快速入門:Azure AI 翻譯工具文字用戶端程式庫
在本快速入門中,您將開始使用翻譯工具服務,以您選擇的程式設計語言來翻譯文字。 針對此專案,在您同時學習技術時,建議您使用免費定價層 (F0),並稍後再升級至生產環境的付費層。
必要條件
您需要作用中的 Azure 訂用帳戶。 若還沒有 Azure 訂閱,您可以建立免費帳戶
擁有 Azure 訂閱之後,請在 Azure 入口網站中建立翻譯工具資源。
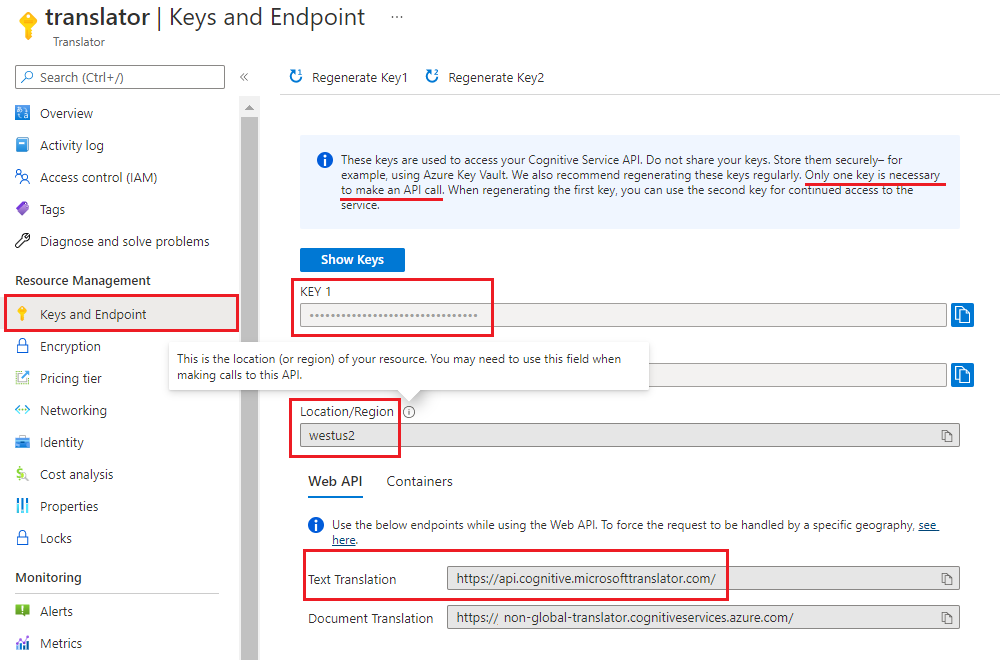
部署資源之後,請選取 [前往資源] 擷取金鑰與端點。
取得來自資源的金鑰、端點,以及區域,以將應用程式連線至翻譯工具服務。 將這些值貼到快速入門後的程式碼中。 您可以在 Azure 入口網站的 [金鑰和端點] 頁面上找到:

設定您的 C#/.NET 環境
針對本快速入門,我們會使用最新版本的 Visual Studio IDE 來建置和執行應用程式。
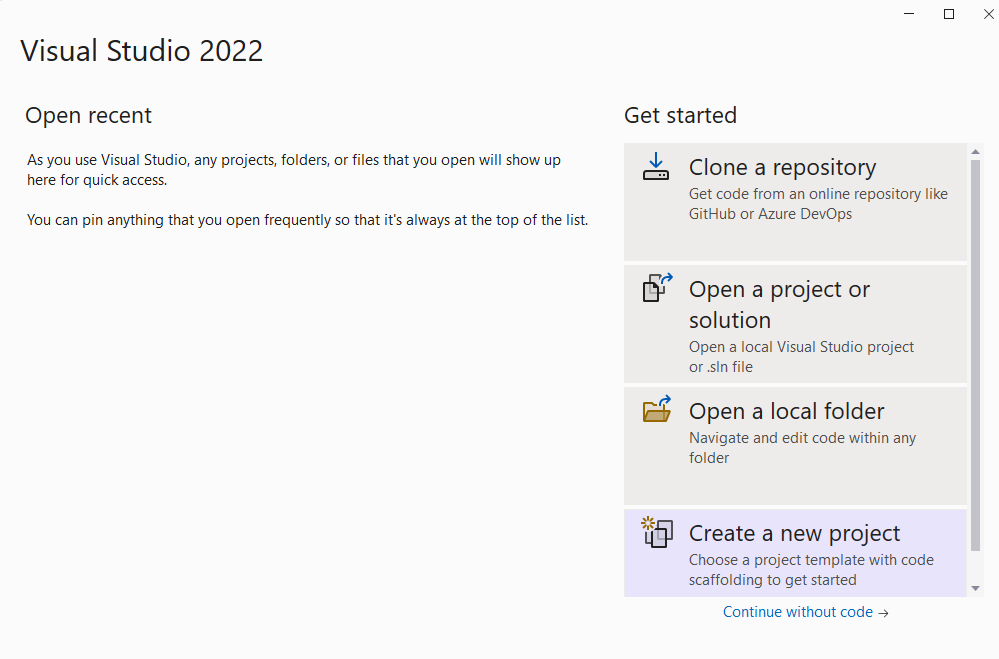
啟動 Visual Studio。
在 [開始] 頁面中,選擇 [建立新專案]。

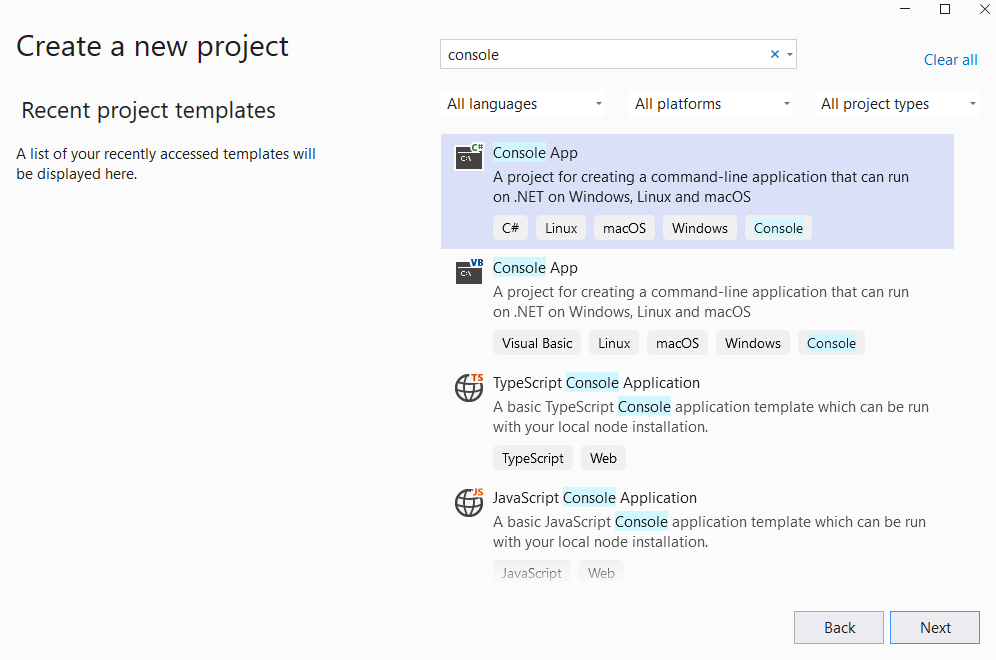
在 [建立新的專案] 頁面的搜尋方塊中,輸入主控台。 選擇 [主控台應用程式] 範本,然後選擇 [下一步]。

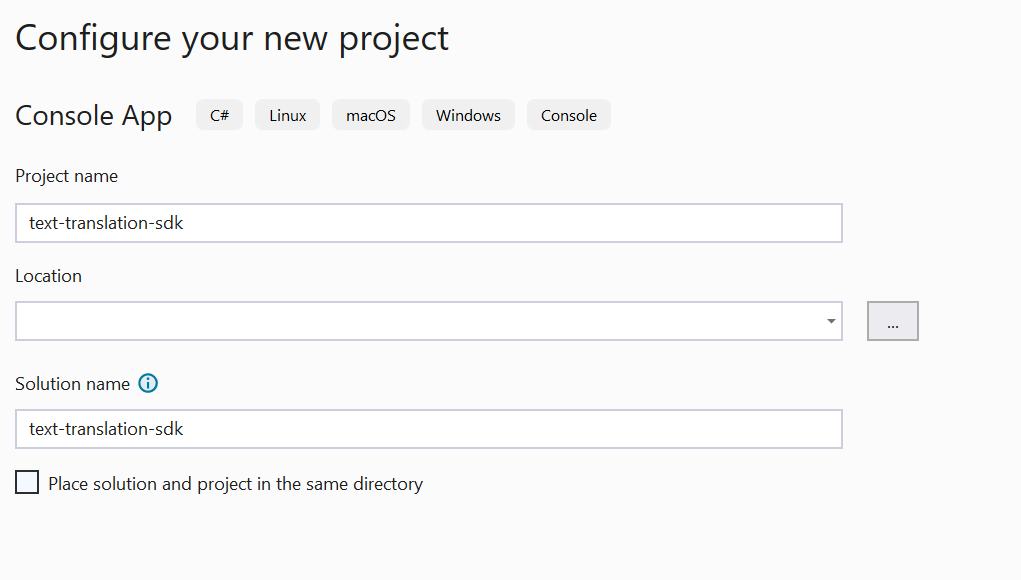
在 [設定新專案] 對話方塊視窗中,於 [專案名稱] 方塊中輸入
text-translation-sdk。 接著,選擇 [下一步]。
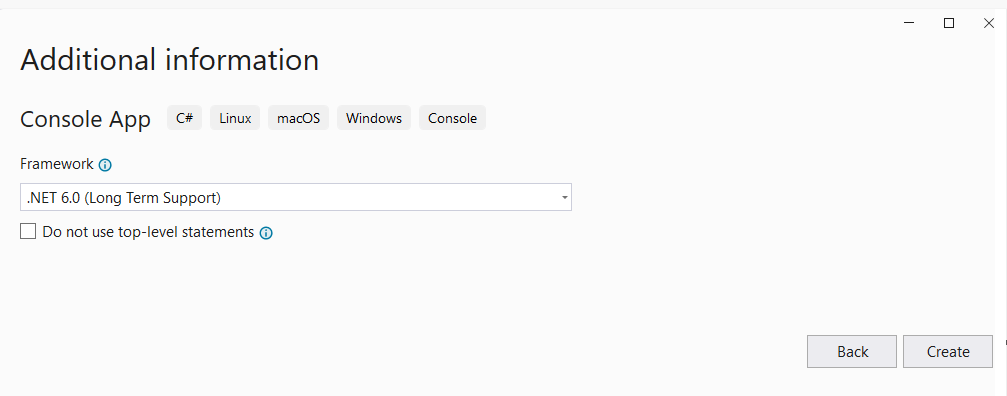
在 [其他資訊] 對話方塊視窗中,選取 [.NET 6.0 (長期支援)],然後選取 [建立]。

使用 NuGet 安裝用戶端程式庫
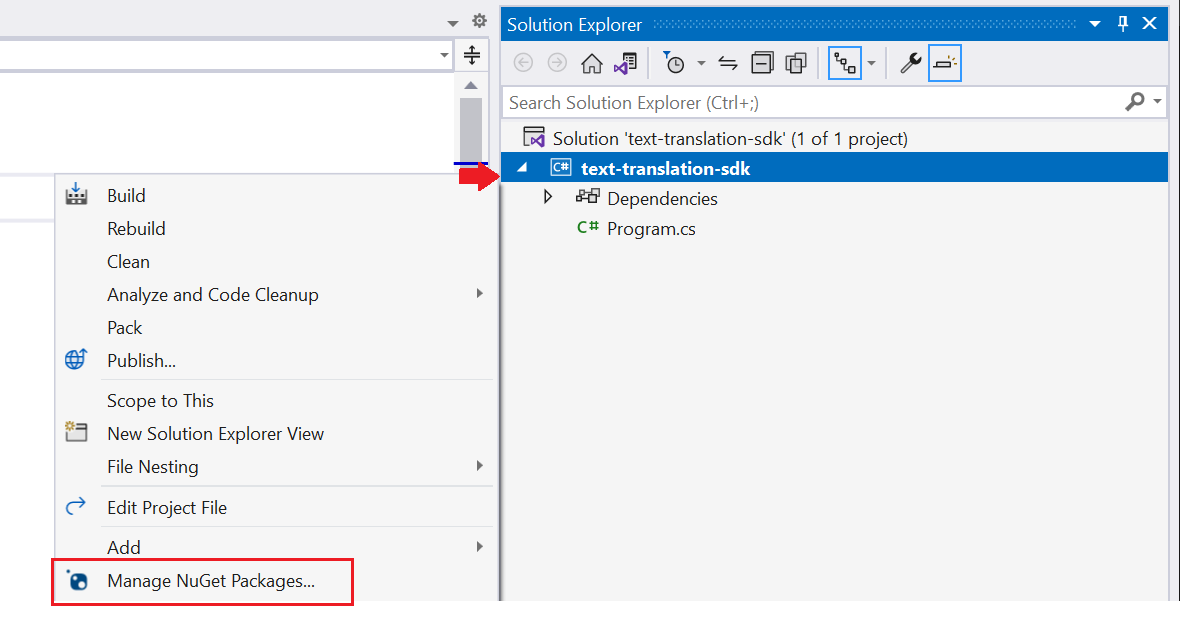
在您的 Translator-text-sdk 專案上按一下滑鼠右鍵,然後選取 [管理 NuGet 套件...]

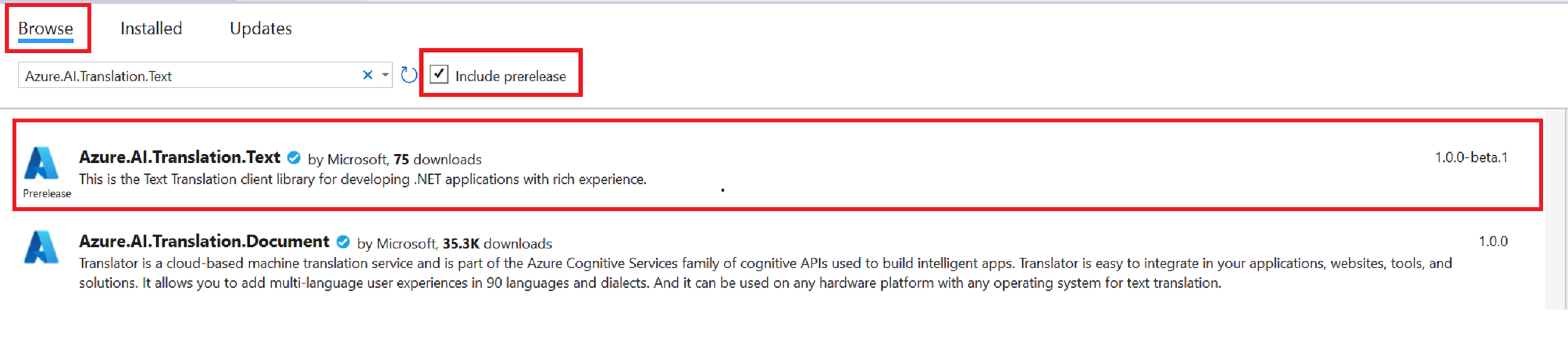
選取 [瀏覽] 索引標籤和 [包含發行前版本] 核取方塊,然後輸入 Azure.AI.Translation.Text。

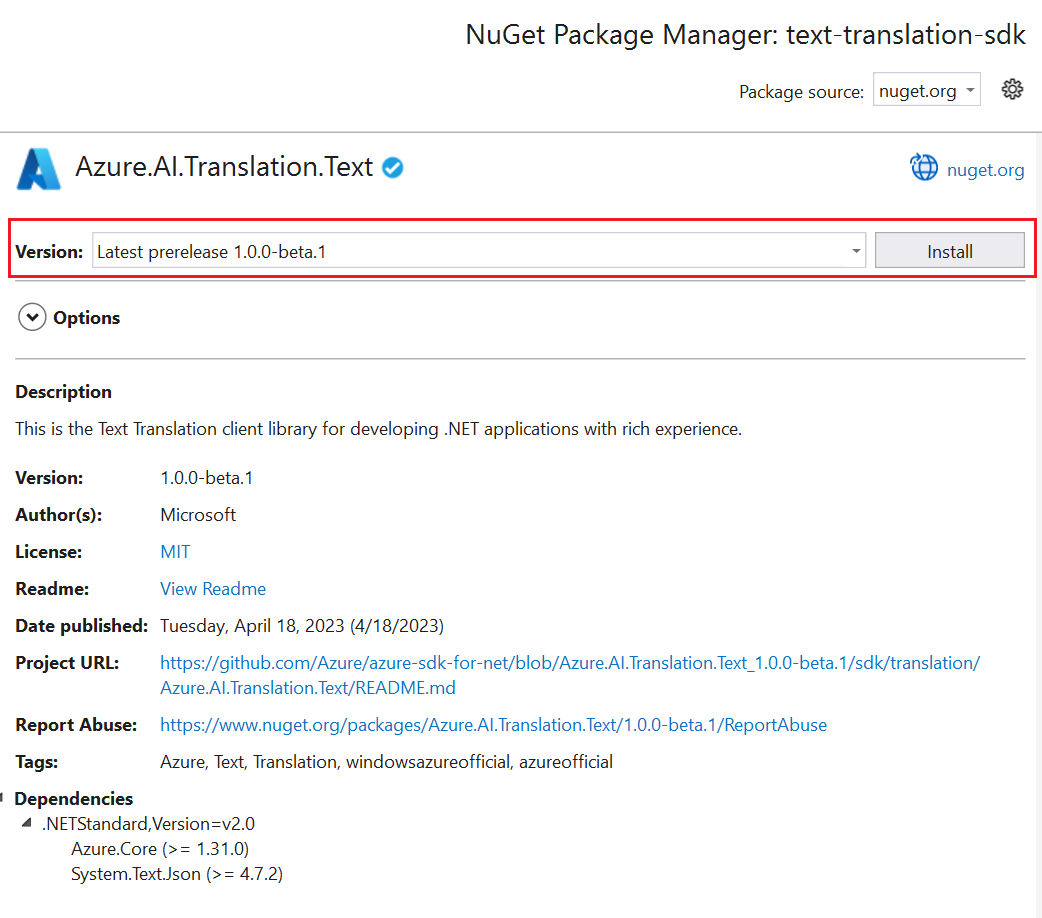
從下拉式功能表中選取版本
1.0.0-beta.1,並在專案中安裝套件。
建置您的 應用程式
若要使用用戶端程式庫與翻譯工具服務互動,您必須建立 TextTranslationClient 類別的執行個體。 若要這樣做,請使用 key 從 Azure 入口網站建立 AzureKeyCredential,並使用 AzureKeyCredential 建立 TextTranslationClient 執行個體。 驗證會根據您的資源使用區域還是全域端點而略有不同。 針對此專案,請使用全域端點進行驗證。 如需使用區域端點的詳細資訊, 請參閱翻譯工具文字 sdk。
注意
- 從 .NET 6 開始,使用
console範本的新專案會產生與舊版不同的新程式樣式。 - 新輸出會使用最新的 C# 功能,以簡化您需要撰寫的程式碼。
- 當您使用較新版本時,只需要撰寫
Main方法的本文。 您不需要包含最上層陳述式、全域 Using 指示詞或隱含 Using 指示詞。 - 如需詳細資訊,請參閱新的 C# 範本產生最上層陳述式。
開啟 Program.cs 檔案。
刪除預先存在的程式碼 (包括行
Console.WriteLine("Hello World!")),並將下列程式碼範例輸入應用程式的 Program.cs 檔案中:
程式碼範例
重要
完成時,請記得從程式碼中移除金鑰,且不要公開張貼金鑰。 在生產環境中,請使用安全的方式來儲存和存取您的認證,例如 Azure Key Vault。 如需詳細資訊,請參閱 Azure AI 服務安全性。
翻譯文字
注意
在此範例中,我們會使用全域端點。 如果您使用區域端點,請參閱建立文字翻譯用戶端。
using Azure;
using Azure.AI.Translation.Text;
string key = "<your-key>";
AzureKeyCredential credential = new(key);
TextTranslationClient client = new(credential);
try
{
string targetLanguage = "fr";
string inputText = "This is a test.";
Response<IReadOnlyList<TranslatedTextItem>> response = await client.TranslateAsync(targetLanguage, inputText).ConfigureAwait(false);
IReadOnlyList<TranslatedTextItem> translations = response.Value;
TranslatedTextItem translation = translations.FirstOrDefault();
Console.WriteLine($"Detected languages of the input text: {translation?.DetectedLanguage?.Language} with score: {translation?.DetectedLanguage?.Score}.");
Console.WriteLine($"Text was translated to: '{translation?.Translations?.FirstOrDefault().To}' and the result is: '{translation?.Translations?.FirstOrDefault()?.Text}'.");
}
catch (RequestFailedException exception)
{
Console.WriteLine($"Error Code: {exception.ErrorCode}");
Console.WriteLine($"Message: {exception.Message}");
}
執行您的應用程式
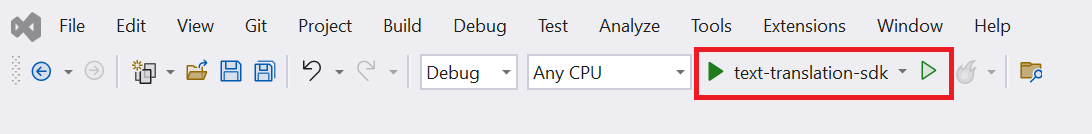
將程式碼範例新增至應用程式之後,請選擇 formRecognizer_quickstart 旁的綠色 [開始] 按鈕來建置和執行程式,或按 F5。

以下是預期輸出的程式碼片段:

設定您的 Java 環境
注意
適用於 Java 的 Azure 文字翻譯 SDK 已在 Windows、Linux 和 macOS 平台上進行測試和支援。 它不會在其他平台上進行測試,也不支援 Android 部署。
在本快速入門中,我們會使用 Gradle 組建自動化工具來建立及執行應用程式。
應準備好最新的 Visual Studio Code 版本或您慣用的 IDE。 請參閱 Visual Studio Code 中的 Java。
提示
- Visual Studio Code 為 Windows 和 macOS 提供 Java 編碼套件。編碼套件是 VS Code、JAVA 開發套件 (JDK) 以及 Microsoft 建議延伸模組的集合。 編碼套件也可以用於修正現有的開發環境。
- 如果您使用適用於 JAVA 的 VS Code 和 JAVA 開發套件,請安裝適用於 JAVA 的 Gradle 延伸模組。
如果您未使用 Visual Studio Code,請確保在開發環境中安裝下列項目:
Java 開發套件 (OpenJDK) 8 版或更新版本。
Gradle,6.8 版或更新版本。
建立新的 Gradle 專案
在主控台視窗 (例如 cmd、PowerShell 或 Bash) 中,為您的應用程式建立名為 text-translation-app 的新目錄,並瀏覽至該目錄。
mkdir text-translation-app && text-translation-appmkdir text-translation-app; cd text-translation-app從 text-translation-app 目錄執行
gradle init命令。 此命令會建立 Gradle 的基本組建檔案,包括 build.gradle.kts,將在執行階段使用 build.gradle.kts,來建立及設定應用程式。gradle init --type basic出現選擇 DSL 的提示時,請選取 [Kotlin]。
選取 [退回] 或 [輸入] 以接受預設專案名稱 (text-translation-app)。
注意
建立整個應用程式可能需要幾分鐘的時間,但您很快就能看到數個資料夾和檔案,包括
build-gradle.kts。以下列程式碼來更新
build.gradle.kts。 主要類別為 Translate:plugins { java application } application { mainClass.set("Translate") } repositories { mavenCentral() } dependencies { implementation("com.azure:azure-ai-translation-text:1.0.0-beta.1") }
建立您的 Java 應用程式
從 text-translation-app 目錄執行下列命令:
mkdir -p src/main/java此命令會建立下列目錄結構:

瀏覽至
java目錄並建立名為Translate.java的檔案。提示
您可以使用 PowerShell 建立新檔案。
按住 Shift 鍵並在資料夾上以滑鼠右鍵按一下,以開啟專案目錄中的 PowerShell 視窗。
輸入下列命令 New-Item Translate.java。
您也可以在 IDE 中建立名為
Translate.java的新檔案,並將其儲存至java目錄。
將下列文字翻譯程式碼範例複製並貼到 Translate.java 檔案中。
- 使用 Azure 入口網站翻譯工具執行個體的值更新
"<your-key>"、"<your-endpoint>"和"<region>"。
- 使用 Azure 入口網站翻譯工具執行個體的值更新
程式碼範例
翻譯文字
重要
完成時,請記得從程式碼中移除金鑰,且不要公開張貼金鑰。 在生產環境中,請使用安全的方式來儲存和存取您的認證,例如 Azure Key Vault。 如需詳細資訊,請參閱 Azure AI 服務安全性。
使用用戶端程式庫與翻譯工具服務互動,您需要建立 TextTranslationClient 類別的執行個體。 若要這樣做,請使用 key 從 Azure 入口網站建立 AzureKeyCredential,並使用 AzureKeyCredential 建立 TextTranslationClient 執行個體。 驗證會根據您的資源使用區域還是全域端點而略有不同。 針對此專案,請使用全域端點進行驗證。 如需使用區域端點的詳細資訊, 請參閱翻譯工具文字 sdk。
注意
在此範例中,我們會使用全域端點。 如果您使用區域端點,請參閱建立文字翻譯用戶端。
import java.util.List;
import java.util.ArrayList;
import com.azure.ai.translation.text.models.*;
import com.azure.ai.translation.text.TextTranslationClientBuilder;
import com.azure.ai.translation.text.TextTranslationClient;
import com.azure.core.credential.AzureKeyCredential;
/**
* Translate text from known source language to target language.
*/
public class Translate {
public static void main(String[] args) {
String apiKey = "<your-key>";
AzureKeyCredential credential = new AzureKeyCredential(apiKey);
TextTranslationClient client = new TextTranslationClientBuilder()
.credential(credential)
.buildClient();
String from = "en";
List<String> targetLanguages = new ArrayList<>();
targetLanguages.add("es");
List<InputTextItem> content = new ArrayList<>();
content.add(new InputTextItem("This is a test."));
List<TranslatedTextItem> translations = client.translate(targetLanguages, content, null, from, TextType.PLAIN, null, null, null, false, false, null, null, null, false);
for (TranslatedTextItem translation : translations) {
for (Translation textTranslation : translation.getTranslations()) {
System.out.println("Text was translated to: '" + textTranslation.getTo() + "' and the result is: '" + textTranslation.getText() + "'.");
}
}
}
}
建置及執行應用程式**
將程式碼範例新增至應用程式後,請往回瀏覽至您的主要專案目錄 — text-translation-app。
使用
build命令建置應用程式 (您應該會收到 BUILD SUCCESSFUL 訊息):gradle build使用
run命令執行應用程式,(您應該會收到 BUILD SUCCESSFUL 訊息):gradle run
以下是預期輸出的程式碼片段:

設定您的 Node.js 環境
在本快速入門中,我們會使用 Node.js JavaScript 執行階段環境來建立及執行應用程式。
如果尚未安裝,請安裝最新版的 Node.js。 節點套件管理員 (npm) 包含在 Node.js 安裝程式中。
提示
若您不熟悉 Node.js,可以參考 Node.js 簡介 Learn 課程模組。
在主控台視窗 (例如 cmd、PowerShell 或 Bash) 中,為您的應用程式建立名為
text-translation-app的新目錄,並瀏覽至該目錄。mkdir text-translation-app && cd text-translation-appmkdir text-translation-app; cd text-translation-app執行 npm init 命令來初始化應用程式,並建構您的專案。
npm init透過接受終端機中顯示的提示來指定專案的屬性。
- 名稱、版本號碼和進入點是最重要的屬性。
- 建議為進入點名稱保留
index.js。 描述、測試命令、GitHub 存放庫、關鍵字、作者和授權資訊皆為選擇性屬性,在此專案中可以跳過。 - 選取 [退回] 或 [輸入],接受括弧中的建議。
- 完成提示後,將會在 text-translation-app 目錄中建立
package.json檔案。
安裝用戶端程式庫
開啟終端機視窗,並使用 npm 安裝適用於 JavaScript 的 Azure Text Translation 用戶端程式庫:
npm i @azure-rest/ai-translation-text@1.0.0-beta.1
建置您的 應用程式
若要使用用戶端程式庫與翻譯工具服務互動,您必須建立 TextTranslationClient 類別的執行個體。 若要這麼做,請使用 key 和 <region> 從 Azure 入口網站和 TextTranslationClient 執行個體建立 TranslateCredential。 如需詳細資訊,請參閱 翻譯工具文字 SDK。
建立應用程式目錄中的
index.js檔案。提示
您可以使用 PowerShell 建立新檔案。
按住 Shift 鍵並在資料夾上以滑鼠右鍵按一下,以開啟專案目錄中的 PowerShell 視窗。
輸入下列命令 New-Item index.js。
您也可以在 IDE 中建立名為
index.js的新檔案,並將其儲存至text-translation-app目錄。
將下列文字翻譯程式碼範例複製並貼到
index.js檔案中。 使用 Azure 入口網站翻譯工具執行個體的值更新<your-endpoint>和<your-key>。
程式碼範例
重要
完成時,請記得從程式碼中移除金鑰,且不要公開張貼金鑰。 在生產環境中,請使用安全的方式來儲存和存取您的認證,例如 Azure Key Vault。 如需詳細資訊,請參閱 Azure AI 服務安全性。
翻譯文字
注意
在此範例中,我們會使用區域端點。 如果您使用區域端點,請參閱建立文字翻譯用戶端。
const TextTranslationClient = require("@azure-rest/ai-translation-text").default
const apiKey = "<your-key>";
const endpoint = "<your-endpoint>";
const region = "<region>";
async function main() {
console.log("== Text translation sample ==");
const translateCredential = {
key: apiKey,
region,
};
const translationClient = new TextTranslationClient(endpoint,translateCredential);
const inputText = [{ text: "This is a test." }];
const translateResponse = await translationClient.path("/translate").post({
body: inputText,
queryParameters: {
to: "fr",
from: "en",
},
});
const translations = translateResponse.body;
for (const translation of translations) {
console.log(
`Text was translated to: '${translation?.translations[0]?.to}' and the result is: '${translation?.translations[0]?.text}'.`
);
}
}
main().catch((err) => {
console.error("An error occurred:", err);
process.exit(1);
});
module.exports = { main };
執行您的應用程式
將範例程式碼新增至應用程式後,請執行應用程式:
瀏覽至文字翻譯應用程式所在的資料夾 (text-translation-app)。
在您的終端機中輸入下列命令:
node index.js
以下是預期輸出的程式碼片段:

設定您的 Python 專案
如果尚未安裝,請安裝最新版的 Python 3.x。 Python 安裝程式套件 (pip) 包含在 Python 安裝程式中。
提示
如果您尚不熟悉 Python,可以參考 Python 簡介 Learn 課程模組。
開啟終端機視窗,並使用
pip安裝適用於 Python 的Azure Text Translation用戶端程式庫:pip install azure-ai-translation-text==1.0.0b1
建置您的 應用程式
若要使用用戶端程式庫與翻譯工具服務互動,您必須建立 TextTranslationClient 類別的執行個體。 若要這麼做,請使用 key 從 Azure 入口網站和 TextTranslationClient 執行個體建立 TranslatorCredential。 如需詳細資訊,請參閱 翻譯工具文字 SDK。
在您偏好的編輯器或 IDE 中,建立名為 text-translation-app.py 的新 Python 檔案。
將下列文字翻譯程式碼範例 code-sample 複製並貼到 text-translation-app.py 檔案中。 使用 Azure 入口網站翻譯工具執行個體的值更新
<your-key>、<your-endpoint>和<region>。
程式碼範例
重要
完成時,請記得從程式碼中移除金鑰,且不要公開張貼金鑰。 在生產環境中,請使用安全的方式來儲存和存取您的認證,例如 Azure Key Vault。 如需詳細資訊,請參閱 Azure AI 服務安全性。
翻譯文字
注意
在此範例中,我們會使用區域端點。 如果您使用區域端點,請參閱建立文字翻譯用戶端。
from azure.ai.translation.text import TextTranslationClient, TranslatorCredential
from azure.ai.translation.text.models import InputTextItem
from azure.core.exceptions import HttpResponseError
# set `<your-key>`, `<your-endpoint>`, and `<region>` variables with the values from the Azure portal
key = "<your-key>"
endpoint = "<your-endpoint>"
region = "<region>"
credential = TranslatorCredential(key, region)
text_translator = TextTranslationClient(endpoint=endpoint, credential=credential)
try:
source_language = "en"
target_languages = ["es", "it"]
input_text_elements = [ InputTextItem(text = "This is a test") ]
response = text_translator.translate(content = input_text_elements, to = target_languages, from_parameter = source_language)
translation = response[0] if response else None
if translation:
for translated_text in translation.translations:
print(f"Text was translated to: '{translated_text.to}' and the result is: '{translated_text.text}'.")
except HttpResponseError as exception:
print(f"Error Code: {exception.error.code}")
print(f"Message: {exception.error.message}")
執行應用程式
將程式碼範例新增至應用程式之後,請建置並執行應用程式:
瀏覽至 text-translation-app.py 檔案所在的資料夾。
在您的終端機中輸入下列命令:
python text-translation-app.py
以下是預期輸出的程式碼片段:

沒錯,恭喜! 在本快速入門中,您已使用文字翻譯 SDK 來翻譯文字。
下一步
深入了解文字翻譯開發選項: