建置和發佈Node.js套件
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
在本快速入門中,您會使用管線來建立具有 Node 封裝管理員 (npm) 的Node.js套件,併發佈管線成品。 您將瞭解如何使用 Azure Pipelines 來建置、部署及測試 JavaScript 應用程式。
必要條件
- 您可以在其中建立存放庫的 GitHub 帳戶。 免費建立 GitHub 帳戶。
- Azure DevOps 組織。 免費建立一個。
- Azure DevOps 專案。 使用 Azure DevOps 專案建立精靈建立一個。
- 能夠在Microsoft裝載的代理程式上執行管線。 您必須 要求平行作業 的免費授與,或購買 平行作業。
- 您可以在其中建立存放庫的 GitHub 帳戶。 免費建立 GitHub 帳戶。
- Azure DevOps 組織。 免費建立一個。
- Azure DevOps 專案。 使用 Azure DevOps 專案建立精靈建立一個。
- 自我裝載代理程式。 若要建立一個代理程式,請參閱 自我裝載代理程式。
派生範例程序代碼
派生範例Express.js伺服器應用程式。
- 移至 js-e2e-express-server 存放庫。
- 選取 頁面右上角的 [分支 ]。
- 連接您的 GitHub 帳戶。 根據預設,分支的名稱與父存放庫相同,但您可以將它命名為不同的名稱。
重要
在下列程式中,系統可能會提示您建立 GitHub 服務連線 ,或重新導向至 GitHub 以登入、安裝 Azure Pipelines 或授權 Azure Pipelines。 請遵循畫面上的指示來完成此程式。 如需詳細資訊,請參閱 存取 GitHub 存放庫。
建立管線
- 在您的 Azure DevOps 專案中,選取 [管線建立管線>],然後選取 [GitHub] 作為原始程式碼的位置。
- 在 [ 選取存放庫 ] 畫面上,選取分支範例存放庫。
- 在 [設定您的管線] 畫面上,選取 [入門管線]。 Azure Pipelines 會為您的管線產生稱為 azure-pipelines.yml 的 YAML 檔案。
- 選取 [儲存並執行] 旁的下拉式插入號,選取 [儲存],然後再次選取 [儲存]。 檔案會儲存至分支 GitHub 存放庫。
- 在下一個畫面上,選取 [ 編輯]。
建置套件併發佈成品
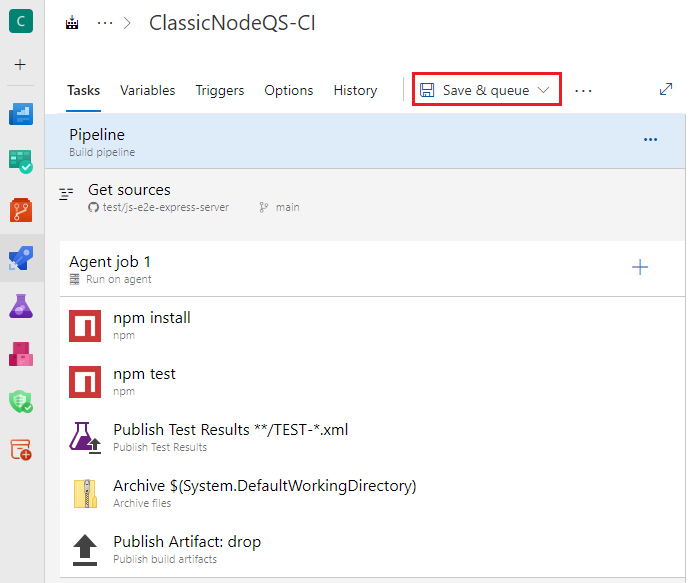
編輯您的 azure-pipelines.yml 檔案,如下所示。
以下列程式碼取代檔案的內容。 程式代碼會 更新Node.js工具安裝程式工作 ,以使用 Node.js 16 版 LTS。
trigger: - main pool: vmImage: 'ubuntu-latest' steps: - task: UseNode@1 inputs: version: '16.x' displayName: 'Install Node.js' - script: | npm install displayName: 'npm install' - script: | npm run build displayName: 'npm build' - script: npm test displayname: 'npm test'將下列新工作新增至管線:
- task: CopyFiles@2 inputs: sourceFolder: '$(Build.SourcesDirectory)' contents: | src/* public/* targetFolder: '$(Build.ArtifactStagingDirectory)' displayName: 'Copy project files' - task: PublishPipelineArtifact@1 inputs: artifactName: e2e-server targetPath: '$(Build.ArtifactStagingDirectory)' publishLocation: 'pipeline' displayName: 'Publish npm artifact'
執行您的管線
選取 [驗證並儲存],然後選取 [儲存],選取 [執行],然後再次選取 [執行]。
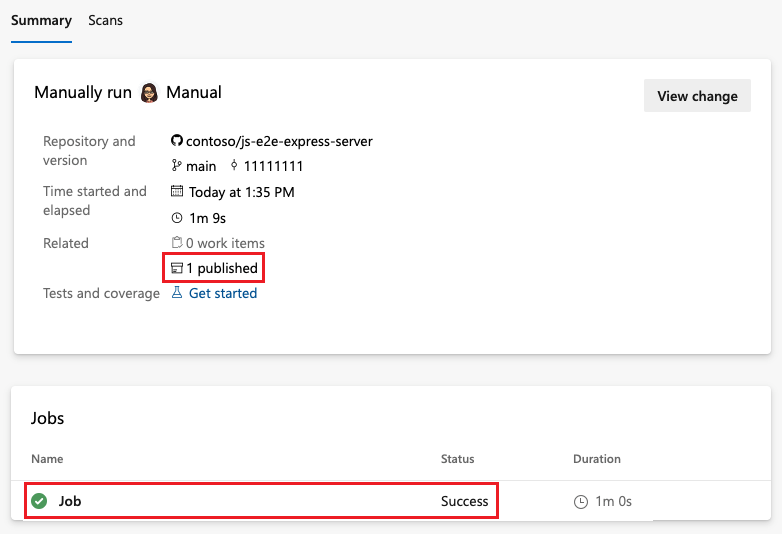
在管線執行之後,請確認作業已成功執行,且您看到已發佈的成品。

恭喜您,您已成功建立並執行管線,以建置並測試Node.js套件。 您可以在 Azure Pipelines 持續整合和持續傳遞 (CI/CD) 系統中建置、測試及部署Node.js應用程式。