快速入門:將功能旗標新增至 Azure Kubernetes Service 中的工作負載
在本快速入門中,您將在 Azure 應用程式組態 中建立功能旗標,並用它來動態控制在 AKS 中執行的 ASP.NET Core 應用程式中新網頁的可見度,而不需重新啟動或重新部署。
必要條件
請遵循檔,在 Azure Kubernetes Service 中使用動態設定。
建立功能旗標
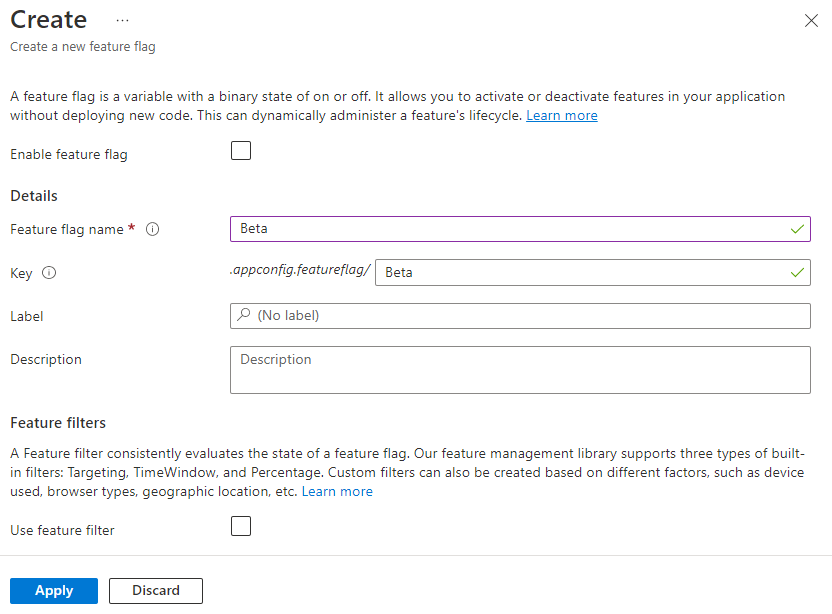
將名為 Beta 的功能旗標新增至應用程式組態存放區,並保留標籤和描述的預設值。 如需如何使用 Azure 入口網站或 CLI 將功能旗標新增至存放區的詳細資訊,請移至建立功能旗標。

使用功能旗標
在本節中,您會在簡單的 ASP.NET Web 應用程式中使用功能旗標,並在 Azure Kubernetes Service 中執行此功能旗標。
流覽至您在快速入門中建立的專案目錄,然後執行下列命令,以新增 Microsoft.FeatureManagement.AspNetCore NuGet 套件 3.2.0 版或更新版本的參考。
dotnet add package Microsoft.FeatureManagement.AspNetCore開啟 program.cs,並呼叫
AddFeatureManagement,將功能管理新增至應用程式的服務集合。// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...在檔案頂端新增
using Microsoft.FeatureManagement;(如未出現)。在 Pages 目錄下新增名為 Beta 的空白新 Razor 頁面。 包含 Beta.cshtml 和 Beta.cshtml.cs 這兩個檔案。
開啟 Beta.cshtml,並使用下列標記予以更新:
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>開啟 Beta.cshtml.cs,將
FeatureGate屬性新增至BetaModel類別。FeatureGate屬性可確保只有在啟用 Beta 功能旗標後,才能存取 Beta 頁面。 如果未啟用 Beta 功能旗標,則頁面會傳回「404 找不到」錯誤訊息。using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }開啟 Pages/_ViewImports.cshtml,使用
@addTagHelper指令註冊功能管理員標籤協助程式:@addTagHelper *, Microsoft.FeatureManagement.AspNetCore上述程式碼可讓
<feature>標籤協助程式用於專案的 . cshtml 檔案中。開啟 Pages\Shared 目錄中的 _Layout.cshtml。 在 [首頁] 與 [隱私權] 導覽列項目之間插入新的
<feature>標籤,如下列醒目提示的這幾行。<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div><feature>標記可確保只有在啟用 Beta 功能旗標後,[Beta] 功能表項目才會出現。將應用程式 容器化,並將 映像推送至 Azure Container Registry。
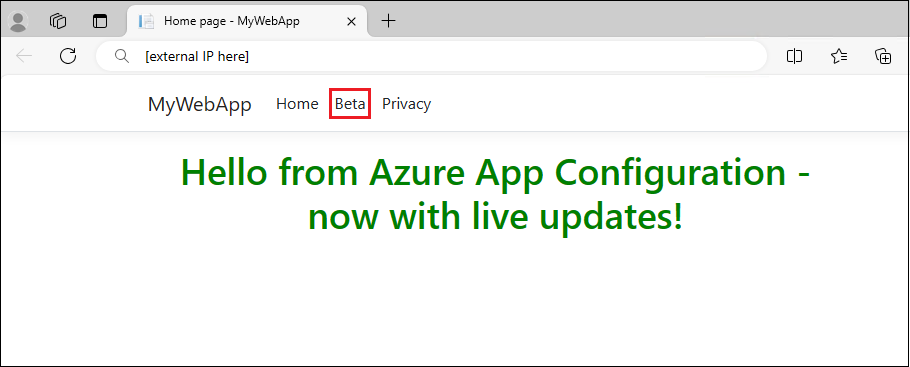
部署應用程式。 重新整理瀏覽器,網頁看起來會像這樣:

使用 Kubernetes 提供者載入功能旗標
使用下列內容更新位於部署目錄中的 appConfigurationProvider.yaml 檔案。
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: true提示
selectors在區段中未指定featureFlag時,Kubernetes 提供者將不會從您的 應用程式組態 存放區載入功能旗標。 啟用功能旗標的預設重新整理間隔為30秒featureFlag.refresh。 您可以透過featureFlag.refresh.interval參數自訂此行為。執行下列命令以套用變更。
kubectl apply -f ./Deployment -n appconfig-demo更新 應用程式組態 存放區中的 Beta 功能旗標。 選取 [啟用] 下的核取方塊,以啟用旗標。
重新整理瀏覽器多次之後,ConfigMap 在 30 秒內更新之後,就會顯示更新的內容。

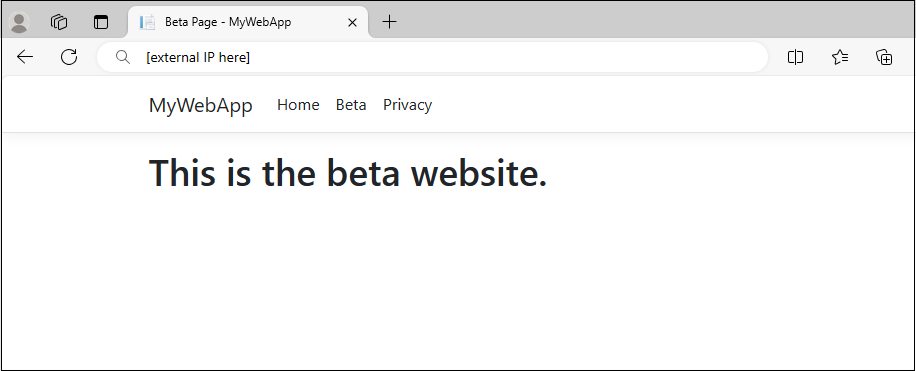
選取 [Beta] 功能表。 您即會前往以動態方式啟用的 Beta 網站。

清除資源
如果您想要保留 AKS 叢集,請從 AKS 叢集解除安裝應用程式組態 Kubernetes 提供者。
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
如果您不想繼續使用本文中建立的資源,請刪除在此處建立的資源群組,以避免產生費用。
重要
刪除資源群組是無法回復的動作。 資源群組和其中的所有資源都將被永久刪除。 請確定您不會誤刪錯誤的資源群組或資源。 如果您是在包含需保留其他資源的資源群組內部,建立本文的資源,則可以從每個資源各自的窗格中個別刪除每個資源,而不必刪除整個資源群組。
- 登入 Azure 入口網站,然後選取 [資源群組]。
- 在 [依名稱篩選] 方塊中,輸入您資源群組的名稱。
- 在結果清單中,選取資源群組名稱以查看概觀。
- 選取 [刪除資源群組]。
- 系統將會要求您確認是否刪除資源群組。 輸入您資源群組的名稱以進行確認,然後選取 [刪除]。
不久後,系統便會刪除該資源群組及其所有的資源。
下一步
在本快速入門中,您將:
- 已將功能管理功能新增至在 Azure Kubernetes Service (AKS) 中執行的 ASP.NET Core 應用程式。
- 使用應用程式組態 Kubernetes 提供者,將 AKS 叢集連線到應用程式組態存放區。
- 已從 應用程式組態 存放區建立具有索引鍵/值和功能旗標的 ConfigMap。
- 從 應用程式組態存放區使用動態設定執行應用程式,而不需要變更應用程式程序代碼。
若要深入了解 Azure 應用程式組態 Kubernetes 提供者,請參閱 Azure 應用程式組態 Kubernetes 提供者參考。
若要深入瞭解功能管理功能,請繼續進行下列教學課程。