Microsoft Azure 監視器 Application Insights JavaScript SDK 設定
Azure Application Insights JavaScript SDK 提供用於追蹤、監視和偵錯 Web 應用程式的設定。
SDK 組態
除非另有說明,否則這些設定欄位是選擇性欄位,預設為 false。
如需有關如何新增 SDK 設定的指示,請參閱新增 SDK 設定。
| 名稱 | 類型 | 預設 |
|---|---|---|
| accountId 如果您的應用程式將使用者分組為帳戶,則為選用帳戶識別碼。 沒有空格、逗號、分號、等號或垂直線 |
string | null |
| addRequestContext 提供在 API 呼叫開始時使用內容擴充相依性記錄的方法。 預設值為未定義。 如果您設定 xhr 相關內容,則必須檢查 xhr 是否存在。 如果您設定 fetch 相關內容,則必須檢查 fetch request 和 fetch response 是否存在。 否則,您可能無法取得所需的資料。 |
(requestContext: IRequestionContext) => {[key: string]: any} | 未定義 |
| ajaxPerfLookupDelay 預設為 25 毫秒。 要在重新嘗試尋找 Ajax 要求的 window.performance 計時之前等候的時間量,而時間以毫秒為單位,並直接傳遞至 setTimeout()。 |
numeric | 25 |
| appId AppId 用於 AJAX 相依性之間的相互關聯,而這些相依性發生在具有伺服器端要求的用戶端。 指標 API 在啟用時無法自動使用,但可以在設定中手動設定。 預設值是 null |
string | null |
| autoTrackPageVisitTime 如果為 true,則會在頁面檢視上追蹤「前一個」檢測頁面的檢視時間,並將其傳送為遙測,然後為目前頁面檢視啟動新的計時器。 其會以名為 PageVisitTime (以 milliseconds 為單位) 的自訂計量形式傳送,並透過 Date now() 函數 (若可用) 來計算,如果 now() 無法使用 (IE8 或以下版本),則會後援至 (新的 Date()).getTime()。 預設為 False。 |
boolean | false |
| convertUndefined 提供將未定義欄位轉換為使用者定義值的選項。 |
any |
未定義 |
| cookieCfg 預設為已啟用 Cookie 使用量,請參閱 ICookieCfgConfig 設定以取得完整預設值。 |
ICookieCfgConfig [選擇性] (自 2.6.0 起) |
未定義 |
| cookieDomain 自訂 Cookie 網域。 如果您想要跨子網域來共用 Application Insights Cookie,則這十分有用。 (自 v2.6.0 起) 如果已定義 cookieCfg.domain,其優先權將高於此值。 |
cookieCfg.domain 的別名[選擇性] |
null |
| cookiePath 自訂 Cookie 路徑。 如果您想要在應用程式閘道後方共用 Application Insights Cookie,則這十分有用。 如果已定義 cookieCfg.path,則會優先使用。 |
cookieCfg.path 的別名[選擇性] (自 2.6.0 起) |
null |
| correlationHeaderDomains 啟用特定網域的相互關聯標頭 |
string[] | 未定義 |
| correlationHeaderExcludedDomains 停用特定網域的相互關聯標頭 |
string[] | 未定義 |
| correlationHeaderExcludePatterns 使用規則運算式來停用相互關聯標頭 |
regex[] | 未定義 |
| createPerfMgr 會在需要建立 IPerfManager 執行個體且 enablePerfMgr 已啟用時呼叫的回呼函式,它可讓您覆寫 PerfManager() 的預設建立,而不需要在初始化之後進行 setPerfMgr()。 |
(core: IAppInsightsCore, notificationManager: INotificationManager) => IPerfManager | 未定義 |
| customHeaders 使用者在使用自訂端點時提供額外標頭的能力。 使用指標傳送者時,不會在瀏覽器關閉時刻新增 customHeaders。 而且,IE9 或更早版本不支援新增自訂標頭。 |
[{header: string, value: string}] |
未定義 |
| diagnosticLogInterval (內部) 內部記錄佇列的輪詢間隔 (毫秒) |
numeric | 10000 |
| disableAjaxTracking 如果為 true,則不會自動收集 Ajax 呼叫。 預設為 False。 |
boolean | false |
| disableCookiesUsage 預設為 false。 布林值,指出是否要停用 SDK 使用 Cookie。 如果為 true,SDK 將不會儲存或讀取來自 Cookie 的任何資料。 (自 2.6.0 版起) 如果已定義 cookieCfg.enabled,則會優先使用。 透過 Core.getCookieMgr () setEnabled (true) 初始化之後,就可以重新啟用 Cookie 使用。 |
cookieCfg.enabled 的別名[選擇性] |
false |
| disableCorrelationHeaders 如果為 false,則 SDK 會將兩個標頭 ('Request-Id' 和 'Request-Context') 新增至全部相依性要求,以便將這些與伺服器端的對應要求相互關聯。 預設為 False。 |
boolean | false |
| disableDataLossAnalysis 如果為 false,則會在啟動時檢查內部遙測傳送者緩衝區是否有尚未傳送的項目。 |
boolean | true |
| disableExceptionTracking 如果為 true,則不會自動收集例外狀況。 預設為 False。 |
boolean | false |
disableFetchTrackingdisableFetchTracking 的預設設定為 false,表示其已啟用。 不過,在 2.8.10 之前的版本中,這預設為停用。 設定為 true 時,不會自動收集擷取要求。 在 2.8.0 版中,預設設定從 true 變更為 false。 |
boolean | false |
| disableFlushOnBeforeUnload 預設為 false。 如果為 true,則不會在觸發 onBeforeUnload 事件時呼叫 flush 方法 |
boolean | false |
| disableIkeyDeprecationMessage 停用檢測金鑰淘汰錯誤訊息。 如果為 true,則「不會」傳送錯誤訊息。 |
boolean | true |
| disableInstrumentationKeyValidation 如果為 true,則會略過檢測金鑰驗證檢查。 預設值為 False。 |
boolean | false |
| disableTelemetry 如果為 true,則不會收集或傳送遙測。 預設為 False。 |
boolean | false |
| disableXhr 預設不會使用 XMLHttpRequest 或 XDomainRequest (適用於 Internet Explorer < 第 9 版),而是改為嘗試使用 fetch() 或 sendBeacon。 如果沒有其他可用的傳輸,則會使用 XMLHttpRequest |
boolean | false |
| distributedTracingMode 設定分散式追蹤模式。 如果已設定 AI_AND_W3C 模式或 W3C 模式,則會產生 W3C 追蹤內容標頭 (traceparent/tracestate),並將其包括在全部傳出要求中。 提供 AI_AND_W3C 以與任何舊版 Application Insights 已檢測服務達成回溯相容性。 |
numeric 或 DistributedTracingModes |
DistributedTracing Modes.AI_AND_W3C |
| enableAjaxErrorStatusText 預設為 false。 如果為 true,則會針對失敗的 AJAX 要求,於相依性事件中包括回應錯誤資料文字布林值。 |
boolean | false |
| enableAjaxPerfTracking 預設為 false。 旗標,可啟用查閱和包括所回報 Ajax (XHR 和擷取) 計量中的更多瀏覽器 window.performance 計時。 |
boolean | false |
| enableAutoRouteTracking 自動追蹤單頁應用程式 (SPA) 中的路由變更。 如果為 true,則每個路由變更都會將新的 Pageview 傳送至 Application Insights。 雜湊路由變更 ( example.com/foo#bar) 也會記錄為新的頁面檢視。注意:如果您啟用此欄位,請勿針對 React 路由器設定啟用 history 物件,因為您會取得多個頁面檢視事件。 |
boolean | false |
| enableCorsCorrelation 如果為 true,則 SDK 會將兩個標頭 ('Request-Id' 和 'Request-Context') 新增至全部 CORS 要求,以將傳出 AJAX 相依性與伺服器端的對應要求相互關聯。 預設值為 false。 |
boolean | false |
| enableDebug 如果為 true,則不論 SDK 記錄設定為何,都會擲回「內部」偵錯資料作為例外狀況,而「不」是予以記錄。 預設為 False。 注意:啟用此設定後,只要發生內部錯誤就會捨棄遙測。 這可以用於快速識別您的 SDK 設定或使用問題。 如果您不想要在偵錯時遺失遙測,則請考慮使用 loggingLevelConsole 或 loggingLevelTelemetry,而非 enableDebug。 |
boolean | false |
| enablePerfMgr 啟用時 (true),會針對已檢測的程式碼建立本地 perfEvents,以發出 perfEvents (透過 doPerf() 協助程式)。 這可以用來根據使用量或選擇性地在您自己的檢測程式碼內識別 SDK 內的效能問題。 |
boolean | false |
| enableRequestHeaderTracking 如果為 true,則會追蹤 AJAX 與 Fetch 要求標頭,預設值為 false。 如果未設定 ignoreHeaders,則不會記錄授權和 X-API-Key 標頭。 |
boolean | false |
| enableResponseHeaderTracking 如果為 true,則會追蹤 AJAX 與 Fetch 要求的回應標頭,預設值為 false。 如果未設定 ignoreHeaders,則不會記錄 WWW-Authenticate 標頭。 |
boolean | false |
| enableSessionStorageBuffer 預設為 true。 如果為 true,則會將具有所有未傳送遙測的緩衝區儲存至工作階段儲存體。 緩衝區會在頁面載入時還原 |
boolean | true |
| enableUnhandledPromiseRejectionTracking 如果為 true,則會以 JavaScript 錯誤的形式自動收集未處理的 Promise 拒絕。 disableExceptionTracking 為 true (不會追蹤例外狀況) 時,將會忽略設定值,而且將不會回報未處理的 Promise 拒絕。 |
boolean | false |
| eventsLimitInMem SDK 在不使用工作階段儲存體時開始卸除事件之前,可以保留在記憶體中的事件數目 (預設值)。 |
數值 | 10000 |
| excludeRequestFromAutoTrackingPatterns 提供從 XMLHttpRequest 或 Fetch 要求自動追蹤中排除特定路由的方法。 如果已定義,則針對要求 URL 與 regex 模式相符的 Ajax/fetch 要求,會關閉自動追蹤。 預設值為未定義。 |
string[] | RegExp[] | 未定義 |
| featureOptIn 設定功能加入詳細資料。 此設定欄位僅適用於 3.0.3 版和更新版本。 |
IFeatureOptIn | 未定義 |
| idLength 識別預設長度,而此長度是用來產生新隨機工作階段和使用者識別碼。 預設值為 22,而先前的預設值為 5 (2.5.8 版或更小版本),如果您需要保留先前的長度上限,則應該將此值設定為 5。 |
numeric | 22 |
| ignoreHeaders 要在記錄資料中忽略的 AJAX 與 Fetch 要求和回應標頭。 若要覆寫或捨棄預設值,請將包含要排除之全部標頭的陣列或空白陣列新增至設定。 |
string[] | ["Authorization", "X-API-Key", "WWW-Authenticate"] |
| isBeaconApiDisabled 如果為 false,SDK 將會使用指標 API (英文) 傳送全部遙測 |
boolean | true |
| isBrowserLinkTrackingEnabled 預設為 False。 若為 true,SDK 將會追蹤全部瀏覽器連結要求。 |
boolean | false |
| isRetryDisabled 預設為 false。 如果為 false,則請針對 206 (部分成功)、408 (逾時)、429 (要求太多)、500 (內部伺服器錯誤)、503 (服務無法使用) 和 0 (只有在偵測到時才離線) 進行重試 |
boolean | false |
| isStorageUseDisabled 如果為 true,SDK 將不會儲存或讀取來自本地和工作階段儲存體的任何資料。 預設為 False。 |
boolean | false |
| loggingLevelConsole 將「內部」 Application Insights 錯誤記錄至主控台。 0:關閉、 1:僅限嚴重錯誤、 2:所有項目 (錯誤與警告) |
numeric | 0 |
| loggingLevelTelemetry 將「內部」 Application Insights 錯誤傳送為遙測。 0:關閉、 1:僅限嚴重錯誤、 2:所有項目 (錯誤與警告) |
numeric | 1 |
| maxAjaxCallsPerView 預設為 500 - 控制每個頁面檢視將會監視多少次 Ajax 呼叫。 設定為 -1,以監視頁面上的所有 (無限制) Ajax 呼叫。 |
numeric | 500 |
| maxAjaxPerfLookupAttempts 預設值為 3。 需要尋找 window.performance 時間的最大次數 (如果有)。 並非全部瀏覽器都會在報告 XHR 要求結束之前填入 window.performance。 針對 fetch 要求,會在完成之後新增。 |
numeric | 3 |
| maxBatchInterval 傳送之前批次處理遙測多長的時間 (毫秒) |
numeric | 15000 |
| maxBatchSizeInBytes 遙測批次的大小上限。 如果批次超過此限制,則會立即傳送該批次,並啟動新的批次 |
numeric | 10000 |
| namePrefix 選擇性值,將用作 localStorage 和工作階段 Cookie 名稱的名稱後置詞。 |
string | 未定義 |
| onunloadDisableBeacon 預設為 false。 關閉索引標籤時,SDK 將會使用指標 API (英文) 傳送全部其餘遙測 |
boolean | false |
| onunloadDisableFetch 如果支援 fetch keepalive,不會在卸載期間將其用於傳送事件,其仍可能會回復為未使用 keepalive 的 fetch() |
boolean | false |
| overridePageViewDuration 如果為 true,則呼叫 trackPageView 時,會將 trackPageView 的預設行為變更為記錄頁面檢視持續時間間隔的結束。 如果為 false 且未對 trackPageView 提供任何自訂持續時間,則會使用導覽計時 API 來計算頁面檢視效能。 預設為 False。 |
boolean | false |
| perfEvtsSendAll 啟用 enablePerfMgr 而且 IPerfManager 引發 INotificationManager.perfEvent() 時,此旗標可決定針對所有事件 (true) 還是只針對「父代」事件引發事件 (false 為預設值為<>) (和傳送至所有接聽程式)。 父代 IPerfEvent (英文) 是一種事件,其中,在建立此事件時仍未執行其他 IPerfEvent,而且其 parent 屬性不是 null 或未定義。 自 2.5.7 版起 |
boolean | false |
| samplingPercentage 傳送的事件所佔的百分比。 預設值為 100,表示傳送所有事件。 如果您想要針對大規模應用程式保留資料上限,請設定此項目。 |
numeric | 100 |
| sdkExtension 設定 SDK 延伸模組名稱。 只允許字母字元。 副檔名名稱會新增為 'ai.internal.sdkVersion' 標記的前置詞 (例如 'ext_javascript:2.0.0')。 預設為 Null。 |
string | null |
| sessionCookiePostfix 選擇性值,將用作工作階段 Cookie 名稱的名稱後置詞。 如果未定義,namePrefix 將用作工作階段 Cookie 名稱的名稱後置詞。 |
string | 未定義 |
| sessionExpirationMs 如果工作階段已持續執行這段時間 (毫秒),則會記錄工作階段。 預設為 24 小時 |
numeric | 86400000 |
| sessionRenewalMs 如果使用者在這段時間 (毫秒) 內未作用,則會記錄工作階段。 預設值是 30 分鐘 |
numeric | 1800000 |
| throttleMgrCfg 依金鑰設定節流管理員設定。 此設定欄位僅適用於 3.0.3 版和更新版本。 |
{[key: number]: IThrottleMgrConfig} |
未定義 |
| userCookiePostfix 選用值,將用作使用者 Cookie 名稱的名稱後置詞。 如果未定義,則不會對於使用者 Cookie 名稱新增任何後置詞。 |
string | 未定義 |
Cookie 管理
從 2.6.0 版開始,Azure Application Insights JavaScript SDK 提供執行個體型 Cookie 管理,可在初始化之後停用和重新啟用。
如果您在使用 disableCookiesUsage 或 cookieCfg.enabled 設定進行初始化期間停用 Cookie,您可以使用 ICookieMgr 物件 (英文) 的 setEnabled 函式重新啟用 Cookie。
執行個體型 Cookie 管理會取代先前的 CoreUtils 全域函式:disableCookies()、setCookie()、getCookie() 和 deleteCookie()。
若要利用 2.6.0 版中引進的樹狀震動增強功能,建議您不再使用全域函式。
Cookie 設定
ICookieMgrConfig 是 2.6.0 中新增的執行個體型 Cookie 管理所用的 Cookie 設定。 提供的選項可讓您啟用或停用 SDK 使用 Cookie。 您也可以設定自訂 Cookie 網域和路徑,以及自訂用來擷取、設定和刪除 Cookie 的函式。
下表定義 ICookieMgrConfig 選項。
| 名稱 | 類型 | 預設 | 描述 |
|---|---|---|---|
| 已啟用 | boolean | true | SDK 目前的執行個體會使用此布林值來指出是否已啟用 Cookie 的使用。 若為 false,此設定所初始化的 SDK 執行個體將不會儲存或讀取來自 Cookie 的任何資料。 |
| 網域 | string | null | 自訂 Cookie 網域。 如果您想要跨子網域來共用 Application Insights Cookie,則這十分有用。 如果未提供,則請使用根 cookieDomain 值中的值。 |
| path | string | / | 指定用於 Cookie 的路徑,如果未提供,則會使用根 cookiePath 值中的任何值。 |
| ignoreCookies | string[] | 未定義 | 指定要忽略的 Cookie 名稱,這會導致永遠不會讀取或寫入任何相符的 Cookie 名稱。 不過仍然可以明確清除或刪除這些名稱。 您不需要在 blockedCookies 設定中重複名稱。 (自 2.8.8 版起) |
| blockedCookies | string[] | 未定義 | 指定永不寫入的 Cookie 名稱。 這可防止建立或更新任何 Cookie 名稱,但除非也包括在 ignoreCookies 中,否則仍然可以讀取這些名稱。 不過仍然可以明確清除或刪除這些名稱。 如果未提供,則會預設為 ignoreCookies 中的相同清單。 (自 2.8.8 版起) |
| getCookie | (name: string) => string |
null | 可擷取具名 Cookie 值的函式,如果未提供,則會使用內部 Cookie 剖析/快取。 |
| setCookie | (name: string, value: string) => void |
null | 函數,可使用指定的值來設定具名 Cookie,但只在新增或更新 Cookie 時才呼叫。 |
| delCookie | (name: string, value: string) => void |
null | 函數,可刪除具有所指定值的具名 Cookie,並與 setCookie 分隔,以避免需要剖析值才能判斷要新增還是移除 Cookie。 如果未提供,則會使用內部 Cookie 剖析/快取。 |
來源對應
來源對應支援可協助您偵錯已縮減的 JavaScript 程式碼,並能夠解除縮製例外狀況遙測的呼叫堆疊。
- 與 [例外狀況詳細資料] 面板上的全部目前整合相容
- 支援全部目前和未來的 JavaScript SDK,包括 Node.JS,而不需要 SDK 升級
Blob 儲存體帳戶的連結
Application Insights 支援將來源對應上傳至 Azure 儲存體帳戶 Blob 容器。 您可以使用來源對應來解除縮製 [端對端交易詳細資料] 頁面上找到的呼叫堆疊。 您也可使用來源對應來解除縮製 JavaScript SDK (英文) 或 Node.js SDK (英文) 所傳送的任何例外狀況。
建立新儲存體帳戶和 Blob 容器
若已有現有的儲存體帳戶或 Blob 容器,您可以跳過此步驟。
在儲存體帳戶中建立 Blob 容器。 將 [公用存取層級] 設定為 [私人],以確保無法公開存取您的來源對應。
將來源對應推送至 Blob 容器
設定為自動將來源對應上傳至已設定的 Blob 容器,以便將持續部署管線與您的儲存體帳戶整合。
您可以將來源對應上傳至 Azure Blob 儲存體容器,該容器使用與原來進行編譯和部署相同的資料夾結構。 常見的使用案例是在部署資料夾前加上其版本,例如 1.2.3/static/js/main.js。 當您透過名為 sourcemaps 的 Azure Blob 容器解除縮製時,管線會嘗試擷取位於 sourcemaps/1.2.3/static/js/main.js.map 的來源對應。
透過 Azure Pipelines 上傳來源對應 (建議)
如果您使用 Azure Pipelines 持續建置和部署應用程式,請將 Azure 檔案複製 (英文) 工作新增至管線,以便自動上傳來源對應。
使用來源對應儲存體帳戶設定您的 Application Insights 資源
您有兩個選項可用來設定具有來源對應儲存體帳戶的 Application Insights 資源。
端對端交易詳細資料索引標籤
從 [端對端交易詳細資料] 索引標籤,選取 [解除縮製]。 如果未設定您的資源,請加以設定。
- 在 Azure 入口網站中,檢視已縮製例外狀況的詳細資料。
- 選取 [解除縮製]。
- 如果未設定您的資源,請加以設定。
屬性索引標籤
若要設定或變更連結到 Application Insights 資源的儲存體帳戶或 Blob 容器:
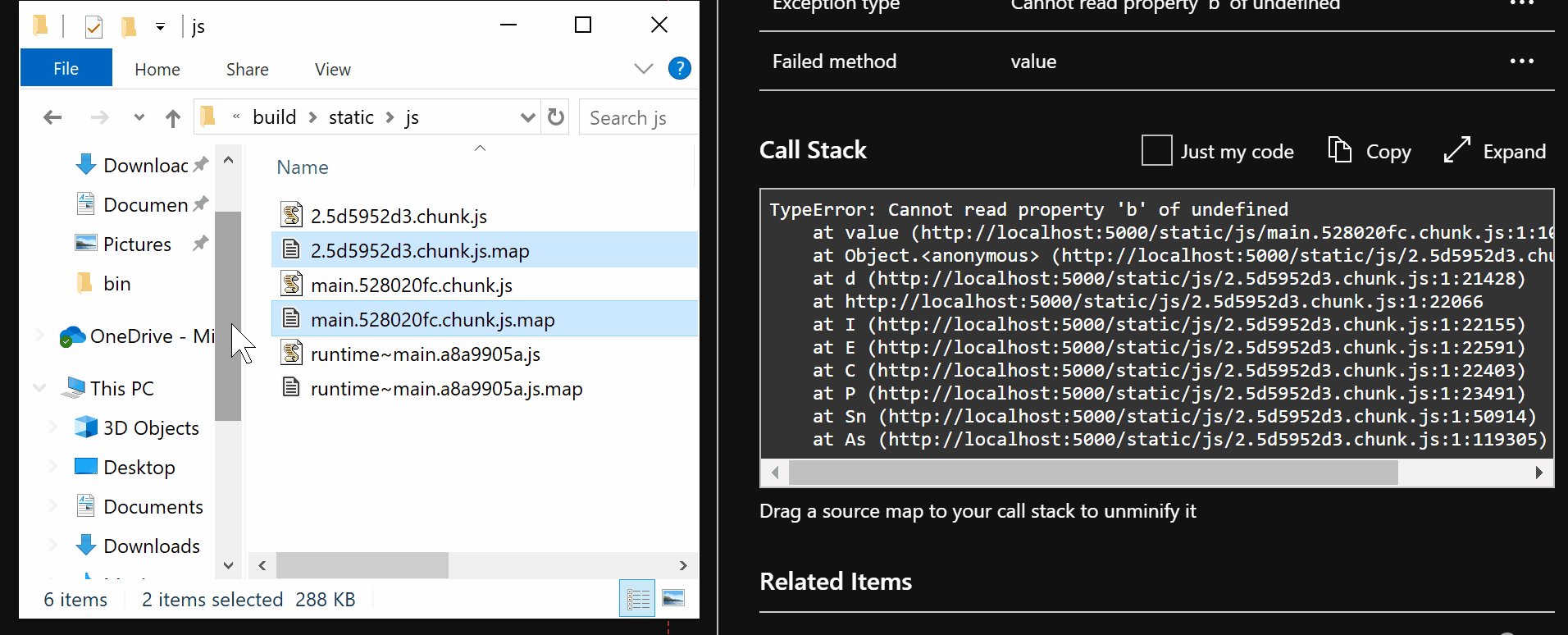
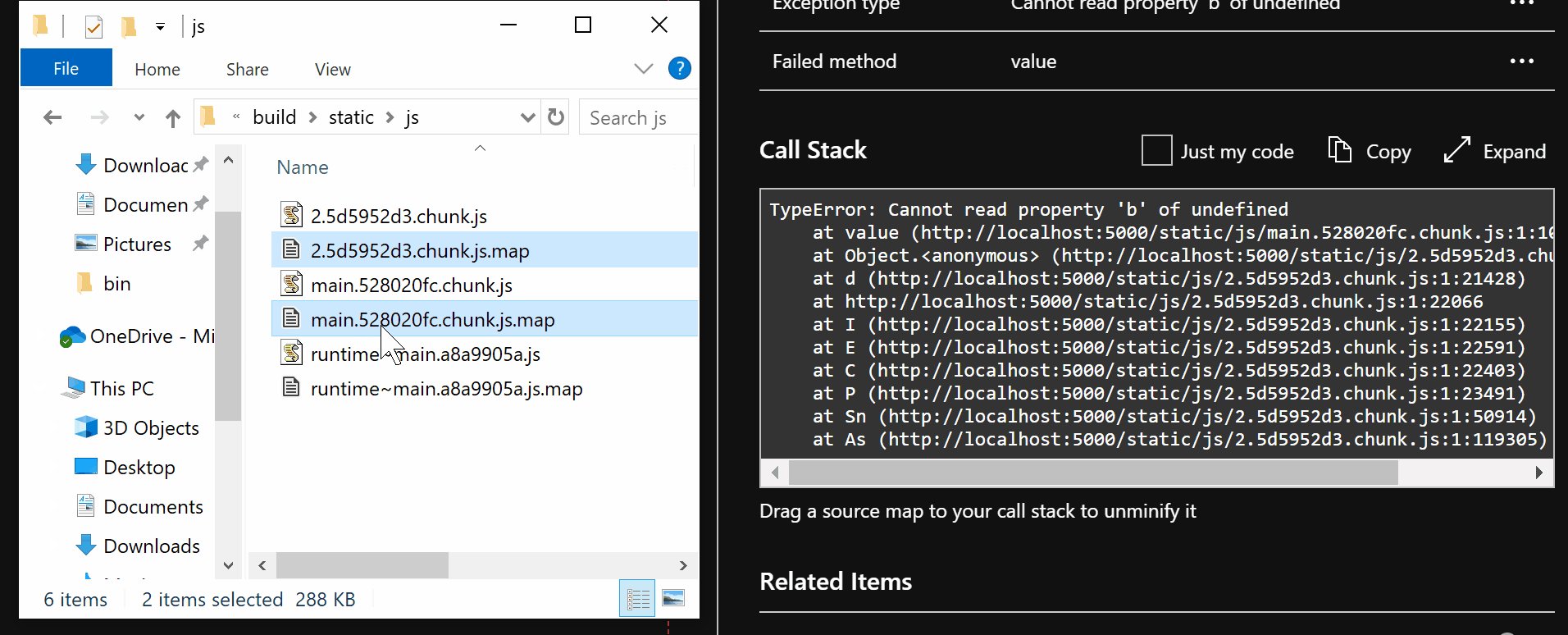
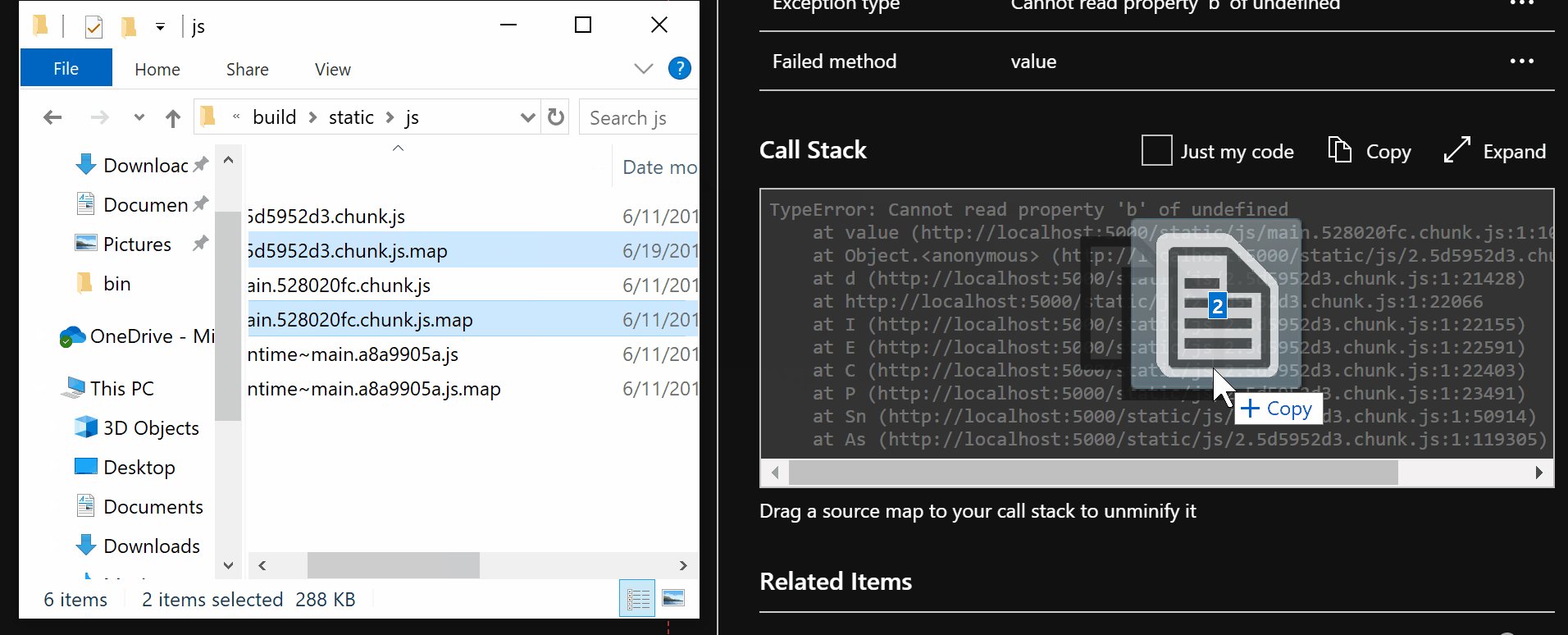
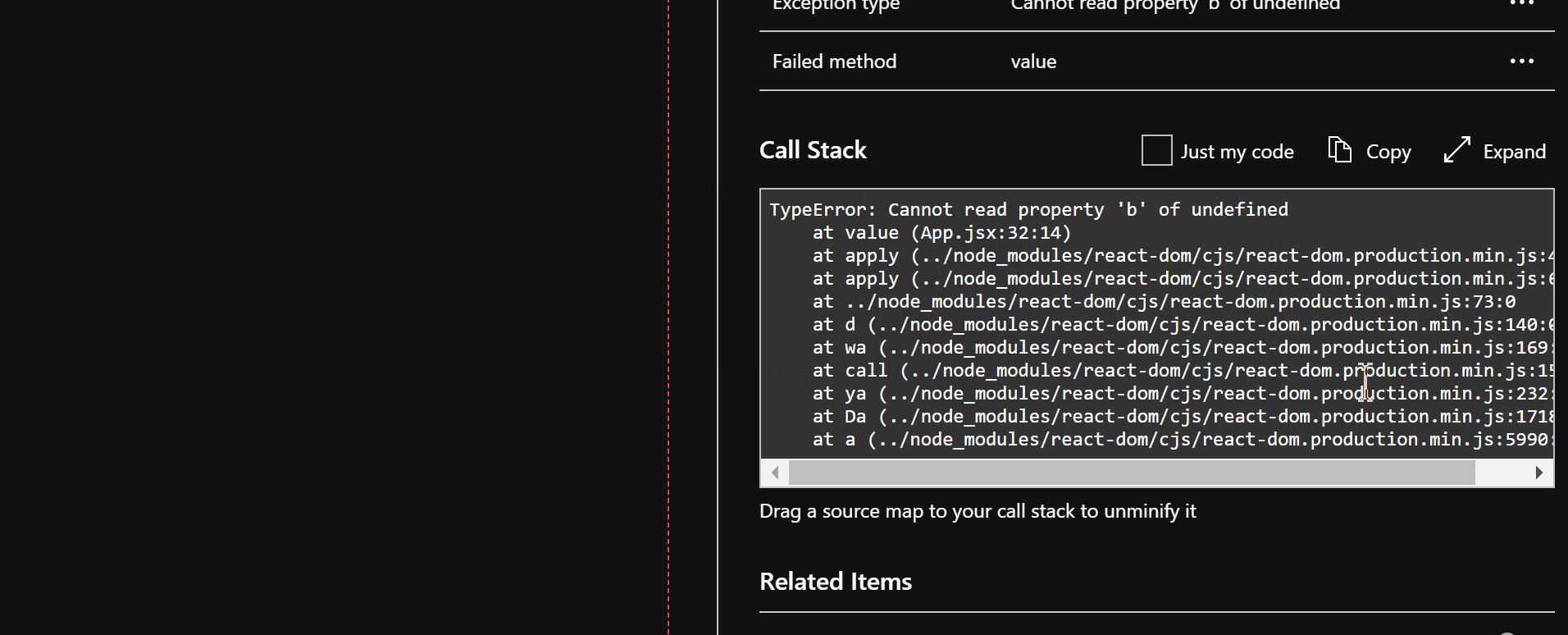
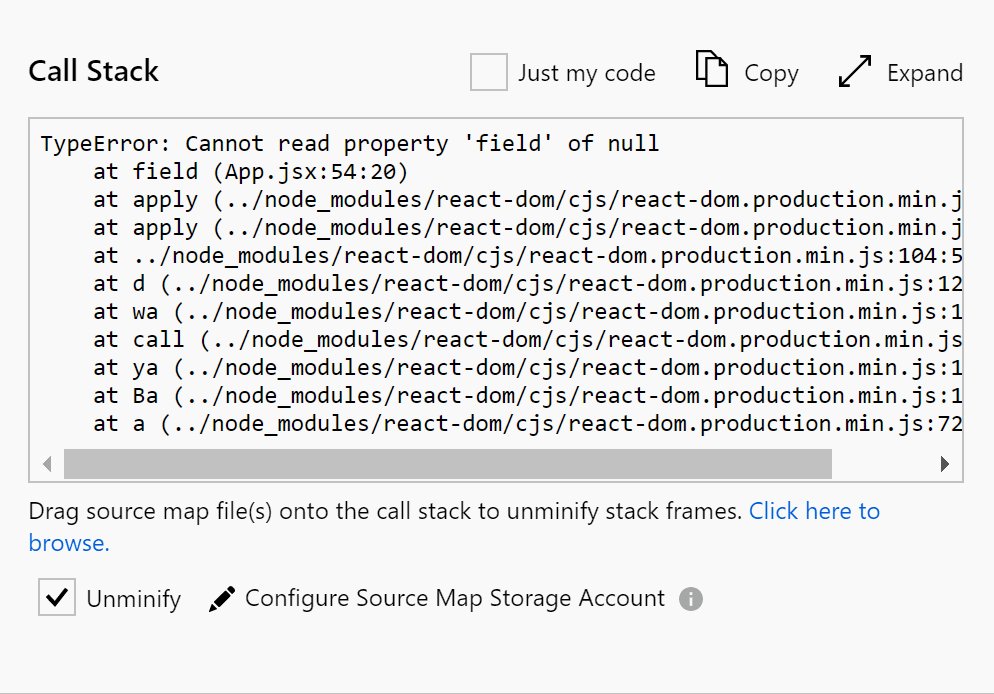
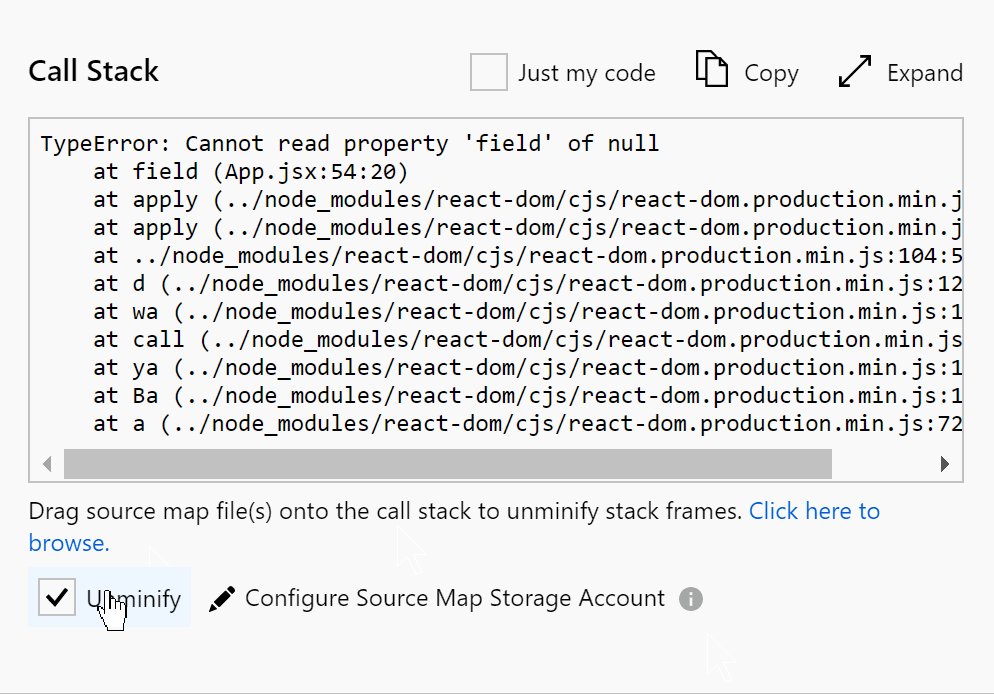
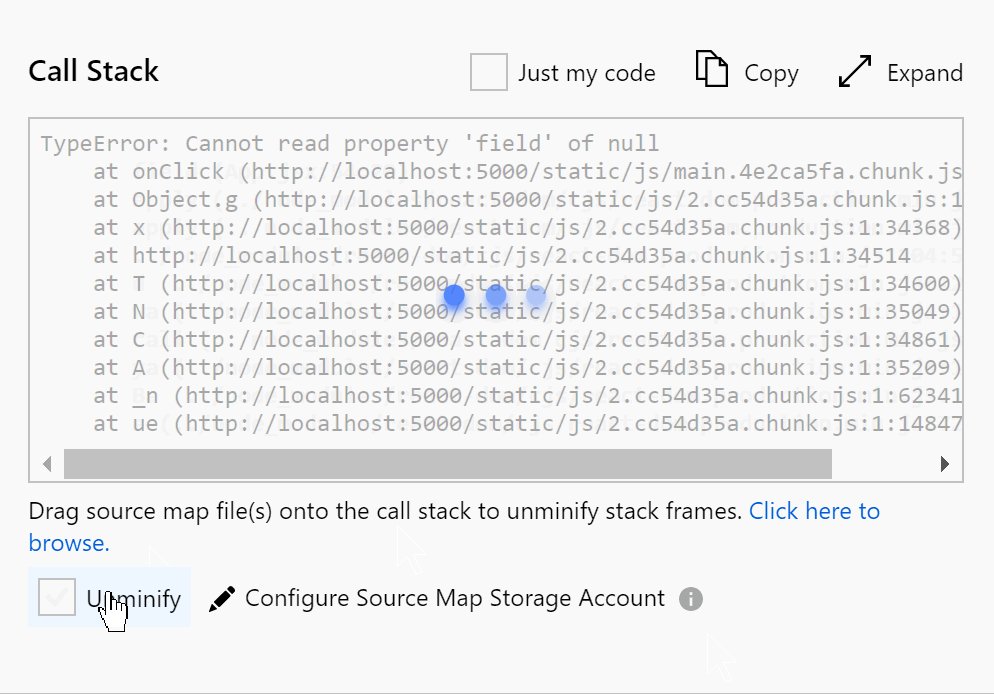
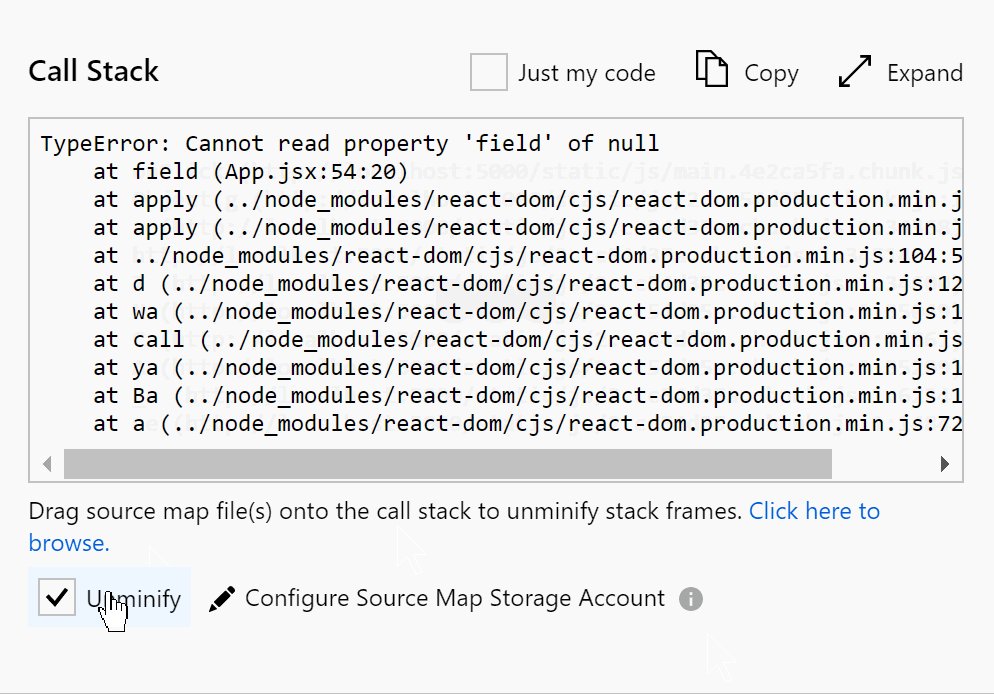
檢視未解除縮製的呼叫堆疊
若要檢視未解除縮製的呼叫堆疊,請在 Azure 入口網站中選取例外狀況遙測項目、尋找符合呼叫堆疊的來源對應,並且將來源對應拖放到 Azure 入口網站中的呼叫堆疊。 來源對應必須與堆疊框架的來源檔案具有相同的名稱,但副檔名為 map。
如果您遇到涉及 JavaScript 應用程式來源對應支援的問題,請參閱針對 JavaScript 應用程式的來源對應支援進行疑難排解 (部分機器翻譯)。
樹狀震動
樹狀震動會排除最終 JavaScript 套件組合中未使用的程式碼。
若要利用樹狀震動,請只將 SDK 的必要元件匯入您的程式碼。 如此一來,未使用的程式碼就不會包括在最終套件組合中,因此會減少其大小並改善效能。
樹狀震動增強功能和建議
在 2.6.0 版中,我們已淘汰並移除這些靜態協助程式類別的內部使用方式,以改善樹狀震動演算法的支援。 因此 npm 套件能夠安全地卸除未使用的程式碼。
CoreUtilsEventHelperUtilUrlHelperDateTimeUtilsConnectionStringParser
函式現在會從模組匯出為最上層根目錄,以便您更輕鬆地重構程式碼,以進行更好的樹狀震動。
靜態類別已變更為參考新匯出函式的 const 物件,並計劃未來變更以進一步重構參考。
樹狀震動已淘汰的函式和取代項目
本節內容僅適用於您使用已淘汰的函式,且您想要將套件大小最佳化的情況。 我們建議使用取代函式來縮減大小,並支援 Internet Explorer 的所有版本。
| Existing | 取代 |
|---|---|
| CoreUtils | @microsoft/applicationinsights-core-js |
| CoreUtils._canUseCookies | 無。 請勿使用,因為其會導致系統將全部的 CoreUtils 參考包括在您的最終程式碼中。 請重構您的 Cookie 處理,以使用 appInsights.getCookieMgr().setEnabled(true/false) 來設定值,並使用 appInsights.getCookieMgr().isEnabled() 來檢查值。 |
| CoreUtils.isTypeof | isTypeof |
| CoreUtils.isUndefined | isUndefined |
| CoreUtils.isNullOrUndefined | isNullOrUndefined |
| CoreUtils.hasOwnProperty | hasOwnProperty |
| CoreUtils.isFunction | isFunction |
| CoreUtils.isObject | isObject |
| CoreUtils.isDate | isDate |
| CoreUtils.isArray | isArray |
| CoreUtils.isError | isError |
| CoreUtils.isString | isString |
| CoreUtils.isNumber | isNumber |
| CoreUtils.isBoolean | isBoolean |
| CoreUtils.toISOString | toISOString or getISOString |
| CoreUtils.arrForEach | arrForEach |
| CoreUtils.arrIndexOf | arrIndexOf |
| CoreUtils.arrMap | arrMap |
| CoreUtils.arrReduce | arrReduce |
| CoreUtils.strTrim | strTrim |
| CoreUtils.objCreate | objCreateFn |
| CoreUtils.objKeys | objKeys |
| CoreUtils.objDefineAccessors | objDefineAccessors |
| CoreUtils.addEventHandler | addEventHandler |
| CoreUtils.dateNow | dateNow |
| CoreUtils.isIE | isIE |
| CoreUtils.disableCookies | disableCookies 參考任一項都會導致系統參考 CoreUtils 以取得回溯相容性。 請重構您的 Cookie 處理以使用 appInsights.getCookieMgr().setEnabled(false) |
| CoreUtils.newGuid | newGuid |
| CoreUtils.perfNow | perfNow |
| CoreUtils.newId | newId |
| CoreUtils.randomValue | randomValue |
| CoreUtils.random32 | random32 |
| CoreUtils.mwcRandomSeed | mwcRandomSeed |
| CoreUtils.mwcRandom32 | mwcRandom32 |
| CoreUtils.generateW3CId | generateW3CId |
| EventHelper | @microsoft/applicationinsights-core-js |
| EventHelper.Attach | attachEvent |
| EventHelper.AttachEvent | attachEvent |
| EventHelper.Detach | detachEvent |
| EventHelper.DetachEvent | detachEvent |
| Util | @microsoft/applicationinsights-common-js |
| Util.NotSpecified | strNotSpecified |
| Util.createDomEvent | createDomEvent |
| Util.disableStorage | utlDisableStorage |
| Util.isInternalApplicationInsightsEndpoint | isInternalApplicationInsightsEndpoint |
| Util.canUseLocalStorage | utlCanUseLocalStorage |
| Util.getStorage | utlGetLocalStorage |
| Util.setStorage | utlSetLocalStorage |
| Util.removeStorage | utlRemoveStorage |
| Util.canUseSessionStorage | utlCanUseSessionStorage |
| Util.getSessionStorageKeys | utlGetSessionStorageKeys |
| Util.getSessionStorage | utlGetSessionStorage |
| Util.setSessionStorage | utlSetSessionStorage |
| Util.removeSessionStorage | utlRemoveSessionStorage |
| Util.disableCookies | disableCookies 參考任一項都會導致系統參考 CoreUtils 以取得回溯相容性。 請重構您的 Cookie 處理以使用 appInsights.getCookieMgr().setEnabled(false) |
| Util.canUseCookies | canUseCookies 參考任一項都會導致系統參考 CoreUtils 以取得回溯相容性。 請重構您的 Cookie 處理以使用 appInsights.getCookieMgr().isEnabled() |
| Util.disallowsSameSiteNone | uaDisallowsSameSiteNone |
| Util.setCookie | coreSetCookie 參考此項會導致系統參考 CoreUtils 以取得回溯相容性。 請重構您的 Cookie 處理以使用 appInsights.getCookieMgr().set(name: string, value: string) |
| Util.stringToBoolOrDefault | stringToBoolOrDefault |
| Util.getCookie | coreGetCookie 參考此項會導致系統參考 CoreUtils 以取得回溯相容性。 請重構您的 Cookie 處理以使用 appInsights.getCookieMgr().get(name: string) |
| Util.deleteCookie | coreDeleteCookie 參考此項會導致系統參考 CoreUtils 以取得回溯相容性。 請重構您的 Cookie 處理以使用 appInsights.getCookieMgr().del(name: string, path?: string) |
| Util.trim | strTrim |
| Util.newId | newId |
| Util.random32 | --- 沒有取代項目,請重構您的程式碼以使用核心 random32(true) |
| Util.generateW3CId | generateW3CId |
| Util.isArray | isArray |
| Util.isError | isError |
| Util.isDate | isDate |
| Util.toISOStringForIE8 | toISOString |
| Util.getIEVersion | getIEVersion |
| Util.msToTimeSpan | msToTimeSpan |
| Util.isCrossOriginError | isCrossOriginError |
| Util.dump | dumpObj |
| Util.getExceptionName | getExceptionName |
| Util.addEventHandler | attachEvent |
| Util.IsBeaconApiSupported | isBeaconApiSupported |
| Util.getExtension | getExtensionByName |
| UrlHelper | @microsoft/applicationinsights-common-js |
| UrlHelper.parseUrl | urlParseUrl |
| UrlHelper.getAbsoluteUrl | urlGetAbsoluteUrl |
| UrlHelper.getPathName | urlGetPathName |
| UrlHelper.getCompeteUrl | urlGetCompleteUrl |
| UrlHelper.parseHost | urlParseHost |
| UrlHelper.parseFullHost | urlParseFullHost |
| DateTimeUtils | @microsoft/applicationinsights-common-js |
| DateTimeUtils.Now | dateTimeUtilsNow |
| DateTimeUtils.GetDuration | dateTimeUtilsDuration |
| ConnectionStringParser | @microsoft/applicationinsights-common-js |
| ConnectionStringParser.parse | parseConnectionString |
服務通知
服務通知是 SDK 內建的功能,可提供可採取動作的建議,以協助確保您的遙測能不受干擾地流至 Application Insights。 您會在 Application Insights 內以例外狀況訊息的形式看見通知。 我們會根據您的 SDK 設定來確保通知與您相關,並根據建議的緊迫性來調整詳細程度。 建議您將服務通知保持開啟,但您可以透過 featureOptIn 設定退出。 如需作用中通知的清單,請參閱下方。
目前不會傳送任何作用中的通知。
服務通知是由 JavaScript SDK 管理,其會定期輪詢公用 JSON 檔案來控制和更新這些通知。 若要停用 JavaScript SDK 所進行的輪詢, 請停用 featureOptIn 模式。
疑難排解
請參閱專用的疑難排解文章。
常見問題集
本節提供常見問題的答案。
如何更新針對 JavaScript SDK 的第三方伺服器設定?
伺服器端需要可以接受具有這些標頭的連線。 根據伺服器端的 Access-Control-Allow-Headers 設定,通常需要手動新增 Request-Id、Request-Context 和 traceparent (W3C 分散式標頭) 以擴充伺服器端清單。
Access-Control-Allow-Headers:Request-Id、traceparent、Request-Context、<your header>
如何針對 JavaScript SDK 停用分散式追蹤?
您可以在設定中停用分散式追蹤。
HTTP 502 和 503 回應是否一律是由 Application Insights 所擷取?
否。 Application Insights 不一定會擷取「502 不正確的閘道」和「503 服務無法使用」錯誤。 如果只使用用戶端 JavaScript 進行監視,則這會是預期的行為,因為系統會在轉譯包含具有監視 JavaScript 程式碼片段之 HTML 標頭的頁面之前傳回錯誤回應。
如果從已啟用伺服器端監視的伺服器傳送 502 或 503 回應,Application Insights SDK 會收集錯誤。
即使已在應用程式的 Web 伺服器上啟用伺服器端監視,有時候 Application Insights 仍不會擷取 502 或 503 錯誤。 許多新式網頁伺服器並不允許用戶端直接進行通訊。 相反地,其會採用反向 Proxy 等解決方案,以在用戶端和前端網頁伺服器之間來回傳遞資訊。
在此案例中,可能會因為反向 Proxy 層上的問題而將 502 或 503 回應傳回用戶端,因此 Application Insights 在現成情況下並不會擷取到這些回應。 若要協助偵測此層的問題,您可能需要將來自反向 Proxy 的記錄轉送至 Log Analytics,並建立自訂規則來檢查 502 或 503 回應。 若要深入了解 502 和 503 錯誤的常見原因,請參閱在 Azure App Service 中對「502 不正確的閘道」和「503 服務無法使用」的 HTTP 錯誤進行疑難排解。
下一步
- 追蹤流量
- 自訂事件和計量
- Azure 檔案複製工作 (部分機器翻譯)

![顯示將容器存取層級設定為 [私人] 的螢幕擷取畫面。](media/javascript-sdk-configuration/container-access-level.png)

![顯示在 [屬性] 窗格上重新設定已選取 Azure Blob 容器的螢幕擷取畫面。](media/javascript-sdk-configuration/reconfigure.png)