將 JavaScript 應用程式部署至 Azure 概觀
若要將 JavaScript 型應用程式部署至 Azure,您可以將檔案或檔案集移至 Azure,以透過 HTTP 端點提供服務。 移動檔案的過程稱為部署。
先決條件
- Azure 訂用帳戶 - 免費建立一個。
- Node.js LTS。
- 如果您計畫從 GitHub 存放庫進行部署,則需要擁有一個 GitHub 帳戶。
部署方法
Azure 提供各種部署方法,以符合不同的需求。 以下是一些常見的方法:
| 方法 | 詳情 |
|---|---|
| Azure Developer CLI(開發者命令列介面) | 適用於偏好命令行工具且需要自動化資源布建和部署的開發人員。 |
| Visual Studio Code 延伸模組 | 適用於手動、測試或偶爾部署的過程。 需要在本機安裝相關的 Azure 擴充功能。 |
| Azure CLI | 適用於手動或臨時部署。 需要在本機安裝 Azure CLI。 |
| GitHub Actions | 最適合由 GitHub 存放庫中變更所觸發的自動化或持續部署。 |
根據特定服務,還有其他部署方法。 例如,Azure App Service 支援各種不同的部署方法:
- 從 ZIP 檔案
- 使用 FTP
- Dropbox 或 OneDrive
- 本機 Git
- cURL
- SSH
即使您在原本部署時未使用該方法,您仍然可以使用任何提供的方法重新部署至 App Service。 如果您要切換方法,您可能在重新部署之前有一些設定。
建置步驟
根據應用程式的複雜性和部署需求,您可以選擇在部署之前或部署期間建置 JavaScript 應用程式:
- 在部署前建置:針對複雜或冗長的組建,請將您的應用程式封裝到 zip 檔案中並加以部署。 部署套件可讓您在部署之前控制及測試組建。
- 部署期間建置:針對更簡單的組建,請使用 Azure 提供的環境變數 SCM_DO_BUILD_DURING_DEPLOYMENT=true,在部署期間建置您的應用程式。
部署位置
Azure App Service 中的部署位置 可讓您為預備和生產環境建立個別的環境。 使用插槽可讓您在預備環境中測試應用程式,然後再將其與正式插槽交換,以確保部署的順暢和無錯誤。 了解更多有關部署插槽的信息。
請勿使用部署槽位來混合部署用途。 所有部署位置都會共用應用程式服務,因此您必須確定流量模式和所有位置的預定用途都相同。 如果您需要一個獨立裝載的測試或階段環境,該環境應該是個別的應用程式服務。
使用 Azure 開發人員 CLI 進行部署
Azure 開發人員 CLI(azd)可簡化應用程式部署到 Azure 的過程。 請遵循下列步驟:
Azure 開發人員 CLI 安裝。
尋找現有的專案 會使用專案所使用的許多相同資源。
初始化專案的本機版本,以作為您自己專案的基礎結構範本。
azd init --template <template-name>建立資源並將程序代碼部署至 Azure。
azd up
使用 Visual Studio Code 部署
若要使用 Visual Studio Code 部署或重新部署 App Service 應用程式,請完成下列步驟:
安裝相關的 Azure 擴充功能,例如 AzureApp Service 或 Azure Functions。
開啟 Azure 瀏覽器。 選取主要側邊列中的 Azure 圖示或使用鍵盤快捷方式(Shift + Alt + A)。
在 [資源] 群組中,選取您的訂用帳戶和服務。
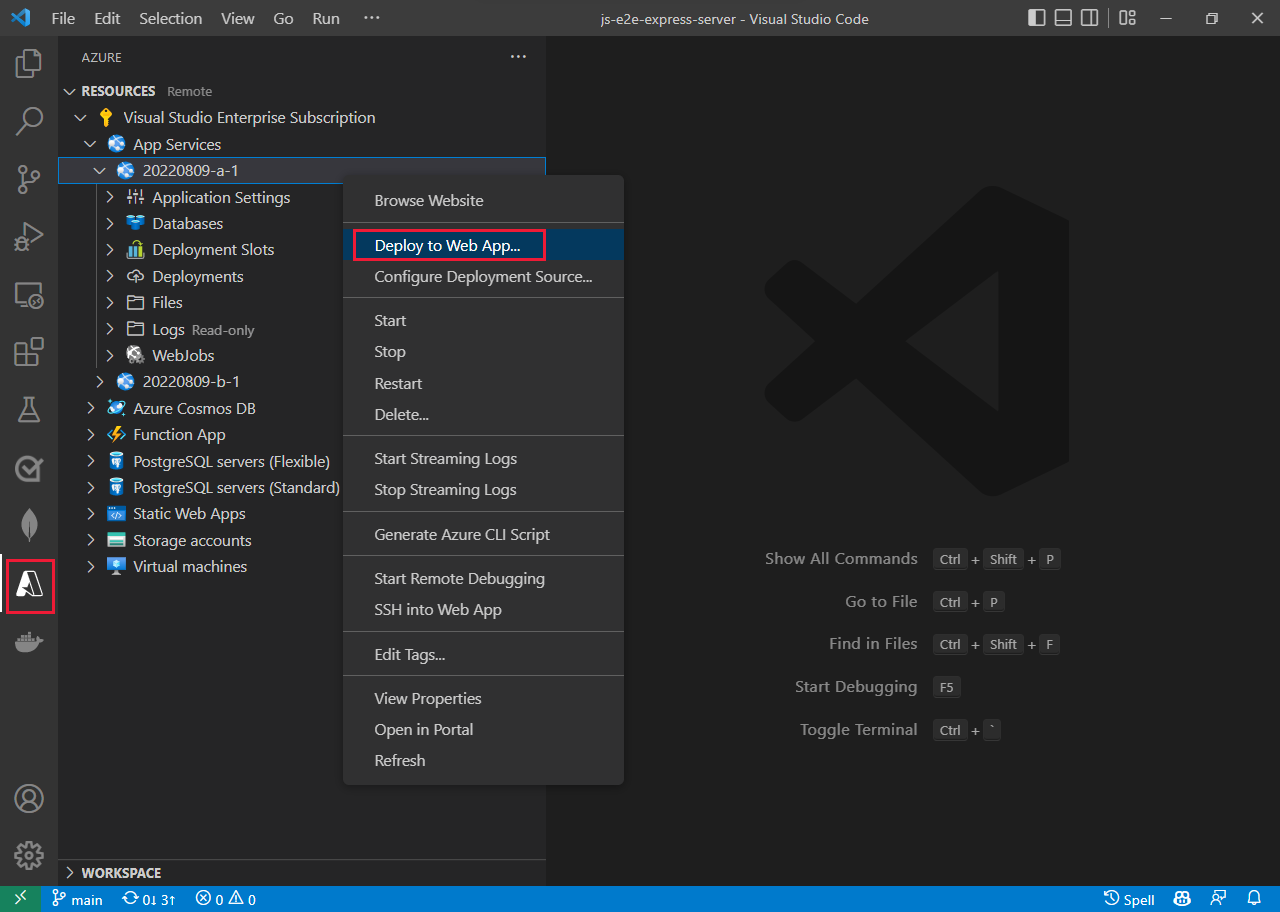
右鍵點擊您的服務,然後選取 [部署至 Web 應用程式...。
 部署或重新部署至 App Service
部署或重新部署至 App Service
聯機到您的 Azure 託管環境
- 如需手動或偶爾存取 您的裝載環境,請參閱如何在 Azure 裝載環境中 檢視檔案。
- 針對 自動化或一致且穩定的存取,請考慮進行設定以採用其中一個部署方法。
檢視 Azure 託管環境中的檔案
有數種方式可以立即查看裝載的 Azure Web 應用程式或函式應用程式中的檔案。 如果您使用託管資源中的位置,您必須確定您位於正確的位置,再檢視檔案。
在 Azure 門戶 檢視檔案 - 在您的裝載資源的開發工具下,選取 [控制台]。
![在 Web 應用程式或函式應用程式的 Azure 入口網站中,從 [開發工具] 選單中選取 [控制台]。](../media/deployment-methods/deploy-to-azure-web-app-view-files-in-portal-console-window.png)
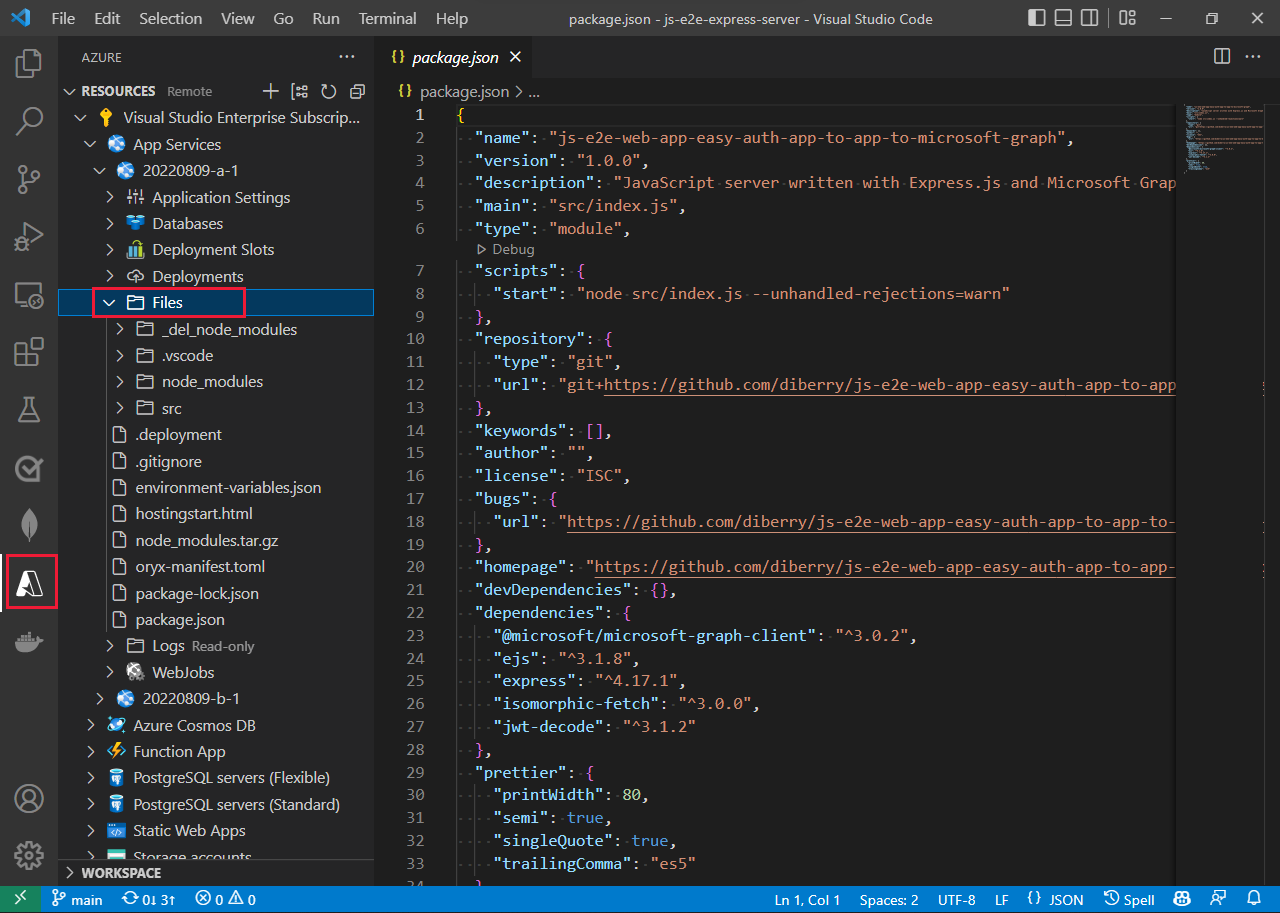
在 VS Code 擴展名中檢視檔案: - 選取活動列中的 Azure 圖示。 在 [資源] 區段中,選取您的訂用帳戶和服務。 檔案 節點提供您查看遠端檔案的功能。
- Azure App Service 和 Azure Functions 延伸模組都提供遠端檔案的檢視。

在 Azure 入口網站中檢視 HTTP 端點
從 Azure 入口網站上服務的 [概觀] 頁面檢視您的 HTTP 端點。
![從 Azure 入口網站上服務的 [概觀] 頁面檢視您的 HTTP 端點。](../media/howto-deploy/azure-portal-hosting-url.png)