在 WordPress 上自訂 API 管理開發人員入口網站
適用於:開發人員 | 基本 | 標準 | 進階
本文說明如何設定開放原始碼開發人員入口網站外掛程式 (預覽),以便在 WordPress 上自訂 API 管理開發人員入口網站。 使用外掛程式,將任何 WordPress 網站轉換成開發人員入口網站。 利用 WordPress 中的網站功能,在開發人員入口網站中自訂和新增功能,包括當地語系化、可折疊和可展開的功能表、自訂樣式表、檔案下載等等。
在本文中,您會在 Azure App Service 上建立 WordPress 網站,並在 WordPress 網站上設定開發人員入口網站外掛程式。 已設定使用 Microsoft Entra ID 向 WordPress 網站和開發人員入口網站進行驗證。
必要條件
- API 管理執行個體。 必要時,請建立執行個體。
注意
目前,API 管理 v2 層不支援外掛程式。
- 啟用和發佈開發人員入口網站。 如需相關步驟,請參閱教學課程:存取及自訂開發人員入口網站。
- 在與 Azure 訂用帳戶相關聯的 Microsoft Entra 租用戶中建立應用程式註冊的權限。
- 開發人員入口網站 WordPress 外掛程式的安裝檔案,以及外掛程式存放庫中的自訂 WordPress 主題。 從存放庫中的 dist 資料夾下載下列 zip 檔案:
apim-devportal.zip- 外掛程式檔案twentytwentyfour.zip- 主題檔案
步驟 1:在 App Service 上建立 WordPress
在此案例中,您會建立裝載在 Azure App Service 上的受控 WordPress 網站。 以下是簡要步驟:
在 Azure 入口網站中,瀏覽至 https://portal.azure.com/#create/WordPress.WordPress。
在 [在 App Service 上建立 WordPress] 頁面的 [基本] 索引標籤中,輸入您的專案詳細資料。
將 WordPress 系統管理員的使用者名稱和密碼記錄在安全的地方。 需要這些認證才能登入 WordPress 管理網站,並在稍後的步驟中安裝外掛程式。
在 [增益集] 索引標籤上:
- 在 [Azure 通訊服務的電子郵件]、[Azure CDN] 和 [Azure Blob 儲存體] 中選取建議的預設值。
- 在 [虛擬網路] 中,選取 [新增] 值或現有的虛擬網路。
在 [部署] 索引標籤上,將 [新增預備位置] 保留為未選取狀態。
選取 [檢閱 + 建立] 以執行最終驗證。
選取 [建立] 以完成應用程式服務部署。
應用程式服務可能需要幾分鐘的時間才能完成部署。
步驟 2:建立新的 Microsoft Entra 應用程式註冊
在此步驟中,建立新的 Microsoft Entra 應用程式。 在稍後的步驟中,您會將此應用程式設定為識別提供者,以便向您的應用程式服務和 API 管理執行個體中的開發人員入口網站進行驗證。
在 Azure 入口網站中,瀏覽至 [應用程式註冊]> [+ 新增註冊]。
提供新的應用程式名稱,並在 [支援的帳戶類型] 中,選取 [僅限此組織目錄中的帳戶]。 選取註冊。
在 [概觀] 頁面上,複製 [應用程式 (用戶端) 識別碼] 和 [目錄 (租用戶) 識別碼] 並儲存在安全的地方。您在後續步驟中會需要使用這些值來設定驗證,以便向 API 管理執行個體和應用程式服務進行驗證。
![此螢幕擷取畫面顯示入口網站中應用程式註冊的 [概觀] 頁面。](media/developer-portal-wordpress-plugin/app-registration-overview.png)
在左側功能表的 [管理] 下方,選取 [驗證]>[+ 新增平台]。
在 [設定平台] 頁面中,選取 [Web]。
在 [設定 Web] 頁面上,輸入下列重新導向 URI 並替換您的應用程式服務名稱,然後選取 [設定]:
https://app-service-name>.azurewebsites.net/.auth/login/aad/callback再次選取 [+ 新增平台]。 選取 [單頁應用程式]。
在 [設定單頁應用程式] 頁面上,輸入下列重新導向 URI 並替換您的 API 管理執行個體名稱,然後選取 [設定]:
https://<apim-instance-name>.developer.azure-api.net/signin再次選取 [+ 新增平台]。 再次選取 [單頁應用程式 ]。
在 [設定單頁應用程式] 頁面上,輸入下列重新導向 URI 並替換您的 API 管理執行個體名稱,然後選取 [設定]:
https://<apim-instance-name>.developer.azure-api.net/在左側功能表的 [管理] 下方,選取 [權杖設定]>[+ 新增選擇性宣告]。
在 [新增選擇性宣告] 頁面上,選取 [識別碼],然後選取下列宣告:email、family_name、given_name、onprem_sid、preferred_username、upn。 選取 [新增]。
出現提示時,請選取 [開啟 Microsoft Graph 電子郵件、設定檔權限]。 選取 [新增]。
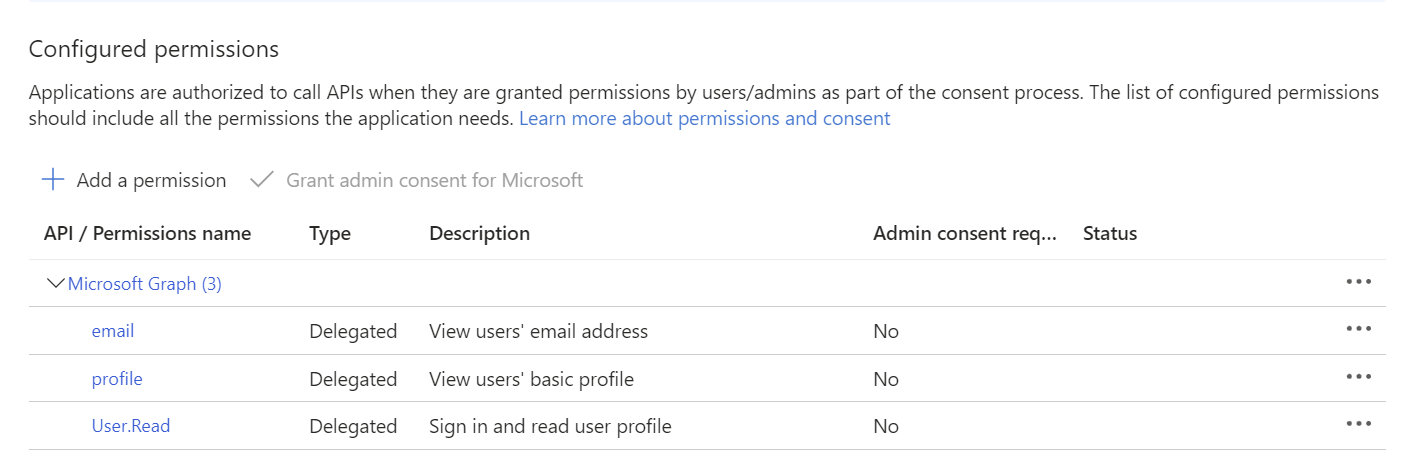
在左側功能表的 [管理] 下方,選取 [API 權限] 並確認有下列 Microsoft Graph 權限:email、profile、User.Read。

在左側功能表的 [管理] 下方,選取 [驗證和密碼]>[+ 新增用戶端密碼]。
設定密碼並選取 [新增]。 密碼產生後,立即複製密碼的值並存放在安全的地方。 您在後續步驟中會需要使用這個值,以便在新增應用程式至 API 管理執行個體和應用程式服務時進行驗證。
在左側功能表的 [管理] 底下,選取 [公開 API]。 請記下預設的 [應用程式識別碼 URI]。 您可以視需要選擇新增自訂範圍。
步驟 3:啟用對應用程式服務進行驗證
在此步驟中,新增 Microsoft Entra 應用程式註冊作為識別提供者,以便向 WordPress 應用程式服務進行驗證。
- 在入口網站中,瀏覽至 WordPress 應用程式服務。
- 在左側功能表的 [設定] 下方,選取 [驗證]>[新增識別提供者]。
- 在 [基本] 索引標籤的 [識別提供者] 中,選取 [Microsoft]。
- 在 [應用程式註冊] 下方,選取 [提供現有應用程式註冊的詳細資料]。
- 依據您在上一步驟中建立的應用程式註冊資訊,輸入 [應用程式 (用戶端) 識別碼] 和 [用戶端密碼]。
- 在 [簽發者 URL] 中,輸入驗證端點的下列其中一個值:
https://login.microsoftonline.com/<tenant-id>或https://sts.windows.net/<tenantid>。 將<tenant-id>取代為應用程式註冊中的 [目錄 (租用戶) 識別碼]。重要
請勿在簽發者 URL 中使用 2.0 版端點 (URL 結尾為
/v2.0)。
- 在 [允許的權杖對象] 中,輸入應用程式註冊中的 [應用程式識別碼 URI]。 範例:
api://<app-id>。 - 在 [其他檢查] 下方,選取適合您環境的值或使用預設值。
- 針對其餘設定設定您想要的值,或使用預設值。 選取 [新增]。
注意
如果您想要允許來賓使用者以及已登入使用者存取 WordPress 上的開發人員入口網站,您可以啟用未經驗證的存取。 在 [限制存取] 中,選取 [允許未經驗證的存取]。 深入了解
識別提供者會新增至應用程式服務。
步驟 4:啟用 API 管理開發人員入口網站驗證
設定相同的 Microsoft Entra 應用程式註冊作為 API 管理開發人員入口網站的識別提供者。
在入口網站中,瀏覽至您的 API 管理執行個體。
在左側功能表的 [開發人員入口網站] 下方,選取 [身分識別]>[+ 新增]。
在 [新增識別提供者] 頁面中,選取 [Azure Active Directory] (Microsoft Entra ID)。
依據您在上一步驟中建立的應用程式註冊資訊,輸入 [用戶端識別碼]、[用戶端密碼] 和[登入租用戶] 的值。 [登入租用戶] 是應用程式註冊中的 [目錄 (租用戶) 識別碼]。
在 [用戶端程式庫] 中,選取 [MSAL]。
接受其餘設定的預設值,然後選取 [新增]。
重新發佈開發人員入口網站以套用變更。
若要測試驗證,請在下列 URL 登入開發人員入口網站並替換您的 API 管理執行個體名稱:
https://<apim-instance-name>.developer.azure-api.net/signin。 選取底部的 [Azure Active Directory] (Microsoft Entra ID) 按鈕來登入。當您第一次開啟時,系統可能會提示您同意特定權限。
步驟 5:在 API 管理中設定開發人員入口網站設定
在 API 管理執行個體中更新開發人員入口網站的設定,以啟用 CORS 並納入應用程式服務網站作為入口網站原點。
- 在 Azure 入口網站中,瀏覽至您的 API 管理執行個體。
- 在左側功能表中開發人員入口網站下,選取 [入口網站概觀]。
- 在 [入口網站概觀] 索引標籤上,選取 [啟用 CORS]。
- 在左側功能表中的 [開發人員入口網站] 底下,選取 [入口網站設定]。
- 在 [自我裝載的入口網站設定] 索引標籤上,輸入 App Service 網站上的 WordPress 主機名作為入口網站原點並在下列 URL 中替換您的應用程式名稱:
https://<yourapp-service-name>.azurewebsites.net - 重新發佈開發人員入口網站以套用變更。
另請更新 API 管理執行個體中的 cors 原則設定,以新增應用程式服務網站作為允許的原點。 需要此值,才能在 WordPress 網站上的開發人員入口網站測試主控台發出呼叫。
在您的 cors 原則設定中新增下列 origin 值:
<cors ...>
<allowed-origins>
[...]
<origin>https://<yourapp-service-name>.azurewebsites.net</origin>
</allowed-origins>
</cors>
深入了解如何設定或編輯原則。
步驟 6:瀏覽至 WordPress 管理網站並上傳自訂主題
在此步驟中,您會將 API 管理開發人員入口網站的自訂主題上傳至 WordPress 管理網站。
重要
建議您上傳外掛程式存放庫提供的主題。 此主題是以 2024 主題為基礎並進行自訂,以支援 WordPress 中的開發人員入口網站功能。 如果您選擇使用不同的主題,某些功能可能無法如預期般運作,或需要其他自訂作業。
在下列 URL 開啟 WordPress 管理網站,並替換您的應用程式服務名稱:
http://<app-service-name>.azurewebsites.net/wp-admin當您第一次開啟時,系統可能會提示您同意特定權限。
使用您在 App Service 上建立 WordPress 時輸入的使用者名稱和密碼來登入 WordPress 管理網站。
在左側功能表中,選取 [外觀]>[主題],然後選取 [新增主題]。
選取 [上傳主題]。 選取 [選擇檔案] 以上傳您先前下載的 API 管理開發人員入口網站主題 zip 檔案。 選取 [立即安裝]。
在下一個畫面中,選取 [使用已上傳取代作用中]。
如果出現提示,請選取 [啟用]。
注意
如果您的 WordPress 網站包含快取外掛程式,請在啟用主題之後清除快取以確保變更生效。
步驟 7:安裝開發人員入口網站外掛程式
- 在 WordPress 管理網站的左側功能表中,選取 [外掛程式]>[新增外掛程式]。
- 選取 [上傳外掛程式]。 選取 [選擇檔案] 以上傳您先前下載的 API 管理開發人員入口網站外掛程式 zip 檔案 (
apim-devportal.zip)。 選取 [立即安裝]。 - 安裝成功之後,請選取 [啟用外掛程式]。
- 在左側功能表中,選取 [Azure API 管理開發人員入口網站]。
- 在 [APIM 設定] 頁面上,輸入下列設定並選取 [儲存變更]:
- APIM 服務名稱 - API 管理執行個體的名稱
- 啟用 [建立預設頁面] 和 [建立導覽功能表]
步驟 8:新增自訂樣式表
新增 API 管理開發人員入口網站的自訂樣式表。
在 WordPress 管理網站的左側功能表中,選取 [外觀]>[主題]。
選取 [自訂],然後瀏覽至 [樣式]。
選取鉛筆圖示 ([編輯樣式])。
在 [樣式] 窗格中,選取 [其他] (三個點) > [其他 CSS]。
在 [其他 CSS] 中,輸入下列 CSS:
.apim-table { width: 100%; border: 1px solid #D1D1D1; border-radius: 4px; border-spacing: 0; } .apim-table th { background: #E6E6E6; font-weight: bold; text-align: left; } .apim-table th, .apim-table td { padding: .7em 1em; } .apim-table td { border-top: #E6E6E6 solid 1px; } .apim-input, .apim-button, .apim-nav-link-btn { border-radius: .33rem; padding: 0.6rem 1rem; } .apim-button, .apim-nav-link-btn { background-color: var(--wp--preset--color--contrast); border-color: var(--wp--preset--color--contrast); border-width: 0; color: var(--wp--preset--color--base); font-size: var(--wp--preset--font-size--small); font-weight: 500; text-decoration: none; cursor: pointer; transition: all .25s ease; } .apim-nav-link-btn:hover { background: var(--wp--preset--color--base); color: var(--wp--preset--color--contrast); } .apim-button:hover { background: var(--wp--preset--color--vivid-cyan-blue); } .apim-button:disabled { background: var(--wp--preset--color--contrast-2); cursor: not-allowed; } .apim-label { display: block; margin-bottom: 0.5rem; } .apim-input { border: solid 1px var(--wp--preset--color--contrast); } .apim-grid { display: grid; grid-template-columns: 11em max-content; } .apim-link, .apim-nav-link { text-align: inherit; font-size: inherit; padding: 0; background: none; border: none; font-weight: inherit; cursor: pointer; text-decoration: none; color: var(--wp--preset--color--vivid-cyan-blue); } .apim-nav-link { font-weight: 500; } .apim-link:hover, .apim-nav-link:hover { text-decoration: underline; } #apim-signIn { display: flex; align-items: center; gap: 24px; }儲存變更。 再次選取 [儲存],儲存主題的變更。
登出 WordPress 管理網站。
步驟 9:登入部署在 WordPress 上的 API 管理開發人員入口網站
存取 WordPress 網站,以查看部署在 WordPress 上並裝載於 App Service 的新 API 管理開發人員入口網站。
- 在新的瀏覽器視窗中,瀏覽至您的 WordPress 網站,並在下列 URL 中替換您的應用程式服務名稱:
https://<yourapp-service-name>.azurewebsites.net。 - 出現提示時,請使用開發人員帳戶的 Microsoft Entra ID 認證登入。 如果已啟用開發人員入口網站的未驗證存取,請在開發人員入口網站的首頁上選取 [登入]。
注意
您只能使用 Microsoft Entra ID 認證登入 WordPress 上的開發人員入口網站。 不支援基本驗證。
您現在可以使用 API 管理開發人員入口網站的下列功能:
- 登入入口網站
- 請參閱 API 清單
- 瀏覽至 API 詳細資料頁面,並查看作業清單
- 使用有效的 API 金鑰測試 API
- 請參閱產品清單
- 訂閱產品並產生訂用帳戶金鑰
- 瀏覽至含有帳戶和訂用帳戶詳細資料的 [設定檔] 索引標籤
- 登出入口網站
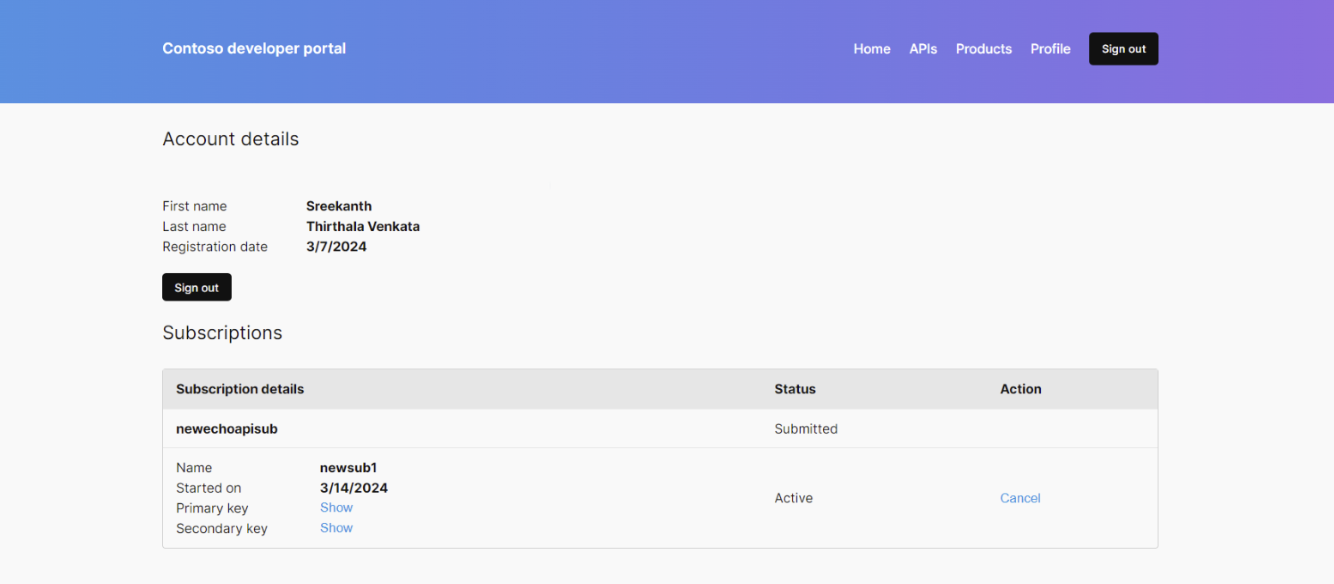
下列螢幕擷取畫面顯示裝載在 WordPress 上的 API 管理開發人員入口網站範例頁面。

疑難排解
我在 WordPress 網站上看不到最新的開發人員入口網站頁面
如果您在瀏覽 WordPress 網站時看不到最新的開發人員入口網站頁面,請檢查是否已在 WordPress 管理網站中安裝、啟用和設定開發人員入口網站外掛程式。 如需相關步驟,請參閱安裝開發人員入口網站外掛程式。
如果已設定快取,您可能還需要清除 WordPress 網站或 CDN 上的快取。 或者,您也可能需要清除瀏覽器上的快取。
我在登入或登出開發人員入口網站時發生問題
如果您在登入或登出開發人員入口網站時發生問題,請清除瀏覽器快取,或在個別的瀏覽器工作階段中檢視開發人員入口網站 (使用 Incognito 或私人瀏覽模式)。
我在開發人員入口網站導覽列上看不到登入按鈕
如果您是使用自訂主題,而不是外掛程式存放庫所提供的主題,您可能需要在導覽列中手動加入登入功能。 在首頁上,新增下列簡短代碼區塊:[SignInButton]。 若要深入了解,請參閱 WordPress 文件。
您也可以在瀏覽器中輸入下列 URL,手動登入或登出:
- 登入:
https://<app-service-name>.azurewebsites.net/.auth/login/aad - 登出:
https://<app-service-name>.azurewebsites.net/.auth/logout