用來儲存成員使用者名稱和密碼的資料庫。
- 匿名 (新) 使用者可以註冊的註冊頁面。
- 登入和登出頁面。
- 密碼回復和重設頁面。
下列程序說明如何建立網站並加以設定。
啟動 WebMatrix,然後在快速入門 頁面中,選取來自範本的網站。
選取入門網站範本,然後點擊確定。 WebMatrix 會建立一個新網站。
在左窗格中,點擊檔案工作區選取器。
在網站的根資料夾中,開啟 _AppStart.cshtml 檔案,這是用來包含全域設定的特殊檔案。 其中包含一些使用
//字元註解的陳述式://WebMail.SmtpServer = "mailserver.example.com"; //WebMail.EnableSsl = true; //WebMail.UserName = "username@example.com"; //WebMail.Password = "your-password"; //WebMail.From = "your-name-here@example.com";這些陳述式會設定
WebMail協助程式,可用來傳送電子郵件。 成員資格系統可以在使用者註冊或想要變更密碼時,使用電子郵件傳送確認訊息。 (例如,在使用者註冊之後,他們會收到一封電子郵件,其中包含可點擊的連結,以完成註冊過程)。傳送電子郵件需要存取 SMTP 伺服器,如將電子郵件新增至 ASP.NET Web Pages 網站中所述。 您將在此中央 _AppStart.cshtml 檔案中儲存電子郵件設定,如此一來就無需重複在每個可以傳送電子郵件的頁面中編碼。 (您不需要設定 SMTP 設定來設定註冊資料庫;僅在想要從使用者的電子郵件別名驗證使用者,和讓使用者重設忘記的密碼時,才需要 SMTP 設定)。
移除每個陳述式前面的
//,以取消註解陳述式。如果您不想設定電子郵件確認,可以略過此步驟和下一個步驟。 如果未設定 SMTP 值,新帳戶會立即可供使用,無需確認電子郵件。
修改程式碼中的下列電子郵件相關設定:
將
WebMail.SmtpServer設為您有權存取的 SMTP 伺服器名稱。將
WebMail.EnableSsl設定為true。。 此設定會藉由加密認證來保護傳送至 SMTP 伺服器的認證。將
WebMail.UserName設定為 SMTP 伺服器帳戶的使用者名稱。將
WebMail.Password設定為您的 SMTP 伺服器帳戶的密碼。將
WebMail.From設定為您自己的電子郵件位址。 這是傳送訊息的電子郵件地址。注意
秘訣 如需這些屬性值的其他資訊,請參閱自訂 ASP.NET Web Pages 的全網站行為中的設定電子郵件設定。
儲存並關閉 _AppStart.cshtml。
執行瀏覽器中的 Default.cshtml 頁面。

注意
如果您看到錯誤,指出屬性必須是
ExtendedMembershipProvider的執行個體,則網站可能未設定為使用 ASP.NET Web Pages 成員資格系統 (SimpleMembership)。 如果主機提供者的伺服器設定方式與本機伺服器不同,有時可能會發生這種情況。 若要修正此問題,請將下列元素新增至網站的 Web.config 檔案:<appSettings> <add key="enableSimpleMembership" value="true" /> </appSettings>將此元素新增為
<configuration>元素的子元素和<system.web>元素的對等元素。在頁面右上角點擊註冊連結。 隨即顯示 Register.cshtml 頁面。
輸入使用者名稱和密碼,然後點擊註冊。

當您從入門網站範本建立網站時,會在網站的 App_Data 資料夾中建立名為 StarterSite.sdf 的資料庫。 註冊期間,您的使用者資訊會新增至資料庫。 如果您設定 SMTP 值,則會將訊息傳送至您使用的電子郵件位址,以便完成註冊。

移至您的電子郵件程式並找出訊息,其中包含您的確認碼和網站的超連結。
點擊超連結以啟動您的帳戶。 確認超連結會開啟註冊確認頁面。

點擊登入 連結,然後使用您註冊的帳戶登入。
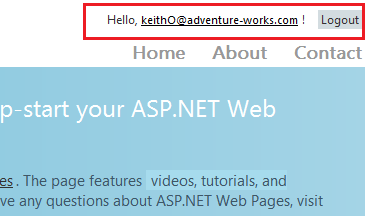
登入之後,登入 和註冊連結會被登出連結取代。 您的登入名稱會顯示為連結。 (連結可讓您前往可以變更密碼的頁面。)

注意
根據預設,ASP.NET web pages 會以純文本 (如人類可讀取的文字) 傳送認證給伺服器。 生產網站應該使用安全 HTTP (https://, 也稱為 安全套接字層 或 SSL) 來加密與伺服器交換的敏感性資訊。 您可以依照上一個範例設定
WebMail.EnableSsl=true,要求使用 SSL 傳送電子郵件訊息。 如需 SSL 的詳細資訊,請參閱保護網頁通訊:憑證、SSL 和 https://。
網站中的其他成員資格功能
您的網站包含其他功能,可讓使用者管理其帳戶。 使用者可以執行下列動作:
- 更改其密碼。 登入之後,他們可以點擊使用者名稱 (是一個連結)。 這會帶他們前往可建立新密碼的頁面 (Account/ChangePassword.cshtml)。
- 回復忘記的密碼。 在登入頁面上,有一個連結 (Did you forget your password?),可讓使用者進入頁面 (Account/ForgotPassword.cshtml),並在其中輸入電子郵件位址。 網站會傳送電子郵件訊息,其中包含可點擊的連結 (Account/PasswordReset.cshtml),以設定新的密碼。
您也可以讓使用者能夠使用外部網站登入,如稍後所述。
建立僅限成員的頁面
目前,任何人都可以瀏覽至您網站中的任何頁面。 但是,您可能想要有只有登入者 (也就是成員) 才能使用的頁面 。 ASP.NET 可讓您建立只能由登入成員存取的頁面。 一般而言,如果匿名使用者嘗試存取僅限成員的頁面,您會將它們重新導向至登入頁面。
在此程序中,您將建立一個資料夾,其中包含僅供登入使用者使用的頁面。
在網站的根目錄中,建立新的資料夾。 (在功能區中,點擊下方的箭號新,然後選擇新資料夾。)
將新的資料夾命名為 成員。
在成員資料夾內,建立新的頁面,並將它命名為 MembersInformation.cshtml。
將現有內容取代成以下程式碼和標記:
@{ if (!WebSecurity.IsAuthenticated) { Response.Redirect("~/Account/Login?returnUrl=" + Request.Url.LocalPath); } Layout = "~/_SiteLayout.cshtml"; Page.Title = "Members Information"; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Members Information</title> </head> <body> <p>You can only see this information if you've logged into the site.</p> </body> </html>如果使用者已登入,此程式碼會測試
WebSecurity物件IsAuthenticated的屬性,會傳回true。 如果使用者未登入,程式碼會呼叫Response.Redirect以將使用者傳送至 Account 資料夾中的 Login.cshtml 頁面。重新導向的 URL 包含一個
returnUrl查詢字串值Request.Url.LocalPath,可用來設定目前頁面路徑。 如果您在查詢字串中設定如下的returnUrl值 (且如果返回 URL 是本機路徑),則登入頁面將會在使用者登入後,讓使用者返回此頁面。程式碼也會將 _SiteLayout.cshtml 頁面設定為其版面配置頁面。 (如需版面配置頁面的詳細資訊,請參閱在 ASP.NET Web Pages 網站中建立一致的版面配置。)
執行網站。 如果您仍處於登入,請點選頁面頂端的登出按鈕。
在瀏覽器中,要求頁面 /Members/MembersInformation。 例如,URL 將如下所示:
http://localhost:38366/Members/MembersInformation(埠號 (38366) 在您的URL中可能不同)。
系統會將您重新導向至 Login.cshtml 頁面,因為您未登入。
使用您稍早建立的帳戶登入。 系統會將您重新導向至 MembersInformation 頁面。 因為您已登入,這次您會看到頁面內容。
若要保護對多個頁面的存取,您可以執行此動作:
- 將安全性檢查新增至每個頁面。
- 在您保留受保護頁面的資料夾中建立 _PageStart.cshtml 頁面,並在該處新增安全性檢查。 _PageStart.cshtml 頁面可作為資料夾中所有頁面的一種全域頁面。 在自訂 ASP.NET Web Pages 的全網站行為中,會更詳細地說明這項技巧。
建立使用者群組 (角色) 的安全性
如果您的網站有許多成員,在讓使用者看到頁面之前,個別檢查每個使用者的權限很沒效率。 您可以改為建立個別成員所屬的群組,或角色。 然後,您可以根據角色來檢查權限。 在本節中,您將建立「系統管理員」角色,然後建立一個頁面,供屬於該角色的使用者存取。
ASP.NET 成員資格系統已設定為支援角色。 不過,與成員資格註冊和登入不同,入門網站範本不包含可協助您管理角色的頁面。 (管理角色是系統管理工作,而不是使用者工作)。不過,您可以直接在 WebMatrix 的成員資格資料庫中新增群組。
在 WebMatrix 中,點擊資料庫工作區選取器。
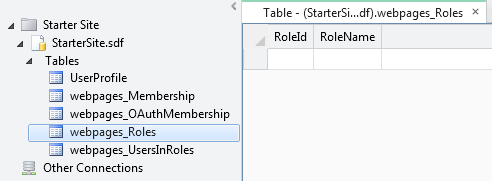
在左窗格中,開啟 StarterSite.sdf 節點、開啟 表格節點,然後點擊 webpages_Roles 表格。

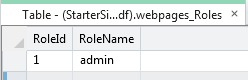
新增名為 「系統管理員」 的角色。 RoleId 欄位會自動填入。 (這是主鍵,且已設定為識別欄位,如在 ASP.NET Web Pages 網站中使用資料庫的簡介中所述。
記下 RoleId 欄位的值。 (如果這是您正在定義的第一個角色,則會是 1)。

關閉 webpages_Roles 表格。
開啟 UserProfile 表格。
記下表中一或多個使用者的 UserId 值,然後關閉表格。
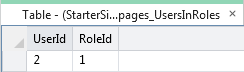
開啟 webpages_UserInRoles 表格,並在表格中輸入 UserID 和 RoleID 值。 例如,若要將使用者 2 放入「系統管理員」 角色,您會輸入下列值:

關閉 webpages_UsersInRoles 表格。
現在您已定義角色,您可以設定可供屬於該角色的使用者存取的頁面。
在網站根資料夾中,建立名為 AdminError.cshtml 的新頁面,並以下列程式碼取代現有的內容。 這是若使用者不被允許存取頁面,會將使用者重新導向的頁面。
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Admin-only Error"; } <p>You must log in as an admin to access that page.</p>在網站根資料夾中,建立名為 AdminOnly.cshtml 的新頁面,並以下列程式碼取代現有的程式碼:
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Administrators only"; } @if ( Roles.IsUserInRole("admin")) { <span> Welcome <b>@WebSecurity.CurrentUserName</b>! </span> } else { Response.Redirect("~/AdminError"); }如果目前使用者是指定角色的成員 (在此案例中為「系統管理員」角色),則會傳回
Roles.IsUserInRole方法true。在瀏覽器中執行 Default.cshtml ,但不要登入。 (如果您已經登入,請登出。)
在瀏覽器的網址列中,新增 AdminOnly 到 URL中。 (換句話說,請求 AdminOnly.cshtml 檔案。) 因為您目前未以「系統管理員」角色的使用者身分登入,系統會將您重新導向至 AdminError.cshtml 頁面。
返回到 Default.cshtml,並以您新增至 「系統管理員」角色的使用者身分登入。
瀏覽至 AdminOnly.cshtml 頁面。 這次您會看到頁面。
防止自動化程式加入您的網站
登入頁面不會阻止自動程式 (有時稱為 網頁機器人或 Bot) 註冊您的網站。 此程序描述如何啟用註冊頁面的 ReCaptcha 測試。

使用 ReCaptcha 服務註冊您的網站。 完成註冊後,您會收到一個公開金鑰和一個私密金鑰。
若尚未完成,請依照在 ASP.NET Web Pages 網站中安裝協助程式中所述,將 ASP.NET Web 協助程式庫新增至您的網站。
在帳戶資料夾中,開啟名為 Register.cshtml 的檔案。
在頁面頂端的程式碼中,透過移除
//註解字元來尋找下列幾行並取消註解:if (!ReCaptcha.Validate("PRIVATE_KEY")) { ModelState.AddError("recaptcha", "Captcha response was not correct"); }用您自己的 ReCaptcha 私密金鑰取代
PRIVATE_KEY。在頁面的標記中,從頁面標記中的下列幾行中移除
@*和*@註解字元:@ReCaptcha.GetHtml("PUBLIC_KEY", theme: "white") @Html.ValidationMessage("recaptcha")以您的金鑰取代
PUBLIC_KEY。如果您尚未移除,請移除包含開頭為 「若要啟用 CAPTCHA 驗證 ...」之文字的
<div>元素。 (移除整個<div>元素及其內容。)在瀏覽器中執行 Default.cshtml 。 如果您已登入網站,請點擊登出連結。
點擊註冊連結,並使用 CAPTCHA 測試來測試註冊。

如需ReCaptcha協助程式的詳細資訊 ,請參閱使用 CATPCHA 防止自動化程式 (Bots) 使用您的 ASP.NET Web 網站。
讓使用者使用外部網站登入
入門網站範本包含程式碼和標記,可讓使用者使用 Facebook、Windows Live、Twitter、Google 或 Yahoo 登入。 根據預設,不會啟用此功能。 讓使用者使用這些外部提供者登入的一般程序如下:
- 決定您要支援哪些外部網站。
- 如有需要,請移至該網站並設定登入應用程式。 (例如,您必須這樣做,才能允許 Facebook 登入。)
- 在您的網站中,設定提供者。 在大部分情況下,您只需要在 _AppStart.cshtml 檔案中取消註解一些程式碼。
- 將標記新增至註冊頁面,讓使用者連結至外部網站以進行登入。 您通常可以複製所需的標記,並稍微變更文字。
您可以在啟用 ASP.NET Web Pages 網站中的從外部網站登入主題中找到逐步指示。
當使用者從另一個網站登入後,使用者會返回您的網站,並將該登入與您的網站產生關聯 。 實際上,這會為使用者的外部登入在您的網站中建立成員資格條目。 這可讓您透過外部登入使用成員資格的一般功能 (例如角色)。
將安全性新增至現有網站
本文稍早的程序依賴使用入門網站範本作為網站安全性的基礎。 如果您從入門網站範本開始或複製基於該範本的網站上的相關頁面並不實用,您可以自行撰寫程式碼,在自己的網站中實施相同類型的安全性。 您可以建立相同類型的頁面 ,例如註冊、登入等等,然後使用協助程式和類別來設定成員資格。
基本過程描述在部落格文章實施 ASP.NET Razor 安全性的最基本方法中。 大部分的工作都是使用WebSecurity協助程式的下列方法和屬性來完成:
- WebSecurty.UserExists、 WebSecurity.CreateUserAndAccount。 這些方法可讓您判斷某人是否已註冊並加以註冊。
- WebSecurty.IsAuthenticated。 這個屬性可讓您判斷目前的使用者是否已登入。 如果使用者尚未登入,這非常有用,可將使用者重新導向至登入頁面。
- WebSecurity.Login、 WebSecurity.Logout。 這些方法會將使用者登入或登出。
- WebSecurity.CurrentUserName。 這個屬性適用於顯示目前使用者的登入名稱 (如果使用者已登入)。
- WebSecurity.ConfirmAccount。 如果您設定註冊的電子郵件確認,這個方法會很有用。 (詳細資料如部落格文章使用 ASP.NET Web Pages 安全性的確認功能所說明。
若要管理角色,您可以使用角色 和 成員資格類別,如部落格文章中所述。
其他資源
- 自訂全網站行為
- 保護網頁通訊:憑證、SSL 和 https://
- 實施 ASP.NET Razor 安全性的最基本方式,以及使用 ASP.NET Web Pages 安全性的確認功能。 這些部落格文章說明如何在不使用入門網站範本的情況下實施 ASP.NET 成員資格功能。
- 在 ASP.NET Web Pages 網站中啟用外部網站的登入
- WebSecurity 類別 API 參考 (MSDN)
- SimpleRoleProvider 類別 API 參考 (MSDN)
- SimpleMembershipProvider 類別 API 參考 (MSDN)