Azure 地圖服務 iOS SDK 移轉指南
從 Azure 地圖服務 iOS SDK 移轉至 WebView 中的 Web SDK,牽涉到使用 Azure 地圖服務 Web SDK,將現有的地圖檢視檢視從原生實作轉換為 Web 型地圖。 本指南說明如何將程序代碼和功能從 iOS SDK 移轉至 Web SDK。
注意
Azure 地圖服務 iOS SDK 淘汰
適用於 iOS 的 Azure 地圖服務 原生 SDK 現在已被取代,將於 3/31/25 淘汰。 若要避免服務中斷,請透過 3/31/25 移轉至 Azure 地圖服務 Web SDK。
必要條件
若要在網頁中使用地圖控件,您必須具備下列其中一項必要條件:
- Azure 地圖服務帳戶。
- 訂 用帳戶金鑰 或 Microsoft Entra 認證。 如需詳細資訊,請參閱 驗證選項。
建立 WebView
如果您的 iOS 應用程式沒有 WebView,請新增 WebView。 將 新增 WKWebView 至文稿,或在 Swift 程式代碼中以程式設計方式執行此動作。 請確定它已設定為佔用您版面配置所需的區域。
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
使用 Azure 地圖服務 Web SDK 設定地圖
在您的 HTML 檔案中,使用您的訂用帳戶金鑰初始化對應。 將取代 <YOUR_SUBSCRIPTION_KEY> 為您的實際金鑰。
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
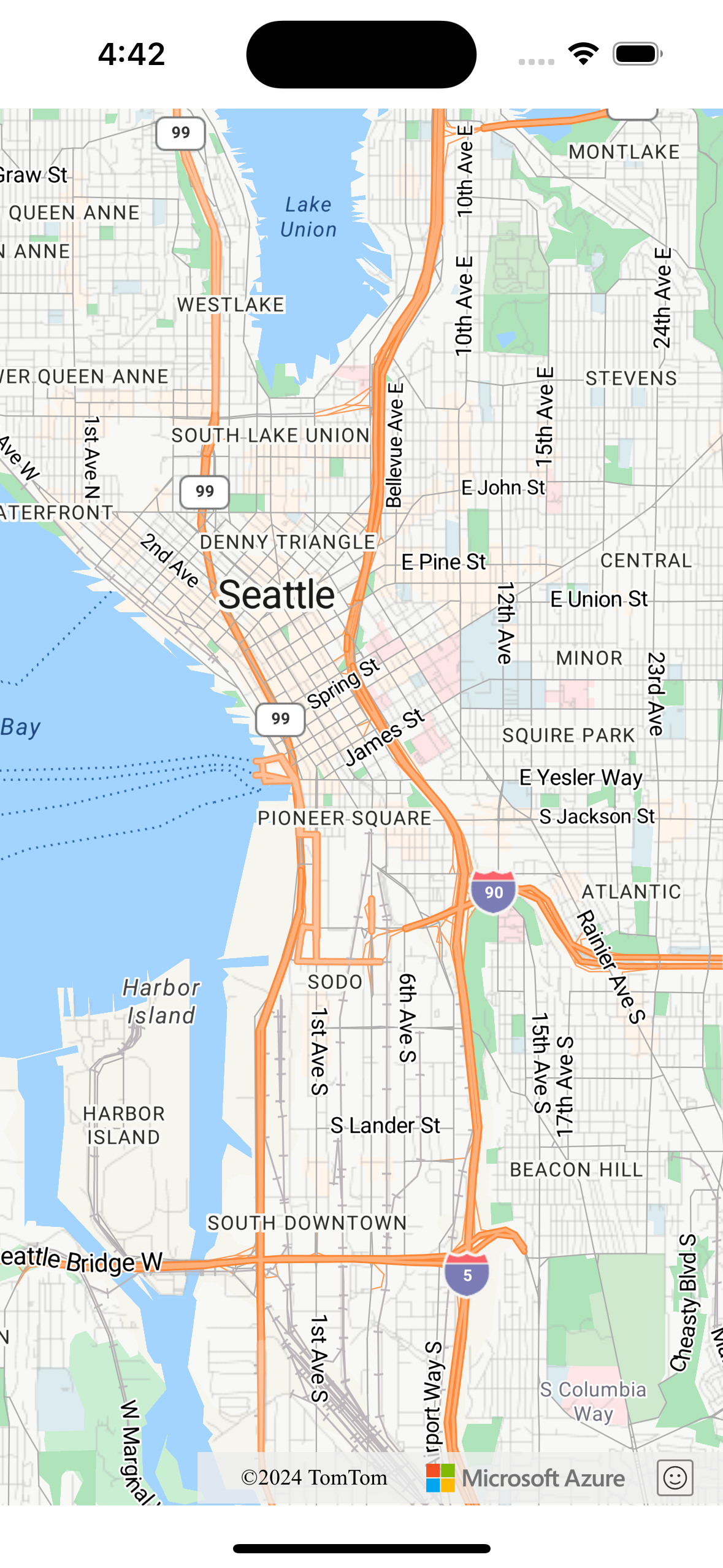
儲存並執行應用程式。 地圖應該顯示在 WebView 內。 從 Web SDK 新增您想要使用的任何功能。 如需更多使用案例,請參閱 Azure 地圖服務 檔和 Azure 地圖服務 範例。

原生程式代碼與 WebView 之間的通訊(選擇性)
若要啟用 iOS 應用程式和 WebView 之間的通訊,您可以使用 WKScriptMessageHandler 類別所提供的 WKWebView 通訊協定。 它可讓您建立一個網橋,以在 WebView 和 Swift 程式代碼中執行的 JavaScript 之間進行通訊。 如需詳細資訊,請參閱 iOS WebKit 檔中的 WKScriptMessageHandler 。
清除原生對應實作
從您的專案中移除與原生 Azure 地圖服務 iOS SDK 相關的程式代碼,包括與azure-maps-ios-sdk-distribution相關的相依性和初始化程序代碼。
測試
徹底測試您的應用程式,以確保移轉成功。 檢查與對應功能、用戶互動和效能相關的問題。
下一步
了解如何使用 Azure 地圖服務中的地圖控制項用戶端 JavaScript 程式庫,將地圖新增至 Web 和行動應用程式: